
I am Shalitha Suranga from Sri Lanka. I started Neutralinojs project with other two members as our research project at university.
Cross-platform application development is extremely useful among software development organizations because a large end-user audience can be targeted. Earlier there were several approaches, such as writing multiple codebases per each platform, writing a single codebase using conditionals for platform selection, or using a programming language which has a cross-platform virtual machine at run-time. There were drawbacks of each like complexity of design, limited low-level accessibility and slow learning rate. Cross-platform application development with web technologies came [1] after. Electron and NW.js are most popular frameworks which allow developers to make cross-platform applications using Javascript. Basically, these popular frameworks combine embedded chromium browser and node run-time [2], [3].
These frameworks are being used to create numerous cross-platform applications. Whereas the community pointed out several unseen drawbacks of these frameworks. Large bundled application size, high memory consumption and long development workflow are the key things which were criticized through internet forums and websites [4], [5], [6], [7], [8]. Table 1.1 shows the advantages and disadvantages of Electron/NW.js.
Table 1.1: Advantages and Disadvantages of Electron/NW,js
| Advantages of Electron and NW.js | Disadvantages of Electron and NW.js |
|---|---|
| Development is very easy since Javascript is used | Application bundle is considered as bloatware (High disk space usage) |
| Access native functions via node runtimeSingle codebase for all supported platforms Linux, Windows and macOS | High memory consumption and slowness |
| Many Node modules need to be installed |
Motivation
Electronjs and NW.js like chromium-node based frameworks couldn’t reduce application bundle size further because embedded components size couldn’t be dropped further. A possible solution is introducing a new cross-platform application development framework which is having all the advantages of Electron and NW.js but which is lightweight, portable and lightweight for the computer memory. Importantly each platform has built-in browser component which can be used instead of embedded chromium. Windows platform has MSHTML (IE10/11) and Linux has gtk-webkit2.
Furthermore, there is a default web browser in each platform too. Therefore, chromium module can be replaced with either user’s web browser or web browser component. Node run-time can be replaced with a lightweight web server which exposes native OS functionality.
Key Goals
This research introduces a new framework architecture which delivers an implementation of portable, lightweight cross-platform application development framework including the proof of using top front-end frameworks. The new framework will use browser component or user’s browser instead of embedded chromium and will replace node run-time by introducing lightweight server run-time which exposes required OS level functions. Key features of new framework architecture design can be categorized as, lightweight, portable, simple development workflow and native access.
Lightweight
Application bundle and application development kit are the same, and it will occupy very less disk space. Application bundle can be compressed into a desired archive format in order to reduce its size further.
Fully Portable
Application development kit should be fully portable, means that no prerequisites are required before the development process. Thus, application package also should be fully portable, Therefore no prerequisites are required before the execution of the application which was built with the new framework.
Simple development workflow
Application development workflow should be as simple as possible. No dependencies should be installed over the internet saving developer’s time and network usage. Thus, debugging application should be simple as Electron does [12].
Native Access
The new framework should expose required low-level OS functions via a Javascript based library and native calls should be handled in a concurrent manner using system level threads.
Solution Architecture
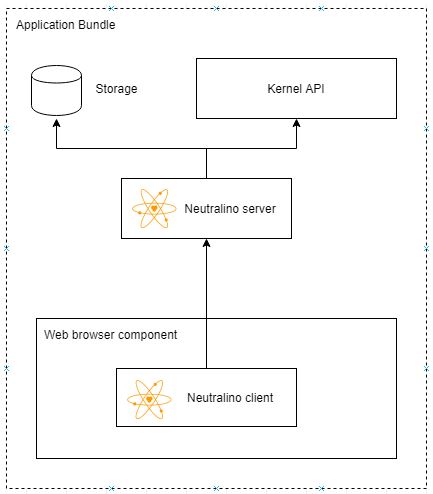
Neutralinojs has two major components in a design perspective. Neutralino run-time is a portable and lightweight server which listens to requests which are coming from client SDK. In addition, it runs a separate thread for running a native window which holds the built-in browser component for rendering the application. Client SDK is a Javascript library which communicates with the server via XHR. Client SDK’s functions and modules are used to make system calls asynchronously.

Figure 1.1: Neutralino solution design
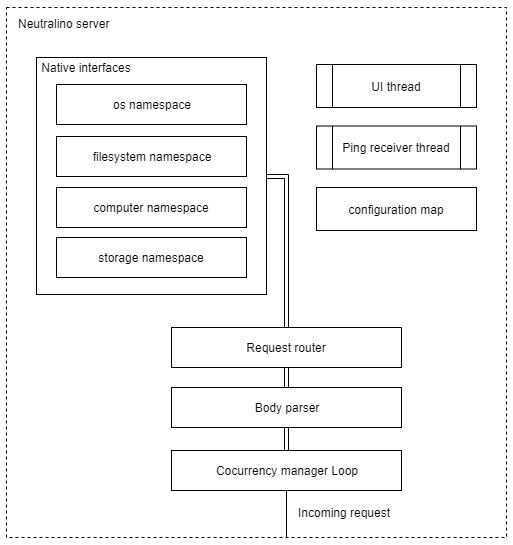
Neutralino server

Figure 1.2: Neutralino server design
An incoming HTTP request gains access to native interfaces via CML which creates or reuse a separate thread for functional execution. Body parser parses the message and sends relevant data to request router which calls particular native interfaces. There are two background threads. UI thread runs the main native window loop, Ping receiver thread stops the Neutralino server when the browser tab was closed in debug mode. Configuration map is an in-memory structure which holds key-value pairs for application configuration.
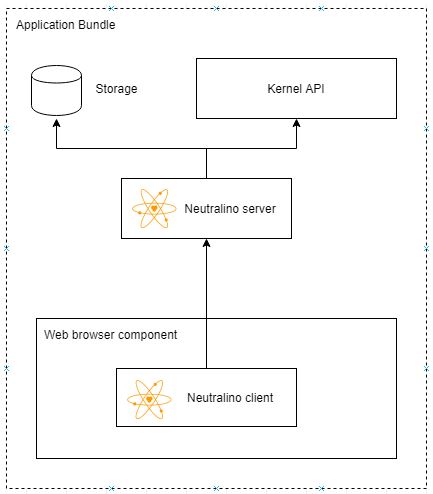
Neutralino client

Figure 1.3: Neutralino client design
A Neutralino API call invokes a function in Neutralino client library. Thereafter the related function sends an XHR via XHR library to the Neutralino server which responds incoming requests.
Neutralinojs brings a better portable and lightweight cross-platform application development framework comparing to other frameworks such as Electron and NW.js according to the research outcomes. Whereas research team has implemented only most required features basically focusing on a POC. Therefore, all the features are in those frameworks may not available on Neutralino at this moment.
Get started with Neutralinojs today!
Find Shalitha Suranga on Github for more open source projects
01 Lnu.diva-portal.org. (2018). [online] Available at: http://lnu.diva-portal.org/smash/get/diva2:1081105/FULLTEXT01.pdf
02 Electronjs.org. (2018). About Electron | Electron. [online] Available at: https://electronjs.org/docs/tutorial/about
03 GitHub. (2018). nwjs/nw.js. [online] Available at: https://github.com/nwjs/nw.js/wiki/NW13-architecture
04 GitHub. (2018). NW Executable File Size: make a lightweight standalone executable · Issue #3955 · nwjs/nw.js. [online] Available at: https://github.com/nwjs/nw.js/issues/3955
05 GitHub. (2018). Expected app bundle size? · Issue #2003 · electron/electron. [online] Available at: https://github.com/electron/electron/issues/2003
06 Medium. (2018). Electron is Cancer – Commit Log – Medium. [online] Available at: https://medium.com/commitlog/electron-is-cancer-b066108e6c32
07 Medium. (2018). Why I Still Use Vim – Commit Log – Medium. [online] Available at: https://medium.com/commitlog/why-i-still-use-vim-67afd76b4db6
08 News.ycombinator.com. (2018). Ask HN: Do you think Electron is good for building Desktop Apps? | Hacker News. [online] Available at: https://news.ycombinator.com/item?id=14245183
09 GitHub. (2018). neutralinojs/evaluation. [online] Available at: https://github.com/neutralinojs/evaluation
10 Neutralino.js.org. (2018). NeutralinoJs | Portable and lightweight cross platform application development framework. [online] Available at: https://neutralino.js.org/
11 GitHub. (2018). Neutralinojs. [online] Available at: https://github.com/neutralinojs
12 Electronjs.org. (2018). Application Debugging | Electron. [online] Available at: https://electronjs.org/docs/tutorial/application-debugging
Комментарии (3)

bano-notit
14.03.2019 21:39+1I once was interested in your framework and have some questions to ask:
- Security. The only authorization on your Neutralino-server is a token which can be easily sniffed from raw HTTP traffic. Is there any plans to make Neutraline more secure?
- Cross-browser development. You run apps on HTML engines which version developer can't know. And there's now HTML5 available in MSHTML, you know. You mention it nowhere but everywhere there is a phrase "minimal bundle size". Developers would use pollyfills to use some modern ES6 features and you force them to use ES3 instead. Is there any plans to stabilize versions of HTML and JS engines?
- API. Why don't you use node-like promises? Why you force developers to make hooks to handle "finally" case? Are you planing to give developers more flexible way to interact with files and other OS features like Net?
- Native. Electron or NW.js allow developers to make tray icons, context menus and other GUI integration. Are you planing to give this integrations?
- No prerequirements. GTK is a requirement. If I use Arch with Xorg only, your server wouldn't work. If I use WinXP your default WebView will be an IE6. So there are prerequirements. Why do you bypass this moment?
- Desired archive format. On windows EXE is always a desired archive format for apps. In linux AppImage is a good archive format. If user is forced to install or unarchive and application it's not a portable application. Are you planing to build your own builder to make EXE and linux binaries?
- Server. You've forked http servers for windows and linux. Are you planing to unify servers' code? And are there any plans to give some plugin api for servers to extend it's functionality?
I know that this comment is full of anger. But I think you can give us a good framework if you wouldn't tell us just advertising headlines and say in official way for what this project can be used for.

shalithasuranga Автор
15.03.2019 07:32Hi… Nice questions.
- Security. The only authorization on your Neutralino-server is a token which can be easily sniffed from raw HTTP traffic. Is there any plans to make Neutraline more secure?
Currently it uses a simple token. There can be several approaches to improve this further. We could you a one-time token per request or we can only accept requests from the local machine.
- Cross-browser development. You run apps on HTML engines which version developer can't know. And there's now HTML5 available in MSHTML, you know. You mention it nowhere but everywhere there is a phrase "minimal bundle size". Developers would use pollyfills to use some modern ES6 features and you force them to use ES3 instead. Is there any plans to stabilize versions of HTML and JS engines?
There is no big issue with webkit-gtk on Linux. But Neutralino uses an IE component on Windows. IE doesn't support latest features of Javascript and HTML so there is a plan to introduce EdgeHTML to solve this issue. We use a c++ header file called webview as a wrapper for browser components and webview developers are currently working on it to add EdgeHTML support. So I think Neutralino has to wait and update webview header file thereafter.
- API. Why don't you use node-like promises? Why you force developers to make hooks to handle "finally" case? Are you planing to give developers more flexible way to interact with files and other OS features like Net?
We used JQuery like callback since IE need polyfills to run the Promise feature. If we solve the issue with EdgeHTML support we can introduce Promises based development instead those simple callbacks
- Native. Electron or NW.js allow developers to make tray icons, context menus and other GUI integration. Are you planing to give this integrations?
We currently offer some dialog boxes support and there is a feature-request for tray icon support already. Yes I think better to introduce more GUI related features as you mentioned.
- No prerequirements. GTK is a requirement. If I use Arch with Xorg only, your server wouldn't work. If I use WinXP your default WebView will be an IE6. So there are prerequirements. Why do you bypass this moment?
Usually people use Ubuntu and Mint like distros for Linux. In other hand almost all windows users are usually on Windows 8 or 10 I guess. So for those kind of users, neither GTK nor MSHTML is a pre-requirement
- Desired archive format. On windows EXE is always a desired archive format for apps. In linux AppImage is a good archive format. If user is forced to install or unarchive and application it's not a portable application. Are you planing to build your own builder to make EXE and linux binaries?
I think even Electron doesn't support single executable without an installation wizard. Also I think there is no issue if a portable application has multiple files other than executable. Anyway There is a feature request to make a CLI based packaging too like as in Electron. Also we think it is better to minify or encrypt js source files when we package Neutralino apps
- Server. You've forked http servers for windows and linux. Are you planing to unify servers' code? And are there any plans to give some plugin api for servers to extend it's functionality?
Yes there is a plan to re-write a proper code base for Entire server implementation. Initially Neutralino started as a simple POC by merging two server implementations into one. Actually the internal code looks not that much manageable or flexible for modifications.
These are really good questions. I will add those as issues or feature requests into the main repo
Thanks

stgunholy
But aren't we back to a browser incompatibilities with this approach?