
О дизайне мобильных приложений написано уже много всего. Тем не менее в этой сфере есть огромное количество нюансов. Некоторые известны не всем, другие быстро забываются. В этом посте мы постараемся описать несколько приемов работы с дизайном приложения, которые можно назвать эффективными и проверенными.
В идеале приложение для мобильного устройства должно работать со скоростью мысли. Более того, интерфейс приложения должен быть понятен даже новичку.
1. Правила, которые всегда работают
Стоит выделить пять основных факторов, имеющих важное значение при проектировании взаимодействия с приложением.
Целеориентированность. Вы создаете дизайн для конкретного пользователя. Сейчас в Сети большое количество данных о различных категориях пользователей, причем многие материалы — исследования, обзоры — доступны бесплатно. Изучение этой информации поможет вам создать приложение, которое полностью соответствует потребностям целевой аудитории.
Юзабилити. Ваше приложение должно быть удобным и интуитивно понятным. К примеру, если вы хотите указать ссылку для перехода на сторонний ресурс, то оформляйте ее привычным образом — с помощью подчеркнутого голубого текста. Удобство и практичность — это первый шаг на пути к тому, чтобы ваша программа стала желанной для пользователя.
Возможность (аффо?рданс) и символичность. Аффо?рданс — это функция. Для простоты снова воспользуемся приемом со ссылкой. Так, голубой подчеркнутый текст указывает на то, что клик по нему переведет пользователя по какому-то адресу. Подобные символы нужно использовать таким образом, чтобы пользователь не размышлял о том, что может означать тот или иной элемент интерфейса. Практичность и рациональность — наше все.
Обучаемость. В идеале пользователь должен без труда догадываться, как работать с программой. Здесь приходят на помощь знакомые и привычные схемы оформления приложения. Они должны помочь человеку без проблем привыкнуть к программе.
Фидбек и время ответа. Отклик приложения должен давать пользователю представление о том, выполнена задача или нет. Это может быть обычный звуковой сигнал или нечто более сложное — например, модальное окно. Убедитесь в том, что фидбек приложения соответствует положениям, установленным Nielsen Norman Group.
Как верно заметил Эндрю Майер (Andrew Maier) в своей статье, эти пять правил должны стать основой, определяющей проектирование любого типа взаимодействия.
2. Знать своих пользователей
Первым шагом при создании целеориентированного интерфейса является изучение своей аудитории. Размер дисплея — это не единственное ограничение при разработке мобильного приложения. Пользователи также формируют требования к интерфейсу и необходимо их учитывать.

В этом вопросе есть четкая тактика, состоящая из трех положений:
Personas: помогает понять, что будет побуждать пользователя выполнить то или иное действие внутри приложения. Это формальные, теоретические модели реальных пользователей.
User Scenarios: обеспечивает моделирование различных ситуаций, помогает предсказать действия пользователя. Благодаря этому можно разработать интерфейс, который оптимально подходит для смоделированных пользователей и задач, которые они хотят выполнить.
Experience maps: здесь изучаются все возможные условия отдельного взаимодействия. Схема поможет описать каждый шаг пользователя, который будет выполнен с высокой вероятностью на определенном этапе работы с приложением. Такая схема поможет понять эмоции и обстоятельства, которые приводят к выполнению каждого действия.
Самым простым способом выполнения этих пунктов может быть, например, удаленное тестирование юзабилити при помощи сервиса вроде UserTesting, что помогает изучить поведение пользователей в естественных условиях. Чтобы еще лучше изучить этот вопрос (например, учитывать жесты и даже положение тела), стоит провести работу с реальными пользователями (минимум — пять человек).
Отличные советы по этому вопросу дает Джефф Саурос (Jeff Sauros).
3. Контент и поведение пользователей
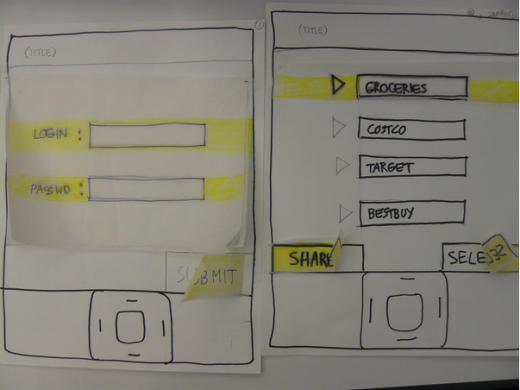
Этот пункт позволяет параллельно проводить разработку приложения и изучать возможное поведение пользователей. Идеальным вариантом является набросок, по которому изучается взаимодействие пользователей с контентом. И в этом нет ничего глупого — работу человека с содержимым программы можно проиллюстрировать на бумаге. Это поможет понять, как примерно будут вести себя пользователи внутри приложения.

К примеру, вы создаете банковское приложение. Предполагаемый сценарий: пользователь хочет включить функцию автоматического внесения средств на счет:
Автодепозит выкл.
[Настройки автодепозита]
Выбираем период
[Раз в месяц][Дважды в месяц]
[Через неделю][Каждую неделю]
Депозит
Раз в месяц
[Выбрать календарный день]
Установка суммы
[Ввести сумму]
[Настройки автодепозита]
Прежде чем сделать прототип, рукописная схема поможет изучить наиболее важную часть приложения — контент. Понимание возможной схемы взаимодействия пользователя с контентом поможет дать более точную оценку числа страниц/экранов, необходимых в программе.
Следующий шаг — создание схемы для каждой страницы перехода (в нашем случае это четыре схемы). И здесь уже можно продолжать итерации, постепенно переходя от бумажных схем к цифровому прототипированию (в этом может помочь инструмент вроде UXPin).
Схема поможет быстро изучить возможные переходы на страницы / со страниц приложения. Скетчи позволят «оживить» приложение и понять большее количество деталей и структуры программы. А уже цифровой прототип поможет протестировать поведение реальных пользователей.
4. Улучшение юзабилити с использованием знакомых пользователю схем
Дизайн мобильного приложения стоит сделать «знакомым» для пользователя. К примеру, практически все картографические сервисы используют прием навигации slide-out. Это позволяет пользователю чувствовать себя «как дома». Приложение незнакомо, но схема работы с ним общеизвестна и понятна.

Стоит уточнить, что мы не предлагаем вам копировать дизайн приложений других разработчиков. Речь идет именно об использовании общедоступных элементов интерфейса. Если вы воспользуетесь этим советом, стоит убедиться, что дизайн вашего приложения соответствует ожиданиям пользователя.
Рекомендуем использовать две категории схемы взаимодействия пользователей с интерфейсом приложения:
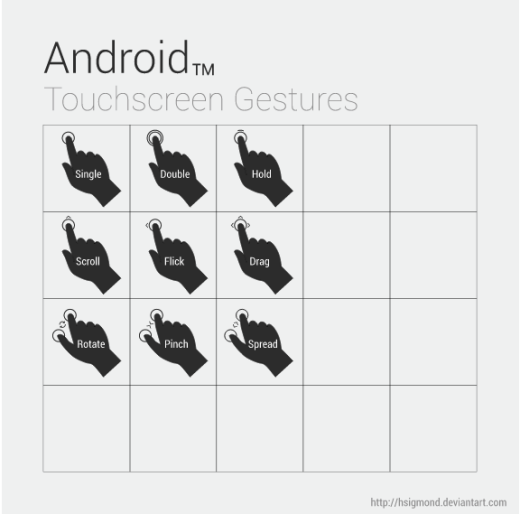
Жесты: Тап, свайп, двойной тап, щипок, масштабирование — все это давно стало привычным для пользователя. Подробно о жестах можно узнать вот здесь.
Оживление: здесь имеется в виду анимация, которая сделает приложение более живым. Рекомендуем объединить анимацию с жестовым управлением.

Схемы взаимодействия пользователей с интерфейсом приложения предопределяют его структуру и отдельные элементы. К примеру, кнопки навигации в нижней части приложения более привычны для пользователей, чем кнопки, вынесенные в верхнюю часть программы.

Yelp — отличный пример приложения с интуитивно понятным интерфейсом.
5. Учитываем размер пальцев пользователя
Да, пальцы многих пользователей гораздо больше, чем могли бы представить любители утонченного дизайна. Поэтому обязательно нужно адаптировать свою программу к пальцам разного размера.
Им просто нужно оставлять достаточно места. Если ваши кнопки слишком малы или расположены слишком близко друг к другу, некоторые люди просто не смогут попадать по ним. Как следствие, пользователи будут раздражаться и, может быть, прекращать работу с такой программой.
Вот что стоит учитывать, проектируя кнопки и другие сенсорные элементы:
Все мы держим телефон или планшет по-разному. Даже один и тот же человек в различных ситуациях держит устройство разными способами.
Наши пальцы действительно большие. Их ширина составляет около 45–57 пикселей, что больше, чем рекомендует большинство руководств для тестовых устройств. Apple, например, рекомендует цель квадратной формы с размером стороны в 44 пикселя. А этого далеко не всегда достаточно.
6. Не отказывайтесь от градиента и теней
Да, плоский дизайн уже стал новым стандартом, но это вовсе не значит, что тени и градиент — далекое прошлое и от такого варианта оформления нужно отказаться. Вовсе нет, просто подход к дизайну несколько изменился.

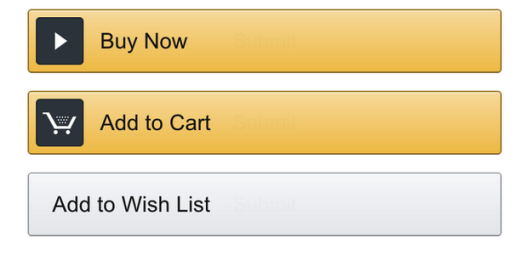
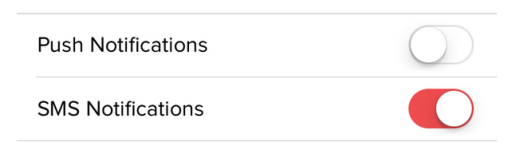
Тень обычно очень актуальна при проектировании кнопок, переключателей и подобных элементов.

Тени и градиент отдельных элементов делают интерфейс более понятным пользователю. Эти приемы оформления можно использовать для создания объемных кнопок и полей ввода.
7. Убираем хаос
Правило трех кликов актуально и сейчас, и его стоит использовать при проектировании дизайна приложений. Почему? Да потому, что оно позволяет понять, что именно действительно необходимо для страниц приложения.
В идеале пользователь должен выполнить все задачи быстро и за как можно меньшее количество действий. СЕО Yahoo Марисса Майер даже предлагает использовать правило двух тапов. Если этот принцип не соблюдается, Марисса предлагает работать над приложением дальше, совершенствуя его дизайн.
Старайтесь сделать так, чтобы пользователю приходилось выполнять минимальное количество действий. Чем меньше пользователю придется прилагать усилий при взаимодействии с программой, тем выше вероятность того, что ваше приложение станет успешным.
Комментарии (12)

Revertis
13.08.2015 16:05Третий пункт должен называться не «Возможность (аффо?рданс)», а предсказуемость.
И, кстати, а где можно точно узнать какие кнопочки предпочитает моя аудитория, прямоугольные, например, или со скругленными углами?
stepan_s
13.08.2015 16:13Мне кажется, что свою аудиторию нужно конечно чувствовать. Нельзя рассматривать кнопочки в отрыве от всего дизайна приложения. А так, наверняка есть сервисы для подобных A/B тестов, могу порекомендовать Splitmetrics.

Revertis
13.08.2015 16:32Не понимаю, как этот сервис определит какие кнопочки лучше в мобильном интерфейсе, в мобильном приложении. Они что, фокус-группы собирают?

marvel
13.08.2015 17:10stepan_s, спасибо за упоминание. SplitMetrics позволяет проводить A/B тесты иконок и скриншотов для App Store и Google Play. Здесь речь идет немного о другом.
Для A/B тестов внутреннего интерфейса очень много сервисов, вот, например, список.
Еще есть такие сервисы, как Appsee и Lookback. Они позволяют записывать видео сессий использования приложения и лучше понимать ваших пользователей.
Revertis
14.08.2015 17:09Каким способом вы позволяете проводить A/B тесты иконок и скриншотов для App Store и Google Play? В самом гуглоплее, насколько я знаю, уже представлена функция А/Б тестирования. Вы предлагаете что-то другое? Как оно работает?

marvel
14.08.2015 17:44Наш сервис генерирует мобильные веб-страницы, которые имеют такой же функционал, как app store — скроллятся скриншоты, открывается описание и тд. И уже на этих страницах проводим A/B тесты и изучаем поведение пользователей, которые попадают на них с рекламы (в основном мобильная реклама в Facebook).
У гугла есть свой нативный сервис, который работает в самом Play Store, но он имеет ограничения — более скудные отчеты, меньшее количество типов тестов, невозможность проводить несколько тестов одновременно, задавать и изучать поведения сегментируя пользователей по таргетингу. Зато сервис бесплатен и становится достаточно популярен среди инди-разработчиков.
Revertis
14.08.2015 17:48Хм, как-то странно… Конечно, может я не целевая аудитория для этих А/Б тестов, но я когда вижу _в_браузере_ сайт, похожий на Google Play, я сразу думаю о том, что это фишинг. Об этом сайте получают информацию ребята, которые занимаются блокировкой фишинга, а я ничего на этом сайте не делаю.

marvel
14.08.2015 18:06Мы проводили исследования, результатом которого стал вывод о том, что пользователи не видят разницы. Их интересует само приложение. Плюсом является то, что при переходе с рекламы в нативном приложении Facebook не происходит открытие браузера, а веб-страница показывается в UIWebView.
Наши страницы не имеют ничего общего с фишингом. Они не имеют упоминаний никаких магазинов приложений. На них не производится никаких покупок, оплат, сбора данных банковских карт или паролей. Кроме того на наши лэндинги приземлилось уже более 5 млн посетителей. Мы тесно общаемся и имеем хорошие отношения с Facebook и Google.

Revertis
14.08.2015 17:15Бегло просмотрел сервисы, которые вы посоветовали для А/Б тестирования интерфейсов. Ничего полезного, если честно. В любом случае надо нарисовать и запрограммировать несколько разных интерфейсов и по неким эфемерным критериям оценивать то, куда и как кликают пользователи.
Мне кажется, основатели подобных сервисов никогда не представляли себе такое тестирование на реальных приложениях вроде клиентов соцсетей, либо мессенджерах, или еще каких-то сложных приложениях.
marvel
14.08.2015 17:47Интересно услышать идеи того, как должен выглядеть идеальный сервис для A/B тестов интерфейсов мобильных приложений.

Hruks
19.08.2015 11:13цель квадратной формы с размером стороны в 44 пикселя
Всё же не пикселя, а поинта: «Give tappable controls a hit target of about 44 x 44 points.»
Для ретина экрана пикселей будет уже 88 на 88, а для 6+ и вовсе 132 на 132.

john_samilin
Очень интересный пункт про обучаемость. Насколько я понимаю, элемент «Шторка», который можно вытащить из-за экрана магическим способом, был впервые внедрен в приложении facebook (хотя я вполне могу и ошибаться). Интерес у меня здесь вызывает то, как с этим пунктом соотносятся вот такие новаторские интерфейсные решения, о которых ну никак нельзя догадаться, если вас специально им не обучили