Зачем так много? Желание подстроиться под заказчиков с различными требованиями даёт о себе знать. Каждый хочет какую-нибудь свою особенную функциональность и в итоге получает её. Но речь не об этом. В довесок к большому числу страниц у нас было много стилей CSS. Очень много.

Источник: Ursus Wehrli. The Art Of Clean Up
Изначально существовал один веб-проект. У него был один CSS файл. Файл был не слишком большим, и читаемость его не вызывала ни у кого вопросов. Время шло, люди приходили, создавали новую функциональность и дописывали селекторы в CSS файл. Это выглядело не очень страшно, в содержимом пока ещё можно было разобраться.
Затем пришла пора сложной функциональности, когда перекрывались стили контролов, расположенных на определённых страницах, на которые навешивался определённый класс. UI нравился дизайнерам и пользователям, и класс перекочёвывал на другие страницы без всякой семантической связи с первоначальным местом. В какой-то момент файл превратился в гигантскую помойку из 17 тысяч строк.
Чтобы не казалось слишком просто, в системе придумали делать кастомные скины (отдельные стили) для отдельных заказчиков. Вот эти 17 тысяч строк для всех общие, а вот ещё чуть-чуть мы вынесем, чтобы кастомизировать цвета текста и фона. На деле вышло совсем не чуть-чуть, а очень даже много. Километры CSS, причём какая-то их часть вполне себе могла быть для всех общей.
Проблема
Мы знали, что несмотря на кажущуюся визуальную целостность дизайна, в проекте очень много исключений из правил. Вот например такие:
- 12 различных гридов, выглядящих не то, чтобы похоже, но и не то, чтобы совсем по-разному.
- 4 варианта тулбаров над гридами с тремя вариантами кнопок и выпадающих списков (тоже разных, но подозрительно похожих по стилю).
- Даже информационных сообщений, которые представляют собой всего-то текст с иконкой на красном, жёлтом или синем фоне, и то было 2 варианта.
Тут надо сказать ещё об одной вещи. У нас не один веб-проект, а несколько. Контролы и стили к каждому из них развивались параллельно довольно продолжительное время, когда, наконец, кому-то в голову не пришла светлая идея объединить это всё и вынести в библиотеку общих контролов с частью общих стилей (которые можно затем перекрывать в каждом из проектов). Написание этой библиотеки не ознаменовало унификации всего и вся и удаления дубликатов. Вместо этого контролов и стилей стало ещё больше. Общий грид в общей библиотеке – вещь полезная, но удалить 12 имеющихся из трёхсот мест по всему проекту вы не сможете – ни одна нормальная команда под это не подпишется. Вообще в какой-то момент народ перестал понимать, какой из наших многочисленных контролов стоит использовать в том или ином случае. Каждый из них может реализовать какое-нибудь специфическое поведение, пришедшее в голову дизайнеру в момент дизайна конкретной функциональности.
И еще мы наткнулись на известную проблему в браузере Internet Explorer 9, который почему-то отказывался воспринимать более чем 4095 селекторов в нашем славном файле.
И вот нам пришлось полностью поменять весь дизайн приложения. Было ясно, что просто так поменять дизайн будет себе дороже — надо предварительно отрефакторить CSS. Весь CSS. Product owners понимали ситуацию и мы получили отмашку на рефакторинг.
Начинаем
Итак, мы все договорились и получили свободу действий – начинаем разгребать завалы. Что же у нас в наличии?
- Один гигантский CSS файл с 17-ю тысячами строк для основного веб-приложения
- Более 50-ти кастомных скинов, для каждого отдельный CSS файл. В теории в нём должны присутствовать только незначительные различия, на практике встречались вполне себе нехилые куски общего кода.
- CSS файл с библиотекой контролов, который использовался не только в основном, но и в других приложениях.
- CSS файлы дополнительных приложений. Тут всё было несложно хотя бы потому, что все они были хоть и с копипастой, но довольно небольшого размера
Первое, с чего мы начали, это удаление неиспользуемых стилей. С кодом на C# всё просто, включил анализатор солюшена, он и показал, какие из публичных методов можно удалить. Со стилями единственный путь – это текстовый поиск по солюшену. Если вас когда-нибудь попросят вычистить таким способом 17 тысяч строк в CSS файле, лежащего в солюшене из двухсот пятидесяти проектов, попросите себе SSD диск. Процесс пойдёт чуть быстрее.
А вот если вы только планируете написать такой гигантский проект с нуля, то вот вам несколько советов:
Всегда используйте название селектора в коде полностью.
Никогда не разбивайте его на части, например:
public const string ProgressBar = "progressbar";
public const string ProgressBarSmall = ProgressBar + "small";
Крупный прогресс-бар вы найдёте, а мелкий удалите как неиспользуемый при рефакторинге. Потом придётся восстанавливать. Думаете, и так запомните, что используется, а что нет? В проекте из полутора тысяч страниц? И с сотнями настроек, включающих и отключающих различные фичи?
Также не умничайте с конструкциями такого вида:
public class Feedback
{
public static string CssClass = GetType().ToString();
}
Во-первых, для наследников класса всё равно не работает (
GetType() надо поменять на typeof(Feedback)), во-вторых искать невозможно.Просто храните текст. Поиск по тексту в солюшене с preserve case и whole word. Не усложняйте себе жизнь.
Используйте префиксы.
Про это стоит рассказать отдельно чуть ниже. Опустим пока что возможность условно делить селекторы, принадлежащие разным модулям, давая им отдельные префиксы.
Использования CSS классов со следующими именами искать невозможно:
.hidden
.visible
.error
.text
Куда приятней с префиксами. Первые два можно условно отнести к помощникам – helpers. Наделим их префиксами:
.h-hidden и .h-visible. Уже можно искать! Если классы специфические, то можно использовать название проекта. MyProject? Пусть будет .mp-. Скажем, .mp-login-page. Контролы общие? – .ct-Некоторые третьесторонние библиотеки также используют префиксы. По префиксу становится легко отличить, чему принадлежит код. Кроме того устраняется небольшой риск пересечения имён.
Не используйте одни и те же названия селекторов для разных нужд
Скажем
.error и .text из предыдущего примера — это совсем запущенный случай. Селекторы не всегда уникальны и могут использоваться совершенно по-разному в разных случаях..mp-login-page .error
{
color:red;
}
.ct-feedback .error
{
background-color: red;
}
Я бы заменил это на следующие селекторы:
.mp-login-page-error
{
color:red;
}
.ct-feedback-error
{
background-color: red;
}
Громоздко? Несомненно. Зато хорошо ищется и удаляется.
Сделайте себе список стилей
Сделайте себе статический класс с указанием если не всех, то хотя бы часто использующихся стилей. Будет куда проще и искать затем, и переименовывать.
Действуем
Мой дядя всегда говорил, что уже на этапе строительства надо думать о том, как бы сделать так, чтобы при желании всё это можно было проще всего разломать.
Думаете, у вас проект маленький, и вам не придётся? Мы тоже не думали, и проект превратился в
Что дальше? Выяснилось, что селекторов у нас осталось всё равно очень много, причём после чистки все 100% из них используются. Когда мы удаляли неиспользуемые стили, то обратили внимание на такие вот селекторы, в которых название класса встречалось лишь единожды
.personal-report-bottom-section
{
margin-top: 10px;
}
.users-overview-header
{
padding-left: 15px;
}
Получалось как-то совсем глупо. Куча похожих стилей в классах, использующихся один раз. Идея была заимствована у Bootstrap – использовать вспомогательные классы. Скажем, для
margin-top: 10px можно использовать имя .h-mt10, для padding-left: 15px; – .h-pdl15. Это помогло вычистить ещё множество мест.Затем принялись искать повторяющиеся по смыслу куски. Самым популярным было иметь гиперссылку или обычный текст с картинкой слева (
<a><img /><span></span></a>):a.ct-imagewithtext
{
text-decoration: none;
}
.ct-imagewithtext img,
.ct-imagewithtext span
{
vertical-align: middle;
}
.ct-imagewithtext img
{
margin-right: 4px;
}
.ct-imagewithtext span
{
text-decoration: underline;
}
Думаю, что похожих стилей в коде было штук 20, не меньше. Но каждый раз названия классов были новыми, стили отличались иногда незначительно, а иногда и довольно серьёзно. В процессе преобразования проект стал хорошеть визуально – небольшие, но заметные на глаз отличия на разных страницах стали постепенно стираться.
В дальнейшем мы сумели отрефакторить похожие контролы с совершенно разными стилями – удаляли редко используемые, меняя их на аналоги. Если использований было слишком много – брали наиболее удачный с точки зрения CSS контрол и «гримировали» под него все остальные. Не всё удалось удалить или загримировать, но об этом чуть позже.
Наконец, руки дошли и до библиотеки общих контролов. Как я уже писал, в общую часть была вынесена лишь часть стилей. Затем эти стили уже перекрывались в каждом из наших веб-приложений. Идея была не очень удачной – всё то, что перекрывалось, перекрывалось в каждом приложении одинаковым образом, т.е. фактически было копипастой. Впрочем, не совсем. Когда по дизайну нужно было чуточку изменить цвета, меняли только в одном месте, забывая про остальные. Мы вынесли всё это в общую часть и затем долго убивали копипасту. Приложения хорошели – тулбары, гриды и другие контролы разных цветов стали похожими друг на друга.
В какой-то момент мы поняли, что хорошо бы вынести некое подобие CSS Reset в эту библиотеку. До этого CSS Reset был представлен только в двух приложениях, причём в каждом свой. В результате решено было использовать Normalize.css, который мы и включили в самое начало. Туда же мы добавили базовые стили для нашего приложения – размер и гарнитуру шрифта (тоже везде отличались) и многие другие вещи.
В этот момент мы всё ещё занимались так или иначе удалением копипасты и унификацией стилей. Наконец, руки дошли до кастомных скинов. По сути интерфейс они меняли не сильно, но вот почему-то содержали в себе огромное количество стилей. Скинов было что-то около 50-ти, некие старые из них были написаны руками, более новые использовали LESS. Несмотря на это, общего шаблона не было, генерация производилась вручную, а результат затем пристыковывался к некой общей части. С них-то мы и начали. Во-первых, вынесли общий шаблон (не у всех совпадал) и повторяющуюся часть. Во-вторых, настроили генерацию CSS-файлов при билде проекта с помощью утилиты lessc. Затем приступили к старым скинам, где LESS не использовался.
Несмотря на большой объём кода всё оказалось не сильно изменённой впоследствии копипастой. В конце у нас получилась для всех одинаковая общая часть, шаблон на 1,5 экрана и 50 less-файлов с 15-ю переменными для индивидуальной настройки скина.
Общий кусок вынесли в конец нашего гигантского файла. Поскольку при равенстве весов CSS-селекторов приоритет будет за тем, что находится ниже по тексту, это важно. На дальнейшей ступени рефакторинга нам сильно помог add-on к Visual Studio – Web Essentials. Штука очень полезная, если вкратце, то своеобразный решарпер для CSS. Помимо нахождения синтаксических ошибок и советов добавить недостающий вендорный префикс, Web Essentials помогает искать одинаковые классы внутри файла. И оказалось, что в нашем коде часто возникала такая вот ситуация.
Определён селектор скажем на 6255-й строке:
.topmenu-links
{
margin-top: 15px;
background-color: blue;
}
Затем где-нибудь на 13467-й:
.topmenu-links
{
margin-top: 10px;
background-color: green;
}
Я немного утрирую, но было примерно так. Причём случай носил не единичный, а массовый характер. Доходило и до четырёх перекрытий. Web Essentials нещадно ругается на такие вещи, так что все они были найдены и удалены. Как я говорил, при равенстве весов селекторов приоритет за тем, что ниже, так что удаляем селекторы сверху и объединяем. Процесс немного рисковый. При большом количестве разных стилей, навешенных на один и тот же элемент и разбросе селекторов по файлу перемещение чревато сменой приоритета. Но тут уж ничего не поделаешь. В ходе всей работы наши QA периодически гуляли по всем страницам системы и сравнивали вид с продакшеном.
В какой-то момент мы созрели до того, чтобы разбить наш огромный CSS на части по сегментам. Получилось 120. При билде файл собирался обратно в один. А через некоторое время мы перешли на LESS.
Как оно сейчас
Посмотрим, как это всё выглядит на примере.
Немного упростим задачу и представим, что у нас есть библиотека общих контролов (
CommonControls) и проект для статического контента (CDN), использующегося в основном веб-проекте.
В библиотеке с контролами имем LESS-файлы, которые при билде собираются в один (
common-controls.less) и затем транслируются в CSS (common-controls.css).
Рассмотрим чуть подробнее, что где хранится.
01-essentials.lessхранит в себе только переменные и миксины. Они используются LESS файлами библиотеки контролов, так и файлами остальных проектов.02-normalize.less. Про него я уже немного рассказывал. Он хранит слегка изменённый под нужды проекта код нормализации CSS.03-default-styles.lessхранит общие стили оформления (например, цвет фона элементаbody, гарнитуру используемого шрифта, и т.д.)04-helpers.lessхранит вспомогательные классы, вроде уже описанных отступов margins, paddings.- Далее идут собственно стили контролов.
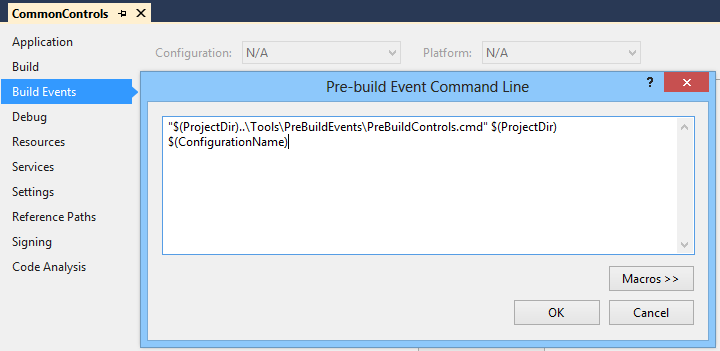
Настраиваем Build Events для проекта CommonControls. Я выношу всё в отдельный файл, чтобы не редактировать и не мержить файл проекта каждый раз, когда меняется содержимое скрипта.

Код скрипта очень простой. Собираем вместе все файлы LESS в папке
Stylesheets и переносим результат в папку CombinedStylesheets. Затем запускаем препроцессор и получаем готовый CSS.set ProjectDir=%~1
copy "%ProjectDir%Stylesheets\*.less" %ProjectDir%CombinedStylesheets\common-controls.less
call "%ProjectDir%..\Tools\lessc\lessc.cmd" %ProjectDir%CombinedStylesheets\common-controls.less %ProjectDir%CombinedStylesheets\common-controls.css
Теперь посмотрим на стили проекта Cdn. В папке
_cssparts лежат стили проекта, которые затем собираются в файл combined.less. В реальном проекте файлов очень много. На скриншоте всё чуточку упрощено.
Последовательность файлов особого значения не имеет, кроме самого первого и самого последнего.
001-imports.less содержит в себе следующий код:// Importing LESS template from CommonControls
@import "../../CommonControls/Stylesheets/01-essentials.less";
// Usual CSS import
@import "common-controls.css";
В первой директиве импортируется содержимое файла LESS, в данном случае
01-essentials.less. Это равносильно тому, как если бы мы конкатенировали этот файл вместе с остальными при комбинировании. Импорт позволяет использовать все переменные и миксины, которые мы определили в библиотеке CommonControls. Вторая директива – классический импорт – в результирующем CSS генерируется как есть. Вообще импорты CSS использовать не рекомендуется, и единственная причина, почему он здесь, это IE9.z-ie9-special.less содержит в себе один единственный селектор, который в комбинированном файле идёт самым последним и используется на специальной странице, чтобы понять, применяется он или нет. Если общее число селекторов превысило 4095, то стиль не применится. Значит надо разбивать файл на части. Фактически нам пришлось не комбинировать результирующий CSS библиотеки контролов и собственно CSS для веб-проекта.При билде происходят следующие вещи:
@REM Copy common controls stylesheet
COPY %ProjectDir%..\CommonControls\CombinedStylesheets\common-controls.css "%ProjectDir%Skins\common-controls.css" /Y
@REM Combine CDN LESS files and run preprocessor
copy "%ProjectDir%Skins\_cssparts\*.less" %ProjectDir%Skins\combined.less
call "%ProjectDir%..\Tools\lessc\lessc.cmd" %ProjectDir%Skins\combined.less %ProjectDir%Skins\combined.css
В корневую папку
Skins попадает скомбинированный CSS библиотеки контролов и CSS для веб-проекта. В реальных проектах комбинирование результирующего CSS можно сделать изящней, чем конкатенация файлов, но ведь это всего лишь пример.Посмотрим теперь на генерацию кастомных скинов.

В папке
_custom-parts лежит шаблон для генерации custom-template.less. Предположим, что нам пока что достаточно кастомизировать цвета заголовков H1 и H2 (в реальности, конечно, намного больше вещей). custom-template.less будет выглядеть так:h1
{
color: @h1Color;
}
h2
{
color: @h2Color;
}
Default-values.less будет содержать в себе значения переменных по умолчанию (чтобы иметь возможность перекрывать в скине не всё подряд, а только некоторые из значений):@h1Color: #F58024;
@h2Color: #E67820;
В каждом из скинов (
skin.less) будет примерно такой код:@import "..\_custom-parts\default-values.less";
@h1Color: #000;
@h2Color : #707050;
@import "..\_custom-parts\custom-template.less";
Импортируем значения по умолчанию, перекрываем их своими значениями и импортируем шаблон.
Чтобы всё это сгенерировать, пишем такой код в pre build event:
@REM Regenerate customskins using their LESS templates
for /r "%ProjectDir%Skins\" %%i in (*.less) do (
if "%%~nxi"=="skin.less" call "%ProjectDir%..\Tools\lessc\lessc.cmd" "%%~dpnxi" "%%~dpni.css"
)
На выходе рядом с каждым
skin.less получаем skin.css для примера выше такого вида:h1
{
color: #000000;
}
h2
{
color: #707050;
}
Вообще поначалу содержимое наших LESS файлов (не считая кастомные скины) ничем не отличалось от обычных CSS. За небольшим исключением, когда парсер отказывался воспринимать невалидный код, скажем такой:
margin-top: -4px\0/IE8+9;
Не уверен, что хак для IE выглядит именно так, но бог с ним. В LESS можно экранировать строку, используя символы
~"":margin-top: ~"-4px\0/IE8+9";
Всё остальное перешло без проблем. Вскоре начали появляться простенькие переменные:
@сtDefaultFontSize: 14px;
Затем миксины посложнее:
.hAccessibilityHidden()
{
position: absolute;
left: -10000px;
top: -4000px;
overflow: hidden;
width: 1px;
height: 1px;
}
Смысл этого миксина в том, что помимо использования во вспомогательном классе он используется ещё и в некоторых других. В нашем случае стало ещё более интересным. Когда в какой-то момент мы поняли, что не то, что переписать, а даже «загримировать» по стилям 12 гридов не представляется возможным, то хорошей идеей стало выносить общие цвета и стили в переменные и миксины. Выходит так, что для старых проектов LESS даже больше интересен, чем для новых. Вообще есть где разгуляться. Например, генерация background-image для кнопок различных типов при наличии спрайта:
.ct-button-helper(@index, @name, @buttonHeight: 30, @buttonBorderThickness: 1)
{
@className: ~".ct-button-@{name}";
@offset: (@buttonHeight - 2*@buttonBorderThickness - @buttonIconSize) / 2;
@positionY: @offset - (@index * (@buttonIconSize + @buttonIconSpacingInSprite));
@{className} { background-position: 8px unit(@positionY, px); }
@{className}.ct-button-rightimage { background-position: 100% unit(@positionY, px); }
}
Вызываем как-то так:
.ct-button-helper (0, "save");
.ct-button-helper (1, "save[disabled]");
.ct-button-helper (2, "cancel");
.ct-button-helper (3, "cancel[disabled]");
Ещё хорошо генерировать CSS для описаний шрифтов, хотя реализация миксина зачастую зависит от конкретного шрифта.
Резюме
Давайте пройдёмся вкратце по тому, что мы сделали.
- Мы вычистили гигантское количество неиспользуемых стилей.
- Удалили большое количество классов, использующихся только в одном месте, заменив их на вспомогательные классы. На самом деле это очень значительная часть всего CSS в проекте, не стоит недооценивать этот пункт.
- Вынесли общую часть из кастомных скинов, добавив её в конец основного CSS. Этот пункт важно было выполнить перед следующим. Использовали LESS для генерации кастомных скинов.
- Удалили большое количество перекрытий одного и того же класса несколько раз в одном и том же CSS файле. Тут очень помог WebEssentials. Этот пункт тоже важно было выполнить перед следующим.
- Разбили общий CSS на части для удобства редактирования. При билде все эти части собираются в один файл.
- Вынесли перекрытия стилей контролов в сами стили контролов. Удалили копипасту в стилях остальных приложений.
- Поскольку во всех приложениях использовался единый стиль оформления, общие части (normalize.css, размеры шрифтов, цвета фона) тоже вынесли в библиотеку контролов, удалив куски CSS из всех веб-приложений.
- Перешли на LESS во всех веб-приложениях.
- Вынесли часть часто используемых вещей в переменные и миксины в библиотеке контролов, подключили их к каждому веб-приложению, так что использовать их можно везде.
- Сделали обёртку на C# (простой статический класс со статическими пропертями) для часто используемых CSS классов. Не для всех, их очень много, и не всегда есть смысл.
- Внедрили префиксы… Не во всех местах, а в часто используемых. Стараемся использовать префиксы для всех новых стилей
, но всем пофиг.
В целом мы восстановили контроль над кодом. Последующий редизайн прошёл без проблем. К тому же делали его умнее, меняя компонент за компонентом. Не сказать, что код стал идеальным или что его стало в 10 раз меньше. У нас всё равно всего много, и разобраться бывает сложно. Но зато существенно сократилось количество копипасты и как следствие стало меньше визуальных различий в различных частях системы, которые по идее должны выглядеть одинаково.
Комментарии (15)

artemmalko
28.08.2015 12:21+2Вам бы очень помогла БЭМ(BEViS)-нотация для названий классов. Инструменты использовать специализированные не обязательно, просто именование уже сильно поможет.

yarosf1
28.08.2015 13:04Мысли об этом были после того, как всё закончили. Но по факту мы лишь снабдили классы префиксами, точнее лишь малую часть классов. Я бы был куда больше счастлив, если бы люди хотя бы не забывали использовать префиксы в новых стилях. До БЭМ нам, видимо, ещё далеко.

Chaptykov
31.08.2015 23:55Кажется, что используя БЭМ, у вас получилось бы комфортнее вести сам рефакторинг. Заменять отдельные компоненты проекта без ущерба для работоспособности проекта. И так по блокам постепенно победить весь проект.

aratak
28.08.2015 15:34+1Сколько человеко-часов занял рефакторинг и какие изначально были оценки по времени? Сколько раз переносились сроки?

DenimTornado
28.08.2015 15:38+1Вот тоже задумался. Сдаётся мне можно было несильно больше времени потратить на верстку с нуля.

yarosf1
28.08.2015 16:11Это сильно зависит от проекта. Если серверный код неплох, то возможно. А вот если у вас даже базовая разметка (всё, что вокруг тэга body плюс заголовок) генерируется в 15-ти различных местах (по исторически сложившимся причинам), то быстро переписать это с нуля проблематично.
Хотя самая главная проблема — большое количество кода. Это сложно осознать, пока не достанется такой проект. Для вёрстки с нуля надо менять кучу страниц, стиль написания которых весьма сильно различен. На бытовом уровне бывает даже сложно понять, как через UI добраться до той или иной страницы. Их более полутора тысяч, но далеко не все из них ходовые.

yarosf1
28.08.2015 16:04+1Точно уже не помню, прошло много времени. Если совсем грубо, то несколько сотен часов. К тому же всё делалось постепенно. Рефакторинг с разбиением параллельно с изменением веб-морды (ну и с задачами, не имеющими отношения к UI в принципе). На LESS мы тоже перешли не сразу — где-то почти через год после начала рефакторинга.

tamtakoe
29.08.2015 01:17-4Хорошая статья для 2010 года, когда ни БЭМа не было ни Бутстрапа и на LESS начинали переходить.

Yavanosta
31.08.2015 11:35Всегда используйте название селектора в коде полностью.
А ниже
@className: ~".ct-button-@{name}";
Как будто сами свои советы не читали.
yarosf1
31.08.2015 11:48То LESS, в CSS сгенерируется нормальное имя. Опять же ищут обычно не в CSS/LESS, а в коде, генерирующем разметку. Но вы правы, никто не мешает передавать в миксин имя целиком.


frizzyH
А не пробовали использовать анализаторы CSS для поиска копипасты и неиспользуемых стилей? Как-то печально все это делать вручную.
yarosf1
Не пробовали, но там не совсем копипаста. Точнее не стопроцентная. Т.е. селекторы разные, но как-то подозрительно похожи (скопипастили, затем оба варианта отредактировали). Либо другой случай — визуальный эффект один, а селекторы совсем разные. Скажем, было много стилей синих ссылок, но где-то они были светлее, где-то темнее
Alexufo
Я бы начал с этого:
1) анализатор цветов с сайта www.colorfyit.com
2) Ну и дохлые стили почистить addons.mozilla.org/en-us/firefox/addon/dust-me-selectors
yarosf1
Неиспользуемых стилей-то было очень немного. Может, штук 30-40. Тысячу строк кода мы выиграли засчёт замены части специфичных классов на вспомогательные (это где только margins, paddings, и т.д.).
Наш дизайнер вначале пробовал другой подход. Сначала удалить весь CSS, затем по частям возвращать. В итоге вышло так, что 10% стилей используются на 90% страницах, оставшиеся 90% стилей на 10% страницах. А около трети так и вовсе используются всего лишь 1 раз.
Пробегаться плагином по полутора тысячам страниц весьма сложно. Да и что значит пробежаться? До части страниц вообще невозможно добраться нормальному человеку (могут быть отключены в настройках, которые сразу не найдёшь). Да и факт посещения страницы ничего не гарантирует — на ней может быть скрытый контент со специфичным CSS, который появляется не всегда, а при определённых обстоятельствах.
Наша главная проблема в том, что всего много. Страниц, стилей, настроек. А про редко используемые вещи уже мало кто помнит (как они работают).
С цветами тоже непросто. Могут почти совпасть семантически разные вещи. Либо слишком не совпасть похожие. Проще уж по коду — найти 15 гридов, посмотреть на их стили и подвести под одну гребёнку. Главное, что в качестве переходного периода можно хотя бы объявлять переменные и миксины в LESS, чтобы стили затем не разошлись.