
Привет! Меня зовут Иван, я руковожу горизонталью автоматизации тестирования в Skyeng. Часть моей работы — обучать ручных тестировщиков ремеслу автоматизации. И тема с поиском локаторов, по моему опыту, самая тяжкая для изучения. Здесь куча нюансов, которые надо учитывать. Но стоит разобраться, и локаторы начинают бросаться в глаза сами. Хороший автоматизатор должен идеально уметь находить читабельные и краткие локаторы на странице. Об этом и пойдет речь ниже.
Наливаем чай-кофе и погнали!
Что такое локатор
Локатор — обычный текст, которой идентифицирует себя как элемент DOM’а страницы. Простым языком: с помощью локатора на странице можно найти элементы. В случае CSS — локатор включает в себя набор уникальных атрибутов элемента, а в случае XPath — это путь по DOM’у к элементу.
Если вы изучали CSS ранее, то в конструкции ниже p будет являться локатором элемента, также и атрибут color: red может являться его локатором. Атрибут элемента это всё, что идёт после тега. Например, в теге <p class=”element” id=”value”> атрибутами являются class и id.
p: {
color: red;
}Сразу оговорка по терминологии, локатор = селектор.
Локатор — это название селектора на русском. Иногда встречаю в интернете, что селектор относится только к CSS, но это не совсем так. XPath-локатор тоже может быть, просто означает он путь к элементу в DOM’е. Давайте похоливарим в комментах, чем же всё-таки локатор отличается от селектора ;)
DOM страницы — это HTML-код, написанный человеком или сгенерированный фреймворком, который преобразуется браузером в DOM. То есть набор объектов, где каждый объект — это HTML-тег.

Есть очень много видов локаторов, но чаще всего в работе применяется лишь часть из них. Их можно искать по следующим видам:
имя элемента
id
классы
кастомные атрибуты
родители и дети элементов
ссылки
и так далее.
Полное строение элемента
Элемент состоит из имени, то есть самого HTML-тега. Например, div, span, input, button и другие. Внутри него перечислены атрибуты, которые отвечают за все возможные свойства элемента. Например, цвет, размер, действие, которое будет происходить по клику на элемент.

У элемента может быть родитель и ребёнок. Родитель может быть один, а детей может быть несколько. Если детей несколько, то они являются соседями и каждый из них образует свою ось. 1 ребёнок = 1 ось со своими особенностями и своими вложенными элементами. А — родитель, B D E F W X Y — дети A. У каждого элемента есть свои дети, свои дальнейшие ветки, это и называется оси.

Поиск локаторов в браузере
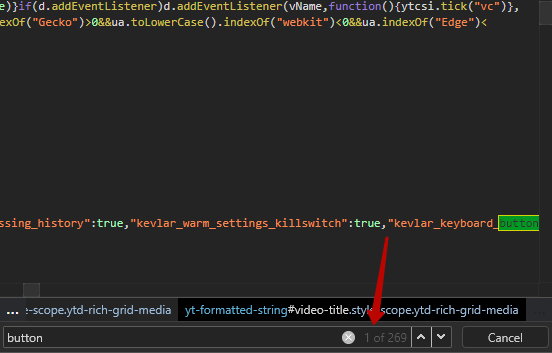
Для поиска элементов в DOM’е страницы нужны средства разработчиков в браузере. Рассмотрим их на примере Chrome. Они же называются DevTools (F12). Нас интересует вкладка Elements, именно там находятся все элементы. Чтобы найти локатор в поле Elements, нужно нажать Ctrl+F. Внизу появится небольшое поле поиска, с ним мы будем работать всё время.
Давайте попробуем найти элемент по названию HTML-тега. Искать просто: в строке поиска вводим название тега. Скорее всего этот локатор элемента будет не уникальным и по его значению найдутся много элементов. Для тестов важно, чтобы был только один элемент для взаимодействия. Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой. Элементы можно искать не только с помощью тегов (p, span, div и т.д.), но и с помощью атрибутов тега. Например, color=”red” и class=”button”. Подробнее об этом чуть ниже.

Микро-задание: попробуй открыть DevTools на этой страничке (F12) и найти (Ctrl + F) количество элементов с тегом button.
P.S. поздравляю, ты уже написал свой первый локатор! Дальше — больше :)
Уникальные локаторы
Где будем практиковаться? https://eu.battle.net/login/ru/ — простая и понятная форма авторизации.


Рассмотрим поиск на примере формы авторизации и регистрации. В коде страницы есть 2 поля («Почта» и «Пароль») и кнопка «Авторизация». Сравним, по каким атрибутам можно найти локатор и определим уникальные атрибуты.

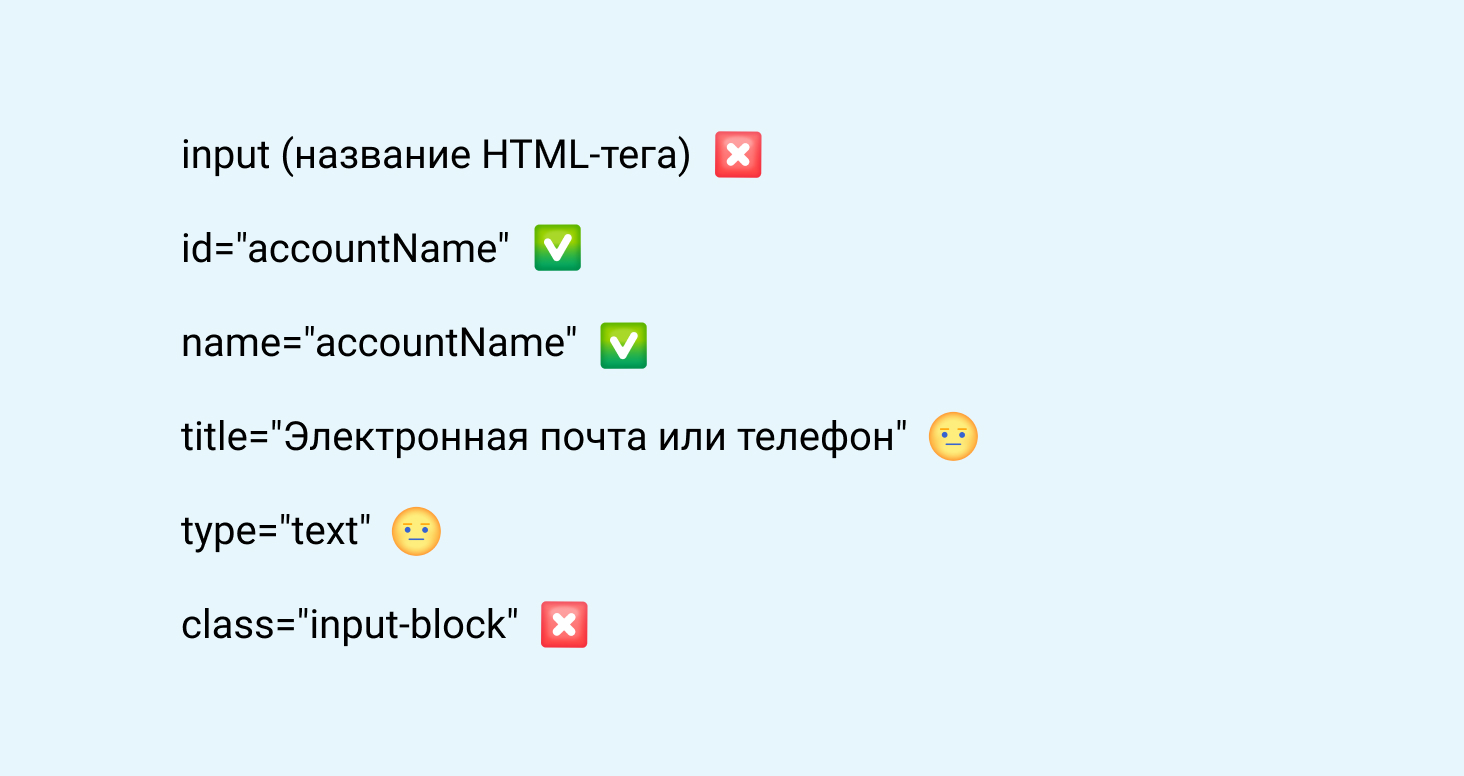
Подробно разберём, как можно найти локатор поля Почта:

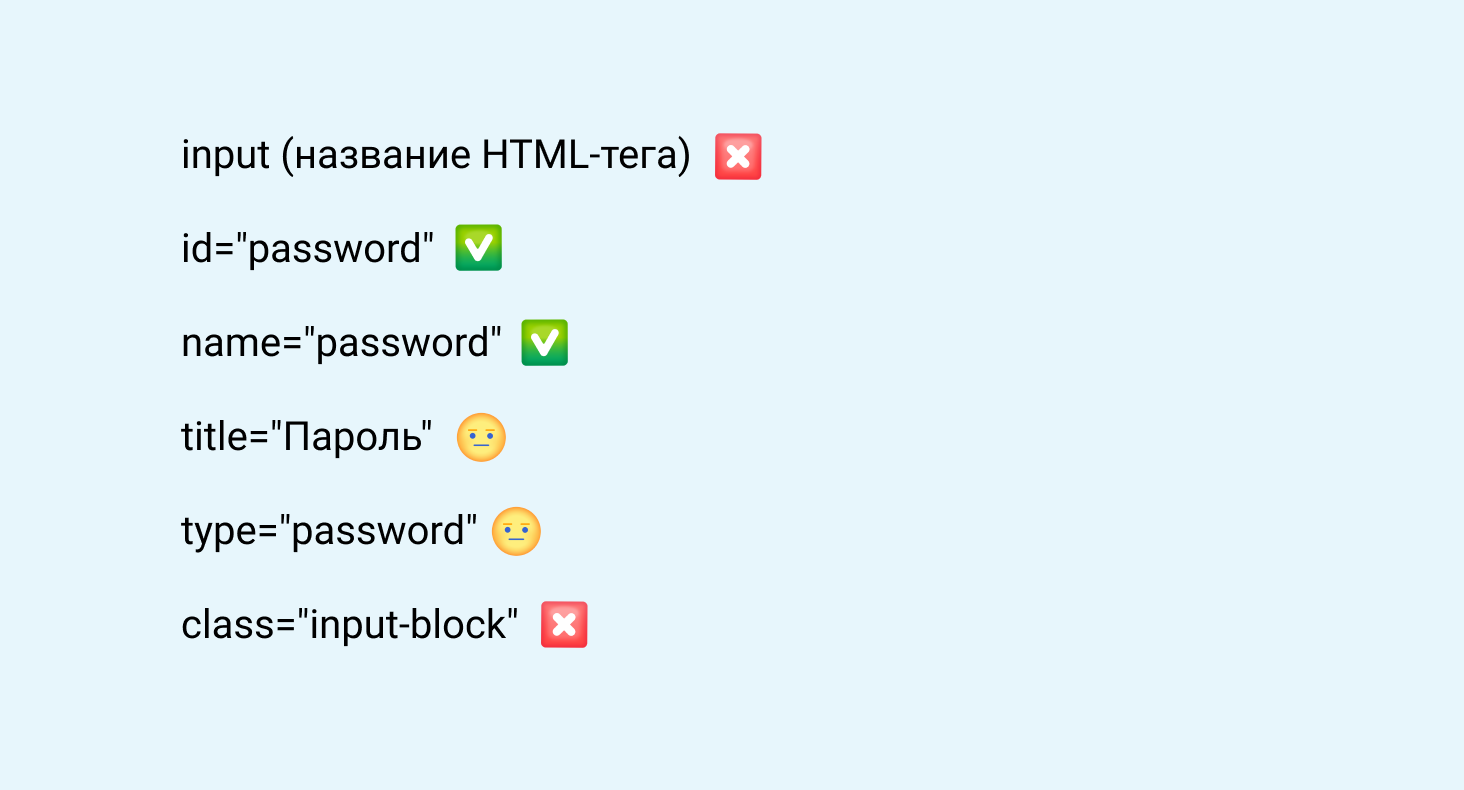
Разберём, как можно найти локатор поля Пароль:

Разберём, как можно найти локатор поля Авторизация:

Начнём с разбора не уникальных локаторов. Если по локатору находятся 2 и более элементов на HTML-странице, такой локатор можно назвать неуникальным. Тест при обнаружении большого количества элементов по данному локатору упадёт или возьмёт первый. Ненадежно, точно не наш бро.
Уникальный, но non-suitable локатор. Если мы в DevTools введем вышеуказанные названия, то найдется элемент. И здесь мы опускаемся до следующего уровня написания локаторов — уровня понятности, читаемости и надёжности локатора.
title="Электронная почта или телефон" — считается плохим паттерном писать локаторы с русским текстом. Тем более в примере текст в title еще и длинный, это визуально громоздко. На текст завязываться можно в крайнем случае, но нужно быть готовым к тому, что тексты часто меняются, любая правка может сломать автотесты.
title="Пароль" — аналогично ^
type="text" — представь, ты открываешь среду разработки и видишь локатор “тип=текст”. Совсем не ясно, к какому элементу относится локатор. Со смысловой точки зрения, это неудачный локатор, потому что он не передаёт смысл локатора.
type="password" — этот атрибут говорит о том, что у поля тип «password» и все символы, которые мы вводим заменяются на звёздочки/точки. При добавлении еще одного поля с type=”password” (например, поле «Подтвердите пароль») локатор сразу станет неактуальным. Стараемся думать наперёд.
Уникальные локаторы. Они найдут только один элемент, они осмысленные, иногда читабельные и краткие. Как раз уникальные атрибуты — это class, id, name и подобные. Они точно наши бро!
Небольшой итог
Хороший локатор — краткий, читабельный и осмысленный. Например, у поля «Пароль» хорошо иметь в локаторе слово password.
Возникает вопрос, почему class="btn-block btn btn-primary submit-button btn-block" был вынесен в категорию уникальных? Такие локаторы встречаются повсеместно, и именно их мы берём за основу и приводим к красивому виду.
Поиск элементов с помощью CSS
id и class — самые важные атрибуты, с помощью которых мы будем искать бóльшую часть элементов на странице. Есть очень много тонкостей по работе с ними, постараемся рассмотреть все из них.
Кнопка «Авторизация» имеет несколько классов в одном:
btn-block
btn
btn-primary
submit-button
btn-block
Каждый из этих классов определяет свой визуал кнопки. Например, btn-primary определяет цвет кнопки, submit-button увеличивает её размер (это лишь догадки, основное значение знают только Blizzard). Несколько классов внутри атрибута class разделяются пробелом.
Наличие более одного класса внутри атрибута говорит о том, что он комбинированный. Бывают и комбинированные атрибуты кроме классов. Но классы необязательно будут уникальны для одного элемента. В данном случае у кнопки «Авторизация» такие атрибуты:
class="btn-block btn btn-primary submit-button btn-block"
Но если добавить туда кнопку «Регистрация», то может отличаться лишь один класс. Например, он будет выглядеть следующим образом:
class="btn-block btn btn-primary registration-button btn-block"
Сразу заметно, что отличается всего лишь один класс — submit-button сменился на registration-button. Остальные свойства могут иметь и другие кнопки.
Читабельность локатора
Допустим, мы ищем элемент по полному классу. Это хороший и действенный способ. Почти всегда элемент будет уникальным, но очень нечитабельным и громоздким, как в случае с кнопкой «Авторизация».
class с помощью CSS можно записать следующим образом:
.locator (точка — сокращенная запись class’а)
или выделяем название и значение класса в квадратные скобочки: [class=”value”]
Полный класс элемента кнопки «Авторизация» состоит из 5 классов: btn-block btn btn-primary submit-button btn-block, а выглядеть полный локатор будет так:
[class=”btn-block btn btn-primary submit-button btn-block”]
Разделение происходит с помощью пробела внутри. Для класса его сокращенной формой является точка, поэтому можно записать локатор так:
btn-block.btn.btn-primary.submit-button.btn-block
Да, стало короче, но всё равно есть смысловая перегрузка. Сокращаем дальше.
Отдельно здесь стоит добавить про поиск по подстроке. Запись [class=”локатор”] ищет только всю строку класса элемента. Если мы напишем [class=”btn-block”] или любой другой класс, то кнопка «Авторизация» не будет найдена. Но если мы запишем локатор полностью [class=”btn-block btn btn-primary submit-button btn-block”], то кнопка найдётся.
Из данной ситуации помогает найти выход символ звёздочки. Он ищет ПОДстроку в строке, то есть часть локатора может найти элемент.
Краткость локатора
Про подстроку
Можно почитать на википедии, там приведён доступный пример для общего понимания поиска по подстроке. Также поиск по подстроке можно сравнить с методом includes из JS
Локатор кнопки«Авторизация» [class=”btn-block btn btn-primary submit-button btn-block”] можно записать следующим образом:
[class*=”btn-block”]
[class*=”submit-button”]
[class*=”btn-block btn”]
[class*=”btn btn-primary”]
[class*=”primary submit”] (конец одного класса и начала другого, но только в том случае, если они написаны подряд, друг за другом)
можно даже сократить название подкласса: не длинное submit-button, а просто submit, например, [class*=”submit”]. Можно даже сократить слово submit — [class*=”sub”].
Важно понимать, это будет работать, если классы идут только последовательно. Если мы укажем [class*=”btn-block submit-button”], то локатор работать не будет, потому что между btn-block и submit-button идут несколько классов: btn и btn-primary. Но это можно обойти, разделив локатор на 2 разных. Например, 2 класса слитно — [class*=”btn-block”][class*=”submit-button”]. Это работает и часто пригождается, когда нужно уточнить, в каком именно элементе мы ищем определенный класс.
Также можно комбинировать краткую запись с помощью точки и тега элемента:
.submit-button = [class*=”submit-button”]
.btn = [class*=”btn”]
.btn-block = [class*=”btn-block”]
button[class*=”submit-button”] = button.submit-button
button[class*=”btn”] = button.btn
button[class*=”btn”][class*=“submit-button”] = button.btn.submit-button
button[class*=”submit”]
Краткую запись (через точку) предпочтительнее использовать, чем полную (в квадратных скобках).
Лаконичность локатора
Мы можем определить кнопку «Авторизация» по классу submit-button. Это не самый лаконичный локатор, но дословно означает действие отправки данных на сервер с формы авторизации. Но что делать, если у кнопки нет контекста? Например, классы кнопки Авторизации будут выглядеть так: [class=”btn-block btn btn-primary btn-block”]. Если нет контекста из слова submit (отправка), то можно очень быстро потеряться и сразу не ясно, к какому элементу относится этот локатор. В данном случае нам поможет название текущего элемента или его родителя.
Для наглядности рассмотрим весь блок с кнопкой «Авторизация».
Как вариант — к локатору можно добавить сам тег button. Например, button[class*=”btn”] (сократил класс для наглядности). В таком случае можно взять тег или класс родителя за основу, а именно div или [class="control-group submit no-cancel"]. Если нужно указать родителя, то эта связь пишется через пробел. Через пробел можно обращаться на любой уровень вложенности, например, из form сразу прыгнуть к button. Полный путь будет выглядеть так: form div button.
С полученными знаниями можно расширить пул локаторов:
form button
form [type=”submit”]
#password-form #submit (решётка — сокращённая форма id, точка — сокращённая форма class)
и еще много-много локаторов, которые можно найти комбинаторикой, главное, чтобы по итогу локатор выглядел кратко и лаконично, передавал суть элемента
А как с ID
С ID работает всё точно также, только краткая запись ID — это решётка, например, <form id=”password-form”> можно записать как form#password-form, по такому же принципу, как и с классом
Поиск по кастомным атрибутам
Кастомные атрибуты тоже заслуживают упоминания. У элемента могут быть не только классы и айдишники, но и еще бесконечно множество атрибутов. В исключительных случаях можно искать элементы по этим атрибутам, но только в случае их приличного вида. Например, в случае кнопки «Авторизация» указаны несколько необычных атрибутов, которые вряд ли можно использовать за основу для её поиска:
data-loading-text
tabindex="0"
Очень хорошей практикой на проекте является обвешивание интерактивных элементов кастомным атрибутом data-qa или data-qa-id. Например, <button id=”css-1232” data-qa=”login-button”>. Если поменяют локатор, то этот атрибут останется и тесты будут стабильными долгое время. Добавлять эти атрибуты могут фронтенд-разработчики или автоматизаторы, если имеют доступ к коду фронтенда и возможность пушить в него правки.
Локаторы можно и нужно комбинировать! Элементы, состоящие из нескольких классов, айди и других атрибутов, можно объединять в один локатор. Например, возьмем элемент формы, который находится выше кнопки «Авторизация»: form#password-form[method=”post”][class*=”username”]
Итоги поиска локаторов с помощью CSS
классы и id можно писать сокращенно с помощью точки и решетки
<button class=”login”>: .login = [class=”login”] = [class*=”log”] = button.login = button[class=”login”]
<button id=”size”>: #size = [id=”size”] = [id*=”ze”] = button#size = button[id=”size”]
всё, что не class, и не id в сокращённом виде пишем в [] (квадратных скобках), например, [name=”phone”], [data-qa-id=”regButton”]
если тег лежит внутри другого тега, то переходим к нему через пробел (независимо от степени вложенности), например, <span> -> <button> -> <a> = span a = button a = span button a
Поиск элементов с помощью XPath
XPath в корне отличается от CSS как идеей, так и реализацией. XPath — это полноценный язык для поиска элементов в дереве, причём неважно каком, будь это XML или XHTML. Можно использовать XPath в веб-страницах, нативной мобильной вёрстке и других инструментах.
Я изучал XPath больше месяца с нуля. Проблема была в том, что я никак не понимал принцип его работы — мы ходим от элемента к элементу, но не ясно, как это происходит, как писать красивые пути, какие преимущества у такого подхода. Неделями изучал документацию, статьи на блогах (к сожалению, тогда еще не было человекопонятных статей на Хабре) и видео в ютубе. Мне очень помогло одно видео, где автор объяснял базовые принципы XPath, после чего меня осенило и в голове сложилась картинка. Поэтому хочу поделиться с вами этой информацией, чтобы сократить время на изучение тонны материала. Изучение XPath самостоятельно полезно, но я бы с огромным удовольствием потратил полтора месяца на вещи поважнее.
Предположим, у нас есть следующая структура документа:
<div class="popup">
<div id="payment-popup">
<button name="regButton">
<span href="/doReg">Кнопка</span>
</button>
</div>
</div>XPath — это путь от элемента к элементу. Можно представить, что структура тегов — это дерево каталогов, как в любой ОС. Например, в данном случае теги можно представить в виде папок: div -> div -> button -> span. В терминале по ним можно переключаться через команду cd, а именно: cd div/div/button/span
div/div/button/span — это и есть путь к элементу с помощью XPath, только первый элемент ищут по всему дереву элементов, поэтому пишут // в начале строки. В данном случае это будет выглядеть так: //div/div/button/span. 2 слэша можно использовать не только в начале — они обозначают то, что мы ищем элемент где-то внутри. Например, //div//span — элемент будет найден, мы пропустили второй div и button.
Главная отличительная особенность XPath — возможность проходить не только от родителя к детям, но и от детей к родителям. Например, есть структура:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>
Мы можем перейти от кнопки doLogin в кнопку doReg вот так:
//*[@href=”/doLogin”]/../..//*[@href=”/doReg”]
Чтобы перейти на уровень выше, как и терминале ОС, нужно написать 2 точки, как показано в примере. С помощью 2 точек мы поднимаемся с уровня span сначала до button, а с button до общего div.
Главный вопрос, который может возникнуть, а где это может пригодиться? Практически всюду, где есть одинаковые блоки, которые отличаются по какому-то одному признаку. Возьмем страницу RDR2 в Epic Games. На середине страницы сейчас перечислены 3 издания:

В DevTools отчётливо видно, что блоки идентичные. Отличия только в названии издания, описании и цене.

Есть задача: нажмите на кнопку «Купить сейчас» у издания Red Dead Online. Для этого надо завязаться на текст издания, подняться до первого общего элемента у названия издания и кнопки и опуститься до кнопки «Купить сейчас».
//*[contains(text(), “Red Dead Online”)]/ancestor::*[contains(@data-component, "OfferCard")]//*[contains(@data-component, "Purchase")]
Лайфхак: как найти первый общий элемент у двух элементов?
Нажимаем на любом элементе ПКМ -> Посмотреть код, открывается вкладка Elements. Наводим курсором на текущий элемент и он выделяется синим цветом. Просто тащим курсор наверх, пока визуально не найдём элемент, который объединяет 2 элемента — в нашем случае текст и кнопку «Купить сейчас».

В XPath, как и в CSS, можно искать по элементам и по атрибутам в элементе. Например:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>Можно найти кнопку регистрации:
//*[@href=”/doReg”] или //span[@href=”/doReg”]//*[@name=”regButton”] или //button[@name=”regButton”]
Как мы можем заметить — звёздочка заменяет название элемента. Где стоит звёздочка, означает, что элемент может называться как угодно. Главное, чтобы внутри него был заданный атрибут. Если мы хотим указать конкретный элемент, то подставляем его вместо звёздочки. Например, путь //span[@href=”/doReg”] — сразу говорит нам, что в элементе span мы ищем @href=”/doReg”, но если нам не важен элемент, то тогда span заменяем на звёздочку //*[@href=”/doReg”].
Атрибуты всегда пишутся со знаком @ в начале, это тоже особенность языка.
Еще следует упомянуть переходы по смежным осям. В примере выше есть 2 разные оси — 2 button: элементы одинаковые, но отвечают за разные кнопки. Это можно сделать с помощью зарезервированных слов: following-sibling и preceding-sibling.
Например, нам нужно достать кнопку Войти, зная кнопку Регистрация: //*[@name=”regButton”]/following-sibling::*[@name=”loginButton”]. Если нужно найти кнопку Регистрации зная кнопку Войти, то делается это точно также, только ищем в осях, идущих до кнопки Регистрации: //*[@name=”loginButton”]/preceding-sibling::*[@name=”regButton”]. Переходы между осями или дереву (вверх-вниз) всегда происходит через 2 точки, если мы пишем полное название направления, например, following-sibling::, ancestor::
Не всегда есть возможность искать элементы по полному названию класса, так как оно может являться достаточно большим и нечитабельным. В CSS мы это делали с помощью символа звёздочки. Здесь звёздочку заменяет слово contains и работает точно также, как и в CSS. Например, ищем кнопку Войти: //*[contains(@name, “Login”)]. Как мы видим, contains — это что-то вроде функции в XPath. 1 параметр — атрибут, в котором ищем часть текста, 2 — сам текст.
Последней функцией, которую мы рассмотрим, будет text(). Она позволяет искать элемент по тексту, который в нём находится. Например, есть HTML-разметка:
<button>
<span>Кнопка Войти</span>
</button>
<button>
<span>Кнопка Регистрация</span>
</button>Чтобы найти текст по точному совпадению, нужно писать следующий путь: //*[text()=”Кнопка Войти”]. Но если мы захотим искать по 1 слову, то на помощь приходит комбинация со словом contains, а именно: //*[contains(text(), “Войти”)].
Коротко про «Гибкие локаторы»
Термин «гибкий локатор» применяется к поиску локаторов через CSS и с XPath. Называется он гибким, потому что независимо от текста внутри — локатор не изменится. Для примера снова возьмём страничку с игрой RDR2. На ней есть 3 издания. Сами локаторы не меняются, меняется только текст (название, описание, цена). Общий шаблон локатора будет выглядеть так: //*[contains(text(), “Название издания”)]/ancestor::*[contains(@data-component, "OfferCard")]//*[contains(@data-component, "Purchase")]. Текст уже можем в него передавать любой, какой захотим. Так вот именно этот локатор будет называться гибким — его тело остаётся неизменным, а меняются лишь параметры внутри него. В автоматизации мы очень часто пользуемся гибкими локаторами.
Выводы
Мы разобрали 2 основных способа поиска элементов на странице, с помощью CSS и XPath. Небольшое сравнение этих методов:
Плюсы CSS |
Минусы CSS |
|
- краткий - читабельный - простой для освоения и полностью граничит с изучением базового CSS - что-то вроде мифа — он работает быстрее, то есть быстрее ищет элемент на странице, но на фоне мощности современных процессоров эта разница во времени неощутима и составляет пару миллисекунд |
- может переходить только от родителя к ребёнку, но не наоборот — вверх подниматься нельзя - более ограниченный набор функций для поиска элементов, например, нельзя искать элемент по тексту, который в нём находится - CSS заточен только под веб-страницы |
Плюсы XPath |
Минусы XPath |
|
- полноценный язык для поиска элементов не только в вебе, но и в других средах и документах - позволяет перемещаться по дереву вниз и вверх - гибко работает с осями элементов - есть очень много функций, которые помогают в поиске локаторов, например, поиску по тексту в элементе или аналог normalize-space, который убирает пробелы у строки по бокам |
- громоздкий - нечитабельный - сложен в освоении - работает дольше, чем поиск по CSS, хоть и незначительно |
В тестах лучше использовать CSS, но это не всегда реально. Именно поэтому в таких случаях приходит на помощь XPath.
Полезные ссылки
CSS:
https://flukeout.github.io/ — практика в поиске локаторов.
https://code.tutsplus.com/ru/tutorials/the-30-css-selectors-you-must-memorize--net-16048 — полезно узнать про различные виды селекторов. Мы используем не все, но всегда бывает ситуация, когда раз в жизни придётся использовать тот или иной локатор.
https://appletree.or.kr/quick_reference_cards/CSS/CSS%20selectors%20cheatsheet.pdf — локаторы наглядно.
https://learn.javascript.ru/css-selectors — оформление в виде документации.
XPath:
https://topswagcode.com/xpath/ — практика в поиске локаторов.
https://www.w3schools.com/xml/xpath_nodes.asp — подробнее про ноды.
https://www.w3schools.com/xml/xpath_syntax.asp — синтаксис.
https://soltau.ru/index.php/themes/dev/item/413-kratkoe-rukovodstvo-po-xpath — более подробная информация с примерами на русском.
Комментарии (28)

ganqqwerty
30.11.2021 11:44+1По поводу начала статьи и того, что русский текст в локаторах плох. Я считаю, что русский текст это совсем не страшно, если локатор уникален и нет риска выбрать что-то лишнее. С русским текстом могут возникнуть другие проблемы:
в сайтах с интернационализацией он может зависеть от языка. в этих случаях неплохо бы иметь идентификатор i18n сообщения
Дизайнеры и PO частенько играют с текстом, чтобы угодить пользователю. Будьте готовы к тому, что он будет переформулирован, внутри него выделят какие-то слова жирным шрифтом и пр.

antonkrechetov
30.11.2021 11:50+2.btn = [class*=”btn”]
Хочу заметить, что это не совсем корректно. Селектор [class*=”btn”] сработает, например, на<button class="btn-primary">, а .btn — нет.
Но существует селектор атрибутов с ~=, который работает именно так, как селектор с точкой, но для любых атрибутов, а не только классов: трактует атрибут, как набор слов, разделенных пробелами. То есть,.btn = [class~="btn"].
В XPath очень всего этого не хватает.
NeONRAcE Автор
30.11.2021 12:00+1Полностью согласен с замечанием, что сопоставлять *= и точку -- нельзя, но это было сделано для наглядности. Мол, локатор можно записать и так, и так, а именно: .btn или [class*="btn"] (с оговоркой, что предпочтительнее использовать сокращенную форму)

okool
08.12.2021 10:45Статья пишется для новичков, поэтому "для наглядности" здесь неуместно. Тем более что мощь css селекторов именно в классах, то есть в восприятии атрибута class не как текстового аторибута, а как набора значений. А здесь Вы ставите в ряд обращение к классу как к набору (через точку) и как к обычному тексту, через contains (*).
Кстати, насчет локатор/селектор. Слово "локатор" пришло из селениума и там оно обозначает механизм или реализацию алгоритма поиска (это как название класса printer который умеет что-то печатать). Этот алгоритм уже в свою очередь использует xpath, css селекторы которые по сути просто представлены в виде строк. При желании, например, можно создать свой класс-локатор, который сможет искать элемент сначала по css селектору, а внутри него уже по xpath: By.cssXpath(cssParent, xpathChild). Другими словами, локатор - тот, кто умеет искать, селектор - тот, с помощью которого ищут.
Также в документации по css нет такого термина как "локатор" и для сторфронт разработчиков это слово малознакомо. Поэтому в контексте данной статьи все-таки правильно говорить "селекторы"

ganqqwerty
30.11.2021 12:12Частенько хочется селектор, который бы выбирал, скажем, ссылку по тексту внутри неё. Причём мне не интересно, какое устройство будет иметь этот текст - может быть будет кучей span’ов со сложным форматированием, а может просто текстом. В js я бы просто спросил у ссылки ее innerText. Как такое принято делать в мире qa?

NeONRAcE Автор
30.11.2021 12:23Делается очень просто, почти во всей фреймворках есть метод, который достаёт локатор по тексту в элементе, например, в Protractor (как писал выше в коментах): element(by.cssContainingText(element, text)). Можно и с помощью xpath: //*[contains(text(), "текст")]. Надеюсь, я правильно понял вопрос

ganqqwerty
01.12.2021 17:50А вы сыром селениуме?

NeONRAcE Автор
02.12.2021 00:53Не :) Protractor + Jasmine + TS, гоняется это всё на селеноиде (локально поднимаю с помощью webdriver-manager хромдрайвер)

alx_mnzr
30.11.2021 13:15+2Быстродействие CSS, на сколько я знаю, скорее связано с тем, что не надо тянуть весь DOM, как в случае с XPath (я могу ошибаться). И в единичном случае разница незначительна, но когда нужно ранить очень много тестов на что-то да повлияет.
Не всегда локатор обязан указывать на один элемент. Иногда по локатору нужно тянуть массив элементов.

NeONRAcE Автор
30.11.2021 13:39+1Раньше сталкивался с массивами локаторов, но понял, что проще найти один уникальный с помощью XPath (если не получается с помощью CSS), всегда найдется что-то, за что можно зацепиться. Но да, согласен, массивы локаторов можно обрабатывать, но на практике встречал пару-тройку раз в виде исключения, поэтому не рассматривал этот подход в статье
А про XPath не знал, если это так, то звучит логично на самом деле ????

VanKrock
30.11.2021 20:15+1Там про массив элементов по локатору, это нужно, например, когда нужно проставить пачку чекбоксов в таблице. Хотя и массив локаторов писать тоже приходилось, обычно это требуется, когда по одному локатору добраться до элемента не удаётся, например если на странице используются фреймы или shadowRoot

NeONRAcE Автор
01.12.2021 11:27+1ох, фреймы и шэдоурут -- это такая боль, знаю не понаслышке)) с массивами чекбоксов для инерактивного взаимодействия -- отличное замечание, наверное, надо будет потом написать мини-дополнение к статье со сложными кейсами, типа таких (+шэдоурут и фреймы)

Abstract35
30.11.2021 15:21Имхо, не очень понятно, почему сделан такой вывод, что в тестах лучше использовать css.

NeONRAcE Автор
30.11.2021 15:22+2Основные плюсы (продублирую часть таблицы) -- он простой, краткий, человекопонятный и его +- знают больше, чем XPath. Также я понимаю, что не везде можно применить CSS, поэтому смело можно и нужно использовать XPath.

Abstract35
30.11.2021 16:22Ну по поводу "человекопонятный" спорно, на мой взгляд. Тем не менее xpath более распространен в автоматизации - тоже ведь не так просто, как мне кажется. Как более универсальный.

NeONRAcE Автор
01.12.2021 11:30В автоматизации работаю уже 5 лет, был на разных проектах, на всех одинаково плевались на XPath за счёт его громоздкости :) Говорю не только своё мнение, а исходя из опыта своего и других ребят. В статье не было умысла убедить не использовать XPath, лишь рассмотреть, когда он реально может пригодиться, если с помощью CSS никак.

Mapaxa864
01.12.2021 02:44+1Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой
Зависит сугубо от тестируемого сценария и реализации проверки. Если нужно посчитать количество однотипных элементов на странице, то почему бы и нет?
NeONRAcE Автор
01.12.2021 11:31Полностью согласен, только это тема относится к массивам локаторов, которые не были рассмотрены в данной статье. Будет отличным поводом написать мини-дополнение с разбором сложных и неординарных кейсов типа такого, когда для определенной бизнес-задачи необходимо находить больше одного локатора

A_M_V
04.12.2021 01:07+3Спасибо за статью! Конечно, без практики это просто интересное чтиво. Обязательно доберусь до e2e тестов на проекте, и сразу же достану статью из закладок :).

NeONRAcE Автор
04.12.2021 01:10+2Спасибо :) В автоматизации есть 2 важных этапа: научиться искать локаторы и применять их в сценариях. Есть отличная практика. Заходим на любой сайт, например, DNS, Epic games и т.д. Придумываем тест-кейс, например:
1. Открыть страницу
2. Ввести в поле поиска название товара
3. Нажать на название товара
4. Убедиться, что отображается кнопка КупитьПосле этого понимаем, что нам нужно найти локаторы поля поиска, товара, кнопки Купить. Комбинируем варианты с CSS (если локатор простой), если нужно завязаться на текст, то тогда с помощью XPath. В общем, удачи! Если будут вопросы, то обращайтесь в ЛС ;)

Lik7
06.12.2021 10:33+2Спасибо за статью. Очень доходчиво и понятно. Осталось все проработать и закрепить на практике.

Faenor
09.12.2021 17:08Не согласен с утверждением про Xpath и его громоздкость. Как правило проблема либо в нахождении короткого локатора, либо в фронтендерах...
Для динамического построения и поиска локаторов - без xpath никак, для оперирования с селектами - без xpath никак, для условий contains/not contains/and/or/length и т.д. - без xpath никак.
Исходя из 5 лет опыта. По работе с вебом - только в 1-2 случаях из десяти есть корректные id и классы, к которым красиво можно привязаться по CSS. Остальное - поиск по xpath сверху до низу по соседям/наследникам/родителям и применение условных операторов внутри локаторов.
На мой взгляд стоить изучать xpath - это сложнее для новичков, это не так красиво как структура .class - но профита от этого больше, в том числе и для понимания расположения и работы с элементами на страницах + универсальность и мощное преимущество в виде встроенных функций.
А CSS локаторы использовать только в качестве красивых примеров на шаблонных проектах, ну или в статьях на хабре_)

ganqqwerty
10.12.2021 12:23+1По работе с вебом - только в 1-2 случаях из десяти есть корректные id и классы, к которым красиво можно привязаться по CSS
Это действительно так, и если речь идёт о работе в одной и той же организации, гордиться тут нечем, надо идти и налаживать коммуникацию с товарищами, которые выкатывают код, не думая о том как он будет теститься. Иначе – каждое техническое изменение в структуре сайта будет ломать наши тесты, а наши тесты должны ломаться когда мы наблюдаем не то поведение, что ожидали.


ganqqwerty
Я бы добавил поведенческий совет Test Automation инженерам. Сразу же постарайтесь заручиться поддержкой фронтендеров. Дружите с ними, наладьте связи, покажите им, как вы выбираете элементы. Возможно начните разбираться во фронтовых фреймворках сами.
Ваши селекторы должны быть независимы от деталей реализации и быть максимально семантичными. От того, что кто-то изменил html-структуру на странице, сделал div-в span’ами и перешёл с bootstrap на что-то другое - ваши тесты не должны упасть. А поэтому вы будете часто просить у фронтов добавить атрибуты типа role, title, is, name, data-testid.
NeONRAcE Автор
Полностью согласен, надёжные атрибуты -- наше всё :)