Создать нового пользователя для теста продукта - простая задача для любого qa: необходимо просто прокликать форму регистрации. Но что, если протестировать нужно юзера с годовой историей переписок? Или проверить, как работают фишки видеосервисов на тех, кто попал в конкретную группу A\B тестинга? Ниже - история о том, как мы устали создавать таких пользователей вручную и разработали тулу, которая делает это за нас.

Рождение UMT
Social Discovery Ventures создает сервисы для общения в интернете. В них люди знакомятся, общаются в чатах, делают звонки и обмениваются разным медиа-контентом. С развитием этих сервисов стало появляться все больше сложных кейсов для теста. Например, проверить профиль с истекшей подпиской или функционал списка контактов пользователя, в котором более 30 записей.
Чтобы получить пользователя “с историей”, необходимо было сделать несколько api-запросов, прокинуть сообщение в rabbitMQ и даже выполнить sql скрипты. Все эти действия уже были написаны в наших автотестах, поэтому отдел manual qa стал чаще обращаться к нам, чтобы запустить автотест для подготовки именно такого пользователя. Сложилась ситуация, в которой создание юзера стало занимать гораздо больше времени, чем само тестирование. Тогда мы задумались, как дать возможность любому сотруднику справляться с этой задачей самостоятельно.
Наша автоматизация написана на c# (про нее и то, как мы ускоряли автотесты, можно прочитать здесь). В автотестах мы активно используем api-вызовы к ресурсам нашего приложения. Например, такой метод для регистрации клиента:
var client = new Client();
RegisterClient(client, param1, param2, param3);Проанализировав наш фреймворк, на тот момент мы подумали, что самым простым решением будет создать ASP.NET Web Forms приложение, использующее вызовы к нашим методам. Мы видели решение как веб-сайт, где qa сможет сам создавать себе необходимых пользователей для тестирования.
В итоге мы:
Создали новый ASP.NET Web Forms проект, который назвали незамысловато: User Management Tool (UMT).
Добавили основной проект с автотестами как submodule в GIT.
Настроили сборку и деплой UMT на один из наших серверов (на основе IIS webserver) через один из автотестовых Jenkins.
Прописали dns и начали развивать функционал.
Первой мы добавили страницу с созданием пользователей. Тестировщик мог выбирать дополнительные параметры и конфигурировать пользователя по своему желанию: как нового, так и с большой историей чатов. Процесс следующий:
Создать страницу aspx и добавить в нее необходимые элементы для конфигурации пользователя (возраст, пол, имя, страна...).
Добавить элемент, где будет отображен результат.
Реализовать логику вызова нужных функций при нажатии на action-кнопку.
Код страницы вместе с элементом вывода результата:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs"
Inherits="Habrl.Pages.Registration.RegistrationForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="registration" runat="server">
<div>
<div>
<label>Client type:</label>
<asp:DropDownList ID="clientType" runat="server" AutoPostBack="true"
CssClass="select" OnSelectedIndexChanged="clientType_OnSelectedIndexChanged">
<asp:ListItem value="regularClient" Selected="True">Regular client</asp:ListItem>
<asp:ListItem value="clientWithChatHistory">Client with chat history</asp:ListItem>
<asp:ListItem value="inactiveClient">Inactive Client</asp:ListItem>
</asp:DropDownList>
</div>
<div id="usersCountDiv" runat="server">
<label>How much clients we should register:</label>
<asp:TextBox ID="clientsCount" runat="server" CssClass="input"
Text="1"></asp:TextBox>
<div class="errorMsg">
<asp:RequiredFieldValidator Display="Dynamic" runat="server"
ControlToValidate="usersCount" ErrorMessage="Define clients
count!"></asp:RequiredFieldValidator>
<asp:RangeValidator Display="Dynamic" runat="server"
ControlToValidate="clientsCount" Type="Integer" MinimumValue="1" MaximumValue="30"
ErrorMessage="We can create from 1 till 30 clients at once!"></asp:RangeValidator>
</div>
</div>
<div>
<asp:Button CssClass="MyButton separateButton" ID="SubmitButton" runat="server"
text="Register" OnClick="OnRegisterButtonClick"></asp:Button>
</div>
</div>
</form>
<div runat="server" id="result"></div>
</body>
</html>
Реализация логики:
public partial class RegistrationForm : System.Web.UI.Page
{
int _clientsCount;
string _clientType;
protected void Page_Load(object sender, EventArgs e)
{
_clientsCount = int.Parse(clientsCount.Text);
_clientType = clientType.SelectedValue;
}
protected void OnRegisterButtonClick(object sender, EventArgs e)
{
var clients = new ConcurrentBag<Client>();
Parallel.For(0, _clientsCount, _ =>
{
var client = new Client();
RegisterClient(client, _clientType);
clients.Add(client);
});
result.InnerHtml = GenerateTableViewForClientsEnumerable(clients);
}
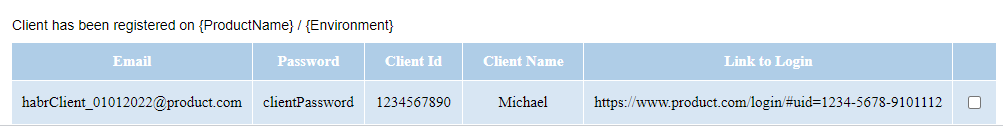
}После регистрации мы увидим такую таблицу:

RegisterClient - тот самый метод из наших автотестов. При добавлении функционала в продукты мы дорабатываем автотесты и изменения автоматически попадают в UMT. Таким образом, он всегда остается актуальным и нет необходимости его дополнительно обновлять. В некотором роде, UMT - это реализация front-end над контрактами, который предоставляет код автотестов.
В итоге, у всей команды появился инструмент, позволяющий в пару кликов создать нужного пользователя на любом из наших многочисленных тестовых окружений. Команда manual qa смогла сама генерировать сложного пользователя, а автоматизаторы не отвлекались на такие просьбы. Неожиданно для нас, UMT стала использовать и разработка.
Развитие и доработка
Почти сразу мы начали получать запросы на внедрение новых функций. Мы добавили страницы по управлению пользователем (эмуляция онлайновости, рассылка сообщений) и по работе с платежной системой. Однажды мы услышали от мобильной команды, что при создании юзера в UMT коллеги тратят много времени на рутинный ввод email и password на мобильных устройствах. Тут же родилась одна из самых маленьких, но полезных доработок UMT - генерация QR-кода с ссылкой для авторизации на сайте и QR-кода с deeplink для мобильных приложений.
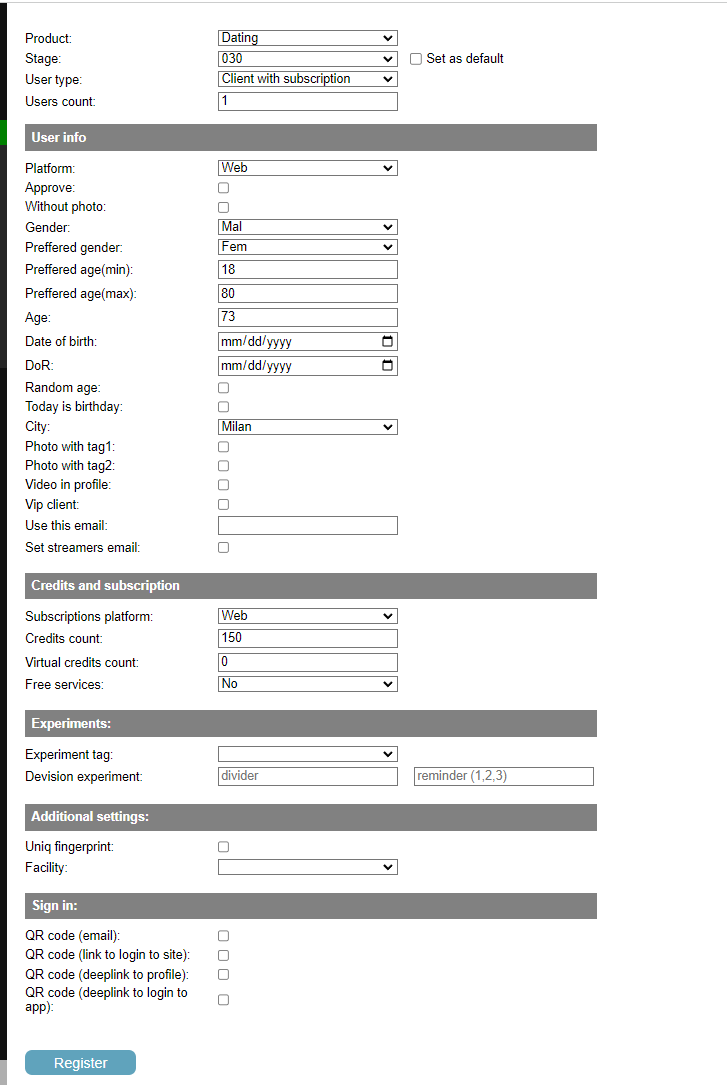
Наполнение функционалом побудило нас провести два редизайна и добавить древовидное меню сайта. К настоящему моменту самая первая страница - регистрация пользователей - изменилась до неузнаваемости и выглядит так:

За 5 с половиной лет существования UMT в него были добавлены не только IT-активности, относящиеся непосредственно к тестированию продукта. Теперь у нас есть разделы, автоматизирующие DevOps-активности: рестарты сервисов и серверов, конфигурация, очистка и связь тестовых окружений, различная статистическая информация, база знаний и многое другое. Чуть подробнее расскажу о некоторых из них.
Авторизация
Со временем мы захотели ограничивать часть функционала UMT для некоторых сотрудников (например, для человека на испытательном сроке). Для этого мы добавили базу данных, завели таблицу с ролями и пользователями, а после — ввели доменную аутентификацию и назначили права. Теперь, когда пользователь залогинился, мы знаем его сессию и в зависимости от его прав даем доступ к тому или иному функционалу. Позже, мы добавили к UMT google-авторизацию, так как в компании используем сервисы google.
Сервисы и тестовые стенды
UMT стал популярным продуктом у команды и qa захотели управлять сервисами на стендах и самими стендами через него, а не используя разрозненные скрипты и другие инструменты (ansible). Таким образом, мы добавили возможность рестарта docker\windows сервисов, IIS, web-ноды, редактирование конфигов этих сервисов и их сравнение на разных стендах.
TestRail и Jenkins
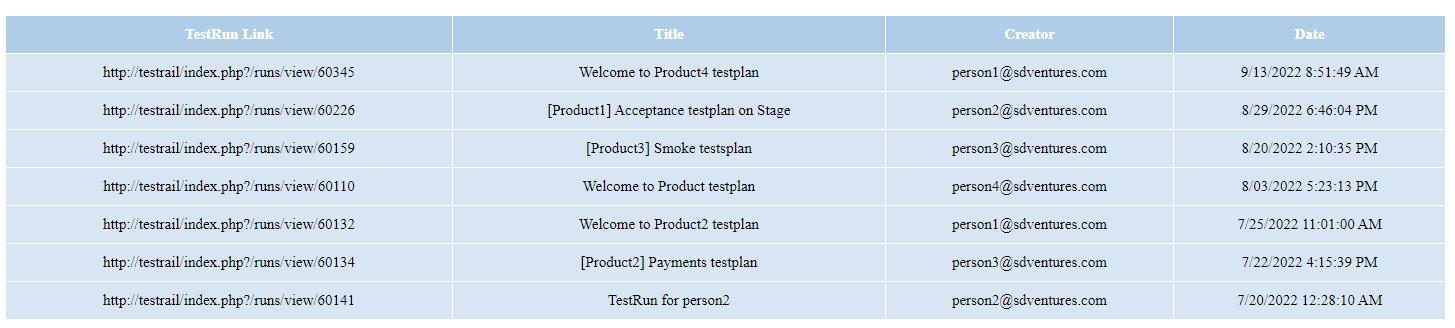
Мы активно используем автоматизацию тестирования: в данный момент времени у нас может выполняться 10 и более тестовых запусков. Бывает неудобно искать свой запуск в Jenkins, выбирая его из множества остальных или смотреть, какое место он занимает в очереди. Поэтому в UMT была добавлена страница с данными обо всех текущих запусках и тех, что находятся в очереди. При загрузке этой страницы мы опрашиваем все наши Jenkins о запущенных jobs, собираем о них информацию и выводим ее в таблицы.
На отдельной странице в UMT есть возможность создавать различные TestPlan с включенными TestRuns в TestRail. В UMT это делается нажатием всего пары кнопок, где можно выбрать один из нескольких базовых тестпланов с тесткейсами.

UMT оказался полезен при разборе упавших автотестов или исследовании аномального поведения пользователей. Вручную при разборе пришлось бы открывать fiddler для api запросов или подключиться к БД для выполнения SQL. UMT предлагает на специальных страницах получить полную техническую информацию о пользователе, созданном на тестовом стенде. Это здорово экономит время при поиске возникающих проблем.
Сейчас UMT развивается как полноценный проект: отдел автоматизации тестирования все время получает задачи на добавление нового функционала (или фикс багов, мы ведь тоже разработка). Они приоритезируются и включаются в спринт. UMT здорово экономит время нашим сотрудникам, так как большое количество разнородных рутинных активностей собрано в одном месте. Больше не нужно делать заметки, сохранять api запросы в fiddler/postman, а для выполнения рутинных задач с БД — открывать SQL Studio. Если в вашей компании есть похожие проблемы - теперь вы знаете, что делать.
Комментарии (4)

bad_nick
12.10.2022 15:47Круто придумали, вы молодцы. Правда сейчас можно было бы уже и не на винформах делать


Elmot
Всю жизнь думал, что Тула - для создания самоваров и пряников, да и вообще с большой буквы.
Dreamk Автор
Вообще, это от английского tool, инструмент. Не тулзы, потому, что речь в единственном числе. В разных уголках мира говорят по разному. Но вообще статья не про название, с удовольствием отвечу на комментарии к сути
nikolas78
Тогда уж «из тула».