
Проблема
Недавно я проводил опрос о главных проблемах с которыми мы сталкиваемся когда начинаем изучать исходный код большого проекта (если вы ещё не участвовали, то пройти опрос всё ещё можно тут).
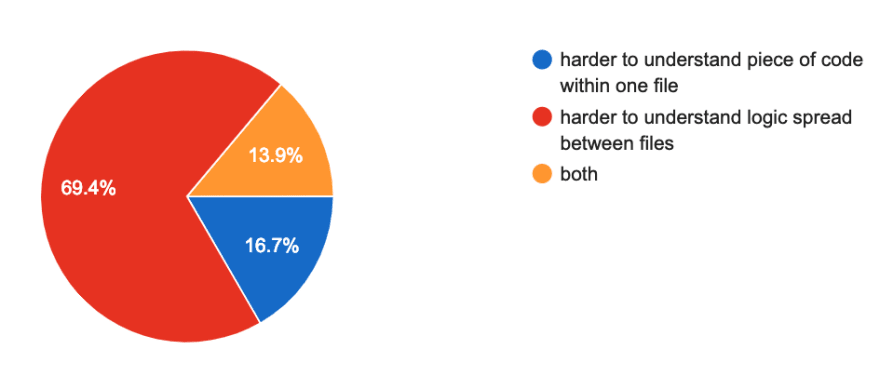
Главный вопрос который меня интересовал: что именно в изучении кода нового для вас проекта самое сложное? Посмотрим на тренд ответов на картинке ниже.

Как, собственно, и предполагалось, намного сложнее соединить все точки в единую картинку, чем понять, что делает код внутри конкретной функции или файла (как ни странно, редакторы кода уделяют намного больше внимания именно «одному файлу», а не «картинке в целом»). Проблема в том, что когда мы первый раз открываем код проекта, на нас за один раз сваливается слишком много информации. Мы начинаем бессмысленно прыгать между файлами, в полном хаосе, зачастую открывая один и тот же файл несколько раз, осознавая, что “ой, я это уже видел, это не то место” или “где же то нужное место, которое я только что видел” и впустую тратя время. Итак, нам определенно нужен какой-то инструмент чтобы отмечать важные места в коде и, в идеале, чтобы он строил ту самую “общую визуальную картинку” того, как все работает.
Codecrumbs спешит на помощь
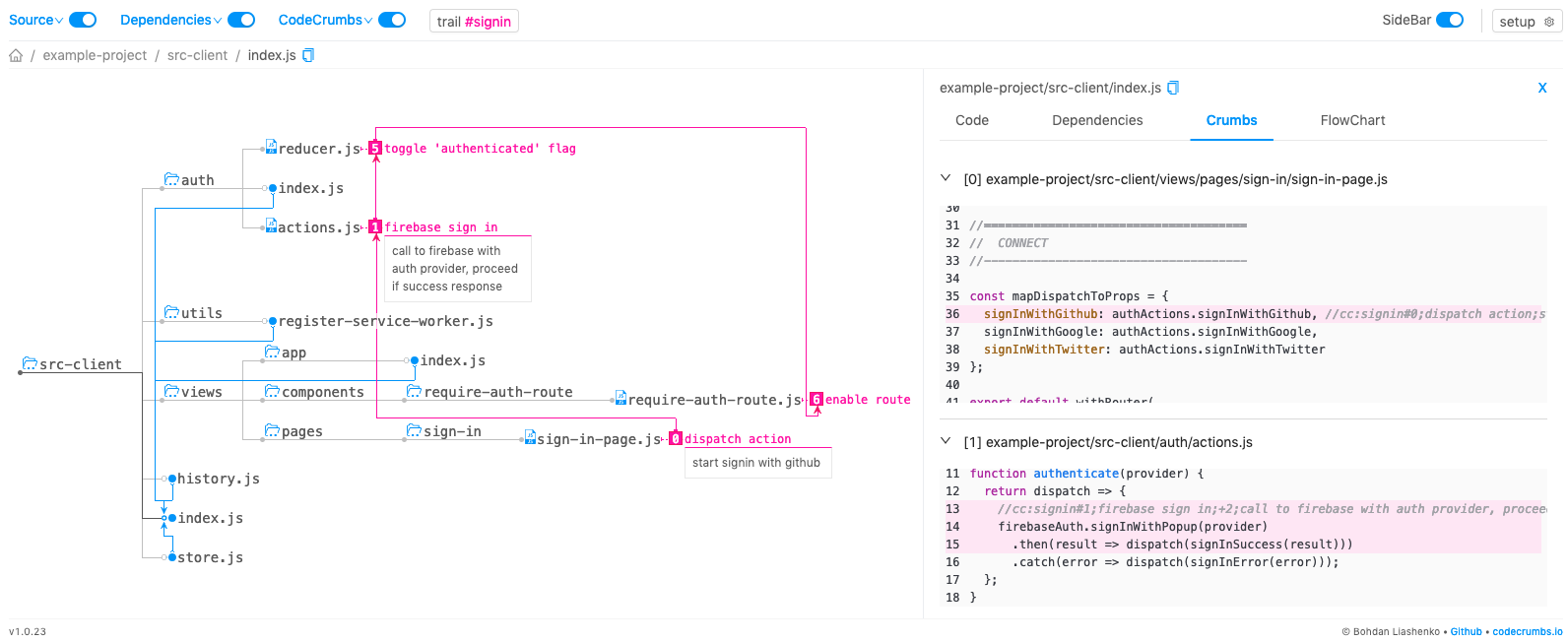
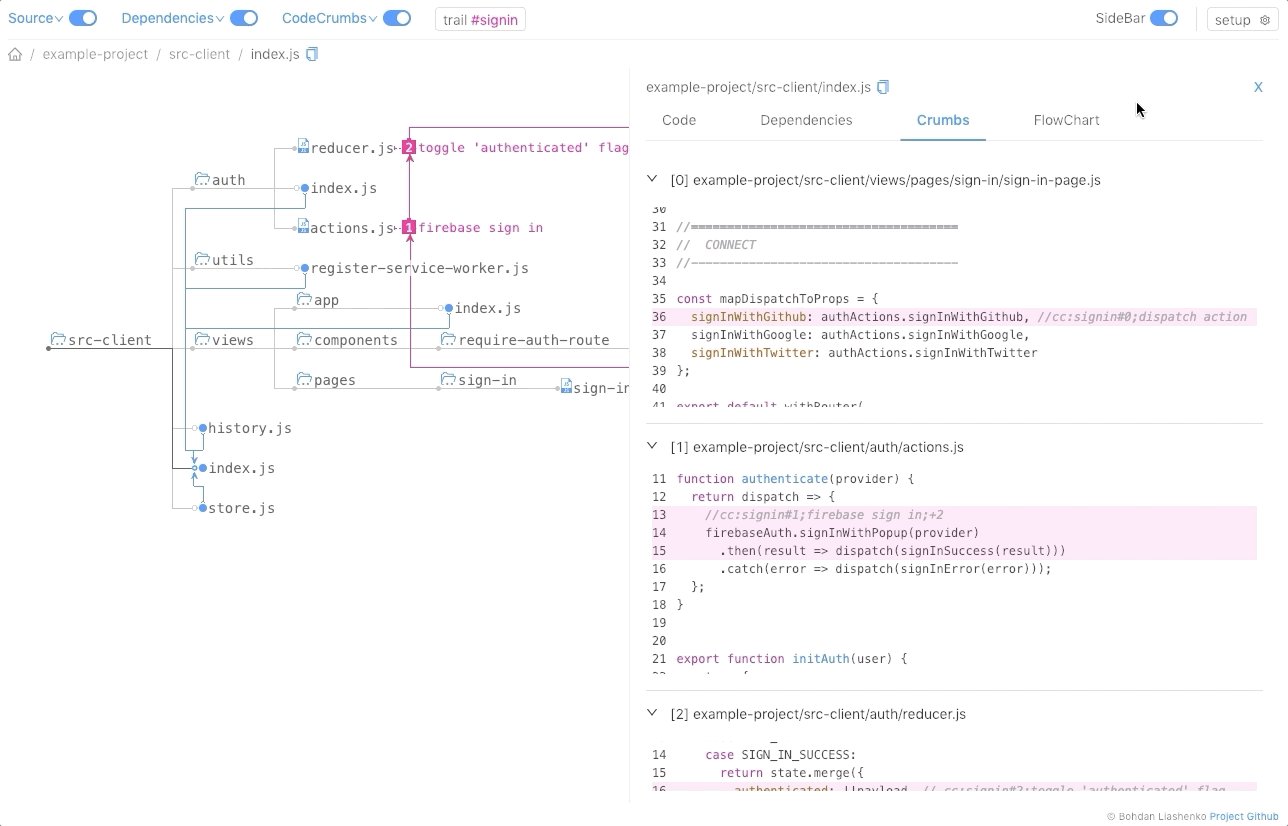
Codecrumbs (название производное от “code” и “breadcrumb”) — инструмент, что позволяет оставлять “хлебные крошки” в коде и по ним строить визуальную схему.
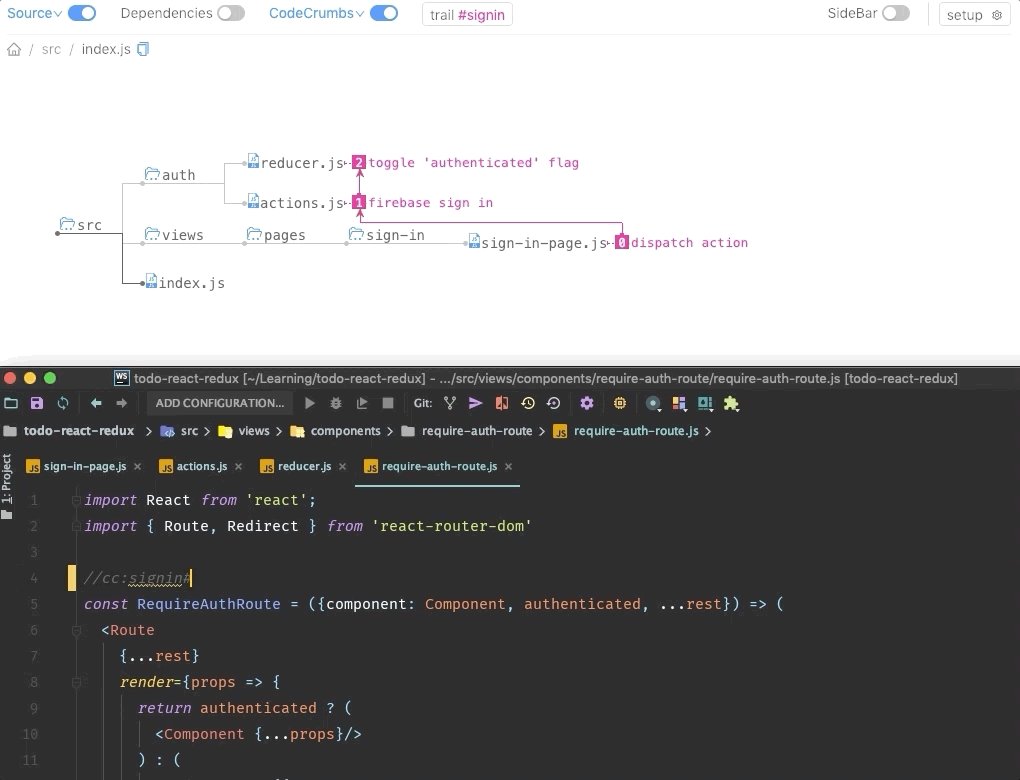
Как это работает? Вы выполняете команду codecrumbs указав пути к коду проекта, codecrumbs анализирует исходный код и создает его визуальное представление. Добавьте codecrumb-коимментарий и обновленное состояние кодовой базы отобразится в визуальном клиенте в браузере на лету.
Основные возможности
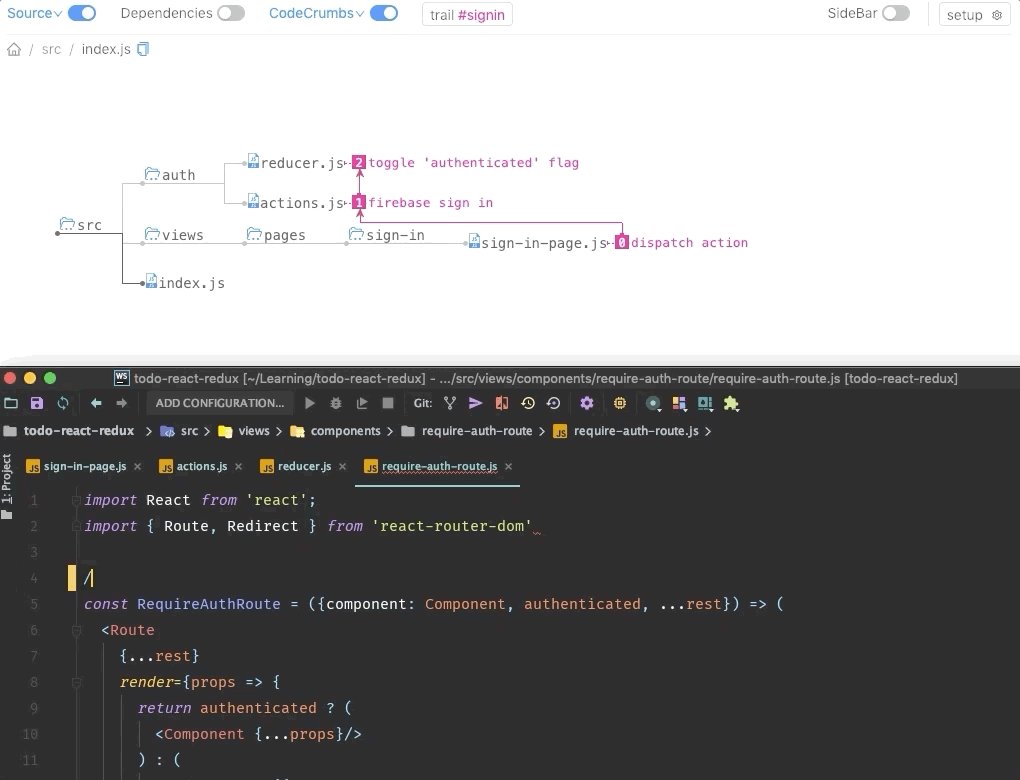
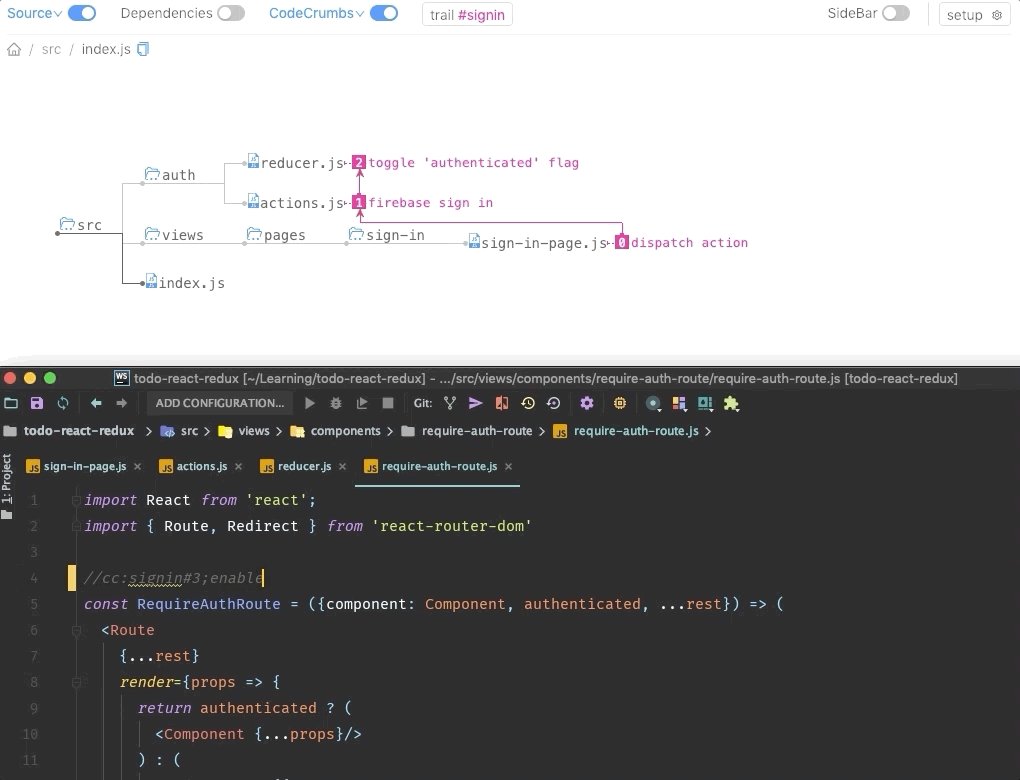
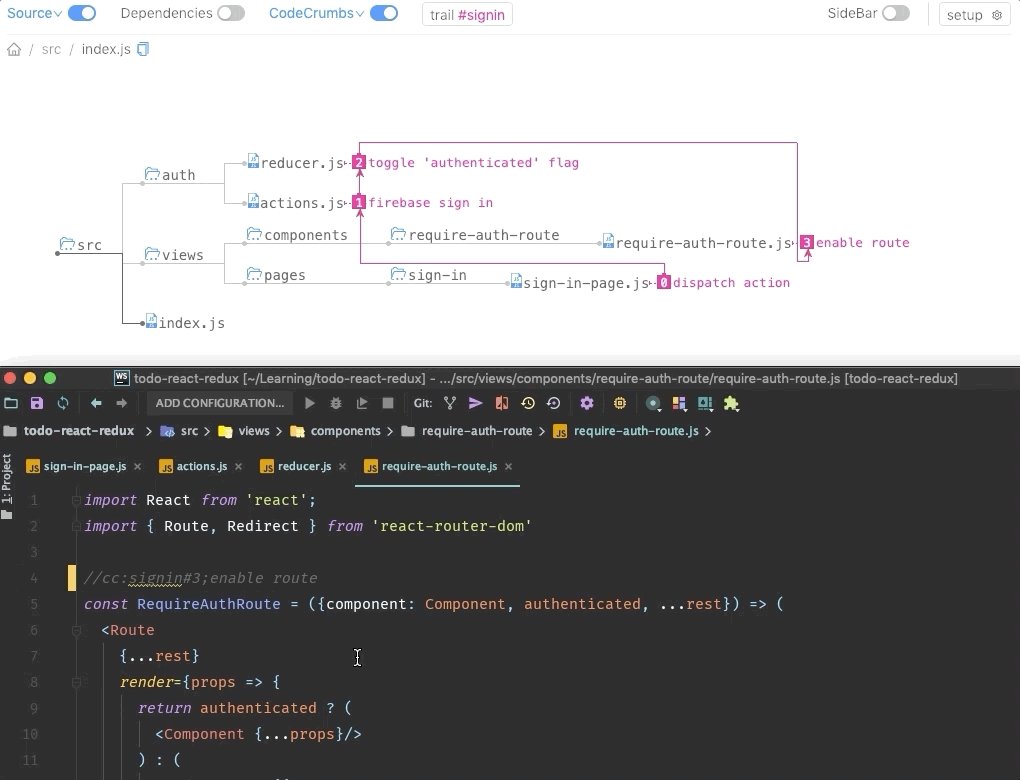
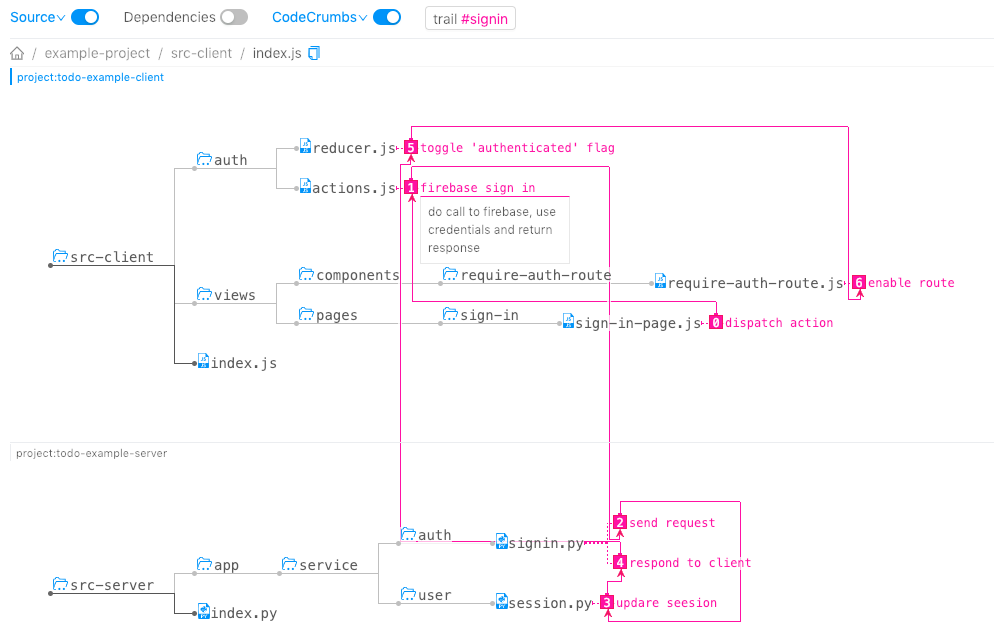
Trail of breadcrumbs («цепочка крошек») — последовательность крошек, которые описывают какой-то сценарий внутри приложения (например, аутентификация или отправка формы на сервер и т. д.).

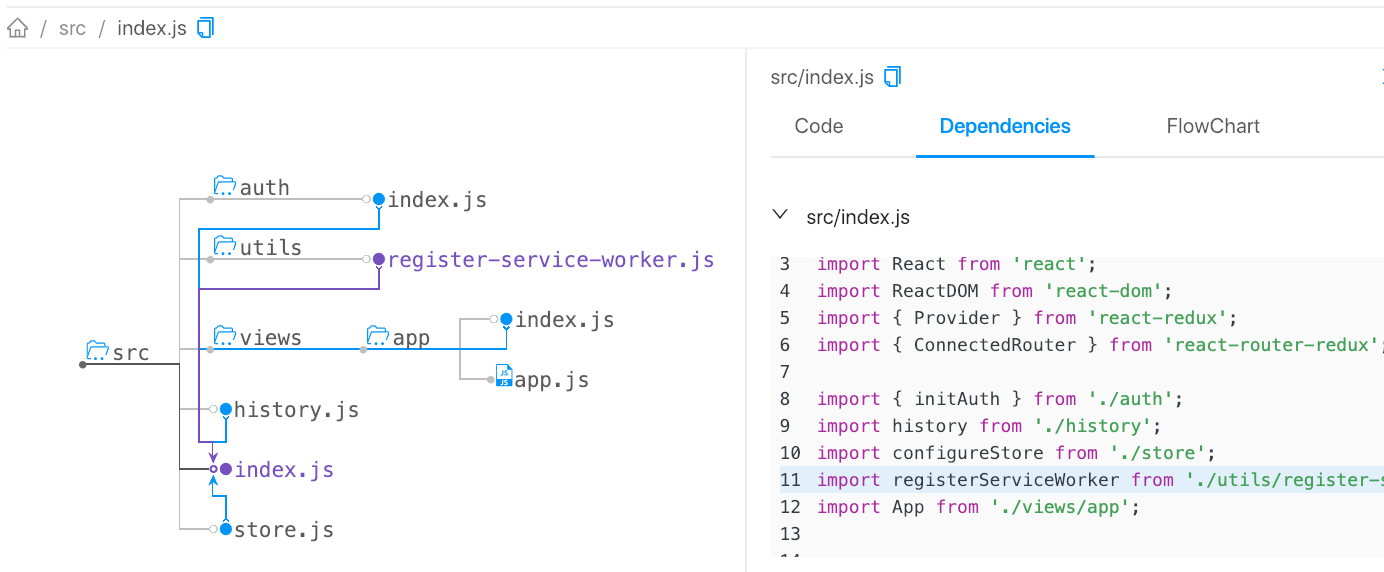
Dependencies tree (“дерево зависимостей”) — позволяет легко определять “что куда импортируется”.

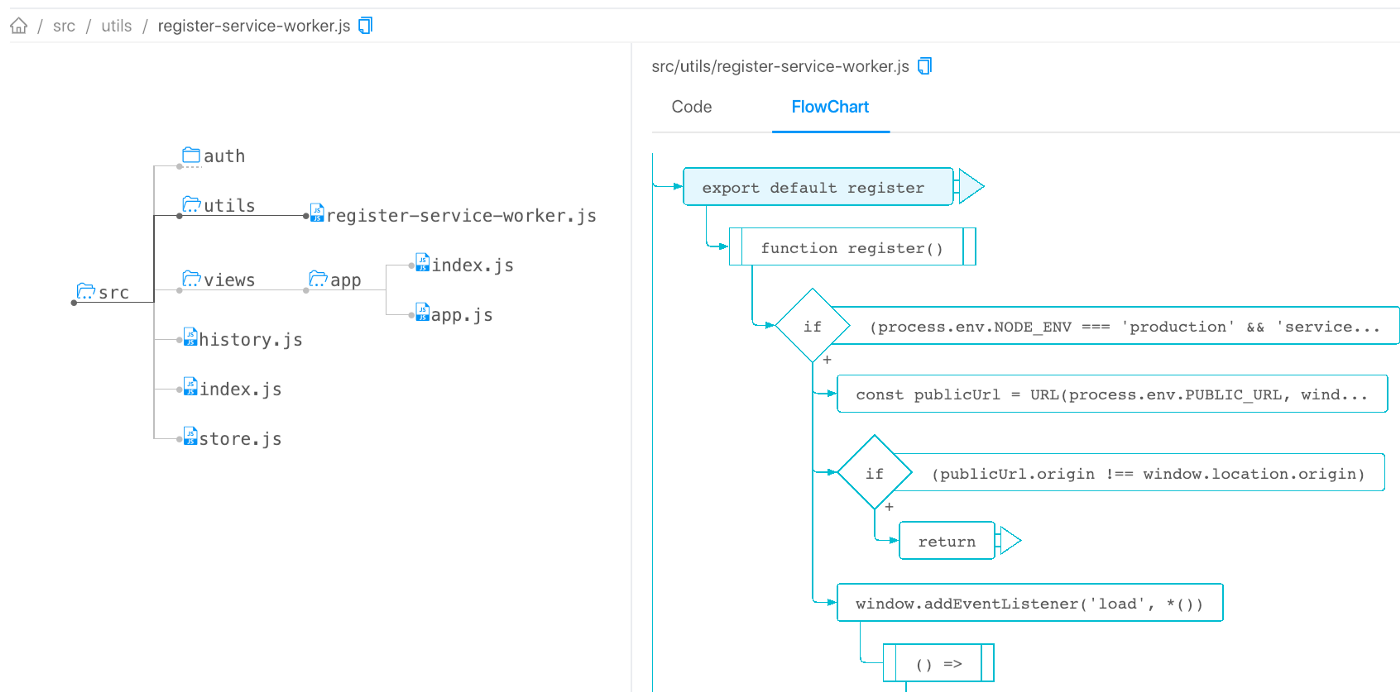
Flowchart (“блок-схема“) — позволяет посмотреть блок-схему выбранного файла.

Кроме этого, просто запустив “codecrumbs” для нескольких проектов одновременно можно изучить их интеграцию между собой.

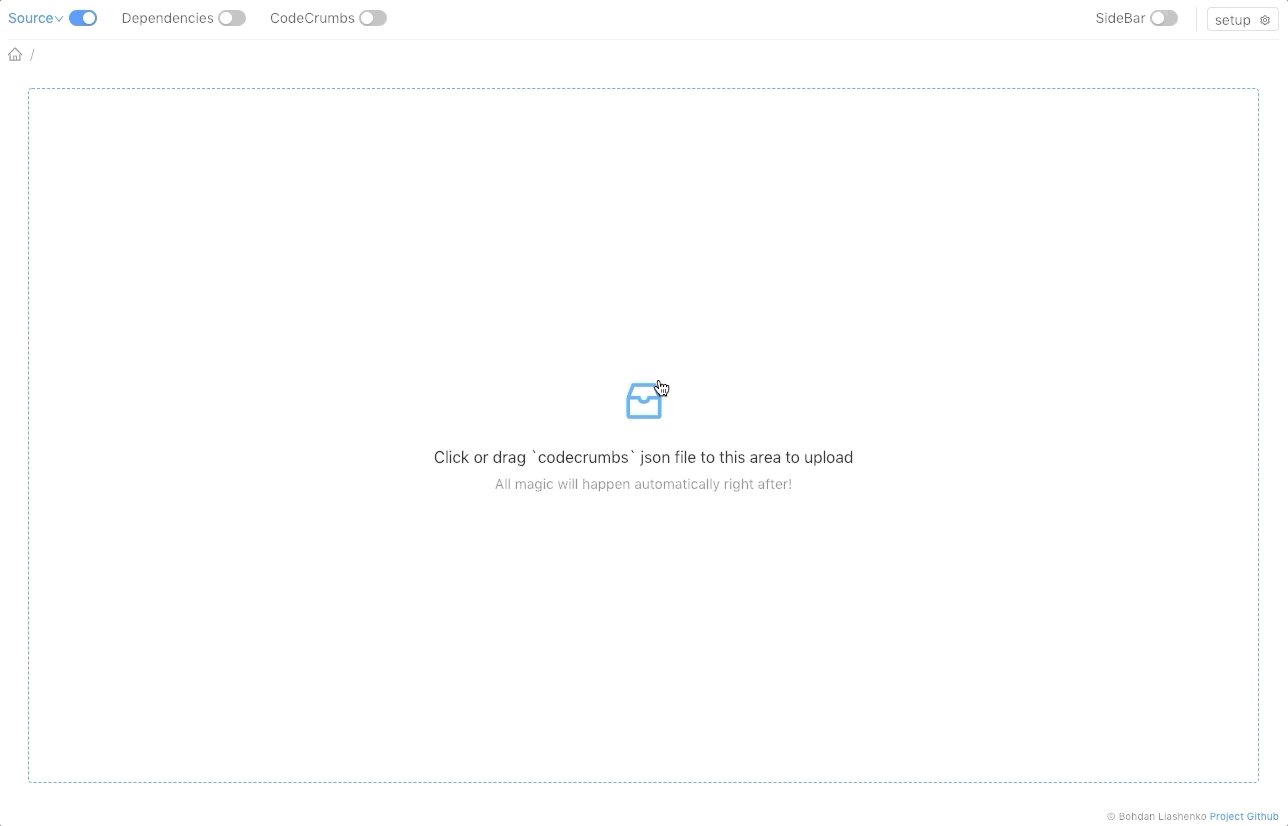
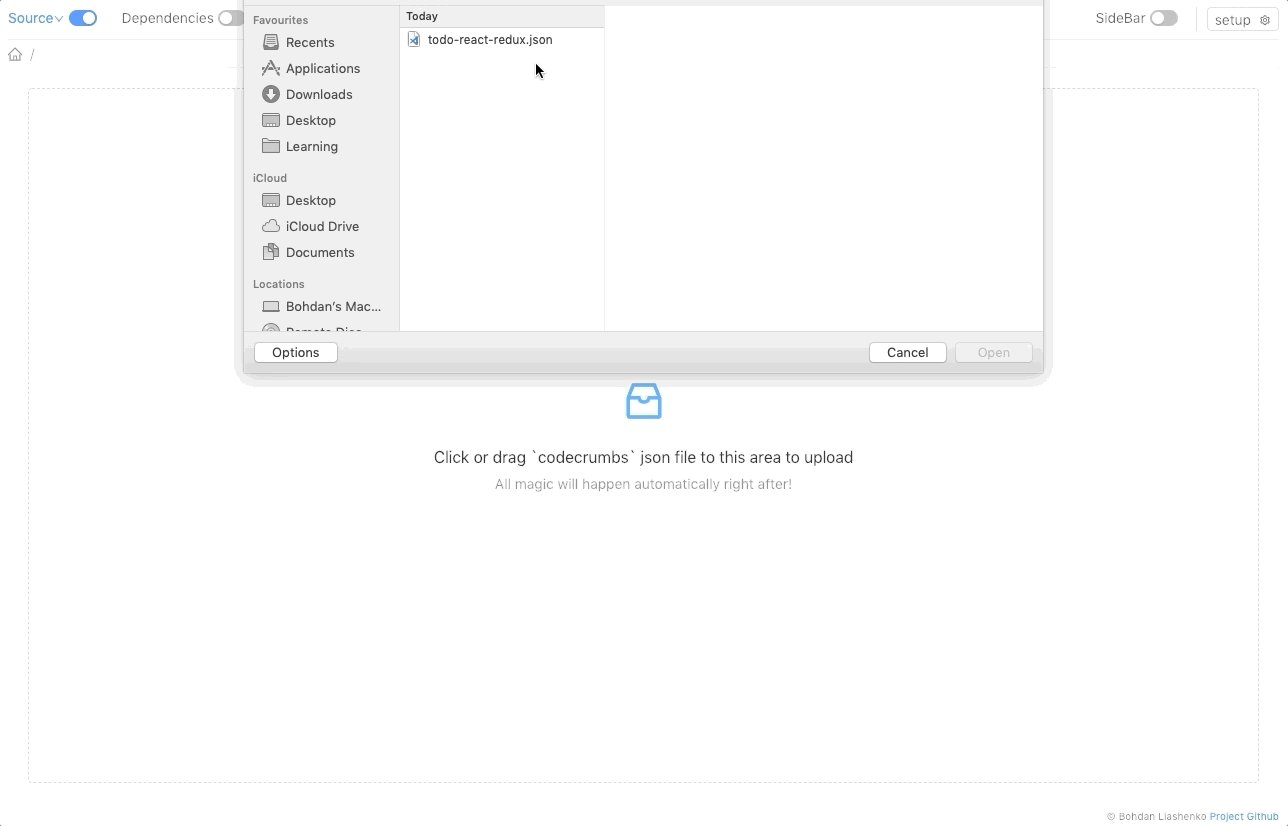
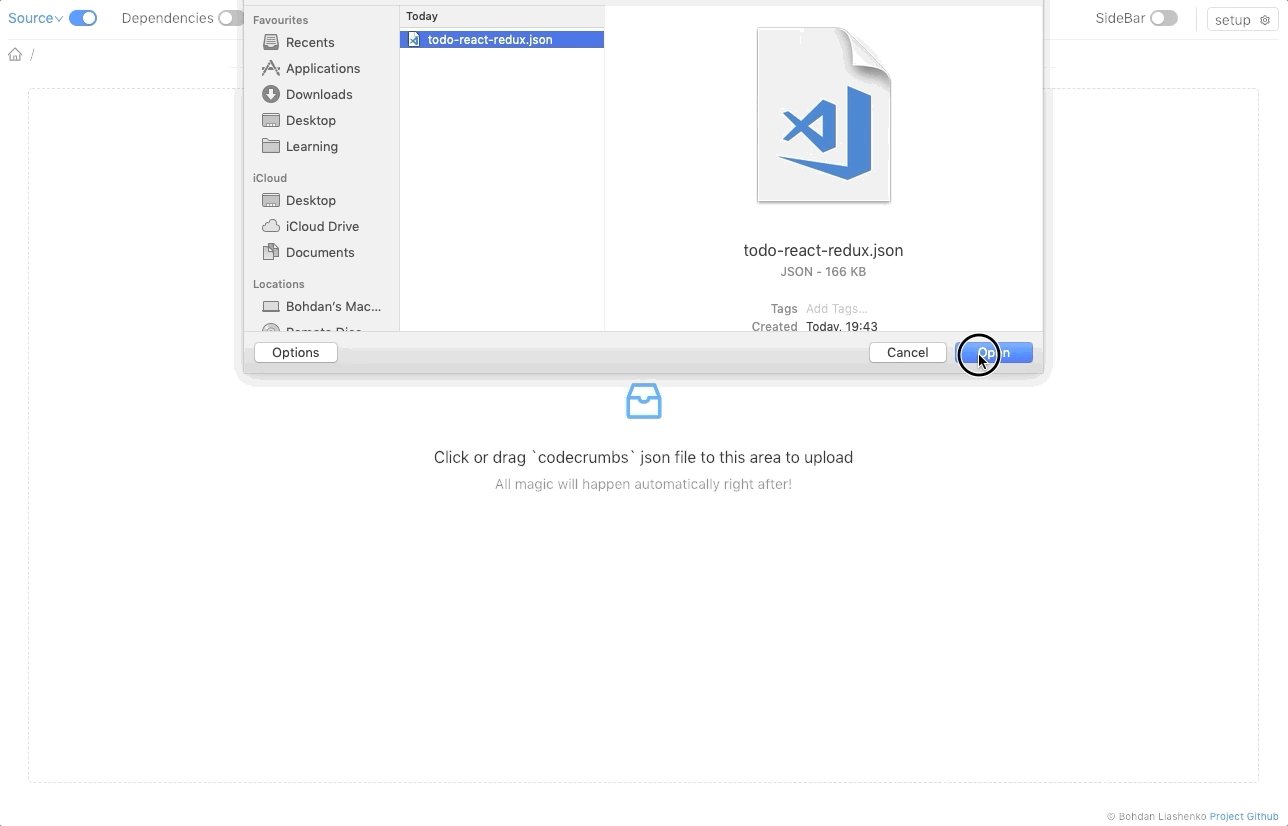
После всего этого также можно скачать и “отправить другу” схему, которую вы только что изучили. Воспользуйтесь функцией “download” чтобы получить текущее состояние приложения в формате json файла. Файл будет содержать минимальное количество данных для отображения схемы. Для этого не обязательно иметь локально тот же исходный код — “codecrumbs” может работать в “standalone” режиме в браузере. Пример тут.

Поддержка языков. В текущей версии поддерживаются следующие языки программирования:
- JavaScript
- TypeScript
- Python
- PHP
- Java
- C++
JavaScript предлагает больше функционала чем остальные, так как только он использует AST-парсер для обработки кода.
Дальнейшие планы
Данный инструмент (codecrumbs) позволяет изучать, документировать и объяснять кодовую базу быстрее. Кроме того, функция “download/upload” позволяет очень легко распространять результаты исследования кода. Конечная цель — разместить множество таких “кейсов” на https://codecrumbs.io и получить что-то в стиле библиотеки проектов «Explained with codecrumbs» — место, где все смогут делиться знаниями на примерах реальных проектов.
More cool features coming soon, stay tuned! И да, нажмите “star” и расскажите друзьям :) Github-репозиторий тут github.com/Bogdan-Lyashenko/codecrumbs. Спасибо!
Комментарии (27)

Sinatr
19.02.2019 11:48Посмотрим на тренд ответов на картинке ниже
Откуда опрос? Кто отвечал? Дайте пожалуйста ссылку и, если источник не на русском, краткую сводку (tl;dr) о чем там.
Trail of breadcrumbs («цепочка крошек»)
Я так понимаю, это ключевая особенность вашего проекта, остальное (flow chart и представление зависимостей) скорее всего уже много раз сделаны, причем я сильно сомневаюсь в полезности любого из них, хотя я — это ленивый C# десктоп программер с мощнейшим IDE в виде Visual Studio+Intellisense, веб-дизайнеры, видимо, довольствуются чем-то сильно попроще.
Почему главной особенности отведен всего один абзац и один анимированный гиф? Неужели все так плохо, что даже попиарится (показать и доказать, что красиво и полезно) стыдно?
Новый взгляд на изучение и документирование исходного кода
В каком месте новый? Где стало лучше? По сравнению с чем сравнивали?
lonesimba
19.02.2019 17:08ну, не у всех есть деньги на PHPStorm какой-нибудь. Я вот сижу на VS Code, да и много кто в Sublime, VS Code, Notepad++, Atom или еще чем сидит

peresada
20.02.2019 08:06+2Это шутка такая? У программиста, даже начинающего, нет возможности выделять 600 рублей в месяц на IDE для комфортной работы?

domix32
19.02.2019 12:43А где посмореть крошки самого проекта крошек?

bob_lyashenko Автор
19.02.2019 13:55Хаха, да, у меня была такая же идея «Codecrumbs project explained with codecrumbs» :) (сделаю позже)

domix32
19.02.2019 18:49Это мне кажется довольно логичным заключением. И было бы неплохо добавить примеров как это использовать в не-js проектах.

Vadem
19.02.2019 18:09Интересно.
А не думали сделать это в виде расширения к Sourcegraph?
Не знаю возможно ли это, т.к. никогда не делал для него расширения, но он сейчас очень популярен и, возможно, это поможет популяризировать ваш проект.

Filippok
19.02.2019 18:10Зачем что-то куда-то загружать для визуализации? Почему не сделать это внутри редактора/IDE?

bob_lyashenko Автор
19.02.2019 18:20Как написано в Readme, не нужно загружать ничего
How it works? You run codecrumbs command for a codebase, it analyzes source code and builds its visual representation. Write down a codecrumb-comment and codebase state will be reflected by visual client in browser on the fly.

Ar20L80
19.02.2019 21:11+1Благодарю вас за такой труд. Выскажу некоторые пожелания.
… позволяет легко определять “что куда импортируется”
В этом блоке у вас получается сразу довольно сложная схема.
Она может быть как-то упрощена или отфильтрована?
Блок-схему выбранного файла.
— очень хорошо, полезно.
можно изучить их интеграцию между собой.
Тут также, если это UML диаграммы, то можно ли будет их как-то отфильтровать, так чтобы сразу не выводить такую сложную схему. А как-то её упростить. С возможностью не выводить всю схему. С возможность скрыть/показать определенные связи.
Вы делаете полезный инструмент. Благодарю за публикацию.

gecube
19.02.2019 22:34+1Очень интересная мысль именно строить цепочки зависимостей функций по бизнесовым кейсам. Прям востребованная. Вопрос только в том — почему бы сразу нормально не писать код (т.е. каждая функциональность — отдельный эндпойнт, в остальном — попрыгаем между функциями). И может ли нам помочь технология типа opentracing/jaeger, т.к. логика может быть размазана и не только по коду, но и вообще разнородными модулями (например, бекендом на джава и хранимыми процедурами в БД).
В остальном — правда очень интересно, но хочется понять целевую аудиторию проектов (rest-сервисы? Gui-монолитные-приложения? Etc)
MaM
20.02.2019 00:26+1Да хоть кто, это очень крутая штука. У меня есть идея написать подобное, но я смотрю больше в сторону компиляции, анализа оптимизаций, последовательности линковки и т.д. Сегодня качественные утилиты для анализа кода стали нужней, наверное, больше чем что-либо еще. Так как по сути это совсем слепая зона. Мы научились бороться с стилем, версионированием, документацией, рефакторингом, постепенно даже появляются унифицированные протоколы для расширения ide, но все еще не победили контроль сложности на самом высоком уровне абстракций.

bob_lyashenko Автор
20.02.2019 12:55Мой основной посыл наверное был решить проблему когда приходишь на «уже написанный существующий проект». Обычно там «все плохо», и большим успехом уже будет хотябы понять тот код, желательно быстро)

irsick
20.02.2019 05:45JavaScript предлагает больше функционала чем остальные, так как только он использует AST-парсер для обработки кода.
Планируется ли поддержка TypeScript?

bob_lyashenko Автор
20.02.2019 13:17Dependencies tree и Flowchart (которые как раз работают только для JavaScript) требуют AST parser. Я использую babel-parse для этого, который поддерживает TypeScript, но не всегда последнюю версию (чаще как раз не последнюю), в этом собственно проблема. Обычно на проектах с TypeScript-ом используется нативный TypeScript компилятор, а не babel, поэтому я не могу быть уверен что он не свалится :)

prospero78su
20.02.2019 08:38Хм. Я правильно понимаю, что Вы сделали своеобразный аналог DRAKON Editor?)


Aquahawk
Смотрю на сайт и вообще не понимаю как зааплоадить свой проект туда. Хочу пихнуть туда проект на 20 мегабайт и 4 тыс классов
bob_lyashenko Автор
Сначала нужно запустить codecrumbs локально для вашего проекта, экспортировать стор, который уже потом можно зааплоадить на сайт (в виде json файла).