
Дисклеймер: я хочу сказать вам большое спасибо за вашу огромную активность под прошлой статьей, ведь именно это вдохновляет меня собирать всю волю в кулак и попытаться поделиться чем-то полезным с вами
Сегодня я постаралась подобрать не менее важные с точки пользователя, и уж точно не менее полезные со стороны дизайнера типсы, которые с уверенностью можно положить в верхний ящик вашего стола, и при необходимости быстро дергать их
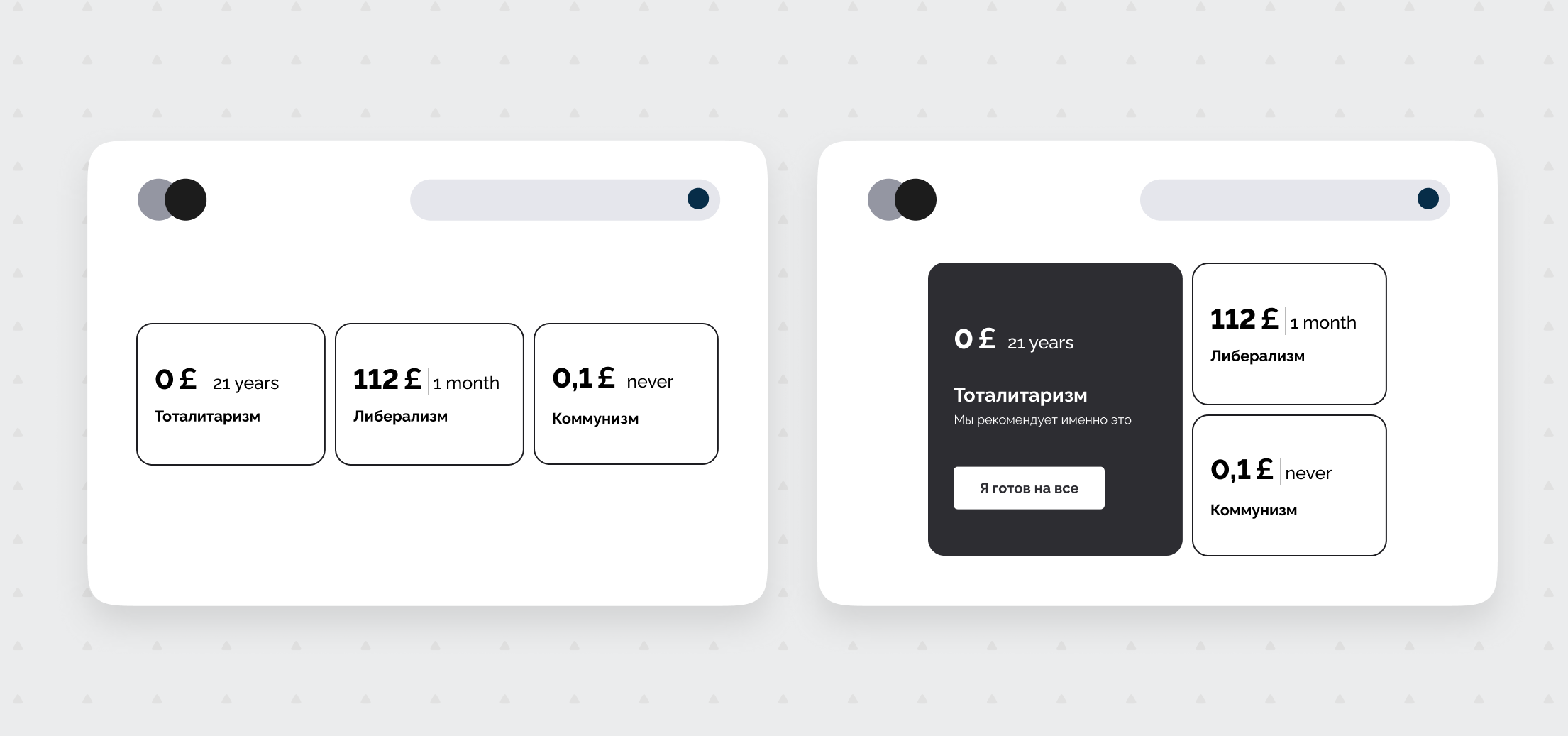
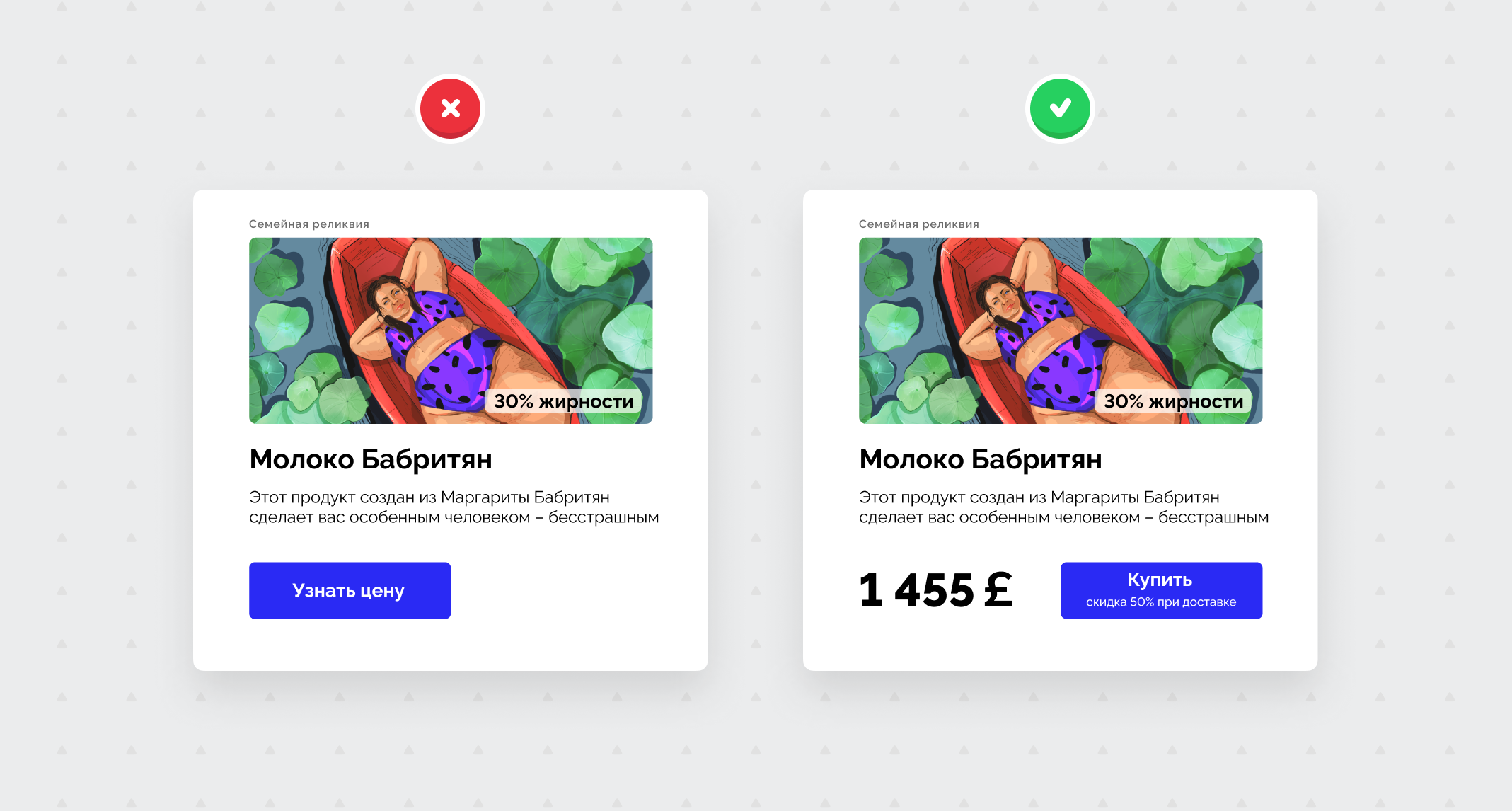
1 Тип. Помоги пользователю сделать выбор
Когда у нас стоит важнейший (так определенно кажется пользователю в данный момент) выбор между вариантами подписки на сервис, комплектации гаджета, или может быть даже вариантов туров на Байкал, пользователя в прямом (так представляю я) смысле настигает паралич. Как известно, чем больше выбора, тем дольше принимается решение о покупке, а порой и вовсе отказ от целевого действия на время, или навсегда
Чтобы побороть паралич выбора и подтолкнуть людей принять решение, подчеркивай и выделяй более выгодные параметры из множества. Обозначь товар, который будет доминировать среди других представленных. Так же этот эффект в законах UX известен под названием – Эффект Изоляции

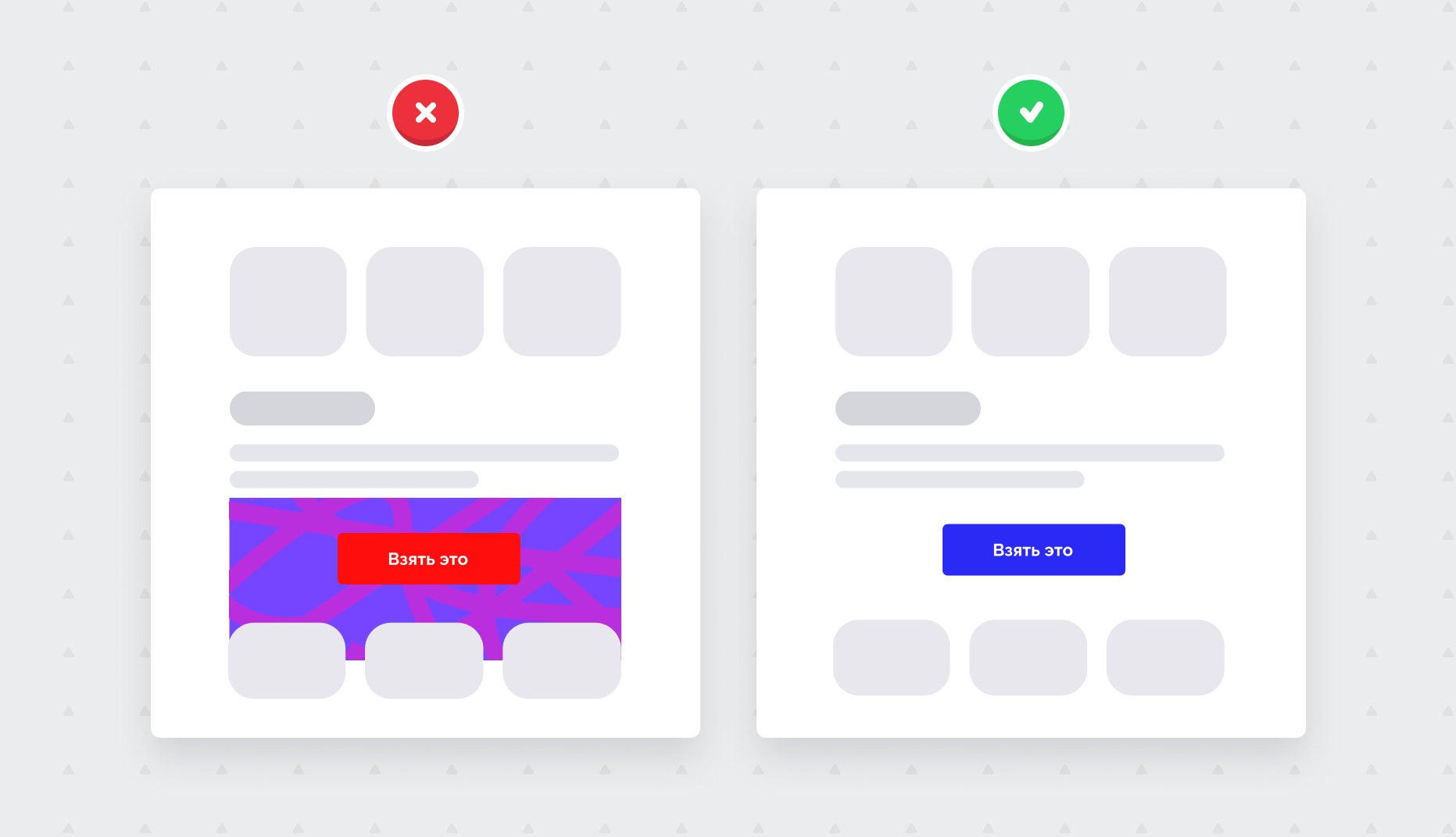
2 Тип. Призыв к действию
Правильно используй и располагай кнопку СТА. Частая ошибка при разработке интерфейса, это создание важных кнопок СТА, которые сливаются с общим контентом, или вовсе теряются на фоне яркого и перегруженного бэкграунда. Будь внимателен проектируя свой интерфейс: отделяй кнопки, используй исключающий цвет, чтобы он выделялся на фоне остального контента.
Используя тон ты можешь сделать некоторые элементы темнее по отношению к твоей кнопке. Исходя из правил твоего UI примени тень, так чтобы кнопка казалась ближе. Не забывай про интерактивный дизайн и добавь в свою библиотеку компонентов эффекты наведения и нажатия для кнопки, а так же не забудь поделиться ей с командой.

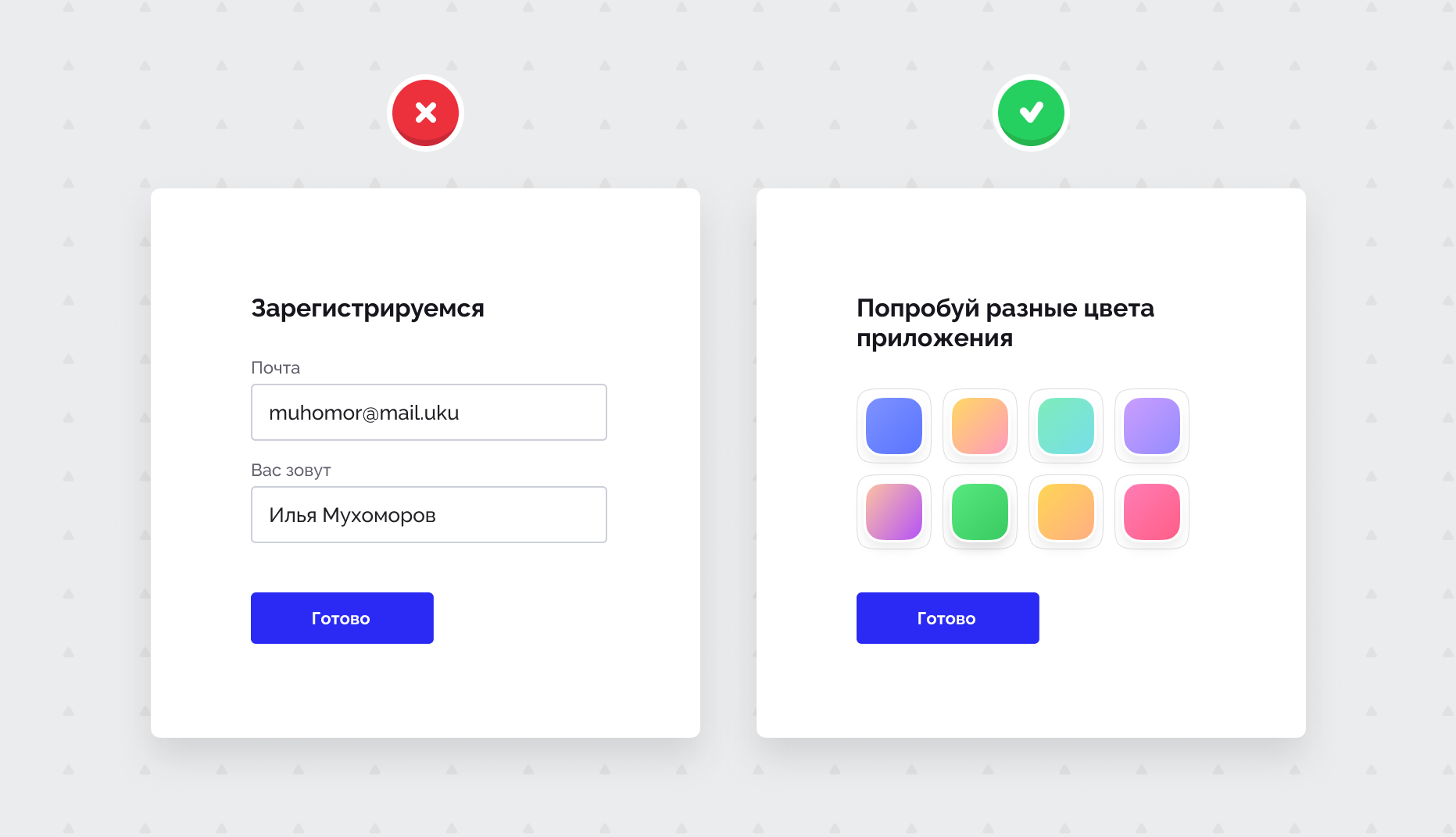
3 Тип. Вовлечение в продукт
На первом этапе знакомства с продуктом, вместо того чтобы просить пользователя пройти немедленную регистрацию, попробуй продемонстрировать продукт в действии. Например: при регистрации в языковом приложении, вместо того, чтобы сразу пройти регистрационный путь, тебе предлагается пройти несколько несложных заданий, узнать свой уровень или посмотреть примеры квестов.
Чтобы продемонстрировать преимущества продукта, используй постепенное вовлечение. Пользователи, которые смогут увидеть ценность продукта, начнут понимать, чем он может быть полезен для них, и будут максимально открыты. Отсрочив процесс регистрации, дай клиенту настраивать и использовать твой продукт.

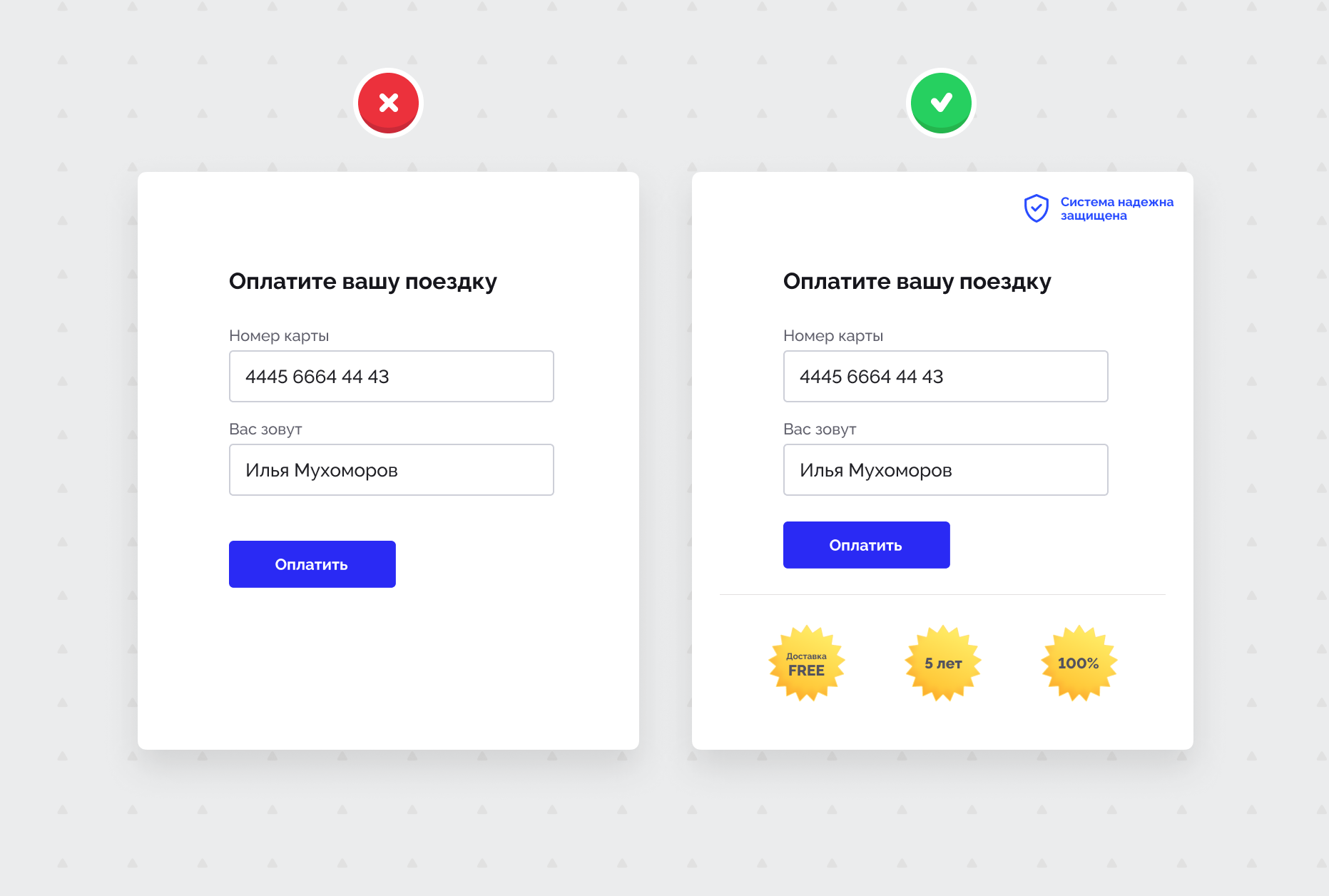
4 Тип. Безопасность и надежность
Когда пользователь заключает сделку и начинает работать с приватными для него данными, например ввод банковской карты, твоя задача убедить его, что все шикарно.
Попробуй добавить гарантию, расскажи про безопасность, покажи выгодные стороны сервиса, такие как: бесплатная доставка или возможность отказа от покупки в любой момент. Не дай клиенту поводов для беспокойства!

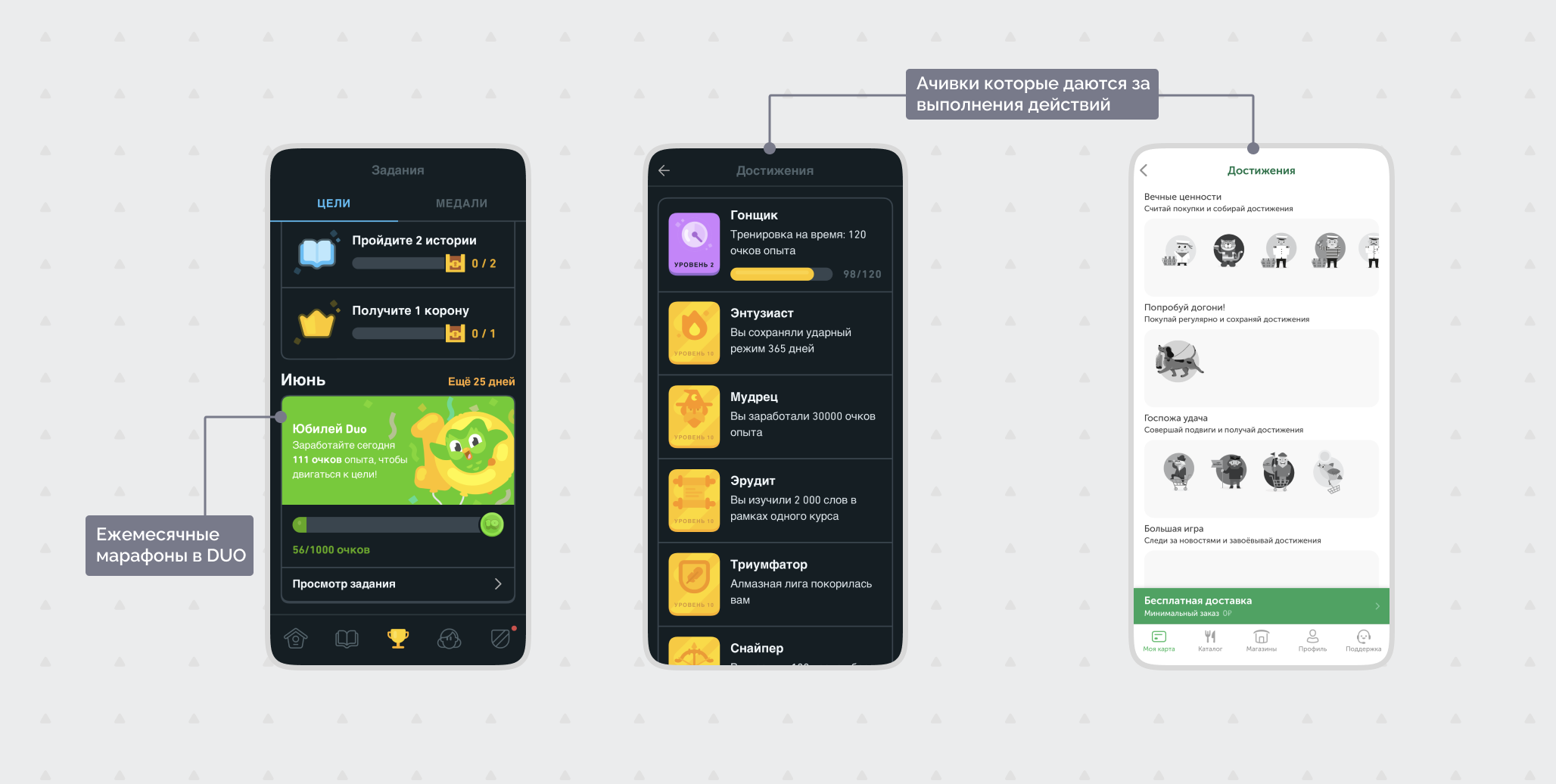
5 Тип. Наборы коллекций
Дисклеймер: собирательство это ужасная штука, и скорее отдельная тема для разговора
Мы мотивированы собирать вещи. Виртуальные или физические – это неважно.
Собирание вещей устанавливает цель к которой нужно стремиться (да да), а получение полного набора мотивирует больше чем что-либо, предоставляя преимущества
Например, приложение Дуолинго отлично демонстрирует как они используют, этот прием устраивая ежемесячный марафон, участвуя в котором, ты зарабатываешь медали или достижения. Еще один пример это ВкусВилл. Они добавили раздел достижения, и теперь, приобретая нужное количество продуктов или делая онлайн заказы, ты зарабатываешь ачивку. В некоторых сервисах по аренде авто, ты так же можешь заметить такую тенденцию.

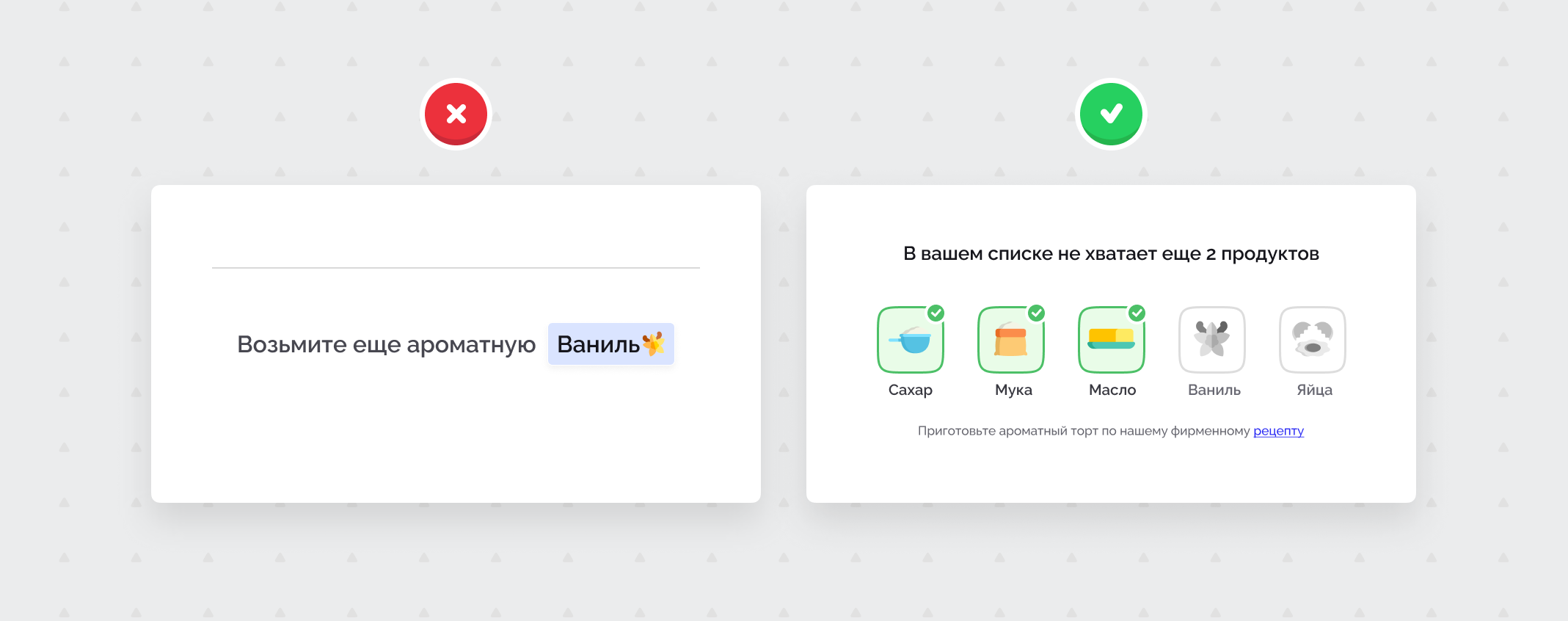
Демонстрация собранных предметов подкрепляет поведение, показывая прошлые действия как достижения. В целом ты можешь усилить мотивацию сбора полного набора, если возьмешь на себя всю нагрузку.
Например, процесс сбора продуктовой корзины демонстрирует, что тебе не хватает 2х ингредиентов. А уж если ты их соберешь, то точно сможешь приготовить потрясающий торт.

6 Тип. Цена и комиссия
Покажи пользователям четкую цену продукта, доставки или комиссии. Никогда не скрывай от пользователей конечной стоимости, это вызовет недоверие к твоему продукту. Также на моменте чекаута не стоит добавлять неожиданные комиссионные сборы или сборы для доставки. Укажи стоимость четко! Когда пользователь находится в корзине, он должен четко и точно найти информацию о стоимости услуги. Если мы не говорим про рынок элитных или редких вещей, стоимость которых оговаривается по индивидуальному подходу и совокупности множества факторов. Ну или мы просто разводилы, которым нужно лить трафик без разборно, чтобы наседать на бедного пользователя

7 Тип. Ускорьте загрузку
Ускорение загрузки, это отличный способ не заставлять людей ждать. Время определенно влияет на конверсию. Разговор здесь не только за техническую часть: код и его оптимизация. Конечно речь так же идет и про визуал. Применяя психологические эффекты, к которым ты добавишь готовых шаблонов – пользователь точно оценит ценность продукта, и сможет занять себя в момент загрузки контента.

Правила которыми, пользуются дизайнеры, обязательно должны быть подкреплены исследованиями, и конечно же соответствовать требованию бизнес-заказчика. Бывает так, что дизайнеры нарочно игнорируют правила юзабилити для того, чтобы иметь выгоду с определенных действий. Например: кнопка отписаться от подписки в гаджетах apple
Самое главное это то, чтобы твой дизайн был дружелюбным и привлекательным. Никогда не идите на поводу у заказчиков, и старайтесь отстаивать свое мнение, потому что именно от нас зависит как работает и как выглядят наши интерфейсы. Дизайн решает проблемы, с которыми сталкивается пользователь, а не создает их…
