
Постаралась подобрать не менее важные с точки пользователя, и уж точно не менее полезные со стороны дизайнера СОВЕТЫ????, которые с уверенностью можно положить в верхний ящик вашего стола, и при необходимости быстро дергать их.
Cпасибо, за вашу огромную активность под прошлой статьей, ведь именно это вдохновляет меня собирать всю волю в кулак и попытаться поделиться чем-то полезным с вами.
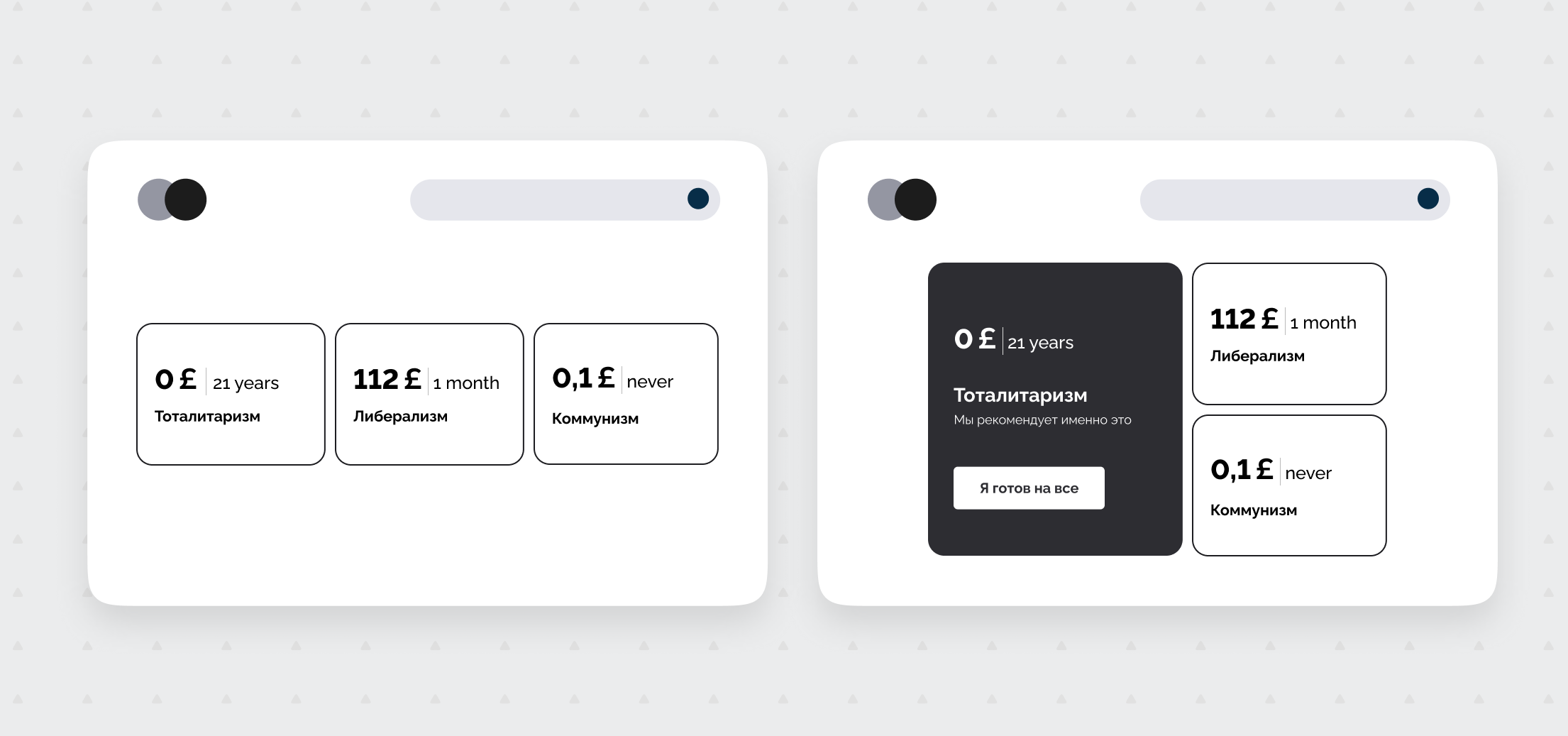
1 Совет. Помоги пользователю сделать выбор
Когда у нас стоит важнейший (так определенно кажется пользователю в данный момент) выбор между вариантами подписки на сервис, комплектации гаджета, или может быть даже вариантов туров на Байкал, пользователя в прямом (так представляю я) смысле настигает паралич. Как известно, чем больше выбора, тем дольше принимается решение о покупке, а порой и вовсе отказ от целевого действия на время, или навсегда.
Чтобы побороть паралич выбора и подтолкнуть людей принять решение, подчеркивай и выделяй более выгодные параметры из множества. Обозначь товар, который будет доминировать среди других представленных. Так же этот эффект в законах UX известен под названием – Эффект Изоляции.

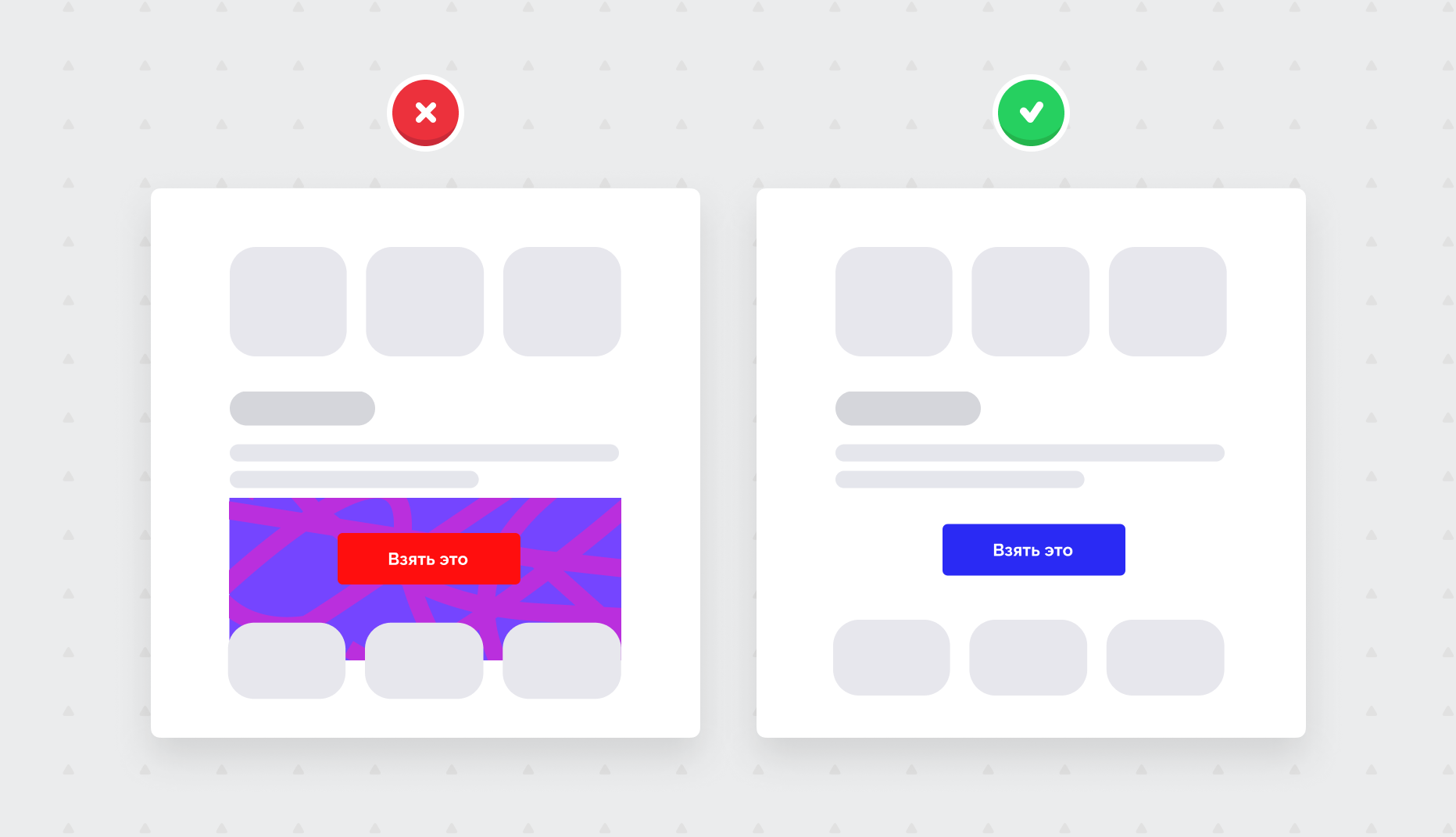
2 Совет. Призыв к действию
Правильно используй и располагай кнопку СТА. Частая ошибка при разработке интерфейса, это создание важных кнопок СТА, которые сливаются с общим контентом, или вовсе теряются на фоне яркого и перегруженного бэкграунда. Будь внимателен проектируя свой интерфейс: отделяй кнопки, используй исключающий цвет, чтобы он выделялся на фоне остального контента.
Используя тон ты можешь сделать некоторые элементы темнее по отношению к твоей кнопке. Исходя из правил твоего UI примени тень, так чтобы кнопка казалась ближе. Не забывай про интерактивный дизайн и добавь в свою библиотеку компонентов эффекты наведения и нажатия для кнопки, а так же не забудь поделиться ей с командой.

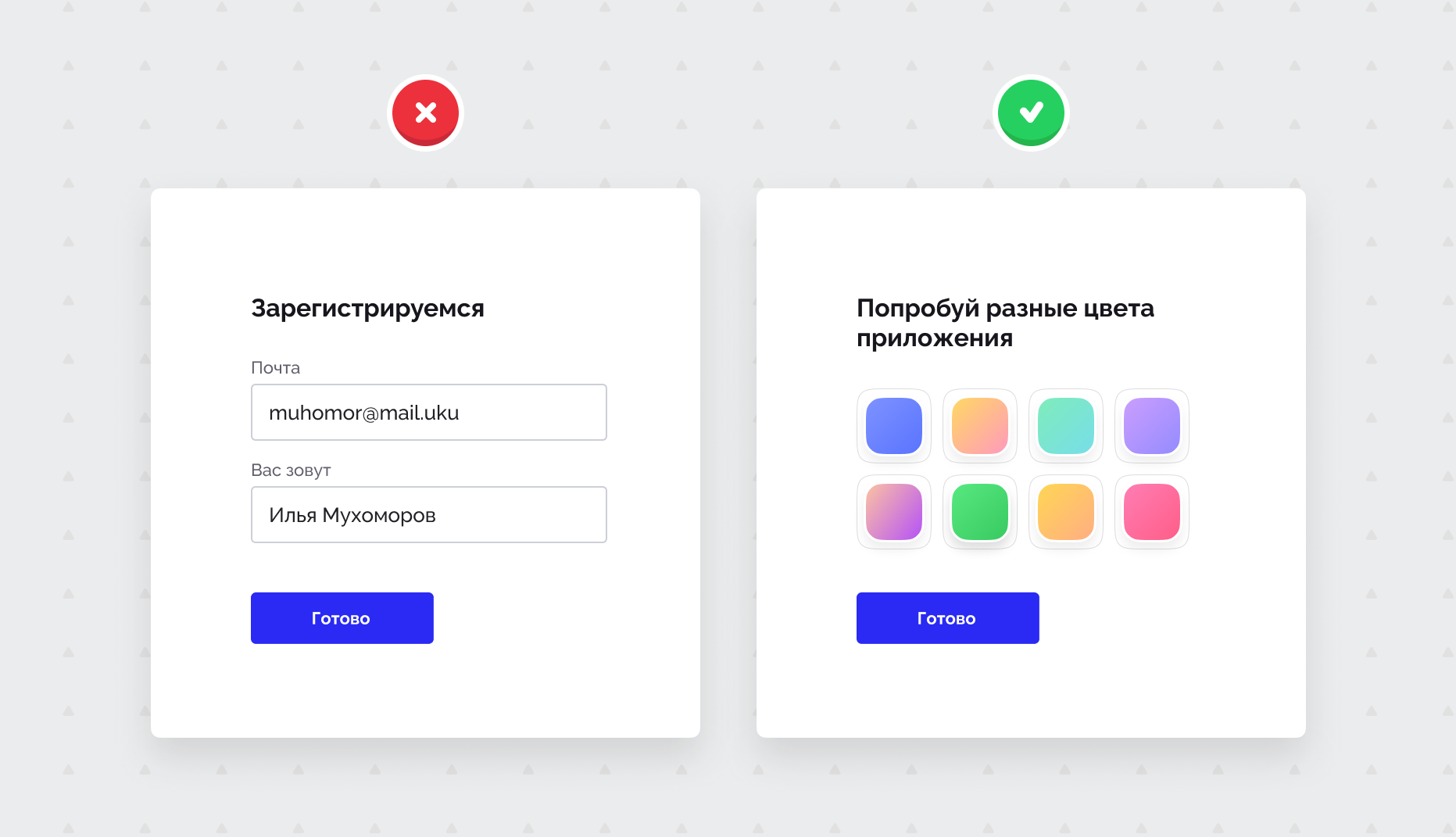
3 Совет. Вовлечение в продукт
На первом этапе знакомства с продуктом, вместо того чтобы просить пользователя пройти немедленную регистрацию, попробуй продемонстрировать продукт в действии. Например: при регистрации в языковом приложении, вместо того, чтобы сразу пройти регистрационный путь, тебе предлагается пройти несколько несложных заданий, узнать свой уровень или посмотреть примеры квестов.
Чтобы продемонстрировать преимущества продукта, используй постепенное вовлечение. Пользователи, которые смогут увидеть ценность продукта, начнут понимать, чем он может быть полезен для них, и будут максимально открыты. Отсрочив процесс регистрации, дай клиенту настраивать и использовать твой продукт.

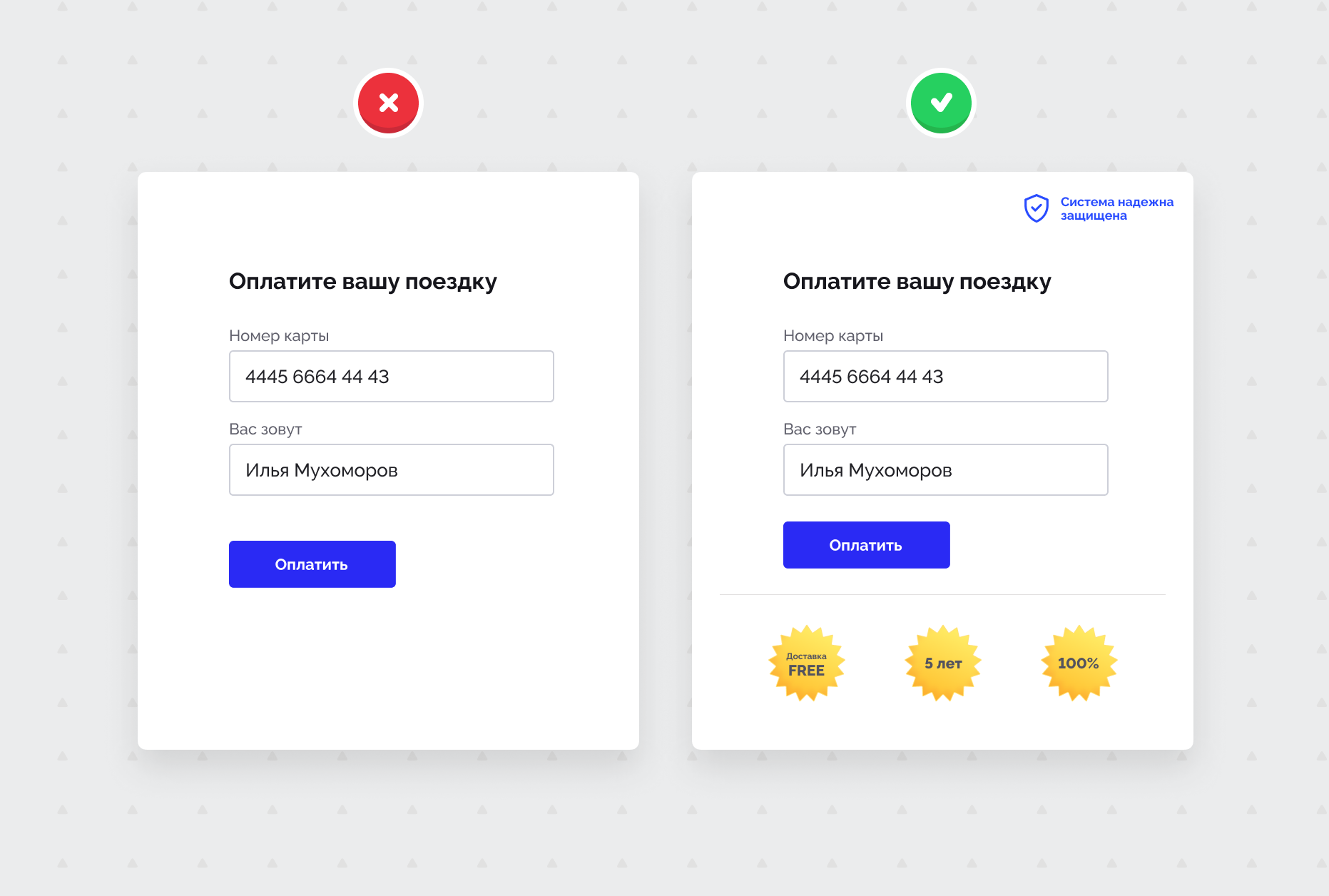
4 Совет. Безопасность и надежность
Когда пользователь заключает сделку и начинает работать с приватными для него данными, например ввод банковской карты, твоя задача убедить его, что все шикарно. Попробуй добавить гарантию, расскажи про безопасность, покажи выгодные стороны сервиса, такие как: бесплатная доставка или возможность отказа от покупки в любой момент. Не дай клиенту поводов для беспокойства!

5 Совет. Наборы коллекций
Дисклеймер: собирательство это ужасная штука, и скорее отдельная тема для разговора. Мы мотивированы собирать вещи. Виртуальные или физические – это неважно. Собирание вещей устанавливает цель к которой нужно стремиться (да да), а получение полного набора мотивирует больше чем что-либо, предоставляя преимущества.
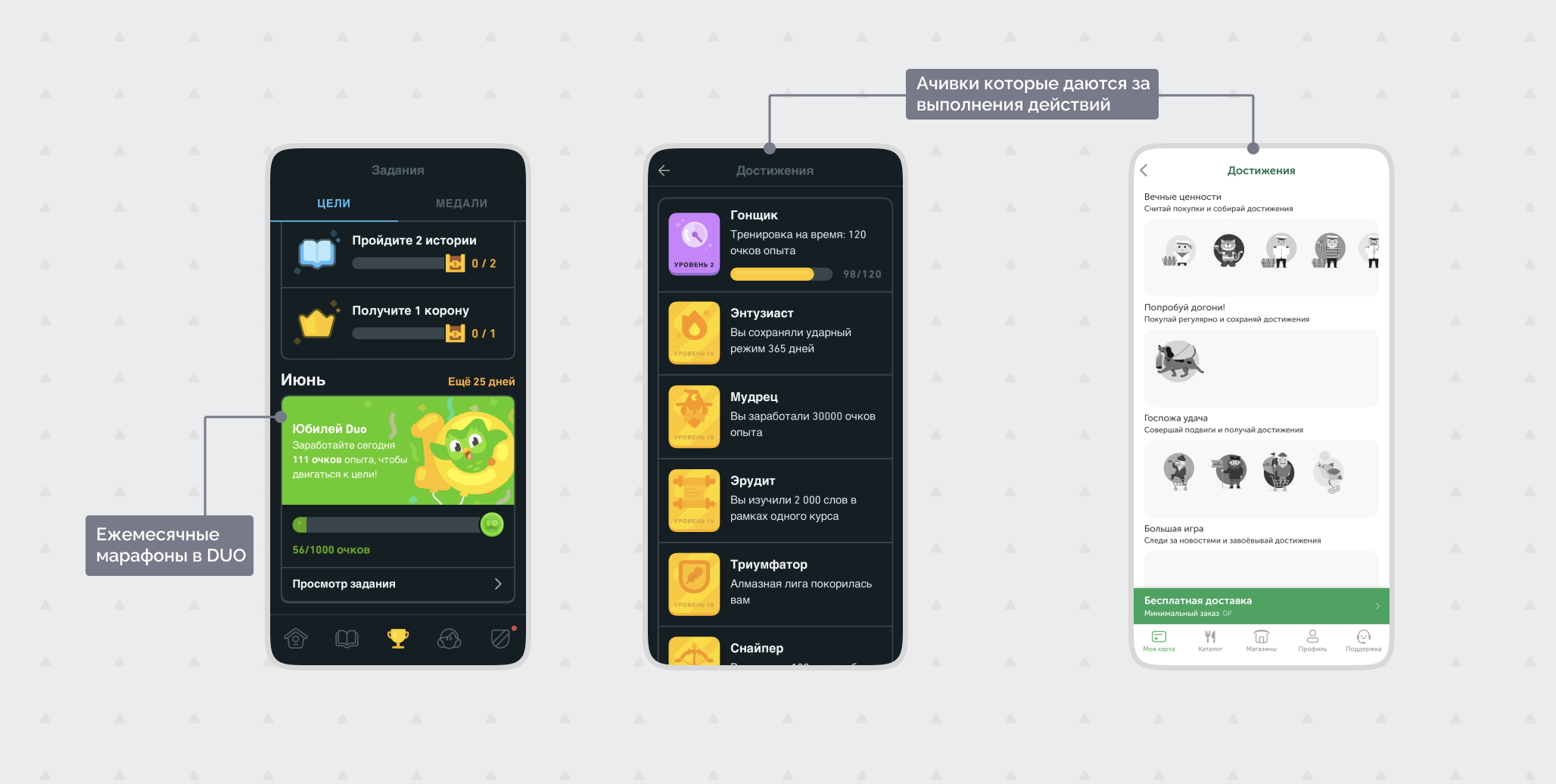
Например, приложение Дуолинго отлично демонстрирует как они используют этот прием, устраивая ежемесячный марафон, участвуя в котором, ты зарабатываешь медали или достижения. Еще один пример — это ВкусВилл. Они добавили раздел Достижения, и теперь, приобретая нужное количество продуктов или делая онлайн заказы, ты зарабатываешь ачивку. В некоторых сервисах по аренде авто, ты так же можешь заметить такую тенденцию.

Демонстрация собранных предметов подкрепляет поведение, показывая прошлые действия как достижения. В целом ты можешь усилить мотивацию сбора полного набора, если возьмешь на себя всю нагрузку.
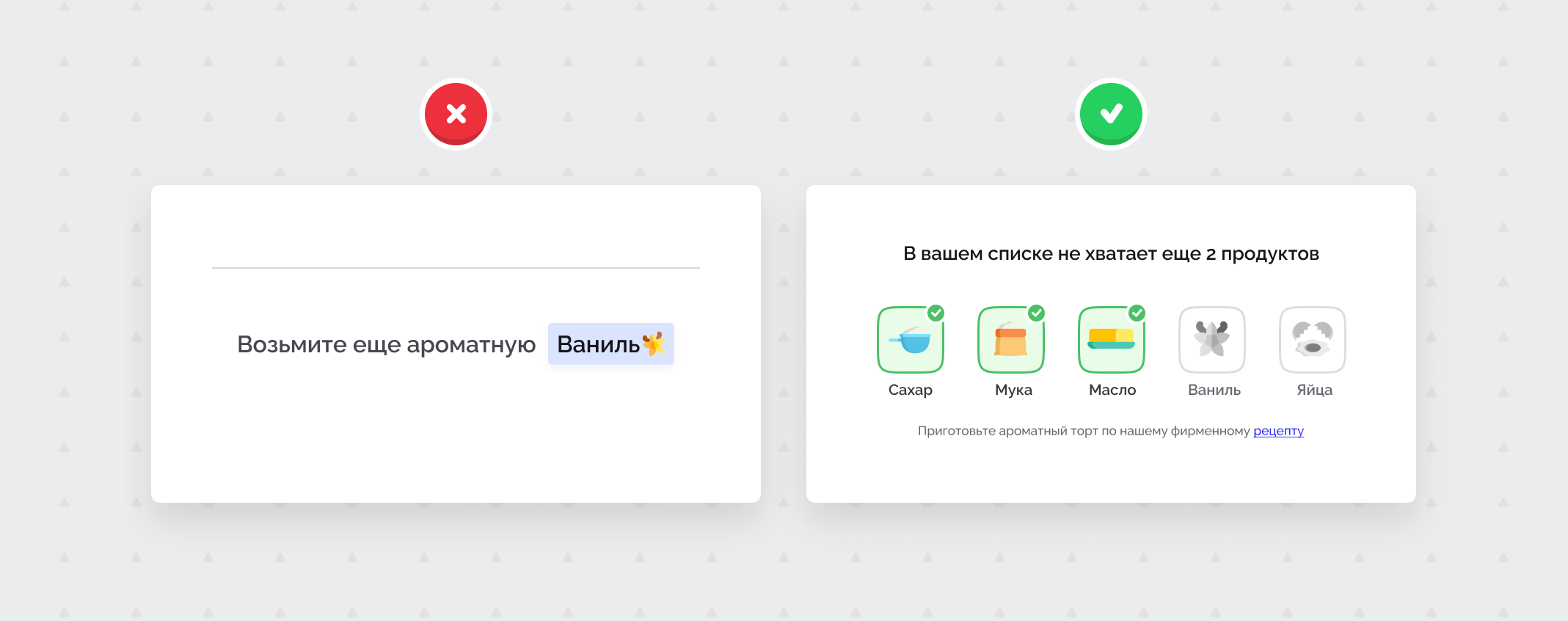
Процесс сбора продуктовой корзины демонстрирует, что тебе не хватает 2-х ингредиентов. А уж если ты их соберешь, то точно сможешь приготовить потрясающий торт.

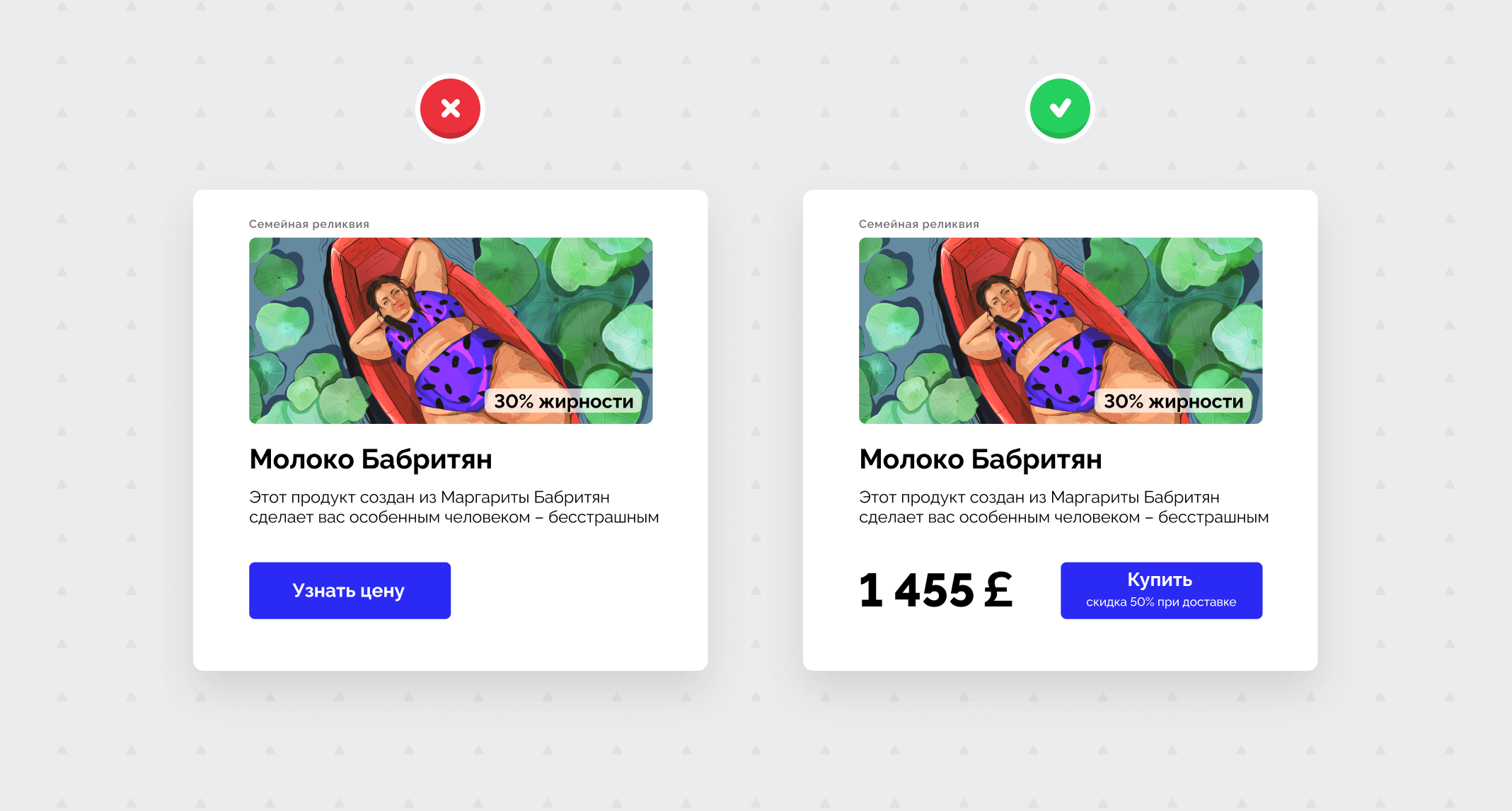
6 Совет. Цена и комиссия
Покажи пользователям четкую цену продукта, доставки или комиссии. Никогда не скрывай от пользователей конечной стоимости, это вызовет недоверие к твоему продукту. Также на моменте чекаута не стоит добавлять неожиданные комиссионные сборы или сборы для доставки. Укажи стоимость. Когда пользователь находится в корзине, он должен четко и точно найти информацию о стоимости услуги. Если мы не говорим про рынок элитных или редких вещей, стоимость которых оговаривается по индивидуальному подходу и совокупности множества факторов. Ну или мы просто разводилы, которым нужно лить трафик безразборно, чтобы наседать на бедного пользователя.

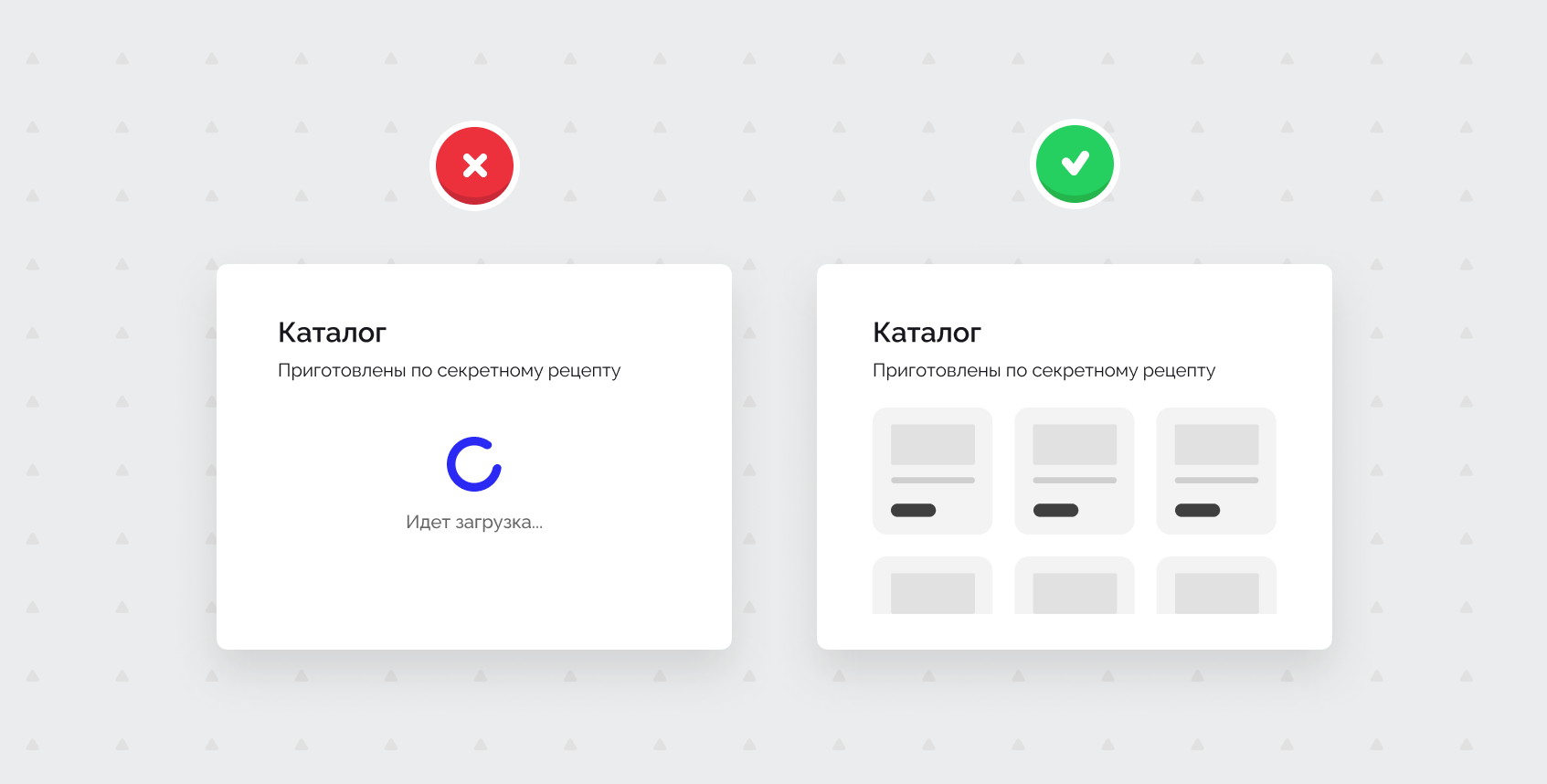
7 Совет. Ускорьте загрузку
Ускорение загрузки, это отличный способ не заставлять людей ждать. Время определенно влияет на конверсию. Разговор здесь не только о технической части: код и его оптимизация. Конечно речь так же идет и про визуал. Применяя психологические эффекты, к которым ты добавишь готовых шаблонов, пользователь точно оценит ценность продукта, и сможет занять себя в момент загрузки контента.

Правила которыми, пользуются дизайнеры, обязательно должны быть подкреплены исследованиями, и конечно же соответствовать требованию бизнес-заказчика. Бывает так, что дизайнеры нарочно игнорируют правила юзабилити для того, чтобы иметь выгоду с определенных действий. Например: кнопка отписаться от подписки в гаджетах apple.
Самое главное это то, чтобы твой дизайн был дружелюбным и привлекательным. Никогда не идите на поводу у заказчиков, и старайтесь отстаивать свое мнение, потому что именно от нас зависит как работает и как выглядят наши интерфейсы. Дизайн решает проблемы, с которыми сталкивается пользователь, а не создает их…
Комментарии (7)

boldMahoney
12.06.2022 22:09+2Не хочу обидеть автора или его коллег по цеху, однако все чаще возникает мысль, что либо дизайнеры забивают на UX, либо сознательно ухудшают его в угоду эээ, чему? Продажам? А если проект ничего напрямую пользователям не продает? И часто вижу, что дизайн сменили только ради дизайна. Например интерфейсы почт меил, яндекса: для ПК стали излишне крупными и громоздкими, сжирают много полезного пространства тупо на оверхед самого UI. А для мобилок проще и быстрее использовать клиент-приложение, а не веб версию.
Ну и моя критика как обычного юзера по советам выше.
п.1.: Никакого паралича нет если отдел маркетинга четко описал тарифы, услуги или планы для конкретной ЦА. А вот если проект мутный и непонятно что предлагает непонятно для какой ЦА - то тут да, мимокрокодилы будут тупить.
п.2.: CTA малоэффективен на мимокрокодилов. А для тех кто уже знает что он хочет это бессмысленно. Скорее даже раздражает если CTA навязчив, как например попап "вы на нашем сайте уже 15 секунд, может вам позвать в чатик нашего консультанта?". Или плагин аля живосайт справа внизу выскакивающий как по расписанию. На мобильной версии так вообще он закрывает почти весь экран. Серьезно, не надо так)
п.4.: Нет смысла лепить кучу плашек "Verified by Visa", etc ибо это обычно картинки которые никуда не ведут ни на какой оф сайт платежной системы. Таким образом они ничего юзеру не говорят и не подтверждают безопасность или аккредитацию данного способа оплаты. Гораздо важнее писать, что за платежный шлюз использует проект, его политику обработки ПД и т.п. Особенно если это не отдельная страница, а встроенная форма.
п.7: Обычно TTA сильно переоценен. Можно подумать над рациональным ускорением, но без фанатизма. Если ваш проект имеет прямые продажи и товар\услуга релевантны для пользователя он подождет загрузку и две, и три, и даже пять секунд. А если это мимокрокодил, то даже при моментальной загрузке не факт что он что-то купит.

JuryPol
13.06.2022 03:12+1Статья про то, как создавать красивые, удобные и стильные интерфейсы… Но написана так, что вспоминается Ролан Быков в роли логопеда с его знаменитым «улица койково»…
В заголовке статьи «7 советов…». Ну, а почему бы и нет… Но в первом же абзаце вдруг появляется англоязычное «Tips». Ну, допустим. Но советы пошли почему-то с подзаголовками «1 Тип», «2 Тип» и так далее. Ну вот, концепция поменялась? На мой взгляд выглядит, мягко говоря, не слишком хорошо.
Смешение времён, местоимений, падежей…
Возьмём «5 Тип». Несколько предложений подряд местоимение «ты» относится то к пользователю ( «ты зарабатываешь медали», «ты зарабатываешь ачивку», «ты можешь заметить»), то к разработчику («ты можешь усилить мотивацию»), а потом опять к пользователю («если ты их соберешь»).
Или «Применяя психологические эффекты, к которым ты добавишь готовых шаблонов – пользователь точно оценит ценность продукта, и сможет занять себя в момент загрузки контента»… кто и что здесь будет применять???
Вообще тема достаточно скользкая. Практически любая правая картинка может с достаточными основаниями быть обвинённой в близком родстве с темными антипаттернами. Все зависит от первоначальной установки.

Schokn-Itrch
13.06.2022 03:181 и абсолютно неприложный совет дизайнеру интерфейсов это "унификация пользовательского интерфейса с учетом глобализации".
Все упирается в привычку. В конце 70х Commodore выпускал для бизнеса откровенное говно, тупо повторяющее новые возможности при старой функциональности.
Со сменой механического интерфейса на визуальный ничего по сути не изменилось. Раньше люди запоминали "руками", а теперь "глазами" и снова "руками".
Глазами люди определяют большие объекты, а руками - маленькие. И если, гипотетически, какая-то маленькая кнопочка интерфейса находится не на том месте, то это проблема разработчика.
P.S. Наиболее явно эта проблема раскрыта в истории разработки азиатских интерфейсов.

argus5000
13.06.2022 10:49+1Как интересно подобрана КДПВ.
Глядя на некоторые пользовательские интерфейсы действительно возникает желание перекреститься =)

LeshaRB
Что-то было очень похожее здесь на Хабре пару дней назад....