
1 совет. Встроенная проверка ошибок
Отображение совершенной пользователем ошибки при заполнении формы, идеально вкладывается на самом первом этапе, а не после, тк это заставляет людей выполнять дополнительную работу и создает для них когнитивную нагрузку. В результате чего, заполнение формы может занять куда больше времени, тк пользователь попадает в луп действий, которые постоянно его откатывают назад.
Думаю у всех было такое, когда ты заполнил огроменную форму, нажал кнопку отправить, и получил потрясающий заряд бешенности на весь день.
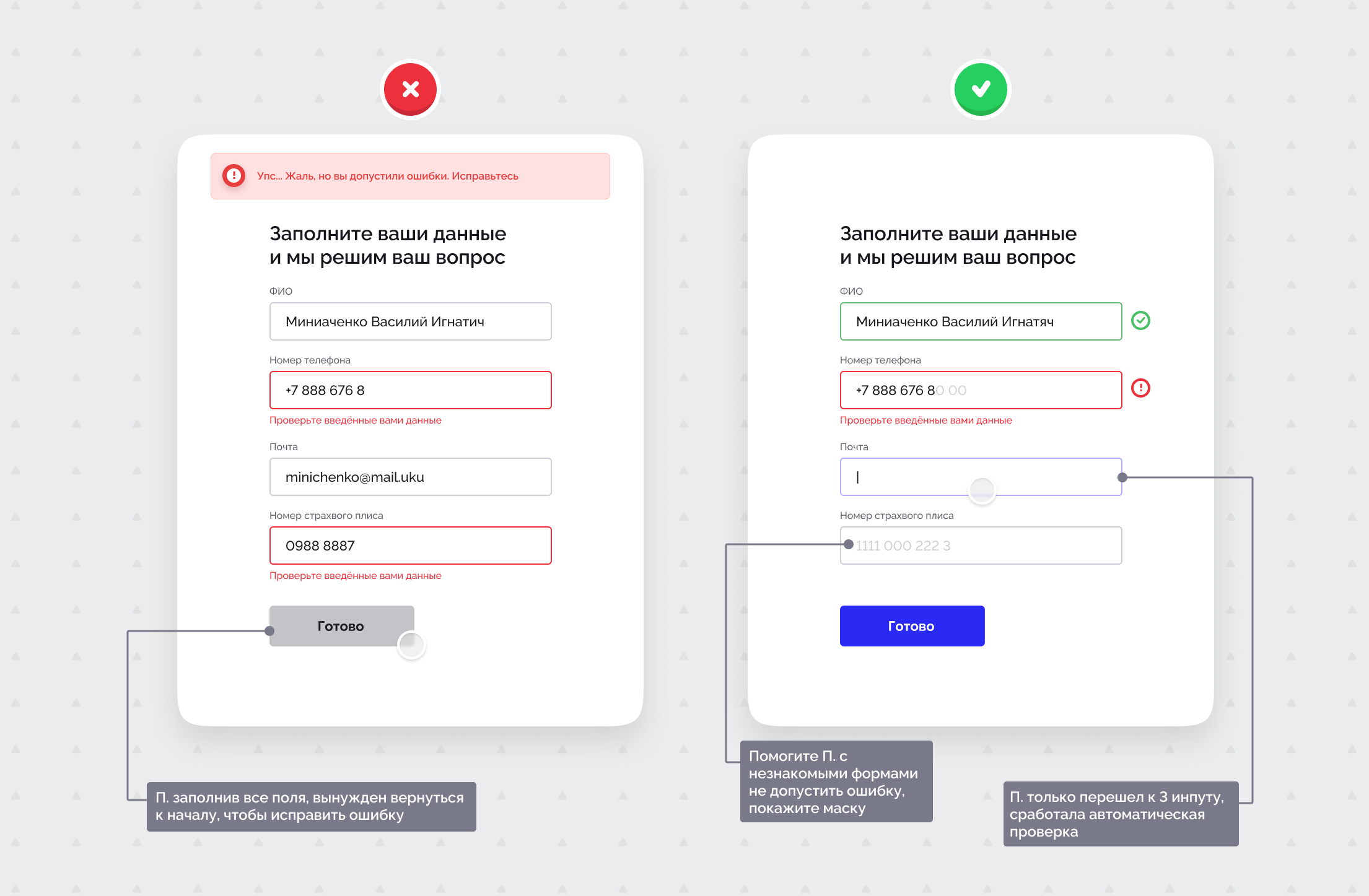
а. Показывай встроенную проверку для input'a. Ошибку, показанную в контексте (например справа) можно легко и мгновенно исправить:

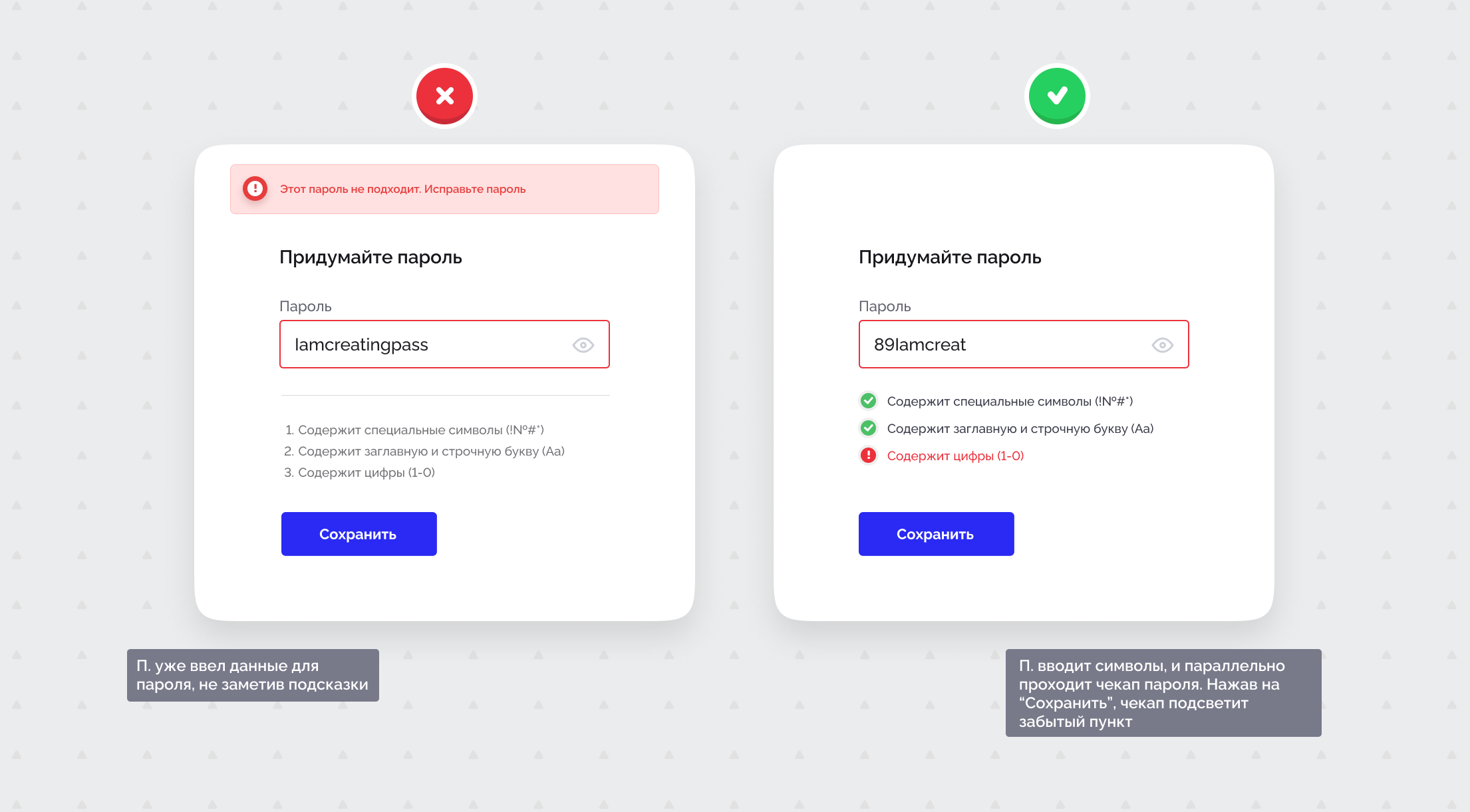
b. Обрати внимание на чеклист для создания (если необходимо) сложного пароля. Например, хорошо его сделать интерактивным. В момент, когда ты заполняешь поле – галочки автоматически проставляются. Они как бы сигнализируют о том, что ты все сделал правильно, проводя тебя по этому увлекательному маршруту:

2 совет. Поля ввода или input
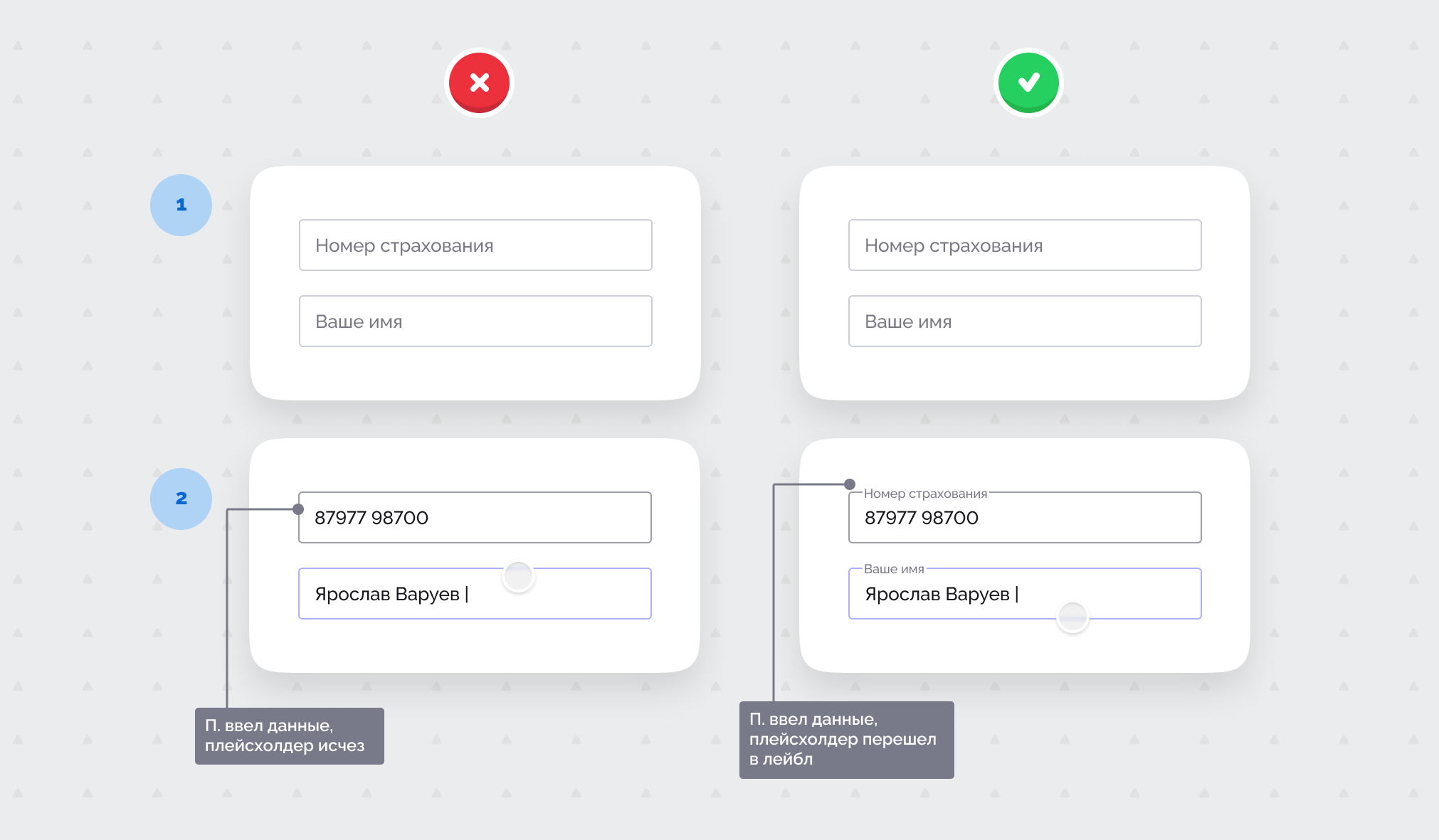
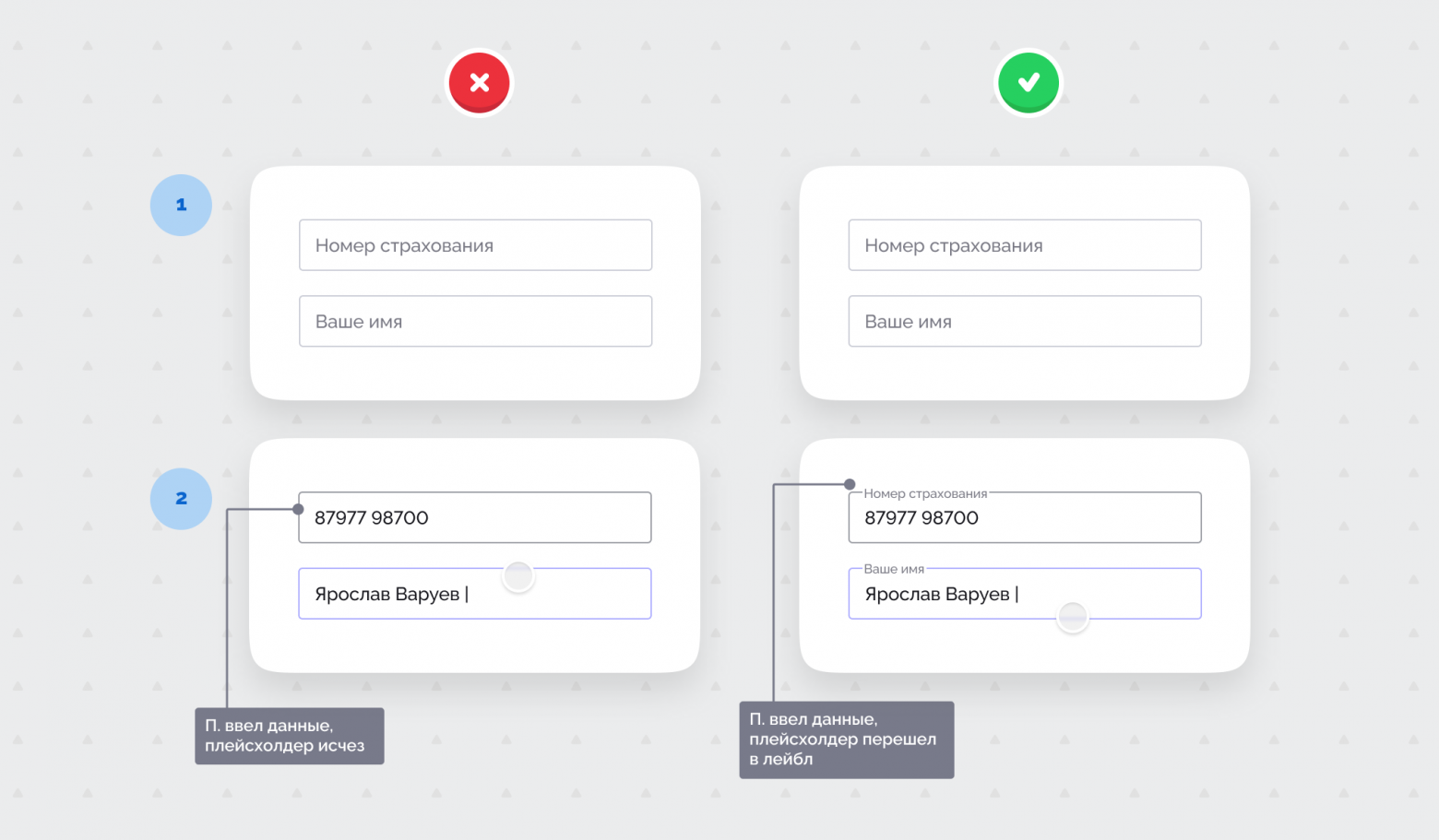
a. Не забывай про лейблы. Проектируя поля ввода не оставляй пользователя без подсказки, в момент когда он уже ввел данные в input. Обязательно оставь возможность пользователю вернуться и не забыть с каким полем он работал:

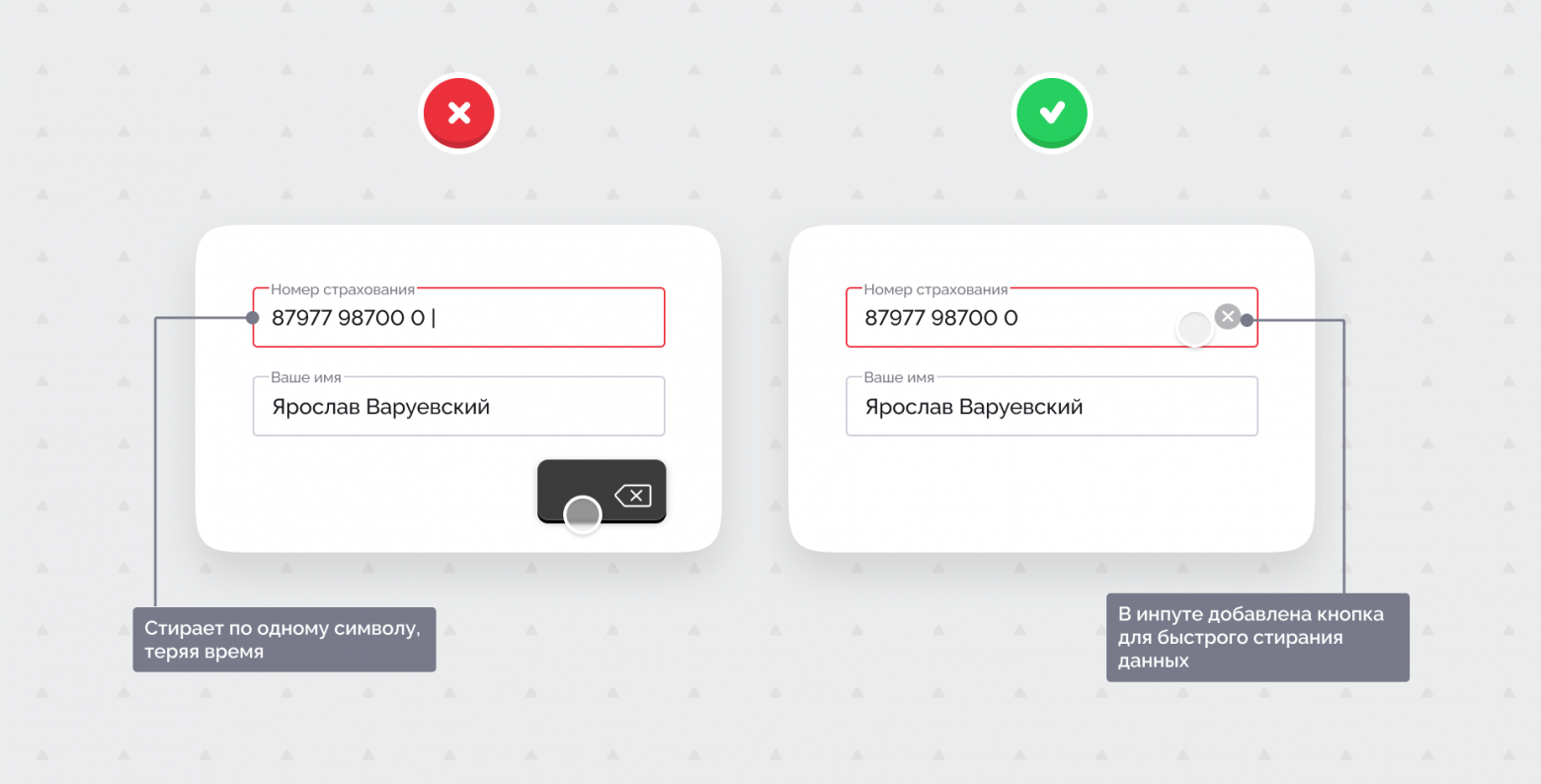
b. Добавь возможность быстро стереть данные. Например, если пользователь ошибся, а введено уж больно большое количество символов:

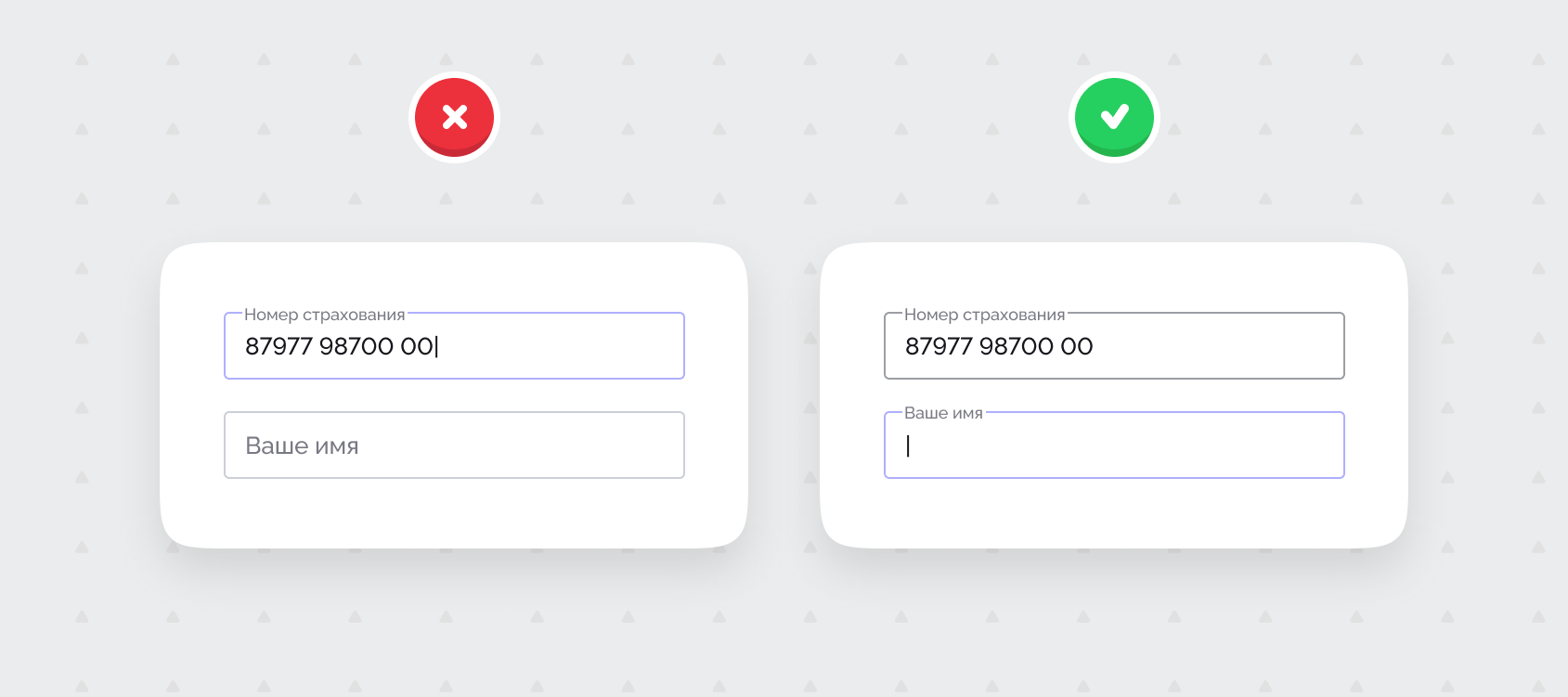
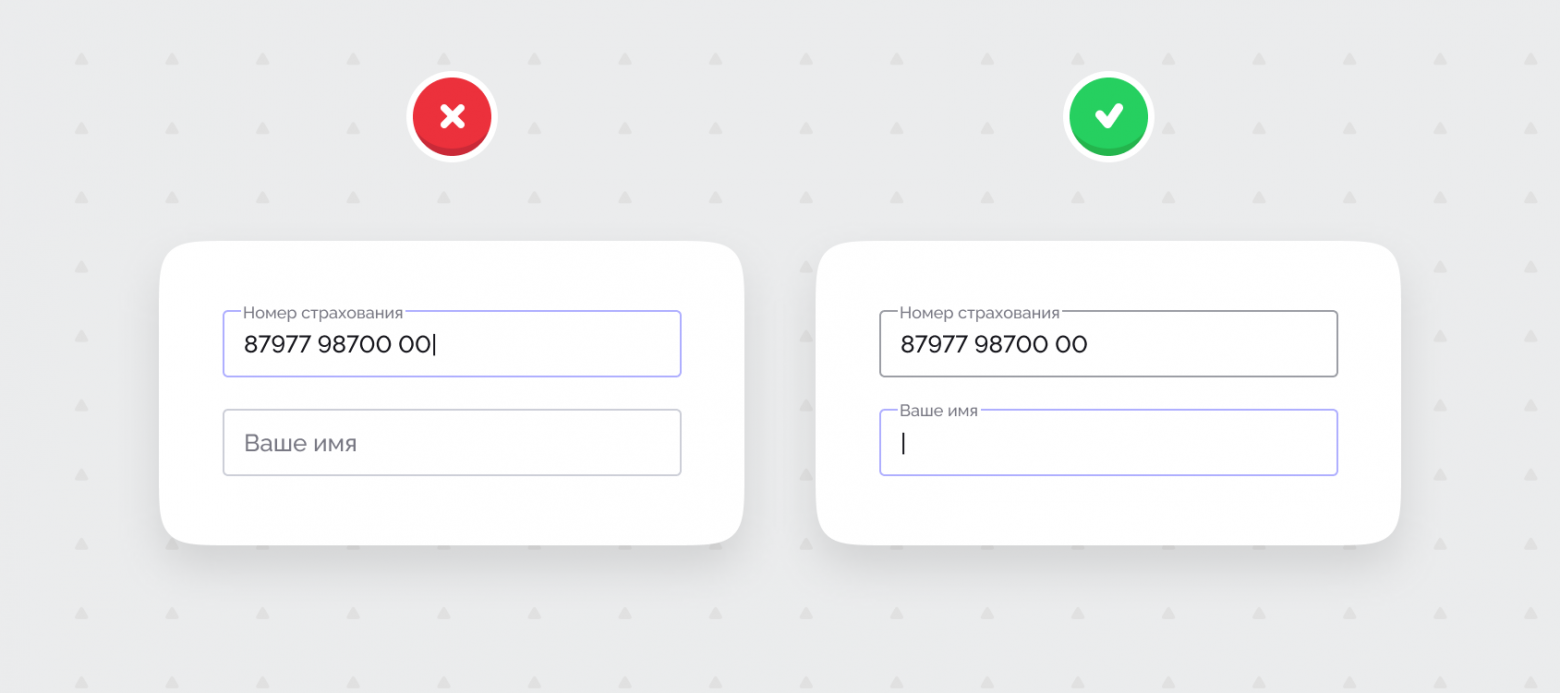
с. Автоматический переход к следующему полю ввода когда пользователь ввел необходимое количество символов:

3 совет. Состояние системы
Для правильной коммуникации с пользователем, система всегда должна сообщать свое текущее состояние. Обрати внимание на свои электронные часы, они ведь показывают уведомления, и какое количество заряда осталось, а указатели в метро сообщают на какой станции ты находишься, мессенджеры сигнализируют сколько непрочитанных сообщений и так далее.
Что ж, всякий раз при взаимодействии с твоим продуктом, пользователь ожидает узнать было-ли действие успешным, ну или просто узнать, было ли оно вообще. Информирование пользователей о текущем статусе позволяет им идти в правильном направлении не затрачивая своих усилий, где интерфейс как бы несет это бремя на себе, освобождая пару килобайт памяти в голове пользователя на более приятные вещи.
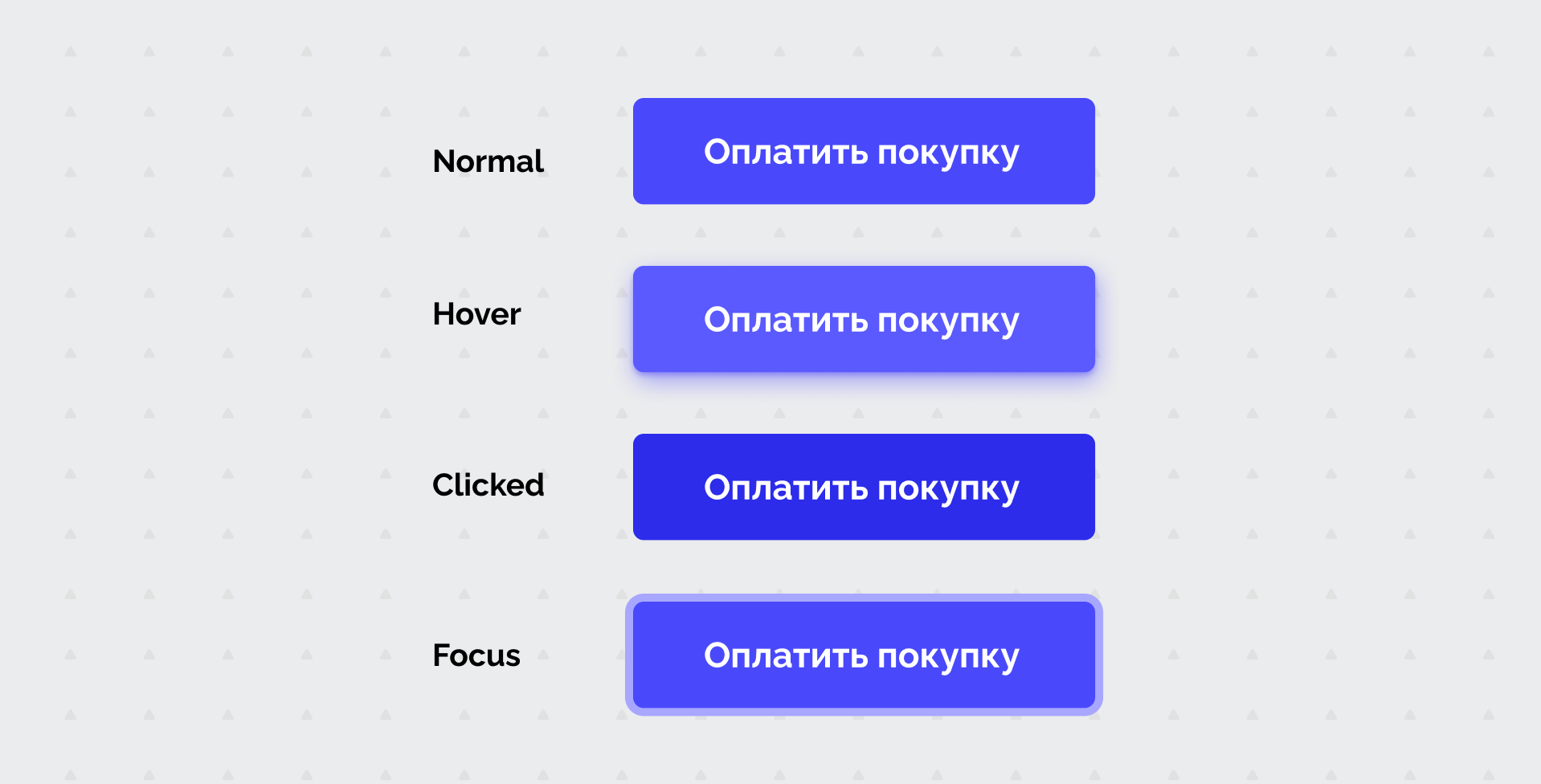
а. Изменение цвета кнопки при нажатии, или индикатор загрузки определенного процесса:

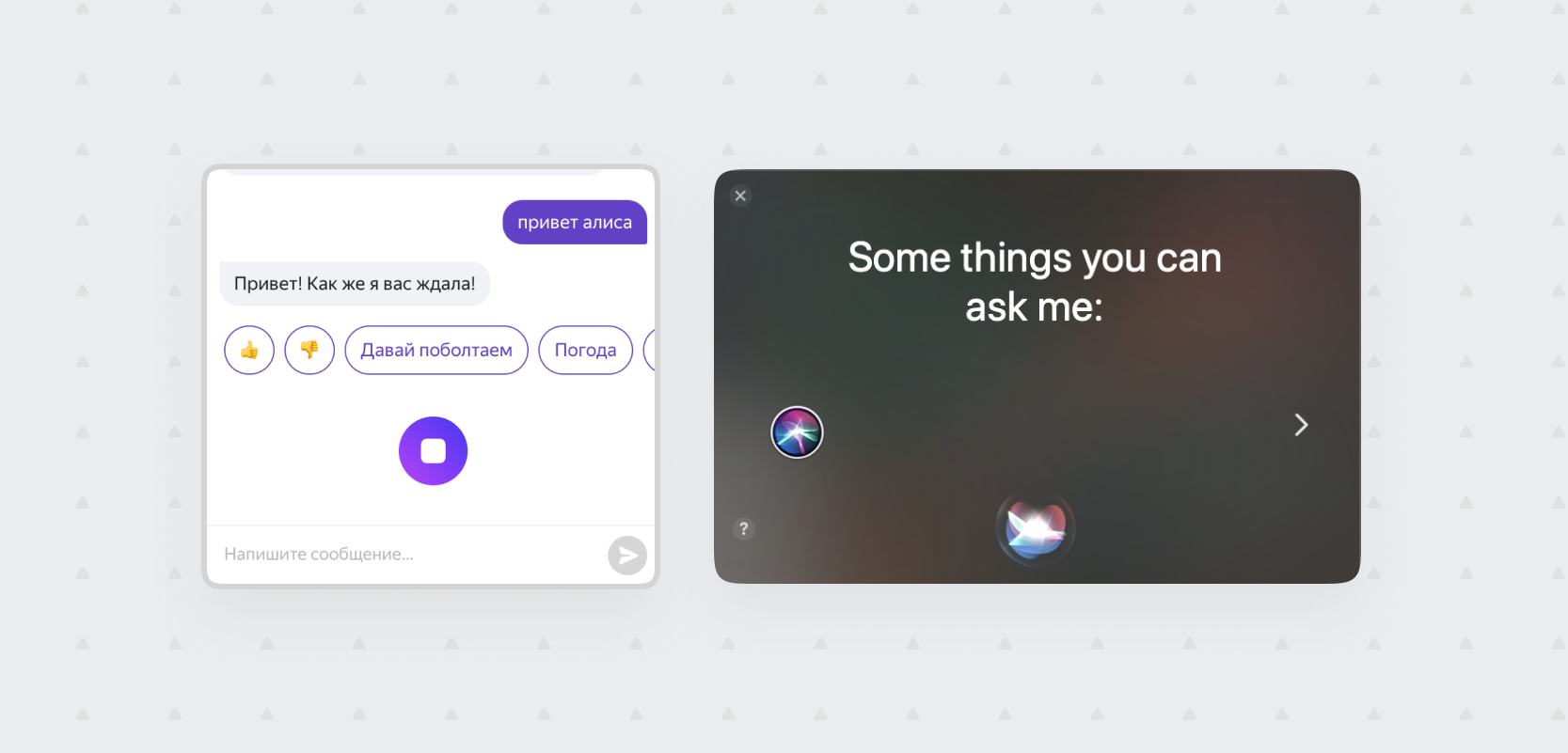
b. Голосовые интерфейсы отображают анимационное кольцо, показывая, что они слушают пользователя:

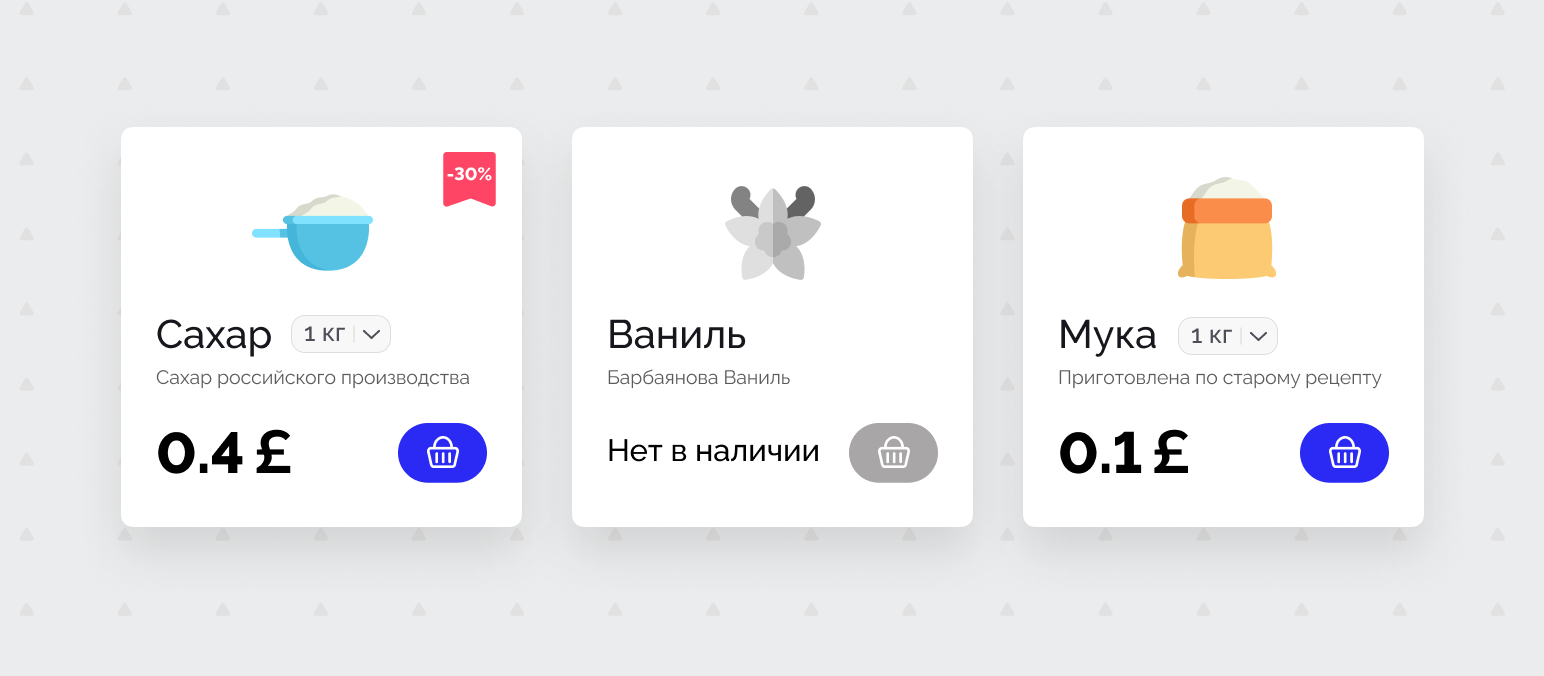
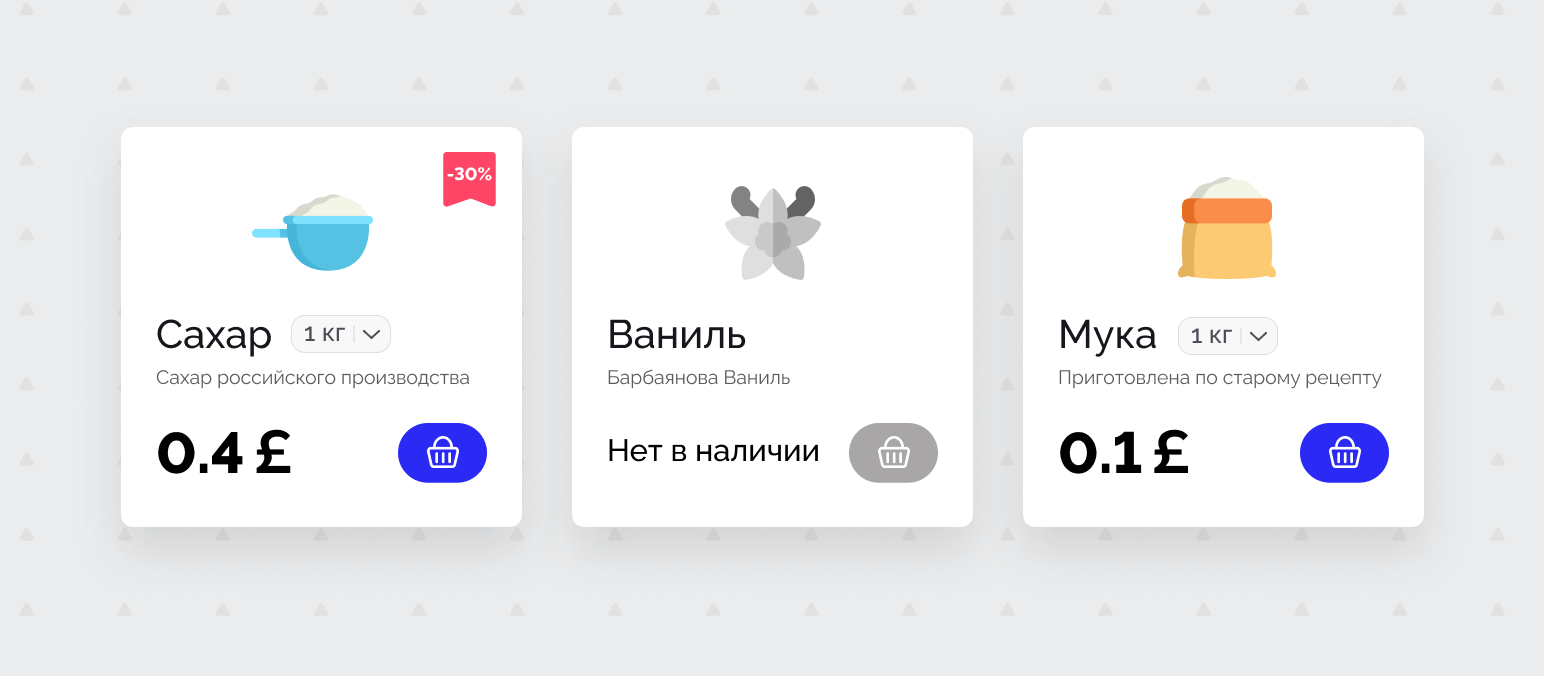
с. Если товар закончился, электронная коммерция уведомляет пользователя об его отсутствии, тем самым избавляя клиента от потери времени, а также останавливая рост недоверия к сервису:

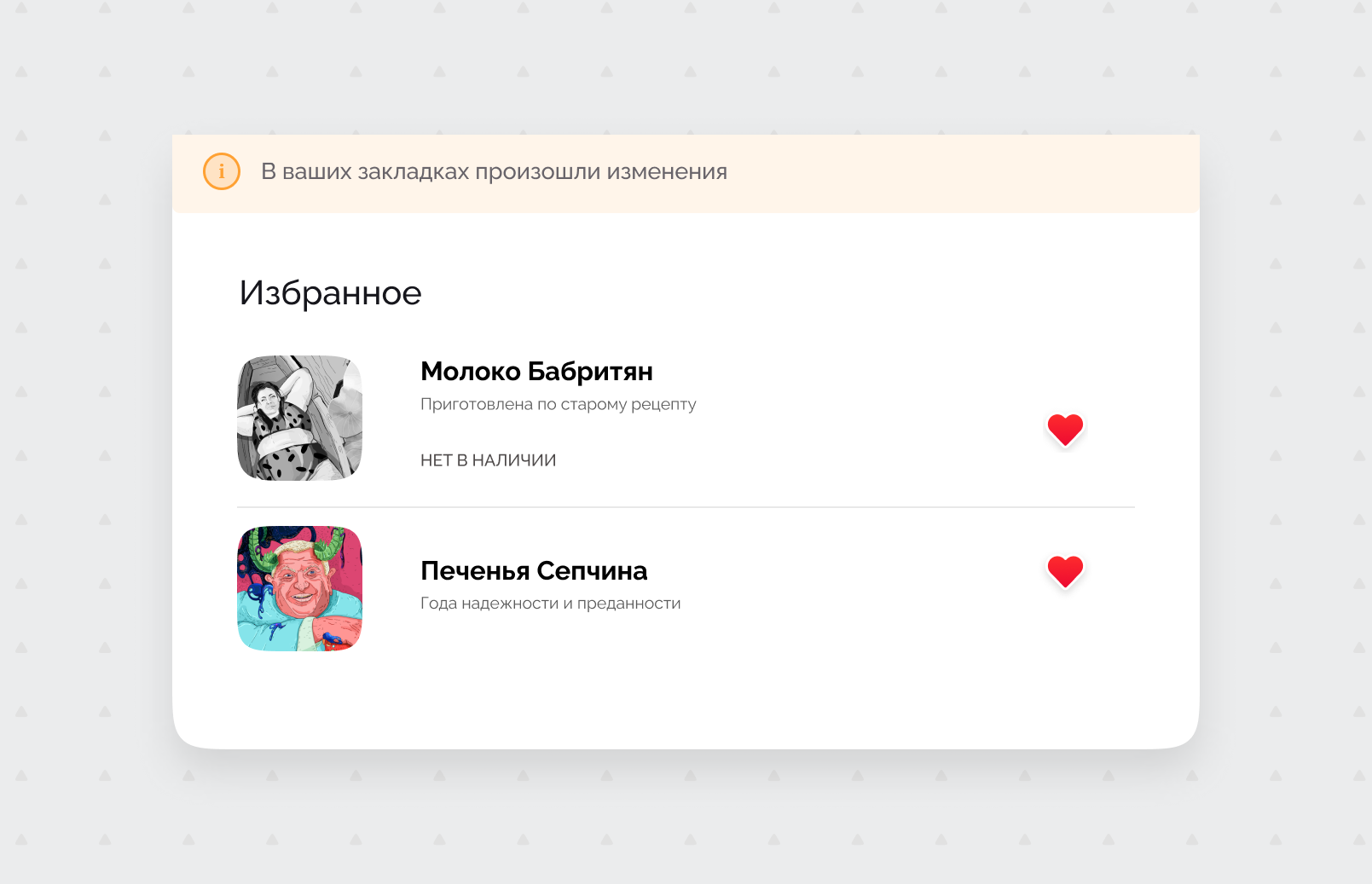
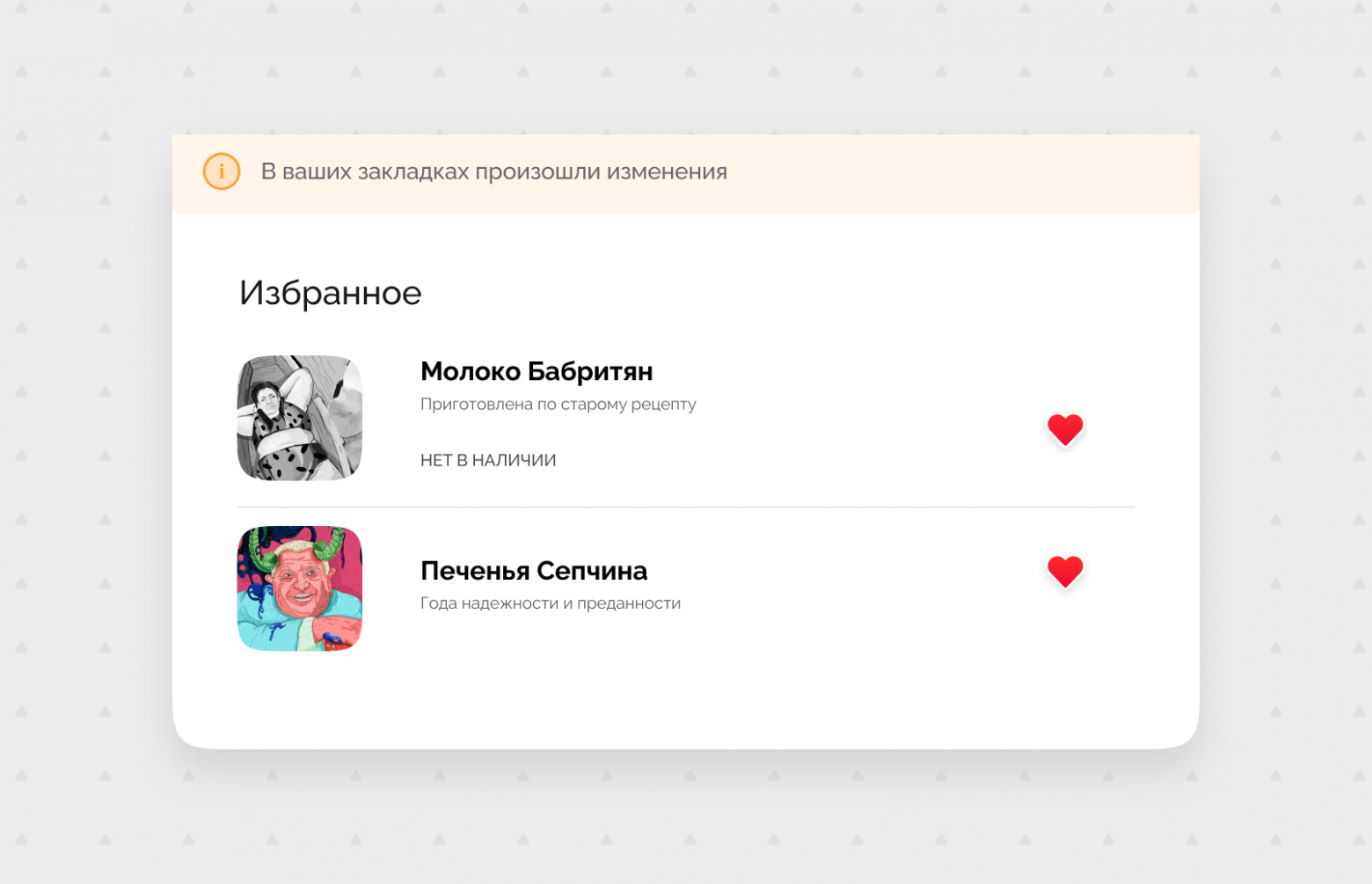
d. Товары, которые были ранее добавлены в избранное не исчезают без согласия пользователя, а остаются с особой пометкой (например: Нет в наличии). Поэтому хорошо бы добавить уведомление о том, что произошли некоторые изменения в разделе избранное:

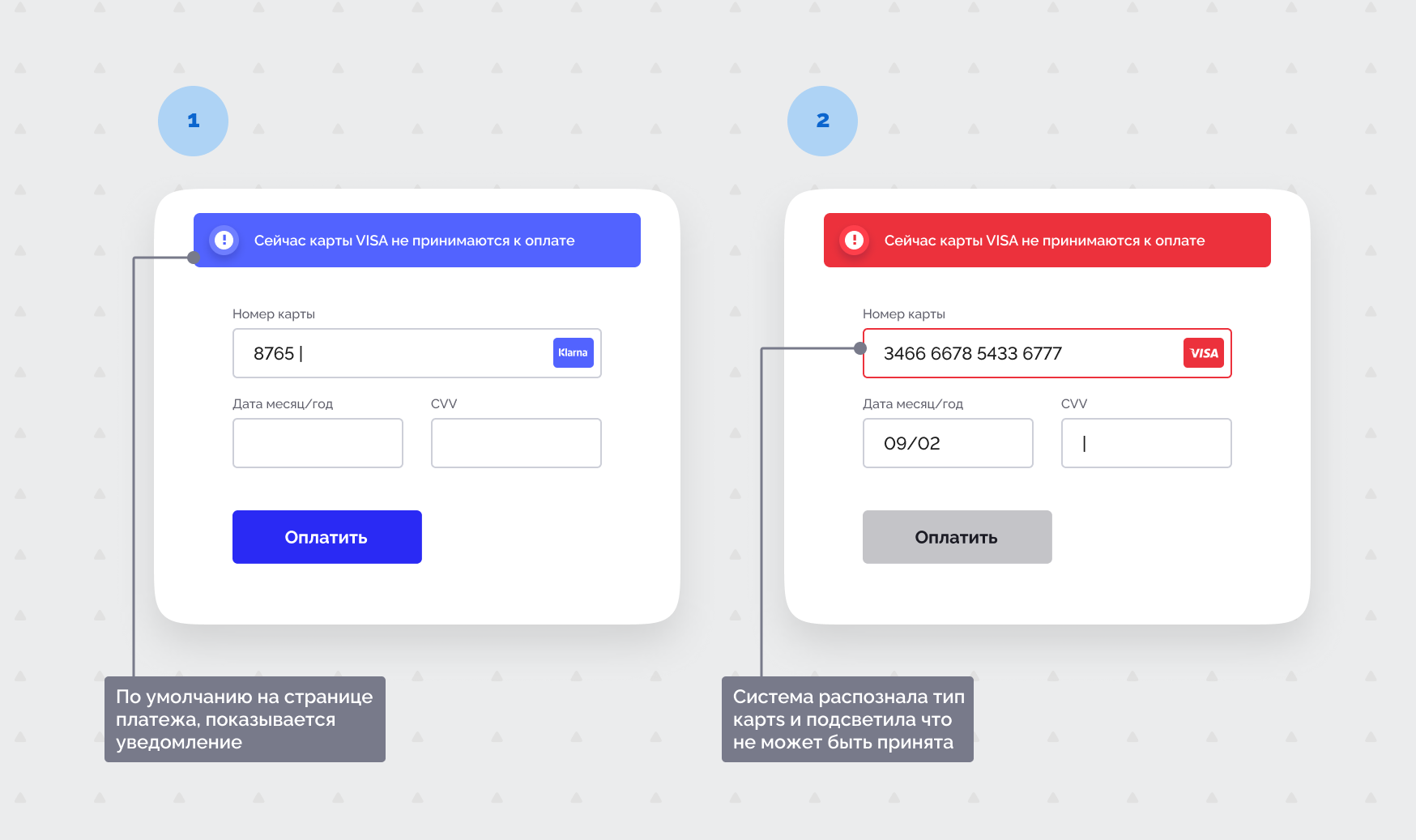
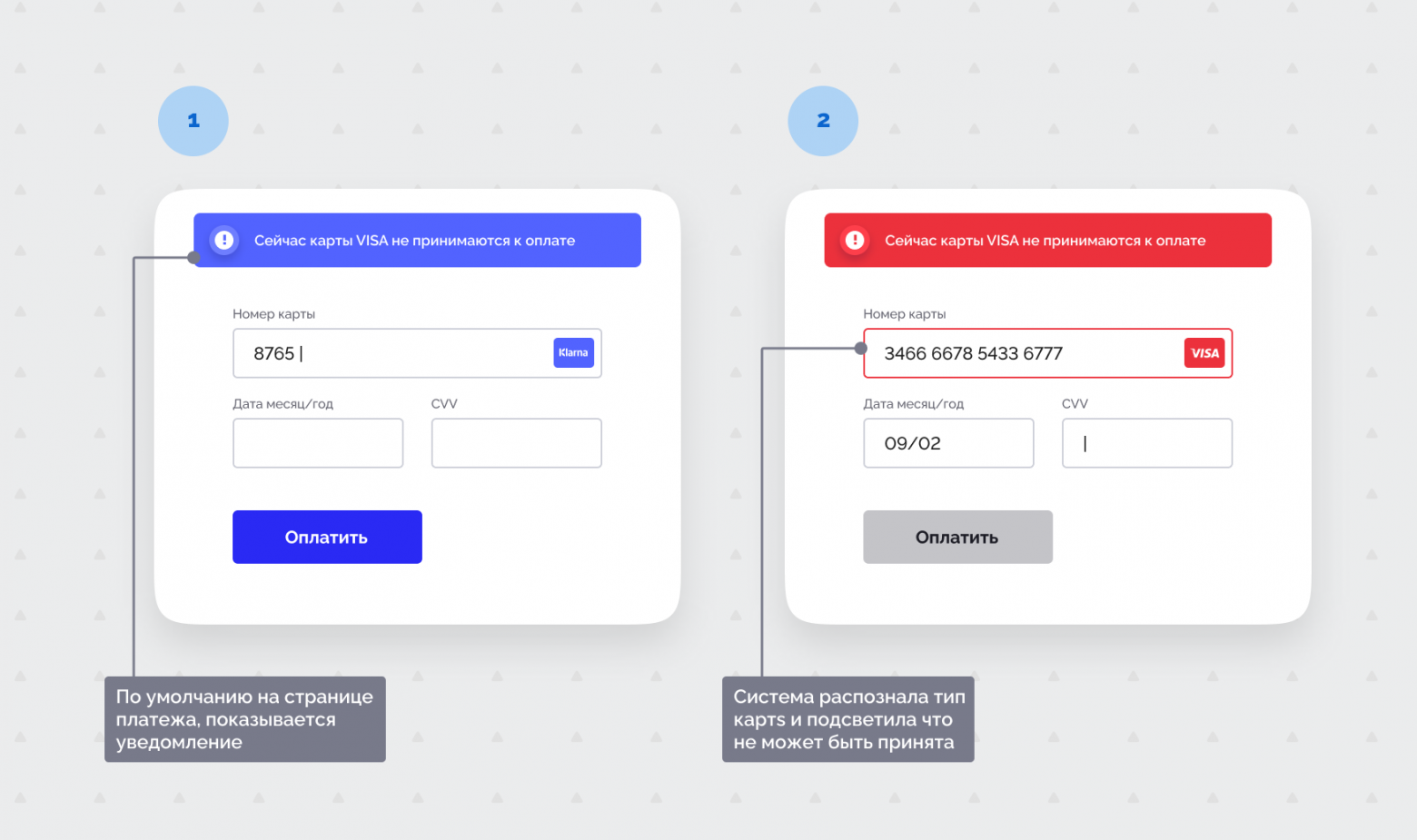
е. В сервисах оплаты могут возникнуть определенные ограничения.
Поэтому нужно заранее демонстрировать пользователю то, что сервис не поддерживает какой-либо вид оплаты. Не скрывай от пользователя информацию! Эта небрежность очень сильно ощущается при малейшем взаимодействии с таким сервисом, что даже не нужно проводить исследований. Для того, чтобы пользователю не пришлось делать лишних действий или испытывать гнев по поводу потраченного времени впустую – будь с ним открытым:

4 совет. Раскрывающие списки в цифровых значениях и датах
Давай определим какой тип дат показывать при различном контексте.
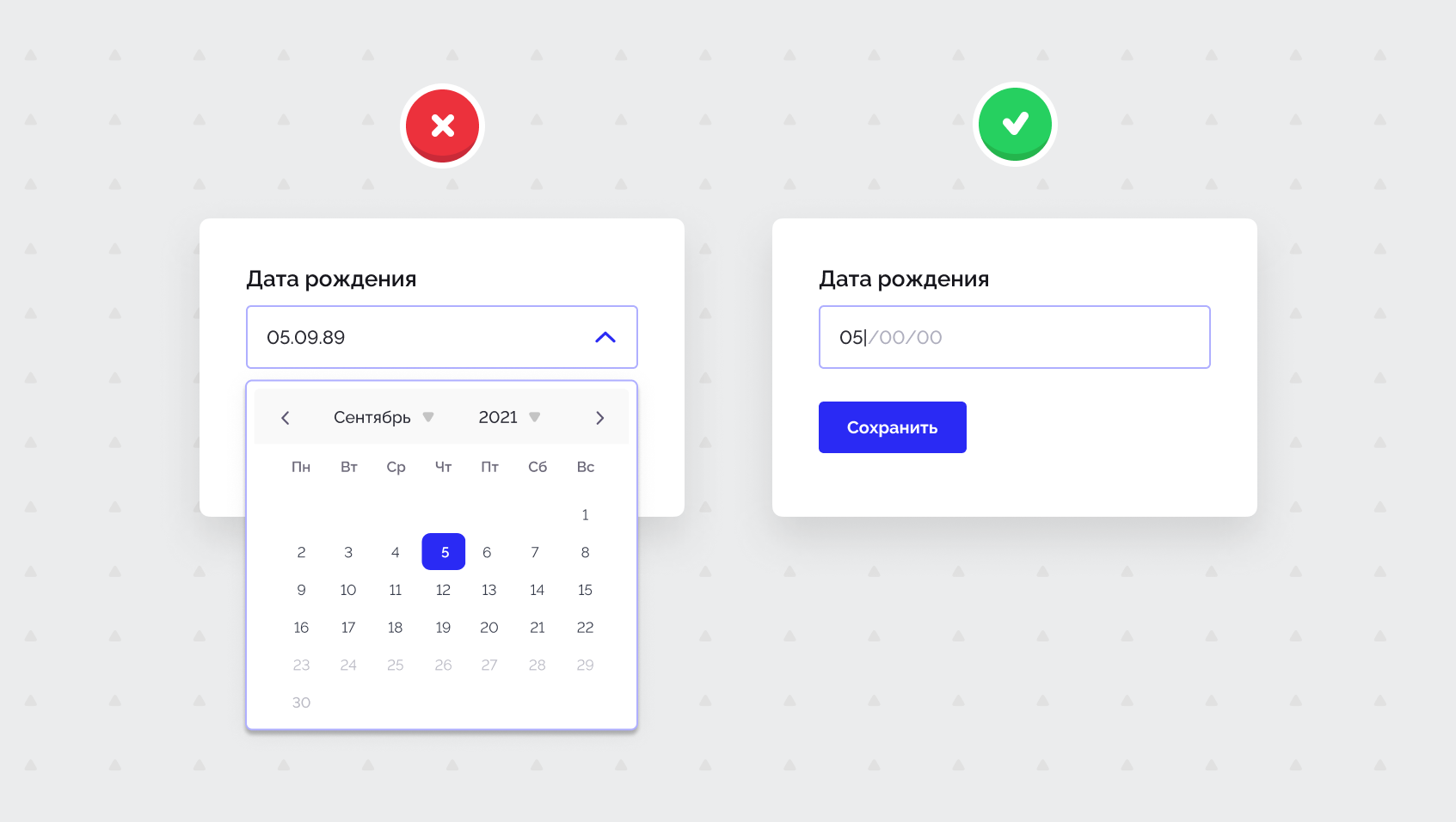
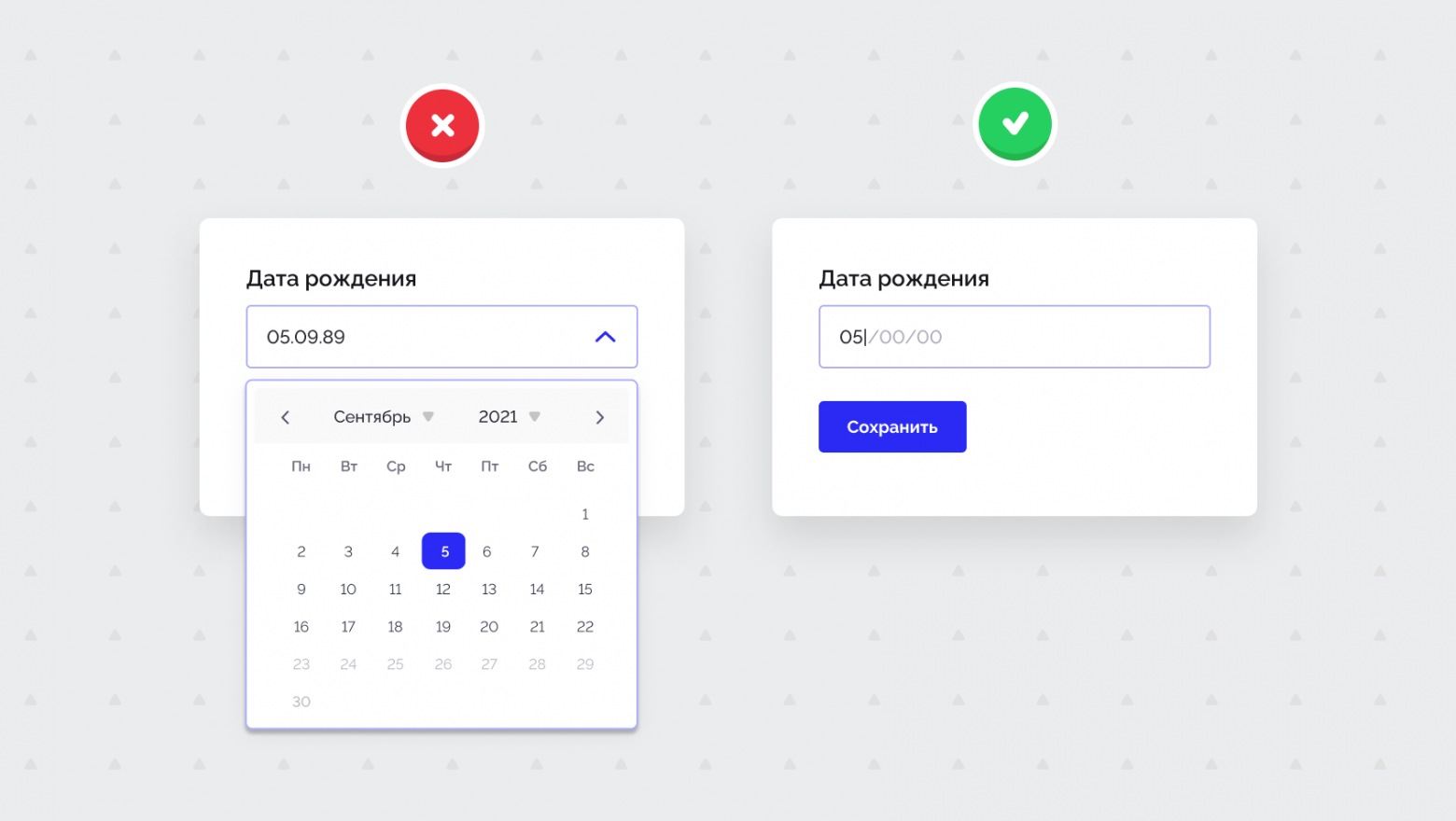
а. Представим, что нам необходимо заполнить дату своего дня рождения и для нас открывается нарядный календарь. Это очень неудачное решение, т.к. такой тип даты уже заранее известен, и мы не планируем ее, ведь наш день рождения это совсем другой тип данных, это определенно строка, как серия и номер паспорта, или номер телефона. Наша задача дать пользователю поделиться воспоминанием, а не дать ему поиграть в еще один интерфейс:

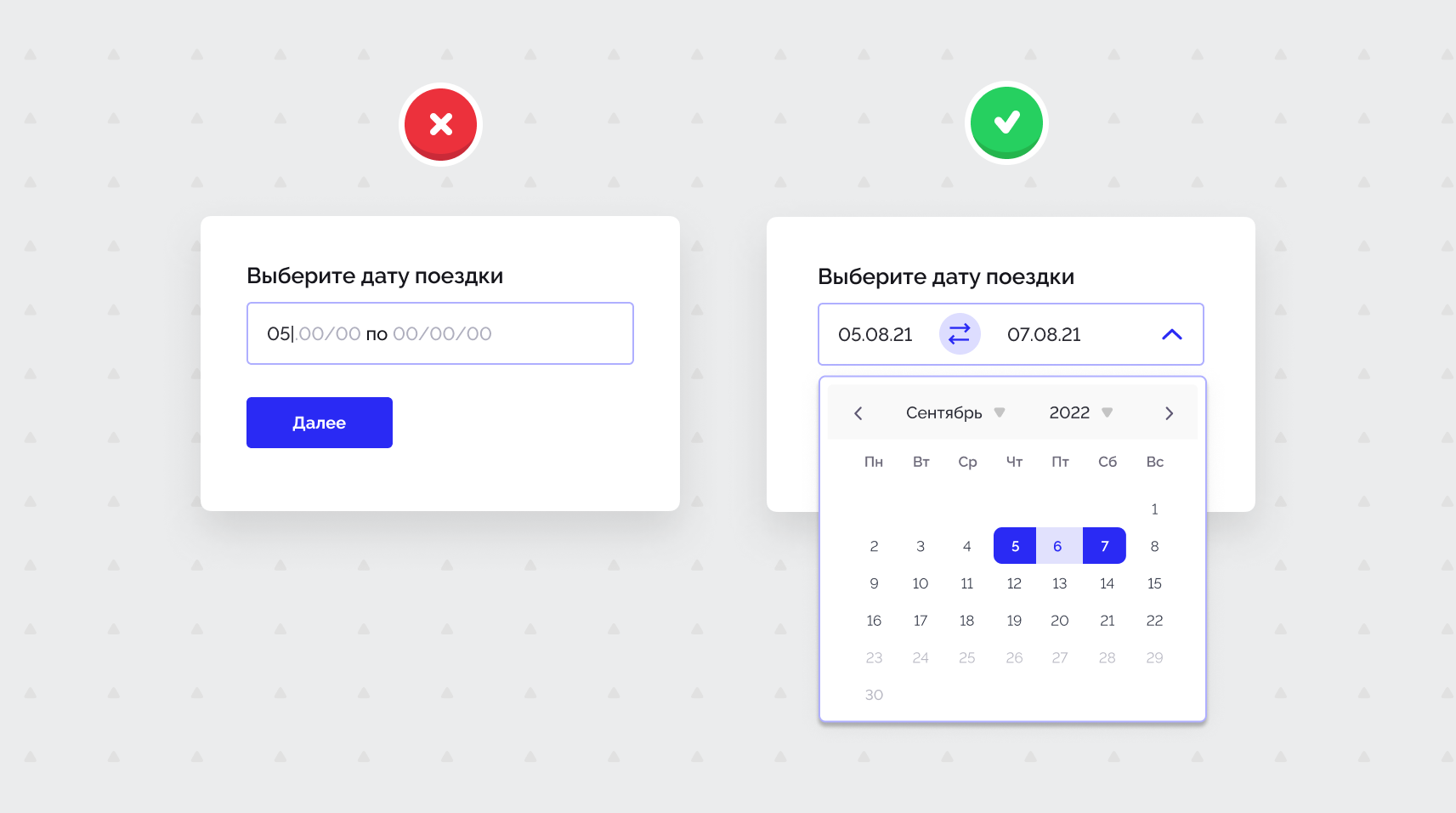
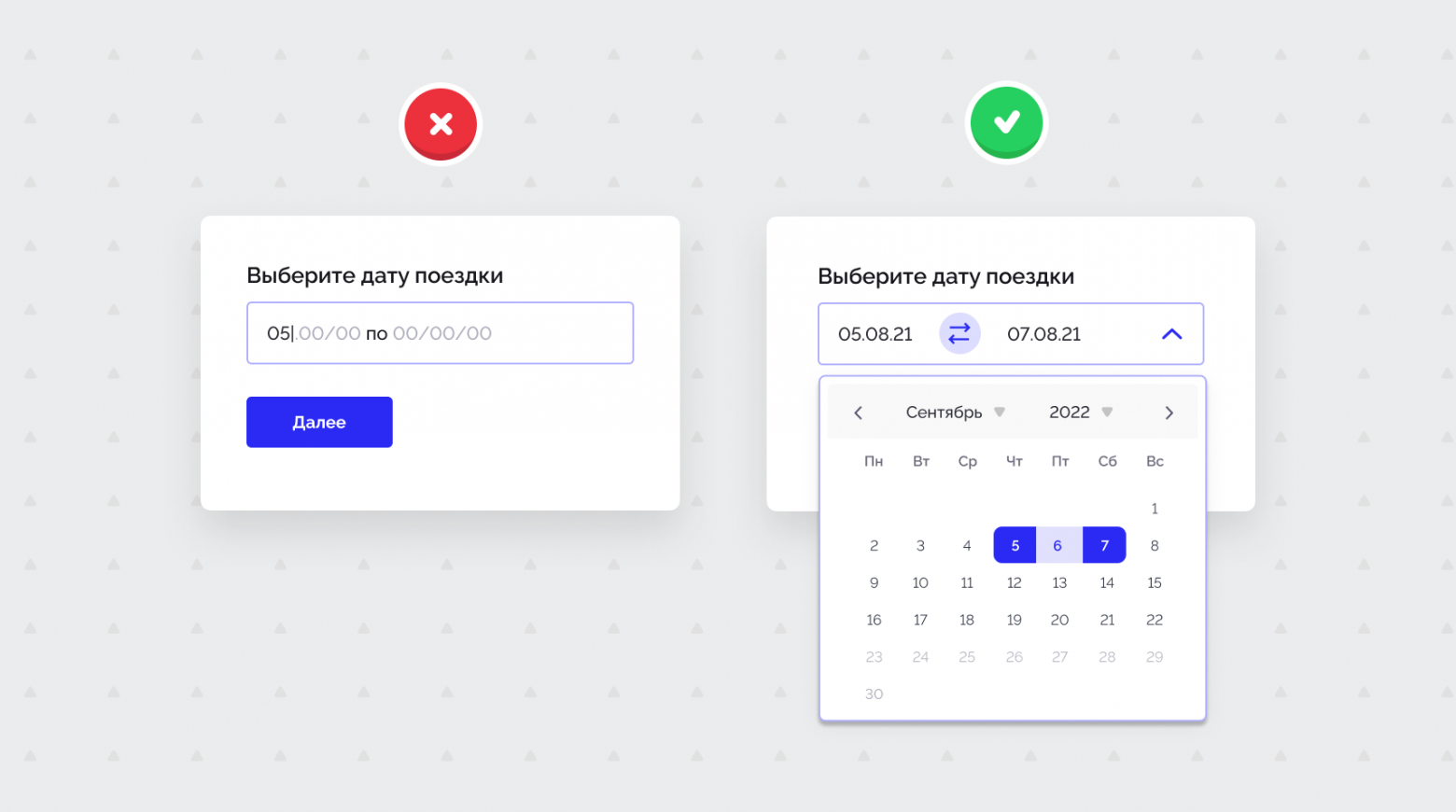
b. Выбирая дату встречи или планируя свою поездку, лучше использовать раскрывающийся календарь. Это вот как раз тип даты, которая заранее неизвестна ни нам, ни (часто бывает) пользователю. Демонстрируя пользователю календарные дни, он понимает в какой день недели, месяц, год он сможет подобрать билет, оформить заселение и т.д.:

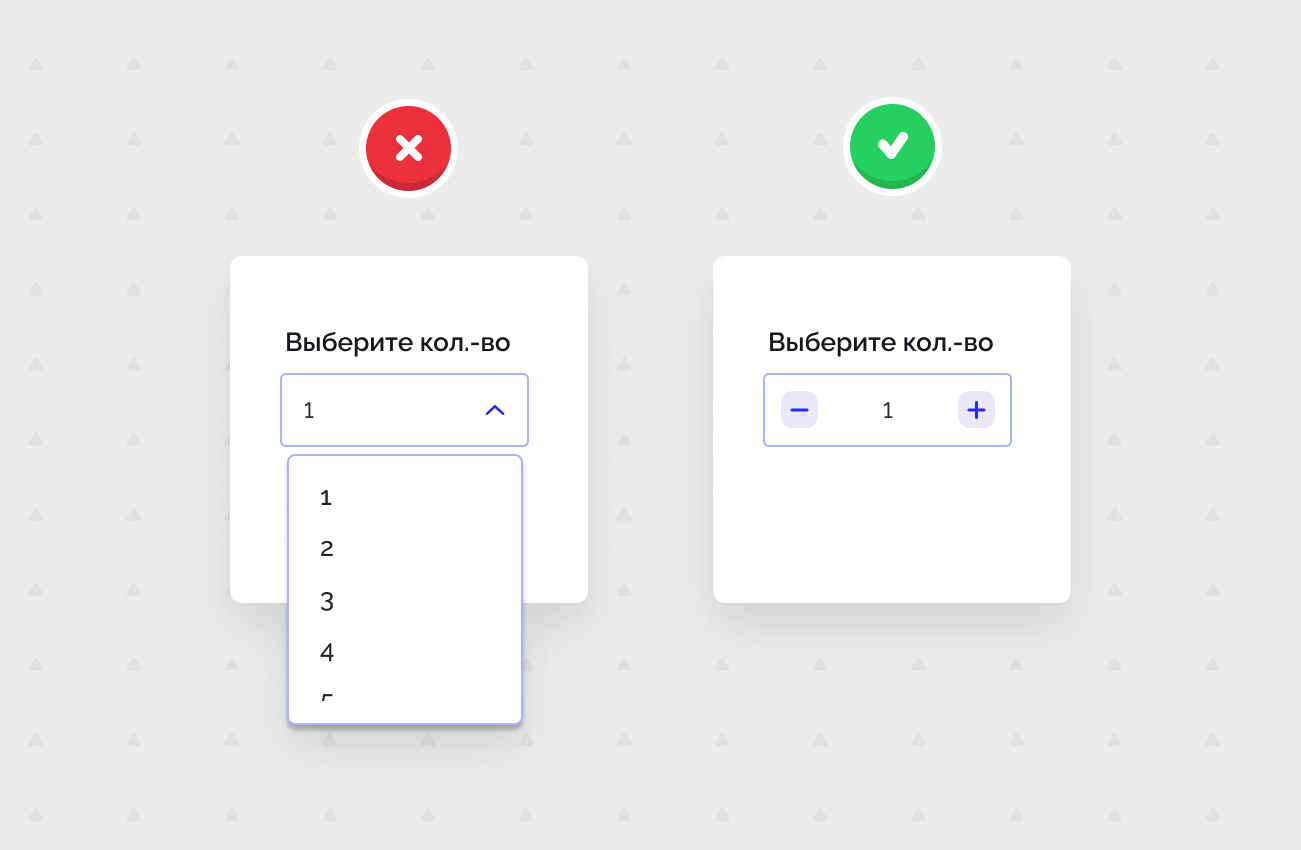
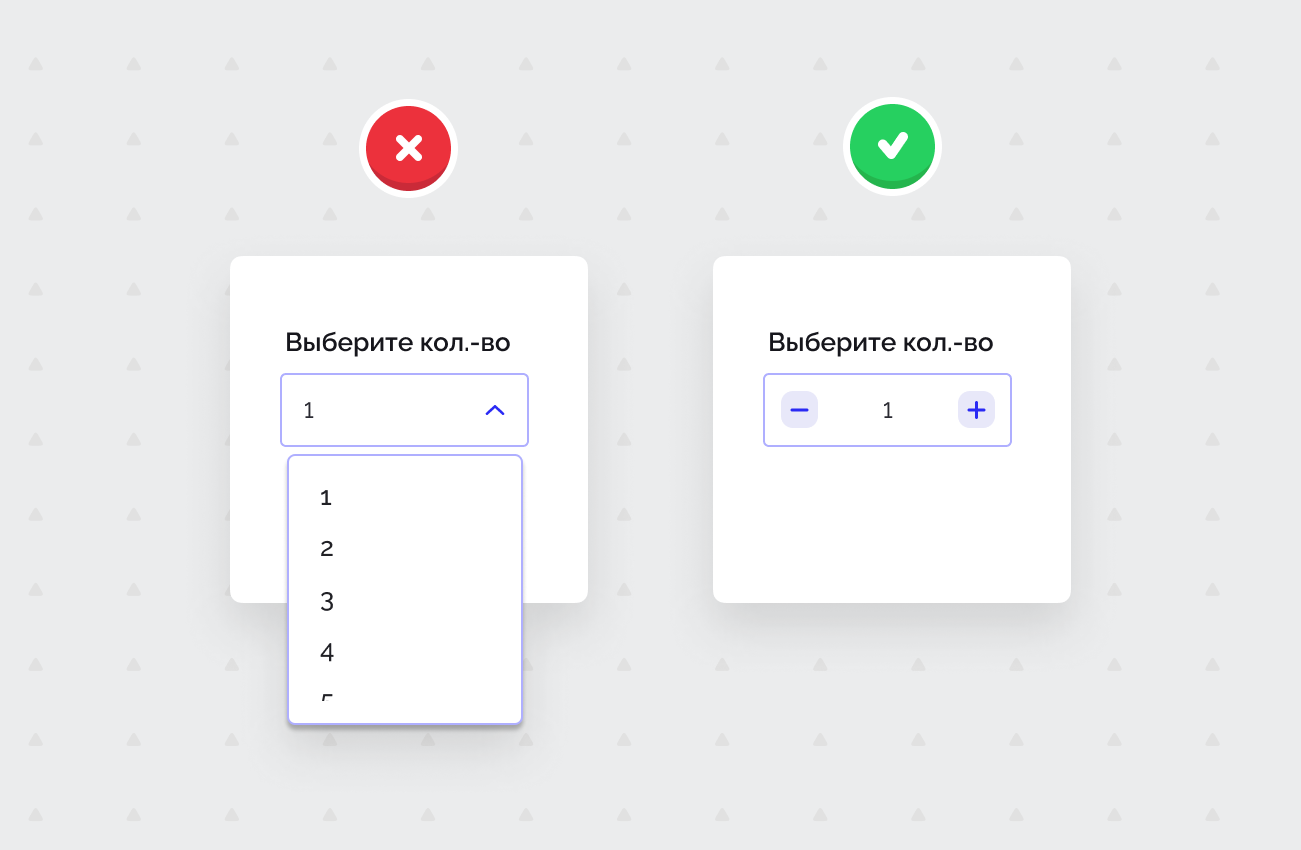
с. Выбирая значение от 1 до 15, возможно ты соблазнишься использовать раскрывающийся список, но лучше бы сделать заполнение данных быстрым и простым используя stepper:

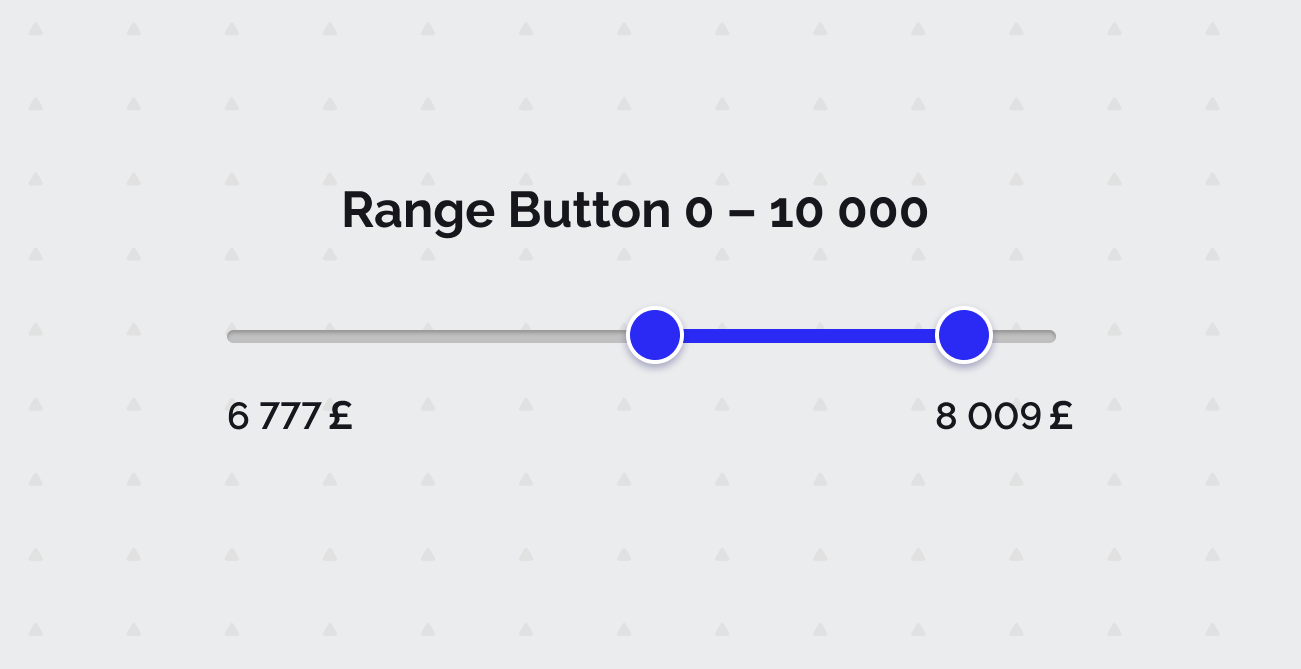
d. Если твой список из чисел довольно внушительный, например это ценовой диапазон от 1 000 до 90 000 - используй button range:

На этом все! Я надеюсь тебе было полезно освежить это в своей памяти (или же изучить), а я вернусь к теме более продвинутых советов немного позже. Пока ????
Комментарии (4)

nin-jin
19.06.2022 11:09-1Я ни разу не дизайнер, поэтому некоторые моменты так и остались для меня не ясными, так что позвольте уточнить несколько моментов..
---

Я правильно понимаю, что без иконки сбоку П. не поймёт по красной обводке и сообщению, что поле всё же нужно исправить и что ему будет прикольно переключаться на следующее поле и обратно, чтобы получить заветную галочку? Этакая игровая механика увеличивающая вовлечённость в заполнение формы.
---

Я правильно понимаю, что пароль типа `Pa$$w0rd` гораздо безопаснее и проще запоминается за счёт своей экзотичности, чем какой-нибудь `zdravstvuyteyavahatetya`, а весёлая игра по выставлению всех галочек показывает П., что далее его ждут не менее увлекательные приключения?
---

Я правильно понимаю, что уменьшенный в 2 раза размер шрифта лейбла в купе с его бледно серым цветом помогает слабовидящим П. тренировать их навыки жонглирования увеличительным стеклом, что не только помогает сохранить зрение, но и профилактирует туннельный синдром?
---

Я правильно понимаю, что пользователю проще стереть все данные и ввести их заново, чем прицелиться в ошибку и исправить её, а с клавиатуры стереть весь текст нельзя и поэтому нужна спец кнопка? Причём актуально это только для цифр, но не актуально для букв, что я так понял зависит от размера кнопок на цифровой клавиатуре.
---

Я правильно понимаю, что услужливая экономия одного нажатия (на переключение поля ввода) компенсирует необходимость переключаться назад и позиционировать каретку, чтобы исправить ошибку? А даже если П. по привычке после ввода нажмёт TAB и окажется на 3 поле ввода, то это будет ему полезным уроком, чтобы внимательно следить за перемещениями фокуса и своевременно на это реагировать.
---

Я правильно понимаю, что индикацию фокуса не стоит делать слишком заметной, чтобы П. лучше изучил наш интерфейс, пока его ищет, и не натворил необдуманных делов? В купе с автоматическим перемещением фокуса думаю это даже даст потрясающий синергетический эффект!
---

Я правильно понимаю, что если мы вывалим П. 100500 товаров, которые у нас когда-то были, но купить которые он уже не сможет, то это произведёт на него впечатление, мол "большой солидный ассортимент, магазин с богатой историей", поэтому он с большей вероятностью пойдёт искать и купит то, что у нас всё-таки есть, хоть ему оно не особо и нужно, мол "у не зря же я так долго искал, что у вас всё же есть"?
---

Я правильно понимаю, что по такой подсказке П. сразу поймёт в чём именно состоят отличия по сравнению с состоянием на какое именно число, ведь у П. фотографическая память и он легко сравнит две картинки?
---

Я правильно понимаю, что если вставить в начало формы переключатель с логотипами поддерживаемых платёжных систем, чтобы П. сразу понял какие карты принимаются к оплате и подходит ли его карта - это снизит вовлечённость пользователя в заполнение формы, поэтому лучше написать невзрачную надпись, позволить ввести данные, а потом ткнуть его носом в эту надпись? Это научит этого раздолбая читать все сообщения на синем фоне!
---

Я правильно понимаю, что ввод дня рождения текстом предпочтительнее не потому, что требуется много кликов, чтобы найти нужный месяц в диапазоне нескольких десятков лет и не потому, что текст легко копипастить, а только лишь потому, что день рождения П. известен и может вызывать у него грусть, что диссонирует с нарядностью календаря?
---

Я правильно понимаю, что П. избегает планирования поездок пересекающих границы месяцев, так как это плохая примета, и уж тем более не привязывает свои поездки к каким-либо событиям, даты которых заранее известны, и если уж единожды решил, когда поедет, то двигать границы туда-сюда уже не станет, чтобы не производить впечатление ненадёжного человека?
---

Я правильно понимаю, что выдача 15 пунктов сеткой 3х5 - это моветон в современном дизайне, а выбирая между селектом и кликером стоит отдавать предпочтение последнему, чтобы П. 14 раз подумал прежде чем накликивать слишком большие значения? Ну, логично, а то скупит у нас весь товар, и что мы продавать-то будем..
---

Я правильно понимаю, что даже если у П. есть 5 000 £, то ничего страшного, если верхней границей будет либо 5 143 £, либо 4 451 £? В первом случае - не бомж ведь, наскребёт лишние полторы сотни фунтов, а во втором, наоборот, сэкономит пол тыщи, если всё же бомж.
---
Вообще, интересная личность, этот П., хотел бы я с ним познакомиться. Спасибо за советы, пойду применять их на своих сайтах, чтобы расширить аудиторию и сделать ей максимально приятно.

Mike-M
19.06.2022 16:41Благодарю за своеобразный чек-лист. Есть полезное, но есть и оговорки.
Показывай встроенную проверку для input'a.
Да, но только не во время ввода, а после потери фокуса. А то начинаешь вводить пароль, ещё не закончил, а уже видишь появившуюся ошибку: «пароль должен состоять минимум из восьми символов».
К слову на иллюстрациях этого абзаца ошибка: на левой «Игнатич», на правой «Игнатяч». Правильные варианты: «Игнатьевич», «Игнатиевич».
И ниже: «Номер страхвого плиса». Ну, это уже вообще ни в какие ворота…
Давно хотел поинтересоваться: почему современные input'ы не запоминают ранее введенные данные? Яркий пример — новый веб-интерфейс Альфа-Банка. Раньше один раз внес в текстовое поле код плательщика и он запомнился. Теперь нужно вводить этот код каждый раз.демонстрирует об отсутствии товара, если он закончился
Вот здесь не соглашусь. Вместо замены стоимости товара текстом «Нет в наличии», я бы предложил сохранить и то и другое. Потому что иногда бывает нужно узнать, по какой цене данный товар продавался здесь в последний раз. В этом случае будет достаточно сделать неактивной кнопку добавления отсутствующего товара в корзину.

Ivnika
Много неоднозначных и/или не полных, спорных моментов:
1а Можно было написать и об автоматической подсветке когда все правильно
1b Идея понятна, а в примере неточности (например цифры в пароде справа есть, а ошибка подсвечивается)
2a Все верно, но говорить об «обязательности» лишне, например на простых формах (входа например) отлично работают поля без лишних лейблов
2b Весьма странный совет, с трудом могу представить реальный кейс когда я бросаю клавиатуру и мышкой жму удалить, скорее мышкой я выделю неверный кусок
2с Еще ооочень спорный совет, уж лучше по "вводу" организовать переход чем автоматом, так как в одних случаях будет переход, а в других (например фамилия) нет
3a Пример так себе, едва ли пользователь сопоставит чуть уловимые изменения цвета кнопки чтобы понять о статусе системы, лучше действительно привести пример когда кнопка меняет цвет, размер и тд
3с так и не понял что хотели сказать..
3d А что, где то избранное само исчезает? Не встречал такого..
4a Кому как, мне например проще в календарик мышкой ткнуть, а не тянуться к клавиатуре ради одной даты, скорее имеет смысл совместить оба варианта и ввод и календарик
4b Возможно вкусовщина, но меня бесят такие календари для выбора, уж лучше две выпадашки чтобы точно указать, чем пытаться понять как «перетянуть» на след. месяц и тд
4с ну-ну, посмотрю я как вы 15 раз будете кликать вместо 2 чтобы ввести 15