
Как гик из начала 1990-х, который увлекался компьютерами с юных лет, я с почтением вспоминаю технологии конца того десятилетия и начала 2000-х.
Поэтому, когда в мои руки пару месяцев назад попал старый компьютер, я, недолго думая, установил на него Windows 98, чтобы поиграться с программами из моего детства. Среди интересовавших меня жемчужин был Netscape Communicator. Это программный пакет 1997 года, включавший Netscape Navigator — первый браузер, с которым мне довелось работать. В пакет также входил WYSIWYG-редактор Netscape Composer.
Через Netscape Composer я впервые познакомился с веб-разработкой. Ещё подростком я создавал с его помощью свои первые веб-страницы. В онлайн те страницы так и не попали, но я гордо таскал их с собой на дискете, показывая родственникам и друзьям на их компьютерах. Создавая эти страницы, я уяснил, что сайты состоят из простых файлов. Используя Netscape Composer, я также освоил основные веб-термины вроде «страница» и «гиперссылка».
Естественно, веб-ландшафт с тех пор сильно развился, и мне было любопытно снова попробовать это старое ПО, чтобы оценить его ограничения и посмотреть, как будет выглядеть генерируемый им код сегодня, в 2024 году. Первым делом мне нужна была цель. Я решил попробовать воссоздать домашнюю страницу своего личного сайта настолько точно, насколько позволит приложение. Такая цель выглядела разумной, поскольку у моего сайта довольно минималистичный дизайн и очень мало моментов, которые никак не реализуешь с помощью устаревшего инструмента.
Я использовал версию Netscape Composer из пакета Netscape Communicator 4.8 от 2002 года, определив для своего эксперимента следующие правила:
- Создать веб-страницу, максимально похожую на домашнюю страницу моего сайта.
- Использовать только Netscape Composer.
- Ни одной строчки HTML или CSS.
- Можно использовать изображения иконок социальных сетей в футере страницы.
▍ Цель
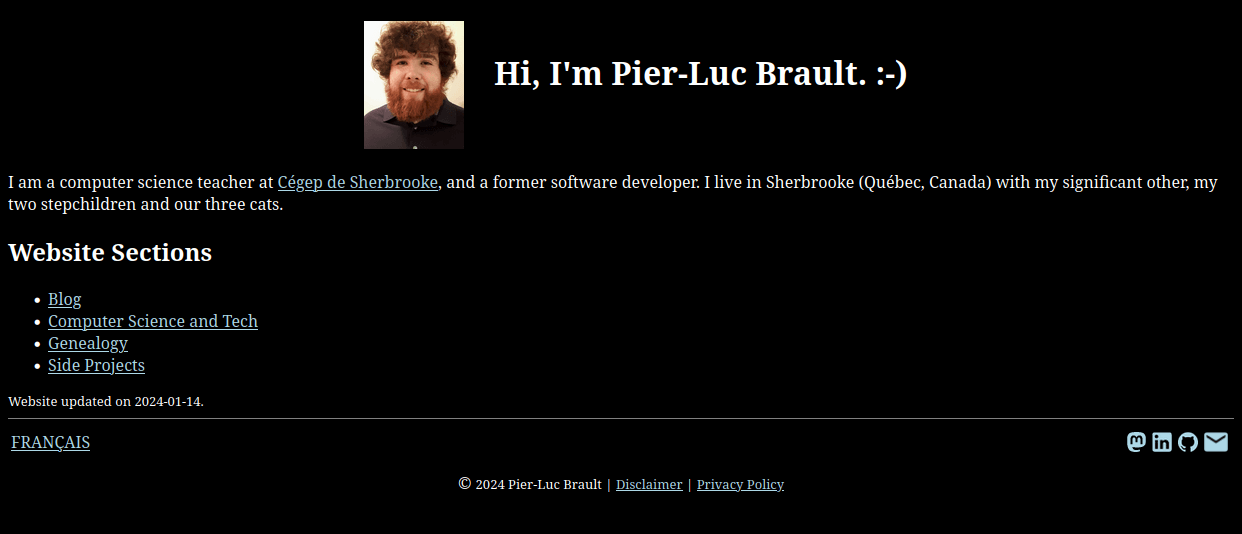
Так выглядит моя домашняя страница:

▍ Наглядный результат
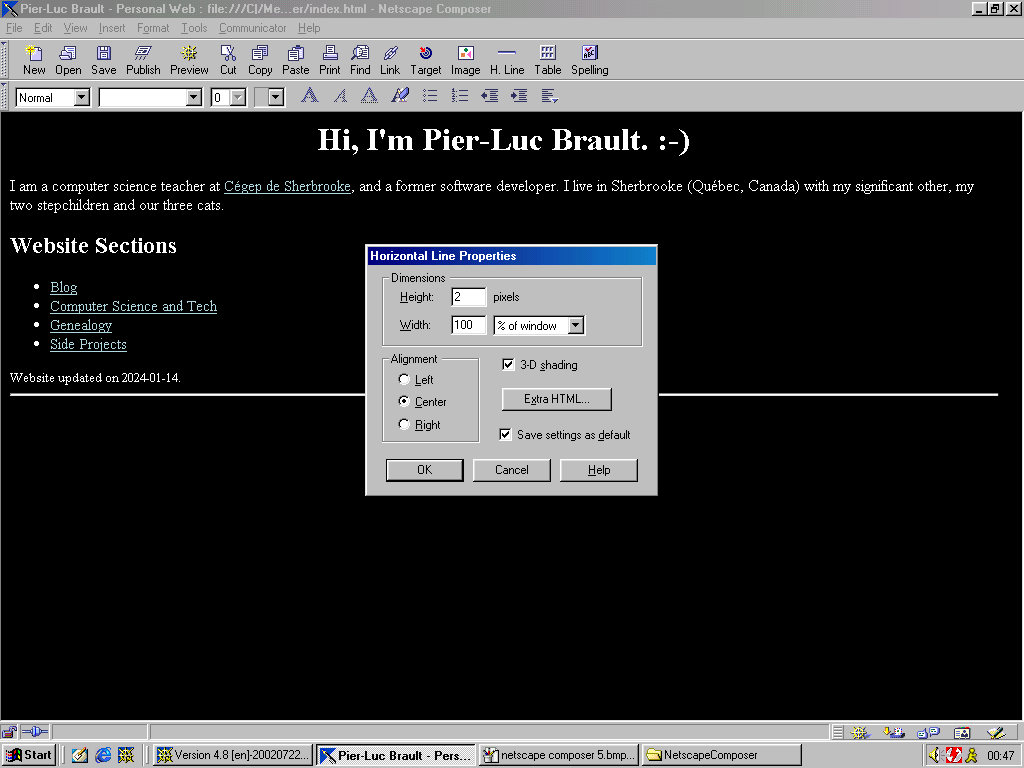
А вот конечный результат в самом Netscape Composer:

А теперь тот же результат, но в Netscape Navigator с разрешением 1024x768:

И, наконец, так эта страница выглядит в современном браузере:

Вот несколько отличий между полученным результатом и целевым:
- Итоговая страница занимает всю область просмотра без отступов. Я не нашёл в Netscape Composer способа добавить в тело страницы отступы.
- Иконка получилась не круглой, а квадратной.
- Вместо улыбающегося эмодзи мне пришлось использовать :-). В Netscape Composer есть функция «Insert Special Character», и я надеялся, что она предложит мне хотя бы ☺, но напрасно. Естественно, я мог скопировать этот символ откуда-нибудь, но решил, что тогда отойду от своей цели использовать только Netscape Composer.
- Ссылки в полученном результате подчёркнуты. Из стилизации я смог изменить только их цвет.
- Отступы между элементами не те. Мне удалось их подстроить только для изображений.
- В полученной версии используются предустановленные шрифты из веб-браузеров. Способа добавить кастомные шрифты я не нашёл.
▍ Итоговый HTML
Вот HTML-код, сгенерированный Netscape Composer:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="Author" content="Pier-Luc Brault">
<meta name="GENERATOR" content="Mozilla/4.8 [en] (Win98; U) [Netscape]">
<meta name="description" content="Partying like it's 1998!">
<title>Pier-Luc Brault - Personal Website</title>
</head>
<body text="#FFFFFF" bgcolor="#000000" link="#ADD8E6" vlink="#ADD8E6" alink="#ADD8E6">
<center>
<h1>
<img SRC="photo.jpg" HSPACE=30 height=128 width=100 align=CENTER>Hi, I'm
Pier-Luc Brault. :-)</h1></center>
I am a computer science teacher at <a href="https://en.wikipedia.org/wiki/Cegep_de_Sherbrooke">Cégep
de Sherbrooke</a>, and a former software developer. I live in Sherbrooke
(Québec, Canada) with my significant other, my two stepchildren
and our three cats.
<h2>
Website Sections</h2>
<ul>
<li>
<a href="https://plbrault.com/blog-en/">Blog</a></li>
<li>
<a href="https://plbrault.com/computer-science-tech-en/">Computer Science
and Tech</a></li>
<li>
<a href="https://plbrault.com/genealogy-en/">Genealogy</a></li>
<li>
<a href="https://plbrault.com/side-projects-en/">Side Projects</a></li>
</ul>
<font size=-1>Website updated on 2024-01-14.</font>
<br>
<hr SIZE=1 WIDTH="100%">
<table COLS=2 WIDTH="100%" >
<tr>
<td><font color="#FFFFFF"><a href="https://plbrault.com/fr">FRANÇAIS</a></font></td>
<td>
<div align=right><a href="https://fosstodon.org/@plbrault"><img SRC="mastodon.gif" HSPACE=3 BORDER=0 height=20 width=19 align=TEXTTOP></a><a href="https://linkedin.com/in/plbrault"><img SRC="linkedin.gif" HSPACE=3 BORDER=0 height=20 width=20 align=TEXTTOP></a><a href="https://github.com/plbrault"><img SRC="github.gif" HSPACE=3 BORDER=0 height=20 width=20 align=TEXTTOP></a><a href="mailto:pier-luc@brault.me"><img SRC="email.gif" HSPACE=3 BORDER=0 height=20 width=24 align=TEXTTOP></a></div>
</td>
</tr>
</table>
<center>
<p>© <font size=-1>2024 Pier-Luc Brault | <a href="https://plbrault.com/disclaimer-en">Disclaimer</a>
| <a href="https://plbrault.com/privacy-policy-en">Privacy Policy</a></font></center>
</body>
</html>Как вам?
Лично я считаю, что вполне неплохо. Конечно, в нём недостаёт отступов и есть несколько моментов, от которых любого современного разработчика передёрнет, например, теги
font и center, а также атрибуты стиля (Netscape Composer не знаком с CSS). Но в целом не хуже, чем какой-нибудь старомодный HTML, который я видел у профессоров в университете. Да тут хотя бы теги не написаны в верхнем регистре!А теперь взглянем с более технической точки зрения: получил ли я валидный HTML? Чтобы это выяснить, закинем код в W3C Validator!

Упс… Похоже, код содержит немало ошибок, в основном связанных с использованием недействительных атрибутов и значений, а также отсутствием альтернативных описаний изображений (последнее можно исправить прямо в Netscape Composer). Тем не менее этот HTML в 2002 году отрисовался бы должным образом. Да и сегодня он отрисовывается ожидаемо. То, что я видел в Netscape Composer, соответствовало тому, что я в итоге получил в браузере.
▍ Весь процесс
Итак, каково это — использовать WYSIWYG-редактор 20-летней давности? Как оказалось, довольно приятно. Это приложение обеспечивает более чем достойный опыт работы и не доставило мне таких хлопот, какие доставляет тот же Microsoft Word при типичном использовании. Вот описание всех проделанных мной шагов для создания веб-страницы:
Начал я с настройки общих свойств, таких как заголовок страницы, фоновый цвет и цвета текста абзацев и ссылок.



Потом я набрал текст страницы, попутно обнаружив функцию «Insert Special Character» (которая, как я надеялся, будет содержать ☺). Выпадающие меню в верхней панели инструментов позволяют легко стилизовать текст. Также несложно было добавить горизонтальную линию и таблицу, включая их кастомизацию.



Следующим шагом было добавление изображения в верхнюю часть страницы так, чтобы оно расположилось слева от заголовка. Получилось на удивление легко! Это одна из тех вещей, в которой Netscape Composer оказался намного удобнее Microsoft Word.

В какой-то момент процесса я осознал, что Netscape Composer не любит относительные адреса, которые я использовал для ссылок (возможно, из-за того, что целевые файлы не находились в моей файловой системе?) и странным образом добавлял в их начало
../../. Поэтому я поменял их на абсолютные URL.
Забавный факт: чтобы перенести изображения для своей веб-страницы на машину с Windows 98, я использовал незащищённый FTP-сервер на Debian, находившийся в моей локальной сети. Подключался я к нему с помощью старой версии FileZilla. Сработало! Тем же методом я передал все скриншоты для этой статьи на свой современный компьютер.
▍ Выводы
Думаю, самым важным в этом эксперименте стало то, что я получил от него удовольствие! Было очень приятно прогуляться вспять по задворкам памяти и вспомнить, как выглядел HTML в прошлом. Этот мини-проект также показал, что веб-среда создавалась как очень надёжная платформа — настолько надёжная, что HTML, сгенерированный приложением возрастом более 20 лет, в современном браузере по-прежнему отрисовывается в соответствии с изначальной задумкой. Кроме того, я запомню, что старые приложения вполне могут обеспечить приятный пользовательский опыт.
Telegram-канал со скидками, розыгрышами призов и новостями IT ?

Комментарии (8)

UranusExplorer
27.04.2024 13:48+5Итоговая страница занимает всю область просмотра без отступов. Я не нашёл в Netscape Composer способа добавить в тело страницы отступы.
Как видно дальше, редактор вполне поддерживает таблицы, интересно, что помешало сделать отступы используя их (добавить слева и справа пустые колонки с фиксированной шириной)? В те годы это именно так и делали

Wolf4D
27.04.2024 13:48+3А что сейчас актуально в качестве WYSISYG-редакторов для веб-страниц?

nik_vr
27.04.2024 13:48Если верить Википедии, Adobe Dreamweaver вполне актуален - последняя версия датирована 2022 годом. Правда, не уверен, что там всё ещё классический WYSISYG, лет 15 не видел эту программу.

KReal
27.04.2024 13:48+1. В онлайн те страницы так и не попали, но я гордо таскал их с собой на дискете, показывая родственникам и друзьям на их компьютерах.
А у меня попали! 97й год вроде это был, tripod.com, кажется, в роли хостинга был) И да, Composer был мой первый редактор) Потом Macromedia Dreamweaver, ну а потом уже только блокнот)

Kurochkin
27.04.2024 13:48Пост переписи старпе... в смысле, старой гвардии?
Нам примерно в те же годы уже объяснили принципы HTML, и задачей учебной четверти было создать свою веб-страничку (в Блокноте!), при этом странички автоматически размещались на хостинг (под школьным доменом).

mr_lionovsky
На компьютере дома до сих пор стоит HomeSite 4.5 с пиратских сборников "Всё для Веб-мастера" начала 00-х годов. Для современной вёрстки не подходит, а вот такие приколы в духе старого веба удобно создавать :)