
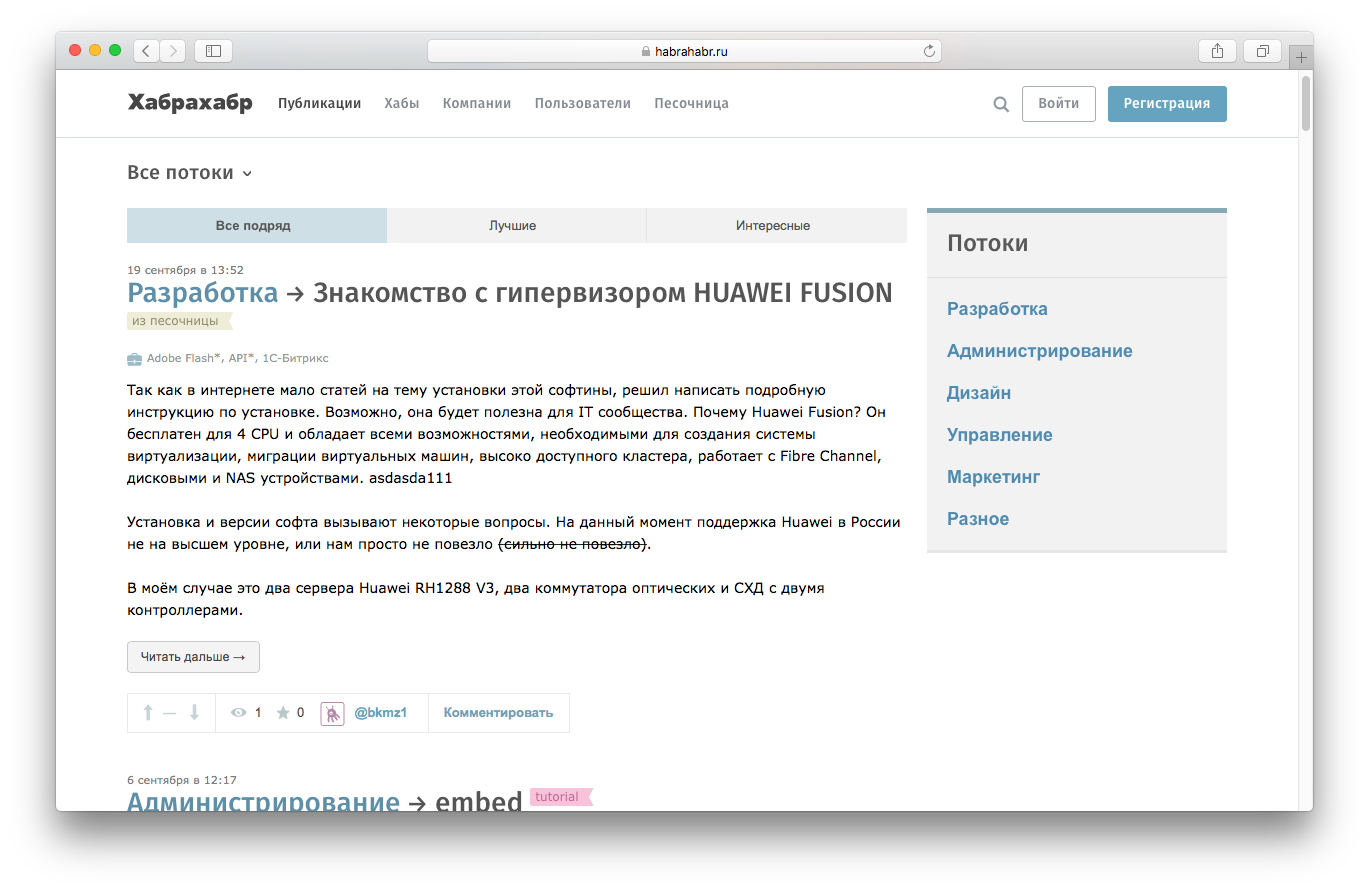
С самого начала на «Хабре» было классическое горизонтальное навигационное меню. Несколько лет назад мы решили попробовать другое решение, которое позволило сделать «Хабр» больше похожим на классический ридер. Со временем стало понятно, что этот подход работает не так, как нам хотелось бы, поэтому мы решили откатиться и вернуть старое горизонтальное навигационное меню.

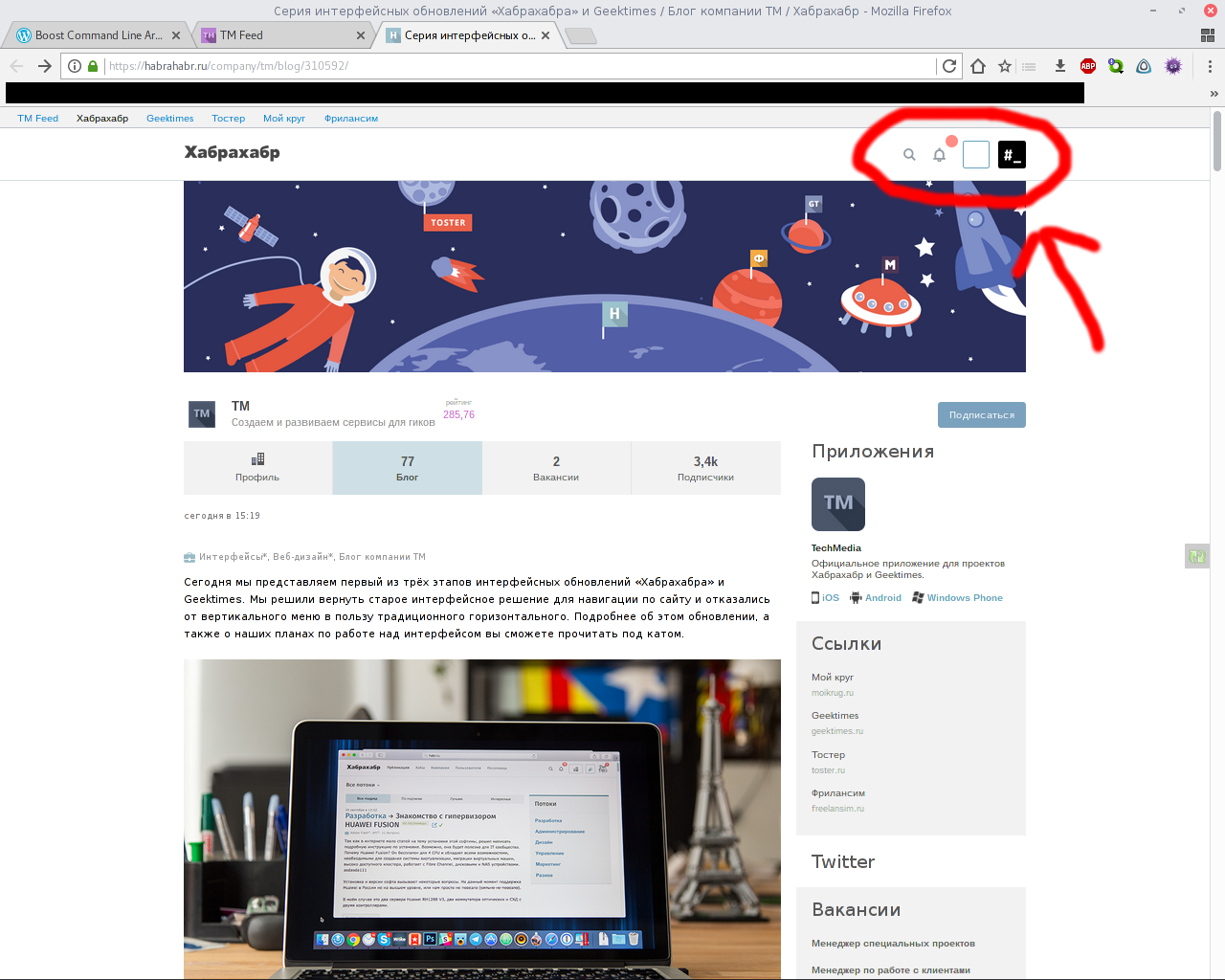
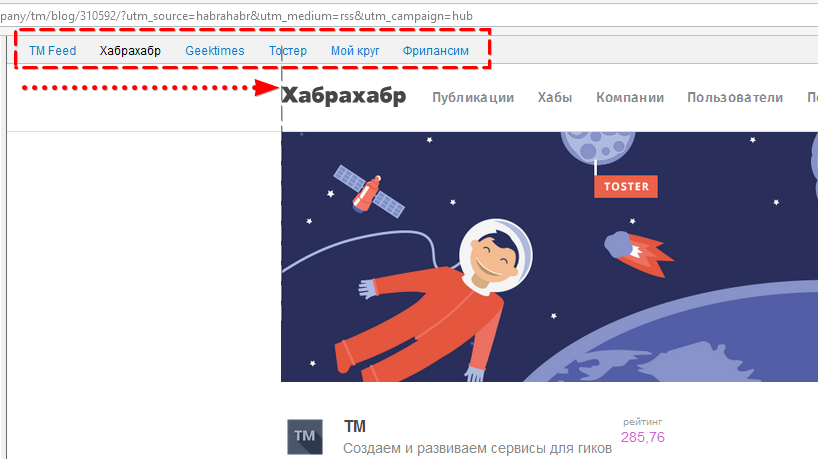
В процессе работы над обновлением мы сильно увлеклись и продумали много других решений. Чтобы не растягивать процесс разработки и провести редизайн плавно, мы решили двигаться небольшими итерациями. Сегодня можно увидеть первый результат — мы развернули вертикальное навигационное меню и сделали его горизонтальным. Помимо множества несомненных плюсов отказ от подобного решения также позволяет решить важные задачи:
- Основные разделы сайта теперь снова находятся на виду;
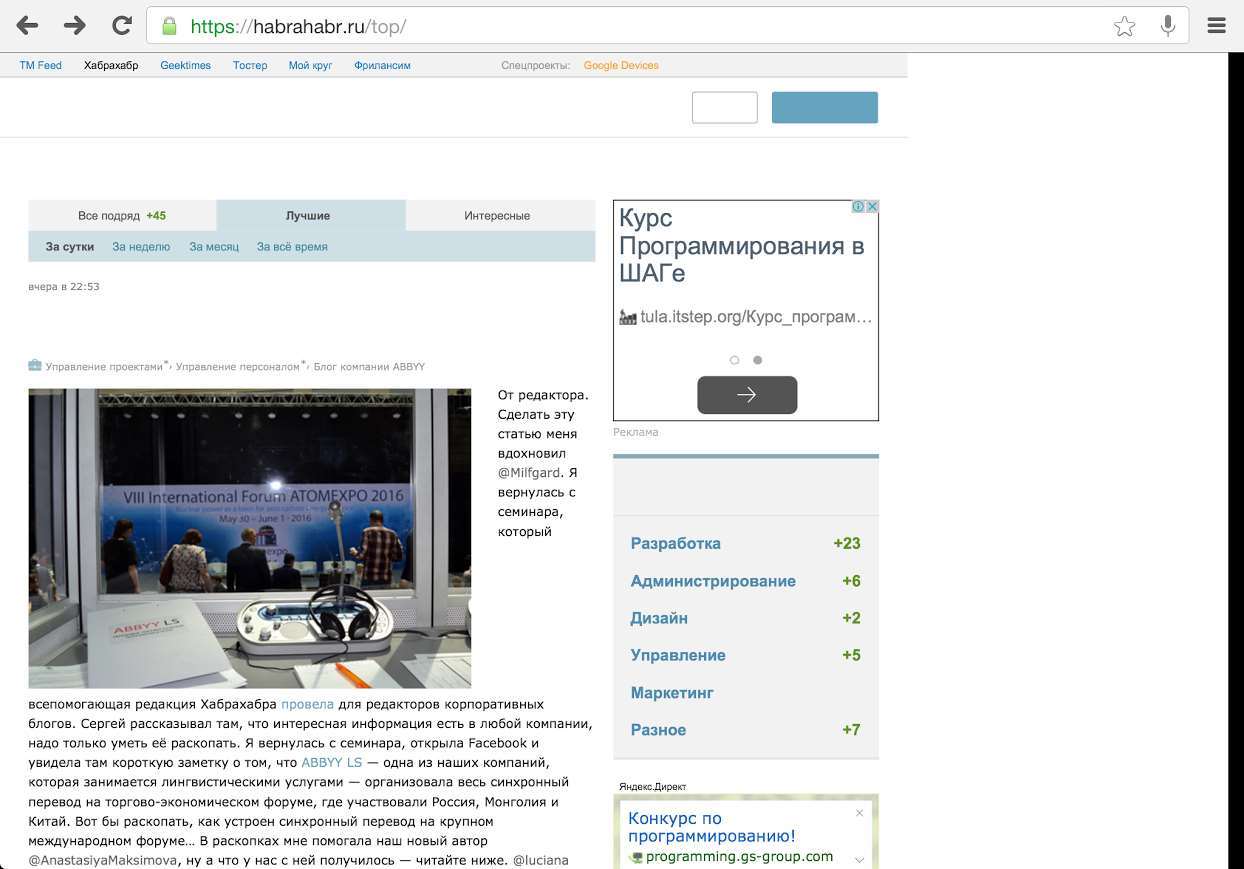
- Благодаря небольшой доработке сетки сайта мы сделали первые шаги в сторону фиксированной ширины контентной части: её максимальная ширина уменьшилась с 1000px до 780px, минимальная — увеличилась с 584 px до 640 px;
- Кнопка прокрутки «Вверх» теперь занимает всю левую область сайта;
- Поиск по сайту теперь вновь находится в header’e на всех страницах (и доступен по хоткею «/»);

- При просмотре полной версии сайта с мобильных устройств пространство, ранее отведенное на меню, теперь используется под контент;
- Мы отказались от лишнего клика для перехода в раздел «Трекера», что по сути тоже является первым шагом к его улучшению;
- У администраторов корпоративных блогов появится отдельная кнопка для быстрого перехода в блог компании;
- Всё, что связано с аккаунтом пользователя, привычным образом остаётся в отдельном пункте меню. Кнопки управления масштабируются в зависимости от размера окна.

На втором этапе мы обновим меню второго уровня, поработаем с фильтрами и сортировкой публикаций в ленте. Цель этой итерации — улучшить работу с сортировкой контента. В каждый поток будет добавлен функционал аналогичный главным лентам, с помощью которого вы сможете кастомизировать выдачу постов по вашему вкусу. Например, можно будет посмотреть лучшие публикации в потоке «Администрирование» за прошедший месяц — сейчас это возможно только с основной лентой, без разбивки на потоки.
На третьем этапе мы затронем контентную часть, а именно — визуальную составляющую ленты и страницу публикации. В планах работа над типографикой, фиксированной шириной контентной части, комментариями и другими элементами. Это обновление нацелено сделать процесс чтения публикаций более комфортным.
Мы планируем выгрузить второй и третий этап обновлений до конца года. Если у вас есть предложения и замечания по улучшениям, вы можете написать об этом в комментариях, мы обязательно ознакомимся и обсудим внутри команды.
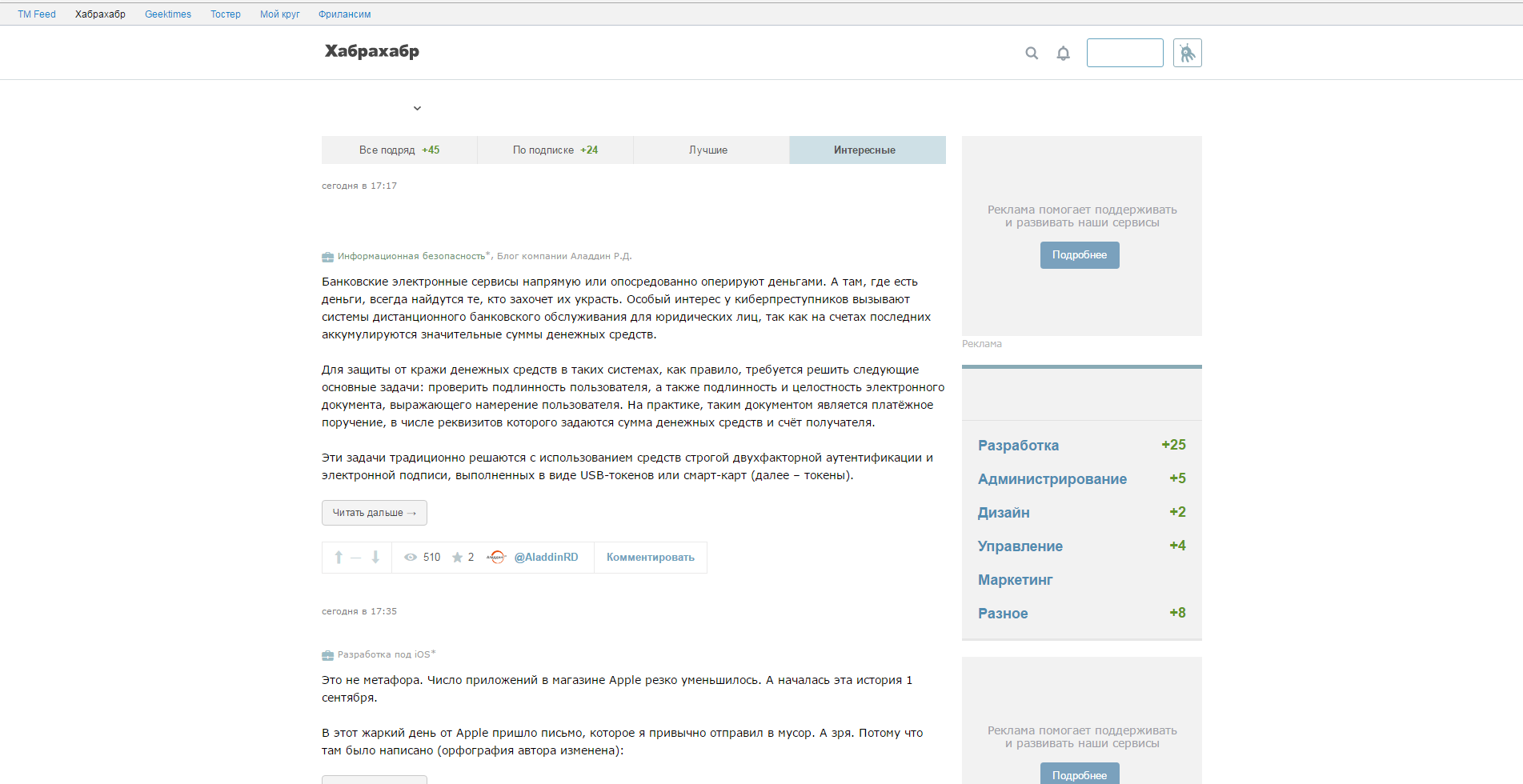
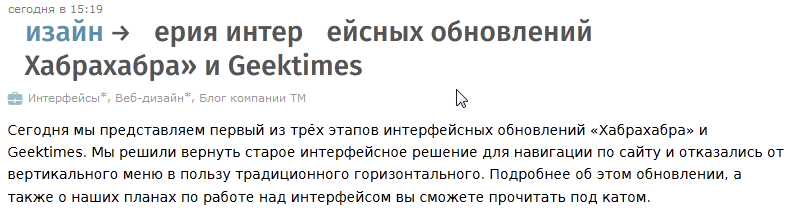
*UPD* Если у вас в браузере не показываются заголовки постов и другие текстовые элементы сайта, установите в систему шрифт Fira Sans.
Комментарии (368)

Crandel
21.09.2016 15:24+87На широком экране куча белого места по бокам. С нового контакта слизано?

Kondra007
21.09.2016 15:25+2Так это же неплохо, глазам трудно воспринимать длинные строчки текста, короткими столбиками гораздо проще.
Хотя, возможность настроить была бы не лишней.
SKolotienko
21.09.2016 15:48+5Думается мне, что можно было увеличить шрифт и сделать более широкую страницу с такой же относительной длиной строчки.

Iv38
21.09.2016 16:54+7Это не одно и то же. Увеличение шрифта сожрет вертикальное пространство, а значит больше скрола и хуже восприятие структуры статьи. Да и движение глаз все равно останется широким, разве что строчку проще держать, но в целом глазами двигать нужно даже больше. Так что, по-моему, это наихудший вариант.

AngReload
22.09.2016 14:11+2Поддерживаю.
При новом дизайне — мелкий шрифт по современным меркам и мало ширины для графики, таблиц.
В этом же посте картинки пришлось в новых вкладках открывать чтобы рассмотреть.
Плюс, фон абсолютно белый — выжгиглаз, читать больно

stokker
22.09.2016 14:11Нет, лучше максимальную ширину не трогать, а лишнее место по бокам заливать светло-серым.

midday
21.09.2016 15:49+55А у меня вызывает чувство клаустрофобии. Глупо тратить место под белое место.
Да и вообще я большой монитор покупал, чтобы много буков влазило.
spmbt
21.09.2016 16:53+16поверните его на 90 град.: )
пример 1
semen-pro
22.09.2016 22:02+1Как-то повернул монитор на 90 градусов — стал перегреваться, разрабы такой режим работы не учли...

somniator
21.09.2016 18:46+6А я не разворачиваю окно браузера по ширине на весь экран из-за сайтов, которые растягивают строчки на весь экран. Неудобно водить глазами от одного края монитора до другого. В книгах/газетах/журналах именно поэтому разбивают текст на колонки.

pastuh9090
21.09.2016 21:35+1Зато удобно когда несколько окон открыто)

handicraftsman
27.09.2016 00:08Просто не у всех настолько гигантские Retina-дисплеи, что можно несколько с одной стороны держать полноразмерный хабр, а с другой — ещё что-то.

Gromin
21.09.2016 21:36+1Временно в Stylish себе сделал так:
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("habrahabr.ru") { body.nl .layout__elevator { width: 0px; } body.nl .layout__base { max-width: 1564px; min-width: 1024px; } }

ProstoTyoma
21.09.2016 16:19+28Я не для того большой монитор покупал, чтобы мне потом делали удобно для глаз, как им кажется.

phoenixweiss
22.09.2016 23:53поддерживаю, на iMac 27" глаза болеть начинают, особенно в такое время от подсветки.

GeMir
21.09.2016 18:40+2Не менее трудно (моим) глазам читать короткие строчки на белом фоне, которые «упираются» в серую стену панели с «ссылками», «вакансиями» и прочим.
susnake
21.09.2016 16:00+21А на мониторе 4:3 (1280х1024) выглядит нормально :)
Да! И верните старое лого.
Если вдруг потеряли

handicraftsman
21.09.2016 17:07+1А мне неудобно — больше нет панели с `position: fixed`, с помощью которой можно было быстро переключаться между постами.

CarambaPirat
22.09.2016 14:15+1Дайте возможность пользователям выбрать из 2-3 вариантов ширины экрана.
Для меня «стандартное», «не устают глаза», «удобно читать» — НЕУДОБНО!
Хочется, чтобы было шире, влезало больше слов. Экран 1920 15" превращает всё в мелкую полоску текста.
Повернуть на 90 град ноутбук невозможно.

designiac
24.09.2016 16:20+1Оптимальная ширина колонки текста должна біть 70-80 символов, иначе очень тяжело будет читать (двигать глазами или даже шеей). Типичный плохой пример — стандартная тема ЖЖ.

stokker
25.09.2016 09:29Ну не знаю… Длина первой строки Вашего комментария 103 символа (если я не ошибся). Как по мне, то можно даже еще немного увеличить…

q1t
21.09.2016 15:25+83Верните волосатую штуку в лого! Обновления понравились :)

impwx
21.09.2016 16:47+16Чтобы сделать человеку хорошо, сначала сделайте как-нибудь, а потом — верните как было.

SemperFi
23.09.2016 15:45+1это ж неизбывное, вспоминаю у Жванецкого (лет 30 монологу):
«Каждый свой ответ надо обдумывать.
Летал я лет пять назад на этом самолете. Так хорошо сидел. Смотрю, бегает какой-то юноша по салону.
— Как вам, удобно, неудобно?
— Удобно, — говорю, — очень.
Это оказался конструктор самолета, взял и укоротил промежутки между сиденьями. Теперь не удобно.»

MainBrain
22.09.2016 14:17+1 за лого-паутинку.
А за возврат вертикального меню огромнейшее спасибо — с горизонтальным постоянно не мог найти поиск.

negasus
21.09.2016 15:27+17При кнопке "/" действительно фокус становится на строку поиска. Вот только вернуться обратно на месте, где остановился читать — невозможно.
И да, слева места прям непривычно много, но, наверное, дело привычки
khrnsb4y
22.09.2016 00:11+1В старой версии при перемещении наверх можно было вернуться обратно. Сейчас полоска просто исчезает. Было удобно, если внезапно захотелось посмотреть что-то в верхней части статьи, и продолжить читать с того же места.

Hokum
22.09.2016 09:20+1У меня слева есть полоска, но она не видна, случайно мышь к левому краю подвел и она чуть ярче стала и курсор изменился.

Mingun
22.09.2016 17:50А в Opera 12 её вообще нет… И полоса прокрутки ещё горизонтальная на ширину экрана (т.е. как будто бы содержимое шире экрана ровно в 2 раза). Эх…

LoadRunner
21.09.2016 15:27+3А почему меню пропадает при скролле вниз, а не прибито гвоздями к верхушке экрана?
Или исследования показывают, что никому это нафиг не нужно?
И да, ввод жёстких рамок для контентной части — не слишком ли жёстко? почему нельзя сделать настраиваемым самим пользователем?
NikitaKhvoryk
21.09.2016 15:38Меня больше удивил другой факт. «Блог на хабре» движется справа от текста и комментариев. Но когда опускаешься до «самого читаемого» и ниже, то пропадает. Создаётся пустое место.
Скрытый текст

SKolotienko
21.09.2016 15:49+2Думаю, т.к. основное количество времени пользователи хабра проводят за чтением статей/комментариев, прибитое гвоздями меню мешало бы просмотру.

trikadin
21.09.2016 16:21+4А почему меню пропадает при скролле вниз, а не прибито гвоздями к верхушке экрана?
Не приведи НЛО.

ProVal
21.09.2016 20:42Но это же можно решить довольно простым способом. Меню при скролле не видно, но где-нибудь в уголке остаётся небольшой ярлычок (пикселей до 50 размером, например), тыцнув на который можно вытащить меню, находясь на любой высоте страницы.

RockBee
21.09.2016 21:52+7Сейчас всё больше людей читают с ноутбуков. А там экраны широкие и низкие, плюс обвесы (браузер + системные штуки), и под контент немного совсем места остается. Поэтому прибивать меню — понапрасну тратить место, ведь здесь не по меню ходят, а чаще читают контент. А вот правую колонку как раз фиксируют чтобы показать другой интересный контент минуя навигацию.

steff
21.09.2016 15:28+12А планируется ли внедрение «чёрного списка» для ленты? Если да, то когда?

Urvin
21.09.2016 15:33+14

victorr
21.09.2016 15:44Какой у вас браузер? ОС?

Programmer
21.09.2016 15:57https://habracdn.net/habr/images/1474462041/svg-icons/symbol-defs.svg from frame with URL https://habrahabr.ru/all/. Domains, protocols and ports must match.

max_dark
21.09.2016 22:00+5Браузер Chromium 53.0.2785.113 built on Debian stretch/sid, running on Debian stretch/sid (64-bit)
- отсутствуют заголовки тем
- отсутствуют иконки(только рамка)
- в меню не видно текста
ZyXI
21.09.2016 22:45То же самое, но vivaldi 1.4.589.11_p1 на amd64 Gentoo linux.
ZyXI
21.09.2016 22:53Небольшая проверка подтверждает — стоит убрать в developer tools
'Fira Sans'из секции.post__title_link(с ещё пачкой селекторов), всё окажется на месте (из того, что попадало под правило, конечно). Есть ещё какая?то ошибка:


max_dark
21.09.2016 22:48+5в качестве костыля:
добавить в фильтры AdBlock
- habracdn.net/habr/styles/1474475444/firaSans.css
- habracdn.net/gt/styles/1474475171/firaSans.css

artem_dev
21.09.2016 23:08Спасибо огромное )

OlegStrekalovsky
22.09.2016 21:59На Win7 помогло скачать с сайта https://webfont.ru/font/fira-sans шрифт и поставить все его начертания.

max_dark
22.09.2016 12:26+2ТМ это "починили" — теперь кривой шрифт грузится с помощью JS в теле страницы.
В качестве очередного костыля 2 строки в AdBlock:
geektimes.ru/*FiraSans* habrahabr.ru/*FiraSans*
NeverWalkAloner
22.09.2016 18:25deniskin Boomburum господа хорошие, не могли бы вы пожалуйста сделать что-нибудь с FiraSans? Не отображаются заголовки статей. Ну не дело же это, заставлять пользователей AdBlock ставить.:(

Nekto_Habr
21.09.2016 19:29+11У меня вообще много чего исчезло, в т.ч. заголовки

Nekto_Habr
21.09.2016 19:43+16Блин, а вообще, кто куда смотрел когда выкатывал столько глюков в продакшн?! Как отписался Bellicus чуть ниже — реально не ждёшь такого количества багов от такой компании, как Хабр. Детский сад.
И со сменой интерфейсов — тоже детский сад. Хоть бы поля по бокам сделали не белые, а блёклые, чтобы легче было понимать уровень коммента в ветке обсуждения.
И трекер зря убрали с глаз долой — когда он был сбоку, он обновлялся и это было видно сразу. А сейчас нужно до верха страницы скроллить, чтоб посмотреть на колокольчик.
dbanet
22.09.2016 11:55Firefox 38 ESR на OS/2: зашёл на хабру и не пойму, то ли у меня сломалось, то ли у них, то ли так и надо… :D

WST
21.09.2016 22:04Наблюдаю то же самое, в обоих браузерах (Firefox и Chromium) под Arch Linux. Думал, какая-то очень серьёзная проблема, которую через минуту-другую исправят, но уже несколько часов нет ни заголовков, ни пунктов меню.

Pinkbyte
22.09.2016 07:52Запишите меня сюда же с такой проблемой. Кэш чистил, даже дважды, каждый раз при этом закрывал все вкладки и перезапускал браузер(у меня это — Firefox, я знаю о его привычке не всё чистить из кэша, когда открыты какие-то вкладки). Проблема осталась. Firefox 45.3.0 ESR, ОС — Gentoo Linux
Причем при загрузке страницы можно на секунду увидеть заголовки, а потом они исчезают(видать применяется CSS или что-то подобное).
Pinkbyte
22.09.2016 07:58+3Для гентушников — в качестве workaround можно сделать так:
emerge -1 fira-sans
Предполагаю что задумывалось подтягивать шрифты, но что-то где-то не срослось ;-)
WST
22.09.2016 09:48Ага, спасибо вам, вот уж не думал, что придётся ставить шрифт, чтобы воспользоваться Хаброй.
pacman -Sy community/ttf-fira-sans под Arch Linux, если кому надо.

Nekto_Habr
22.09.2016 10:03+6Прошла ночь, воз и ныне там. «Крупнейшему в Европе сообществу разработчиков» (цитата от самого хабра) так сложно исправить шрифт? В чем вообще проблема, поделились бы — авось народ бы и выручил.
pestilent
23.09.2016 18:22Вообще загадочная история. Там же в стиле вроде стоит коллбек sans-serif. Разве браузер не должен автоматически его использовать, когда fira-sans не находит? Или браузер можно как-то убедить, что шрифт есть, когда его нет?

Tiendil
21.09.2016 15:34+8> Со временем стало понятно, что этот подход работает не так, как нам хотелось бы, поэтому мы решили откатиться и вернуть старое горизонтальное навигационное меню.
Было бы очень интересно узнать в чём именно не работает и как хотелось. А то со стороны выглядит так, что интерфейс меняется «потому что можем».

TheRaven
21.09.2016 15:35+28Благодаря небольшой доработке сетки сайта мы сделали первые шаги в сторону фиксированной ширины контентной части: её максимальная ширина уменьшилась с 1000px до 780px, минимальная — увеличилась с 584 px до 640 px;
Зачем? Дурная слава вконтакта повлияла?
Раз уж начали редизайниться в обратную сторону — верните волосатый шарик в логотип, то, что сейчас есть, отвратительно.
kmmbvnr
21.09.2016 15:39+28Вестимо чтобы выглядеть нормально на хипстерских 13 дюймовых макбуках. Все же только ими пользуются.

Shultc
21.09.2016 16:26-1Думаю что идея в том, чтобы задать стандартную ширину блока с текстом на всех устройствах. Тогда будет легче форматировать контент.
… и весь наш ASCII арт, который на Хабре принято пихать в каждый пост, наконец перестанет съезжать.

prefrontalCortex
21.09.2016 15:38+26Скрытый текст

SKolotienko
21.09.2016 15:38+9Как-то необычно видеть такой узкий хабр с большими белыми полосами по краям. Не могу сказать, стало ли удобнее или нет, но пока неприятно.
Зато если увеличить масштаб до 150%, то хабр занимает ровно всю ширину страницы с увеличенным шрифтом и читать становится действительно удобнее. Правда при таком масштабе панелька справа становится очень широкой.
А отказ от бокового меню — поддерживаю.
kmmbvnr
21.09.2016 15:41+7full-hd экран? Сейчас, что-то много сайтов стало требовать +125 или даже +150 масштабирование, чтобы нормально выглядеть на разрешении 1920 и больше.

POPSuL
21.09.2016 15:43+4А мне вот наоборот, боковое меню нравилось. Дочитал комментарии, и сразу же перешел к другим уведомлениям...

SKolotienko
21.09.2016 15:47Боковое меню выглядит неплохо. Просто при увеличенном масштабе оно становится на мой взгляд слишком большим. Возможно было бы удобнее, если бы размер шрифта у бокового меню шрифта был меньше. Или у основного текста/комментариев — больше.

POPSuL
21.09.2016 15:49Для меня хабр, это один из немногих ресурсов, которые я могу читать со стандартным маштабированием.
Т.к. не использовал хабру с кастомным маштабом не могу ни подтвердить ваши слова, равно как и не могу согласиться с вами.
SKolotienko
21.09.2016 15:50+1Я тоже ранее читал со стандартным масштабом. Но сейчас на full-hd он выглядит слишком узким. На 125%-150% мне стало удобнее читать.

POPSuL
21.09.2016 15:54Сейчас — да! Примерно по 400px пустоты с каждой стороны. А это, при FullHD, чуть ли не половина…
Раньше было поменьше пустого пространства...

sentyaev
21.09.2016 16:27С боковым меню было идеально на 13 дюймах (1920х1080) и масштабе 150%.
Жаль нельзя выбирать(((
SKolotienko
21.09.2016 16:30Я только сейчас понял, что умудрился в одной ветке «боковым меню» называть разные вещи — и то, что было раньше слева, и то что сейчас осталось справа.

azsx
21.09.2016 15:43+2Спасибо. Действительно, если увеличить масштаб, то новый дизайн хотя бы переварить можно.
Об удобстве, конечно, можно забыть. То ли еще будет…

Romiro_Orimor
22.09.2016 14:28Для масштабирования только текста я использую zoompage для firefox.
Может и вам пригодится.

Frolenarzt
21.09.2016 15:41+13что-то не так


NikitaKhvoryk
21.09.2016 15:53А теперь вообще оповещалка не отобразилась. Перезагрузил страницу 5 раз. Под статьёй написано, что +2 комментария, а в оповещении кружочка нет. С Гиктаймсом такая же проблема.

handicraftsman
21.09.2016 16:21Насчёт заголовков статей — то проблема с Fira Sans.

NikitaKhvoryk
21.09.2016 17:03В трекере шрифт тоже Fira Sans показывает. Другое дело, что у меня «нормально» показывает оповещение. Если нажал на кнопку трекера, то появляется баг с полным исчезновением оповещений. Нужно ждать 2-3 минуты, чтобы работоспособность восстановилась. По поводу заголовков багов не замечено.

handicraftsman
21.09.2016 17:10Они ещё и забыли про Mozilla-Firefox в коде сайта (читал его)

NikitaKhvoryk
21.09.2016 17:13У меня Firefox 49.0. Есть только ошибки с обрезками кругляшка «вверх», логотип Geektimes и трекер (подробнее выше).

handicraftsman
21.09.2016 17:14FX 48.0.2

NikitaKhvoryk
21.09.2016 17:21Ради интереса. Зашёл через Microsoft Edge. Проблема с трекером осталась. Логотип Geektimes подрезан уже не слева, а снизу. Кругляшок возврата вверх — нормальный.

bogdan_dm
22.09.2016 14:31Тоже самое, не отображался этот шрифт пока локально его не поставил и не перезагрузил браузер.

maxru
21.09.2016 15:43+5Теперь слева огромная пустая полоса, а ведь я сейчас смотрю с HD монитора, а дома стоит WQHD (21:9)

POPSuL
21.09.2016 15:44+2Вот лучше бы с кармой что-то сделали. А то не имея постов ни ты не можешь плюсануть, ни тебя не могут плюсануть. Зато без постов и ты можешь насрать в карму, и тебе могут насрать… Не есть гуд...

MaximChistov
21.09.2016 15:55+3> ни тебя не могут плюсануть
могут, до +4
хотите больше — пилите посты
POPSuL
21.09.2016 15:59+1Хм, странно, смог плюсануть человека без постов. Но почему-то отчетливо помню что нельзя было плюсовать вообще.
хотите больше — пилите посты
спасибо конечно, но на GT я писать не собираюсь.

Zombieff
22.09.2016 00:14+4Ну вот, взяли и минуснули человека ни за что. Может, он самые полезные комментарии пишет под статьями, а вы его за «Не собираюсь писать статьи» минусуете.

Stepanow
21.09.2016 15:44+5< — вот этот кружочек слева со стрелочкой вверх не круглый. У него сверху срезана часть окружности

prochol
21.09.2016 16:36+1у меня вообще этой стрелочки нет (но курсор меняется и подсказка «Наверх» появляется)

sumanai
21.09.2016 21:28И вообще, по моему, его лучше разместить снизу или сверху, как обычно это делают.

BelBES
21.09.2016 15:46+25Мы тут поддержку TeX'а ждем, а они все менюшки перерисовывают… эх...

KvanTTT
21.09.2016 16:50-5Думаю, что не дождетесь — довольно мало кто формулы пишет. Хорошо хоть Markdown ввели...

poxu
21.09.2016 18:13+7Ввести Markdown конечно ввели, но забыли, что строки идущие друг за другом без двух висячих пробелов в конце надо склеивать.
Вот и получается,
что текст отформатированный семантически,
для удобства редактирования,
таким после публикации и останется.

parpalak
21.09.2016 22:29+6А смысл ждать? Для этой цели я сделал редактор математических текстов (см. пост с описанием). С тех пор формулы в большей части постов тянутся с моего сервиса.

Koroed
21.09.2016 15:46+29мегамозг убрали, меню перенесли наверх, осталось схлопнуть гиктаймс с хабром и вообще отлично станет) хотя стоп… кажется я где-то уже это видел…

AlexanderAstafiev
21.09.2016 15:53+4У меня одного такое?

Windows 7 x64, Firefox 48.0.2VaalKIA
21.09.2016 21:26Нет, у меня — тоже самое (кстати, при выделении текста буквы не появляются их просто нет). PaleMoon последний x64. И обещанную стрелочку вверх я не вижу, но зато я скачал дополнение и теперь у меня стрелочка своя есть, а вот от хабра хотелось бы стрелку перехода к концу статьи\началу комментов.

DigitalSmile
21.09.2016 15:54+37Уважаемый TM! Вам осталось всего чуть-чуть — Гиктаймс слить назад и вернуть волосатость в логотип! Очень ждем!

NINeOneone
21.09.2016 17:29Вот я о том же подумал.

Skerrigan
25.09.2016 15:08+1Да вагон народа давно уже об этом просит. Но… я понимаю руководство:
— есть «всепропальщики» на тему «мне эти ваши обзоры нифига не сдались — где хардкор по коду»?
— на Гиктаймс небольшое отклонение в политоту не ведет к карательным банам направо и налево.
Впрочем, Boomburum — прошу обратить внимание на три важных момента:
— та же «политота» последние год примерно вроде как с ресурса сильно исчезла (уменьшился накал «страстей»)
— качество контента радикально выросло на гиктаймс
— качество экс-мегамозга (его статей) после обратного слияния показало сильный рост.
Поэтому может стоит провести эксперимент на какой-то части аудитории и ввести опцию в настройках о «вернуть как было»? Поглядите на смысл обратного слияния с точки зрения полученного опыта.
P.S. И да, традиционно гну свою шарманку о кнопке «подписки» к порталу (добровольную естественно) — рекламу режу, а вот поддержать ресурс желание есть. Устройте голосование «кто готов 100р/мес платить за портал без рекламы» :)

DexterHD
21.09.2016 15:54+4«Яндекс-директ» едущий справа вместе со скроллом дико вымораживает.
Ладно бы просто рекламный блок, но когда он едет постоянно на него отвлекаешься и это бесит жутко.

atamanenko
21.09.2016 15:57+4Кнопка прокрутки «Вверх» теперь занимает всю левую область сайта;
Вот эту практику, честно говоря, терпеть не могу. На всех сайтах с такой фичей и длинным скроллом постоянно перелетаю наверх страницы случайным кликом\тапом.
А в остальном мне нравится! Скриптик «Хабраторт» скоро будет и не нужен, возможно. Впрочем, он всё равно теперь сломался.bopoh13
22.09.2016 13:43Кнопку прокрутки «Вверх» лучше перенести над кнопками перехода по комментариям, и убрать анимацию прокрутки а-ля WinXP.

uuuulala
21.09.2016 16:01Хм, наверное именно с обновлением дизайна связана вот такая неприятность: при оформлении статей нельзя изменять размеры встроенного видео — iframe не отображается вообще, а oembed и video не реагируют на параметры height и width.
<iframe width="560" height="315" src="https://www.youtube.com/embed/nYildtT047Y" frameborder="0" allowfullscreen></iframe> <video width="560" height="315">https://www.youtube.com/embed/nYildtT047Y</video> <oembed width="560" height="315">https://www.youtube.com/watch?v=nYildtT047Y</oembed>

Sirikid
21.09.2016 16:01+5Раньше конка «наверх» превращалось в кнопку «вниз», не знаю как это по другому назвать, короче было удобно прыгать между двумя местами на странице, с учетом того что меню теперь только сверху неплохо было бы вернуть это поведение.
nerudo
21.09.2016 16:03При уменьшении ширины окна кнопка-область «вверх» совсем пропадает.
Логичней ее было бы иметь среди правых кнопок, отвечающих за комментарии, чтобы не занимать лишнего места.

Iceg
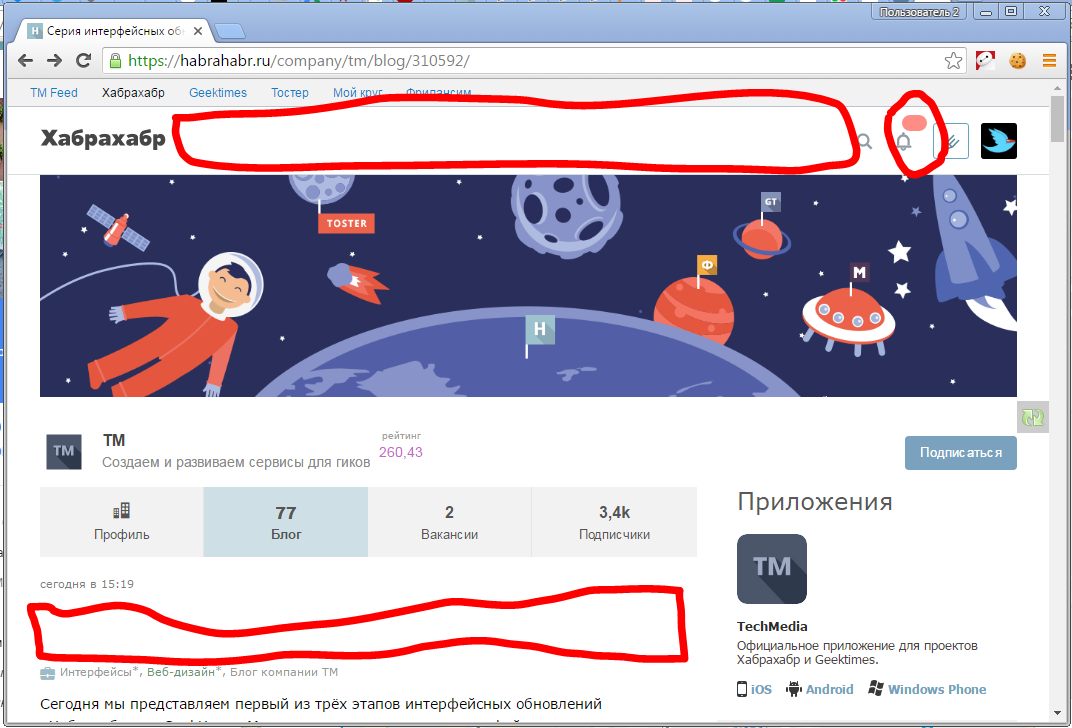
21.09.2016 16:09+3 Что за тарелка с буквой «М»?)
Что за тарелка с буквой «М»?)
Кнопка прокрутки «Вверх» теперь занимает всю левую область сайта;
не всю. И пропала кнопка «обратно вниз».
Adamantium
22.09.2016 00:15Некоторое время назад ещё был проект Мегамозг. Который теперь слился с Хабром в поток управления.

atc
21.09.2016 16:12+2На верхней части левой панели (которая прокручивает страницу в самое начало) стоит добавить логотип хабра, перебрасывающий на главную при нажатии. В текущем варианте для перехода на главую приходится ждать скрол страницы вверх, после чего искать логотип, это долго и муторно.
ps: дизайн на 15' (1600x900) выглядит слишком узко.

navion
21.09.2016 16:14+1Можно убрать уведомления публикаций из звоночка?
Я ими почти не пользуюсь, зато смотрю упоминания с подписчиками и сейчас это сделали жутко неудобно — надо прокликать до нужных пунктов, хотя раньше их показывало в основном меню.

pkruglov
21.09.2016 16:16+12её максимальная ширина уменьшилась с 1000px до 780px
Расстроил сей факт, всякие картинки в виде схем и прочих будет сложно делать, текст будет очень мелким или вообще не читаемым. Сделайте тогда встроенный просмотрщик оригинального изображения по клику в том же окне.

CaptainFlint
21.09.2016 16:16Пожалуйста, сделайте поиск по / опциональным. У меня галочка «Использовать горячие клавиши» отключена, а слэш всё равно перекидывает в форму поиска вместо стандартного браузерного поиска по странице.

handicraftsman
22.09.2016 13:00Удобно, кстати. Ибо с `/` (в UNIX-style системах) начинаются почти все пути (если только это не ~/, который парсится в /home/user/)

CaptainFlint
22.09.2016 15:04+1Не уловил, какое отношение поиск имеет к путям. В любом случае, я ежедневно в течение 10 лет пользуюсь слэшем для инлайнового поиска по странице, а тут вместо него мне взяли и подсунули глобальный поиск по Хабру. Вот кому как, а мне это нифига не удобно!
ZyXI
22.09.2016 17:58+1Абсолютно все абсолютные пути в файловой системе начинаются с
/.~/— это очередное соглашение, воплощаемое каждым приложением в меру своего разумения?, для функций из libc~/и./~/— одно и то же.
? Основные варианты:
~/— это$HOME/и всё. Поддерживается большинством приложений, но, к примеру, браузер этого не понимает.~/—$HOME,~user/— домашний каталог пользователяuserпо данным в /etc/passwd. Ещё есть вариант «для бедных», что~user/— это/home/user/.~/—$HOME.~ttt/— этоf(ttt)/, гдеf(name)– некая условная функция, которую можно полностью или частично определить настройками. Используется в zsh.
При этом не все приложения лезут в /etc/passwd за домашним каталогом текущего пользователя (я имею ввиду
~/) если$HOMEне определён, и почти никто не лезет туда, если$HOMEпуст.

handicraftsman
21.09.2016 16:18Кстати, текст в классе `sidebar-block__title` не отображается. Как я вижу, это вызвано багой в шрифте — при отключении подгрузки «Fira Sans» тут всё встаёт на свои места.

handicraftsman
21.09.2016 16:29Всё сейчас смотрю, что не так со злосчастным Fira Sans… И редактор стилей не хочет грузиться… (попробую firebug)

handicraftsman
21.09.2016 16:35Так и есть — как только я отключаю определение шрифта Fira Sans (ну или правлю URL у этого шрифта на невалидный), текст становится видно. Проверьте целостность шрифта.

Bellicus
21.09.2016 16:30+10Рановато вы вкатили «новый» дизайн конечно.
Вот от кого, но от этого ресурса столько багов на квадратный пиксель, я увидеть не ожидал.

chesterset
21.09.2016 16:32+2Насколько же приятней стало читать Хабр (особенно при увеличении в 150%) со старым, переосмысленным дизайном.

Error1024
21.09.2016 16:42+18Вы издеваетесь? В то время как разрешение экранов растет вы уменьшили максимальную ширину!
На FullHD сайт стал выглядеть ужасно, напоминает новый интерфейс ВК.
Все более-менее привыкли к старому интерфейсу, и вы опять ломаете все :\
Неужели вы думаете что постоянный редизайн может повысить конверсию?
spmbt
21.09.2016 18:26+4Старые пользователи перестают кликать на баннеры, приходится регулярно заменять новыми.

Maccimo
21.09.2016 16:46+8Каждый раз, когда я читаю про очередные гениальные дизайнерские решения ТМ, вспоминаю слова классика:
А вы, друзья, как ни садитесь,
Всё в музыканты не годитесь
Уже который раз придётся сайт стилями подкручивать, на этот раз — избавляться от белых полей по бокам и дурацкой кнопки прокрутки к началу страницы.
Сделайте хотя бы область контента шире.

sentyaev
21.09.2016 16:49+1Кстати, товарищи из Хабрахабр, а может вы сделаете возможность выбора интерфейса?)

Boomburum
21.09.2016 17:02Интерфейсы каких сайтов вы бы хотели добавить?

spmbt
21.09.2016 18:31Зачем каких-то? Хотя бы сохранять версии старых интерфейсов, чтобы по настройкам можно было остаться на старом дизайне. (Мне не критично, как и многим, думаю, но это была бы отличная возможность не ломать сразу всё.)
P.S. И официальную тёмную тему таким образом удобно иметь (администрации).
chesterset
21.09.2016 18:42+6Полагаю, поддерживать две версии одновременно — не совсем удачное решение. К тому же, если давать возможность оставаться на старом, большинство так и сделает, не любит народ перемены. А так — побубнят недельку и успокоятся. Можно подумать, что прошлую версию, когда она вышла, все хвалили и боготворили. Так же бубнели, а теперь вон как, боковая колонка, оказывается, была крутейшей вещью :D

sentyaev
22.09.2016 00:52Да просто возможность остаться со старым интерфейсом Хабрахабр.
Мы ведь сдесь все разработчики, много пишем об архитектуре ПО, модульности и т.д., и все мы знаем, что визуальное отображение — это просто view и этот view очень легко менять)))
На самом деле мне по нраву изменения которые вы сделали, тут как раз у меня нареканий никаких нет, просто хотелось бы пользоваться предыдущей версией.

xakepmega
21.09.2016 16:49Было бы удобно, если бы кнопка прокрутки «вверх» находясь вверху возвращала на то место с которого ушли, аки ее фунцкионал вк.
А так явно покращення дизайна.

fishca
21.09.2016 16:50+1Было бы здорово, если шапку можно было бы закрепить, а то при прокручивании она исчезает, приходится прыгать вверх постоянно. Но в целом изменения очень по душе. Спасибо!

savostin
21.09.2016 16:58+4А чем вызван выбор кнопки/символа "/"?
Может у меня что-то неправильно настроено, но для вызова поиска мне нужно переключиться в английскую раскладку, нажать /, затем обратно в русскую, т.к. искать я, скорей всего, буду на русском.
bromzh
21.09.2016 18:29А чем вызван выбор кнопки/символа "/"?
В виме так же можно искать.

bromzh
21.09.2016 19:56Забавно, сперва ответы на этот коммент отображались в другой ветке, а теперь вернулись на место. Для тех, кто читает только сейчас, эта ветка выглядит слегка странно.

encyclopedist
22.09.2016 00:12Это кнопка поиска в vim
ZyXI
22.09.2016 00:58+2Я бы не был уверен, что это соглашение началось с Vi (и уж точно оно не началось с Vim).
/означает поиск ещё и в sed, ed, perl, less. Я бы скорее поставил на ed, он из них самый старый из него растут ноги у ex, потом Vi, потом Vim. А сейчас «/» предполагает работу с регулярными выражениями (и/или поиск) во многих других языках, программах и веб?сайтах.
encyclopedist
22.09.2016 01:40Я полагаю что использование этой кнопки а виме наиболее популярно из всего что вы перечислили, поэтому полагаю вероятным, что разработчики позаимствовали именно из него.
ZyXI
22.09.2016 07:28Соглашение об использовании этой кнопки вышло за пределы Vim давным?давно: к примеру, / есть здесь: https://help.github.com/articles/using-keyboard-shortcuts/. Разработчики вряд ли «позаимствовали из Vim», они просто взяли имеющееся глобальное соглашение, одно из двух. Из этих двух
<C-f>отпало, т.к. оно обрабатывается браузером и пользователи вряд ли были бы довольны невозможностью поиска по странице (если оно вообще заработает). А других соглашений просто нет — остальные кнопки (вроде той же s в github) менее популярны.

odin_v_pole
22.09.2016 21:26>Может у меня что-то неправильно настроено, но для вызова поиска мне нужно переключиться в английскую раскладку, нажать /, затем обратно в русскую, т.к. искать я, скорей всего, буду на русском.
У меня работает на всех раскладках. Возможно, у Вас какая-то нестандартная клавиатура?
>А чем вызван выбор кнопки/символа "/"?
В Хроме в адресной строке Shift+/ включает опцию «Поиск в Гугл». Возможно, / выбрано с целью легкости запоминания для некоторых пользователей.

AnotherAnkor
21.09.2016 16:58Или я чего-то не понял, или львиная доля статей с хабра пропала.
Проблема в том только, что я не помню названий статей и искал по ключевикам. Может их и авторы удалили.
Для примера: эквалайзер на html5 с злыми птицами. И ещё здесь был где-то качественный разбор settimout и setinterval. Сейчас всего четыре статьи на эту тему ищется.

Antelle
21.09.2016 17:11+4Ссылочка "Моя компания", которая возле профиля, ведёт на https://habrahabr.ru/company/%companyname%/admin/, а зайдя туда, вижу сообщение, что такой странички нет. Наверное, должно быть без /admin/, для тех, у кого доступа в админку нет.

bustEXZ
21.09.2016 17:14а есть возможность после стрелки вверх, нажать на эту же стрелку и вернуться назад с области с которой ты поднялся. А то не очень удобно :) Хотя такой UX мне всегда нравился

relgames
21.09.2016 17:24+6
И зачем эта ужасная кнопка слева? На клавиатуре нет кнопки «В начало»?
LoadRunner
21.09.2016 17:30Не на всех мобильных девайсах есть такая кнопка, увы.

relgames
21.09.2016 17:53+5А она там нужна? На мобильном девайсе хабром в принципе пользоваться жутко неудобно (нельзя голосовать, например).
Приложение же раз в неделю стабильно требует заново вводить пароль, отчего я его просто снес.

iAlex
21.09.2016 17:39+2Ребят, дебильный вопрос, мне одному кажется что поисковую выдачу сменили? Вы сменили или подтюнили sphinx после недавних публикаций??

NeoCode
21.09.2016 17:48+3Я вот не понимаю — зачем делать новый дизайн? Старый был вполне юзабелен. Да и предыдущий перед старым тоже вполне юзабелен. Но старые хотя-бы работали. А этот…
У меня заголовки сломались, не отображаются вообще, и судя по сообщениям этой темы не только у меня. Раньше такое было на сайте журнала хакер, а теперь еще и на хабре. Что делать будете?

Mingun
21.09.2016 17:56+3Раз уж вы решили «вернуть всё взад и ещё лучше», добавьте настраиваемый фильтр по дате. Чтобы можно было найти все интересные мне публикации за определённый период, а не как сейчас жёстко прибито гвоздями день, неделя, месяц. Если за два дня хочешь чего-нибудь просмотреть, приходится листать всю неделю и это при том, что публикации сортируются не по дате, а чёрте-как (то есть нельзя остановиться после первых
nстраниц, их обязательно надо просмотреть все).
PS. Третий раз уже озвучиваю предложение, а воз и ныне там.

little
22.09.2016 21:32Присоединяюсь.
Хочешь в понедельник посмотреть, что появилось за выходные — приходится смотреть длинный список за неделю.

molnij
21.09.2016 18:11+16Не знаю как у вас, у меня это выглядит вот так:

основной блок — 30% от экрана
блок прокрутки и рекламы — 40% от основного блока.
Это правда удобно??

NikitaKhvoryk
21.09.2016 18:16Если зайти в спецпроекты «Вакансии Альфа-Банка», то увидите старый дизайн. Если нажмём на «колокольчик», то получим такую ошибку. Но мы не останавливаемся на этом. Жмём «Главная». Попадаем на главную страницу спецпроектов, где тоже всё ещё старый дизайн.

silvansky
21.09.2016 18:20-1
В тренде быть хотят


Sadler
21.09.2016 18:33+3Я вот себе юзерстиль по-быстрому накидал.
Превьюшка

Lertmind
21.09.2016 19:56Спасибо! Намного лучше. Прикрутил через Stylish, для geektimes тоже работает.

sentyaev
22.09.2016 23:42Спасибо что навели на Stylish!
Теперь Хабр выглядит просто отлично, так как мне удобно)))

xRay
23.09.2016 15:20А ссылочкой с userstyles.org на ваш стиль поделитесь?
Я такой стиль слепил https://userstyles.org/styles/132963/habrahabr-geektimes-width-100

WayMax
22.09.2016 21:33Большое спасибо. Ради этого даже поставил сам плагин Stylish =)
Не могли ли бы подсказать как поменять цвет областей справа и слева? Цвет у них f4f6f9, а у вас в файлике такого нет :)

spmbt
21.09.2016 18:42+1Вы не понимаете. Это скрытая подготовка для перехода к двухколоночному дизайну. Сненсут рекламу — и продолжение статьи на вторую колонку. А сразу нельзя, нет. Рекламодателям не понравится.

iAndrey
21.09.2016 18:55В шапке подряд два хабрахабра ссылаются на одну и ту же страницу. На GT два гиктаймса:


konshyn
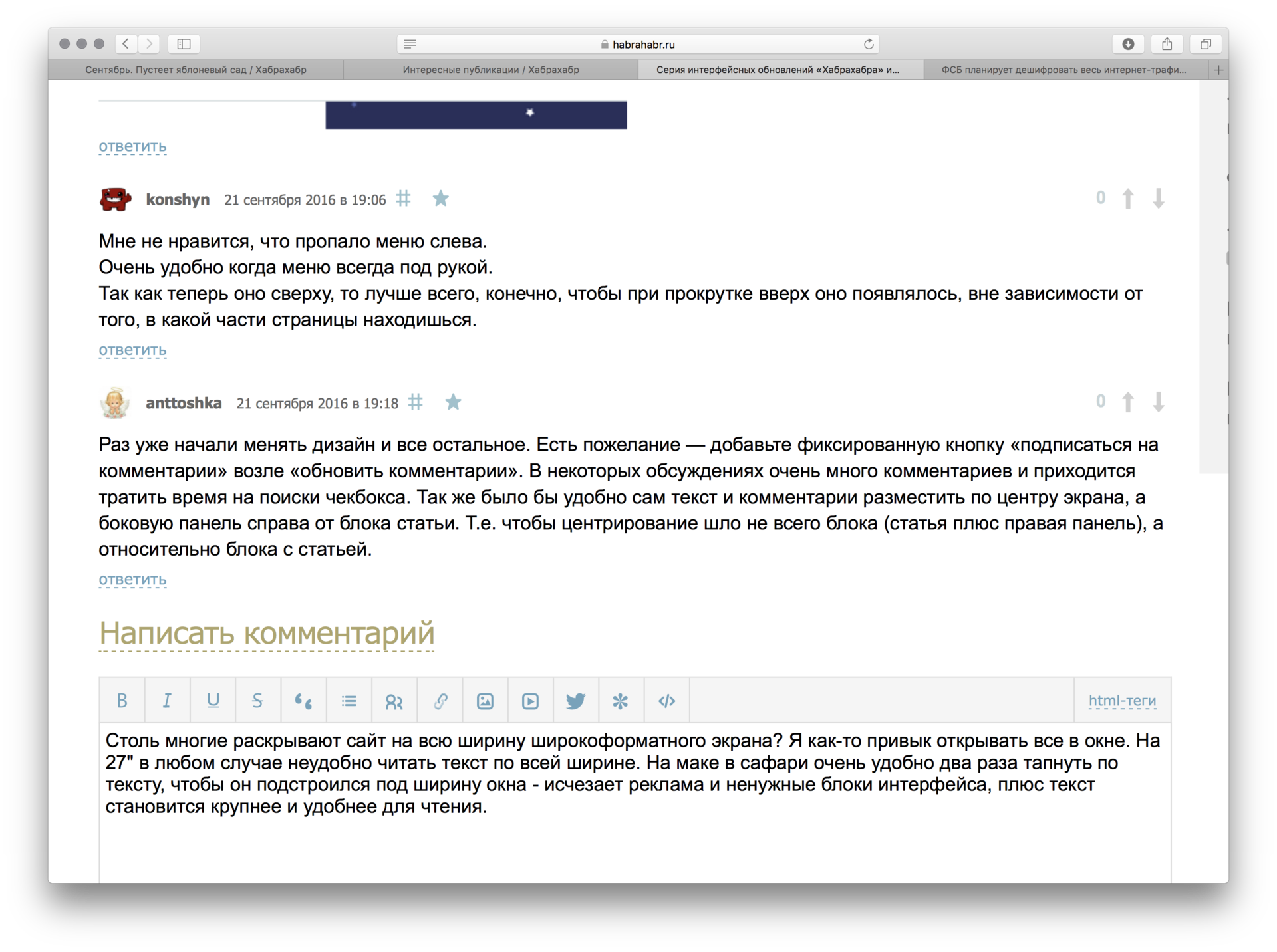
21.09.2016 19:06+4Мне не нравится, что пропало меню слева.
Очень удобно когда меню всегда под рукой.
Так как теперь оно сверху, то лучше всего, конечно, чтобы при прокрутке вверх оно появлялось, вне зависимости от того, в какой части страницы находишься.

anttoshka
21.09.2016 19:18Раз уже начали менять дизайн и все остальное. Есть пожелание — добавьте фиксированную кнопку «подписаться на комментарии» возле «обновить комментарии». В некоторых обсуждениях очень много комментариев и приходится тратить время на поиски чекбокса. Так же было бы удобно сам текст и комментарии разместить по центру экрана, а боковую панель справа от блока статьи. Т.е. чтобы центрирование шло не всего блока (статья плюс правая панель), а относительно блока с статьей.

sumanai
21.09.2016 19:39+2Опять юзерстиль свой править… Хотя поломалось мало чего, как ни странно. Например, моя улучшенная панель, занимающая в три раза меньше места по вертикали:

Не понимаю, почему в оригинале она занимает так много места.
Vallek
24.09.2016 19:27Как вы это сделали, если не секрет? А то с display:table не знаю, как совладать.

sumanai
25.09.2016 22:32Кажется этого должно быть достаточно (у меня много правок к стилю хабра, так что...):
.tabs-menu_habrahabr:hover + .menu_sub, .menu_sub:hover { max-height: 35px; } .menu_sub { max-height: 0; transition: max-height 0.2s; overflow: hidden; } .stats__counters, .stats__value { width: auto; } .tab-item_stacked { height: 35px; }
Плюс это даёт сворачиваемую вторую строку в похожем меню на главной, показывается по наведению на верхнюю часть.

rtzra
21.09.2016 19:46+2Ура, наконец-то изменения к лучшему, а не как раньше.
Сейчас еще допилите по просьбам трудящихся и станет хорошо. До следующих инноваций :-)

follow39
21.09.2016 19:52Куда пропала кнопка «вниз» появляющаяся после нажатия кнопки «Наверх»? Теперь после случайного нажатия придется искать читавшуюся часть экрана.

alibertino
21.09.2016 19:53+2А нельзя шапку прикрепить, все равно ведь читаешь посередине экрана? А так быстрый доступ к меню…

Vizavi
21.09.2016 19:53+6Благодаря небольшой доработке сетки сайта мы сделали первые шаги в сторону фиксированной ширины контентной части: её максимальная ширина уменьшилась с 1000px до 780px, минимальная — увеличилась с 584 px до 640 px;
ЗАЧЕМ?
Зачем оставлять пустыми 1200 пикселей по горизонтали для 90% аудитории которая сидит с ПК и у которой мониторы на 1920 пикселей по горизонтали.
Что прикажете делать со всем этим пустым местм? Особенно с учетом того что пустоты здесь 70% а конттента 30.

TAPAHbl4
21.09.2016 19:53По-моему было бы прекрасно, если бы было что-то вроде цветовой схемы dark. Возможно сужу по себе, но у меня проблемы со зрением, а на ночь почитать очередную статью всегда хочется

extempl
21.09.2016 20:07Уже есть в виде юзерстиля: https://habrahabr.ru/post/229287/
она же используется в HES: https://geektimes.ru/post/272194/

enc0de
21.09.2016 19:53Автомасштабирование при переключении в fullscreen завезите plz (27 inch. 2560x1440 res.)


CrazyLazy
21.09.2016 19:53+4Очень надеюсь что с такой узкой шириной это временно. Для меня это очень не удобно, особенно когда нужно читать фрагменты кода (а иногда они довольно широкие) или вникать в большие картинки (там где много информации и деталей). Последнее, впрочем, довольно просто решается открытием картинки в новой вкладке (хоть и не так удобно, ибо лишние движения)...
Очень надеюсь что либо сделают прежнюю ширину, либо сделают какую-то опцию в Настройках профиля. Иначе придется копать в сторону userscript или тому подобного и как-то менять это принудительно (благо GreasyMonkey установлен так как нужен для других сайтов (скрипты, правда, только готовые))
Desprit
21.09.2016 19:58Кнопка прокрутки «Вверх» теперь занимает всю левую область сайта;
Ну так ведь не занимает же. Узкая полоска со свойством width: 60px;
sumanai
21.09.2016 20:02+2И это правильно, иначе, как в ВК, невозможно будет прокручивать страницу средним колесом мыши, и вообще, любой клик в левую область экрана будет доставлять боль.
Впрочем, они скорее всего имели «всю высоту».Desprit
21.09.2016 20:36Не совсем понял, о чем речь. Зашел специально в «новости», нажал на колесо и появилась прокрутка. И нажатие это работает из любой части экрана, в т.ч. если нажимать поверх «полосы прокрутки».

sumanai
21.09.2016 21:17В ВК? Возможно, после редизайна починили, не проверял, давно оттуда удалился.
Впрочем, это не отменяет переход вверх по клику левой кнопкой мыши, который само собой никак не отключить.

bkotov
21.09.2016 19:58+2Столь многие раскрывают сайт на всю ширину широкоформатного экрана? Я как-то привык открывать все в окне. На 27" в любом случае неудобно читать текст по всей ширине. На маке в сафари очень удобно два раза тапнуть по тексту, чтобы он подстроился под ширину окна — исчезает реклама и ненужные блоки интерфейса, плюс текст становится крупнее и удобнее для чтения.


rockin
21.09.2016 20:01+1Ребята, 1920х1080 сейчас стандарт де-факто.
Зачем вы оптимизируете сайт не ясно под что?!
Такого ахтунга я сегодня не ожидал увидеть. То, что я видел вчера, было намного более удобочитаемым.
А сейчас на моём всего лишь фулхд появилось слева пусто и справа пусто. Ахтунг же.

MTonly
21.09.2016 20:12+3А когда будет нормальная адаптивная вёрстка без ограничения минимальной ширины страницы и с
width=device-widthвместо костыляwidth=1024воviewport, из-за чего на планшетах, в частности, растровые изображения, отображаемые с целочисленным масштабом (например, изображения без явно указанных размеров в сочетании сdevicePixelRatio, равным2), размыты в любом случае, хотя могли бы быть чёткими? Спасибо.
Desprit
21.09.2016 20:37+3Из-за того, что фон блока с комментариями и фон боковых ушей теперь одинаковый, нельзя определить вложенность комментариев. Точнее, можно, если наводить мышкой, но вот просто, визуально — нет.

domix32
21.09.2016 21:42+1Блин, ну определитесь уже с какой стороны экрана будет иконка пользователя и прочие околопользовательские штуки. Больше шапок богу шапок

fog
21.09.2016 21:44— Колокольчик с заоблачным числом на красном фоне — немного напрягает
— Скучаю по старому логотипу в шапке =)

Alexufo
21.09.2016 22:46+2Ребят, админка пресса отказалась от Open Sans для скорости.
У вас тут ариал, а в интерфейсе справа Fira Sans. Оставьте ариал — идеально же в пиксельную сету ложится, ну МЫЛО у Fira Sans ниже 16 кегля и грузить лишнее не надо и так прекрасно с ариальчиком будет.

Alexufo
21.09.2016 22:48Да. уменьшили ширину комментариев. Теперь демагогические темы будут еще длинее, и уровни комментариев сократились(

perfect_genius
21.09.2016 22:49+1Может я пропустил, но какая позиция у администрации по выделению опечаток и отправлению автору? В личку писать муторно, отвлекаться надо.

ProVal
22.09.2016 08:17+1Присоединяюсь к вопросу. Часто на автомате ctrl+enter жму в статьях с опечатками, а в личку писать — слишком много телодвижений, особенно для статей, где просто мимо проходил.

nikitasius
21.09.2016 23:38На широкоформатнике пропадает куча места слева и справа. Как будто старые и добрые 4 на 3.

spitty
22.09.2016 00:35Захожу на Хабр с нескольких устройств с разной периодичностью. На некоторых успевают протухнуть cookies. Заметно это становится в те моменты, когда хочется статью в избранное добавить, или за комментарий проголосовать. Для такого случая комбинация
Control+<click>на замочке "Войти" в меню слева была удобна. Сейчас эта редкая процедура логина без потери контекста усложнилась.

Nagg
22.09.2016 00:45При клике на ник в комментах иногда выбрасвает на "Страница не найдена"
к примеру, https://habrahabr.ru/users/Nagg/undefined/?checklogin=true
Ну и что-то у меня приложение techmedia на айосе работает оооочень плохо.

eps
22.09.2016 01:15Этот кружок слева для прокрутки вверх, посреди белого поля, теперь бросается в глаза и сильно отвлекает.
Может, сделаете его менее броским?
Может, вообще добавите в настройки пользователя пункт вроде «Да, мне удобно прокручивать страницу вверх самостоятельно», который этот кружок скроет?

Finesse
22.09.2016 02:46+4Очень (-очень) неудобно, что теперь нельзя при беглом взгляде среди комментариев увидеть те, которые не являются ответом на другие комментарии. Особенно актуально в бурных дискуссиях. Сворачивать ответы на комментарий тоже нельзя.
lookid
22.09.2016 03:291) Сделайте переключение между старой версией и новой (или хотябы широкий формат)
2) Сделайте чтобы панелька верхняя с профилем ездила по странице. А то у вас их там целых 2 панельки: профиль и другие проекты.

Milfgard
22.09.2016 09:50+2Стиль sup теперь налезает на строчку выше. Из-за этого попротились подписи к картинкам.

snobit
22.09.2016 09:56+4Лично мне не трудно было подправить стили под себя, что прошлый дизайн, что текущий не очень подходил. Чего ныть, если все можно поправить, это же веб
Заголовок спойлера

handicraftsman
22.09.2016 15:19Ссыль на стиль?

Rondo
22.09.2016 15:28Я бы не торопился устанавливать стиль — еще сто раз переделают :)
Как говорится — до первого сервис пака релиз ОС не считается :)

Godless
22.09.2016 11:07+2Ребята, можно вопрос? Прямой такой вопрос.
Почему нельзя сделать второе платное приложение для мобильных БЕЗ рекламы?
Из-за того, что браузер далеко не всегда под рукой, часто читаю с мобилки. А из-за того что в мобильном приложении все тупит из-за блоков с рекламой, реклама в постах по 2 раза, в комментах и т.п. занимающая четверть рабочей области — я перестаю читать вообще. Ну серьезно, это невозможно. Еще достаточно приложению сменить WiFi или переподключиться — приложение перестает функционировать вообще. Помогает только жесткий килл и рестарт.
Я не буду говорить о других багах в приложухе, писал вам в почту, когда вылезало сообщение "вам нравится приложение? напишите нам чего-нибудь".
Я так же понимаю, что вы живете за рекламу, однако такое приложение скорее отпугивает аудиторию, нежели привлекает.

poxu
22.09.2016 12:03+1И вопрос в ту же кассу. Я когда-то пользовался мобильным приложением и не нашёл как там найти свои статьи. Или статьи какого-то автора. Или свои комментарии. Сейчас это уже можно сделать?

Anisotropic
22.09.2016 11:07Господа, а поправьте роутинг у себя. После логина кидает на /interesting, ты переходишь на /feed/all, а тебя кидает на /interesting обратно

pastuh9090
22.09.2016 11:39Не отображаются названия статей, когда захожу с ноутбука через модем мобильного телефона

vshemarov
22.09.2016 13:19+1Убрать из левой фиксированной панели все кнопки/ссылки, но саму панель оставить, отведя ее целиком под одну единственную кнопку — как-то странно, на мой взгляд. Как минимум, можно было оставить лого/хоумпейдж и авторизацию.
Простые кейсы:
1) У меня открыта какая-то страница и я хочу перейти в начало своей ленты. Раньше я это с любой страницы делал в один клик. Сейчас — клик — скролл — клик. Не айс
2) Читаю комменты неавторизованный, решил авторизоваться и ответить — опять же делать надо больше телодвижений.
Вроде, подумаешь — лишний клик, всего пара секунд, но вот просто было удобно, а стало менее удобно

taujavarob
22.09.2016 13:51+2Супер!
Наконец-то автор статьи в НАЧАЛЕ страницы и КРУПНО.
И виден рейтинг страницы в конце ДЛЯ ВСЕХ!
Это фантастика!

IonDen
22.09.2016 15:44+1Когда же вы тостер обновите?

menelion_elensule
22.09.2016 15:55Скажите, пожалуйста, а при обновлении будет учитываться улучшение accessibility? В целом Хабр очень даже хорошо доступен, но встречаются непомеченные кнопки (например, когда кнопки «Нравится» и «Не нравится» у комментариев становятся недоступны по времени, они превращаются в unlabeled). Спасибо.

dollar
22.09.2016 19:33Странно, все говорят про то, как хорошо/плохо было бы сделать на сайте для всех. Но никто не говорит про то, что можно просто добавить опции в личные настройки, — и пусть каждый сам себе выбирает дизайн сайта из возможных вариантов.
Просто сделайте опции в настройках, пожалуйста. А дальше можете вводить любые фичи, лишь бы они были отключаемые. Заранее спасибо.
chesterset
23.09.2016 17:29+1И поддерживать зоопарк стилей? Лучше один стиль, доведенный до ума, нежели дюжина функционирующих на костылях. Уверен, большинству пользователей со временем заедет дизайн и они будут пользоваться им без нареканий, а те, кто недоволен всегда могут установить дополнение и подогнать всё под себя.
geher
22.09.2016 21:05+1Когда коту нечего делать, он…
Честно говоря, не заметил никаких принципиальных отличий между старым и новым вариантами. Правда у меня экран маленький, а не FullHD, как у жалующихся.
Меня как-то больше заботят более другие вопросы.
Например, почему по подписке в мобильной версии сайта выдается меньше статей, чем в полной?

HeroFromEarth
22.09.2016 21:58+1Не нравится. С разрешением FullHD растягиваешь на весь экран — много свободного места. Делаешь на пол экрана — не влезает.

Tirathangil
22.09.2016 21:58Вот этого я точно не понял. Вроде бы и обновление (старый новый дизайн, ага), вроде бы и лучше, но почему мои глаза мне начали жаловаться спустя 5 минут на этом интерфейсе? ИМХО, старый (бывший новый) дизайн куда лучше вписывался в мой монитор (1920х1080 24") и был функциональнее. Чистое ИМХО.

user275301
22.09.2016 21:59Это уже не первый редизайн хабра, но так и не видел предложений по сворачиванию веток комментариев, ну или быстрых переходов на следующий комментарий того же уровня.
На ГТ довольно часто бывают длинные споры, которые далеко отходят от темы обсуждения, и которые приходится пролистывать, рискуя пропустить другие комментарии уровнем выше.

hikkivision
22.09.2016 21:59Ах как хорошо на 1024x768, немножко не удобно что колонка с комментариями намного левее стала и опять появился боковой скролл на размер полосы прокрутки.

asistent0
22.09.2016 21:59При первом переходе в меню на Geektimes ошибку выдает с кнопкой перейти на главную, а последующие переходы нормально открываются.

paranoya_prod
22.09.2016 21:59+1Стоит надеяться, что оживлённые дискуссии с большой вложенностью комментариев не будут выглядеть так, что на каждой строке будет по одной букве от всего комментария из-за уменьшения ширины. Часто встречаю эту проблему, на сайтах с фиксированной вёрсткой.

Mastak_A
22.09.2016 21:59У меня пропали заголовки постов :\ (последние билды Chrome и Opera, Win 7 x64)
Скриншот

Massacre
22.09.2016 21:59Лучше б закрепили куда-то слева звоночек с оповещениями. И чтоб обновлялось при скролле…

ThisMan
22.09.2016 21:59Вы не думали о фиксированном меню сверху? Иногда очень надоедает скроллить вверх, что бы перейти в другой раздел меню ( например на geektimes). Хотя бы на странице списка новостей, где оно бы не сильно мешало ( В самом посте скорее всего такая вещь не нужна )

ZoNT
22.09.2016 21:59Наконец-то починили кнопку возврата к началу страницы. С флагом хрома «Новые стабильные функции JavaScript» она не работала в старой версии. Поддержка на письма с багрепортом не реагировала.

lonelymyp
22.09.2016 22:00Зато теперь на один монитор влазит сразу два окна…
К сожалению я бы предпочёл иметь полноценное окно.

Есть идеи как растянуть обратно?
На 1920x1200 невозможно смотреть, полезной информации пол экрана, остальное пустота.
xRay
23.09.2016 15:15Я для этих целей использую Stylish и слепил свой стиль https://userstyles.org/styles/132963/habrahabr-geektimes-width-100
шапку в нем еще не прикрепил, но ширину на все окно вернул

asocial
22.09.2016 22:00+1А я зашел на хабр и начал судорожно обновлять страницу, потому что показалось, что стили не подгрузились, а оно вот как, оказывается

popcorn2d
22.09.2016 22:001920x1080, сделал просто, в хроме масштаб для хабра и гиктаймс на 150%, получается самое оно)

andyduke
22.09.2016 22:00При такой верстке удобнее было бы сделать контентную полосу по центру, т.е. левый отступ должен быть больше чем правый, с учетом правого сайдбара.
Так будет удобно читать.

expost
22.09.2016 22:01Выглядит неплохо, но у меня в Vivaldi пропали заголовки статей.
изображение http://prntscr.com/cl077y

NIN
22.09.2016 22:02Пользуясь случаем, хотел бы задать вопрос по поводу сломанного интерфейса страницы: в Tor Browser новый интерфейс выглядит так: https://habrastorage.org/files/a03/678/7d3/a036787d3705445fbf559c751b49f86c.png
причём если обновить страницу через ~час, то страница отображается нормально. Такая же проблема и с geektimes, но кажется они не строго связаны — сейчас habr отображается некорректно, а geektimes — нормально.
… Это не связано с обновлением интерфейса (раньше было также), просто немного неудобно.

Aerworker
22.09.2016 23:49На IPad cправа попала полоса — это хорошо. Часто посреди чтения статьи случайное нажатие на эту полосу уносило на самый верх, и с чертыханиями приходилось скролить обратно. В остальном всё не так уж радужно: заголовки пропали, контент стал размером где-то в 3/4 былого размера (размер шрифта при этом уменьшился, строки короче не стали)

Pavlusha
23.09.2016 04:26+2Довольно таки быстрое обновление, для начала нужно было бы исправить все ошибки а потом выкладывать для пользователей, многим это не понравилось, особенно скачивание различных программ и шрифтов для отображения заголовков, этого я от компании ТМ вообще не ожидал. Что относиться к редизайну хабра, ребят за пол года вы уже сделали как минимум 3 обновления, такое ощущение что вы мечитесь от одного к другому и не можете сделать свой выбор на одном. Когда меняли на боковое меню, очень многим пользователям это не понравилось, теперь вы опять убрали меню спустя 5 лет и решили вернуться на старый редизайн. Данная беготня не улучшит ситуацию компании.

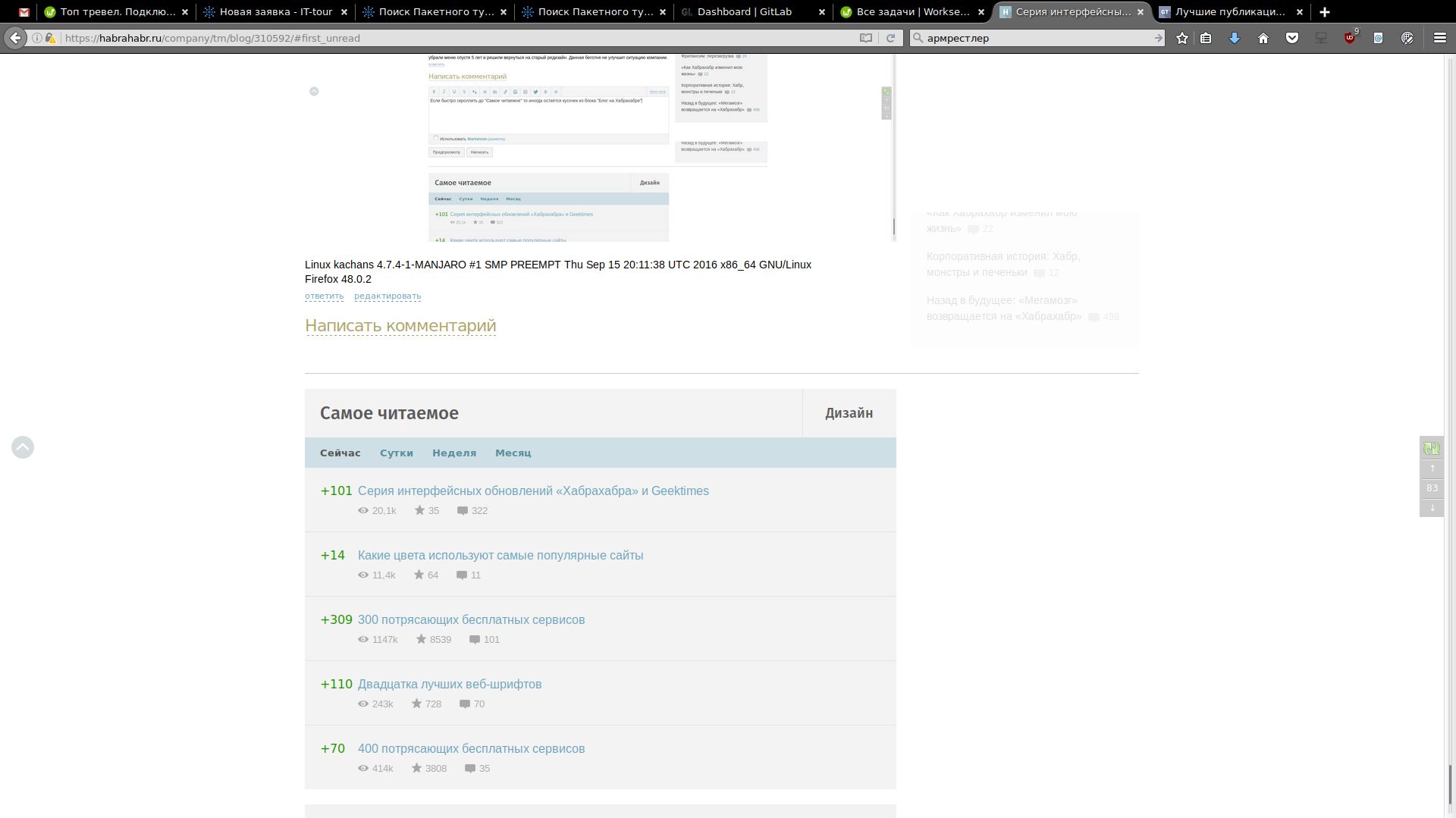
1kachan
23.09.2016 15:05Если быстро скроллить до «Самое читаемое» то иногда остаётся кусочек из блока «Блог на Хабрахабре».
Скриншоты


stokker
23.09.2016 16:06А можно на главных страницах Хабра и Гиктаймса сделать новости более короткими по высоте? А то пока прокрутишь все эти картинки… У новостных порталов так вообще, только заголовки и показывают, а здесь вроде люди не попсовые собрались…

shishmakov
23.09.2016 17:06Стало хуже. Полезное пространство уменьшилось, статьи стали занимать меньше места по горизонтали.

Anonymous24
23.09.2016 17:06Чем мне нравиться ХАБР.
ВСЕМ!
Но вертикальное меню для меня было инновационным, необычным и таким классным, что я в какой то момент зарегистрировался, что бы написать, СПАСИБО.
А вы его взяли и убрали… Не хорошо, с вашей стороны, так жестоко поступать… Признаюсь, я частенько, пока ни кто не видит одалживал у сообщества RGB. И меня, и моих друзей радовал наш дизайн.
А что сейчас, вы украли самую главную палитру с белой массы, которая так грамотно считалась, ну и пусть не функциональная, за то красота.
Голосую за возвращения полосы. Рекомендую на 3 этапе интеграции не за интегрироваться. Минимализм.
Вот почему Яндекс проигрывает Гуглу!? А я знаю, потому что у Яндекса кнопочка «найти» желтенькая, и обводка формы поиска более 2px и тоже желтенькая.
ВСЕМ УДАЧИ! :)

ru_AlterEgo
23.09.2016 17:06При масштабировании до 150% (меньше невозможно читать то что сделали) пропадает слева кнопка вверх (виндовс 7, хром)

syslinux
23.09.2016 17:06Мда… Интересный подход. Чтоб увидеть заголовки нужно ставить шрифты, играть с адблок и тд. Мало того в первый же день модераторы еще и не пропустили коммент с данной проблемой.

sumanai
23.09.2016 17:26+1Я один после обновления практически перестал отличать хабр и гиктаймс?
Раньше у них были свои цвета, отличие было видно сразу.
А сейчас приходится смотреть в заголовок (
taujavarob
23.09.2016 18:08+1>А сейчас приходится смотреть в заголовок
Да, по цвету в заголовке Заглавной буквы и видно (на закладке в броузере)
GT (на фиолетовом квадратике) и H (на квадратике цвета светлой морской волны).

tamakio
23.09.2016 23:08+1Хотелось бы развития мобильной версии или адаптивного дизайна. Приложение не позволяет открыть статью для просмотра оффлайн.

saboteur_kiev
24.09.2016 19:59«Кнопка прокрутки «Вверх» теперь занимает всю левую область сайта»
Можно это на тостере добавить?
А еще крайне бы хотелось, чтобы список публикаций можно было бы посмотреть в таком же формате, как в трекере — кратко название статьи, кол-во комментариев, а то реально дальше топа листать не выходит.
stokker
25.09.2016 09:34Ну тогда уже сделать главную страницу в таком виде: блоками размещены все разделы (Гиктаймс, Хабр, ...) — как на форумах. В блоках же отображаются еще не прочитанные статьи в указанном Вами формате.

YemSalat
26.09.2016 00:26Хорошо бы шрифт побольше сделать. Уже несколько лет читаю хабр только на 125%+ зуме.
Но если сильно увеличить масштаб — пропадает полоска справа.
ПС сори если уже писали, 300+ комментов не осилил
sumanai
26.09.2016 02:19Используйте юзерстили.

YemSalat
26.09.2016 03:38+1Так на все можно сказать.
Кроме того, я повседневно использую 2-4 разные системы (с разными браузерами) — на каждой все настраивать и подкручивать совсем не хочется.
taujavarob
26.09.2016 10:05Это проблема НЕ стандарта.
То есть — пока в сайтостроении не будет стандартизировано — ну или традиции использования — меню для изменения размера шрифта и запоминания(!) этого — чтобы каждый раз не устанавливать — вам придётся «подкручивать».
Да, я понимаю, 2016 год на дворе — но дело это пока у всех(!) сайтостроителей в состоянии — «не важно». Пока так.
Некоторые броузеры позволяют устанавливать «режим чтения» — там можно настроить размер шрифта (один на все сайты — но это вполне удобно). — Минусы? — Вся оригинальная вёрстка (и задумка) дизайнера сайта летит по боку.

Crandel
26.09.2016 12:16Некоторые броузеры позволяют устанавливать «режим чтения» — там можно настроить размер шрифта (один на все сайты — но это вполне удобно). — Минусы? — Вся оригинальная вёрстка (и задумка) дизайнера сайта летит по боку.
Это скорее плюс, когда тебе просто нужна информация)

taujavarob
26.09.2016 13:08Crandel > Это скорее плюс, когда тебе просто нужна информация)
Но вся работа дизайнера сайта летит в никуда! — Голый текст разбитый по параграфам и картинки. И всё!!!

YemSalat
28.09.2016 09:40Это проблема НЕ стандарта.
Честно говоря не очень понял о каком стандарте речь.
Есть «стандарт» (специально взял в кавычки) юзабилити для веб-сайтов, по которому основной шрифт должен быть размером минимум 16 CSS пикселей.
(напр: https://www.smashingmagazine.com/2011/10/16-pixels-body-copy-anything-less-costly-mistake/)
taujavarob
28.09.2016 15:48Если не стандарт, то традиции.
Например — захожу со айфона на хабр. Вверху справа есть кнопочка вызова меню — три горизонтальных отрезка. — Такие кнопочки есть у всех (слева или справа — неважно) сайтов, имеющих вид для смартфонов. Это уже традиция!
Далее, меня не устраивает размер шрифта на айфоне для хабра — что мне делать? — Я переворачиваю айфон в пейзажный просмотр — шрифт не меняется — печально. (У ленты.ру шрифт в пейзажном просмотре становится крупнее).
Что мне делать дальше? — выбираю режим только для чтения — и все красивости дизайнера страницы сайта на хабре идут в тартарары.
Что предлагаю. В этом самом меню (три горизонтальных отрезка) иметь возможность выбрать размер шрифта (который будет запомнен в броузере и при последующем посещении сайта установлен лично мне. — Лично мне!). — Тогда и вёрстка сайта не пойдёт в тартарары.
Выбор сделать максимально простым — обычно это две строки меню — Стрелка вверх и стрелка вниз.
Вот этот выбор размера шрифта для каждого сайта пока нигде не стандартизован и не традиционен. — Встретил только однажды я, не помню уже на каком сайте.
Это конечно идеал настройки. Но он вполне достижим. Имхо.

WayMax
26.09.2016 09:09Если бы Stylish был коммерческим продуктом можно было бы предположить что данные изменения в дизайне были проплачены хабру =)

poxu
26.09.2016 20:45+2Мы отказались от лишнего клика для перехода в раздел «Трекера», что по сути тоже является первым шагом к его улучшению;
Это неправда. Как надо было кликнуть два раза, так и осталось. Раньше надо было кликнуть по профилю, потом по трекеру, теперь надо клинуть по прокрутке вверх а потом по трекеру. И, в отличии от того, как было раньше, место, где ты был по вертикали ты потерял.








Kondra007
Вот это я удачно перезагрузил страницу…
Выглядит очень интересно, есть только одна идея:
Сверху, около аватара есть кнопка "Написать", т.к. я Read&Comment, то мне выкидывает ошибку "Эта страница доступна только пользователям с правами полного доступа".
Идея: сразу переадресовывать таких пользователей на страницу "Публикация, претендующая на приглашение".
P.S. Почему-то возможность написать в песочницу вообще пропала (или я просто не нашёл)
victorr
Поправим, спасибо.
vinrom
IE11, нет строки поиска, появляется короткая при нажатии /
ArtyomIsFlash
Уже исправили
hikkivision
Для решения проблем с заголовками рекомендую установить(или просто скопировать в папку со шрифтами) шрифты Fira Sans Regular и Fira Sans Medium.с 1001fonts.com/fira-sans-font.html например.