2014 год был особенным для всех, кто занимается разработкой под Android — он принес одно из самых значимых обновлений Android за всю его историю, версию Android 5.0. С этим обновлением мы получили новый визуальный язык, детальные гайдлайны, множество новых API и инструментов. И, как всегда в случае таких массивных обновлений, не все новшества сразу пробивают себе дорогу в реальные проекты. Где-то мешает инерция мышления разработчиков, привыкших решать определенные задачи определенным образом, где-то — отсутствие документации по новым API, где-то — отсутствие поддержки новых возможностей на старых версиях платформы. Но время не стоит на месте и благодаря труду команды Android, а также независимых разработчиков, такие API постепенно обретают обратную поддержку. И сегодня я хочу рассказать об API векторной графики Android, который способен серьезно облегчить жизнь разработчика, но при этом до сих пор не пользуется популярностью.

Как же мы можем использовать поддержку векторной графики, появившуюся с выходом Android 5.0? Для ответа на этот вопрос необходимо рассмотреть Material Design не просто как новый стиль оформления Android, а как часть более общего тренда в дизайне интерфейсов, начало которому было положено с выходом интерфейса Metro в Windows 8. Затем был Flat Design в iOS 7 и Material Design в Android. Ключевыми характеристиками этого стиля, истоки которого можно искать в работах представителей школы Баухаус, а также в направлении т.н. швейцарской школы типографики, являются отказ от скефоморфизма, использование простых и выразительных цветов, четкая структура верстки.

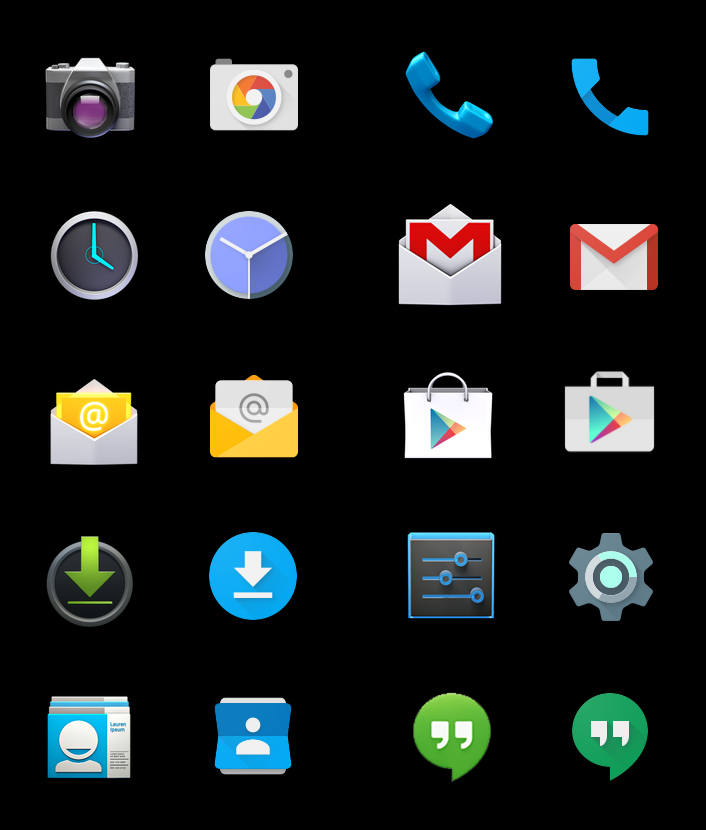
Благодаря этому можно избавиться от использования огромного количества фотографических текстур, перейти к использованию в интерфейсе простой векторной графики. Достаточно взглянуть на иконографию Material Design для того, чтобы убедиться, что в иконках отныне нет места фотореалистичной трехмерности, бликам и градиентам, иконка в Material Design — это выразительная фигура, с четкими границами и плоской заливкой. Благодаря этому мы можем использовать для иконок векторную графику.

Переход на векторный формат изображений дает нам ряд преимуществ: нам не нужно нарезать набор иконок под все разрешения экрана, не нужно перерезать его заново в случае каких-то изменений, дополнительно необходимо отметить снижение размера установочного пакета с приложением, а также снижение нагрузки на оперативную память, требуемую для загрузки текстур и иконок в png. Некоторое время назад в техническом блоге Instagram появилась статья, где инженеры сервиса описывали процесс редизайна приложения по гайдам Material Design. По их данным переход на Material Design и, сопутствующее ему, «уплощение интерфейса» позволили сократить время запуска приложения на 120 мс.
Надеюсь, после таких аргументов вы захотели использовать векторную графику и сейчас я перейду к детальному разбору структуры API и методов работы с ним.
Основой API векторной графики в Android является класс

Стоит отметить, что у
Главное, без чего не может обойтись ни один файл VectorDrawable — это тэг
SVG — это формат векторной графики, разработаннный специально для интернета, и он поддерживается всеми современными браузерами, а также экспорт в SVG доступен из большинства графических редакторов. SVG поддерживает набор примитивных фигур, таких как овал, прямоугольник, спираль и пр., а также фигуры произвольной формы. Фигуры произвольной формы описываются при помощи набора команд, которые представляют из себя координаты точек и отрезков прямых, кривых Безье и дуг, их соединяющих. Выполнив последовательно эти команды возможно построить требуемую нам фигуру.
Поскольку для описания файлов SVG также используется язык XML, мы можем открыть его в текстовом редакторе и найти объект
Для того, чтобы мы могли увидеть нашу фигуру мы должны ей назначить заливку и, опционально, обводку. Делается это при помощи атрибутов fillColor, strokeColor, strokeWidth. Стоит отметить, что, в отличие от SVG, фигура в VectorDrawable не может иметь градиентную заливку — только определенный цвет.
Самый простой векторный файл содержит только одну фигуру, однако в сложных изображениях количество таких фигур может исчисляться десятками. Для удобства работы с ними отдельные фигуры можно объединять в группы, используя элемент
Таким образом, в одном ресурсе VectorDrawable мы можем создавать сложную графику, используя различные объекты
Второй частью API векторной графики, появившегося в Android Lollipop, является класс
В частности знаменитая анимация hamburger-to-arrow, так очаровавшая всех в момент анонса Android 5.0, легко создается с использованием векторной анимации: верхняя и нижняя полосочки гамбургера движутся навстречу средней, одновременно с этим вся группа вращается на 180° — здесь мы указываем три

У элемента
Ресурс анимации это стандартный
Android Lollipop с появлением нового типа графики принес и новый тип
Стоит заметить, что для успешной работы анимации количество команд и тип команд в исходном и конечном пути должно быть одинаковым. В противном случае вы получите исключение времени выполнения. Данное суровое условие в свое время отняло у меня много времени, но недавно появился инструмент VectAlign, позволяющий автоматически выровнять две строки с путями по числу и типу команд.
Файлы с векторной анимацией реализуют интерфейс
Интерфейс
Для версий до 23 для хореографии можно использовать возможности отложенного запуска, например при помощи метода
Возвращаясь к тому, с чего я начал, хочу напомнить, что внедрению векторной графики в проектах до сих пор мешало отсутствие обратной поддержки этого функционала на версиях Android < 5.0. Однако, время не стоит на месте и, хотя официальная поддержка векторных форматов на старых версиях платформы отсутствует, благодаря независимым разработчикам появляются библиотеки, дающие возможность использования VectorDrawable на устройствах с API >= 14. И я говорю о библиотеках VectorCompat и BetterVectorDrawable. Сам я имею опыт работы только с библиотекой VectorCompat, поэтому буду говорить только о ней. Интересующихся тонкостями работы с BetterVectorDrawable отсылаю к циклу статей astudent: часть 1, часть 2;
Для того, чтобы ресурсы с векторной графикой работали через библиотеку обратной совмести, нам необходимо выполнить ряд условий. Во-первых, в ресурсах XML, которые описывают наши VectorDrawable и анимации для них, необходимо продублировать ряд атрибутов, таких как,
Другое ограничение выражается в том, что мы не можем VectorDrawable напрямую указать, как background для view в XML-ресурсе макета. Для использования VectorDrawable мы должны загрузить его из XML-ресурса в java-коде и уже там указать его как фон для ImageView.
Библиотека предлагает три метода для загрузки VectorDrawable из XML:
В остальном, никаких других особенностей использования векторной анимации с использованием библиотеки VectorCompat нет.
В заключение необходимо обсудить тему подготовки файлов векторной графики для Android. Экспорт в формат SVG поддерживается большинством векторных редакторов, в том числе Corel Draw, Adobe Illustrator и Sketch. Однако, при использовании Adobe Illustrator возникает проблема с позиционированием изображения относительно
При этом не стоит забывать о том, что из всего множества SVG Android поддерживает только объекты
Имея в наличии файл SVG мы можем открыть его в текстовом редакторе и найти тэг
К сожалению, в Android Studio на данный момент отсутствует возможность редактирования векторных файлов, однако эта возможность должна появиться в будущих версиях. Также в версии 1.4 появился новый инструмент Vector Asset Studio — мы можем указать SVG файл и Vector Drawable из этого SVG будет создан автоматически. Для этого мы должны перейти в папку

Пока что версия 1.4 находится в стадии Preview и мне удалось заставить ее работать только с SVG файлами из Illustrator. Также минимальная версия вашего проекта должна быть установлена (хотя бы на время импорта) на значение 21. Помимо этого поддерживается выбор из набора иконок Material Design. Использование данного инструмента избавляет от необходимости вручную копировать данные пути из SVG файлов, что может быть особенно востребованным, когда наше изображение состоит из множества фигур. Также в версии 1,4 Android плагина для Gradle должна появиться функция генерации набора png-файлов из векторных ресурсов при сборке проекта.
Широкое распространение SVG формата, а также наличие поддержки векторной графики на старых версиях Android снимают последние возражения относительно ее использования в реальных проектах. Требуйте от дизайнеров иконки в векторе и это избавит от необходимости готовить набор png файлов под все разрешения в случае изменения дизайна, также это позволяет уменьшить вес готового apk-файла. Всем vector!
Эта статья подготовлена по итогам моего выступления на митапе Rambler.Android, прошедшем 10 сентября.
Вы также можете ознакомиться со слайдами и видеозаписью выступления, а также ознакомиться с исходным кодом примера, использованного в презентации


Немного матчасти
Компьютерная графика оперирует двумя типами файлов — растровым и векторным. Растровые файлы представляют собой набор матриц, каждая ячейка в которой описывает один участок изображения, один его пиксель. Векторные файлы содержат набор примитивных фигур и команд, позволяющих по заданным координатам построить ту или иную форму. Различия во внутренней структуре файлов растровой и векторной графики отражаются в поведении различных типов компьютерной графики при различных сценариях использования. Так растровые файлы очень плохо масштабируются, особенно в большую сторону, — в исходном файле просто отсутствует информация для заполнения изображения большей площади. Также у растровых форматов существует прямая зависимость между физическим размером изображения и размером файла на диске. В свою очередь, объект в файле векторного формата может иметь только одну заливку, поэтому для создания фотореалистичного изображения необходимо создать множество объектов для отображения бликов, теней, текстур, что, во-первых требует большого труда иллюстратора, а во-вторых оказывает нагрузку на устройство рендеринга.
Неудивительно, что за 30 лет существования систем настольного издательства сложилось некое «разделение труда», когда растровые форматы используются для фотоизображений, а векторные — для простой графики, шрифтов, логотипов.
Неудивительно, что за 30 лет существования систем настольного издательства сложилось некое «разделение труда», когда растровые форматы используются для фотоизображений, а векторные — для простой графики, шрифтов, логотипов.
Material Design и векторная графика
Как же мы можем использовать поддержку векторной графики, появившуюся с выходом Android 5.0? Для ответа на этот вопрос необходимо рассмотреть Material Design не просто как новый стиль оформления Android, а как часть более общего тренда в дизайне интерфейсов, начало которому было положено с выходом интерфейса Metro в Windows 8. Затем был Flat Design в iOS 7 и Material Design в Android. Ключевыми характеристиками этого стиля, истоки которого можно искать в работах представителей школы Баухаус, а также в направлении т.н. швейцарской школы типографики, являются отказ от скефоморфизма, использование простых и выразительных цветов, четкая структура верстки.

Благодаря этому можно избавиться от использования огромного количества фотографических текстур, перейти к использованию в интерфейсе простой векторной графики. Достаточно взглянуть на иконографию Material Design для того, чтобы убедиться, что в иконках отныне нет места фотореалистичной трехмерности, бликам и градиентам, иконка в Material Design — это выразительная фигура, с четкими границами и плоской заливкой. Благодаря этому мы можем использовать для иконок векторную графику.

Переход на векторный формат изображений дает нам ряд преимуществ: нам не нужно нарезать набор иконок под все разрешения экрана, не нужно перерезать его заново в случае каких-то изменений, дополнительно необходимо отметить снижение размера установочного пакета с приложением, а также снижение нагрузки на оперативную память, требуемую для загрузки текстур и иконок в png. Некоторое время назад в техническом блоге Instagram появилась статья, где инженеры сервиса описывали процесс редизайна приложения по гайдам Material Design. По их данным переход на Material Design и, сопутствующее ему, «уплощение интерфейса» позволили сократить время запуска приложения на 120 мс.
Надеюсь, после таких аргументов вы захотели использовать векторную графику и сейчас я перейду к детальному разбору структуры API и методов работы с ним.
Класс VectorDrawable
Тэг Vector
Основой API векторной графики в Android является класс
VectorDrawable. Объекты этого класса являются ресурсами и описываются при помощи языка XML, размещаются они в директории res/drawable нашего проекта. Корневым элементом класса является тэг vector. У тэга vector есть несколько атрибутов, обязательными являются две группы атрибутов, которые определяют размер изображения нашего drawable. Я говорю об атрибутах width и height — они указываются с использованием неких единиц измерения (набор их стандартен для Android — dp, sp и px), а также viewportWidth и viewportHeight — они указываются без единиц измерения. При помощи width и height мы можем указать физический размер, который займет наш drawable на экране, а viewport можно сравнить с окошком, через которое мы смотрим на наше изображение. Размеры viewport могут как совпадать, так и отличаться от размеров изображения. При этом, изменяя размер viewport, мы можем изменять площадь занимаемую фигурой внутри drawable. 
Стоит отметить, что у
viewport отсутствует возможность задать координат pivotPoint и изменения размеров viewport будут отсчитываться от левого верхнего угла. Также у элемента vector есть ряд других атрибутов, смысл которых ясен из названия.<vector
android:name
android:tint
android:tintMode
android:autoMirrored
android:alpha>
<vector/>
Элемент Path
Главное, без чего не может обойтись ни один файл VectorDrawable — это тэг
Path. У элемента Path самый главный атрибут — это атрибут pathData. Его значением является строка символов, разделенных запятыми. Эти символы не что иное, как команды формата SVG. <path
android:pathData="M141.4,188.2H51V329c0,15.4,16.4,15.5,16.4,
15.5l20.8,0v19.7h0c0,0.3,0,0.5,0,0.8c0,11,8.9,19.9,19.9,19.9c11,
0,19.9-8.9,19.9-19.9c0-0.3,0-0.5,0-0.8h0v-19.7l13.4,0l13.4,0v19.7h0c0,
0.3,0,0.5,0,0.8c0,11,8.9,19.9,19.9,19.9c11,0,19.9-8.9,19.9-19.9c0-0.3,
0-0.5,0-0.8h0v-19.7l20.8,0c0,0,16.4,0,16.4-15.5V188.2H141.4z"/>
SVG — это формат векторной графики, разработаннный специально для интернета, и он поддерживается всеми современными браузерами, а также экспорт в SVG доступен из большинства графических редакторов. SVG поддерживает набор примитивных фигур, таких как овал, прямоугольник, спираль и пр., а также фигуры произвольной формы. Фигуры произвольной формы описываются при помощи набора команд, которые представляют из себя координаты точек и отрезков прямых, кривых Безье и дуг, их соединяющих. Выполнив последовательно эти команды возможно построить требуемую нам фигуру.
Поскольку для описания файлов SVG также используется язык XML, мы можем открыть его в текстовом редакторе и найти объект
Path. У этого объекта будет присутствовать атрибут d, значением которого будет строка с командами, идентичными тем, что мы можем найти в качестве значения атрибута pathData объекта Path в ресурсе VectorDrawable. Это обстоятельство позволяет нам легко создавать ресурсы VectorDrawable — для этого достаточно скопировать набор команд из файла в формате SVG в наш ресурс VectorDrawable. <path id="shapePath1" d="M229.1,174.2 C226.2,165.5 222.1,157.5 216.9,150.3 C208.4,138.3 197.6,129.5 184.7,123.6 L202.4,98.5 C202.6,98.2 202.7,98 202.7,97.5 C202.7,96.8 202.3,96.2 201.4,95.7 C200.6,95.1 199.8,94.9 199.2,95.1 L198.4,95.6 L180.1,121.7 C168.8,117.5 156,115.2 141.6,115.2 C127.4,115.2 114.7,117.2 103.6,121.4 L85.5,95.5 L84.7,95 C84.1,94.9 83.3,95 82.5,95.6 C81.6,96.1 81.2,96.7 81.2,97.4 C81.2,97.9 81.3,98.1 81.5,98.4 L98.9,123 C85.8,128.7 74.8,137.7 66.2,149.8 C60.9,157 56.8,165 53.8,173.7 C52.5,177.5 51.7,180.8 51.2,183.5 L231.9,183.5 C231.3,181 230.4,177.9 229.1,174.2 Z" />
Для того, чтобы мы могли увидеть нашу фигуру мы должны ей назначить заливку и, опционально, обводку. Делается это при помощи атрибутов fillColor, strokeColor, strokeWidth. Стоит отметить, что, в отличие от SVG, фигура в VectorDrawable не может иметь градиентную заливку — только определенный цвет.
<path
android:pathData
android:fillColor, android:fillAlpha
android:strokeColor, android:strokeWidth, android:strokeAlpha
android:trimPathStart, android:trimPathEnd, android:trimPathOffset
android:strokeLineCap, android:strokeLineJoin, android:strokeMiterLimit
/>
Элемент Group
Самый простой векторный файл содержит только одну фигуру, однако в сложных изображениях количество таких фигур может исчисляться десятками. Для удобства работы с ними отдельные фигуры можно объединять в группы, используя элемент
Group. Возможность объединять несколько объектов Path в группу позволяет не только упорядочить структуру нашего drawable-ресурса, но и дает возможность применить групповые настройки к набору объектов, но самое главное, что группа может использоваться для анимации, о чем мы поговорим далее.Таким образом, в одном ресурсе VectorDrawable мы можем создавать сложную графику, используя различные объекты
Path, которым можно задавать свой собственный цвет, прозрачность, обводку, указывать положение на экране. Объекты Path можно объединять в группы, для которых опять же можно указывать ряд групповых атрибутов. Самое интересное, что все атрибуты можно заанимировать, при этом для применения одной анимации к набору объектов Path, удобно эти объекты объединить в группу.<group
android:name
android:rotation
android:pivotX, pivotY
android:scaleX, scaleY
android:translateX, translateY>
<group/>
Класс AnimatedVectorDrawable
Второй частью API векторной графики, появившегося в Android Lollipop, является класс
AnimatedVectorDrawable, который позволяет создавать анимации для классов VectorDrawable. AnimatedVectorDrawable представляет собой расширение PropertyAnimation, которая дает нам возможность создания анимаций, основанных на изменении значений любых атрибутов объекта. Файлы AnimatedVectorDrawable тоже относятся к ресурсам приложения и создаются с использованием XML. Корневым элементом ресурса векторной анимации является тэг animated — vector. У этого тэга только один атрибут drawable, в котором мы указываем имя ресурса VectorDrawable, для которого мы хотим создать анимацию. ?Внутри элемента animated-vector располагаются объекты target, которые представляют собой цели для анимаций. Наиболее замечательным является то, что animated-vector может содержать более одного target. Этот факт дает возможность создавать сложные анимации, позволяя анимировать различные части изображения при помощи различных анимаций, создавая комплексные анимации. <animated-vector
android:drawable="@drawable/vector_drawable">
<target
android:name="head"
android:animation="@anim/headAnimation" />
<target
android:animation="@anim/eyes_anim"
android:name="eyes"/>
</animated-vector>
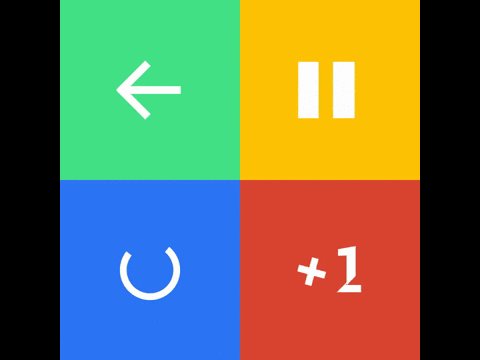
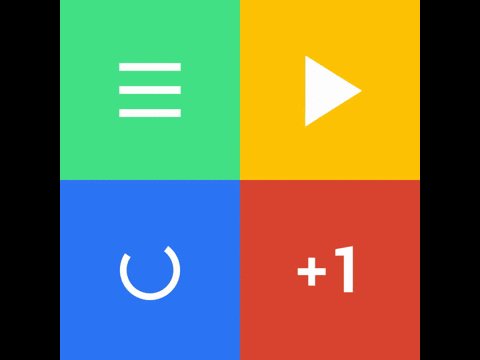
В частности знаменитая анимация hamburger-to-arrow, так очаровавшая всех в момент анонса Android 5.0, легко создается с использованием векторной анимации: верхняя и нижняя полосочки гамбургера движутся навстречу средней, одновременно с этим вся группа вращается на 180° — здесь мы указываем три
target и создаем для них три анимации.
У элемента
target есть два главных атрибута — name, в котором мы указываем имя объекта Path или объекта Group, который будет анимироваться, и animation, куда мы передаем ссылку на ресурс анимации, размещаемый в папке res/anim.<set>
<objectAnimator
android:duration="400"
android:propertyName="pathData"
android:valueType="pathType"
android:valueFrom="@string/pathFrom"
android:valueTo="@string/pathTo"
/>
</set>
Ресурс анимации это стандартный
animator-set, c объектом objectAnimator внутри. В качестве значения атрибута propertyName мы можем указать любой атрибут объекта Path или Group из VectorDrawable. В зависимости от типа атрибута мы должны указать соответствующий тип значений в атрибуте valueType. Android Lollipop с появлением нового типа графики принес и новый тип
property, для которого можно создать анимацию — это анимация значения атрибута pathData у объекта Path. Для этого в поле propertyName появилось новое значение pathData и соответствующее ему значение valueType — pathType. При этом старые поля valueFrom и valueTo принимают в качестве аргументов две строки с наборами команд, описывающие соответственно начальную и конечную форму фигуры. Благодаря этому новому типу анимаций можно создавать сложные анимации, преобразующие форму фигуры, ранее недоступные в Android — например анимации морфинга, преобразующие кнопку Play в кнопку Pause. Сам Google рекомендует сохранять данные с командами path в строковых ресурсах.Стоит заметить, что для успешной работы анимации количество команд и тип команд в исходном и конечном пути должно быть одинаковым. В противном случае вы получите исключение времени выполнения. Данное суровое условие в свое время отняло у меня много времени, но недавно появился инструмент VectAlign, позволяющий автоматически выровнять две строки с путями по числу и типу команд.
Запуск анимации
Файлы с векторной анимацией реализуют интерфейс
Animatable и для запуска анимации, мы запрашиваем Drawable, приводим его к Animatable и вызываем метод start().((Animatable) imageView.getBackground()).start();
Интерфейс
Animatable крайне прост — в нем только три метода: isRunning(), start(), stop(). Таким образом отсутствует возможность задания AnimationListener. Также отсутствует возможность передать нашу векторную анимацию в AnimatorSet. Поэтому прямая возможность создавать хореографию анимаций, или запускать какие-то действия по завершению анимации отсутствует. Точнее, отсутствовала — в 23 версии Android SDK интерфейс Animatable был расширен новым интерфейсом Animatable2, который позволяет для нашей векторной анимации регистрировать AnimationCallback.Для версий до 23 для хореографии можно использовать возможности отложенного запуска, например при помощи метода
Handler.postDelayed().Обратная поддержка
Возвращаясь к тому, с чего я начал, хочу напомнить, что внедрению векторной графики в проектах до сих пор мешало отсутствие обратной поддержки этого функционала на версиях Android < 5.0. Однако, время не стоит на месте и, хотя официальная поддержка векторных форматов на старых версиях платформы отсутствует, благодаря независимым разработчикам появляются библиотеки, дающие возможность использования VectorDrawable на устройствах с API >= 14. И я говорю о библиотеках VectorCompat и BetterVectorDrawable. Сам я имею опыт работы только с библиотекой VectorCompat, поэтому буду говорить только о ней. Интересующихся тонкостями работы с BetterVectorDrawable отсылаю к циклу статей astudent: часть 1, часть 2;
Для того, чтобы ресурсы с векторной графикой работали через библиотеку обратной совмести, нам необходимо выполнить ряд условий. Во-первых, в ресурсах XML, которые описывают наши VectorDrawable и анимации для них, необходимо продублировать ряд атрибутов, таких как,
viewportHeight, viewportWidth, fillColor, pathData, valueType с нэймспэйсом библиотеки VectorCompat.Другое ограничение выражается в том, что мы не можем VectorDrawable напрямую указать, как background для view в XML-ресурсе макета. Для использования VectorDrawable мы должны загрузить его из XML-ресурса в java-коде и уже там указать его как фон для ImageView.
Библиотека предлагает три метода для загрузки VectorDrawable из XML:
VectorDrawable.getDrawable(), AnimatedVectorDrawable.getDrawable() и ResourcesCompat.getDrawable(). Третий метод предпочтительнее по двум причинам: во-первых при его использовании нет разницы, объект какого класса мы пытаемся загрузить — VectorDrawable или AnimatedVectorDrawable, а во-вторых, на устройствах с Lollipop и выше, автоматически будет использовать нативный метод из Android SDK.В остальном, никаких других особенностей использования векторной анимации с использованием библиотеки VectorCompat нет.
Подготовка векторных файлов
В заключение необходимо обсудить тему подготовки файлов векторной графики для Android. Экспорт в формат SVG поддерживается большинством векторных редакторов, в том числе Corel Draw, Adobe Illustrator и Sketch. Однако, при использовании Adobe Illustrator возникает проблема с позиционированием изображения относительно
viewPort — несмотря на то, что при просмотре в Illustrator изображение отцентрировано относительно viewPort, при открытии экспортированного SVG файла, к примеру, в браузере, оказывается смещен в сторону. Поэтому для использования SVG файлов из Illustrator предварительно их нужно пересохранить в другой программе, например бесплатной Inkscape. При этом не стоит забывать о том, что из всего множества SVG Android поддерживает только объекты
Path. Поэтому примитивные фигуры, необходимо трансформировать в пути. В Sketch это делается командой Layer > Paths > Vectorize stroke, а в Illustrator > Object > Expand.Имея в наличии файл SVG мы можем открыть его в текстовом редакторе и найти тэг
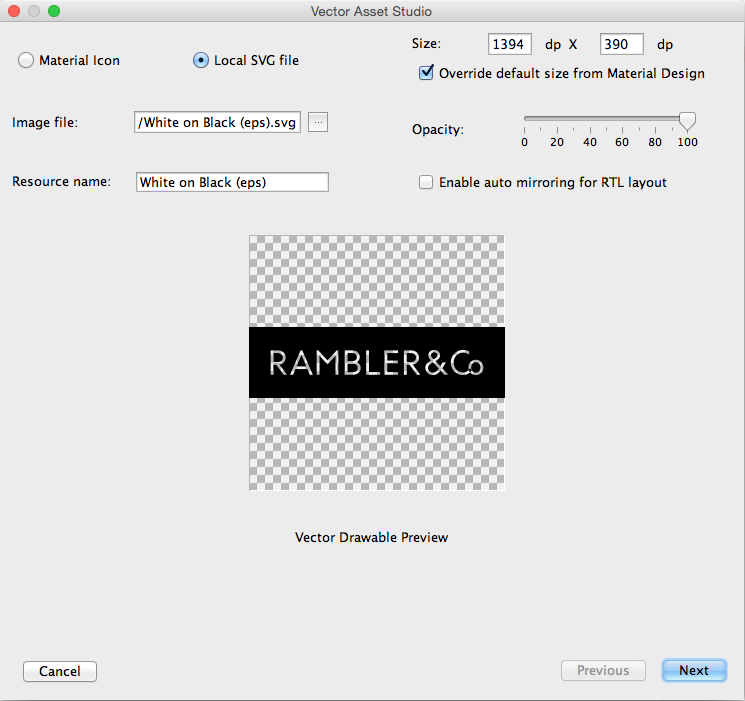
<path>. В нем нас интересует атрибут, озаглавленный d — его значением является строка с командами. Скопировав эту строку, мы можем сохранить ее в нашем проекте и использовать в качестве значения атрибута pathData в файле VectorDrawable.К сожалению, в Android Studio на данный момент отсутствует возможность редактирования векторных файлов, однако эта возможность должна появиться в будущих версиях. Также в версии 1.4 появился новый инструмент Vector Asset Studio — мы можем указать SVG файл и Vector Drawable из этого SVG будет создан автоматически. Для этого мы должны перейти в папку
res/drawable и вызвать его через меню File > New > Vector Asset. 
Пока что версия 1.4 находится в стадии Preview и мне удалось заставить ее работать только с SVG файлами из Illustrator. Также минимальная версия вашего проекта должна быть установлена (хотя бы на время импорта) на значение 21. Помимо этого поддерживается выбор из набора иконок Material Design. Использование данного инструмента избавляет от необходимости вручную копировать данные пути из SVG файлов, что может быть особенно востребованным, когда наше изображение состоит из множества фигур. Также в версии 1,4 Android плагина для Gradle должна появиться функция генерации набора png-файлов из векторных ресурсов при сборке проекта.
Широкое распространение SVG формата, а также наличие поддержки векторной графики на старых версиях Android снимают последние возражения относительно ее использования в реальных проектах. Требуйте от дизайнеров иконки в векторе и это избавит от необходимости готовить набор png файлов под все разрешения в случае изменения дизайна, также это позволяет уменьшить вес готового apk-файла. Всем vector!
Эта статья подготовлена по итогам моего выступления на митапе Rambler.Android, прошедшем 10 сентября.
Вы также можете ознакомиться со слайдами и видеозаписью выступления, а также ознакомиться с исходным кодом примера, использованного в презентации

Комментарии (10)

nicuini
23.09.2015 12:54>скефоморфизма
Skeuomorphism может транскрибироваться по всякому, но не так.
basnopisets
23.09.2015 13:16ваш вариант? Я встречал только такое написание на просторах рунета

nicuini
23.09.2015 17:15Скевоморфизм. Американцы произносят это практически скьюморфизм

basnopisets
24.09.2015 13:49-1Таким путем если идти, то можно вспомнить про ксерокс, робогусь и, например, прогвард.
Но я вдаваться в дискуссии не хотел и всего лишь использовал принятую в русском языке транскрипцию

DZVang
06.10.2015 14:30Не понял, почему векторый формат дает меньше нагрузки на оперативную память, тем что векторные иконки проще? Все равно же перед отображением вектор преобразуется в текстуру, как я понял, и в памяти хранится одно и тоже. Специально MAT'ом вытаскивал байтовое представление из ImageView и сравнивал.


VladimirPesterev
По вашему опыту использования VectorCompat в API < 21 была ли замечена существенная разница с VectorDrawable/AnimatedVectorDrawable? Может какие нибудь особенности? Если по докам пробежаться, слишком уж все хорошо и просто у них. А вообще заинтересовала библиотечка…
basnopisets
разница в том, что нельзя ресурс указать в разметке — нужно в рантайме грузить. Ну и не все анимации корректно работают. Пару дней назад столкнулся с тем, что пытался заанимировать
fillAlphaиstrokeAlpha— не вышло. Библиотечка развивается и есть надежды на улучшение. Так же есть вероятность появления родной поддержки от GoogleVladimirPesterev
Значит все таки не панацея от всех бед.
> Библиотечка развивается и есть надежды на улучшение.
С сегодняшней сыростью Material Design, сторонние библиотеки конечно спасают. Только вот VectorCompat коммитили чуть меньше полгода назад. Со второй библиотечкой ситуация по лучше конечно.
basnopisets
о, я видел PR думал, уже смержили, а он висит открытым. Странно, когда у меня был вопрос по либе, разработчик ответил в тот же день. А реквесты висят два месяца