Эта статья — перевод оригинальной статьи «6 CSS snippets every front‑end developer should know in 2023»
Также я веду телеграм канал «Frontend по‑флотски», где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Мощные и стабильные CSS фичи, которые вы можете использовать уже сегодня.
Я считаю, что каждый front-end разработчик должен знать, как использовать container query, создавать привязку к прокрутке, избегать position: absolute с помощью grid, быстро создавать круг, использовать каскадные слои и достигать большего с помощью логических свойств. Эта статья — описание каждой из 6 новых возможностей CSS.
1. Container query
Самая востребованная функция CSS на протяжении 10 лет подряд теперь стабильна в браузерах и доступна для использования в запросах ширины в 2023 году.
.panel {
container: layers-panel / inline-size;
}
.card {
padding: 1rem;
}
@container layers-panel (min-width: 20rem) {
.card {
padding: 2rem;
}
}Узнайте больше о возможностях этой функции CSS в этой огромной и вдохновляющей коллекции Codepen, включающей около 25 демонстрационных примеров.

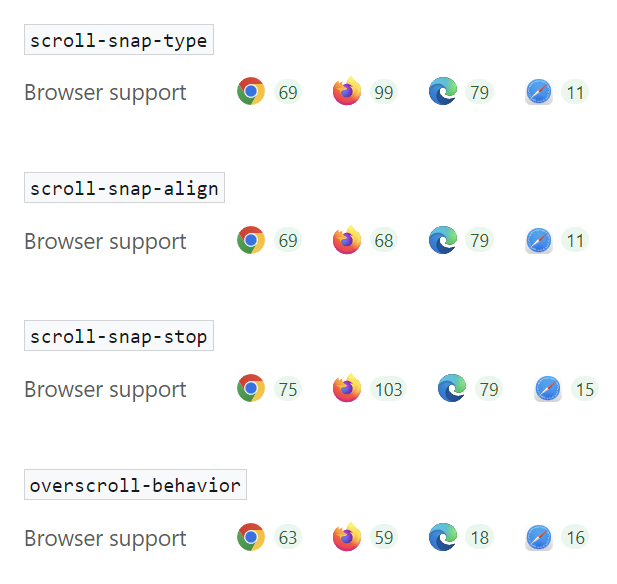
2. Фиксация прокрутки
Хорошо организованная возможность прокрутки выделяет ваш сайт среди других, а фиксация скролла - это идеальный способ обеспечивать важные точки остановки.
.snaps {
overflow-x: scroll;
scroll-snap-type: x mandatory;
overscroll-behavior-x: contain;
}
.snap-target {
scroll-snap-align: center;
}
.snap-force-stop {
scroll-snap-stop: always;
}
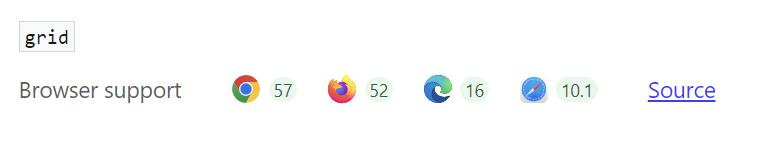
3. Избегаем position: absolute с помощью grid
Избегайте абсолютного позиционирования при использовании CSS grid с одной ячейкой. Когда они будут наложены друг на друга, используйте свойства justify и align для их позиционирования.
.pile {
display: grid;
place-content: center;
}
.pile > * {
grid-area: 1/1;
}
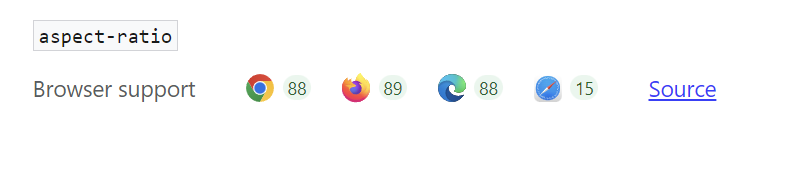
4. Быстро делаем круг
Существует множество способов создания кругов в CSS, но этот, безусловно, самый минимальный.
.circle {
inline-size: 25ch;
aspect-ratio: 1;
border-radius: 50%;
}
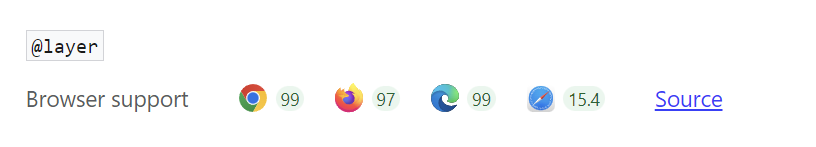
5. Каскадные слои
Каскадные слои могут помочь вставить участки кода, обнаруженные или созданные позже, в нужное место в каскаде с исходным набором вариантов.
/* file buttons.css */
@layer components.buttons {
.btn.primary {
…
}
}Затем, в каком-то совершенно другом файле, загруженном в другое случайное время, добавьте новый код к слою кнопок, как будто он был там с остальными все это время.
/* file video-player.css */
@layer components.buttons {
.btn.player-icon {
…
}
}
6. Запоминайте меньше и достигайте большего с помощью логических свойств
Запомните эту новую блочную модель, и вам больше никогда не придется беспокоиться об изменении левых и правых отступов или полей для различных режимов и направлений документа. Настройте стили от физических свойств к логическим, таким как padding-inline, margin-inline, inset-inline, и теперь всю работу по настройке будет выполнять браузер.
button {
padding-inline: 2ch;
padding-block: 1ch;
}
article > p {
text-align: start;
margin-block: 2ch;
}
.something::before {
inset-inline: auto 0;
}


strokoff
уже было переведено две недели назад и вёрстка чуть получше . Вы проверяете наличие перевода перед переводом самостоятельно? Или это просто галера?
qmzik Автор
Я проверяю есть ли перевод на хабре, про этот сайт я никогда не слышал
strokoff
Спасибо, теперь понял политику. Если статья перевод статьи отсутствует на хабре, но есть в рунете - то все равно публикуем на хабр свой перевод и собираем просмотры. Гуглить ее наличие в рунете не обязательно типа) аргумента "на хабре еще не было" уже достаточно для публикации)
kostin
Вот, смотрите, я читаю хабр и в первый раз увидел ваш сайт. Перевод на хабре прочитал, пару интересных моментов узнал для себя (я не верстальщик). На ваш бы сайт я не зашёл, если б вы его в комментах не скинули. Почему я должен быть недоволен автором этого перевода?
strokoff
Ну лично я стараюсь проверить наличие перевода в ру сегменте чтобы иметь возможность если что перевести что-то более актуальное и не тратить время. А так в целом можно тогда и просто с ру сегмента скопировать на хабр - тут же ещё не было. Ну и это не первый повтор автора https://habr.com/ru/post/660825/#comment_24261705 вот повтор уже с хабра вам. А вот вам ещё повтор перевода автора
https://habr.com/ru/post/667386/#comment_24374480
А это третий уже, вот я и спросил. За такие вопросы правда минусов и в карму отхватил, но я мне все равно интересно про галеры и мотивацию таких авторов.