
К сожалению, не у всех есть браузер/устройство, поддерживающие flexbox. Это руководство в виде шпаргалки, в котором предлагаются альтернативы обратной совместимости для свойств flexbox.
Хотя некоторый CSS-код в этом руководстве, возможно, покажется очевидным, я собираюсь бросить вызов flexbox, а также предложить простые решения проблем, которые возникали, пока он не обрёл популярность.
1. flex-direction
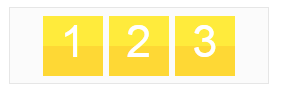
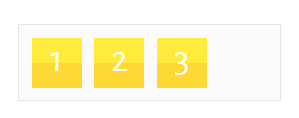
row
Отображает элементы горизонтально
.item {
display: inline-block;
}

Ссылка на живой пример.
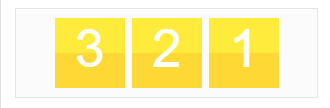
row-reverse
Отображает элементы горизонтально в обратном порядке
.container {
direction: rtl;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
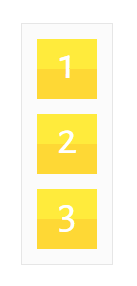
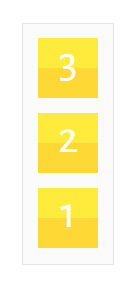
column
Отображает элементы вертикально
.item {
display: block;
}

Ссылка на живой пример.
column-reverse
Отображает элементы вертикально в обратном порядке
.container, .item {
transform: scaleY(-1);
-ms-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
}
.item {
display: block;
}

Ссылка на живой пример.
2. flex-wrap
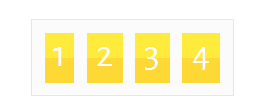
nowrap
Сужает элементы для предотвращения переноса
.container {
display: table;
}
.item {
display: table-cell;
}

Ссылка на живой пример.
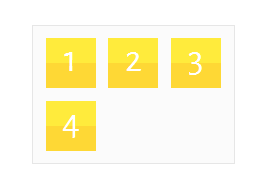
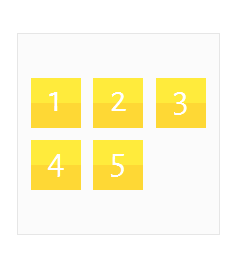
wrap
Переносит элементы на другую строку, когда их общая ширина больше ширины контейнера
.item {
display: inline-block;
}

Ссылка на живой пример.
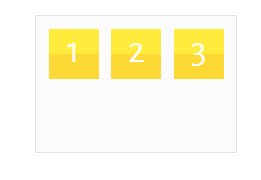
flex-start
Выравнивает элементы по горизонтали в начале контейнера
.item {
display: inline-block;
}

Ссылка на живой пример.
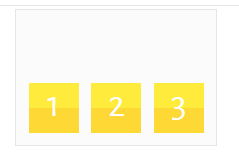
flex-end
Выравнивает элементы по горизонтали в конце контейнера
.container {
text-align: right;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
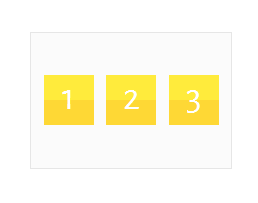
center
Выравнивает элементы по горизонтали по центру контейнера
.container {
text-align: center;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
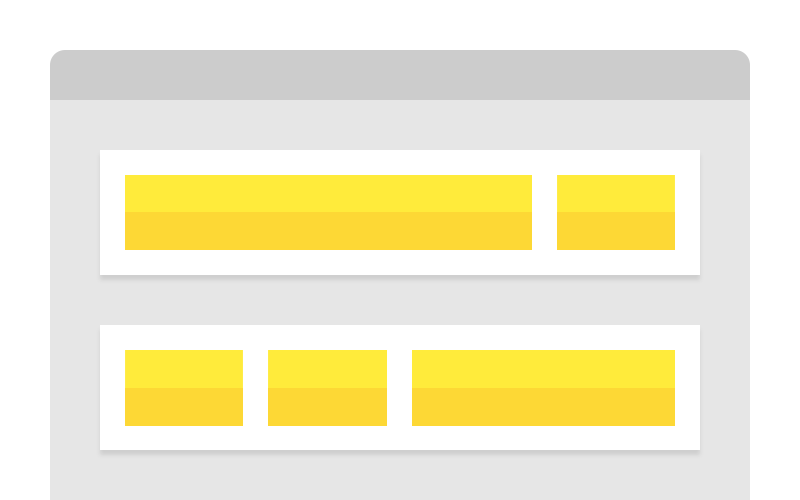
space-between
Распределяет равное пространство между элементами, заставляя крайние элементы прижаться к краям контейнера
.container {
text-align: justify;
}
.container:after {
content: '';
display: inline-block;
width: 100%;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
Примечание: этот метод работает только с несжатым HTML и требует фиксированную высоту у контейнера.
space-around
Равномеро распределяет пространство между элементами
.container {
display: table;
}
.item {
display: table-cell;
text-align: center;
}

Ссылка на живой пример.
4. align-items
flex-start
Выравнивает элементы по вертикали в начале контейнера
.item {
display: table-cell;
}

Ссылка на живой пример.
flex-end
Выравнивает элементы по вертикали в конце контейнера
.container {
display: table;
}
.item {
display: table-cell;
vertical-align: bottom;
}

Ссылка на живой пример.
center
Выравнивает элементы по вертикали в центру контейнера
.container {
display: table;
}
.item {
display: table-cell;
vertical-align: middle;
}

Ссылка на живой пример.
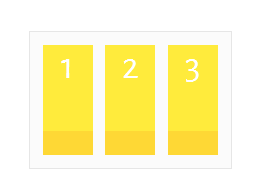
stretch
Растягивает элементы по вертикали от начала до конца контейнера
.item {
display: inline-block;
height: 100%;
}

Ссылка на живой пример.
5. align-content
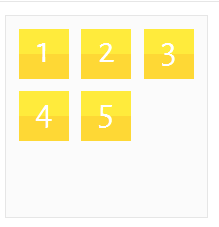
flex-start
Выравнивает элементы по вертикали в начале контейнера
.item {
display: inline-block;
}

Ссылка на живой пример.
flex-end
Выравнивает элементы по вертикали в конце контейнера
.container {
display: table-cell;
vertical-align: bottom;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
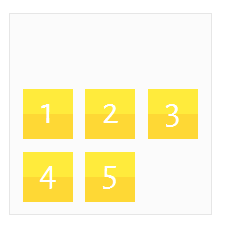
center
Выравнивает элементы по вертикали по центру контейнера
.container {
display: table-cell;
vertical-align: middle;
}
.item {
display: inline-block;
}

Ссылка на живой пример.
6. flex items
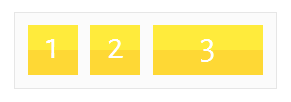
flex-grow
Растягивает элемент, чтобы заполнить оставшееся пространство
.container {
display: table;
}
.item {
display: table-cell;
}
.item.grow {
width: 100%;
}

Ссылка на живой пример.
flex-shrink
Сужает элемент, а другие элементы заполняют оставшееся пространство
.container {
display: table;
}
.item {
display: table-cell;
}
.item.shrink {
width: 1px;
}

Ссылка на живой пример.
align-self
Выравнивает элемент по вертикали (внизу в этом примере)
.container {
display: table;
}
.item {
display: table-cell;
}
.item.bottom {
vertical-align: bottom;
}

Комментарии (59)

MrCheater
09.04.2016 02:35-6Хорошее напоминание для тех, кто использует flexbox где нужно и нет.
P.S. — для себя решил, что вёрстка хороша тогда, когда Opera 12.17, Safari 5.1.4, IE 9 корректно её отображает, может быть без поддержки всех фич, но корректно.
nazarpc
09.04.2016 02:44+9Странно когда для вас показатель это рендеринг страницы в трех дырявых не поддерживаемых браузерах.
Давайте таблицами верстать, оно в IE5 будет правильно рендериться. Да, немного медленно, немного сложновато, кривовато, но работает же!
LinGG
09.04.2016 02:53+1когда деньги платят за ie5 — пишу под ie5

nazarpc
09.04.2016 03:03+8Грустно у вас с работой, видимо. Меня тарифом 5х не загоните даже на IE8-9.

Leopotam
09.04.2016 03:08+1Почему грустно? Тариф вроде 5х. тут скорее дело в квалификации (ну и челенже для некоторых), кто может — пишет, кто не может — не очень.

nazarpc
09.04.2016 03:16+2Я скорее буду работать за 1х с новыми технологиями и учить то, что будет использоваться только послезавтра, чем копаться в дерьме за 5х. Но это на любителя.

Leopotam
09.04.2016 03:22Проблема в том, что сайты должны продавать сегодня, а не завтра, поэтому нет смысла платить 1х за то, что не поддержит компанию сегодня и не позволит ей существовать завтра. Сейчас все рассуждения — сплошной максимализм с точки зрения разработчика. А еще есть потребители и их ЦА, которую они любят и уважают и хотя бы иногда нужно смотреть и с их точки зрения.

LinGG
09.04.2016 03:39-1у меня стойкое чувство, что ключевое слово здесь — «буду»

nazarpc
09.04.2016 03:46-1На текущих проектах поддерживаю IE10+, задумываюсь о выбрасывании IE10 как только подрастет Edge. В некоторых проектах IE10 уже опционален и по-умолчанию не поддерживается, но подключаются полифиллы если нужно.

LinGG
09.04.2016 04:00+1что значит поддерживаю? если сам волен решать что поддерживать, а что нет — одно дело, другой вопрос когда пишешь систему для корп сектора. например огромный завод, которому нужен веб интерфейс состояния их машин. никто палкой не гонит им угодить, с другой стороны — почему бы и нет?
VolCh
09.04.2016 15:13-1С корп системами может быть гораздо проще — самому решить какой браузер будет у пользователей.

PerlPower
09.04.2016 15:37+1Ой не скажите. Если ты как третье лицо пишешь ПО для корпорации, то уговоры их ИТ или ИБ отдела на новую версию чего-то может затянуться на месяцы, причем без гарантированного результата. Да даже будь вы внутри корпорации не факт, что обновлением нужным вам вы не сломаете что-то чужое.
P.S. И на самом деле это порой даже удобно — когда внезапно всплывает невозможность чего-то реализовать на старой версии, то всегда можно ткнуть в давно забытое письмо где официальным по белому написано, что сам заказчик отказывается от таких-то вещей.

KrIOger
09.04.2016 15:14-2Судя по всему по договору серйозно не работали, если из-за ваших понтов клиент потеряет 10% конверсии и вам прийдеться оплатить неустойку, или бесплатно переделать большой проэкт, посмотрим как вы запоете.
Во вторых вашу, извиняюсь за выражение, «говноверстку» ни один тэстэр не пропустит в продакшн.

MrCheater
09.04.2016 02:59+3Такой подход даёт гарантии. Если работает в этих дырявых браузерах — я уверен, что любой девайс 5-летней давности нормально отобразит вёрстку.
Я до недавних пор использовать морально устаревший телефон на android версии 4.0.3 — так там стандартный браузер работал примерно как safari 5.x, ничего там не поддерживалось. Мне думается, в мире много еще такого же барахла как этот телефон.
nazarpc
09.04.2016 03:02Гарантия плохая, она удерживает пользователя на ПО, через которое его потом взламывают, крадут деньги и личные данные и так далее, а владельцам сайтов/сервисов потом приходится объяснять пользователям что к чему. Но это не нам решать, его право. Тем не менее не вижу ни одной причины пользоваться стоковым браузером на 4.0.3, когда есть альтернативные более безопасные и функциональные браузеры. Чем больше сайтов перестанут работать — тем быстрее пользователь перейдет на лучшее доступное ПО, и тем лучше будет всем.

MrCheater
09.04.2016 03:10+1Я как-то читал результаты опроса, где обычных людей из Индии спрашивали пользуются ли они на мобильнике интернетом, и пользуются ли они фейсбуком на мобильнике. Так вот — количество пользователей фейсбука получилось в два раза больше, чем количество пользователей мобильного интернета (чего не может быть)
К чему я веду — среднестатистический пользователь в ваккуме не обладает никакой технической грамотностью, не отличает интернет от браузера, и верстаете вы именно для него, а он скорее всего использует предустановленные приложения, т.к. о других не догадывается
nazarpc
09.04.2016 03:18С таким же успехом он может поставить "новый быстрый просмотрщих интернета" из рекламы, не зная что это альтернативный браузер. Но да, такое имеет место быть)

remotemethod
09.04.2016 15:14+1Утверждение верное. Но совершенно бессмысленное в сторону nazarpc, человек слишком зациклен на новом (будущем).

achekalin
09.04.2016 15:56+2Вас самого не ломает сидеть на ПО, которое дырявое, тормозное, нифига не поддерживает, вообще ужасное по UI — это если судить по вашим же словам, но только вас послезавтрашнего?
Знаете, я помню свой восторг, когда впервые увидел iPhone. Через сколько после выхода он стал «пережитком прошлого»? Вы думаете, за эти год-два-три он и правда стал хуже? Нет, программисты нас убедили, что они уже больше не могут писать на настолько быстром процессоре. Разучились, разбаловались, что еще? Позориться или, или гордиться?
А теперь скажите, чем Вы лучше этих программистов? Вы берете за базу технологии сегодняшнего дня — это похвально. Зная при этом, что нет ни одного дня, технологии которого на 100% устраивают всех. Но через год вы же скажете, что не можете на технологиях дня годичной давности писать хорошо (а год назад, сегодня, вы гордо говорите, что можете!), и все из-за технологии, а не из-за ваших каких то особенностей?
Спасибо вам! Чем больше такого подхода, тем больше работы у тех, кто «может» писать на вчерашнем.
И, кстати, от того, что верстку div-ами заменили на что-то более симпатичное семантически, сайты принципиально лучше не стали, вот в чем обида.

Demogor
09.04.2016 12:01+1Видимо, Вы никогда не сталкивались с ситуацией, когда заказчик такой — «хочу IE 8». А заказ большой, включает в себя далеко не только верстку и качать права — дохлый номер. Или когда на доверстке по сайту нельзя использовать бустрап, потому что коллизии с классами изначальной верстки. Или когда заказчик такой «нужны анимации в IE6», а у тебя они на css3, трансформах и прочих радостях жизни(коллега сталкивался, был очень рад). Или когда под Сафари(версию не скажу) отваливается onclick на всем, что не button, если нет cursor: pointer(http://www.shdon.com/blog/2013/06/07/why-your-click-events-don-t-work-on-mobile-safari) — прекрасное рядом(не совсем по теме, но сильно удивлялся, когда обнаружил это «expected behaviour»).
В целом и общем, на фрилансе и некоторых фирмах можно, конечно, отказываться от заказов, если они не удовлетворяют собственным вкусам, но в большинстве случаев такой фокус, увы, не прокатывает и приходится потом долбаться с шимами или переверстывать сайт/громоздить костыли. Вывод — переходим на backend)
Carduelis
09.04.2016 16:44ох, сколько я намучался с этим cursor: pointer на мобильном сафари. А еще, если установлен meta-тег детекта телефонных номеров, то сафари их не просто подчеркивает, как в андроиде, а меняет dom-дерево на ссылку. В результате, у вас в блоке текста на андроиде один стиль, а на айфоне — стиль ссылки

hrenly
09.04.2016 07:57+4Статья, как по мне, прекрасна. Я не думаю, что автор хотел, чтоб все восприняли ее как руководство к действию, хоть и рьяно отстаивает свои позиции. Но эта статья для многих откроет мир, где «не flexом единым». Потому, что как показывает практика, новички, да и не только, хватаются за супер популярные технологии, и кода эти техологии подводят, например в древнем браузере, говорят «это нереально, я испробывал все!». А автор показывает мир, где криво, но живут без flex. Спасибо ему! :)

demiurge
09.04.2016 10:31А мне понравилось, как сделал The Guardian.
Принцип Cut The Mustard
Грубо говоря, чем делать костыли, они делают 2 версии сайта, для старых браузеров и для новых. И применяют progressive enhancement.
В итоге, клиенты со старыми браузерами, коих мало, видят контент, но без плюшек.

firya
09.04.2016 14:41Проблема использовать flexbox или нет решается для каждого проекта отдельно, потому что аудитории разные, но при использовании flexbox вы не сломаете сайт, просто человек зашедший на него увидит съехавшие один под другой блоки (и он к этому уже привык, в IE7 весь интернет выглядит поехавшим), а если сделать так:
*display: inline; //если хотите еще и трупы IE 6-7 помучать display: inline-block; display: flexbox
То разница будет минимальна.
Я для себя решил использовать flexbox с полифилом для старых IE, НО только тех местах где верстка без него усложнилась бы в разы

LeusMaximus
09.04.2016 15:11Отображать элементы в обратном порядке еще вот так можно было:
.container {
transform: rotate(180deg);
}
.item {
transform: rotate(-180deg);
}

Dymatize
09.04.2016 16:57Статья конечно прекрасная, но на деле, далеко не везде так легко заменить flexbox вашими стилями…
Ваши примеры состоят по сути, только из цифр, а цифры как и текст, легко расставлять в нужные места тем же text-align: center;
А вот если блоки которые нужно расставить, имеют более сложную конструкцию и кучу кода внутри?
Да и display: inline-block; не менее кривой чем flexbox… Откройте ту же оперу и сравните отступы между блоками.

Punk_UnDeaD
09.04.2016 18:14+1text-align: justify;
Очень важно для любого руководства забыть указать, что это правило наследуется.

POPSuL
09.04.2016 18:27-2Не думал что на хабре начнут писать статьи о таких костылях на CSS…
Нам срочно нужен хаб «Ненормальная верстка»!
Aingis
09.04.2016 20:28+1Почему костыли? Прекрасно работающая изящная деградация. Вообще Флексбоксы в первую очередь имеет смысл использовать в тех случаях, когда подобные приёмы не дадут 100% желаемого эффекта. Но даже с ними будет неплохо выглядить в старых браузерах.

knitevision1
09.04.2016 20:01+2Большинство методов из статьи только на упрощенных примерах выглядят хорошо и «работающе». В реальности же, внутри айтемов может быть такое ужасающее количество контента, и между самими айтемами могут быть отношения, которые сделают ваши сниппеты полностью неприменимы.
Не говоря о том, что 70% сниппетов надо делать респонсив с помощью танцов с бубном, не иначе :-).
В то время как флексбокс всё сам делает замечательно и прекрасно.
Ну а хаки вроде `direction: rtl` никакой уважающий себя ревьюер не пустит в продакшен :-).
По поводу 2016 и флексбокса. Около 4ех проектов уже вывел в продакшен на голом флексбоксе, IE11 и все адекватные браузеры для десктопа и мобильных устройств сапортят флексбокс почти из коробки. У IE11 бывают какие-то баги, но очень легко фиксятся.
Ваши сниппеты потребуют такой кучи хаков внутри приложения, что за месяц сапорта приложения вы просто умрете их всех поддерживать и забьете на него :).
А так статья полезная для проектов «сдал и забыл». Можно хоть абсолют позишенем и калькуляцией на JS центрировать контент для таких проектов :), а порядок менять через jQuery's
Для долгоживущих ваши сниппеты просто недопустимы как альтернатива флексбоксу :-).insertAfter()
Carduelis
10.04.2016 13:39в Coub'е, например, они так и сделали. Я был сильно удивлен, что вся их лента — большой div с height: 100500px, а внутри все их коубы на absolute.
Не знаю, хорошо ли плохо ли, но я бы так делать не стал.
SelenIT3
11.04.2016 13:43+3Насколько я в курсе, это почти безальтернативный вариант, если нужно как-то анимировать каждый блок (сворачивать/разворачивать, плавно менять местами с другими и т.п.). Иначе при анимации будет постоянный relayout всех этих 100500px, со всеми печальными вытекающими.

extempl
09.04.2016 21:35Я просто оставлю это здесь: https://css-tricks.com/snippets/css/a-guide-to-flexbox/

SelenIT3
09.04.2016 21:47+1Есть и на русском: http://css-live.ru/articles/vizualnoe-rukovodstvo-po-svojstvam-flexbox-iz-css3.html (еще и с «песочницей» для экспериментов). И совсем короткая шпаргалка: http://css-live.ru/articles-css/shpargalka-po-shpargalke-po-flexbox.html.
Но ни то, ни другое, ни третье не отменяет необходимость включать мозг, когда а) специфика проекта требует мало-мальски пристойной деградации для «динозавров», б) специфика задачи упирается в ограничения механизма флексбоксов (внезапно, они есть), но прекрасно решается другими средствами (см. пример ниже).

SelenIT3
09.04.2016 21:41+2Во-первых, спасибо Максиму за ПЕРЕВОД этого занятного (хоть и малость провокационного, не спорю:) материала! Какими бы замечательными ни были флексбоксы, даже они — не стопроцентная панацея. Редко, но встречаются задачи, в которых флексбоксы явно проигрывают другим решениям (порой незаслуженно забытым). Один такой пример — вертикальное центрирование текста в «ячейках» равной высоты (http://css-live.ru/articles-css/flexbox-vs-css-table-vertical-centering-inlines.html). Да, и display:inline-block, и display:table-* — не эквивалент флексбоксам и не замена им. Да, они другие. С другими принципами и другими ограничениями. Но именно знание РАЗНЫХ подходов помогает найти оптимальное решение для конкретного случая. Тогда как подход «зачем учить старьё, когда есть крутые и современные [подставить наиболее раскрученное на момент обсуждения название технологии]» именно в этом конкретном случае как раз приведет к необходимости костылей (напр. дополнительной разметки). Статья Кенана, которую перевел Максим, ценна именно напоминанием о самом существовании этих разных подходов.
Во-вторых, комментарии очень показательны. Громкость возмущения а-ля «фу, бяка, костыли» четко коррелирует с адресацией этого возмущения переводчику — т.е. с тем, что люди «ниасилили» аж два указания (в начале и в конце!) на то, что это перевод:). Что уж говорить о каких-то там спецификациях…
Конечно, практическое использование примеров из статьи Кенана — даже если рассматривать их в качестве фоллбэков — требует множества оговорок (напр. нельзя просто взять и добавить флекс-элементам display:table-cell ради фоллбэка, потому что тогда в Firefox, в котором флексбоксы работают по предыдущей версии спецификации, флекс-элементами станут не они, а их анонимная таблица-обертка). Но это — не повод забывать о том, что в CSS есть много разных инструментов, и далеко не всегда самый модный окажется оптимальным в каждой конкретной задаче.

l27_0_0_1
10.04.2016 14:31+2Всем советую поиграть в flexboxfroggy.com, имхо лучший способ понять флексбокс.

pash7ka
11.04.2016 14:45А как без flexbox поменять порядок элементов (свойство order), как в последнем примере из css-tricks.com/snippets/css/a-guide-to-flexbox?



nazarpc
Извращение какое-то.
Во-первых только IE11 требует вендорные префиксы, все остальные браузеры поддерживают flexbox без префиксов.
А во-вторых сравнивать
flex-direction: rowиdisplay: inline-blockсовершенно нельзя, как и многие другие примеры.Не понимаю зачем это в 2016 году вообще...
Leopotam
Расскажите это мобильным браузерам на android < 4.4 и ios < 9, а так же пользователям ie < edge на winphone.
nazarpc
Ну так прочитайте же что по ссылке написано.
С префиксами поддерживаются:
Ещё аргументы за костыли и против современных инструментов?
Leopotam
Ну так там везде неполная поддержка даже с префиксами, нет враппинга, например. А против современных инструментов — это на десктопе можно сказать «фи» браузеру пользователя и заставить перейти на другой (или накостылить мегабайты шимов), на мобилках юзверь пользует то к чему привык, а часто вообще лишен права выбора.
nazarpc
Погодите, мы обсуждаем статью ведь? Вы хотите сказать, что примеры из статьи лучше отсутствия враппинга в некоторых древних браузеров? По-моему это граздо меньшая проблема, ибо примеры в статье это очень грубая аппроксимация, которая имеет по факту существенно отличное поведение от родного flexbox.
Теперь по поводу мобилок:
Leopotam
Нет, мы обсуждаем безаппеляционный комментарий «Извращение какое-то. Не понимаю зачем это в 2016 году вообще...».
Какая никакая, но хоть что-то отдаленно похожее. Да, нужно подпиливать в каждом конкретном случае, но это хоть что-то.
Если apple вернет возможность откатить версию, до какой версии откатится большинство пользователей? Подскажу — это будет 6-ка. Поэтому кто-то обновлялся не глядя, кто-то почитал интернеты и решил сидеть до последнего без обновлений, а кто-то просто не имеет возможности апдейта в силу древности девайса. И нет, он не будет покупать новый только из-за хипстерских сайтов с флексбоксом.
Проблема в том, что вы делаете сайт не для себя, а для потенциальных консьюмеров, которые не хотят знать о том, что ваш сайт гораздо красивее и правильнее работает на альтернативных браузерах или системных браузерах из самых свежих системных прошивок. Я бы даже сказал, что те, кто знает что есть альтернативное ПО и можно накатывать кастомы на давно брошенные вендором девайсы (привет самсунгам и хтц) — они как раз не являются потребителями большинства контента, который нацелен на привлечение пользователей. Не стоит всех мерять с точки зрения прошаренного ит-шника, большинству потребителей это не нужно и чуждо.
nazarpc
Это был комментарий к содержимому статьи, то есть в итоге мы обсуждаем именно статью, попрошу не перекручивать
То есть статья имеет нерабочие примеры, нельзя просто взять и заменить flexbox на указанные сниппет, хотя преподается материал именно так.
Дестуктивная логика (не обновляться) и вообще вброс — давайте ссылку на авторитетный опрос или не выдавайте догадки за факты.
Не хотят знать? Вам сбросить ссылку на количество загрузок UC Browser или Chrome for Android что ли? Пользователь хочет лучше. Да, не все, но многие. Не буду голословным, пройдите, пожалуйста, по ссылке: https://developer.android.com/about/dashboards/index.html 73,8% по определению имеют как минимум 4.4 со стоковым браузером, ещё 23,5% имеют Android 4.0-4.3, где с далеко ненулевой вероятностью используют альтернативный браузер. Вот и вопрос: вас очень волнует несколько процентов пользователей Android с устаревшими версиями ОС и браузера, которые не хотят ставить альтернативный браузер? На самом деле вас это может волновать, но переделывать весь сайт на inline-block ради несколько процентов отставших Android большинство разработчиков не будет. Никогда.
Leopotam
Статья правильная и может кому-нибудь пригодиться. Комментарий — неправильный и ненужный в контексте данной статьи — каждый оценит извращенность и целесообразность ее применения применительно к своей задаче.
Где об этом этом написано? Когда слово «альтернатива» превратилось в «100% совместимость в виде сниппета»? «Попрошу не перекручивать» (с)
Ну так погуглите. Ну или если бы был ios девайс ниже 6-ки и ipad air — это было бы очевидно, что с ios7 все стало работать просто отвратительно медленно, начиная с залипающей клавиатуры (иногда реакция на ее открытие наступала через секунду или больше) и заканчивая подвисаниями гуя, лечившиеся только софт ребутом. Да, это потом лечили патчами, но каждый мажорный релиз только замедлял работу девайса.
Вот актуальная статистика ios на март: http://hwstats.unity3d.com/mobile/os-ios.html — овер 25% юзверей сидит на ios < 9.
Вот статистика андроида на март: http://hwstats.unity3d.com/mobile/os-android.html — овер 24% юзверей сидит на < 4.4.
Это — статистика с реальных живых девайсов, что там пишет гугль в своей вселенной — абсолютно не интересно.
Четверть на одной платформе и четверть на другой — это не пара процентов. А тех разработчиков, кто пилит сайты именно так исключительно потому, что им так удобнее, а не потому, что есть потребность покрыть как можно большую ЦА — никому не рекомендую нанимать.
SelenIT3
Вы хотите сказать, что примеры из статьи лучше отсутствия враппинга в некоторых древних браузеров?
Да, инлайн-блоки (пусть без выравнивания высоты и подгонки ширины, зато с читаемым текстом и доступными ссылками) заведомо лучше «модной» вёрстки, скукоженной из-за отстуствия враппинга в нечитаемое однострочное месиво. Вся мощь флексбоксов для адаптивщины именно во враппинге, без него они не лучше CSS-таблиц.
stalkerg
Я делал крайне сложные вещи для iOS6 и использованием flexbox и в целом всё хорошо. (без flexbox это не решалось бы вообще)
Так, что я за flexbox с префиксами, чем за inline-block у которого то же болячки есть.