The beginning of all understanding is classification.Hayden White
О чем эта статья?
Есть множество определений информационной архитектуры. В этой статье мы попробуем рассмотреть один из ее аспектов, а именно структурирование и классификацию информации на сайте, имеющие своей целью облегчение процесса поиска информации для посетителей ресурса.
Среди владельцев сайта бытует мнение, что чем больше время, проведенное посетителем на сайте, тем лучше. Есть даже статьи, посвященные тому, как увеличить среднее время пребывания посетителей на сайте. Но так ли это? Что важнее для бизнеса – чтобы пользователь 10 минут проблуждал по сайту в поисках нужной информации и ушел, так ничего и не найдя? Или чтобы он все-таки нашел нужную ему информацию, будь то контакты организации или инструкция по самостоятельному монтажу сантехники, порадовался и впоследствии вернулся на сайт или пришел в компанию как покупатель? Предположим, что второе.
Тому, как облегчить посетителю жизнь, и будет посвящена эта статья.
А в чем, собственно, проблема?
Мы даже не заметили, как информационные технологии вышли за пределы научных лабораторий, вычислительных центров и стали частью нашей повседневной жизни. Неотъемлемой частью. Есть мнение, что лет через пять 85% территории нашей планеты будет покрыто беспроводным интернетом. А это значит, что потребителями информации в Интернет становятся не подготовленные профессионалы, а обычные люди. И проектируя информационную архитектуру ресурса мы должны ориентироваться на то, что потребители размещенной на нем информации не будут обладать специальными знаниями в конкретной сфере.
И вот тут-то и возникают проблемы:
- Неоднозначность
Любому языку свойственна неоднозначность. Сколько, например, значений слова «лук» вы знаете? А слова «такса»?
Не говоря уж о профессиональном жаргоне. Как неподготовленному человеку понять, что под услугой «перевозка» скрывается транспортировка груза лишь от склада до склада, а не от двери до двери? А под словом «забор» вовсе не строение из штакетника или даже бетона, а как раз та самая услуга доставки груза от двери до склада?
Особенно трудно классифицировать абстрактные понятия, такие как «тема» или «функция».
- Гетерогенность
В противоположность «гомогенности», гетерогенность – это свойство объекта или группы объектов, составленных из несвязных или несхожих частей.
Манная каша – гомогенна, потому что очень однородна. Но вот информация на современном ресурсе скорее представляет из себя солянку – столько всего там намешано. Услуги, цены, статьи, онлайн-покупка, фото, видео, контакты – далеко не полный перечень тем, которые принято размещать на сайте.
И разложить эту солянку на составляющие, чтобы посетитель ресурса понял, что к чему, и где что искать, не так-то просто.
- Различие точек зрения
У владельца ресурса есть четкое представление о том, как функционирует его бизнес. Какие в компании существуют подразделения, какая у нее организационная структура. И зачастую он стремиться организовать информацию на сайте в соответствии с этими своими представлениями.
Вот только посетитель ничего не знает о том, как устроена компания. Приходя на сайт, он имеет в виду свою конкретную цель, например, найти технические характеристики продукта. И как ему узнать в компетенции какого подразделения находится составление этих характеристик?
Немного теории
Существует две системы классификации информации – иерархическая и многоаспектная.
- Иерархическая система классификации

Рисунок 1 — Иерархическая система классификации
При использовании иерархической системы классификации множество объектов последовательно разбивается на подчиненные подмножества или классификационные группировки. На каждом уровне классификации разделение группы объектов на подмножества происходит по одному из признаков.
Особенностью иерархической системы классификации является то, что любой объект на каждом уровне классификации может быть отнесен только к одному подмножеству объектов. Создаются жесткие классификационные группировки, обусловленные заранее установленным выбором признаков классификации и порядком их использования по ступеням классификации.
- Многоаспектные системы классификации
Аспект – это точка зрения на объект классификации, который характеризуется одним или несколькими признаками. Таким образом, многоаспектная система классификации использует для характеристики объекта несколько независимых признаков (аспектов) в качестве основания классификации.
Существуют два типа многоаспектных систем: фасетная и дескрипторная. Фасет — это аспект классификации, который используется для образования независимых классификационных группировок. Дескриптор — ключевое слово, определяющее некоторое понятие, которое формирует описание объекта и дает принадлежность этого объекта к классу, группе и т.д.
При фасетной классификации разрабатывается система таблиц признаков классификации, которые называются фасетами. Для идентификации объекта осуществляется выборка признаков из фасетов и их объединение в определенной последовательности.

Рисунок 2 — Описание фасетов в виде таблицы
Дескрипторная классификация используется для поиска информации по не структурируемым данным, например, документам. Для осуществления дескрипторной классификации составляется словарь – тезариус – ключевых слов, включая все их родовидовые отношения, отношения синонимии, омонимии и полисемии, а затем все документы индексируются определенным набором ключевых слов.
От теории к практике: схемы организации информации
Схемы организации, основанные на иерархической системе классификации
- Алфавитная организация
Информация представляется упорядоченной в алфавитном порядке по фамилии, товару или услуге, по отделу и по формату. Хорошо показывает себя при классификации однородной информации, такой как, например, названия лекарственных препаратов.

Рисунок 3 — Пример алфавитной организации «www.rlsnet.ru
- Хронологическая организация
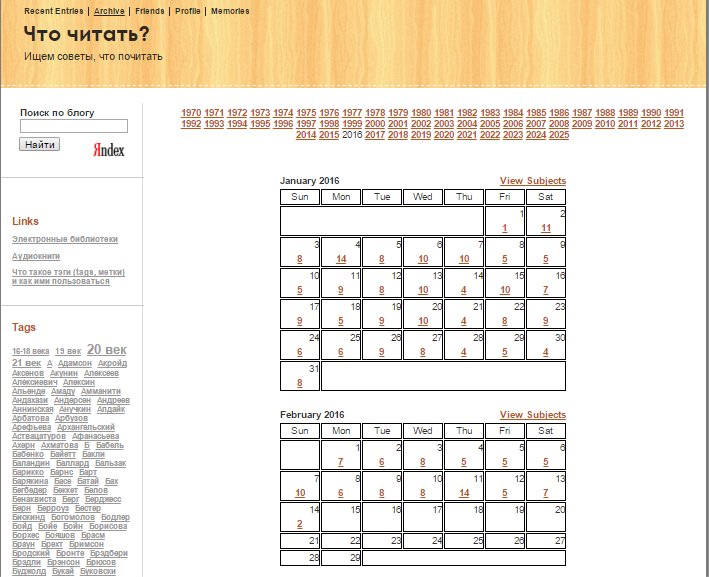
Предполагает организацию информации по дате публикации. Применяется тогда, когда дата публикации составляет важный аспект информации. Пресс-релизы, новости, ленты блогов – все это легко упорядочивается в хронологическом порядке.

Рисунок 4 — Пример хронологической организации информации chto-chitat.livejournal.com
- Географическая организация
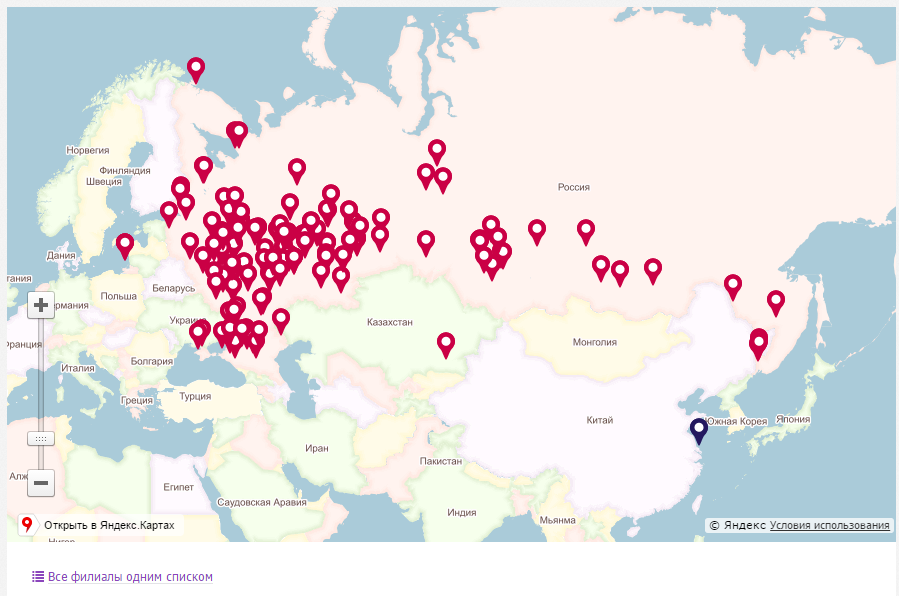
Часто важной характеристикой информации является географической расположение. Классификация контактной информации по стране, региону, городу, станции метро обеспечит легкий и наглядный доступ. Наглядно представить географию на сайте можно как с помощью карты, так и в виде алфавитного списка, совмещаю алфавитную и географическую организации.

Рисунок 5 — Пример географической организации информации
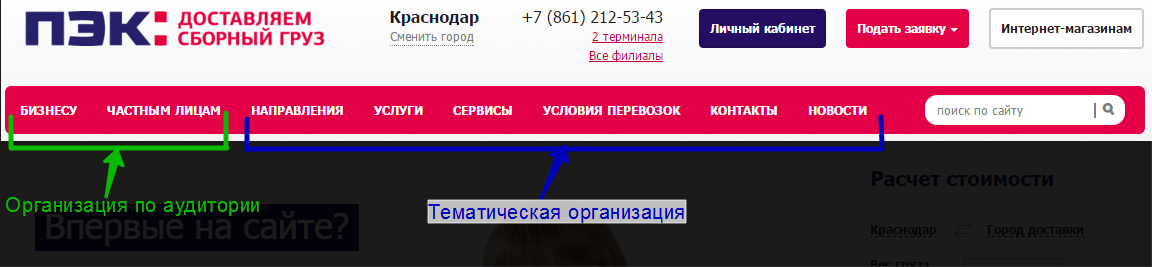
- Тематическая организация
Предполагает разделение информации по принципу принадлежности к отдельным темам. Недостатком этого метода является его неоднозначность, поскольку разные люди могут относить один и тот же объект к разным темам. Например, студент, которому нужен учебник по C#, в каком разделе книжного магазина будет его искать: «Учебная литература» или «Информационные технологии»?
Хотя тематическая организация является одним из самых трудоемких способов, если вам удастся угадать ход мыслей вашей аудитории, она может оказаться наиболее эффективной.

Рисунок 6 — Пример тематической организации информации www.labirint.ru
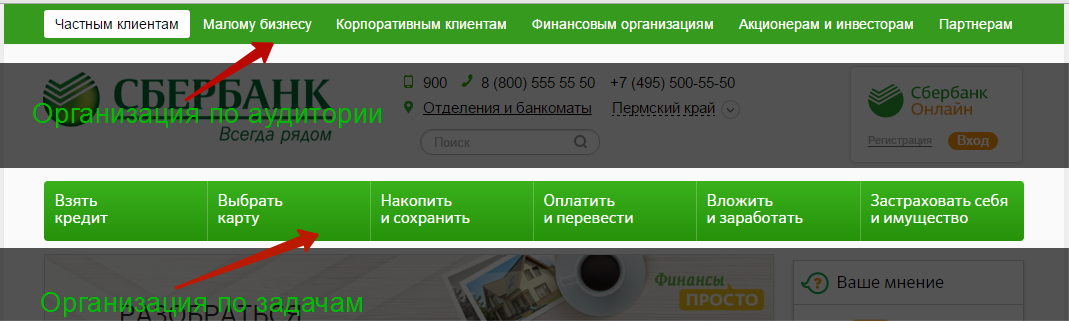
- Организация по задачам
Если можно выделить некоторые функции или задачи, которые имеют наиболее высокий приоритет для пользователей, то информацию можно организовать по совокупности процессов, функций или задач.
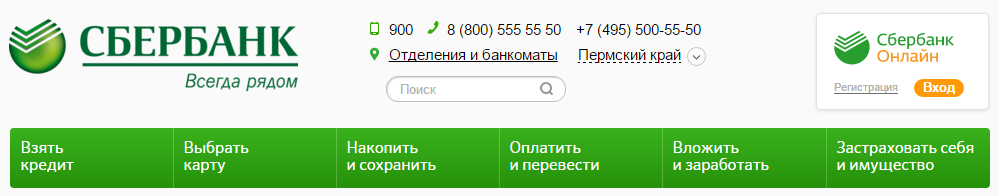
В Интернет организация по задачам чаще всего встречается на сайтах банковских, страховых организаций, в системах онлайн-банкинга.

Рисунок 7 — Пример организации по задачам www.sberbank.ru
Недостатком такой схемы является то, что одну и ту же мелкую задачу разные пользователи могут относить к разным группам, например, кредитную карту можно искать как в разделе «Взять кредит», так и в разделе «Выбрать карту».
- Организация по аудитории
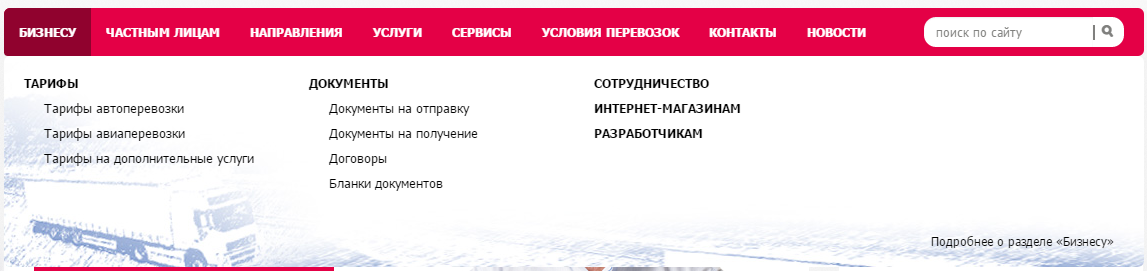
Когда аудиторию ресурса можно четко разделить хотя бы на две группы, информация, предназначенная для этих групп совершенно разная, и можно быть уверенным в том, что любой посетитель сайта может однозначно отнести себя к той или иной группе, можно применить организацию по аудитории.

Рисунок 8 — Пример организации по аудитории pecom.ru
- Метафоры
Применяются для того, чтобы объяснить пользователям нечто новое с помощью уже знакомых понятий. Ярким примером использования метафор в Интернет является корзина в e-commerce. Все мы понимаем, что имеется в виду, когда мы кладем товар в корзину в интернет-магазине, так же как понимаем, что никакой физической корзины нет.
Отличительной особенностью метафор является их свойство устаревать. Сегодняшние дети уже не воспринимают иконку «Сохранить» как изображение трехдюймовой дискеты. Для них скорее дискета – подобие иконки «Сохранить».
Material design от Google – современный пример применения метафор.

Рисунок 9 – Google material design www.google.com/design/spec/style/icons.html#icons-product-icons
Гибридные схемы организации информации
Строгие схемы организации информации обладают одним важным преимуществом – они легко воспринимаются пользователями. Легче всего пользователи воспринимают классификацию по аудитории и по тематике. Но несмотря на это, в реальной ситуации проектирования информация из-за своей разнородности редко укладывается в любую строгую схему организации. На практике чаще всего используются гибридные схемы.
Гибридная схема может строится по-разному. Возможен вариант, когда на верхнем уровне используется одна схема, например, тематическая, а на следующем – другая, например, алфавитная, причем в разных разделах могут использоваться разные схемы.
Также могут использоваться две и более строгих схем в совокупности на одном уровне классификации. Это может дать очень неплохой результат, но использование более двух схем на одном уровне может запутать пользователя.
На рисунках ниже показаны примеры использования гибридных схем организации информации.


Рисунок 10 — Примеры гибридных схем организации информации
Использование фасетной навигации в Интернет
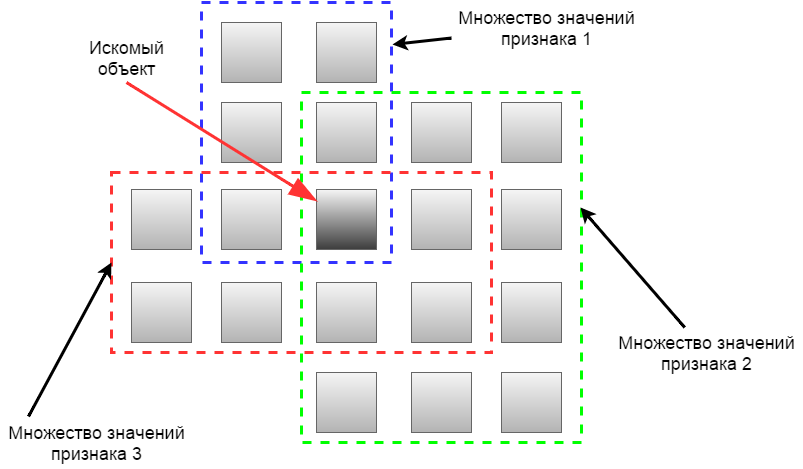
Рассмотрим фасетную классификацию на примере. Классическим примером классификации по множеству признаков является классификация вина. Есть много признаков, по которым классифицируется вино: страна, цвет, тип, виноградник, цена и другие. Это и есть фасеты.
Внутри каждого фасета можно выделить значения. Цвет, например, белый, розовый, красный, а тип – сухое, полусухое, полусладкое, сладкое.
Таким образом, фасеты образуют множества возможных значений. Пересечение множеств дает однозначную идентификацию объекта.
Фасетная навигация основана на предположении, что посетители могут искать информацию различными способами. При выборе вина для одного посетителя важен, например, тип, а для другого – предпочитаемая страна-производитель.

Рисунок 11 — Фасетная классификация
Преимуществами фасетной навигации являются:
- Не бывает пустых результатов поиска. Поскольку множество значений всех признаков определяется по существующим объектам, указание значения хотя бы одного признака имеет результатом как минимум один объект.
- Указывается величина. По каждому значению любого признака можно указать количество объектов, которые обладают данным значением признака.
- Множество путей поиска. Пользователи могут выбирать значения разных признаков в любом порядке.
- Выбор значений может быть отменен. Поскольку каждый признак имеет множество значений, пользователь в любой момент может построить новую комбинацию значений.
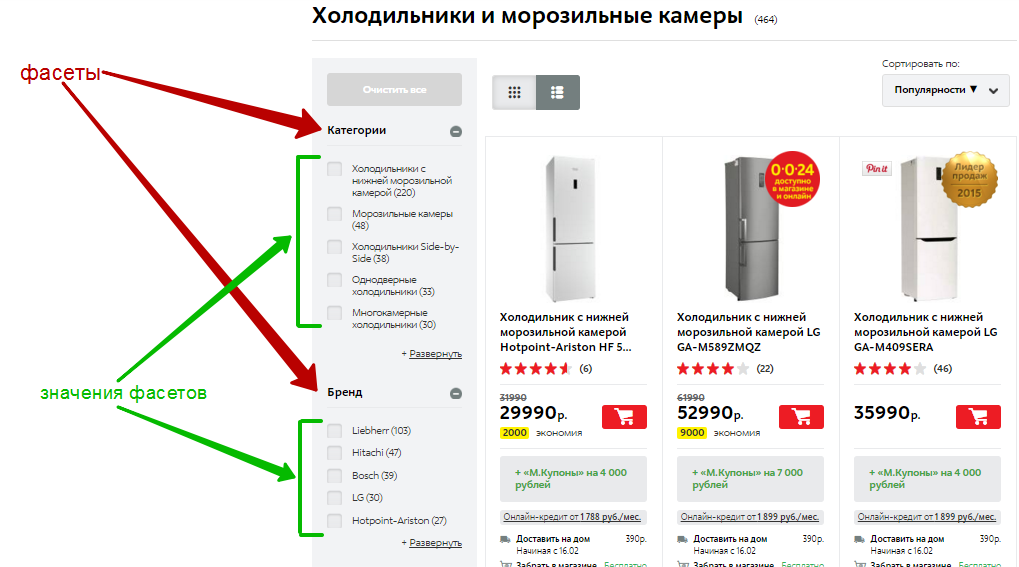
Наиболее эффективно в настоящее время фасетную навигацию используют интернет-магазины бытовой техники.

Рисунок 12 — Пример фасетной навигации www.mvideo.ru
Дескрипторная организация информации
Как уже говорилось выше, дескрипторная классификация основана на использовании ключевых слов. В Интернет дескрипторы реализуются в виде облака тегов. Количество записей по каждому тегу может указываться как числовым значением, так и размером шрифта, используемого для написания того или иного тега.

Рисунок 13 — Пример дескрипторной навигации www.livejournal.com
Вместо заключения
Построение информационной архитектуры на веб-ресурсе лучше начинать с выявления групп целевой аудитории. Если удается выявить хотя бы две равнозначные для бизнеса группы, то следует рассмотреть возможность построения архитектуры, начиная с классификации по целевым группам.
Если невозможно разделить аудиторию на группы, то, как правило, на верхнем уровне навигации информацию стараются разделить тематически или функционально.
Строгие схемы организации информации, такие как алфавитная и географическая, используются в основном на более глубоких уровнях вложенности по разделам ресурса.
В среде e-commerce лучший результат дает фасетная навигация, реализованная индивидуально в каждом разделе каталога.
Поделиться с друзьями

