Сегодня я вам расскажу, как поэтапно с нуля создать простое приложение на JavaFX, что для этого потребуется, покажу как сделать установщик Windows (msi) для вашего приложения.

Для начала нам потребуется среда разработки, будем использовать Eclipse, на данный момент самая последняя версия называется Neon (релиз 22 июня 2016 года) его можно скачать здесь.
Далее качаем инсталлятор, выбираем версию для Java разработчиков, будет предложен путь по умолчанию С:\Users\%USERNAME%\eclipse, экзешник будет лежать там в каталоге java-neon\eclipse.
После запуска Eclipse сразу будет предложено выбрать рабочую директорию, можно оставить дефолтную, только следите, чтобы путь до нее не содержал русских букв, в частности из-за %USERNAME%, иначе в дальнейшем могу возникнуть проблемы с этими путями. Если вы все-таки выбрали такую директорию в качестве рабочего пространства, не беда, ее можно поменять в последующем: File -> Switch Workspace -> Other…
Теперь для разработки JavaFX приложений и последующей сборки нам потребуется плагин для Eclipse, подробную инструкцию по установке можно найти здесь: www.eclipse.org/efxclipse/install.html
Важно! Перед тем как приступать к созданию приложения, необходимо стандартно применяемую JRE без компилятора поменять на JDK. Подключим предварительно скачанную JDK и сделаем ее дефолтной: заходим в настройки Window->Preferences:

Выбираем стандартную виртуальную машину:

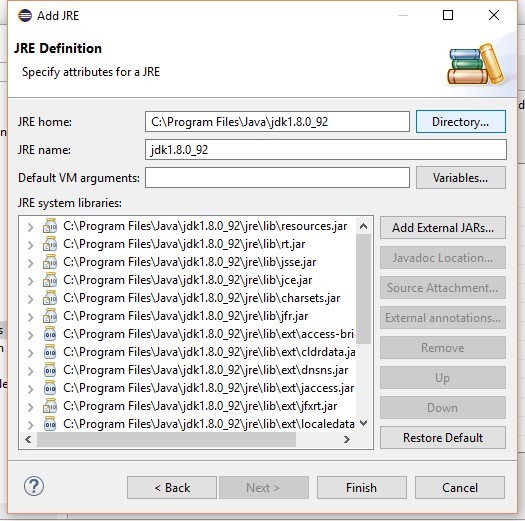
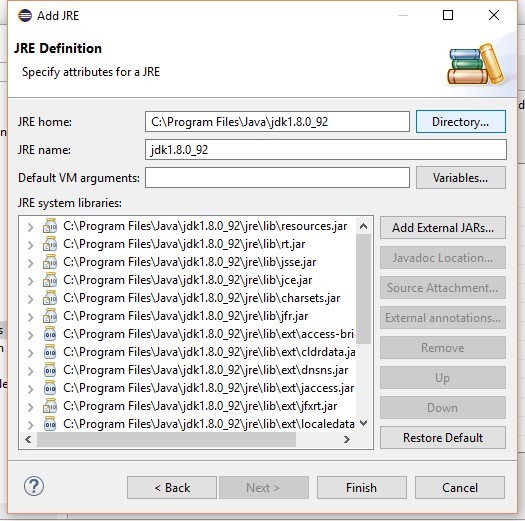
Указывает путь к директории на вашем компьютере, где лежит, предварительно скаченная версия JDK:

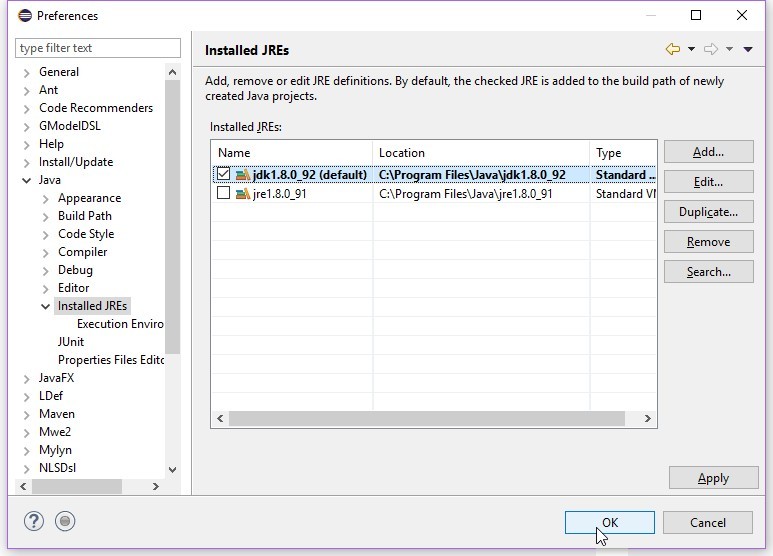
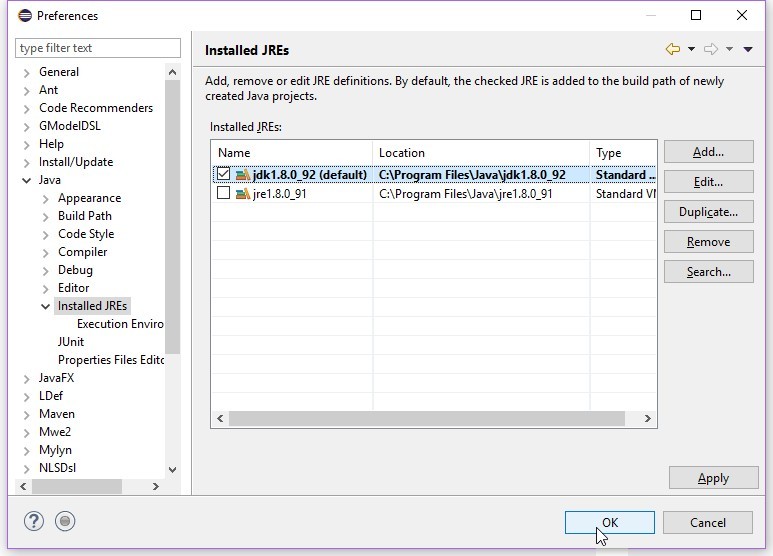
После нажатия на Finish, устанавливаем JDK как дефолтный:

Также укажем ее как дефолтную для JavaSE-1.8:

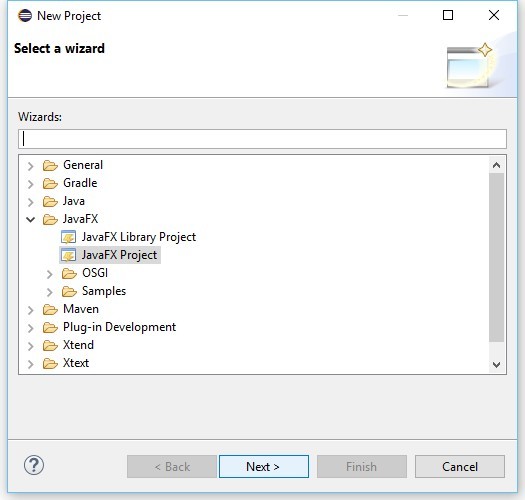
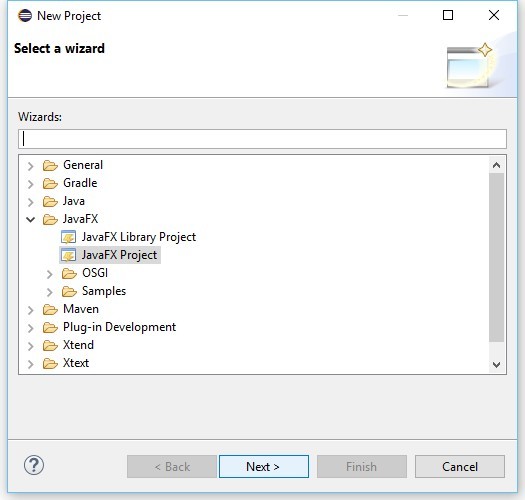
Теперь приступим к самому интересному, создадим новый проект JavaFX File->New->Project…

Настраиваем проект, думаю тут все очевидно:

Напишем наше небольшое приложение (в директории с Main.java должны лежать: иконка favicon-16x16.png и звук click.wav):
Запускаем:

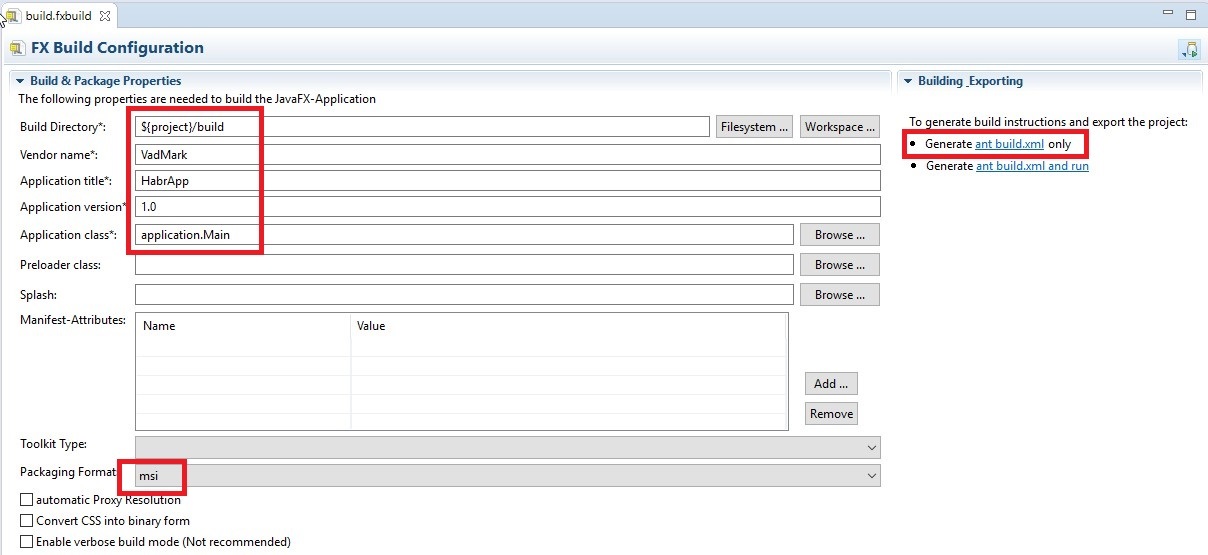
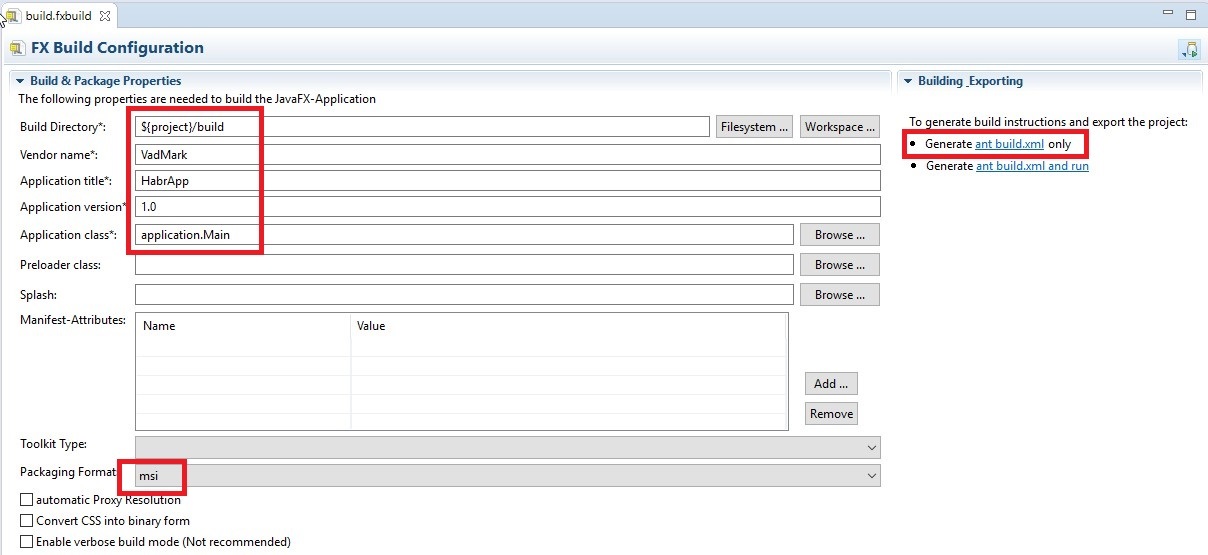
Отлично, теперь нам надо запаковать это приложения для конечного пользователя, в корневой директории лежит предназначенный для этого файл build.fxbuild, который генерирует xml файл, использующийся в свою очередь сборщиком Ant, настроим этот файл:

Если нажать в правой части Generate ant build.xml only, то создается корневой папке создается конфигурационный билд для Ant build\build.xml перед тем, как запускать его, необходимо скачать Wix Toolset с ресурса: wix.sf.net (если генерируется exe, то для него требуется Inno Setup с ресурса jrsoftware.org) иначе Ant сгенерирует все, кроме нужного нам .msi в консоли при сборке напишет про это. После того как вы установили Wix, необходимо прописать в переменных среды путь к bin директории и перегрузить компьютер.
Запускаем Ant билд:

После сборки появится установщик msi, который можно запускать (приложение по дефолты ставится в C:\Program Files\HabrApp):

Эта стать-памятка про нативную сборку установочного файла средствами Eclipse, она не разбирает тонкостей JavaFx. Всем спасибо за внимание.

Для начала нам потребуется среда разработки, будем использовать Eclipse, на данный момент самая последняя версия называется Neon (релиз 22 июня 2016 года) его можно скачать здесь.
Далее качаем инсталлятор, выбираем версию для Java разработчиков, будет предложен путь по умолчанию С:\Users\%USERNAME%\eclipse, экзешник будет лежать там в каталоге java-neon\eclipse.
После запуска Eclipse сразу будет предложено выбрать рабочую директорию, можно оставить дефолтную, только следите, чтобы путь до нее не содержал русских букв, в частности из-за %USERNAME%, иначе в дальнейшем могу возникнуть проблемы с этими путями. Если вы все-таки выбрали такую директорию в качестве рабочего пространства, не беда, ее можно поменять в последующем: File -> Switch Workspace -> Other…
Теперь для разработки JavaFX приложений и последующей сборки нам потребуется плагин для Eclipse, подробную инструкцию по установке можно найти здесь: www.eclipse.org/efxclipse/install.html
Важно! Перед тем как приступать к созданию приложения, необходимо стандартно применяемую JRE без компилятора поменять на JDK. Подключим предварительно скачанную JDK и сделаем ее дефолтной: заходим в настройки Window->Preferences:

Выбираем стандартную виртуальную машину:

Указывает путь к директории на вашем компьютере, где лежит, предварительно скаченная версия JDK:

После нажатия на Finish, устанавливаем JDK как дефолтный:

Также укажем ее как дефолтную для JavaSE-1.8:

Теперь приступим к самому интересному, создадим новый проект JavaFX File->New->Project…

Настраиваем проект, думаю тут все очевидно:

Напишем наше небольшое приложение (в директории с Main.java должны лежать: иконка favicon-16x16.png и звук click.wav):
package application;
import java.net.URL;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
import javafx.scene.Cursor;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Button;
import javafx.scene.control.Tooltip;
import javafx.scene.image.Image;
import javafx.scene.control.Alert.AlertType;
import javafx.scene.layout.AnchorPane;
import javafx.scene.media.AudioClip;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
AnchorPane root = new AnchorPane();
root.setPadding(new Insets(5.0));
Button button = createButton();
AnchorPane.setBottomAnchor(button, 0.0);
AnchorPane.setTopAnchor(button, 0.0);
AnchorPane.setBottomAnchor(button, 0.0);
AnchorPane.setRightAnchor(button, 0.0);
AnchorPane.setLeftAnchor(button, 0.0);
root.getChildren().add(button);
Scene scene = new Scene(root, 300, 300);
primaryStage.setTitle("Хабрахабр");
primaryStage.getIcons().add(new Image(getResource("favicon-16x16.png").toExternalForm()));
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
private Button createButton() {
Button result = new Button("Жми");
result.setTooltip(new Tooltip("Не бойся, жми!"));
result.setCursor(Cursor.HAND);
result.setOnMouseClicked(mouseEvent -> {
new AudioClip(getResource("click.wav").toString()).play();
showDialog();
});
return result;
}
private URL getResource(String name) {
return getClass().getResource(name);
}
private void showDialog() {
Alert dialog = new Alert(AlertType.INFORMATION);
dialog.initStyle(StageStyle.UTILITY);
dialog.setTitle("Инфо");
dialog.setHeaderText("Привет мир!");
dialog.showAndWait();
}
public static void main(String[] args) {
launch(args);
}
}
Запускаем:

Отлично, теперь нам надо запаковать это приложения для конечного пользователя, в корневой директории лежит предназначенный для этого файл build.fxbuild, который генерирует xml файл, использующийся в свою очередь сборщиком Ant, настроим этот файл:

Если нажать в правой части Generate ant build.xml only, то создается корневой папке создается конфигурационный билд для Ant build\build.xml перед тем, как запускать его, необходимо скачать Wix Toolset с ресурса: wix.sf.net (если генерируется exe, то для него требуется Inno Setup с ресурса jrsoftware.org) иначе Ant сгенерирует все, кроме нужного нам .msi в консоли при сборке напишет про это. После того как вы установили Wix, необходимо прописать в переменных среды путь к bin директории и перегрузить компьютер.
Запускаем Ant билд:

После сборки появится установщик msi, который можно запускать (приложение по дефолты ставится в C:\Program Files\HabrApp):

Эта стать-памятка про нативную сборку установочного файла средствами Eclipse, она не разбирает тонкостей JavaFx. Всем спасибо за внимание.
Поделиться с друзьями
Комментарии (6)

belkevglaz
06.07.2016 15:10+2Ни слова об JavaFX. Ни слова о коде. Примитив работы с эклипсом и только, да еще и не работает. Даже не удосужились разобраться почему не работает. Полезность — чуть меньше чем ничего.

gizur
06.07.2016 20:35Было бы неплохо в случае применения различных ресурсов (иконка и звуковой файл), указывать, где их можно взять.
А ещё лучше прикладывать либо архив либо ссылку на «GitHub».


AlexeyVD
Как может кому-то помочь статья о том, как написать программку hello world, которая к тому же еще и не запускается?
DrPass
Да еще и с отягчающим обстоятельством: «Это мой первый пост на Хабре, так что не судите строго!» :)