Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Нереально крутой скрипт, который производит морфинг DOM элементов. Выглядит потрясающе! Работает с HTML и SVG элементами, а также с изображениями. Ramjet содержит в себе базовую коллекцию функций анимации и максимально прост в использовании:
Чрезвычайно удобный инструмент, который позволяет создавать полноценный REST API без написания кода, буквально за 30 секунд. «Сделано с любовью для фронтальных разработчиков, кто нуждается в быстром прототипировании серверной части».
Создаем db.json файл:
Запускаем JSON сервер:
И теперь если мы перейдем на localhost:3000/posts/1, то получим:

Вы все уже наверное множество раз встречали различные мини-библиотеки и jquery плагины с кнопкой «Наверх», которое прокручивают страничку к самому началу. Elevator.js делает тоже самое, но отличился своей оригинальностью. Помните лифты в старых американских высотках? Вот и прокрутка будет происходить с похожей анимацией и под ту винтажную мелодию ожидания.
Также хочу упомянуть Egg.js для создания пасхалок в вашем проекте.

Весьма необычный проект, с помощью которого на досуге легко и просто можно сделать любую карточную игру. Deck of Cards это полноценный API для отрисовки, учета и перемешки игральных карт. Пример ответа:
Кстати, еще знаменитая компания Marvel с огромной хроникой всех своих супергероев относительно недавно анонсировала портал для разработчиков — developer.marvel.com.

За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю, всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник,рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 42)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Ramjet

Нереально крутой скрипт, который производит морфинг DOM элементов. Выглядит потрясающе! Работает с HTML и SVG элементами, а также с изображениями. Ramjet содержит в себе базовую коллекцию функций анимации и максимально прост в использовании:
<div id='a' style='background-color: red; font-size: 4em; padding: 1em;'>a</div>
<div id='b' style='background-color: blue; font-size: 4em; padding: 1em;'>b</div>
<script src='ramjet.js'></script>
<script>
// to repeat, run this from the console!
ramjet.transform( a, b );
</script>
JSON Сервер
Чрезвычайно удобный инструмент, который позволяет создавать полноценный REST API без написания кода, буквально за 30 секунд. «Сделано с любовью для фронтальных разработчиков, кто нуждается в быстром прототипировании серверной части».
Создаем db.json файл:
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
]
}
Запускаем JSON сервер:
$ json-server --watch db.json
И теперь если мы перейдем на localhost:3000/posts/1, то получим:
{ "id": 1, "title": "json-server", "author": "typicode" }
Elevator.js

Вы все уже наверное множество раз встречали различные мини-библиотеки и jquery плагины с кнопкой «Наверх», которое прокручивают страничку к самому началу. Elevator.js делает тоже самое, но отличился своей оригинальностью. Помните лифты в старых американских высотках? Вот и прокрутка будет происходить с похожей анимацией и под ту винтажную мелодию ожидания.
Также хочу упомянуть Egg.js для создания пасхалок в вашем проекте.
var egg = new Egg();
egg
.addCode("up,up,down,down,left,right,left,right,b,a", function() {
jQuery('#egggif').fadeIn(500, function() {
window.setTimeout(function() { jQuery('#egggif').hide(); }, 5000);
}, "konami-code");
})
.addHook(function(){
console.log("Hook called for: " + this.activeEgg.keys);
console.log(this.activeEgg.metadata);
})
.listen();
Deck of Cards

Весьма необычный проект, с помощью которого на досуге легко и просто можно сделать любую карточную игру. Deck of Cards это полноценный API для отрисовки, учета и перемешки игральных карт. Пример ответа:
{
"success": true,
"cards": [
{
"image": "http://deckofcardsapi.com/static/img/KH.png",
"value": "KING",
"suit": "HEARTS"
},
{
"image": "http://deckofcardsapi.com/static/img/8C.png",
"value": "8",
"suit": "CLUBS"
}
],
"deck_id":"3p40paa87x90",
"remaining": 50
}
Кстати, еще знаменитая компания Marvel с огромной хроникой всех своих супергероев относительно недавно анонсировала портал для разработчиков — developer.marvel.com.
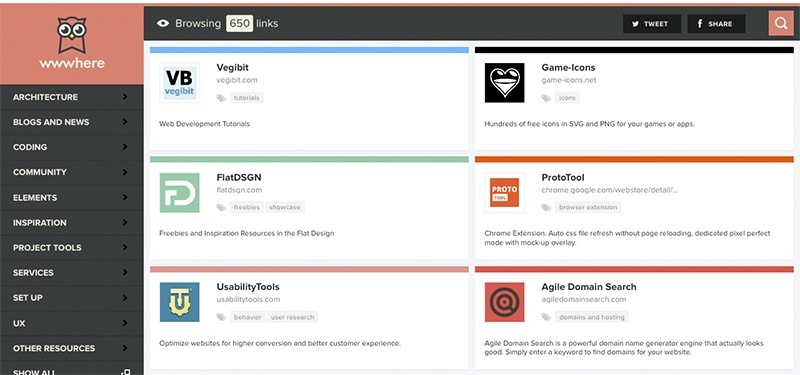
Wwwhere — огромная коллекция полезностей

Западные мысли или что стоило бы перевести на Хабре:
- We Tested How Googlebot Crawls Javascript And Here’s What We Learned
- Web Animation using JavaScript: Animating Text
- Pluralization for JavaScript
- Making Sense of Clip Path
- A Primer To Background Positioning In CSS
- Inline SVG fallback; no JavaScript required
- Setting a Web Performance Budget: Where to Start
- Block, Element, Modifying Your JavaScript Components
- Accessible Drag and Drop with Multiple Items
- Building a Custom Right-Click (Context) Menu with JavaScript
- Timeline Portfolio
- Building Nonlinear Narratives for the Web
- 20 Design Rules You Should Never Break
- Design Principles: Compositional Flow And Rhythm
- Content-First Design
- Just use pixels
- There Is No Fold
Говорят и показывают отечественные ИТ ресурсы:
- «Функциональной программирование в браузере» от Tonsky.me.
- «Создание руководства по стилю»
«Введение в d3.js» от Frontender.info. - «Оптимизация циклов» от Forwebdev.ru.
- «io.js объединяется с NodeJS» от apelsyn.
- «Твой код никого не интересует» от Dreyk
- «Введение в функциональное программирование на Python»
«Введение в разработку слайд-шоу на JavaScript» от SLY_G - «Ночные кошмары Питона: неявный `this`» от BasicWolf
- «Введение в fetch» от xamd
- «Загрузка и хранение фотографий в Web приложениях» от Capuchin
- «Вышла первая версия фреймворка Matreshka.js» от Finom
- «Быстрое кроссплатформенное HTML5 приложение на Framework7» от Shannon
- «Разработка кроссплатформенного приложения с помощью Ionic Framework» от m0sk1t
- «Фреймворки JavaScript. Как изучить их по-быстрому» от ph_piter
- «Миксины для “классов” в JavaScript» от and_rew
Напоследок:
- HTML/CSS
- Blackhole — минималистичный и гибкий SCSS/CSS фреймворк.

- ARIA examples.
- CSS Flexbox — курируемый список статей и трюков по Flexbox.
- Responsive Report 2014
- Blackhole — минималистичный и гибкий SCSS/CSS фреймворк.
- JavaScript
- Textures — замечательная библиотека для создания SVG текстур.
- Watermark.js — водяные знаки на стороне клиента.
- JSPM — пакетный менеджер для браузера.
- ReadRemaining.js — прогресс бар чтения страницы.
- Flummox — минималистичный, изоморфный Flux.
- Brisket — да, опять MV* фреймворк, нот уже от Bloomberg.
- jQuery.my — полноценный data binding для jQuery.
- Zoom.js — jQuery плагин для зума изображений.
- Justice — метрики производительности страницы.
- PHP
- Python
- Ruby
- Rsense – статистический анализ кода.
- Embiggen – мощная библиотека для раскрытия длинных URL.
- Device Detector — парсер строк user-agent.
- Rspec Rail Examples – примеры большинства возможностей rspec в виде rails-приложения с тестами.
- Впечатления о Volt, кто не знаком с этим фреймворком – обязательно к прочтению.
- Rails DB Info – практически как phpMyAdmin, только для Rails и в виде Engine.
- Ускоряем ActiveRecord.
- Самая ужасная вещь в Ruby
смайл.
- Go
- Разное
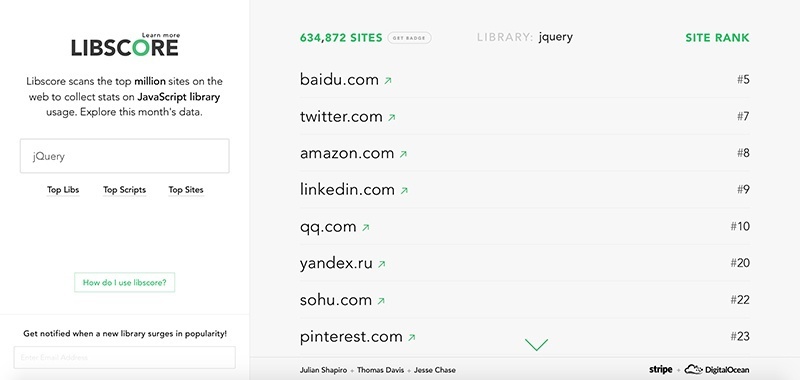
- Libscore — анализатор распространения JS библиотек.

- Awesome MySQL
- First Aid Git — коллекция самых частозадаваемых вопросов по Git.
- Git Large File Storage (LFS)
- Planetarium — динамическая карта космоса.
- GitLab обзавёлся поддержкой Debian 8.
- Libscore — анализатор распространения JS библиотек.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю, всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник,
Предыдущая подборка (Выпуск 42)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (3)

Myshov
19.05.2015 06:45Elevator.js в действии можно посмотреть у Google events.google.com/io2015/about (прокрутите до низа и нажмите Back to the top)

istem
19.05.2015 14:19Очень порадовала надпись: «Please try another browser».
Теперь я понимаю людей с ограниченными возможностями.





ooprizrakoo
В прошлом тысячелетии была выпущена книжка «Вебдизайн» под авторством Якоба Нильсена.
И там были строчки про то, что нормально, если у тебя 10 килобайт страницы занимает текст, и 40-50 — графика.
С тех пор прошло много лет, однако мне кажется, что всовывать гифку на 1.3 Мб без превью на страницу — не хорошо. Тем более учитывая, что в ленте будет не только она одна.