
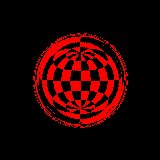
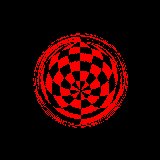
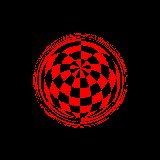
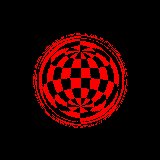
Эта фигура сама собой очень интересна, представляет собой что-то вроде четкого интерферентного фрактала или даже модели вселенной, описывающей микро и макромир. Несмотря на то, что ее легко получить, я нигде не нашел ничего похожего на нее. Возможно я первооткрыватель. В таком случае я хотел бы назвать ее Тетраскоп (tetrascope). В приведенном примере я генерирую тетраскоп радиусом 1024px, максимальное что у меня получилось сгенерировать на своей машине это объект радиусом 4096px, картинка которого весит ~150 мегабайт.
Эта модель — абсолют, под этим я понимаю, что ее физикоматематическая модель существует сама по себе, еще задолго до своего открытия и независимо от человека, как самодостаточная форма бытия.
P.S.: картинку рекомендую смотреть на компьютере в 100% масштабе — так более понятно что она из себя представляет. В комментариях я предлагаю поэксперементировать с кодом, предложить свое описание и смысл картинки или ее название, и вообще как-нибудь дополнить этот пост, возможно какой-то информацией.
$(document).ready(function(){
var R=1024; var D=2*R;
var rgb = function(c){
if(c.length<=6) return c+("0".repeat(6-c.length));
else return c.substring(0, 3)+c.substring(c.length-3);
}
$('body').append('<canvas id="C" width="'+(R*2)+'" height="'+(R*2)+'">');
var canvas = document.getElementById('C');
var ctx = canvas.getContext('2d');
ctx.fillStyle="#ffffff00";
ctx.fillRect(0, 0, 256, 256);
for(var x = 0;x<D;x++) {
for(var y = 0;y<D;y++) {
var X1 = R-x;
var Y1 = R-y;
var X2 = R+x;
var Y2 = R+y;
if (( x*x+y*y ) <= R*R ) {
ctx.fillStyle="#"+( rgb( (x*x+y*y).toString(16)) );
ctx.fillRect(X1, Y1, 1, 1);
ctx.fillRect(X1, Y2, 1, 1);
ctx.fillRect(X2, Y1, 1, 1);
ctx.fillRect(X2, Y2, 1, 1);
} } }
});









4eckme Автор
Такой узор можно было бы использовать для печати, которую сложно подделать, например, на денежных суррогатах.
lair
А что сложного в ее подделке по сравнению с любым другим микроузором?
4eckme Автор
Просто, как вариант использования. Я так полагаю микроузоры вообще сложно подделать. И еще их надо нарисовать, а у меня готовый микроузор. Для этой картинки скорее всего понадобится специальный принтер
lair
Почему не подойдет принтер, на котором печатаются существующие микроузоры?
4eckme Автор
я не говорил что не подойдет, главное что цветной.
lair
Существующие микроузоры вполне себе бывают цветными. Они были цветными на советских рублях в моем детстве.