
Автоматизация всё ещё остаётся сложным и затратным процессом. Часто на это уходит много времени QA-автоматизаторов и нередко самих разработчиков на проекте. Но все эти расходы можно сократить, если подойти к внедрению автотестов с умом.
В статье поделюсь нашим опытом внедрения автотестов в проекте. На наш взгляд, представленная информация немного интереснее чтения сухой документации, полезность и полноту которой мы и не пытаемся заменить.
Спойлер: мы сами не ожидали, что получится настолько эффективно, хотя, конечно, не обошлось без трудностей.
Оговоримся сразу — наш опыт больше применим для продуктовых компаний. При этом для команд проектной разработки тоже не составит труда показать заказчику всю эффективность и выгоду внедрения автоматизации процесса тестирования и, соответственно, применить на проекте. По опыту скажу, что в среднем целесообразность применения автоматизации наступает на проектах, время разработки которых превышает минимум 1 год, хотя не обходится и без исключений, связанных в первую очередь с инициативами как команд, так и заказчиков.
Также мы не преследуем цель охватить максимальное количество нюансов и настроек, а покажем небольшие самые первые шаги, которые помогут максимально быстро стартануть процесс автоматизации и не допустить первоначальных сложностей.
Кроме того, мы не сторонники того, чтобы заменять автотестами ручное тестирование. В статье хотим показать, что автоматизация может оказаться довольно простым шагом, продвигающим ваш проект вперёд.
Итак, давайте начнем уже!
Почему мы выбрали JavaScript
Нас никто не ограничивал в выборе, поэтому исходили из простой логики — чем легче язык программирования (дальше ЯП), тем проще должен был получиться результат. Поэтому из топ-3 наиболее популярных ЯП — Java, Python и JavaScript — мы остановились на JavaScript из-за простоты и наиболее низкого порога входа для начинающего специалиста. Кроме того, выбор был сделан в пользу JavaScript еще и потому, что вся фронтенд часть написана на нем и предполагалось, что ребята-фронтендеры смогут помочь выстроить правильную архитектуру автоматизации в компании в целом.
Также мы сравнивали работу PHP и JS с нашими фреймворками — JS показывает лучшие результаты по скорости работы с простыми операциями. А это критически важно для большой системы и большого количества тестов.
Какие тесты начали автоматизировать и почему
Процесс автоматизации мы начали именно с интеграционных API-тестов. Исторически проект разрастался в функционале без сопутствующих unit и компонентных тестов. Чтобы не нарушать нить построения внутренней архитектуры и методологии, было принято решение начать именно с той ступени тестирования, с которой начинается зона ответственности тестировщиков. Постарались сделать именно так, чтобы не отвлекать разработчиков на написание тестов, а наоборот упростить процесс разработки и помочь команде поддерживать максимальное качество на проекте.
Немного о фреймворке тестирования
Первое что мы сделали — это выбрали фреймворк. Выбирали между фреймворками JEST, Mocha и другими. Выбор пал на JEST — как самый быстрый из всех.
JEST делает быстрым сочетание нескольких факторов:
распараллеливание
запуск медленных тестов, что гарантирует, что все ядра процессора используются максимально
использование кеширования преобразований
Запускаем первые автотесты

устанавливаем node.js
устанавливаем любой редактор кода (изначально мы использовали VS Code)
-
создаем папку с проектом и создаем package.json (для подключения библиотек)
npm init -y подключаем сам фреймворк JEST
/npm i jest --save-devнастраиваем в файле package.json запуск Jest через команду “test”
“scripts”: {
“test”: “jest”
},-
И вот настал момент попробовать создать первый простейший тест – убедимся, что 1+1 = 2
touch first.test.js Воспользуемся встроенной функцией expect (подробнее тут: https://jestjs.io/docs/en/expect)
describe("Ура! Наш первый автотест", function() {
it("Тест 1.1", function() {
expect(1 + 1).toBe(2)
})
})• Запускаем наш с вами первый тест
npm test
Это было слишком просто, скажете вы! Да, так и есть. Писать API-автотесты на JavaScript + Jest — это просто!
Для автотестов на стороне клиента существуют разные request-библиотеки. Мы у себя используем библиотеку supertest (более подробнее тут: https://www.npmjs.com/package/supertest)
Подключим ее и посмотрим какие возможности она дает
npm install --save-dev supertestПрежде чем экспериментировать с нашими серверами, мы нашли в Интернете бесплатные и открытые API (мы пробовали на https://reqres.in/)
Итак, пишем второй самый простой тест:
const request = require('supertest')
const agent = request('https://reqres.in/api')
describe("Тест 2 - ну что-нибудь посложнее", function() {
it("Тест 2.1", function(done) {
agent
.get('/user')
.expect('Content-Type', /json/)
.expect(200, done)
})
})Дальше были проверены не только get-запросы, но и post/put, а также циклы и прочие особенности.
Вроде бы все неплохо, но не хватало вспомогательных функций. Мы хотели видеть, на какой строчке упал автотест. Для этого использовали
expect(res.statusCode).toEqual(400))
Дальше захотели узнать, какой был запрос отправлен и для этого изучили reject, составив при этом такое условие:
if (err) {
reject(`\r\nОшибка: ${err.stack.replace(/[\"\\]/g, '')}\r\n\r\nДанные:
${JSON.stringify(res, null, 2).replace(/[\"\\]/g, '')}`)
} else {
resolve(res)
}
Дальше, конечно же, захотели отчёты в Allure и собственных метриках. Всю информацию записывали в xml-файл и собирали с помощью jest-allure.На этом интересные моменты не закончились, и мы научились работать с авторизацией в нашей системе и шифрованием.
В заключительной части — мультиплатформенный запуск (Win, Linux, Mac) и запуск тестов на разных окружениях (local/office/stage/prod). Также нам удалось покрыть ещё и межсервисные API, и, вуаля на каждый сервис было написано еще около 300 тестов.
Что в итоге?
Подведу итоги за полгода работы одного тестировщика, выделенного на каждом проекте для автоматизации:
стабильные и быстрые тесты
настроили pipeline в gitlab и автоматические запуски тестов
настроили автоматический запуск на окружениях office/stage/prod разные тестовые наборы
настроили бота, который автоматически информирует в общий канал с автотестами об успешности/неуспешности запусков

Можно заметить, что 1189 тестов проводится всего за 3,5 минуты на одном проекте и 508 тестов за 1 минуту на другом! Мы считаем, что это отличный результат, учитывая, что раньше эти процессы выполнялись вручную целой командой тестирования минимум 1 день.
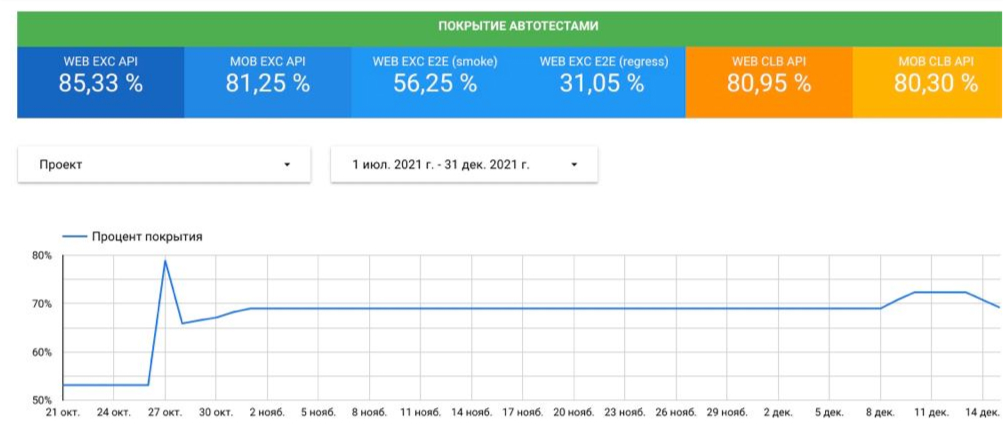
автоматически собираем coverage автотестов на проектах


За полгода добились стабильности в Pipeline, создали утренние и вечерние прогоны автотестов на разных окружениях, а также написали собственные дашборды качества автоматизации тестирования на проектах. Это небольшой срок от момента старта до реализации.
Стоит упомянуть также о том, что мы не рассчитывали ROI перед внедрением автоматизации в проект, хотя информации о том, как считать этот показатель много в виде отдельных статей и других источниках. Понимаем, что это не было правильным решением и лучше бы предварительно посчитать стоимость, однако автоматизация, тем не менее, оказалась выгодным вложением усилий и ресурсов.

Что в планах?
Уже положено начало покрытия проекта E2E тестами. Также поставили себе цель — время выполнения любых тестов не должно превышать 15-18 минут. Это позволит быстро проверять любой сценарий и сделать первый шаг к непрерывной выкладке фич. Ещё один показатель, которого хотим добиться — время на реализацию автотеста не должно превышать 3 рабочих дней, тем самым все новые фичи на проекте при повторных проверках будут автоматизированы, исключая при этом «человеческий фактор».


hel1n
А почему не на пул-реквесты?
Надо уходить от такого флоу, кажется, так не удобно и сложно найти, причину в случаи падения теста
Smart_Team Автор
Приветствую Алексей!
Изначально такой флоу и был - каждый раз автоматический запуск тестов после каждой сборки. Но как оказалось на практике - когда тот же офис в день пересобирается больше 10 раз - на падающие тесты просто не остается времени, чтобы отсеять реальное падение теста с ошибкой от всех остальных ситуаций.
Мы пришли к такой схеме:
Получается дважды в день контролируем работоспособность основного тестового набора (утром проверяем готов ли офис/стейдж и не поломали ли чего за вчера, а вечером проверяем прод). При этом, при проверке переданных задач, QA-инженеры запускают автотесты и по сути контролируют выполнение тестов в течение дня.
dopusteam
О каких остальных ситуациях речь?
Вообще, странно, конечно. Если я что-то запушил и оно падает с ошибками, то разобраться здесь и сейчас всяко проще чем потом, когда там уже нальют кучу изменений. К тому же, проще будет сказать что то в духе "задача уже принята, вроде работает, на правку тестов пару дней нужно, может ну их, эти тесты?"
rasswet
Поддержу. У некоторых команд есть правило, если на пул-реквест тест не прошел, то вмерджить не получится в дев.