Предыстория
Однажды мне была поставлена задача интегрировать облачный сервис Okta с облачной базой данных пользователей Firebase. Okta включает в себя множество настроек с разными способами интеграции. Мне не удалось найти информацию о взаимодействии Okta с Firebase без реализации бэкенда, поэтому я решил поделиться своим опытом, изложенным в этом гайде. Возможно, кому-то будет полезно.
В интеграции, которая здесь описана, Firebase используется для хранения пользователей и авторизации на сайте, для последующего взаимодействия с бэкендом, а Okta служит, как SSO, позволяющая пользователям в Okta получать доступ ко всем приложениям, что есть в вашей среде, используя для этого только один логин/пароль.
Описание
Для интеграции этих двух облачных сервисах по OpenId Connect, необходимо переключить тарифный план Firebase проекта со стандартного Spark(no cost) на масштабируемый Blaze (pay as you go), он является условно бесплатным, если не превышать лимиты cloud functions и usage limits.
Один из подходов это реализация Firebase functions на NodeJS, пример кода лежит в Github. Суть этого примера такая: на клиенте настраивается Okta SignIn Widget с вашим Okta App через конфиг, при авторизации получаем token от Okta, c помощью него в Firebase functions генерируется Firebase token через метод createCustomToken, далее возвращаем Firebase token обратно на клиент.

Мы же рассмотрим интеграцию с помощью новой функции Firebase Authentication with Identity Platform, которая позволит добавить кастомные провайдеры по протоколу OpenId Connect.

Настройка среды Okta
После регистрации и входа на сайт Dev Okta нужно создать Application
Вкладка Application -> Create App Integration, из предложенных вариантов выбрать OIDC - OpenID Connect
-
Выбрать тип Web Application,несмотря на то что в описании написано. что это Server-side applications where authentication and tokens are handled on the server, Firebase сделает всё за нас под капотом.

Страница создания нового приложения в Okta
На странице создания нового Web App Integration на данном этапе достаточно изменить дефолтное имя нашего App и в разделе Assignments выбрать параметр для контролируемого доступа, который Вам нужен.
-
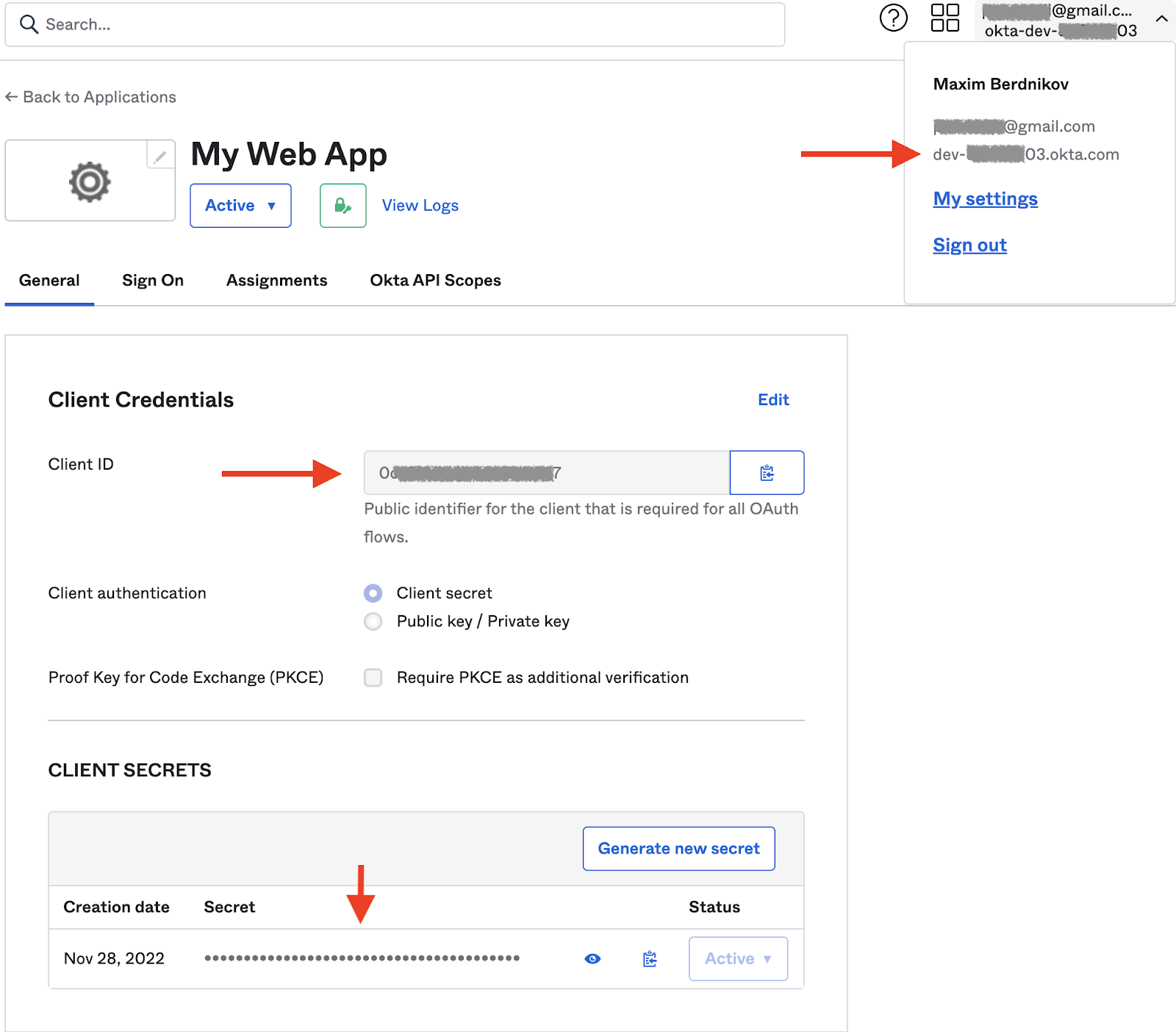
На странице созданного приложения нам понадобятся следующие данные: Client ID, Client Secret и URL вашего окружения (например: dev-12312312.okta.com).

Главная страница Okta App
После настройки Firebase мы ещё вернёмся к этой странице для последующего ввода данных, которые мы возьмем в Firebase.
Настройка среды Firebase
Перейдите на страницу вашего существующего Firebase проекта или создайте новый — в документации Firebase подробно описано как это сделать. На странице Authentication во вкладке Sign-in method у вас есть возможность добавить новый провайдер.

Первый шаг - это форма Define new OIDC provider
Выбираем OpenId Connect, переключаем в Enable
Grante type оставляем по дефолту Code flow
Задаем имя нашему новому провайдеру, ниже будет сгенерирован Provider ID на основе имени провайдера, например, oidc.test - он нам понадобится для подключения на клиенте к нашему провайдеру.
Заполняем поля Client ID, Issuer (URL) и Client secret из нашего Okta App
Второй шаг - это Configure OIDC integration, отсюда нам достаточно взять Callback URL.
Третий шаг - завершение настройки Okta Application.
В секцию Login достаточно ввести в поле Sign-in redirect URIs ссылку взятую из Firebase Callback URL.

Секция Federation Broker Mode устанавливается опционально. Если Federation Broker Mode в режиме Enabled, то ваше Okta App будет автоматически иметь доступ к вашим пользователям в вашей среде Okta. Если же вы хотите ограничить доступ пользователей к вашему приложению, то переведите режим в Federation Broker Mode в режим Disabled, после чего вам будет доступна вкладка Assignments, где вы сможете назначить определенным пользователям или группам доступ.
Чтобы создать новых пользователей перейдите на страницу Directory в раздел People, достаточно иметь пользователей с username аналогичными с username в Firebase. Это позволит нам автоматически получать Firebase пользователя с тем же username при входе через Okta SSO.


Осталось прописать URLs в надежные источники, чтобы перенаправить пользователей на страницы или разрешить приложениям получать доступ к Okta API из JavaScript (CORS). Для этого перейдем на страницу Security в раздел API, во вкладке Trusted Origins добавим localhost:{port} для разработки, ссылку на сайт вашего продакшена. Для всех этих Origin URL нужно выбрать тип CORS и Redirect.
Работа с сессиями
Подключение к кастомному провайдеру делается в несколько строк. Пример реализации есть в самой документации Authenticate Using OpenID Connect, для подключения вам необходимо только Provider ID, который был сгенерирован при создании провайдера в Firebase (например, oidc.test).
Провайдер OpenId Connect позволяет авторизоваться, но управление сессиями не даёт, потому что для клиента это черный ящик. Когда вы пытаетесь сделать sign out, вы отключаетесь от вашего приложение в Firebase, а ваша сессия от Okta продолжает жить в браузере. При последующих входах на сайт, вы будете входить автоматически под текущей сессией пользователя. Чтобы управлять полноценно вашими сессиями, достаточно подключить библиотеку OktaAuthJS, с помощью которой вы сможете отслеживать их состояние, и при условиях закрывать, чтобы получить новую для другого пользователя.
Заключение
Свежее обновление Firebase Authentication with Identity Platform добавило новые возможности в Firebase Authentication. Это позволило аутентифицировать своих пользователей с помощью Firebase, подключив кастомный провайдер, совместимого с OpenID Connect (OIDC), по вашему выбору без реализации логики на бэкенде.

