Использование интерфейса визуализации данных, также известное как создание дашбордов, является неотъемлемой частью набора навыков аналитиков данных. Дашборды и приложения для работы с данными используются сейчас повсеместно: от представления результатов анализа с помощью ряда визуальных образов до демонстрации ваших приложений машинного обучения.
Если речь идет о данных, значит, это касается и Python. В частности, мы говорим о библиотеке Dash, которая построена на базе одной из самых популярных библиотек для построения графиков - Plotly.
Dash позволяет легко создавать и делиться результатами анализа данных с помощью интерактивных дашбордов, используя только код Python. Нет необходимости изучать HTML, CSS или сложные JavaScript-фреймворки, такие как React.js.
В этом руководстве вы получите представление о том, на что способен Dash, и как интегрировать его в свой рабочий процесс.
Установка Dash и Plotly
Вы можете установить Dash с помощью pip. Также необходимо инсталлировать библиотеку pandas для работы с наборами данных:
pip install dash pandasПриведенная выше команда также выполняет установку plotly. Plotly известен своими интерактивными графиками, и Plotly и Dash созданы Plotly Software Foundation, поэтому библиотеки довольно хорошо работают вместе.
Требования по использованию Dash
У такого мощного фреймворка, как Dash, есть несколько требований. Во-первых, вы должны знать Plotly Python, поскольку Dash может отображать только интерактивные графики Plotly.
Далее, вам необходимо базовое понимание HTML и CSS. Dash похож на React, но на языке Python. Это шаблонный фреймворк, на котором вы можете создать сайт без JavaScript.
Дашборд содержит множество графики, и пользователю самому решать, как отобразить все на одной странице. Plotly обрабатывает изображения, но аспект компоновки зависит от Dash и его HTML-компонентов.
Создание Dash-приложения
Давайте создадим наше Dash-приложение. После инсталляции импортируем следующие библиотеки:
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
import pandas as pddash – это глобальная библиотека, содержащая все основные функции. dash_core_components и dash_html_components – это библиотеки, которые устанавливаются с dash по умолчанию. Они включают специфические для Dash фичи и Python-представление HTML-компонентов (тегов). Подробнее о них позже.
Любое приложение Dash запускается с помощью следующей команды:
app = dash.Dash(name="my_first_dash_app")
>>> app
<dash.dash.Dash at 0x1ee6af51af0>Вышеприведенный код полностью создает бойлерплейт для чистого веб-сайта. Нам не нужна пустая страница, поэтому давайте заполним ее.
Сначала мы загрузим встроенный датасет из Plotly и создадим простую диаграмму рассеяния:
# Load dataset using Plotly
tips = px.data.tips()
fig = px.scatter(tips, x="total_bill", y="tip") # Create a scatterplotЗатем мы добавляем это изображение в атрибут layout нашего приложения внутри тега div с небольшими текстами:
app.layout = html.Div(children=[
html.H1(children='Hello Dash'), # Create a title with H1 tag
html.Div(children='''
Dash: A web application framework for your data.
'''), # Display some text
dcc.Graph(
id='example-graph',
figure=fig
) # Display the Plotly figure
])
if __name__ == '__main__':
app.run_server(debug=True) # Run the Dash appТеперь мы создаем HTML-теги с помощью библиотеки dash_html_components (html), а изображение – используя основные компоненты (dcc) library .
За тегом заголовка H1 следует div, содержащий обычный текст, затем сам график с использованием функции Graph библиотеки dcc. Все это находится внутри атрибута children одного тега DIV.
В конце мы также добавляем команду, которая запускает наше приложение в режиме отладки, то есть изменения вступают в силу по мере внесения поправок в скрипт. Вот полный код на данный момент:
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
import pandas as pd
# Create the app
app = dash.Dash(__name__)
# Load dataset using Plotly
tips = px.data.tips()
fig = px.scatter(tips, x="total_bill", y="tip") # Create a scatterplot
app.layout = html.Div(children=[
html.H1(children='Hello Dash'), # Create a title with H1 tag
html.Div(children='''
Dash: A web application framework for your data.
'''), # Display some text
dcc.Graph(
id='example-graph',
figure=fig
) # Display the Plotly figure
])
if __name__ == '__main__':
app.run_server(debug=True) # Run the Dash appПоместите его в скрипт Python и запустите. В терминале вы получите сообщение о том, что необходимо перейти по этой ссылке: http://127.0.0.1:8050/.
Итак, поехали:

В следующих разделах мы подробно расскажем о том, что здесь произошло.
Создание app.layout
Давайте начнем с атрибута layout. Это единственный атрибут, который содержит все ваши HTML-компоненты и изображения. Вы должны передать ему всю вашу графику и HTML-теги в конечном теге DIV.
В зависимости от размера вашего проекта, данный атрибут может стать довольно большим, поэтому я рекомендую создавать все ваши HTML-теги и фигуры в отдельных переменных, а затем передавать их в layout.
Например, вот как будет выглядеть приведенное выше приложение:
app = dash.Dash(name="app")
# Load dataset using Plotly
tips = px.data.tips()
fig = px.scatter(tips, x="total_bill", y="tip") # Create a scatterplot
title = html.H1("Hello Dash!")
text_div = html.Div("Dash: A web application framework for your data.")
graph_to_display = dcc.Graph(id="scatter", figure=fig)
app.layout = html.Div(children=[title, text_div, graph_to_display])Это гораздо аккуратнее и компактнее, и это одна из тех вещей, о которых вы не узнаете в документации Dash. Там куча вложенного кода вместо того, чтобы сделать вышеописанное.
Компоненты HTML и CSS в Dash
Давайте обсудим, как HTML и CSS работают в Dash. Подбиблиотека dash_html_components содержит наиболее распространенные теги HTML, такие как divs, кнопки, текстовые поля, названия, теги заголовков (H1-6) и т. д.
Они реализованы в коде Python под соответствующими именами как представление их HTML-аналогов. Итак, код, подобный приведенному, ниже:
import dash_html_components as html
html.Div([
html.H1('Hello Dash'),
html.Div([
html.P('Dash converts Python classes into HTML'),
html.P("This conversion happens behind the scenes by Dash's JavaScript frontend")
])
])Будет интерпретироваться вашим браузером следующим образом:
<div>
<h1>Hello Dash</h1>
<div>
<p>Dash converts Python classes into HTML</p>
<p>This conversion happens behind the scenes by Dash's JavaScript front-end</p>
</div>
</div>Все HTML-теги этой подбиблиотеки содержат следующие основные аргументы:
id: то же, что и атрибутidHTML-теговclassName: то же самое, что и атрибутclassтегов HTMLstyle: такой же, как атрибутstyleтегов HTML, но принимает только словарь стилей CSSchildren: первый аргумент большинства компонентов HTML
Вот пример div с некоторыми кастомизированными настройками:
app = dash.Dash(name="app")
app.layout = html.Div(
children=html.H3("Simple Div"),
id="sample_div",
className="red_div",
style={"backgroundColor": "red"},
)
if __name__ == "__main__":
app.run_server(debug=True)
Аргумент children уникален - он может принимать числа и строки, но чаще всего вы передаете другие компоненты HTML списком, если это тег-контейнер, например такой как div.
Замечание о стилях CSS: большинство атрибутов стиля CSS используют дефисы для разделения слов. Когда вы передаете их в аргумент style Dash, они должны применять camelCase, например backgroundColor вместо background-color.
Я настоятельно рекомендую вам изучить данные HTML-теги, поскольку это единственное, что сохраняет целостность макета (лейаута) вашего приложения. Вот полный список HTML-тегов, поддерживаемых Dash.
Основные компоненты Dash
Другой важной частью Dash являются его основные компоненты. Библиотека dash_core_components содержит несколько других HTML-тегов, но в нее уже встроено немного CSS и JavaScript.
Некоторые примеры включают выпадающие списки, слайдеры, функционалы загрузки и выгрузки, а также компонент для отображения графиков Plotly.
Вот несколько образцов этих компонентов, начиная с выпадающего списка:
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Dropdown(
options=[
{'label': 'FC Barcelona', 'value': 'FCB'},
{'label': 'Real Madrid', 'value': 'RM'},
{'label': 'Manchester United', 'value': 'MU'}
],
value='FCB' # The default value to display
)
])
Выпадающий список с мультивыбором:
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Dropdown(
options=[
{'label': 'FC Barcelona', 'value': 'FCB'},
{'label': 'Real Madrid', 'value': 'RM'},
{'label': 'Manchester United', 'value': 'MU'}
],
multi=True,
value="FCB"
)
], style={"width": 200})
if __name__ == '__main__':
app.run_server(debug=True)
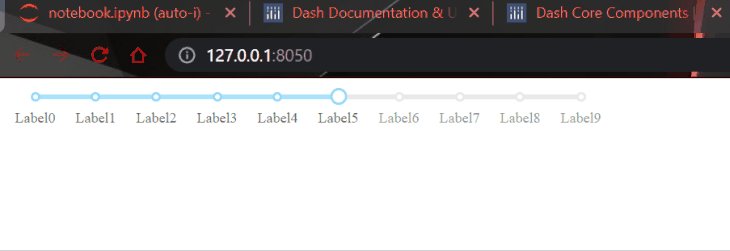
Слайдер с помеченными точками останова:
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Slider(
min=0,
max=9,
marks={i: 'Label{}'.format(i) for i in range(10)},
value=5,
)
])
if __name__ == '__main__':
app.run_server(debug=True)
Существует универсальный атрибут value, который представляет дефолтное значение при первом рендеринге компонента.
Полный список основных компонентов можно посмотреть здесь.
Создание финального интерфейса визуализации данных с помощью Python Dash
В качестве завершающего примера посмотрите на приведенное ниже приложение:
import seaborn as sns
app = dash.Dash(__name__)
diamonds = sns.load_dataset("diamonds")
scatter = px.scatter(
data_frame=diamonds,
x="price",
y="carat",
color="cut",
title="Carat vs. Price of Diamonds",
width=600,
height=400,
)
histogram = px.histogram(
data_frame=diamonds,
x="price",
title="Histogram of Diamond prices",
width=600,
height=400,
)
violin = px.violin(
data_frame=diamonds,
x="cut",
y="price",
title="Violin Plot of Cut vs. Price",
width=600,
height=400,
)
left_fig = html.Div(children=dcc.Graph(figure=scatter))
right_fig = html.Div(children=dcc.Graph(figure=histogram))
upper_div = html.Div([left_fig, right_fig], style={"display": "flex"})
central_div = html.Div(
children=dcc.Graph(figure=violin),
style={"display": "flex", "justify-content": "center"},
)
app.layout = html.Div([upper_div, central_div])
if __name__ == "__main__":
app.run_server(debug=True)Мы импортируем датасет Diamonds из Seaborn и создаем три графика: диаграмму рассеяния, гистограмму и скрипичную диаграмму. Мы хотим отобразить график рассеяния и гистограмму рядом друг с другом и поместить скрипичную диаграмму прямо под ними в центре.
Для этого мы создаем два div'а, содержащих график рассеяния и гистограмму, left_figure и right_figure. Затем для простоты эти два div помещаем в еще один div - upper_div.
Мы устанавливаем CSS-стиль flex-box для этого div, который размещает фигуры бок о бок.
Затем мы создаем центральный div, содержащий скрипичную диаграмму, и выравниваем его по центру с помощью flex-box и его атрибута justify-content.
Наконец, мы помещаем все в лейаут внутри последнего DIV и запускаем скрипт. Вот конечный результат:

Заключение
Вот краткое описание шагов по созданию базового Dash-приложения:
Создайте приложение с помощью
dash.Dashи дайте ему любое название.Набросайте лейаут своих графиков в дашборде, прежде чем писать код.
Создайте графики, которые войдут в ваш дашборд
Создайте шаблонный лейаут с помощью HTML-компонентов Dash
Добавьте свои изображеня в соответствующие контейнеры
Наконец, добавьте все HTML-компоненты к атрибуту лейаута
Несмотря на то, что мы рассмотрели многие базовые аспекты, такие как HTML, основные компоненты и лейаут приложения, это лишь поверхностное знакомство с возможностями Dash.
Я показал вам множество примеров интерактивных HTML-компонентов, но не рассказал, как интегрировать их в ваше приложение. Как вы можете обновлять графики на основе вводимых пользователем данных, таких как слайдеры, текст или что-то подобное?
Вот здесь-то и приходят на помощь коллбеки. Это очень мощная и основная фича Dash. Чтобы использовать коллбеки, вы определяете в Dash функции, которые выстреливают при изменении компонента пользователем, и функция модифицирует новый компонент на основе этого события.
Dash посвящает большой раздел в документации только для объяснения коллбеков, поскольку поначалу в них трудно разобраться. Я предлагаю вам обратиться к этой теме на следующем этапе.
Загляните в галерею примеров, где вы сможете увидеть и насладиться некоторыми очень крутыми проектами, созданными с помощью Dash. Самое приятное, что многие из них с открытым исходным кодом, а это значит, что вы можете многое для себя почерпнуть и вдохновиться на новые идеи.
Спасибо за прочтение!
В заключение приглашаем на открытое занятие «Работа с Power BI. Построение дашборда. Настройка и взаимодействие визуальных элементов». На уроке загрузим данные в Power BI Desktop из источника, построим небольшой дашборд, посмотрим на назначение и варианты настройки базовых визуальных элементов. Записаться можно по ссылке.


Ustas4
Осталось только сообщить сколько стоит Dash