Лестницы в бассейнах физически тяжело использовать.

… продолжение. Начало: Проектирование для дислексиков, часть первая.
Универсальность дизайна подразумевает одинаково качественный, продуманный и доступный способ взаимодействия людей с продуктом / интерфейсом / объектом в независимости от того, есть ли какие ограничения у них или нет. На этот раз мы поговорим о том, как принципы универсального дизайна могут быть применены к нашей работе в интернете.
Лестницы в бассейнах физически тяжело использовать. Они требуют от вас сильных рук и умения стойко стоять на ногах. Поэтому пожилым людям и детям нужны альтернативные способы выходить из бассейна. Такой подход нельзя назвать универсальным, — он не подходит для всех. А вот, к примеру, постепенно идущий под воду пандус — можно, так как неуверенно стоящие на ногах пловцы смогут без труда входить и выходить из бассейна, в то время как люди, которые могли воспользоваться лестницей также смогут воспользоваться пандусом такого типа. И это не говоря уже о том, что тот, кто только учится плавать или делает это не очень уверенно, может позволить себе не спеша спуститься в воду, а не шагать по лестнице, держась за перила как за последний шанс выжить. Иными словами, такой подход предполагает более широкий диапазон вариантов использования и, соответственно, больший охват пользовательской аудитории.
Существует 7 основных принципов, которые могут помочь сделать правильный выбор для получении более широкой аудитории и 5 из них применимы к сфере сайтов и веб-приложений, в которой заняты большинство читателей (и я). В первой части этой статьи я рассказал о том, что пользователи с дислексией зачастую не учитываются при проектировании интерфейса, несмотря на их достаточно большое количество. Я также описал проблемы, которые вследствие этого возникают. Теперь я расскажу о том, как создавать интерфейсы для максимально широкой аудитории, и о том, почему это будет не просто улучшением для дислексиков, а улучшением для всех.
Здесь и далее слово “accessible” будет переведено как “доступный”, подразумевая такое свойство сайта, приложения, интерфейса или продукта, которое обуславливает максимально широкие возможности по использованию той функциональности, которая заложена создателями.
Универсальный дизайн значит создание единого продукта, который подойдет максимально широкой аудитории. Если тем, что Вы сделали, сможет разобраться как пользоваться 80-летний старик, то и 20-летний парень с большей долей вероятности тоже сумеет воспользоваться этим не хуже. Тот же подход применим и к инвалидам. Если сайтом, приложением, скамьей или плитой сможет воспользоваться человек с нарушениями опорно-двигательной системы, то и здоровый человек будет чувствовать себя уверенно. Однако, “доступный” дизайн не всегда “универсальный” дизайн. “Доступный” сайт как слуховой аппарат: он не позволит вам лучше слышать, при этом не посадив ваш слух. Похожим образом, сайт, который имеет опции для слабовидящих с увеличенным размером шрифта, не сможет стать более удобным для людей с нормальным зрением. Подход с точки зрения универсальности подразумевает техники, дающие преимущества для каждого.
Центр универсального дизайна университета Северной Каролины предлагает 7 основных подходов, 5 из которых применимы к веб- и мобильным приложениям. Поскольку изначально они были предназначены для проектирования физического пространства, то 2 из них (“минимум физических усилий” и “размер и пространство для использования”) плохо применимы к цифровому миру. Остальные 5 помогут людям обеспечивать наибольшую функциональную доступность не только для людей с дислексией, но и для всех пользователей. А именно:
Гибкость в универсальном дизайне подразумевает возможность достижения одной и той же цели несколькими способами. По ходу моего исследования опрашиваемые очень часто упоминали IMDB как сайт, который сделан очень дружественно к людям с дислексией.
В первой части статьи я рассказывал о том, что колода карт может быть отсортирована множеством разных способов и о том, что дислексики могут воспринимать все карты по отдельности и только потом группируя их как-либо. Точно также, как карты могут быть сгруппированы по цвету, масти или порядку, информация на IMDB может быть сгруппирована и категоризирована множеством разных способов. Пользователь может искать актера Тома Хэнкса, дятла Вуди, компанию Pixar или анимационные фильмы с 1995 года и одновременно Историю Игрушек. Множество UX специалистов и исследователей используют способы вроде примера с сортировкой карт чтобы определить, где и как люди будут искать информацию вероятнее всего, тем не менее, предлагая различные способы доступа к одному и тому же разделу ресурса, тем самым повышая удобство и универсальность использования.
Многие объясняли мне, что их мозг анализирует вещи иначе, чем у других. Поэтому сайты, предлагающие разные способы навигации по контенту удобны в использовании с точки зрения дислексии настолько же, насколько и и для других групп пользователей.
Хотя происхождение цитаты еще обсуждается, слова «простота» и «понятность» стали уже вездесущими в рамках темы дизайна интерфейсов. И не только универсального дизайна, а глобально. При создании «понятного» интерфейса наша цель создать его так, чтобы он мог быть выучен очень быстро. Поскольку дислексия, это, в широком плане, неспособность к обучения, то очень важно создавать информационные cструктуры понятными и единообразными.
Это подводит нас к целям, которыми перед такими инструментами стоят: они должны подсказывать нам, что делать, освобождая нас от необходимости запоминать информацию. Идеально, если интерфейс был бы настолько простым, чтобы даже пользователь с расстройством памяти мог спокойной перемещаться в потоке контента. В своей знаменитой работе «10 эвристических подходов в проектировании пользовательского интерфейсы / 10 Heuristics for User Interface Design» Якоб Нильсен / Jakob Nielson ссылается на один способ упрощения. Он писал, что дизайн должен минимизировать «загрузку памяти» человека делая функциональные объекты и опции видимыми. Пользователи могли заметить, к примеру, что логотип является ссылкой на главную страницу. Это выходит за рамки просто воспоминания и является в большей степени осознанностью такого поведения как явления. Это то действие, которое требует минимальной памяти.
Также на Хабре можно найти много переводов статей Нильсена.
Ссылка на поисковую выдачу: https://clck.ru/9afa3
В течение моего исследования сайтов оба ресурса http://www.npr.com и http://www.apartmenttherapy.com были упомянуты опрошенными дислексиками как очень удобные для них сайты. В дополнение к высокой гибкости в поиске информации и навигации оба хорошо структурированы в плане разметки информации. Контент вполне читабелен и есть небольшое интро о том, как пользоваться сайтом. Из-за простой разметки и разделении контента по секциям, что следует общей формуле, не составляет труда ни найти конкретную новость на NRP, ни перейти в галерею фотографий на Apartment Therapy.

Apartment Therapy screenshot
Также, информация не должна быть только в форме текста. При работе с аудиторией, включающей людей с дислексией, возможность просмотра демонстрации продукта, к примеру, в виде изображения или возможность взаимодействия с продуктом поможет вам выстроить более доверительные отношения с ними как с потенциальными клиентами.
Уловимая информация это информация, которая может также легко быть найдена, как и быстро усвоена.
В то время, как СДВГ имеет высокий процент коморбидности среди больных дислексией, цифровые продукты с высоким уровнем сигнала по сравнению с шумом являются наиболее выгодными.
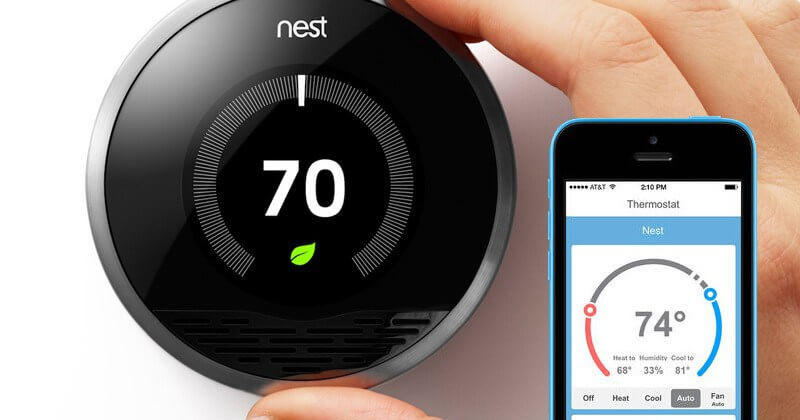
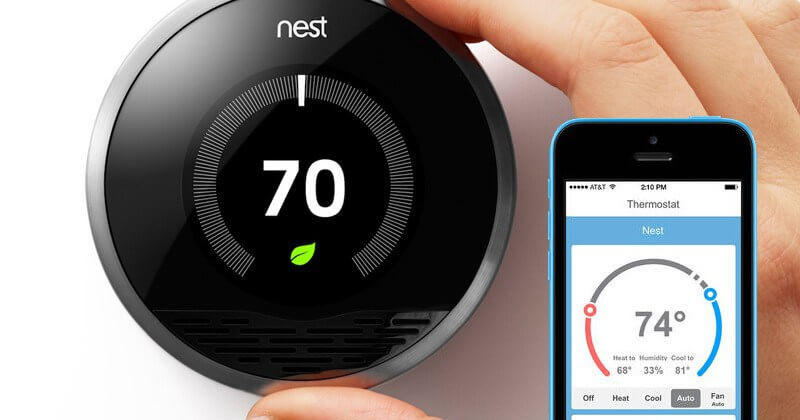
По «сигналом» в данном случае подразумевается главный посыл сайта, к примеру, призыв к действию, тогда как под «шумом» — все остальное, что отвлекает от сигнала. Одно из главных преимуществ термостата Nest, которое выгодно отличает этот продукт от всех остальных, это возможность показывать пользователям именно ту информацию, которая им нужна безо всяких отвлекающих подробностей. По этой же причине отвратительные посадочные талоны большинства авиакомпаний могут быть запутанными даже для людей без дислексии. Приложение FlightCard for iPhone было создано чтобы сгруппировать разрозненную и неоднородную информация на авиабилетах в более усваиваемую форму. Повышение отношения сигнала по отношению к шуму в цифровых продуктах улучшает восприимчивость их информации для всех групп пользователей, а не только для людей с расстройствами.
 Промо картинка термостата Nest
Промо картинка термостата Nest
Множество посадочных страниц используют простой рецепт уловимой информации, основанный на простых призывах к действию, понятных объясняющих заголовках и иллюстрациях продукта. Один из способов сделать информацию на странице еще более простой к восприятию: это то, что я называют «тест иностранного языка». Если бы сайт был на языке который пользователь не понимает, был бы он в состоянии понять, что вообще из себя представляет продукт? Насколько понятны были бы призывы к действиям, если бы они были написаны на другом языке? Некоторая информация, очевидно, может быть утеряна из-за перевода, но когда учитываешь оба параметра: отношение сигнала к шуму и понятность призывов к действиям, то этот простой тест может помочь улучшить юзабилити интерфейса.
В дополнение могу сказать, что существует множество комфортных для дислексиков шрифтов. Один из них Open Dyslexic. Эти шрифты призваны повысить читабельность текста. Один из способов сделать дизайн более универсальным это выставить шрифт для дислексиков первым в CSS документе. Пользователи с дислексией, у которых уже есть подобный шрифт, увидят адаптированный шрифт на странице, остальные же, кто вряд ли загружал себе подобный шрифт, увидят нормальную версию.
Пользователи будут вести себя не всегда так, как вы того задумывали в независимости от того, насколько интуитивен созданный вами дизайн. Поэтому учитывание возможности ошибок взаимодействия, технических ошибок, предоставление пользователю возможности вернуться туда, где он только что был, и в целом, минимизация отрицательных последствий нетипичного поведения — хороший способ сделать ваш продукт более комфортным в использовании. Это называется «Tolerance for error». «Защита от дурака» в народе по-русски.
Понимание, что люди действительно пользуются вещами по-разному поможет создать интерфейс насколько стойкий к ошибкам, насколько это возможно (и это еще без учета стадии тестирования).
Подверженных дислексии очень сильно выручают инструменты проверки орфографии по понятным причинам. Большая часть моего исследования была основана на вопросниках, составленных в Google Forms, где проверка правописания была выключена по-умолчанию. Орфографических ошибок было в достатке. В действительности, некоторые были даже на меня обозлены из-за этого, но это было локальным явлением территориально, поэтому это также помогло мне визуализировать картину того, как проявляется дислексия).
Мне также указывали на Excel и другие приложение основанные на полях ввода, как источник разочарования, потому что они не поддерживают проверку орфографии простым способом.
Так или иначе, не стоит считать, что каждое уведомление об ошибке — это правильный подход к делу. Один из самых сложных и спорных моментов защиты от дурака это всплывающее окно уведомления, он же попап, он же popup, он же pop up. Это, прямо таки скажем, точка раздора в UX сообществе. С одной стороны, окно уведомления или подтверждения позволяет пользователю скорректировать возможную ошибку, но с другой, оно может быть очень навязчивым и, по факту, также источником неудобного и некомфортного способа использования ресурса или приложения, а не методом улучшения.
Есть множество примеров уведомительных сообщений, которые ничем не помогают человеку (и видят их не только дислексики). А вот пример иного расклада дел: процесс покупки на Амазоне. После того, как заказ оформлен, пользователь все еще может отменить его или изменить содержание до формирования посылки. При этом выделяется достаточное количество времени на эти действия.
Если говорить про дислексию, то время и возможность для проверки, отмены и внесения изменений в заказ — это то самое, что снимает ощущение тревожности у пользователя и составляет разницу между покупкой на сайте и брошенной корзиной.
 Подобная возможность присутствует и в Gmail
Подобная возможность присутствует и в Gmail
Наконец, доступная функциональность это просто то, что работает для всех. Это, в некотором смысле, краеугольный камень универсального дизайна. Прежде, чем разделять потребителей на группы или персонажей — «слепой», «дислексик», «идеальный пользователь», «мужчина», «трудоспособный» — нам следует вместо этого посмотреть на них как на пользователей, как на клиентов и, прежде всего, как на людей.
Мы не можем просто сделать отдельную версию для слепых и еще одну для всех остальных. С самого начала целью должно быть создание дизайна, в котором продумано так много мелких деталей, кейсов и ситуаций, как это возможно. Это более широкое послание чем все остальные, возможно, потому что столь просто и понятное. Доступность использования продукта есть уважение своей аудитории.
Проектирование для людей с дислексией это уникальное испытание. Оно требует эмпатии и понимания, а также заставляет принимать проектные решения, которые могут быть основаны не на том, что большинство из нас, не дислексики, считает правильным.
Вместо того, чтобы спрашивать «Какой пользователь лучше? Какого выбрать?» нам следует задавать вопрос «Как мы можем удовлетворить их всех?» Я верю, что суть вопроса в стремлении к всеохватности и смелости для проектирования для людей, которые не похожи на нас. Я почти никогда еще не создавал продукт, который бы я действительно использовал на момент завершения работ, поэтому было бы бесполезно полагаться на свои собственные ощущения вместо знаний о других людях. Более доступный дизайн — выше вероятность того, что о будет принят.
Проектирование для дислексиков это призыв к действию для дизайнеров. Универсальный дизайн дает нам фундамент для создания доступных и значимых вещей. В случае с дислексией, которая обычно упускается в дизайн процессе, универсальный дизайн может быть той разницей между используемым и неиспользуемым, хорошим впечатлением от работы с продуктом и отрицательным отношением по результату взаимодействия.
От автора: поскольку универсальный дизайн был создан для проектирования физических пространств, то он дошел до веба только сейчас и еще развивается. Оставшиеся 2 принципа описывают проектирование физических пространств и физических взаимодействий. Хотя я верю, что для этих 2-х принципов есть место в сфере мобильных и веб-приложений, они остались за рамками этой статьи, которая не фокусируется на физических способностях или неспособностях.
Ресурс Open Dyslexic очень помог мне в нахождении тем для интервью и популяризации моей анкеты.
Вольный перевод-интерпретация. Переведено и опубликовано с разрешения автора.
Ссылки из статьи:

… продолжение. Начало: Проектирование для дислексиков, часть первая.
Универсальность дизайна подразумевает одинаково качественный, продуманный и доступный способ взаимодействия людей с продуктом / интерфейсом / объектом в независимости от того, есть ли какие ограничения у них или нет. На этот раз мы поговорим о том, как принципы универсального дизайна могут быть применены к нашей работе в интернете.
Лестницы в бассейнах физически тяжело использовать. Они требуют от вас сильных рук и умения стойко стоять на ногах. Поэтому пожилым людям и детям нужны альтернативные способы выходить из бассейна. Такой подход нельзя назвать универсальным, — он не подходит для всех. А вот, к примеру, постепенно идущий под воду пандус — можно, так как неуверенно стоящие на ногах пловцы смогут без труда входить и выходить из бассейна, в то время как люди, которые могли воспользоваться лестницей также смогут воспользоваться пандусом такого типа. И это не говоря уже о том, что тот, кто только учится плавать или делает это не очень уверенно, может позволить себе не спеша спуститься в воду, а не шагать по лестнице, держась за перила как за последний шанс выжить. Иными словами, такой подход предполагает более широкий диапазон вариантов использования и, соответственно, больший охват пользовательской аудитории.
Существует 7 основных принципов, которые могут помочь сделать правильный выбор для получении более широкой аудитории и 5 из них применимы к сфере сайтов и веб-приложений, в которой заняты большинство читателей (и я). В первой части этой статьи я рассказал о том, что пользователи с дислексией зачастую не учитываются при проектировании интерфейса, несмотря на их достаточно большое количество. Я также описал проблемы, которые вследствие этого возникают. Теперь я расскажу о том, как создавать интерфейсы для максимально широкой аудитории, и о том, почему это будет не просто улучшением для дислексиков, а улучшением для всех.
Принципы универсального дизайна
Здесь и далее слово “accessible” будет переведено как “доступный”, подразумевая такое свойство сайта, приложения, интерфейса или продукта, которое обуславливает максимально широкие возможности по использованию той функциональности, которая заложена создателями.
Универсальный дизайн значит создание единого продукта, который подойдет максимально широкой аудитории. Если тем, что Вы сделали, сможет разобраться как пользоваться 80-летний старик, то и 20-летний парень с большей долей вероятности тоже сумеет воспользоваться этим не хуже. Тот же подход применим и к инвалидам. Если сайтом, приложением, скамьей или плитой сможет воспользоваться человек с нарушениями опорно-двигательной системы, то и здоровый человек будет чувствовать себя уверенно. Однако, “доступный” дизайн не всегда “универсальный” дизайн. “Доступный” сайт как слуховой аппарат: он не позволит вам лучше слышать, при этом не посадив ваш слух. Похожим образом, сайт, который имеет опции для слабовидящих с увеличенным размером шрифта, не сможет стать более удобным для людей с нормальным зрением. Подход с точки зрения универсальности подразумевает техники, дающие преимущества для каждого.
Центр универсального дизайна университета Северной Каролины предлагает 7 основных подходов, 5 из которых применимы к веб- и мобильным приложениям. Поскольку изначально они были предназначены для проектирования физического пространства, то 2 из них (“минимум физических усилий” и “размер и пространство для использования”) плохо применимы к цифровому миру. Остальные 5 помогут людям обеспечивать наибольшую функциональную доступность не только для людей с дислексией, но и для всех пользователей. А именно:
- Гибкость
- Простота и понятность
- Воспринимаемость информации
- Допустимость пользовательской ошибки / «Защита от дурака»
- Доступная функциональность
Гибкость
Гибкость в универсальном дизайне подразумевает возможность достижения одной и той же цели несколькими способами. По ходу моего исследования опрашиваемые очень часто упоминали IMDB как сайт, который сделан очень дружественно к людям с дислексией.
В первой части статьи я рассказывал о том, что колода карт может быть отсортирована множеством разных способов и о том, что дислексики могут воспринимать все карты по отдельности и только потом группируя их как-либо. Точно также, как карты могут быть сгруппированы по цвету, масти или порядку, информация на IMDB может быть сгруппирована и категоризирована множеством разных способов. Пользователь может искать актера Тома Хэнкса, дятла Вуди, компанию Pixar или анимационные фильмы с 1995 года и одновременно Историю Игрушек. Множество UX специалистов и исследователей используют способы вроде примера с сортировкой карт чтобы определить, где и как люди будут искать информацию вероятнее всего, тем не менее, предлагая различные способы доступа к одному и тому же разделу ресурса, тем самым повышая удобство и универсальность использования.
Многие объясняли мне, что их мозг анализирует вещи иначе, чем у других. Поэтому сайты, предлагающие разные способы навигации по контенту удобны в использовании с точки зрения дислексии настолько же, насколько и и для других групп пользователей.
Простота и понятность
«Единственный понятный интерфейс это сосок. Все остальное — приобретенные навыки.»
Хотя происхождение цитаты еще обсуждается, слова «простота» и «понятность» стали уже вездесущими в рамках темы дизайна интерфейсов. И не только универсального дизайна, а глобально. При создании «понятного» интерфейса наша цель создать его так, чтобы он мог быть выучен очень быстро. Поскольку дислексия, это, в широком плане, неспособность к обучения, то очень важно создавать информационные cструктуры понятными и единообразными.
Это подводит нас к целям, которыми перед такими инструментами стоят: они должны подсказывать нам, что делать, освобождая нас от необходимости запоминать информацию. Идеально, если интерфейс был бы настолько простым, чтобы даже пользователь с расстройством памяти мог спокойной перемещаться в потоке контента. В своей знаменитой работе «10 эвристических подходов в проектировании пользовательского интерфейсы / 10 Heuristics for User Interface Design» Якоб Нильсен / Jakob Nielson ссылается на один способ упрощения. Он писал, что дизайн должен минимизировать «загрузку памяти» человека делая функциональные объекты и опции видимыми. Пользователи могли заметить, к примеру, что логотип является ссылкой на главную страницу. Это выходит за рамки просто воспоминания и является в большей степени осознанностью такого поведения как явления. Это то действие, которое требует минимальной памяти.
Также на Хабре можно найти много переводов статей Нильсена.
Ссылка на поисковую выдачу: https://clck.ru/9afa3
В течение моего исследования сайтов оба ресурса http://www.npr.com и http://www.apartmenttherapy.com были упомянуты опрошенными дислексиками как очень удобные для них сайты. В дополнение к высокой гибкости в поиске информации и навигации оба хорошо структурированы в плане разметки информации. Контент вполне читабелен и есть небольшое интро о том, как пользоваться сайтом. Из-за простой разметки и разделении контента по секциям, что следует общей формуле, не составляет труда ни найти конкретную новость на NRP, ни перейти в галерею фотографий на Apartment Therapy.

Apartment Therapy screenshot
Также, информация не должна быть только в форме текста. При работе с аудиторией, включающей людей с дислексией, возможность просмотра демонстрации продукта, к примеру, в виде изображения или возможность взаимодействия с продуктом поможет вам выстроить более доверительные отношения с ними как с потенциальными клиентами.
Воспринимаемость информации
Уловимая информация это информация, которая может также легко быть найдена, как и быстро усвоена.
- СДВ: Синдром дефицита внимания
- СДВГ: Синдром дефицита внимания и гиперактивности
- Общая статья в Википедии про СДВГ
- Здесь и далее аббревиатура СДВГ будет использована для обоих типов расстройств, как и следует из ее расшифровки в русском языке.
- Коморбидность — по-простому, когда на фоне одной болезни появляются одна или несколько других.
В то время, как СДВГ имеет высокий процент коморбидности среди больных дислексией, цифровые продукты с высоким уровнем сигнала по сравнению с шумом являются наиболее выгодными.
По «сигналом» в данном случае подразумевается главный посыл сайта, к примеру, призыв к действию, тогда как под «шумом» — все остальное, что отвлекает от сигнала. Одно из главных преимуществ термостата Nest, которое выгодно отличает этот продукт от всех остальных, это возможность показывать пользователям именно ту информацию, которая им нужна безо всяких отвлекающих подробностей. По этой же причине отвратительные посадочные талоны большинства авиакомпаний могут быть запутанными даже для людей без дислексии. Приложение FlightCard for iPhone было создано чтобы сгруппировать разрозненную и неоднородную информация на авиабилетах в более усваиваемую форму. Повышение отношения сигнала по отношению к шуму в цифровых продуктах улучшает восприимчивость их информации для всех групп пользователей, а не только для людей с расстройствами.
 Промо картинка термостата Nest
Промо картинка термостата NestМножество посадочных страниц используют простой рецепт уловимой информации, основанный на простых призывах к действию, понятных объясняющих заголовках и иллюстрациях продукта. Один из способов сделать информацию на странице еще более простой к восприятию: это то, что я называют «тест иностранного языка». Если бы сайт был на языке который пользователь не понимает, был бы он в состоянии понять, что вообще из себя представляет продукт? Насколько понятны были бы призывы к действиям, если бы они были написаны на другом языке? Некоторая информация, очевидно, может быть утеряна из-за перевода, но когда учитываешь оба параметра: отношение сигнала к шуму и понятность призывов к действиям, то этот простой тест может помочь улучшить юзабилити интерфейса.
В дополнение могу сказать, что существует множество комфортных для дислексиков шрифтов. Один из них Open Dyslexic. Эти шрифты призваны повысить читабельность текста. Один из способов сделать дизайн более универсальным это выставить шрифт для дислексиков первым в CSS документе. Пользователи с дислексией, у которых уже есть подобный шрифт, увидят адаптированный шрифт на странице, остальные же, кто вряд ли загружал себе подобный шрифт, увидят нормальную версию.
«Защита от дурака»
Пользователи будут вести себя не всегда так, как вы того задумывали в независимости от того, насколько интуитивен созданный вами дизайн. Поэтому учитывание возможности ошибок взаимодействия, технических ошибок, предоставление пользователю возможности вернуться туда, где он только что был, и в целом, минимизация отрицательных последствий нетипичного поведения — хороший способ сделать ваш продукт более комфортным в использовании. Это называется «Tolerance for error». «Защита от дурака» в народе по-русски.
Понимание, что люди действительно пользуются вещами по-разному поможет создать интерфейс насколько стойкий к ошибкам, насколько это возможно (и это еще без учета стадии тестирования).
Подверженных дислексии очень сильно выручают инструменты проверки орфографии по понятным причинам. Большая часть моего исследования была основана на вопросниках, составленных в Google Forms, где проверка правописания была выключена по-умолчанию. Орфографических ошибок было в достатке. В действительности, некоторые были даже на меня обозлены из-за этого, но это было локальным явлением территориально, поэтому это также помогло мне визуализировать картину того, как проявляется дислексия).
Мне также указывали на Excel и другие приложение основанные на полях ввода, как источник разочарования, потому что они не поддерживают проверку орфографии простым способом.
Так или иначе, не стоит считать, что каждое уведомление об ошибке — это правильный подход к делу. Один из самых сложных и спорных моментов защиты от дурака это всплывающее окно уведомления, он же попап, он же popup, он же pop up. Это, прямо таки скажем, точка раздора в UX сообществе. С одной стороны, окно уведомления или подтверждения позволяет пользователю скорректировать возможную ошибку, но с другой, оно может быть очень навязчивым и, по факту, также источником неудобного и некомфортного способа использования ресурса или приложения, а не методом улучшения.
Есть множество примеров уведомительных сообщений, которые ничем не помогают человеку (и видят их не только дислексики). А вот пример иного расклада дел: процесс покупки на Амазоне. После того, как заказ оформлен, пользователь все еще может отменить его или изменить содержание до формирования посылки. При этом выделяется достаточное количество времени на эти действия.
Если говорить про дислексию, то время и возможность для проверки, отмены и внесения изменений в заказ — это то самое, что снимает ощущение тревожности у пользователя и составляет разницу между покупкой на сайте и брошенной корзиной.
 Подобная возможность присутствует и в Gmail
Подобная возможность присутствует и в GmailДоступная функциональность
Наконец, доступная функциональность это просто то, что работает для всех. Это, в некотором смысле, краеугольный камень универсального дизайна. Прежде, чем разделять потребителей на группы или персонажей — «слепой», «дислексик», «идеальный пользователь», «мужчина», «трудоспособный» — нам следует вместо этого посмотреть на них как на пользователей, как на клиентов и, прежде всего, как на людей.
Мы не можем просто сделать отдельную версию для слепых и еще одну для всех остальных. С самого начала целью должно быть создание дизайна, в котором продумано так много мелких деталей, кейсов и ситуаций, как это возможно. Это более широкое послание чем все остальные, возможно, потому что столь просто и понятное. Доступность использования продукта есть уважение своей аудитории.
Проектирование для каждого
Проектирование для людей с дислексией это уникальное испытание. Оно требует эмпатии и понимания, а также заставляет принимать проектные решения, которые могут быть основаны не на том, что большинство из нас, не дислексики, считает правильным.
Вместо того, чтобы спрашивать «Какой пользователь лучше? Какого выбрать?» нам следует задавать вопрос «Как мы можем удовлетворить их всех?» Я верю, что суть вопроса в стремлении к всеохватности и смелости для проектирования для людей, которые не похожи на нас. Я почти никогда еще не создавал продукт, который бы я действительно использовал на момент завершения работ, поэтому было бы бесполезно полагаться на свои собственные ощущения вместо знаний о других людях. Более доступный дизайн — выше вероятность того, что о будет принят.
Проектирование для дислексиков это призыв к действию для дизайнеров. Универсальный дизайн дает нам фундамент для создания доступных и значимых вещей. В случае с дислексией, которая обычно упускается в дизайн процессе, универсальный дизайн может быть той разницей между используемым и неиспользуемым, хорошим впечатлением от работы с продуктом и отрицательным отношением по результату взаимодействия.
От автора: поскольку универсальный дизайн был создан для проектирования физических пространств, то он дошел до веба только сейчас и еще развивается. Оставшиеся 2 принципа описывают проектирование физических пространств и физических взаимодействий. Хотя я верю, что для этих 2-х принципов есть место в сфере мобильных и веб-приложений, они остались за рамками этой статьи, которая не фокусируется на физических способностях или неспособностях.
Ресурс Open Dyslexic очень помог мне в нахождении тем для интервью и популяризации моей анкеты.
Вольный перевод-интерпретация. Переведено и опубликовано с разрешения автора.
Ссылки из статьи:


Dolios
Универсальность — это всегда компромисс. Даже в бассейне обычно выделяют дорожки для детей, для пенсионеров/начинающих/купающихся, для тех кто нормально плавает. И когда мамам я_принцесса_боюсь_намочить_прическу заплывает на дорожку к пловцам, ничего хорошего не получается.
По этой же причине, когда ставят пандус для инвалидов, не убирают нормальную лестницу.
Я не представляю, как можно сделать сайт одинаково понятный и удобный людям без ограничений, дальтоникам, слабовидящим и дислексикам, например. Наверное, бедет лучше разделить эти группы людей.
Причем, вы же сами и доказываете это. Я не страдаю дефицитом внимания, но мне пришлось вернуться к определениям, чтобы понять вот это предложение на эльфийском:
phil_b
да ладно вам, расшифровка этих терминов идет на целую 1 (!) строчку выше самого текста.
А в общем, Эндрю (автор) говорит о следующей идее: у вас есть несколько групп пользователей. Для начала нужно увидеть, что их действительно несколько. Далее сгруппировать характеристики/особенности восприятия информации каждой группы чтобы определить общие. Далее, просто учитывайте общие требования в дизайн-процессе.
Что и есть универсальный дизайн. Я привел пример частного кейса, ну а Эндрю про глобальный. Собрал рекомендации, которые подойдут для любого контекста и широкой части населения. Обозвали это дело универсальным дизайном.
Для доказательства он приводит пример сочетания потребностей и особенностей восприятия обычных людей и людей с дислексией.
Например, тот же принцип, что все элементы управления должны быть видны, который декларировал Нильсен — подтверждается для обычных людей тем, что это снижает когнитивную нагрузку восприятия.
Т.е. закладывается общий базиз, а потом на его основе могут быть сделаны разные версии. Никто не говорит о том, чтобы сделать разные версии и пытаться упаковать их в одну. Это как mobile first методологии придерживаться только на этапе разработки, когда дизайны сделать desktop only/first. Нет, не это имеется ввиду.