Яндекс Метрика - это сервис для веб-аналитики. С его помощью владельцы сайтов могут получить информацию, о количестве посещений на их сайт, выяснить откуда приходят посетители и даже проанализировать их действия на страницах сайта, вплоть до движений мышки и мест кликов (эту возможность предоставляет функция Вебвизор).

В этой статье мы рассмотрим несколько способов установки счетчика Яндекс Метрики на сайт под управлением CMS WordPress и порассуждаем об их преимуществах и недостатках.
Исходные данные: Сайт разработанный на CMS WordPress.
Задача: Подключить счетчик Яндекс Метрики для аналитики веб-сайта.
Самый быстрый вариант подключения - через официальный плагин
Шаг №1
Регистрируемся или осуществляем авторизацию (вход) на сервисе Яндекс Метрика.

Варианты пройти регистрацию "на любой вкус и цвет", вплоть до авторизации через сервис Госуслуги ????
Шаг №2
После успешной авторизации добавляем (создаем) новый счетчик кликом по одноименной кнопочке

Затем заполняем поля настроек счетчика:
название
указываем домен с которого будут отправляться события в вашу Метрику
Вот мой пример настроек:

Чтобы избежать подлога, в этом примере, отметил получение данных исключительно с указанных адресов и дополнительно указал почту для уведомлений, вполне возможно, придет что то полезное, например, сигнал, о недоступности сайта в силу каких то причин. Это позволит своевременно отреагировать и принять меры.
Затем принимаем только условия ( которые почти никто не читает ???? ), обратите внимание, что чек-бокс "согласие на получение рекламных материалов" можно не отмечать.

И завершаем создание счетчика кликом на кнопочку "Создать счетчик" ????
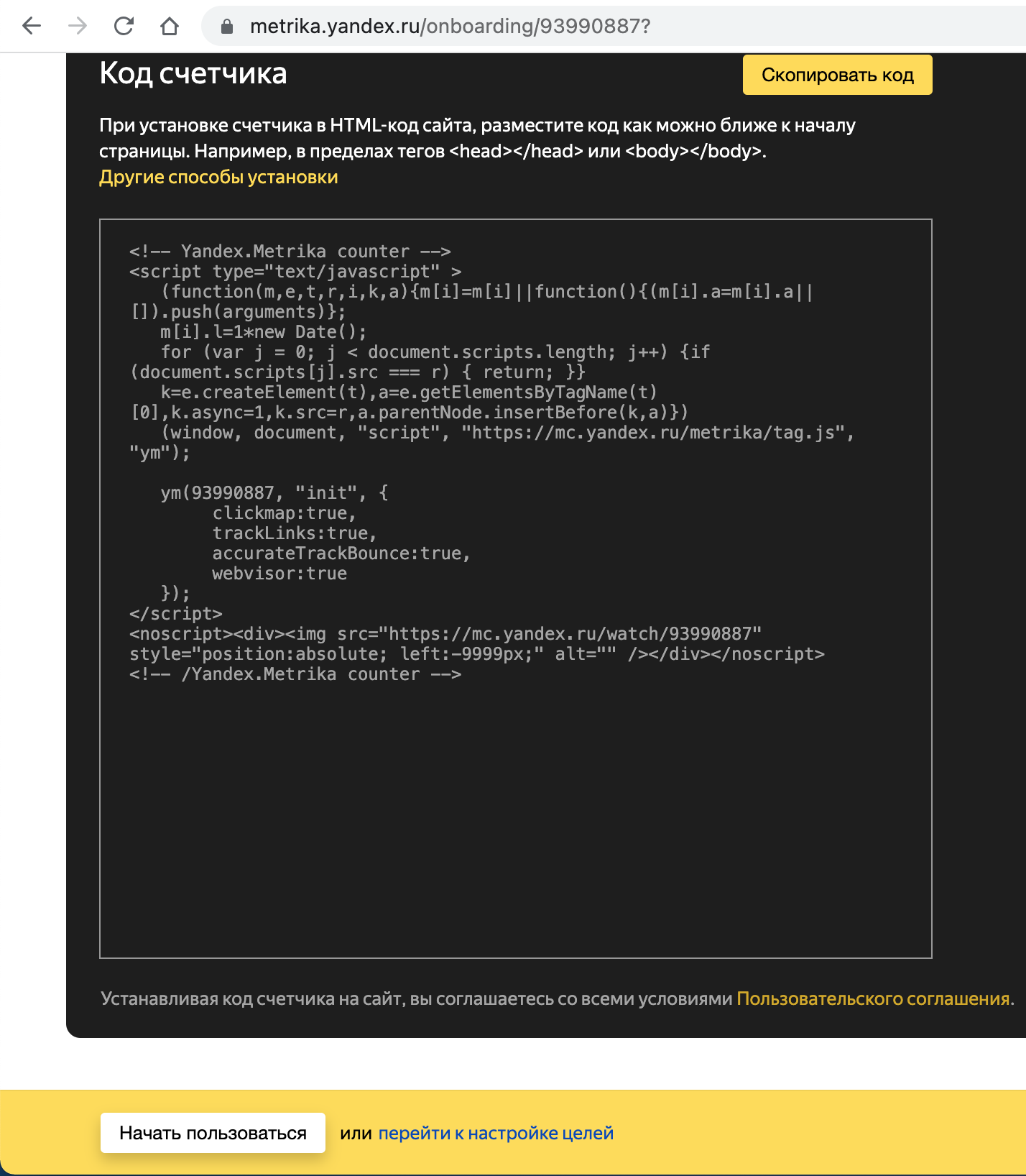
Поздравляю Вас! Счетчик создан! Его код можно увидеть в нижней части страницы.

Шаг №3
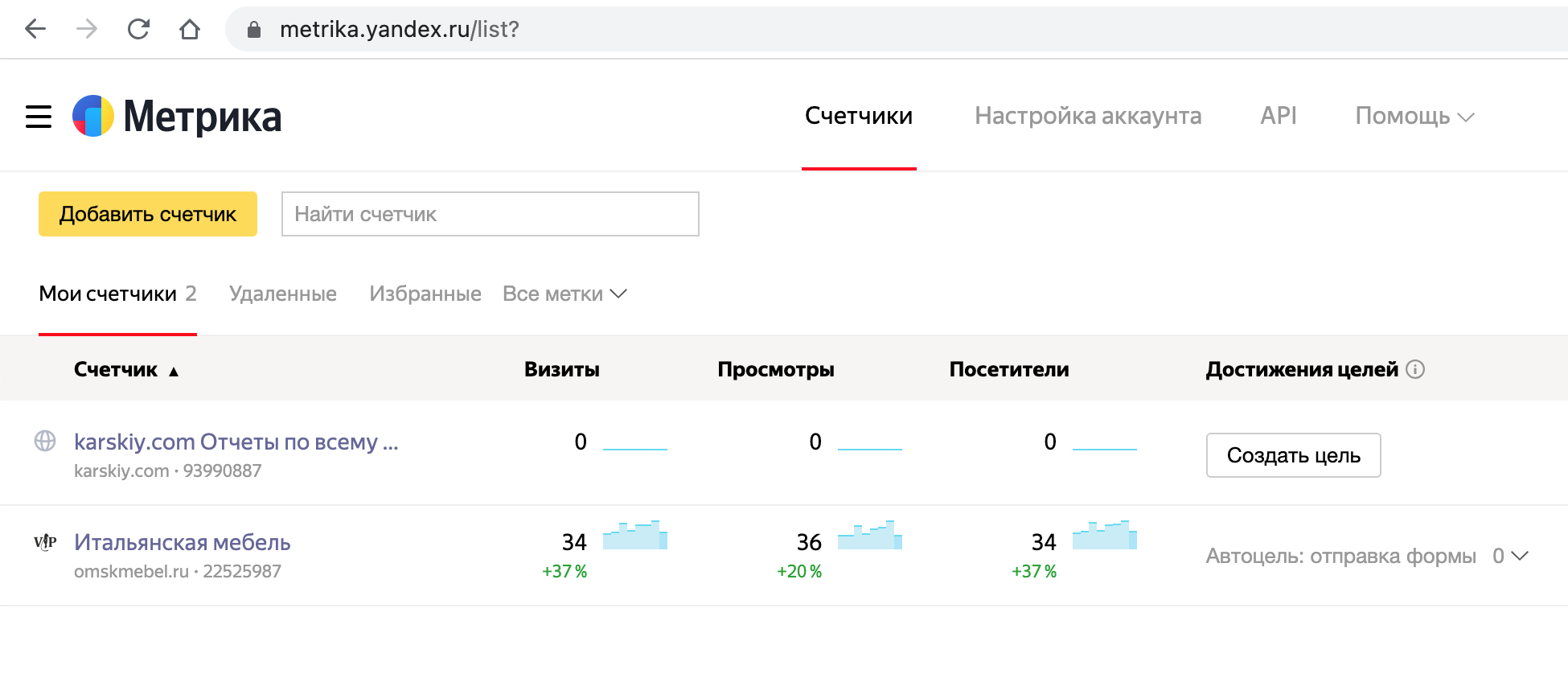
Копируем номер счетчика. Если внимательно присмотреться, то его номер можно увидеть в исходном коде в момент инициализации
ym(93990887, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});А так же в адресной строке.
Дополнительно, номер счетчика также отображается на странице всех счетчиков под названием нужного счетчика

Шаг №4
Половина дела сделана и теперь для установки кода Яндекс Метрики нам необходимо авторизоваться на нашем сайте с правами администратора.
Заходим на наш сайт под управлением CMS WordPress в панель администрирования и следуем в раздел Плагины > Добавить новый

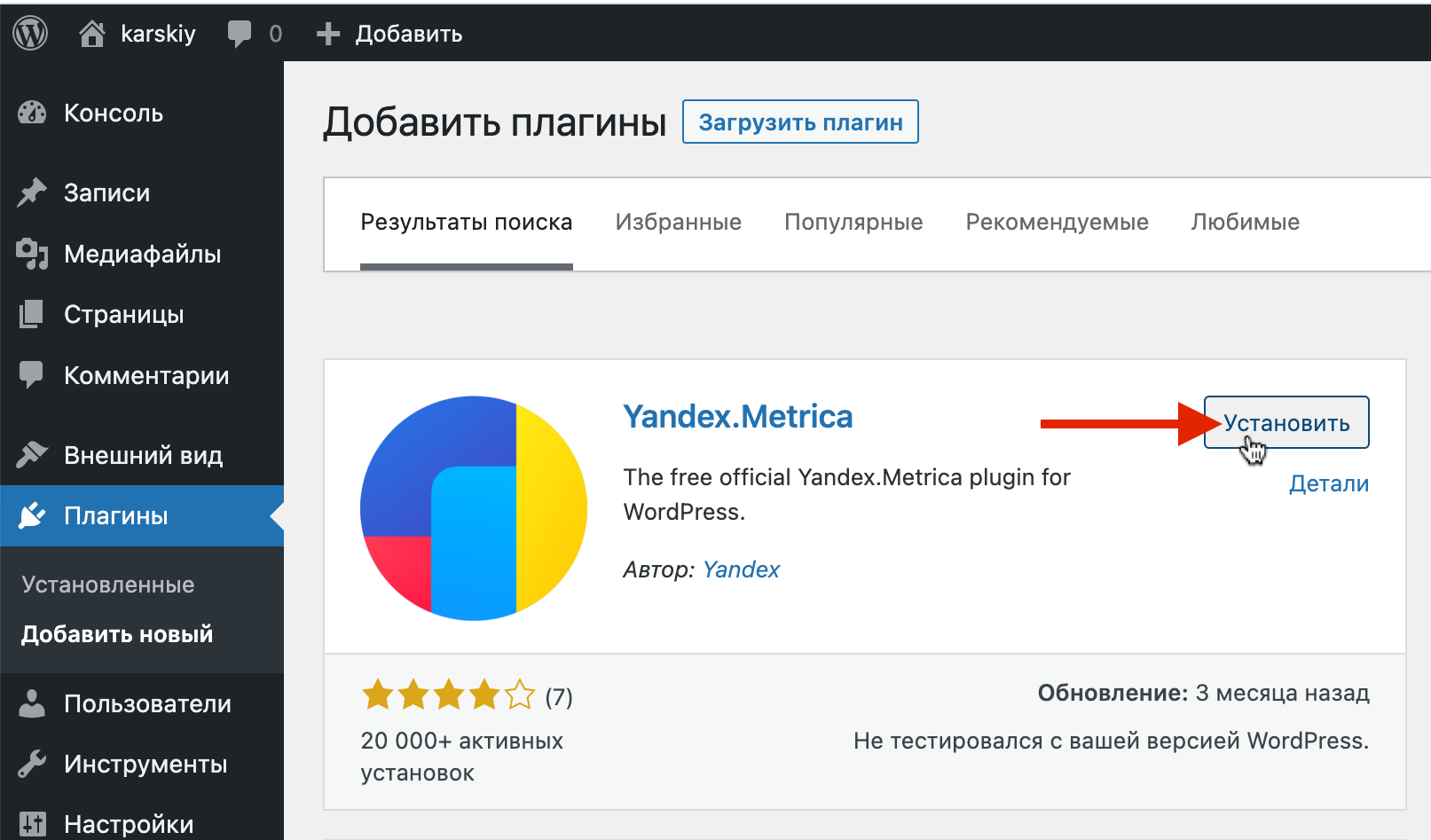
В строку поиска вбиваем поисковый запрос "Яндекс Метрика"

Воспользуемся официальным бесплатным плагином от Яндекс: Yandex.Metrica
Установим плагин в наш сайт простым кликом по кнопочке "Установить"

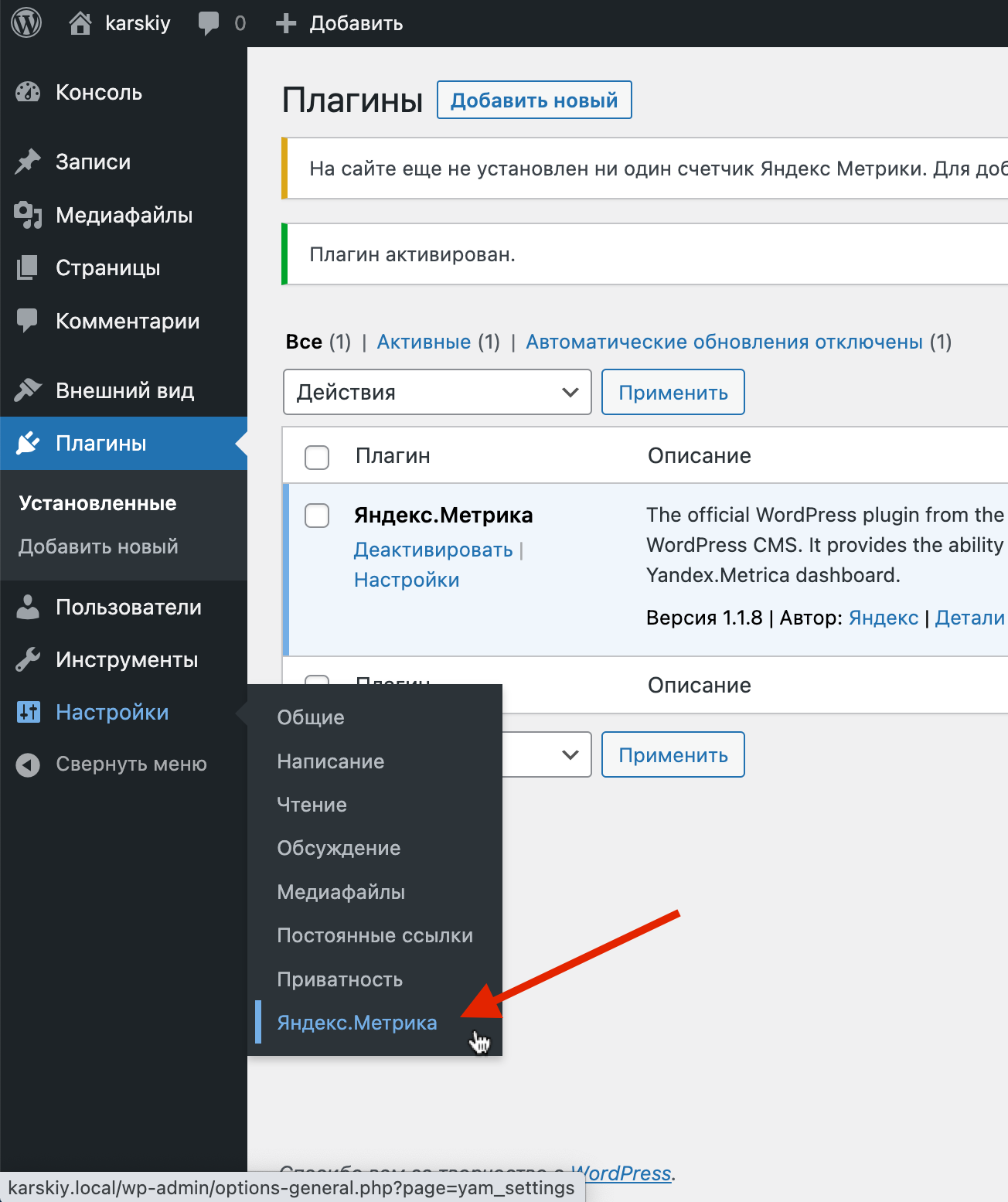
По завершению установки плагин необходимо активировать.
После активации мы увидели уведомление, о том что на нашем сайте не обнаружен счетчик - все верно! Мы на правильном пути. Также мы видим вспомогательные ссылки для его создания, но этот этап мы уже прошли.
На сайте еще не установлен ни один счетчик Яндекс Метрики ...

И финальным действием добавления кода счетчика будет переход к настройкам плагина. Они доступны в разделе Настройки > Яндекс.Метрика

Шаг №4
Добавляем номер нашего счетчика и сохраняем изменения. Обратите внимание, что функцию Вебвизора, о которой я упоминал в начале статьи, я оставил включенной - это позволит получать записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Примечание
Настройки этого плагина имеют приоритет над настройками которые на официальном сайте Яндекс Метрики. То есть, на сайте Метрики функция Вебвизора у меня отключена, а в настройках плагина - включена. Вебвизор будет включен. Если посмотреть исходный код веб-страницы, то мы увидим значение это настройки в true


Ну в принципе, на этом все!
Шаг №5
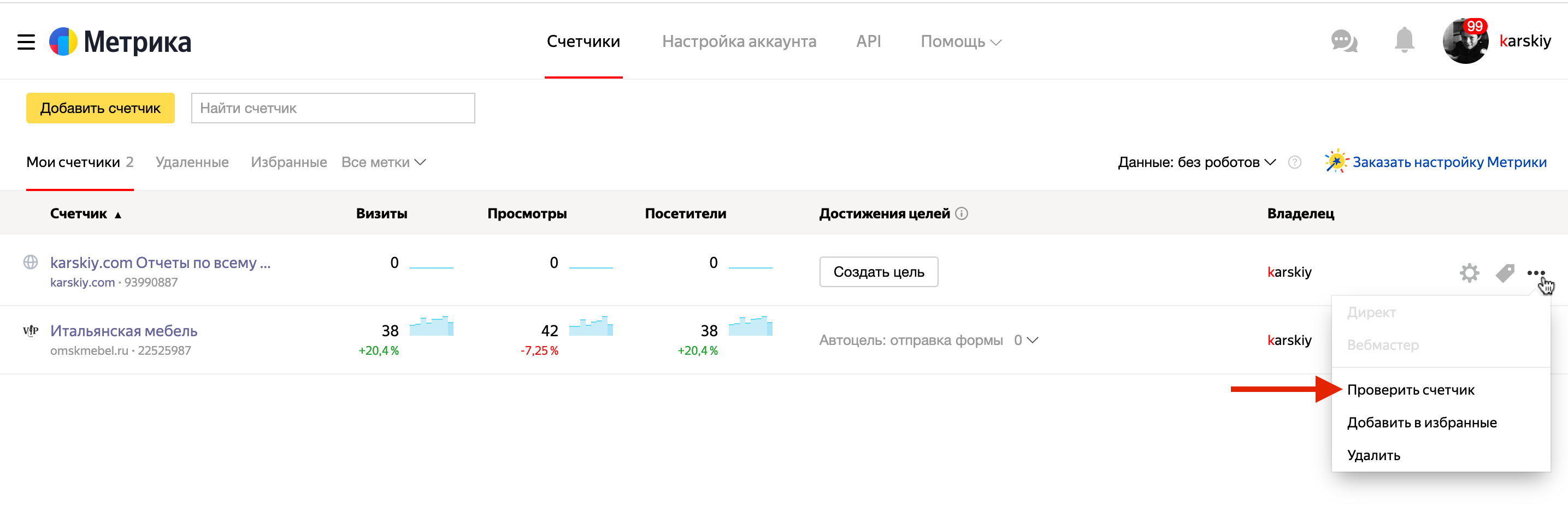
Теперь нам осталось проверить работу сервиса, что данные с нашего сайта он получает. И начнем мы с простой проверки. Вернемся на наш сервис Яндекс Метрики и выберем нужный счетчик, затем проследуем в раздел Настройки и "жмакнем" на проверку счетчика

В этот раздел можно было попасть со страницы всех счетчиков, для этого, у нужного счётчика достаточно кликнуть на иконку троеточия и перед нами будет ссылка "Проверить счётчик"

Если вы все сделали правильно, то непременно должны увидеть подобное сообщение

Если этого не произошло, то не стоит отчаиваться. Часто бывает, что нужно просто удалить кеш (если на вашем сайте присутствует система кеширования).
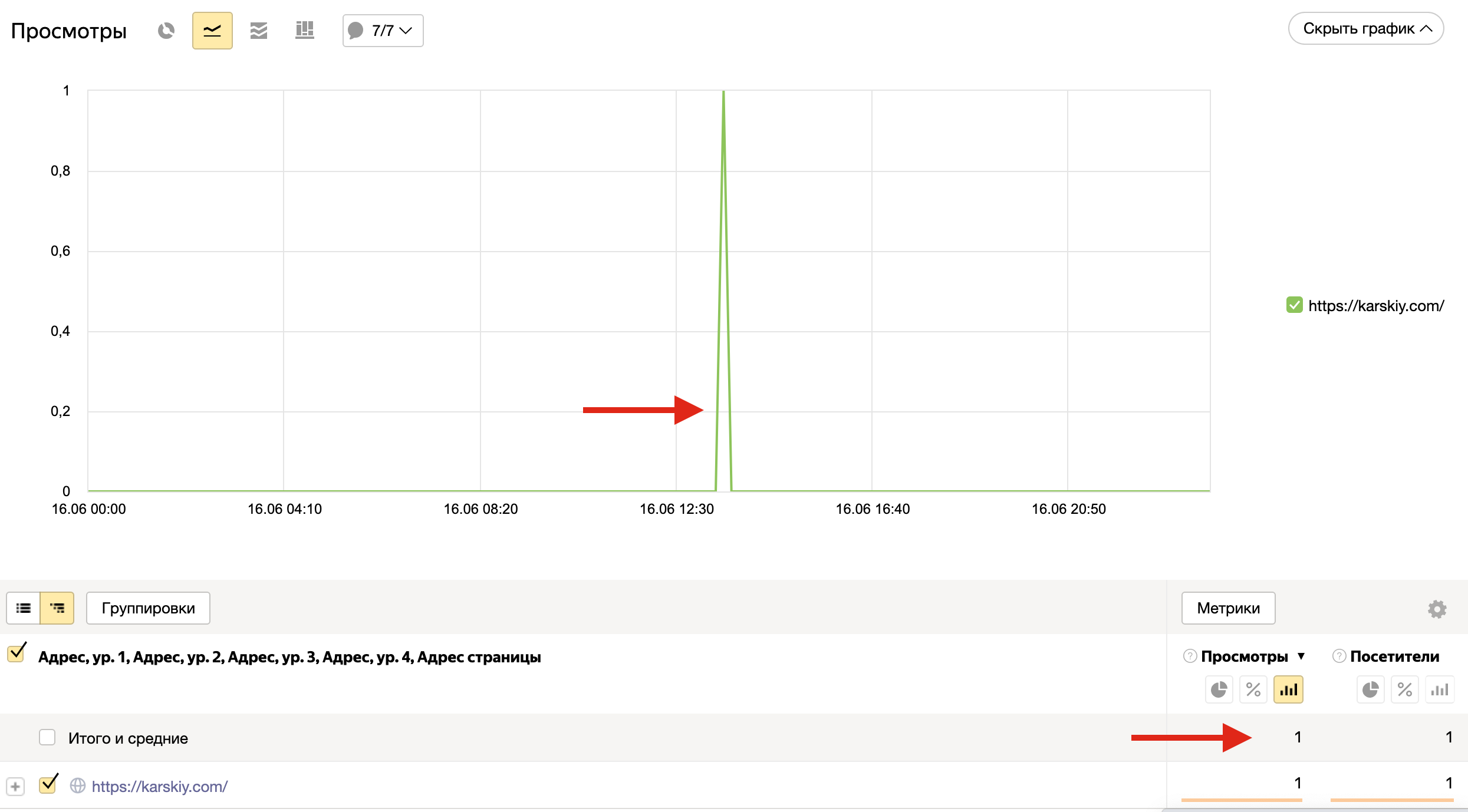
В любом случае переходите к третьему действию - проверки данных, которые отправил сайт

Именно там и должны зафиксироваться события просмотра страницы (PageView)

Сделаю небольшое примечание, о том, что данные появляются не сразу, а с задержкой. Так как у вас новоиспеченный счётчик, то рекомендую выждать до проверки статистики минут 15.
Прочие рекомендации по добавлению кода Метрики на сайт созданный под управлением CMS WordPress.
Это часть статьи является дополнением к простому способу, описанному выше и рассматривает альтернативные методы добавления кода счетчика на WordPress-сайт.
1. Добавление через возможности темы (шаблона оформления)
Этот способ уже немного добавит технический окрас в ваши действия. Если вы используете какой то платный шаблон для отображения контента сайта, то с большей вероятностью там могут быть уже специальные поля, которые позволяют добавлять произвольный код на страницы вашего сайта.
Да, нужно сделать исследования в разделе меню и вполне возможно что-то отыщется.
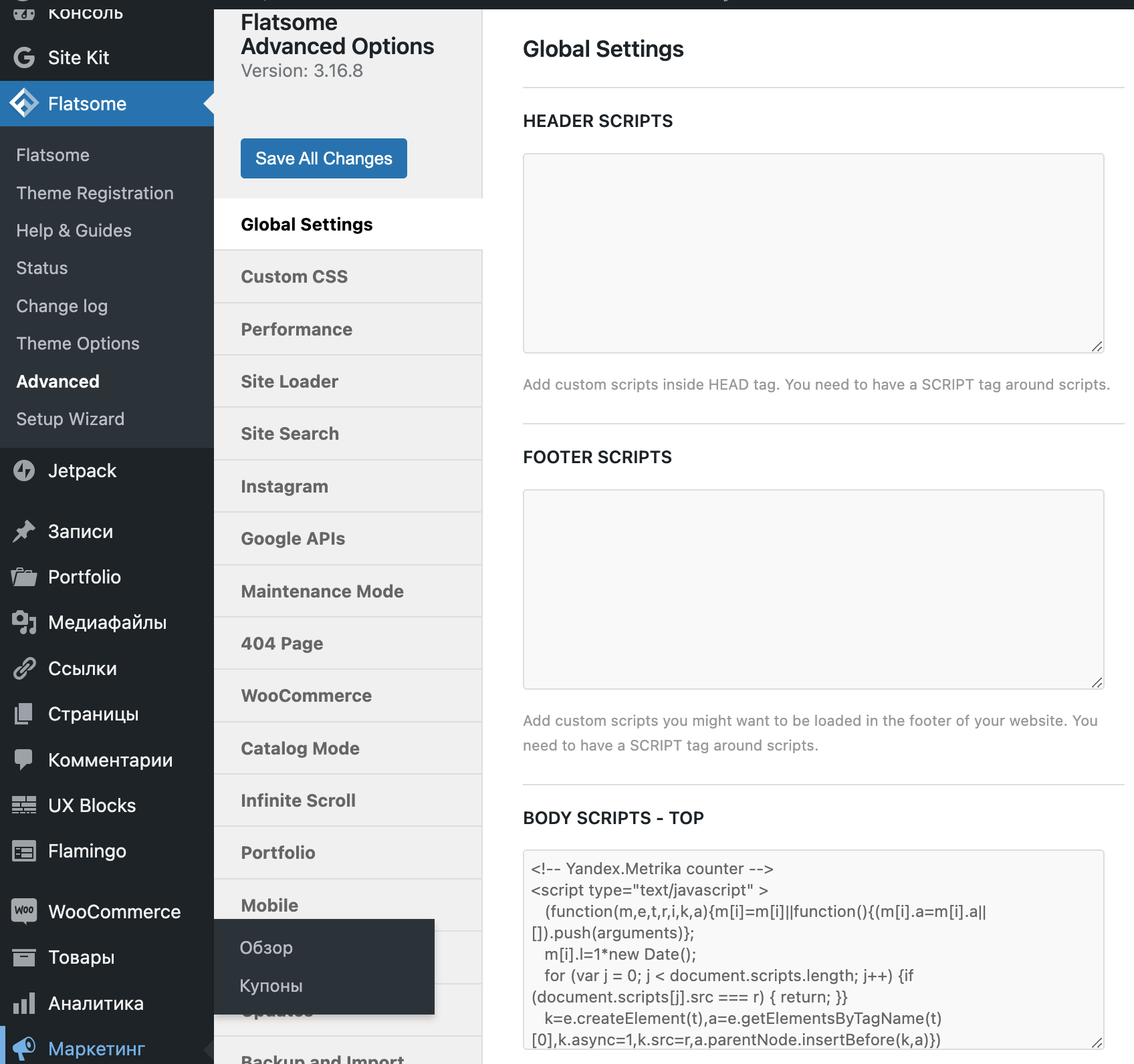
Выглядят они примерно вот так:

Данный пример показывает поля из платной темы Flatsome, одно из которых уже содержит код Яндекс Метрики.
Если вы где то встречали подобные области в вашей теме, то можете их использовать для добавления кода Метрики - это будет альтернативой рассмотренному способу выше.
Минусы данного способа:
нужно копировать весь код ( а не номер счётчика! ), который представляет сервис Яндекс Метрика
каждый раз меняя настройки на сайте Яндекс Метрики будет меняться и код, который нужно будет обновлять на сайте
при деактивации темы (смены на другой шаблон оформления) отключится и Метрика. Нужно учесть, что при смене темы оформления код счётчика нужно перенести
2. Добавление через хуки WordPress
Этот способ уже является техническим и требует определенных знаний, тем самым повышая риски на ошибку у неопытных пользователей. Учтите это.
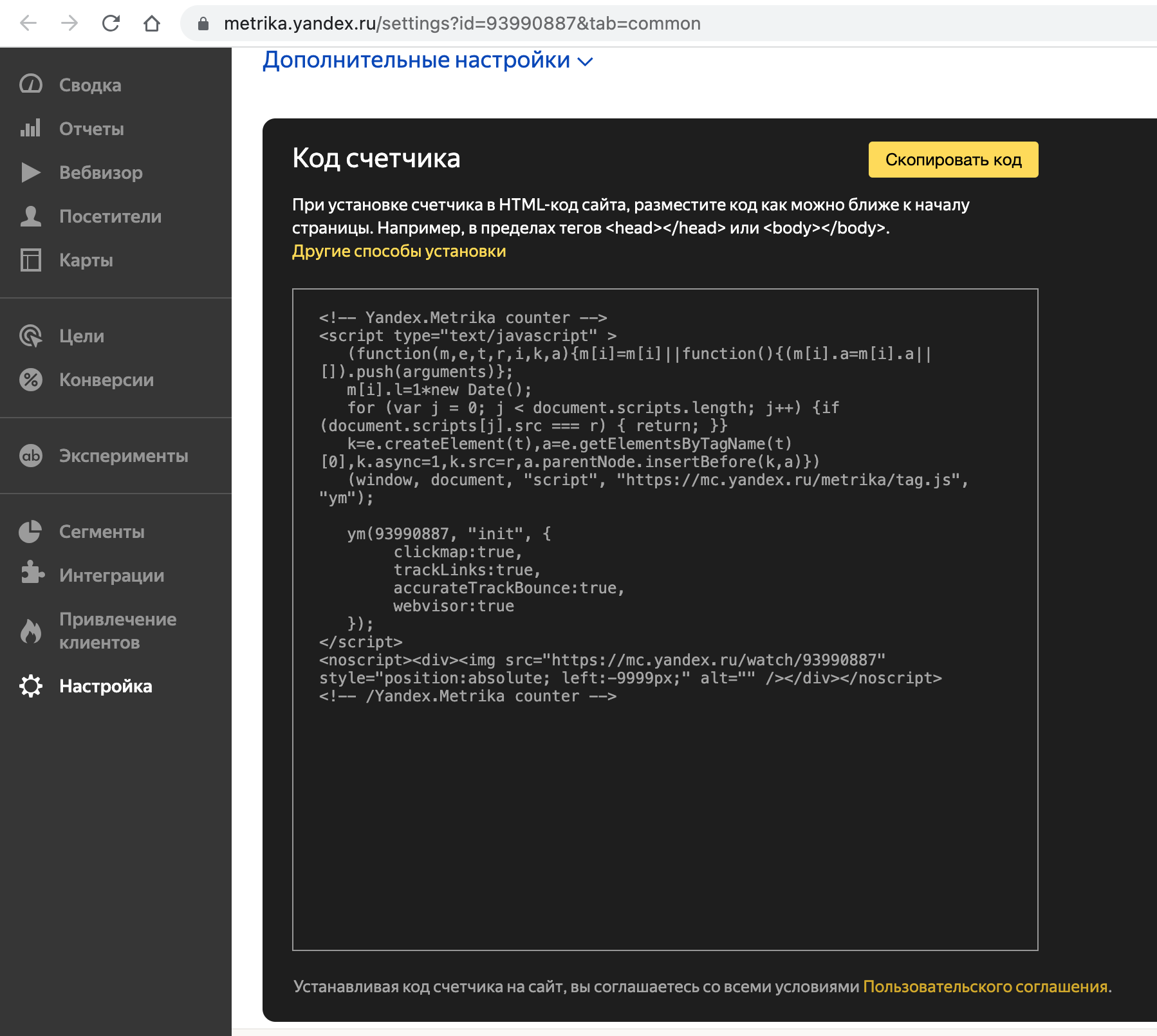
Прежде всего обратимся к коду в Настройках нужного нам счетчика:

Обратите внимание на примечание от Яндекс:
Добавьте код счетчика в HTML-код всех страниц сайта. Код нужно разместить в пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы: так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу.
В этом действительно есть смысл. В моей практике был интересный случай. Из-за ошибок на сервере, на уровне работы интерпретатора PHP (когда страница генерируется, перед тем как байтами отправиться в браузер пользователя) страница "сломалась" и загружалась не целиком - без нижней части, которая и содержала код Метрики. Следовательно Метрика не фиксировала события на этой странице и соответственно владелец сайта ничего не знал об этом.
А представьте если бы там находились критично важные функции: оплата или форма регистрации...
Вообще, если бы наш код был в самом верху страницы, то мы бы увидели большой процент показателя отказов - это послужило бы сигналом что бы проверить, проанализировать данную страницу и как следствие выявить проблему и устранить её.
Поэтому, нам нужно постараться добавить наш код как можно ближе к началу страницы. Лично мне нравится его размещать сразу после открывающегося тега <body>
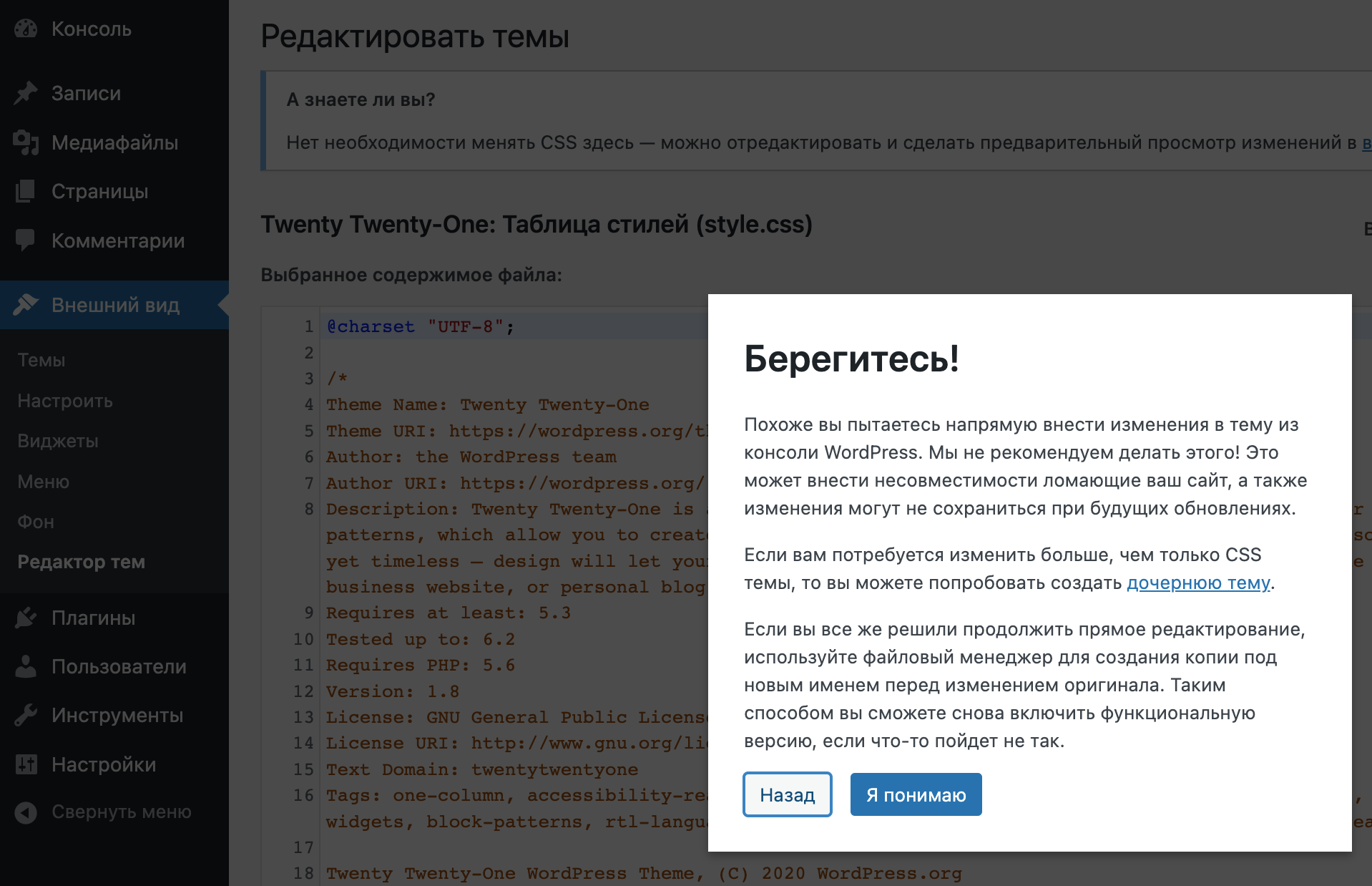
Исследуем код текущей темы. Для этого идем в раздел Внешний вид > Редактор темы

Будьте осторожны! В этом разделе у вас появляется прямая возможность редактировать файлы вашей темы и одно неловкое движение может "положить" (сломать) ваш сайт.

Перед нами откроются список файлов которые используются в вашей текущей теме оформления содержимого сайта

Это мы рассматриваем вариант при классической разработке темы. Забегая вперед, отмечу, что на текущий момент, по умолчанию WordPress использует блочные темы, а там уже другая парадигма разработки и как следствие особенностей.
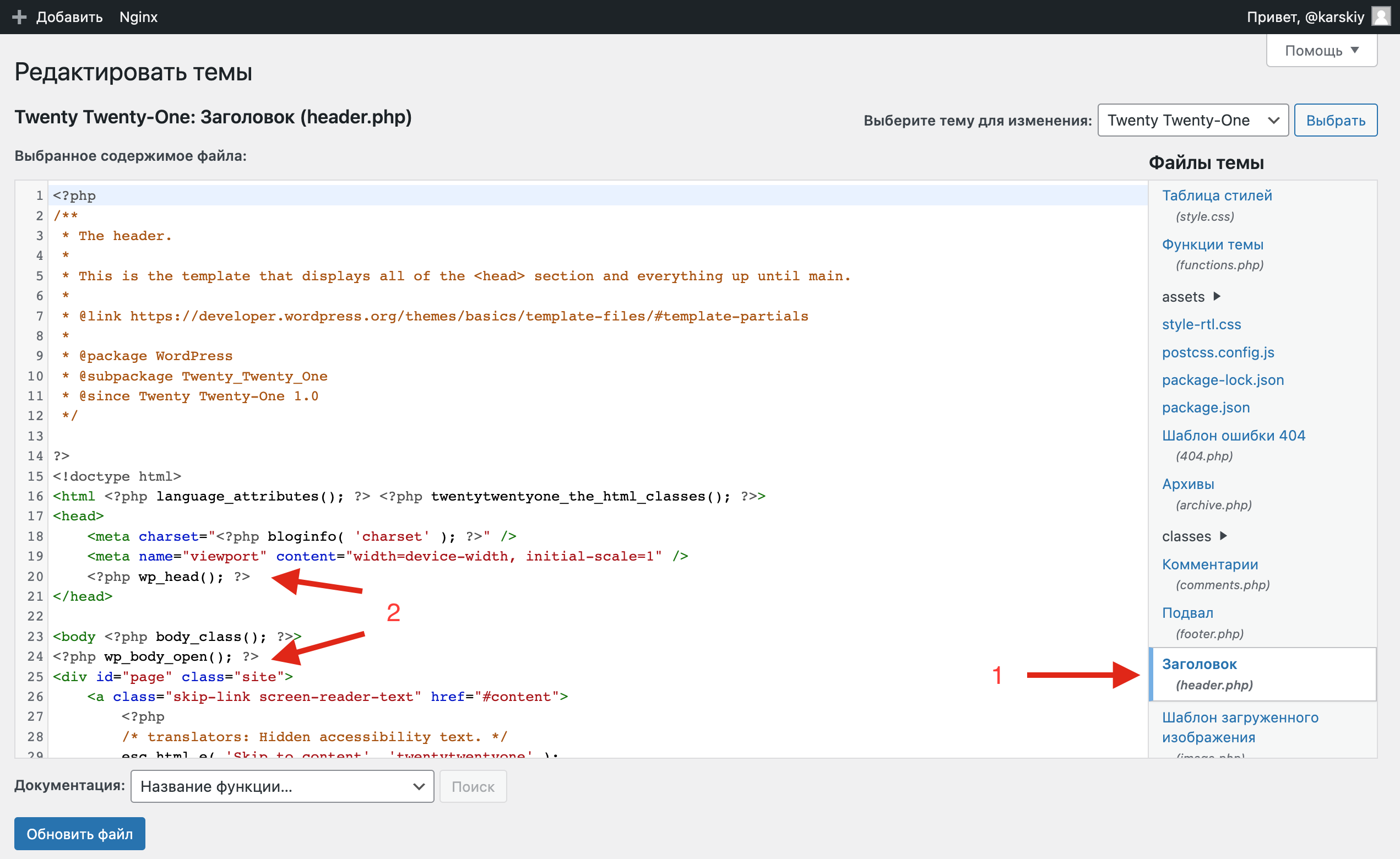
Итак, нас интересует файл header.php - именно он отвечает за построение верхней части страницы когда она формируется на сервере.
Нас интересуют две подходящие для этих целей функции:
Я уже упоминал, что предпочитаю размещать код сервиса аналитики сразу после открывающегося тега <body>, поэтому для решения моей задачи мне подходит данная функция , давайте взглянем на нее:
<?php
function wp_body_open() {
/**
* Triggered after the opening body tag.
*
* @since 5.2.0
*/
do_action( 'wp_body_open' );
}
Эта функция является оберткой для другой функции-экшена, которые в WordPress принято называть хуками. Обратите внимание на версию, с которой она присутствует в WordPress.
@since 5.2.0
Это относительно свежая функция и во многих темах она может отсутствовать. Если при исследовании исходного кода, которое мы делали выше, вы е` обнаружили - хорошо, если нет, то рассмотрим другую функцию перед закрывающимся тегом </head>
<?php
function wp_head() {
/**
* Prints scripts or data in the head tag on the front end.
*
* @since 1.5.0
*/
do_action( 'wp_head' );
}
А вот она появилась в WordPress чуть ли не с самого основания. А это значит что с вероятностью 99,9% она будет поддерживаться любой темой, так как если взглянуть в ядро WordPress на "экшн wp_head", оберткой которого она является, то мы увидим что куча функций уже "висит" на ней из самого ядра этой CMS:

Помимо "функций-мусора", таких как wp_generator (выводит версию CMS WordPress), здесь присутствуют критично важные, такие как: wp_enqueue_scripts. Поэтому, если делать без исследования кода, то лучше задействовать именно хук "wp_head".
Далее нам нужно добавить PHP-код на наш сайт. Сделать это можно при помощи специального плагина Code Snippets, который позволяет добавлять PHP сниппеты (отрывки кода) на ваш сайт.
Преимущество этого метода в том, что перед публикацией отрывка кода происходит проверка синтаксиса и если вы допустили синтаксическую ошибку, то сниппет не активируется и предупредит вас об этом.

Установка плагина Code Snippets
После установки и активации в разделе главного меню появится специальный раздел, откуда мы можем по аналогии с добавлением Записей - создать новый фрагмент кода

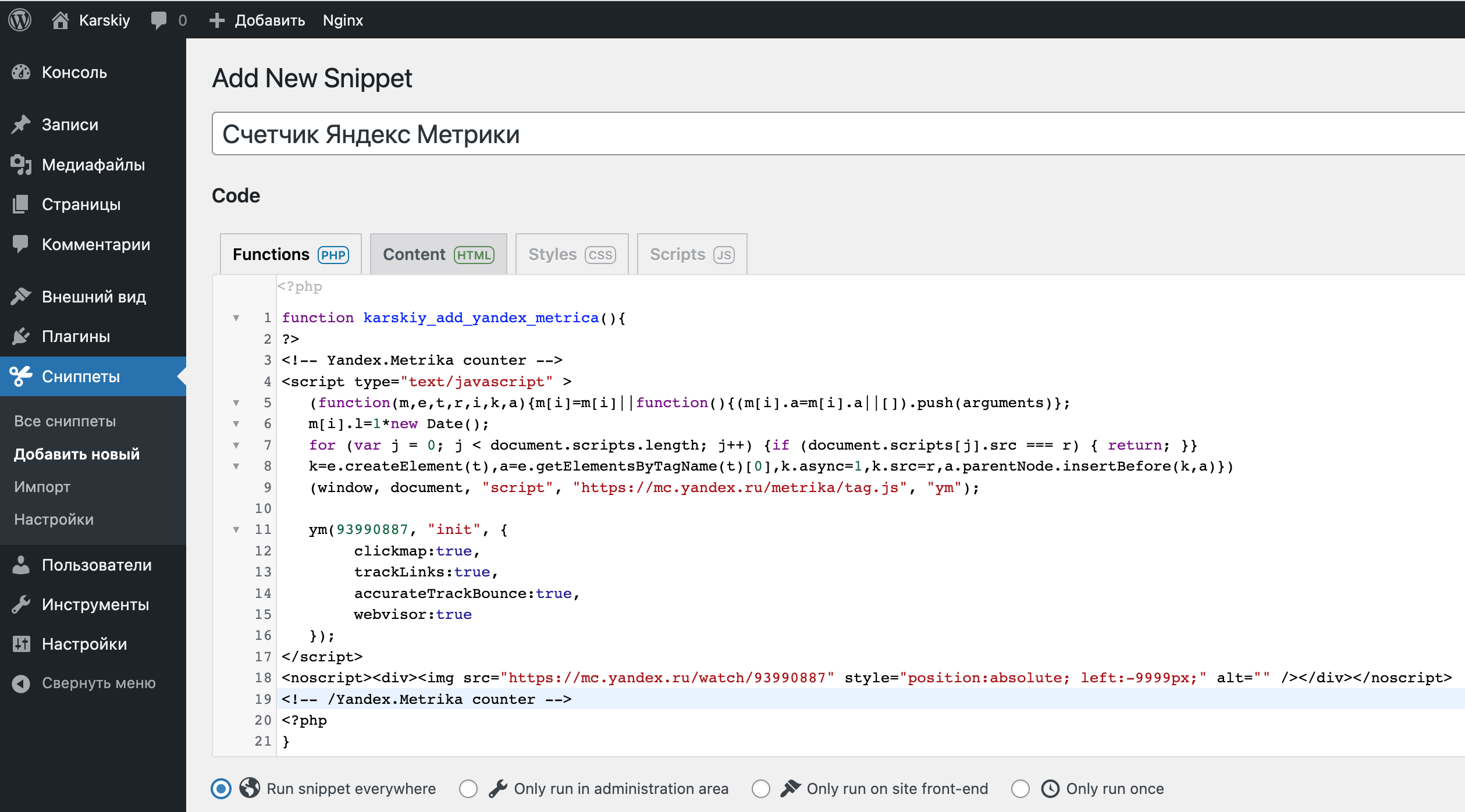
Далее, даем осмысленное название нашему сниппету и создаем функцию в тело которой "зашиваем" скопированный код из сервиса Яндекс метрика
<?php
function karskiy_add_yandex_metrica(){
?>
<!-- Yandex.Metrika counter -->
ВАШ КОД ЯНДЕКС МЕТРИКИ
<!-- /Yandex.Metrika counter -->
<?php
}Пример:

Хорошим тоном является проверка функции, чтобы быть уверенными, что наша функция не определена уже в WordPress, в плагинах или пользовательских функциях. Добавление уникального префикса тоже способствует этому.
<?php
if (! function_exists('karskiy_add_yandex_metrica') ) {
function karskiy_add_yandex_metrica(){
?>
<!-- Yandex.Metrika counter -->
// ВАШ КОД ЯНДЕКС МЕТРИКИ
<!-- /Yandex.Metrika counter -->
<?php
}
}Следующим действием, нам нужно вызвать нашу функцию в нужный момент. Как мы выяснили, у нас этого есть пару подходящих моментов:
хук wp_head
хук wp_body_open
Чтобы увидеть код счетчика после открывающегося тега <body> :
<?php
add_action( 'wp_body_open', 'karskiy_add_yandex_metrica' );Чтобы увидеть код счетчика в служебной области <head>:
<?php
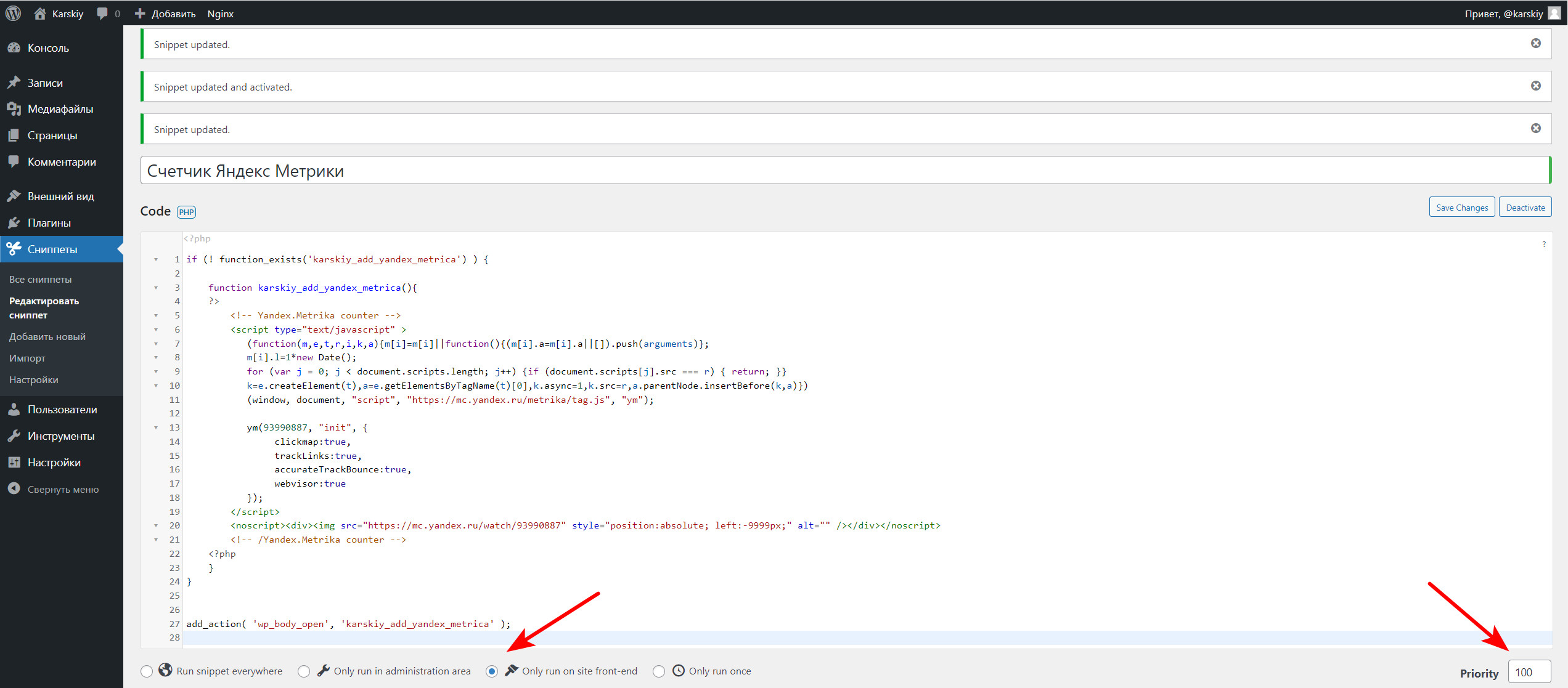
add_action( 'wp_head', 'karskiy_add_yandex_metrica' );Добавьте этот код в ваш сниппет, сразу после объявления функции, которая отвечает за вывод кода счетчика Яндекс Метрики:

Дополнительно я изменил у сниппета пару опций:
Отметил вызов этого фрагмента кода исключительно в публичной части сайта
Задал поздний приоритет выполнения (можно и не задавать, не критично)
Сохраняем и активируем наш сниппет.
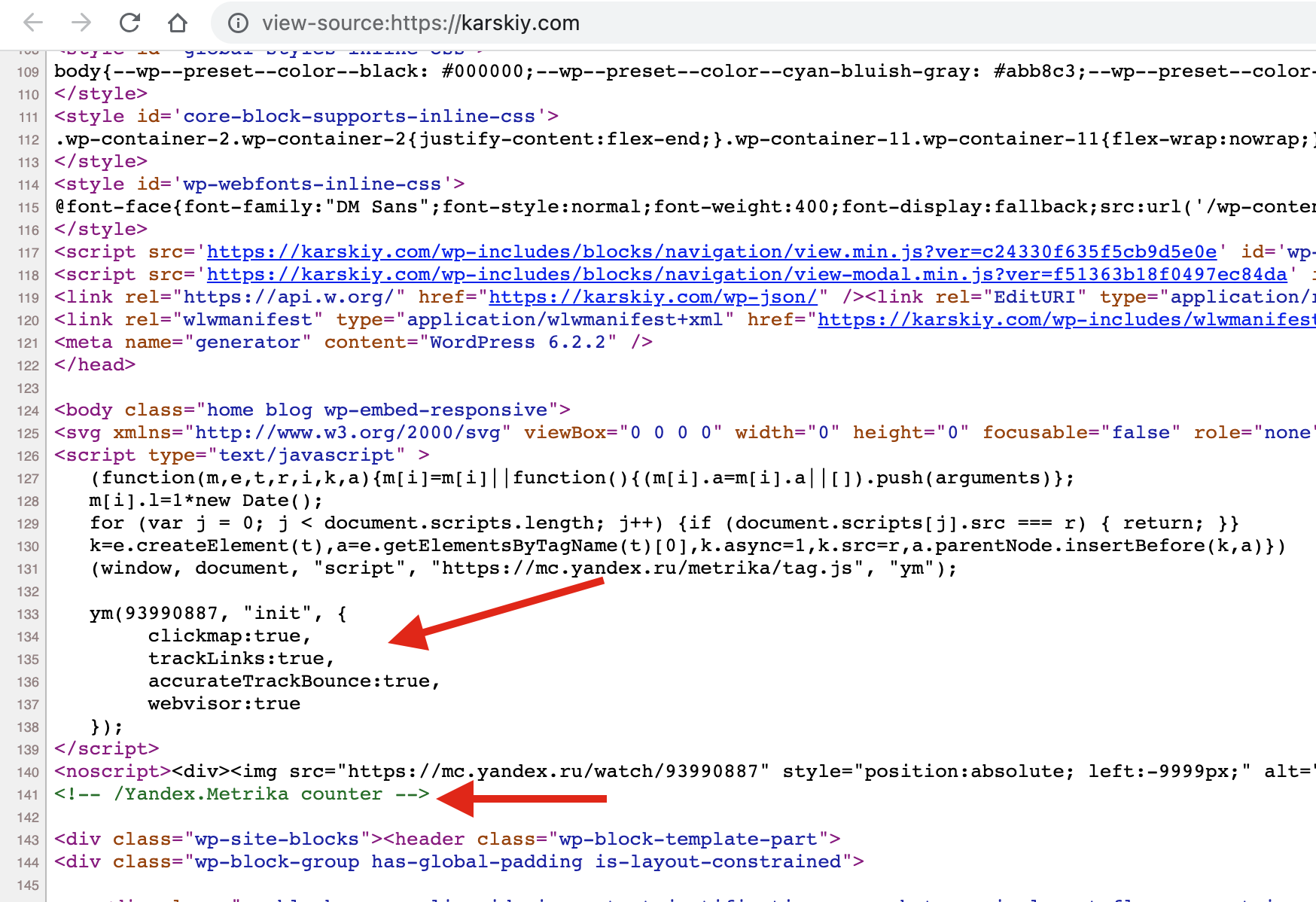
Делаем проверку, которая описана в самом начале статьи, ну как минимум, нужно посмотреть исходный код страницы и убедится что код счетчика появился:

Ну и хорошая новость - этот метод, как и метод с официальным плагином "Яндекс.Метрика" справедлив для блочных тем! Нам не нужно переживать, что при смене шаблона оформления наш код пропадёт. Он независим от них.
Особенности при добавлении кода в блочные темы
Относительно недавно, шаблоны оформления в WordPress стали придерживаться совершенно другой парадигмы в разработке. Тем самым они стали делиться на два подхода:
Классический (файлы PHP)
Блочный (функционал и кастомизация происходят за счет независимвых блоков)
Если при классическом подходе в разработке тем оформления мы ожидаем увидеть в разделе Внешний вид > Редактор, в интерфейсе которого доступны исходные файлы темы, то если у вас активна блочная тема, например, которая идет по умолчанию с WordPress - Twenty Twenty-Three, то там этот раздел Редактор будет выполнять совершенно иное назначение.
можно воспользоваться вот таким трюком, правда у него есть существенный минус - при деактивации темы, при ее смене, вы теряете этот функционал. Напомню, что в случаях с плагином Code Snippets или официальным плагином от Метрики этого не произойдет.
Как бы то ни было, но я покажу этот вариант, который справедлив для блочных тем.
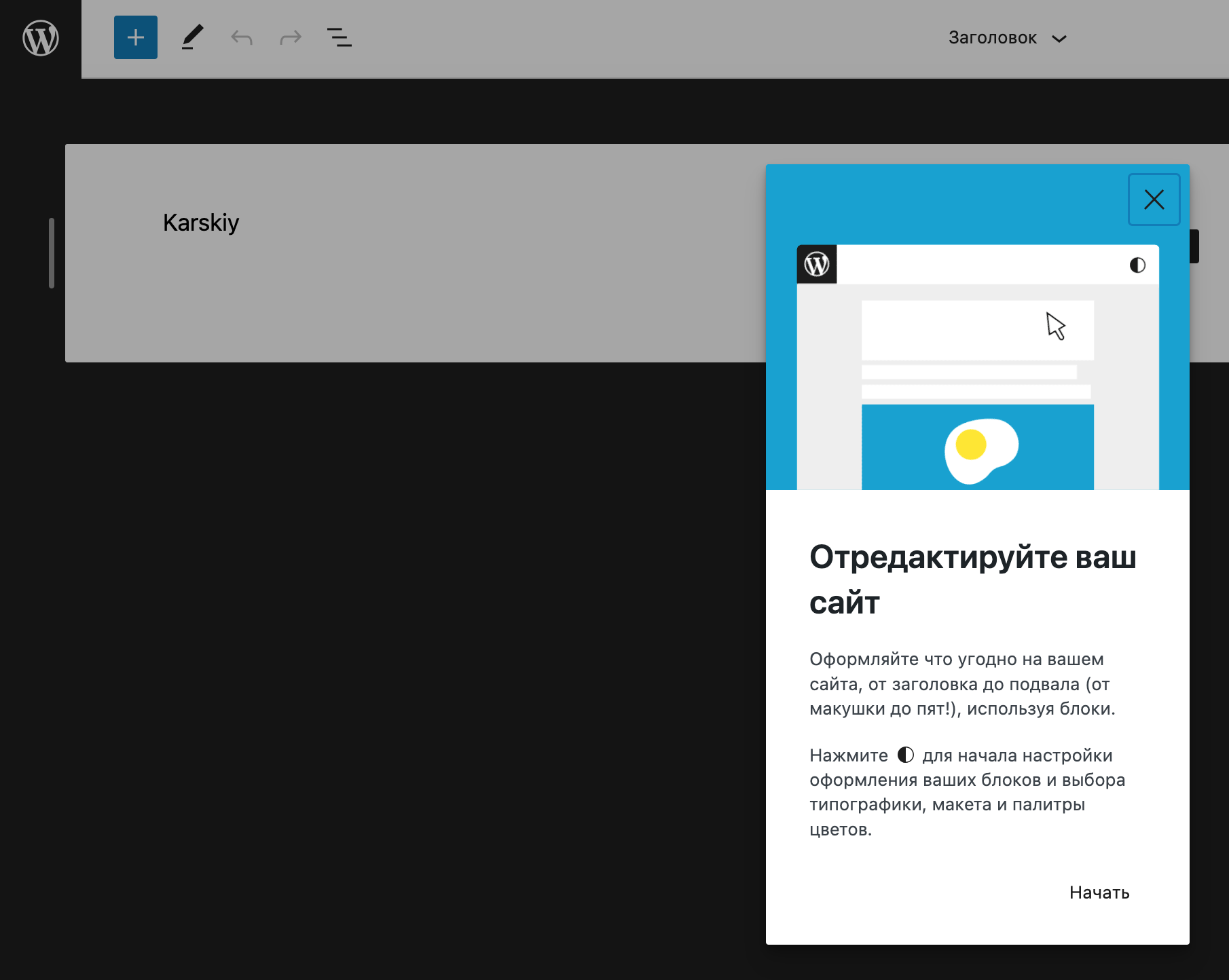
Открываем раздел Внешний вид > Редактор

Затем переходим к частям шаблона вашей темы и выбираем ту часть, которая отвечает за верхнее построение тела документа (сразу после открывающегося тега <body>). В примере рассматривается стандартная тема Twenty Twenty-Three и там эта часть называется "Заголовок":


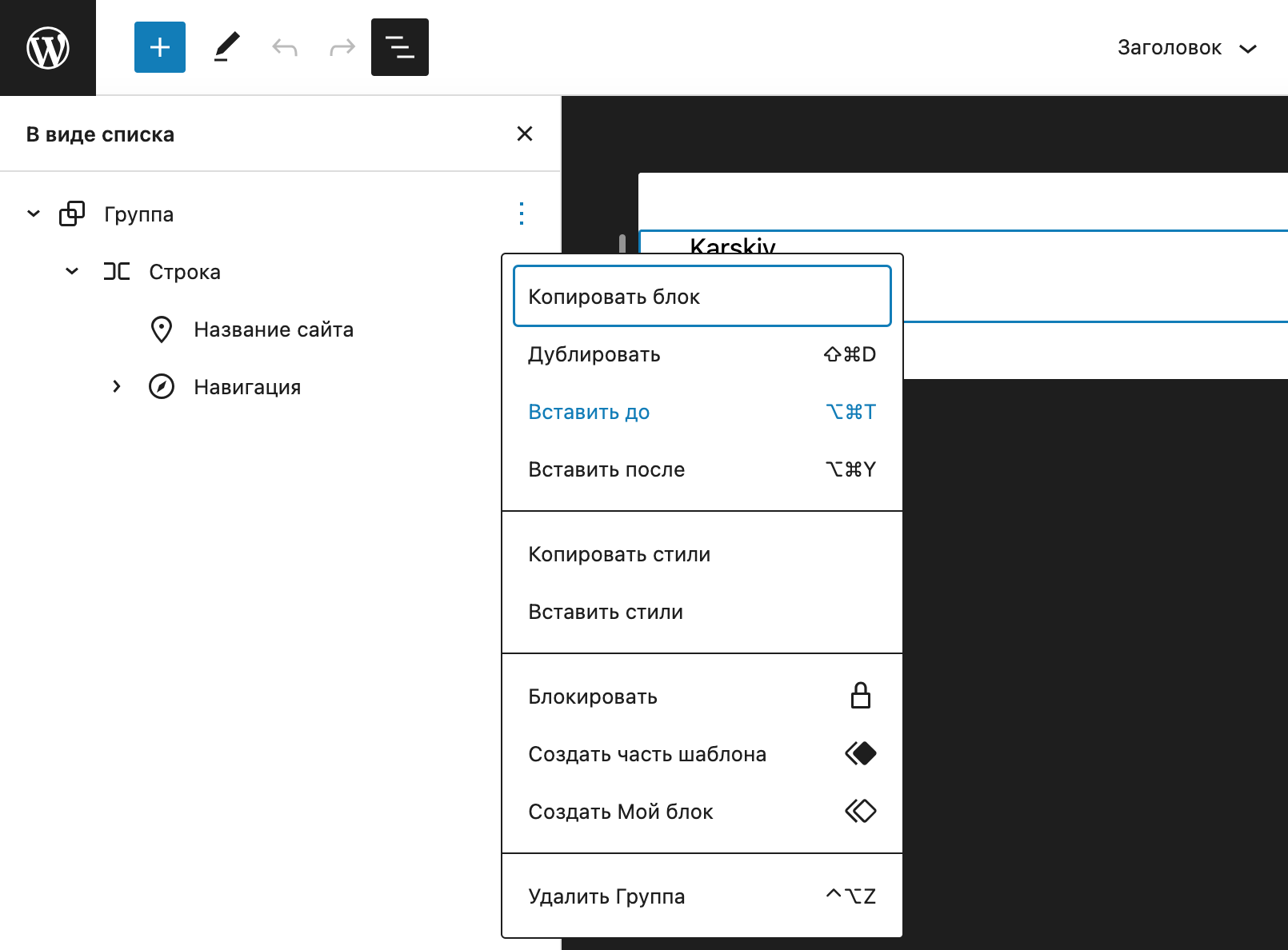
Добавляем в самое начало дерева элементов произвольный блок - тип HTML, в который размещаем наш код из Яндекс Метрики


После сохранения ваш код Яндекс Метрики должен отобразиться на странице. В примере ниже мы видим дублирование блоков кода Метрики, один из которых выводиться плагином, а другой примером из блока HTML.
Естественно он должен быть в единственном экземпляре ???? Это учебный пример.

Как делать точно не нужно
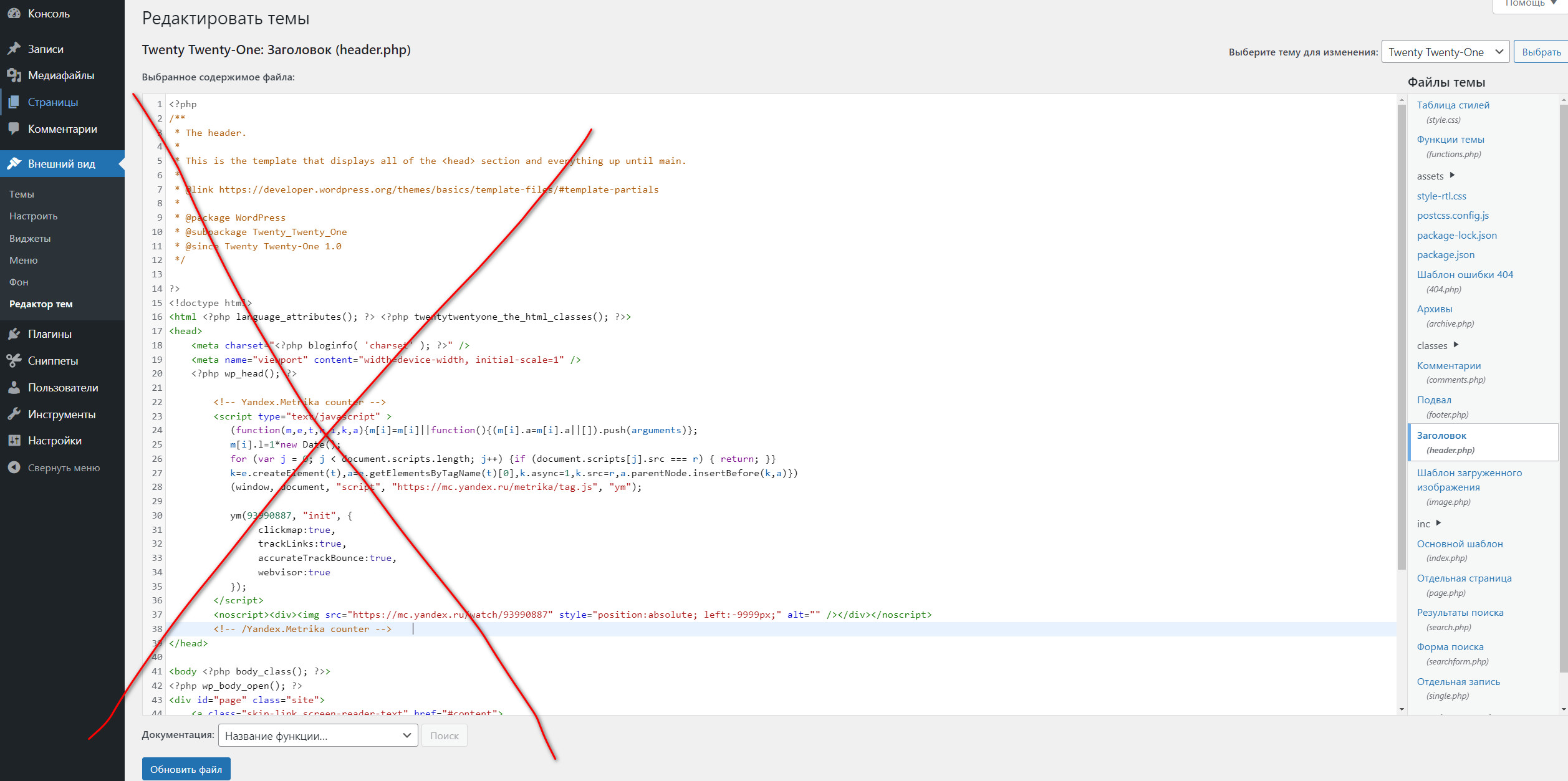
Грязный и неправильный вариант - это способ добавления кода Яндекс.Метрики (да и не только её, вообще любого кода, например сервиса Google Tag Manager и т.п. ) напрямую в файл header.php
То есть, через редактор кода на сервере, или через встроенный редактор WordPress (рассматривали ранее в статье) вы просто напрямую вставил код и сохранили файл

Так делать не надо, потому что WordPress периодически предлагает обновить темы и плагины - каждое новое обновление заменяет все файлы обновляемой темы или плагина. Получается обновив шаблон до другой версии вы потеряете ваш код.
Но есть нюанс
Так допустимо делать в том случае, если вы для этих целей используете дочернюю тему. В WordPress есть такие понятия, как :
Родительская тема
Дочерняя тема
Предназначение дочерней темы как раз то и состоит в том , чтобы защищать ваши изменения при обновлении темы Родителя.
Хороший тон всегда создавать дочернюю тему, на тот случай если придется что то сильно переделывать в вашем шаблоне. Многие платные шаблоны сразу предлагают после (или в момент) установки активировать Child Theme
Поэтому, если подобным способом вносить правки в "тему-ребёнка", то это приемлемо.
Многие разработчики для этого используют специальный файл дочерней темы functions.php, куда, например, можно добавить простой сниппет
<?php
add_action( 'wp_head', function(){
?>
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();
for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }}
k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(93990887, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/93990887" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->
<?php
}, 100 );Так как эту функцию я вряд ли буду где-то ещё вызывать, то решил сделать её безымянной (анонимной). Цифра 100 - это приоритет выполнения, большое значение указал для того, чтобы она была вызвана как можно ближе к закрывающемуся тегу </head>
Прочие плагины для установки Яндекс Метрики
Невольно закрадывается вопрос: а почему в разделе рекомендаций Яндекс Метрика не рекомендует свой плагин? Надеюсь, на него поможет ответить сам Яндекс )
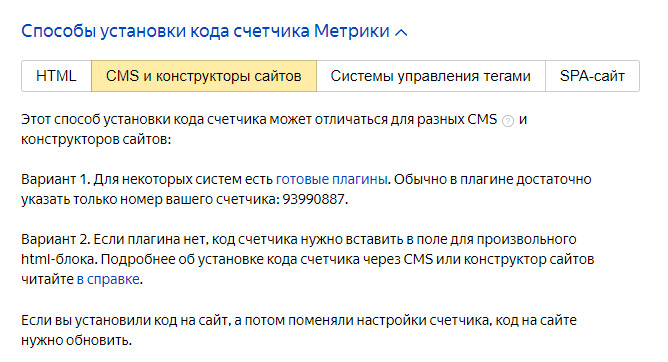
После создания счетчика мы можем увидеть способы их добавления

С высокой вероятность, многие из пользователей CMS WordPress обратятся к разделу "Готовые плагины", где существуют решения для WordPress

Перед нами четыре варианта, из которых: один полностью недоступен, пару вариантов много лет не обновлялись, а это уже повышает риски, так как если плагин много лет не обновляется то есть вероятность, что в нем может образоваться уязвимость или серьезная ошибка (например из-за несовместимости версий PHP).
Но бывают случаи, что плагин качественно написан, как например, один из этих вариантов, автор которого Константин Ковшенин. По сути там нечему ломаться: плагин написан по философии WordPress (то есть использует максимально его функции), ну а так как WordPress славится своей совместимостью, то думаю это тоже нормальный выбор.
P.S.
P.S. Если кто-то из читателей увидит Константина, передайте ему пусть обновит плагин )
Ну вот и всё. Благодарю за внимание.


nitro80
В настройках Метрики на сайте Яндекса Вебвизор у вас выключен, а на вашем сайте вы его включаете.
Кто-нибудь будет за вами бездумно повторять и будет удивляться, почему не работает.
karskiy Автор
Спасибо. Внёс примечание. В рассмотренном случае -с официальным плагином, этого не произойдёт. Приоритет настроек у плагина - он формирует финальный код Метрики на своей стороне.