
Здравствуй, %username%. В этой статье я хотел бы рассказать про свой небольшой проект, призванный при помощи одного велосипеда и небольшой связки костылей слегка упростить жизнь embedded-разработчику, имеющего дело с графическими дисплеями или платами OSD.
Интро
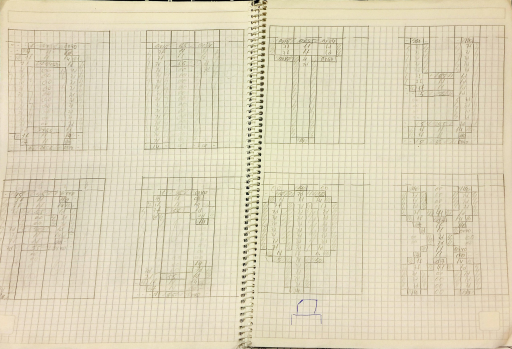
Однажды мне довелось увидеть, как силами коллеги создаются шрифты для платы OSD, которая должна была быть затем установлена в монитор. Увиденное ввело меня в легкий ступор и заставило зашевилиться волосы на голове (картинка кликабельна).
Сначала каждый символ прорисовывался на листе в клетку. Затем изображение каждого символа в тетради вручную переводилось в массив байт и помещалось в исходники прошивки. На создание каждого символа уходило около часа кропотливой работы. Осознание того, что за окном уже заканчивается 2016 год, и тетрадь в клетку не является оптимальным средством для достижения цели, подтолкнуло меня… нет, не на написание своего решения, а на поиск уже готового. Однако, беглый поиск показал, что большинство имеющихся решений содержат хотя бы один из перечисленных недостатков:
- небесплатны (иногда цена приближалась к 100 евро);
- заточены под определенный формат (количество бит на пиксель, размер символа и кодирование цветов);
- поддерживают только символы из стандартного набора шрифтов (зачастую на OSD приходится выводить совершенно отличные от букв, цифр и стрелочек символы).
На пути к велофабрике
Желание сделать мир чуть лучше и пара свободных вечеров вылились в небольшую утилиту командной строки — PixelPixie. На вход программа получает файл с изображением, на котором через равные промежутки (для этого проще всего использовать сетку) изображены символы будущего шрифта. Настройки генератора шрифта хранятся в JSON файле. Все цвета, использованные при рисовании символов, необходимо поставить в соответствие с последовательностью бит. Последовательность задается в десятичном виде.
"ColorMapping": {
"#FFFFFF": 0,
"#000000": 1,
"#C8C8C8": 2,
"#808080": 3
}Генератор, обрабатывая изображение, побитово составит выходной массив. Одной из важных особенностей PixelPixie является то, что она может работать с любым количеством бит на пиксель. Например, часто требуется кодировать каждый пиксель 2 или 3 битами. Сами символы могут так же быть произвольного размера и находиться в сетке с произвольным количеством столбцов и строк. Таким образом, я попытался сделать генератор максимально независимым от конкретного устройства, для которого генерируется шрифт.
Дополнительно PixelPixie умеет создавать изображение с пустой сеткой. Разработчику остается в любимом растровом редакторе "вписать" символы в ячейки сетки и дважды щелкнуть по batch-скрипту, который запускает PixelPixie. Теперь процесс работы над шрифтом выглядит примерно так:

На выходе мы получаем массивы, готовые для копипасты в исходник прошивки управляющего микроконтроллера.
//symbol 1
unsigned char c1[54] =
{0x44, 0xC5, 0x7F, 0xFF, 0xDF, 0x7F, 0x73, 0xFD, 0x73, 0xD3,
0xF7, 0x73, 0x70, 0xF7, 0x73, 0xFC, 0xD7, 0x73, 0xFC, 0xD7,
0x73, 0xFC, 0xD7, 0x73, 0xDC, 0xD4, 0x33, 0xDC, 0xD4, 0x3F,
0xD4, 0x30, 0x3F, 0xF7, 0x03, 0x37, 0xF4, 0x00, 0x07, 0xF7,
0x00, 0x37, 0xF7, 0xF7, 0xD7, 0xF5, 0x55, 0x5F, 0xFF, 0xFF,
0xFF, 0xFF, 0xFF, 0xFF};
//symbol 2
unsigned char c2[54] =
{0xFD, 0x57, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,
0x0F, 0xFF, 0xFD, 0xCF, 0xFF, 0xFD, 0x0F, 0xFF, 0xF5, 0x3F,
0xFF, 0xF7, 0x04, 0xFF, 0xF7, 0xD4, 0xFF, 0xF5, 0x54, 0xFF,
0xFF, 0xD3, 0xFF, 0xFF, 0x53, 0xFF, 0xFF, 0x70, 0x0F, 0xFF,
0xFF, 0x0F, 0xFF, 0xC0, 0x3F, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,
0xFF, 0xFF, 0xFF, 0xFF};И наблюдаем наш шрифт на экране ЖК-дисплея, подключенного к плате OSD.

Вместо заключения
Использование PixelPixie для разработки шрифтов платы OSD позволило сократить время работы над каждым символом с часа до 10 минут в самых сложных символах. Конечно, разработчику все еще приходится попиксельно вырисовывать каждую букву и по несколько раз проверять, как она отображается на конечном устройстве, но количество рутины удалось сократить в несколько раз.
Исходный код PixelPixie доступен на GitHub.
Комментарии (22)

slog2
21.11.2016 10:56Как раз подключаю графический LCD к Raspberry Pi и нужна будет такая программа. Но что мне делать с вашими исходниками? Разбираться как их скомпилировать? Я в этом не очень силён и подозреваю что потрачу много времени вместо того, чтобы просто пользоваться готовой программой. К тому же сам алгоритм подготовки отдельно в чём-то файла с символами не кажется мне простым.

rum
21.11.2016 11:04готовые бинари есть в релизах на GitHub. Скачиваете, распаковываете, запускаете из командной строки. Чуть позже обновлю readme там же. Наверно, вы правы, и надо просто расписать по пунктам пример использования.

slog2
21.11.2016 11:50+1Ваша Pixie.exe, размером в 17кб требует установки .net framework 4.6 размером в 52 мб. У меня это заняло пол часа. Это не очень красиво. Но вообще работает. Может даже попользуюсь, спасибо.

SvSh123
21.11.2016 11:40Когда-то написал для себя похожий инструмент, но не для ЖКИ, а для мини-термопринтера (среди доступных для загрузки шрифтов кириллицы у японцев, естественно, не было).

Barma2012
21.11.2016 11:40Запускаю из командной строки.
«Отказано в доступе»
«Pixie.exe не является приложением Win32»
Ну и что бы это значило?
roboter
21.11.2016 12:32нужен .net framework 4.6

ivanych
21.11.2016 13:03Я не имею ни малейшего представления о разработке под винду и у меня вопрос: а что, виндовые приложения не имеют возможности указывать свои зависимости? Ну хотя бы в виде вывода варнинга «чувак, я не буду работать без XXX»?

roboter
21.11.2016 13:34можно самому проверять, так делает например Paint.NET но это надо делать самому, фактически программа в программе. Почему Microsoft не сделала такое по умолчанию х.з. Можно было бы для дотнет своё расширение файла сделать, .NET и сразу ясно что нужен Framework

rum
21.11.2016 14:30Ну и что бы это значило?
относительно слабые навыки телепатии подсказывают мне, что вы пытаетесь запуститься под WinXP. В таком случае, к сожалению, работать не будет.
Barma2012
21.11.2016 16:59+1Угадали! Не хотите попробовать свою удачу в «битве экстрасенсов»? ))))
Однако, для такой несложной проги — не слишком ли строги требования к ОС и фреймворку? Чем так кардинально отличается Хрюшка от семерки, например?
rum
21.11.2016 18:33Например, тем что под нее уже не поставить .NET 4.5, который в свою очередь обусловлен работой с JSON. Так уж сложилось, что в 4.0 родного парсера нет, приходится тянуть библиотеки.

slog2
21.11.2016 12:35А если мне нужен порядок байтов в символе не сверху вниз, а слева направо, как у многих индикаторов, то ваша утилита не годится. Ну или придётся крутить входной .png.Так? И ещё, не в каждом «любимом растровом редакторе» можно легко найти код цвета, которым рисуешь. В «любимом» Paint, который всегда под рукой, я это не смог :)

Holix
21.11.2016 12:49Лет 12 назад, когда руссифицировал китайские DECT телефоны будучи в командировке на фабрике наблюдал подобный подход у китайцев. Местный программист в excel рисовал клетки знакомест, печатал их на принтере, карандашиком заполнял пиксели букв и далее как у вас. А мне приходилось ждать результата и от скуки за пару часов в том же excel(я тогда был виндоузятником) сделал ему таблицу и генератор исходника. На пробел назначил горячую клавишу переключения значения пикселя (просто менялся цвет фона ячейки). Он так этим и не воспользовался. А уж ошибок наделал, вообще печаль. Но тогда удалось забрать у них исходники и мой труд не пропал даром.

andrewsh
21.11.2016 13:07Хм, а зачем так сложно, когда есть формат bdf и куча редакторов для него (например, gbdfed, fontforge). Ну или xbm и любой графический редактор вообще?

Holix
21.11.2016 13:31Автор же написал, что это велосипед. Когда много времени очень приятно для практики поизобретать велики.

andrewsh
21.11.2016 14:10Ну, когда нам нужно было наваять шрифт для экзотического девайса, мы просто написали конвертор из bdf в их формат и экспортнули свои имеющиеся шрифты :) И велосипедизм, и скорость, и профит :)
Более того, конвертор не пришлось писать целиком, т.к. уже был конвертор bdf-to-что-то, от которого мы просто отодрали вывод :)

Holix
22.11.2016 14:27Вы молодцы. И действовали как профессионалы. А мы, любители, обожаем всё делать своими руками. Но чаще всего мы просто не в курсе существования имеющихся инструментов. Хуже того, мы даже их не ищем, а сразу с щенячим восторгом велосипедим. :)




golf2109
если у Вас велосипед, то тут мотоцикл — http://www.lcdstudio.com (также бесплатный)
rum
спасибо, раньше не натыкался. Но, насколько я понял, lcdstudio в первую очередь предназначена для отображения различных данных с ПК на лету. Мой же велосипед генерирует массив из картинки для использования в прошивке управляющего микроконтроллера.
golf2109
Вы не совсем правильно поняли, lcdstudio как раз и позволяет генерировать файл для знакогенератора или изображения, причем с очень шировкими возможностями для настройки его формы.