Итак, что мне не понравилось при написании статей в Хабрахабр:
- Самая важная панелька (где расположены заголовки, жирный шрифт и тд) уезжает наверх, по мере того, как ты пишешь статью, а мы, не в твиттере, зачастую приходится писать статьи и больше 140 символов)
- Пока не победил, но бесит — тег source, который не выставляет автоматом язык, при том, что вам надо выбрать хабы, куда вы собираетесь писать
Я гуглил, я смотрел статьи по поводу как писать на Хабр. Я читал рекомендации как писать на Хабр.
Но заметил один неприятный момент в интерфейсе, который оказалось просто решить. Поэтому решил поделиться им с вами.
Как уже говорил выше, когда пишешь длинную статью, бесит то, что самая важная панелька в редакторе (H, B, I, U и тд) уходит наверх. Чтобы приструнить ее, надо сделать следующее:
- Установить расширение Stylish (для гугл хром) или любое другое расширение, позволяющее вам применять пользовательские стили к какому-либо сайту.
- В браузере перейти по адресу chrome://extensions/, найти там Stylish и нажать «Параметры».
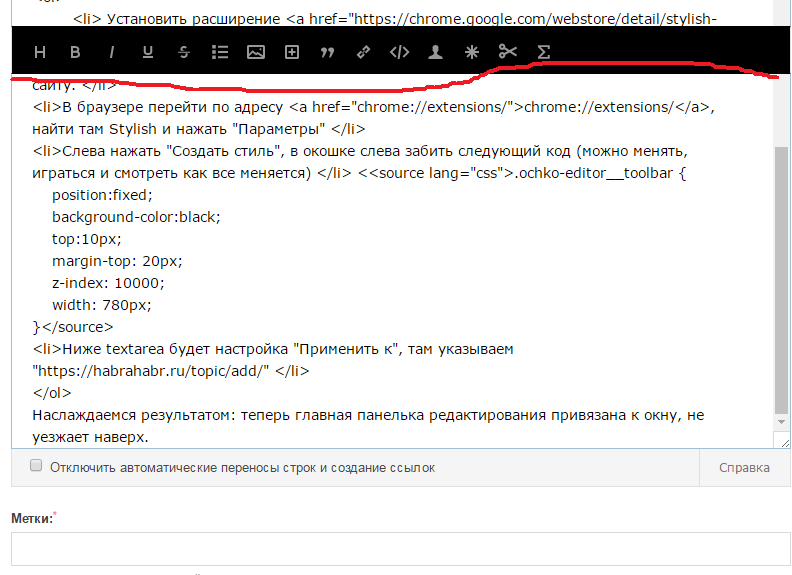
- Слева нажать «Создать стиль», в окошке слева забить следующий код (можно менять, играться и смотреть как все меняется)
.ochko-editor__toolbar { position:fixed; background-color:black; top:10px; margin-top: 20px; z-index: 10000; width: 780px; }
- Ниже textarea будет настройка «Применить к», там указываем «habrahabr.ru/topic/add»
Наслаждаемся результатом: теперь главная панелька редактирования привязана к окну браузера и не уезжает наверх.

Прокручиваем дальше:

Если вы установите расширение Stylish, там уже сохранен стиль, который называется habr, с аналогичными настройками.
Комментарии (16)

Barafu
17.05.2017 23:59+9Как написать статью на гиктаймс за два клика:
- Заходим на https://yandex.ru/referats/
- Ctrl + C
- Заходим на гиктаймс
- Ctrl + V
Получится не очень хорошо, но не хуже среднего уровня.

LoadRunner
18.05.2017 08:14Я думал, тут будет простой и удобный GUI для создания математических формул.
У меня, кстати, тоже никуда панелька из окна редактирования не уезжает, а набирать теги html вручную не сложно. Раз уж я не ленюсь до буквы ё тянуться, то и раскладку переключить не влом.

alex87is
18.05.2017 10:07Я когда писал свою первую статью, сначало в Ворде, думал, ну ок, потом 5 мин перенесу на Хабр. Там же навернека удобный редактор. И тут как будто попал в 19 век))))))) перенести статью, сделать ее красивой заняло просто тонну времени. Постоянно надо было проверять результат, эти HTML тэги… пока не будет нормального редакторы, сюда больше писать не буду.

den_golub
18.05.2017 10:16давайте так я из Html, когда первый раз писал статью использовал 3 тэга
- тег p
- тег cut
- тег img
UPD: ещё теги для списка, усе
alex87is
18.05.2017 14:20<'a href…
<'p>
<'h2>, <'h3...>
<'b>
<'i>
<'img src…
<'source>
… ну может еще есть там тег или два который мне в эту секунду не вспомнился…
Но и это не главная головная боль. То что не видно сразу результата, и на при помощи <'br>(?) контролировать новые абзацы, постоянно идти в предпросмотр… это же капец. Мы же в 21 веке)))
den_golub
18.05.2017 14:33Ну ладно вам я на вскидку сказал, по сути я только <'p> <'br> <'img src… и списки сам писал, остальное то типа <'b> <'i> <'h2>, <'h3...> <'a href… это уже из функций редактора, имелось в виду то что самому приходится прописывать не так много тегов и тегов не так много как кажется

alex87is
18.05.2017 14:26А ну и загрузка картинок, это вообще 15 век)))
Должно решаться 3 кликами — вставить картинку, выбрать в браузере, нажать ок.


HedgeSky
Скрин с экрана редактирования статьи. Внутри текстового поля есть прокрутка, кнопки самого редактора всегда наверху и доступны. Что я делаю не так?
oWart
Аналогично… Это автор что-то делает не так.