Позавчера, 4 декабря, прошло знаменательное для мобильных разработчиков событие: презентация Flutter версии 1.0.

Если Вы еще не слышали об этой новой технологии, то стоит сказать о ней несколько слов.
Флаттер — это набор инструментов от Google для создания нативных приложений для iOS И Android из одной кодовой базы. То есть пишем код на Dart, а затем компилируем его в приложение для iOS и в приложение для Андроид. Сама по себе идея компиляции под разные платформы из одной кодовой базы не нова. React Native, Xamarin, PhoneGap… Но только Флаттер обещает сделать приложения быстрыми и красивыми настолько же, насколько вообще могут быть быстрыми и красивыми нативные приложения для этих операционок. А может быть даже красивее. По крайней мере то, что показали на вчерашней презентации, было очень эфффектным.
Постараюсь рассказать о том, что мне больше всего понравилось в этой презентации.
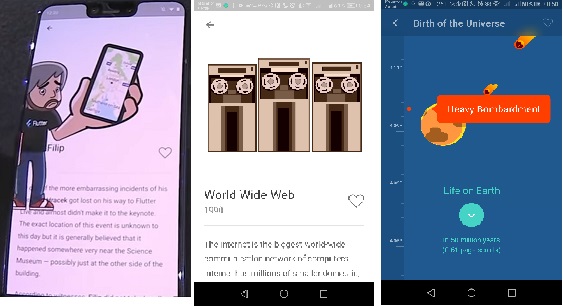
- Приложение The History of Everything.

Они показали, насколько анимированным и в то же время функциональным может быть приложение. Управлять списком не только прокруткой, но и менять само содержимое с помощью жеста маштабирования — это было красиво. Вспомнить историю и посмотреть на падающее на Ньютона яблоко — забавно. А рабочая гугл-карта внутри движущегося на анимации телефона (который можно поворачивать и уменьшать-увеличивать) вызвала аплодисменты. После такого кажется, что пределов для воплощения того, что нарисовал дизайнер, просто нет. - Рассказ о том, как мы — разработчики — обычно внедряем дизайн в приложение.

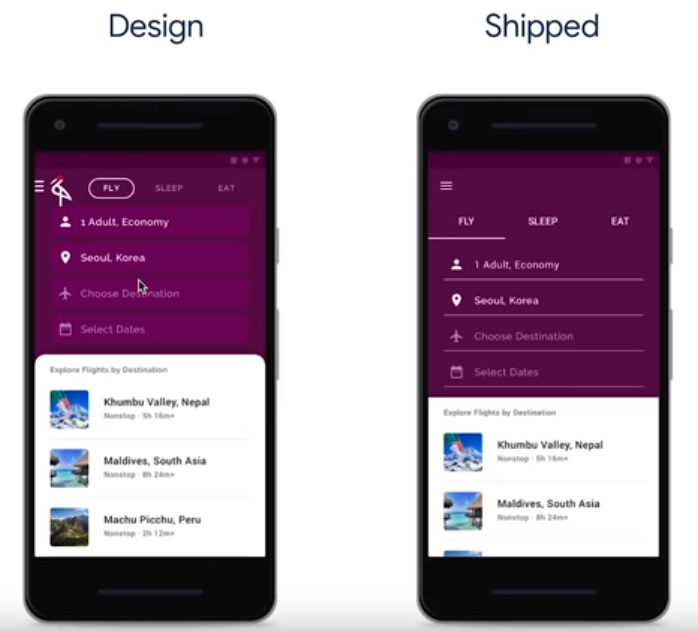
Чаще всего мы не можем сразу же сделать приложение таким, каким нарисовал его дизайнер. С закругленными краями, нестандартными элементами управления (Я вот тоже прямо сейчас мучаюсь — не могу подобрать слайдер, чтобы было два переключателя минимум-максимум и кастомизированная картинка переключателя в андроид-приложении). Мы упрощаем, думаем: да, когда нибудь я перепишу этот элемент управления, чтобы он был вот прямо таким… и это когда-нибудь очень редко наступает. От нас требуют функциональности, соблюдения сроков, да чего угодно и чаще всего на детальное следование дизайну не остается времени. С Флаттер такого не будет, во-первых, благодаря тому, как строится система виджетов, лежащая в основе всех визуальных элементов. А во-вторых, потому что дизайнер может сделать часть работы за программиста. Нужна в приложении сложная анимация — дизайнер добавляет ее в Flare (этот инструмент тоже был представлен 4 декабря) и программист может ее использовать с минимумом усилий. - Создание приложения с таймером, использованием обеих камер, кастом-шрифтами. Все это вместе с рассказом как и что пишется в коде за 10 минут. Это было просто захватывающе. Пожалуй я даже задумалась, не начать ли смотреть Twitch с Флаттер-программистами. И конечно сроки создания законченного приложения с нуля впечатляют: 3 месяца в среднем.
И еще пара важных моментов, которые правда в релиз не вошли, но были явно названы ближайшими планами:
- Добавить к кроссплатформенному списку не мобильные платформы. То есть как минимум Mac, Linux и Windows, хотя также было названо Raspberry Pi. Это будет проект Flutter Desktop Embedding
- Добавить поддержку веб. То есть опять же — код тот же самый, но можно открыть и в браузере. Это будет проект Hummingbird
- Добавить возможность использования кусочков (вставок?) Флаттер в существующих проектах. Это для тех у кого уже есть проект, но они захотят его усовершенствовать с помощью преимуществ, которые дает Флаттер
И наконец, мои собственные выводы из этой конференции.
Флаттер сделали очень вкусным для заказчиков мобильных приложений. Сроки создания приложения меньше, дизайн на высоте, тестирование присутствует в полном объеме.
Около полутора лет назад Гугл добавил поддержку Котлин для Андроид студио. Сегодня почти в каждой вакансии Андроид разработчика есть упоминание Котлин. А что если через год каждый разработчик мобильных приложений в требованиях к вакансии будет встречать и требование создавать и внедрять пользовательский интерфейс на Флаттер?
Комментарии (58)

alexwillrock
06.12.2018 06:26-1Слишком радужный обзор, а по факту IOS интерфейс все такой же не нативный — видно, что они используют отличный рендер, потому что все привычные элементы (UIScrollView и производные — таблица, коллекция, UITextField) работают по-другому, c другими анимациями и таймингами, ну а как пробрасывать родные железячные фичи — это отдельный минус.

BerkutEagle
06.12.2018 06:55На счёт iOS/Android не знаю (собственный рендер и имитация нативных элементов темами выглядит костыльно), а вот Flutter Desktop Embedding может получится интересным. Сейчас альтернативы Qt почти нет, а здоровая конкуренция лучше, чем её отсутствие.

AndyKorg
06.12.2018 07:27Вот интересно как сделают desktop под Linux, вон у Embarcadero уже второй или третий год то же есть кроссплатформенное, но для Linux только для консоли.

Yahhi Автор
06.12.2018 08:24Вы говорите "выглядит костыльно", а приложения (реальные приложения на флаттер) вы устанавливали? Разработчики не говорили, что будет выглядеть все 100% как если бы вы вставили тот же переключатель из стандартного пакета виджетов андроид без добавления стиля. У них фишка в лёгкости стилизации. Сейчас чаще всего заказчик сначала просит дизайнера нарисовать UI/UX, а потом разработчик думает, как же эту картинку натянуть на вот эти вот стандартные элементы. Собственный рендер нужен был как раз чтобы от костылей при создании приложения уйти и чтобы добиться 60 fps при отрисовке

BerkutEagle
06.12.2018 09:18Про «выглядит костыльно» я имел ввиду не визуальное отображение, а сам факт имитации нативных виджетов. Если рисовать кастомные элементы UI, которые выглядят одинаково на всех платформах, то да, так несомненно проще. Однако, если захочется, чтобы приложение смотрелось нативно — придётся попыхтеть, либо разработчику приложения, либо разработчику библиотеки виджетов. А это дополнительный код, а значит дополнительные баги. Банальное выделение текста выглядит по разному на разных версиях iOS и Android.

alexwillrock
06.12.2018 10:28+1как раз проблемы с тем, чтобы «Натянуть картинку на стандартные элементы» — вряд ли отличная мотивация для использования кроссплатформы, учитывая — сколько инструментов имеется для создания нативных кастомных элементов, для которых созданы HIG, и придерживаюсь его — не испытываешь значительных проблем. А так звучит — мы дали вам велосипед, чтобы вы быстрее внедряли свой велосипед.
Стандартные элементы поведения — скролл, ввод текста, анимации навигации — уникальны для платформы, и когда они выглядят по-другому, это значительно снижает положительный опыт использования приложением, так как отходит от привычного HIG.

firedragon
06.12.2018 09:38Qt то-же не альтернатива, недаром появилось куча решений на CEF. Вообще на кроссплатформенности сломали зубы практически все фрэймворки. Что то удобоваримое получилось разве что у JetBrains.

nexus478
06.12.2018 11:27Сейчас альтернативы Qt почти нет, а здоровая конкуренция лучше, чем её отсутствие.
Есть еще Avalonia, которая хоть и не production-ready, но постепенно развивается и уже версии 0.7, к тому же, недавно майкрософт начали открывать сорцы WPF, да и .NET Core активно развивается и тюнится, и всё это позитивно скажется на развитии фреймворка. Хотя конечно стоит вопрос, сможет он привлекать разработчиков не из дотнета, но, с другой стороны, под десктоп пишут много именно дотнетчиков.

Neikist
06.12.2018 07:40На удивление вокруг флаттера много скепсиса, а на мой взгляд это первая нормальная кроссплатформа по своей архитектуре, уже имеющая из коробки виджеты в стиле ios и android. Я пока не вижу препятствий тому чтобы он выстрелил. По крайней мере он выглядит на порядок лучше react native.

Alendorff
06.12.2018 22:02> выглядит на порядок лучше react native
А чем лучше?
Я, если что, без подвоха, вообще далёко от мобильной разработки. Так, мимопроходил, комменты читал.
Neikist
06.12.2018 23:35Отсутствием моста между UI кодом и кодом бизнес логики который производительность отъедает, простотой рисования своих кастомных виджетов (к сожалению особо не могу судить как с этим в реакте), языком со статической типизацией компилирующимся в бинарник под arm (в релиз сборке, в дебаг сборке вроде своя вм используется).

rule
07.12.2018 04:28+1все разговоры о производительности — это только разговоры.
Из своего опыта видел невероятную кучу нативных прилоежений, у которых проблема с производительностью.
И своими глазами выидел RN приложения с прекрасной производительностью. Начиная от инстаграма, фейсбук группы и заканчивая Uber Eats и Gyroscope.
Neikist
07.12.2018 07:33Понятно что это зависит от программиста, но при прочих равных отсутствие моста и компиляция в натив это огромное преимущество. Недаром сейчас отдается предпочтение нативной разработке перед кроссплатформой и столько людей ругаются на всякие кордова/реакт нейтив/электрон приложения.

rule
07.12.2018 07:34вы смешали всё вместе.
кордова/электро — это гибридные приложения
реакт — нейтив — кросс-платформенные.
Ругаются всегда на всё. Для разработки нормального реакт-нейтив прилоения требуется знание обеих платформ и требует хорошей квалификации для написания комплектсных приложений.
Neikist
07.12.2018 07:47Нет, я смешал все вместе по принципу: на них ругаются из за тормозов и все они используют js. Разрабы из гугла же как раз и поставили себе по факту цель сделать аналог реакт нейтива только без проблем в архитектуре к тормозам приводящим и с нормальным ЯП.

inv2004
06.12.2018 08:59Поддерживаю скепсис относительно флаттера:
1) он не использует нативные компоненты, хотя да, рендер быстрый / в RN есть бридж, зато компоненты стандартные, что быстрее рендеринга.
2) Dart, ничего сложного, но зачем ещё один язык.
3) Количество компонентов для RN огромно.
Как-то получается +-0, в перспективе он конечно может стрельнуть, но зависит от того насколько его захотят поддержать в apple (android по указанию сверху его примет в любом случае).
SirEdvin
06.12.2018 14:292) Dart, ничего сложного, но зачем ещё один язык.
Гугл хочет продвинуть свой язык. Для фронта не получилось, для хоть для приложений.

Neikist
06.12.2018 14:31Ну учитывая что своих языков у них всего 2 и go не подходит — выбор очевиден. А завязываться на чужие языки им не хочется, java хватило уже.

olegi
06.12.2018 12:33+1Такую технологию уже проходили, называлась (Macromedia) Adobe Flash — свой GUI в окошке native среды.

Yahhi Автор
06.12.2018 13:51Что-то общее сейчас наверное есть у всех технологий. Разница в том, насколько легко технологию использовать, что потребуется на стороне пользователя и будет ли практика использования похожа на привычную. Насколько я помню, Flash можно было превратить в приложение для телефона, но в нативный код он-таки не компилировался

olegi
06.12.2018 14:52Приводя в пример Flash, имел ввиду скорее всего ситуацию с web-oм в начале нулевых, т.е. тогда как и сейчас хотелось быстро делать красивый и анимационный GUI, и чтобы работало на всех платформах(в 2000 читай браузеры: IE, Netscape, Opera).
Вопрос тут в том — разработка native для мобил сейчас так же как HTML+DHTML в 2000, или как с video в вебе в 2005, или всё же несколько лучше.
Ответ на этот вопрос поможет спрогнозировать срок жизни Флаттера и стоит ли с ним связываться.
Что касается Flash on mobile, Adobe Air компилит код в native arm.
iLLuzor
06.12.2018 16:52Когда я в последний раз видел air, он компилировал в байткод для виртуальной машины. Когда появилась нативная компиляция?

olegi
06.12.2018 17:44чтобы пройти review, JIT не годится.
stackoverflow.com/questions/9902840/adobe-air-and-iphone-how-it-works

NishchebrodKolya
06.12.2018 13:43+1Как подключить fbsdk/twsdk? Или ничего сложнее таймера флаттер не предполагает?

Yahhi Автор
06.12.2018 13:48Поддержки facebook sdk и twitter sdk напрямую нет. Можно легко использовать facebook login и twitter login (как отдельную фичу или в составе firebase login. Вопрос немного некорректен. HTTP-запросы никто не отменял, делайте на здоровье и используйте facebook как вам нравится, но простой обертки для этой функциональности пока нет. Можно написать свою библиотеку. Тем более Гугл набирает Flutter-разработчиков. Напишете, а потом сразу резюме в Гугл и на работу :)

namikiri
06.12.2018 14:36Чаще всего мы не можем сразу же сделать приложение таким, каким нарисовал его дизайнер. С закругленными краями
Нет, пожалуйста, нет! Хватит с меня этих уродских скруглений, Google!
olegi
06.12.2018 14:52они в унисон вырезу на pixel 3 xl

namikiri
06.12.2018 15:14Ну вот пусть там они и остаются, не надо мне подсовывать это в строке поиска и во всех приложениях на моём исключительно квадратом устройстве!

olegi
06.12.2018 15:44Так это по канонам Стива Джобса сделано:
Steve suddenly got more intense. «Rectangles with rounded corners are everywhere! Just look around this room!».
namikiri
06.12.2018 16:05Не фанат дизайна от Apple. Верните, пожалуйста, ровные углы. Или хотя-бы дайте возможность отключить срезание углов в настройках.

Neikist
06.12.2018 16:26+1. Я вообще люблю острые углы, тупые углы (главное чтобы именно углы а не закругления), грани в дизайне, как то повсеместная закругленность раздражает.

bcmob
06.12.2018 22:32Будем надеяться что это
Добавить к кроссплатформенному списку не мобильные платформы.
немного притормозит засилье Electron`a

HeaTTheatR
07.12.2018 04:32Я был бы рад пощупать Flutter, если бы кто-то написал подробную статью — нет, не как установить Flutter (это проще простого) — о том, как запустить Hello World на Flutter в поганом XCode.

oldschoolgeek
07.12.2018 10:28Так а разве в штатных мануалах про это не написано?
Разве что может понадобиться попотеть с настройкой provisioning profile для своего физического телефона, но даже я, ни разу не мобильный разработчик, смог это сделать по найденным в гугле мануалам.
HeaTTheatR
07.12.2018 12:11+1У меня нет физического устройства. Я не нашел НИ ОДНОЙ статьи, которая бы подробно рассматривала настройку XCode для запуска тестого примера на Flutter. Я две недели бился, когда пытался собрать приложение на Kivy в XCode… Кто мог знать, что нужно открыть вкладку Build Settings, выбрать пункт Architecture Only и переключить значение в Yes?! Об этом никто и никогда не писал. Так же и с Flutter. Установил, настроил по мануалам, в консоли реагирует, открываешь XCode — там все красное. Смотришь на все это говно и думаешь: поотбивать бы вам руки за такие мануалы!

Yahhi Автор
07.12.2018 12:48Запустить на эмуляторе айфона например можно на основе инструкции по установке Флаттера тут . Просто это первые шаги по установке, про них потом никто не пишет.
Подразумевается, что вы это в самом начале сделали, потом в андроид студии проект создали, поредактировали, выбрали в списке (куда запустить) айфон и оно работает. Там даже запускать потом XCode не надо
Вы именно редактировать проект в XCode хотели? Не думаю, что это комфортно… Все-таки вроде как для этого Андроид студия с плагинами для флаттер и дарт нужна. Хотя по большому счету она тоже не нужна, достаточно текстового редактора.
oldschoolgeek
07.12.2018 16:10выбрать пункт Architecture Only и переключить значение в Yes
Yahhi вот тут я, на самом деле, согласен с HeaTTheatR: в XCode был какой-то нюанс для запуска именно на эмуляторе, сам спотыкался об это и бился головой об стенку, пока специалисты по iOS не подсказали, что нужно делать.
Но тут вина не Flutter, просто для разработки под iOS даже при помощи кросс-платформенных фреймворков без знания азов xCode никуда.


Imbecile
1. Компиляция под iOS требует MacOS?
2. Автоматическая адаптация под UI платформы есть? Или приложение выглядит идентичным на Android и iOS?
3. Flare учитывает опыт Blend (КМК, дизайнеры так и не решились дизайнить что-то под WPF/UWP в нём)? Или история повторится — вот инструмент, где дизайнеры должны делать анимации, а по факту, они всё равно дают тебе PSD, а ты дальше сам.
HeaTTheatR
Для сборки под iOS всегда и везде нужен Mac.
Одинаково. Flutter не использует нативную отрисовку UI, так же, как и Kivy (и этим они похожи), и самостоятельно рендерит весь интерфейс. Вы можете использовать только темы, типа Android/iOS.
Foreglance
При старте билда для iOS в консоли прямо пишется:
Imbecile
Если не ошибаюсь, проблема исключительно в юридической плоскости. Если бы удалось договориться с Apple, уже давно можно было собирать iOS под Linux/Windows. Xamarin/Microsoft не удалось, думал, может у Google получилось. Но нет.
Тогда, по моему мнению, слишком уже оптимистичны выводы ТС по поводу «вкусности» Flutter для заказчиков мобильных приложений. Ситуация, когда заказчику не важно, что iOS приложение выглядит не так, как все остальные приложения платформы, свойственны скорее заказчикам enterprise решений. А там красивый дизайн и богатые анимации не самая важная сторона приложения.
Gorniv
есть элементы ios, есть элементы android. Соответственно ожно писать приложение которое будет одинаково на любой платформе(и любой версии) или для каждой платформы делать разный UI. Разный UI немного сложнее, но в целом есть подходы при которых это не существенно.
Neikist
Да, механизм рендеринга и виджеты свои, но есть собственно наборы виджетов для материала и купертино, которые повторяют нативный UI.
HeaTTheatR
Фреймворк Kivy сделал это еще в 2015 году.
Neikist
Могу ошибаться, но относительно недавно где то обсуждалось что человек который поддерживал библиотеку material виджетов для kivy на нее маленько подзабил, правда помню плохо так как kivy я в итоге не заинтересовался. Впрочем даже если это и не так у флаттера основное преимущество другое — компилится он в натив все таки, а соответственно скорость работы быстрее, время запуска меньше, и другие плюшки.
HeaTTheatR
Автор подзабил. Но это Open Source проект, а хорошие библиотеки на дороге не валяются, поэтому я активно разрабатываю фокр библитотеки KivyMD и забивать не собираюсь — https://github.com/HeaTTheatR/KivyMD
HeaTTheatR
Ну, и потом, если выбирать между скоростью разработки (чем трехэтажный уродливый код во Flatter похвастаться никак не может) и прибавкой в скорости выполнения приложения в виде пары-тройки милисекунд — я выберу первое.
Oniestel
Adobe AIR вполне успешно собирал для iOS из-под Windows. Скорее всего и сейчас собирает, давно не интересовался.
Yahhi Автор
Мне кажется тут скорее вопрос насколько продвинутым захочет быть дизайнер. Если анимация будет восприниматься как конкурентное преимущество приложения (которое действительно создаст разницу между двумя функционально похожими приложениями), то будет спрос на дизайнеров, которые умеют Flare. Или на программистов, которые умеют делать анимации из psd ;-)
Когда я продумываю новое приложение для себя, я часто смотрю готовые работы и конкурсы UI/UX типа uplabs.com, там много красивого, в том числе и анимации. Я думаю сейчас я смогу реализовать оттуда немного больше, чем было для меня возможно на нативной платформе
vt4a2h
Например Qt Design Studio, умеет сразу импортировать из фотошопа в QML компоненты.