Если вы используете БЕМ-методологию в своих проектах и выделяете БЕМ-сущности указанным ниже образом, то bemy существенно упростит вам жизнь, избавив от необходимости вручную создавать файлы блоков.

Если вы также используете deps.js файлы формата enb, то bemy будет вам особенно полезен, так как приняв на выход путь к этому файлу, bemy создаем файловую структуру блока (по умолчанию с css-файлами).
Bemy представляет собой CLI node приложение. Команда:
приведет к появлению двух файлов: block-name__element.css, block-name__element.js.
Bemy можно настроить в связке с webstorm (и другими редакторами), поэтому вызов этих команды можно упросить до одного хоткея.
Вызывать bemy можно относительно любой БЕМ-сущности, будь то блок, элемент или модификатор. При этом файлы будут созданы по шаблонам. Пример шаблона css-файла в поставке bemy:
Шаблоны поддерживают вставки имен бем-сущностей. В нашем примере {{modName}} и {{modVal}} будут пустыми.
Bemy умеет сразу же открывать созданные файлы с указателем на позиции {{cursor}}, если добавить к команде ключ -o. При этом важно правильно сконфигурировать команду открытия. По умолчанию — это wstorm {{file-path}}:{{line-number}}. В шаблоне вызова редактора также доступны две вставки: {{file-path}} будет заменен на путь созданного файла, {{line-number}} будет заменен на позицию {{cursor}} либо на 1. Итак, в результирующий css файл будет иметь следующий вид:
Другой полезной функциональностью bemy является возможность создания файловой структуры по deps.js-файлу.
Вот пример такого файла:
А такой вызов:
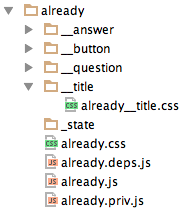
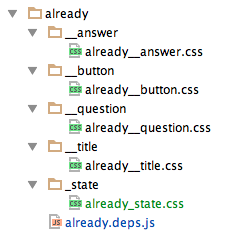
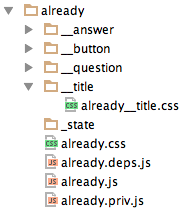
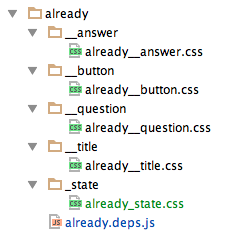
Приведет к созданию такой структуры:

Когда приходится переименовывать элементы, модификаторы, а то и блока целиком, то это всегда большая боль. Но можно воспользоваться такой командой:
Bemy переименовывает любую БЕМ-сущность рекурсивно. Ключ -d указывает на то, что переименовывать нужно не только имена файлов и папок, но и их содержиме. Чтобы сделать такое переименование максимально безопасным, используется три стратегии:
1. Маски для имен сущностей. Пример маски для css-файла: ".{{bemNode}}". Таким образом будут переименованы только те совпадения, которы удовлетворяют маске. Масок для каждого типа файла может быть сколько-угодно. Например, можно сделать так: [ ".{{bemNode}}", "#{{bemNode}}" ]
2. Переименовываются только те вхождения, которые соответствуют текущей БЕМ-сущности. Пример: если bemy находится в процессе переименовывания блока и в данный момент переименовывает css-файл элемента block-name__element.css, искомые вхождения будут только .block-name__element и никакое другое. Скажем, если вы используете каскад:
.block-name__element .block-name__another-element, то block-name__another-element переименован не будет.
3. Валидация имен файлов и папок. Переименовываться будут только: а) описанные в конфиге типы файлов. б) папки, которые могут находиться в текущей папке. Например, если bemy обнаружит папку элемента в папке элемента, то первая будет проигнорирована. Это же касается ситуаций модификатор в модификаторе, блок в блоке и т.п.
Таким образом, переименование — это не серебряная пуля, стоит проверять результат его работы, если вы знаете, что где-то есть касады. В большинстве случаев все должно пройти гладко, в худшем случае ничего не должно поломаться, просто переименуется не все.
Конфиг bemy представляет из себя json-файл с именем .bemy.json. При каждом вызове bemy будет искать этот файл на каждом уровне файловой структуры, всплывая вверх, до корневой директории. В случае Windows всплытие будет идти до корневой директории текущего диска, затем будет проверена домашняя папка текущего пользователя. Если файл не будет найдет, будет использован конфиг, идущей в поставке bemy. В конфиг-файле описаны типы файлов, работу с которыми необходимо автоматизировать (пути к шаблонам, сокращения, макси переименования, имя расширения).
Секция «bem» позволяет настроить разделители БЕМ-сущеностей (по умолчанию это __ для элементов и _ для модификаторов) и указать разрешенные имена символов для именования БЕМ-сущностей.
Также можно указать команду вызова редактора, указать, какие типы файлов нужно создать при генерации по deps.js файлу, а также включить отладочный режим.
Примеры настройки интеграции bemy с webstorm, а также другие тонкости работы с bemy вы можете прочесть в readme репозитория (простите за не самый лучший английский). О багах и идеях смело пишите мне в issues.

Если вы также используете deps.js файлы формата enb, то bemy будет вам особенно полезен, так как приняв на выход путь к этому файлу, bemy создаем файловую структуру блока (по умолчанию с css-файлами).
Суть
Bemy представляет собой CLI node приложение. Команда:
bemy -f block-name/__element css js
приведет к появлению двух файлов: block-name__element.css, block-name__element.js.
Bemy можно настроить в связке с webstorm (и другими редакторами), поэтому вызов этих команды можно упросить до одного хоткея.
Вызывать bemy можно относительно любой БЕМ-сущности, будь то блок, элемент или модификатор. При этом файлы будут созданы по шаблонам. Пример шаблона css-файла в поставке bemy:
.{{blockName}}{{elemName}}{{modName}}{{modVal}}
{
{{cursor}}
}
Шаблоны поддерживают вставки имен бем-сущностей. В нашем примере {{modName}} и {{modVal}} будут пустыми.
Bemy умеет сразу же открывать созданные файлы с указателем на позиции {{cursor}}, если добавить к команде ключ -o. При этом важно правильно сконфигурировать команду открытия. По умолчанию — это wstorm {{file-path}}:{{line-number}}. В шаблоне вызова редактора также доступны две вставки: {{file-path}} будет заменен на путь созданного файла, {{line-number}} будет заменен на позицию {{cursor}} либо на 1. Итак, в результирующий css файл будет иметь следующий вид:
.block-name__elem
{
}
Другой полезной функциональностью bemy является возможность создания файловой структуры по deps.js-файлу.
Вот пример такого файла:
({
shouldDeps: [
{ elems: [ 'title', 'question', 'answer', 'button' ] },
{ mods: [ 'state' ] }
]
})
А такой вызов:
bemy.js -f already.deps.js
Приведет к созданию такой структуры:

Переименование
Когда приходится переименовывать элементы, модификаторы, а то и блока целиком, то это всегда большая боль. Но можно воспользоваться такой командой:
bemy.js -t rename -f /block-name -p another-block -d
Bemy переименовывает любую БЕМ-сущность рекурсивно. Ключ -d указывает на то, что переименовывать нужно не только имена файлов и папок, но и их содержиме. Чтобы сделать такое переименование максимально безопасным, используется три стратегии:
1. Маски для имен сущностей. Пример маски для css-файла: ".{{bemNode}}". Таким образом будут переименованы только те совпадения, которы удовлетворяют маске. Масок для каждого типа файла может быть сколько-угодно. Например, можно сделать так: [ ".{{bemNode}}", "#{{bemNode}}" ]
2. Переименовываются только те вхождения, которые соответствуют текущей БЕМ-сущности. Пример: если bemy находится в процессе переименовывания блока и в данный момент переименовывает css-файл элемента block-name__element.css, искомые вхождения будут только .block-name__element и никакое другое. Скажем, если вы используете каскад:
.block-name__element .block-name__another-element, то block-name__another-element переименован не будет.
3. Валидация имен файлов и папок. Переименовываться будут только: а) описанные в конфиге типы файлов. б) папки, которые могут находиться в текущей папке. Например, если bemy обнаружит папку элемента в папке элемента, то первая будет проигнорирована. Это же касается ситуаций модификатор в модификаторе, блок в блоке и т.п.
Таким образом, переименование — это не серебряная пуля, стоит проверять результат его работы, если вы знаете, что где-то есть касады. В большинстве случаев все должно пройти гладко, в худшем случае ничего не должно поломаться, просто переименуется не все.
Конфигурирование
Конфиг bemy представляет из себя json-файл с именем .bemy.json. При каждом вызове bemy будет искать этот файл на каждом уровне файловой структуры, всплывая вверх, до корневой директории. В случае Windows всплытие будет идти до корневой директории текущего диска, затем будет проверена домашняя папка текущего пользователя. Если файл не будет найдет, будет использован конфиг, идущей в поставке bemy. В конфиг-файле описаны типы файлов, работу с которыми необходимо автоматизировать (пути к шаблонам, сокращения, макси переименования, имя расширения).
Секция «bem» позволяет настроить разделители БЕМ-сущеностей (по умолчанию это __ для элементов и _ для модификаторов) и указать разрешенные имена символов для именования БЕМ-сущностей.
Также можно указать команду вызова редактора, указать, какие типы файлов нужно создать при генерации по deps.js файлу, а также включить отладочный режим.
Примеры настройки интеграции bemy с webstorm, а также другие тонкости работы с bemy вы можете прочесть в readme репозитория (простите за не самый лучший английский). О багах и идеях смело пишите мне в issues.


Aetet
Эх, покажите мне этих диво-людей вне Яндекса, которые могут работать с БЭМ-методологией и окажется, что они бывшие работники Яндекса.
f0rmat1k Автор
Если речь именно о методологии, то тут в принципе ничего сложного: блок, элемент, модификатор. Если об инструментарии, то скорее соглашусь.
Guria
Привет. Освоил технологии стека и активно внедряю в нашей компании.
ivaaaan
В яндексе работал?
Guria
Нет. И вообще до января этого года к верстке и разработке прямого отношения не имел, но за 2 месяца смог сделать такое github.com/guria/bem-drawer-menu
justboris
Сомнительное достижение. Без bem-tools такое делается за 2 часа.
Guria
Ещё раз сделаю акцент. Я не верстал до этого вообще ничего. Не сделал ни одного сайта или приложения. И программистом (ни на js ни на чём либо ещё не был). Мой бекграунд:
* годы админства/эникейства со скриптингом батников/питончиков
* js был прокачан немного на Google Apps Scripts
* html и css меня всегда пугали сложностью поддержки
Сам проект не достижение, а показатель что в БЭМ стеке возможно разобраться на неплохом уровне если просто попытаться начать что-то делать. Да были проблемы с документацией, но поддержка на форуме нивелировала этот недостаток.
Ну и конечно же от БЭМ мы хотим взять унификацию терминов для всех кто работает с UI и создание единой компонентной базы для проектов компании. Технологии БЭМ стека, как мне показалось, позволяют достичь этого более эффективно.
Если надо только сделать меню за 2 часа и забыть, то ничего этого не нужно. См. habrahabr.ru/post/255195/#comment_8367443
justboris
Если bem-tools были вашим первым инструментом, то это кое-что объясняет. После долгого опыта работы с полулярными фреймворками и инструментами возникают привычки и паттерны поведения. При работе с bem-tools они бесполезны и только мешают.
Попробуйте другие инструменты, узнаете много интересного
Guria
Не совсем так. Я конечно слегка слукавил и как минимум интересовался происходящим в мире фронтэнда. Это не относилось напрямую к мои рабочим обязанностям поэтому погружения никогда не было. Тем не менее фреймворки, библиотеки, системы контроля версий, менеджеры пакетов, сборщики проектов, полифиллеры, транспилеры и даже системы контейнеризации мне знакомы. Про что то я просто читал статьи, где-то углублялся в документацию и пробовал что-то сделать.
Параллельно по работе в мультипроектной среде на 150 человек стали выявляться потребности общих интерфейсов и компонентов. Я долго блуждал в области living style guides, atomic design и прочего добра. В процессе я натолкнулся на БЭМ и показалось, что он подходит для решения такой задачи. Попытки понять что из себя представляют технологии стека по документации и видеозаписям были слегка безуспешными. Сложилось популярное впечатление, что это мощная сложная штука решающая проблемы Яндекса и что понять что же там происходит довольно сложно. Попытки были прекращены, но глубоко засела мысль, что это то что нам подходит. Второй подход был уже более с практической стороны. К этому моменту я подтянул знания по вёрстке и решил сделать нечто конкретное. Результат в репозитории, проект оценен на конкурсе БЭМ проектов а у меня в голове осталось понимание принципы работы технологий стека.
Сегодня переработанный вариант этого меню интегрируется мною в существующий проект на angular, со сборкой на gulp и browserify. Завтра этот же компонент будем подключать на другой проект с requirejs и kendo ui с беком на ASP.NET. В итоге мы проверим применимость технологий стека для поддержки общих компонентов в общей стилистике на довольно разных проектах. Сейчас это два SPA проекта, но если следующий потребует рендеринга шаблона на сервере этого легко можно добиться.
Guria
Кстати, а клавиатурная навигация в эти два часа включена?
justboris
Конечно, разве это сложно?
dom1n1k
В лайт-версии БЭМ применяется уже очень много где.
В той полной версии на стероидах, что в самом Яндексе — конечно, гораздо-гораздо реже.
tadatuta
Чтобы исключить любую подтасовку, можно поискать bem methodology в Гугле, уверен, количество публикаций на тему вас удивят ;)
А вот, например, в руководстве для разработчиков Web Fundamentals в разделе про производительность уже непосредственно коллеги из Гугла сами рекомендуют методологию: developers.google.com/web/fundamentals/performance/rendering/reduce-the-scope-and-complexity-of-style-calculations#use-block-element-modifier
Aetet
Все написанное ниже, сугубо мои личные ощущения, которые не претендуют на объективность.
С методологией все ок, но конкретно реализация стека Яндекса для БЭМ это xsl положенный на js-синтаксис.
Да ситуация с переменным успехом улучшается шаблонизаторами и не только, но инструмент лично для меня неудобный. В этом плане мне импонирует подход ребят из Такси, которые не боятся всячески экспериментировать с БЭМ-стеком, добавляя даже те технологии, которые живут вне Яндекса. В остальном стек на мой взгляд был сделан под влиянием «фатальных недостатков» других реализаций:
1. нужен сборщик для проекта — собирать картинки, css, browserify, вот вам enb, bem-tools вместо gulp, grunt.
2. нужна модульная система — конечно, вот вам ymodules вместо commonjs, es6 модулей и systemjs.
3. нужен шаблонизатор — bh, bemtree, тысячи их в разных вариациях.
БЭМ-стек на мой взгляд отстает от ведущего open-source сообщества и развивается пока что как вещь в себе внутри Яндекса, т.к. для каждой технологии есть open source аналоги и они во многом удобнее и богаче по фичам. До сих пор сборка БЭМ проекта основывается не на модульной системе, а на конвенциях, как располагать блоки, элементы и модификаторы на файловой системе с _ и __. Это жутко неудобно. Стек на данном этапе больше нацелен на рендеринг на сервере и добавление динамики ручками через клиентский js, чем на изоморфный рендеринг на сервере и клиенте с чистым state. Да я знаю, что есть примеры с изоморфным рендерингом, но они на мой вкус не user-friendly.
Когда ты разворачиваешь свой первый БЭМ-проект у тебя в папке генерируется куча кода от шаблонизаторов, куча разных конфигов и ты просто не знаешь куда смотреть, что править, чтобы простой hello world завести, когда технология уже сгенерировала за тебя кучу кода. Напоминает MFC для C++. Ты не можешь понять, а что тебе из этого нужно, а что нет, какой конфиг править и т.д. Технология сразу диктует мне как я должен располагать свои папки, как я должен их именовать. Да, настроить под себя можно, но это требует долгого курения мануалов и непонятной документации. Я просто хотел написать hello world, а вместо этого получаю большого монолитного монстра, но вся сложность не скрыта внутри библиотеки, а генерируется прямо мне в код сразу же.
tadatuta
Ирония в том, что первый коммит в bem-tools датируется январем 2010, а первый релиз случился в октябре 2010, тогда как первый коммит в grunt — в сентябре 2011, gulp — июль 2013.
Однако есть движение в сторону поддержки популярных сборщиков. См., например, ru.bem.info/blog/first-bem-build/
О том, почему нас не устроила ни одна из существующих модульных систем, здесь писал dfilatov: habrahabr.ru/post/213627/
Если вы знаете open source аналоги «богаче по фичам», поделитесь, пожалуйста.
Важно понимать, что если по каким-то причинам ymodules не подходит, БЭМ-инструменты вполне могут собрать проект с любой другой модульной системой. И наоборот — если по каким-то причинам не подходят инструменты, можно использовать ymodules без всякой связи с БЭМ вообще. На самом деле это справедливо практически для каждого составляющего стека.
Или любой другой на ваш выбор, благо в том числе на Хабре хватает статей от ребят не из Яндекса, которые использовали реализацию яндексовых инструментов вместе с собственными шаблонами на PHP и про прочие вариации на тему. В идеале, конечно, чтобы шаблонизатор был декларативный. Это позволяет применять те же подходы, которые отлично работают в CSS и для шаблонов. В том же Яндексе изначально БЭМ-шаблоны были на XSLT, TT2 и наверняка найдется еще какое-то количество менее распространенных вариантов, которые при этом вполне позволяют разрабатывать проекты на БЭМ.
Тут на вкус и цвет, конечно. Но нельзя упускать важный момент — сборка по файловой системе позволяет полностью консистентно собирать любые технологии: от CSS до тестов и документации. Выразить эти же задачи в терминах модульной системы плюс-минус невозможно. По крайней мере готовых реализаций я не встречал.
Это ошибочное утверждение. Стек состоит из инструментов (они позволяет собрать любой проект), JS-фреймворка и JS-шаблонизаторов, которые работают на клиенте абсолютно с тем же результатом, что и на сервере.
Вот это действительно так. Но все планомерно становится лучше: github.com/bem/project-stub/pull/96 ;)
Aetet
Когда это движение дойдет до продакшна и до уровня официальных библиотек Лего, галп сменит как минимум одну мажорную версию, а то и больше. А пока что жизнь боль и неудобные ENB-конфиги, с неудобной системой плагинизации.
Стоит разделять схему описания модулей и загрузку модулей по требованию, это две разные задачи.
Первое решается через вебпак:
Webpack поддерживает одновременно AMD, commonjs модули из коробки без манипуляций с конвертацией модулей, поддержка npm из коробки без шимов и оберток, поддержка ES6-модулей с помощью плагинов. Загрузка и объединение кода в bundle, для оптимизации загрузки, фич много. Если хотите более unix-way решение, то browserify.
Второе решается через systemjs
Сейчас насколько я знаю большинство БЭМ-библиотек завязано на формат модулей ymodules, что делает их сразу же несовместимыми ни с commonjs, ни с amd из коробки, если таковые используются на проекте. Зачем выдумывать велосипед, когда есть уже стандарт es6?
Да, для карт этот велосипед обоснован, у них задачи специфические, учитывая их богатое API. Но зачем этот велосипед тянуть на уровень всей инфраструктуры для всех проектов?
Что означает консистентно собирать любые технологии? Чем модульная система для js мешает сборке CSS? Т.е. по вашему использовать модульную систему в ваших решениях для BEMJSON не надо, т.к. это мешает сборке CSS? Это две разные задачи со своей спецификой, которые должны решаться по разному. Вышеупомянутый webpack умеет грузить через require и CSS, и картинки, но я считаю это плохой практикой и предпочитаю для сборки css и картинок использовать gulp. Каждой задаче свой инструмент.
Это утверждение, которое мне сказал veged в беседе за БЭМ на мой вопрос, когда БЭМ-стек будет изоморфным из коробки и уметь быстро рендерить на клиенте с использованием Virtual DOM без лишних прослоек: BEMHTML и BEMJSON ответ был следующим: работа на клиенте на данный момент не является главным приоритетом, т.к. для его задач хватает рендеринга на сервере и добавления динамики ручками.
Больше всего меня поражает, что ни одно решение в стеке БЭМ не ориентировано на данный момент на поддержку ES6. Пока по крайней мере. И не старается встроится в текущую инфраструктуру веба. Вместо этого я вижу свой формат описания веб-страниц в виде BEMJSON, а не использование нативных конструкций языка.
tadatuta
Пользователи официальных библиотек Лего должны быть в курсе, как донести свои пожелания. И не секрет, что приоритеты команды БЭМ формируются именно на основе фидбека ;)
Да, из коробки модули несовместимы. Но странно использовать что-то, что по по определению не решает наши задачи, только потому, что кто-то успел привыкнуть к плохому )
Разве не удобнее, когда для задачи сборки любой технологии компонента используется один инструмент по одним правилам?
Это два разных вопроса. Ответ на первый — создавать изоморфные проекты на БЭМ из коробки можно было всегда. Использовать текущие шаблоны с Virtual DOM as is нельзя. Но эксперименты про это тоже делаются: github.com/dfilatov/bem-components-react
БЭМ создает дополнительный слой абстракции над конструкциями языка, позволяя описывать интерфейс в терминах компонентов (блоков). Но с точки зрения языка BEMJSON — это просто JS-объект. В чем тут принципиальное отличие от описания компонентов, скажем, в Реакте?
Aetet
Правильно ли я понимаю, что на поддержку альтернативных сборщиков просто не было пожеланий, поэтому их поддержка не входит в приоритет команды?
Т.е. commonjs модули это что-то плохое?
Зачем пытаться скрестить ужас с ежом, если воркфлоу работы отличается с css-кодом и с js-кодом? Кто мешает использовать webpack для сборки Javascript, а затем встроить его в gulp? css-код собирать только через gulp. Таким образом мы все собираем через один и тот же инструмент, но с учетом специфики каждой технологии.
Поправьте меня, если я не прав, что сейчас технологии для сборки bundle, bemhtml, bemjson жестко связаны со сборщиком enb? и нет отдельной технологии, которую можно было бы адаптировать под любой сборщик?
Проект де-факто мертвый. Это было экспериментом по пробе реакта и насколько я знаю он был сразу же заброшен и дальше не развивается.
Абсолютно верно. Однако прежде чем превратится в html, bemjson должен пройти стадию наложения на bemhtml. bemhtml в свою очередь вообще ни разу не совместим с Javascript и имеет свой собственный синтаксис. В реакте же тебя не заставляют писать на jsx, если хочешь, ты можешь писать на обычном Javascript, при этом в jsx, ты можешь использовать все возможности Javascript, а в BEMHTML не можешь.
Aetet
Еще один минус ymodules вы не можете взять и просто переиспользовать код между клиентом и сервером. Для этого для начала вам нужно конвертировать ваши модули из node_modules из commonjs формата в формат ymodules или как делают чаще на проектах с БЭМ, подключают browserify и собирают с помощью него переиспользуемый код. Так если вы все равно используете browserify для переисплоьзования кода, зачем тогда ymodules?
tadatuta
Ничто не мешает переиспользовать код, написанный в ymodules, между клиентом и сервером, т.к. ymodules прекрасно работают в nodejs-окружении.
tadatuta
Пожелания были и именно потому команда постепенно движется в эту сторону. Но в условиях ограниченных ресурсов нет возможности реализовывать все пожелания, приходится их ранжировать по степени необходимости для пользователей.
Нет, конечно. И они благополучно используются там, где их возможностей хватает. В частности все БЭМ-инструменты используют именно commonjs-модули.
Да, все так. Но как я и писал выше, мы думаем над тем, как позволить собирать эти технологии с помощью других сборщиков. Прототип доступен по ссылке в отчете с хакатона.
В текущей реализации — да. Но эксперименты на этом не прекратились. Сейчас dfilatov, veged и Вова Варанкин думают над развитием этой идеи.
Это не так, BEMHTML (и BH) — это все тот же старый добрый JavaScript.
Недавно sbmaxx запилил песочницу, где можно проверить, как это работает в браузере: rozhdestvenskiy.ru/dev/bemhtml/
Aetet
Тогда почему основной модульной системой для ваших библиотек является ymodules, а не commonjs, если вы говорите, что используете их там, где их возможностей хватает? Недостающие возможности можно реализовать через system.js. Ответ «так исторически сложилось и на своем проекте мы катаемся на своем велосипеде» меня устроит. Но зачем тянуть еще один формат модулей в OpenSource? 98% людей не нужны возможности асинхронной подгрузки модулей. Тогда зачем ради одной этой фичи, которой мало кто пользуется делать зависимость от ymodules?
Насколько я понимаю суть проекта запилить тот же Реакт, но с поддержкой json-подобного синтаксиса, т.к. XML-синтаксис JSX имеет фатальный недостаток. Есть ли в этом смысл после github.com/facebook/react/issues/3228?
veged
люди просто не знают, что им нужны возможности асинхронной модульной системы ;-) например, jQuery грузится через неё (а это совсем не 2% пользователей)
Aetet
Правильно, jQuery просто грузится в самом начале вместе с остальными библиотеками, которые должны быть загружены раньше всех. Можно ведь так сделать.
veged
можно сделать миллионом разных способов, но я надеюсь мы все одинаково понимаем, что это, само по себе, не является аргументом, чтобы не делать другим ;-)
в варианте с асинхронной подгрузкой, есть свои плюсы — кроме того, наша модульная система позволяет без усилий менять способ загрузки
veged
про реакт история гораздо больше, чем XML/JS-синтаксис — нужна поддержка БЭМ предметной области
Aetet
Зачем они в Реакте?
Зачем Блоки, когда есть Higher Order Components и миксины?
Зачем Элементы, когда есть React.createClass и Es6-классы?
Зачем Модификаторы, когда есть свойства передаваемые в виджет?
veged
БЭМ термины хорошо зарекомендовали себя на практике, как удобный способ описания страниц. Они позволяют иметь единую предметную область в разных технологиях (например, в документации, тестах, css и т.п.). Не вижу причин не поддержать БЭМ в реактивной модели.
см. также 42gag.com/img/gag/494.jpg ;-)
Aetet
Замечательно, но зачем придумывать Yet Another, если встроенные средства в библиотеку уже работают лучше?
Ответ больше напоминает
или даже из Ашманова
В большинстве случаев главным назначением великой новой общей платформы было, как правило, поддержание амбиций и самолюбия одного из основателей компании или топ-менеджера с большими заслугами в прошлом, которому хотелось продолжать считать себя великим технологическим и научным визионером (на фоне его реального отставания от современного состояния технологий и рынка).
veged
в React нет встроенных средств про единую предметную область между разными технологиями
Aetet
А если вам классы нужны, то вот одна. Надеюсь знаете такого?
tadatuta
Во-первых, помимо возможности догружать модули в рантаме у ymodules есть еще возможность дожидаться готовности модуля уже после того, как его код загружен. Во-вторых, ymodules позволяет гибко доопределять модули, что необходимо для работы с доопределением библиотечных блоков на уровне проекта.
Ну и здесь примерно та же история, что и со сборщиками: первый релиз ymodules в open source состоялся в апреле 2013, а systemjs — в июле 2013.
Ответ на этот вопрос как раз и должен появиться в результате экспериментов.
Aetet
Подведем итог:
1. сборщик — gulp более гибкий и его API проще.
2. модульная система — webpack обеспечивает совместимость со всеми 3 основными модульными системами и пакетными менеджерами из коробки, плюс позволяет загружать необходимые модули по требованию.
3. Шаблонизаторы — React предоставляет очень удобное API для изоморфного рендеринга и берет на себя утомительную часть по поддержанию актуального состояния для View слоя.
Так вот главный вопрос, с которого я начал, зачем мне как пользователю переходить на ваш стек, если Open Source аналоги на данный момент удобнее и содержат больше фич? Я один из потенциальных пользователей вашего продукта, в который вы вкладываете много сил и времени, почему я должен выбрать ваш продукт, а не вышеперечисленное?
veged
основное отличие: БЭМ-методология — если вы не разделяете этих идей и действительно верите в свои пункты 1, 2, 3, то вам незачем никуда переходить
Guria
Ты конечно прав, но на слова Aetet стоит обратить особое внимание. Он хорошо сформулировал основные «проблемы» восприятия технологий стека. У меня были практически ровно теже мысли почти про каждый аспект. Только постепенные попытки сделать что-то осмысленное и твоя оперативная поддержка на форуме помогли разобраться в предназначении, плюсах, минусах и способов применения технологий БЭМ стека.
Сегодня мне было бы сложно сформулировать тоже самое, ведь у меня довольно быстро прогрессирует БЭМ головного мозга.
stardust_kid
Золотые слова. А еще каждого апологета БЭМ надо спрашивать про SMACSS и OOCSS, если не знает, то диагноз «синдром утенка» налицо.
atd
а можно просто не упарываться, и не раскладывать каждый модификатор в отдельный файл в отдельной подпапке
Guria
Так то можно всё в одном файле писать. Здравый баланс всегда стоит соблюдать.
Выносить следует всё, что кому-то может не понадобится и это можно исключить из конечной сборки.
Очень актуально для общих библиотек.
На проекте, скорее всего, раскладывание всего и вся по папочкам окажется избыточным.