16 марта в Google Chrome выпустили бета-версию Lighthouse 6. Финальная версия ляжет в основу замеров в новом PageSpeed Insights и консоли разработчика браузера Chrome. Подробности и тест движка внутри.
Привет, Хабр. Я Алексей из Loading.express.
На прошлом саммите разработчиков Chrome Developer Summit рассказали, что к январю 2020 выпустят обновление для PageSpeed Insights.

Как только пришло оповещение, мы развернули beta-релиз Lighthouse 6 на своих серверах и подробно изучили нововведения. Вот основные:
Проверять на новом движке Lighthouse здесь:
lh6.loading.express
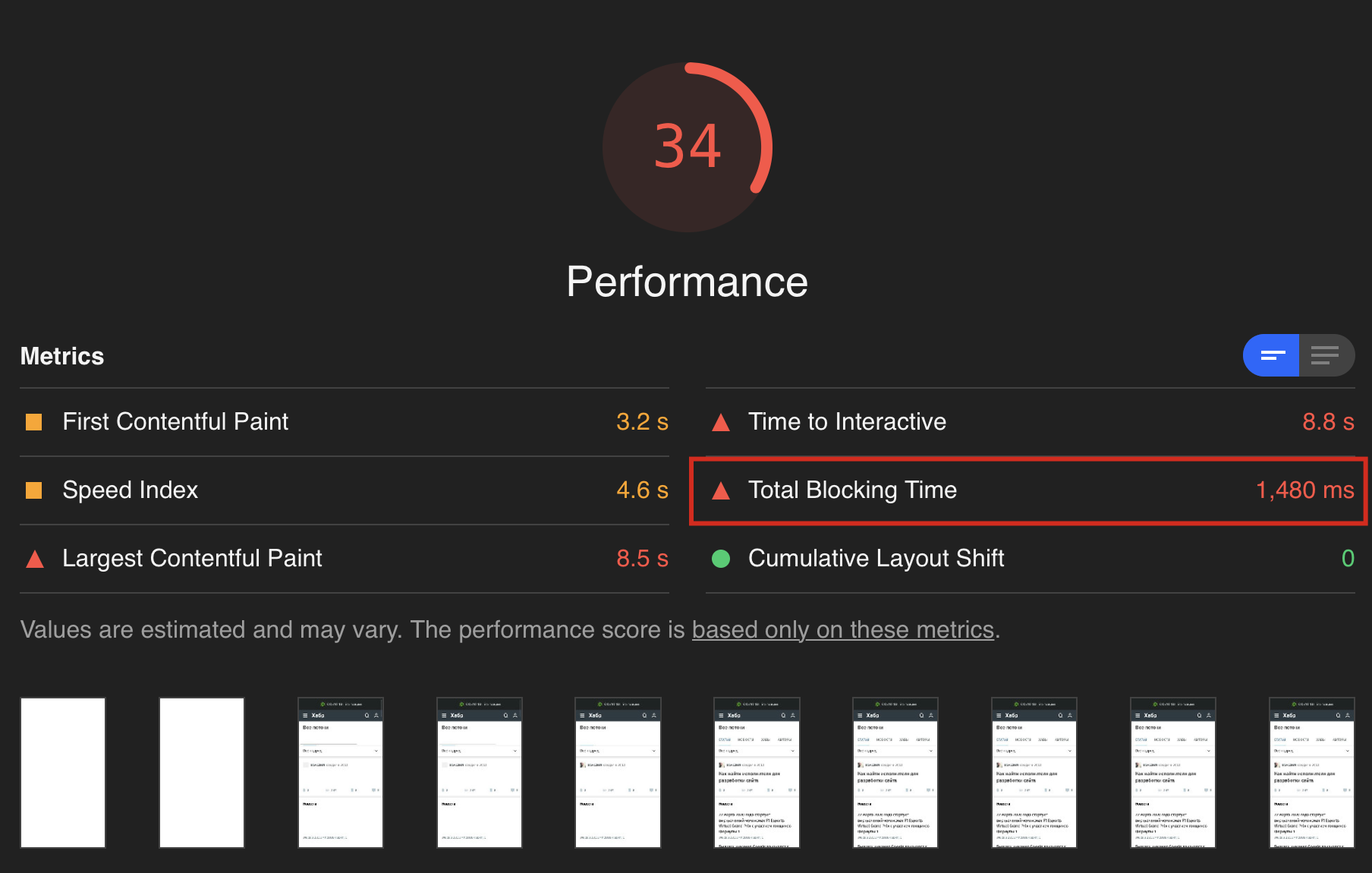
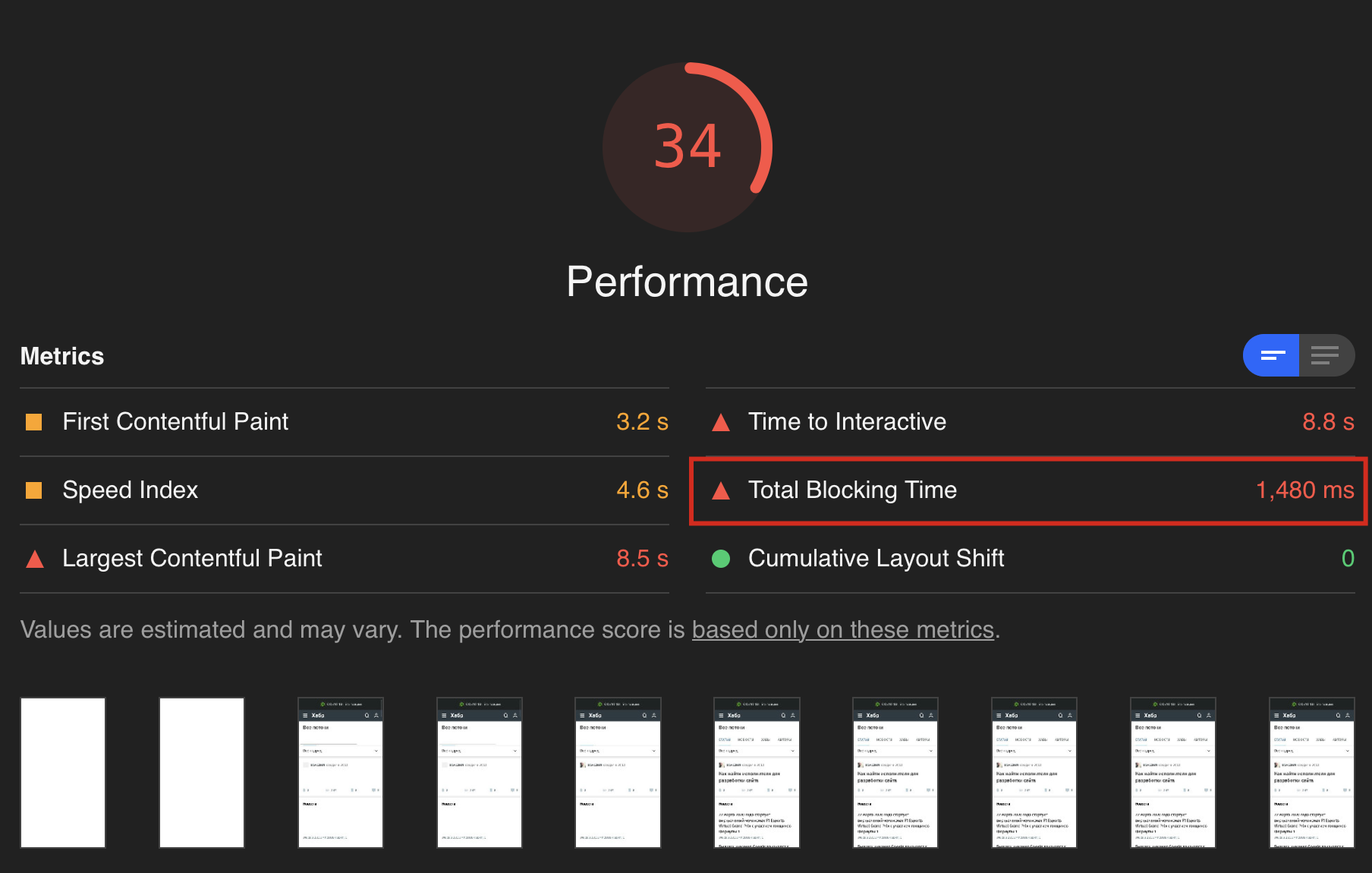
TBT — Total Blocking Time. Это время блокировки ввода в миллисекундах, когда посетитель не может ничего делать на сайте. Он загружается. Ждём. Даже если вы попробуете свайпнуть, скролить, кликать — вы получите эффект зависания или движения с прерываниями.

Показатели TBT для главной страницы Habr
Что считается быстрым или медленным:
LCP — Largest Contentful Paint. Время до отрисовки самого большого и видимого содержимого на экране. Тот момент, когда посетитель сайта понял, что сайт загрузился и можно начинать. Эту метрику разработали в Гугл после исследований. Обсуждали ее вместе с Web Performance Working Group W3C, в составе которой представители компаний Airbnb Inc, Facebook, Mozilla Foundation, Intel Corporation и другие.
Что хорошо и плохо:
CLS — Cumulative Layout Shift. Этот показатель суммирует баллы от каждого сдвига на странице, который происходит во время загрузки страницы. Каждый помнит момент, когда заходит на страницу, начинаешь читать и вдруг всё содержимое куда-то убегает. Это прогрузилась реклама сверху и сдвинула весь контент вниз. Теперь Google считает эти сдвиги и чем их больше, тем оценка будет выше.
Значения от 0 до 1. До 0,5 хорошо, ближе к 1 плохо.
Параметр FID убрали из отчета. Его частично взял на себя TBT и отчеты по замерам JS.
Имитация устройства, на котором Гугл открывал ваш сайт равнялась на экран Nexus 5 из 2013 года. И многие Performance консультанты недоумевали, доколе это будет считаться образцовым устройством. И вот, в 2020 — новое устройство — Moto G4 (emulated) из 2016 года. А это значит, что в среднем по миру, люди обновили устройства, с которых заходят на сайты.
JS — теперь, если при загрузке вашего сайта выполняется слишком много джаваскрипта, то GPSI сообщит об этом отдельно.
Accessibility — новые пункты аудита касаются отображения элементов сайта для читалок текстов в аудио формате, для слабовидящих. Есть мнение, что этой разметкой будут пользоваться и голосовые помощники.
Аудит кодировки символов — кодировка должна быть объявлена.
PWA maskable icon audit — аудит, который проверит есть ли векторная иконка для маски. Если нет, то будет рекомендовать сделать векторный формат.
Последний раз такое глобальное обновление у PageSpeed Insights было в ноябре 2018 года. Тогда многие сайты попали в красную зону, потому что до обновления PageSpeed не измерял скорость загрузки сайтов, а показывал рекомендации для оптимизации разных параметров, которые могли влиять на скорость загрузки.
Те, кто пропустил то обновление, до сих пор может заблуждаться и уверять всех, что GPSI не измеряет скорость загрузки сайтов.
С новым Lighthouse 6 замер скорости станет более понятным для разработчиков и владельцев сайтов.
Быстрых вам сайтов и высоких конверсий.
Привет, Хабр. Я Алексей из Loading.express.
На прошлом саммите разработчиков Chrome Developer Summit рассказали, что к январю 2020 выпустят обновление для PageSpeed Insights.

Как только пришло оповещение, мы развернули beta-релиз Lighthouse 6 на своих серверах и подробно изучили нововведения. Вот основные:
- три новые метрики — TBT, LCP и CLS;
- обновленное устройство для открытия сайта;
- новые аудиты для JS;
- новые аудиты в разделе accessibility;
- новый пункт аудита в разделе PWA.
Проверять на новом движке Lighthouse здесь:
lh6.loading.express
Три новые метрики в новом отчете PageSpeed (lighthouse 6)
TBT — Total Blocking Time. Это время блокировки ввода в миллисекундах, когда посетитель не может ничего делать на сайте. Он загружается. Ждём. Даже если вы попробуете свайпнуть, скролить, кликать — вы получите эффект зависания или движения с прерываниями.

Показатели TBT для главной страницы Habr
Что считается быстрым или медленным:
- 0–300 мс — зеленая зона, быстро;
- 300–600 мс — оранжевая зона, умеренно;
- больше 600 мс — красная зона, медленно.
LCP — Largest Contentful Paint. Время до отрисовки самого большого и видимого содержимого на экране. Тот момент, когда посетитель сайта понял, что сайт загрузился и можно начинать. Эту метрику разработали в Гугл после исследований. Обсуждали ее вместе с Web Performance Working Group W3C, в составе которой представители компаний Airbnb Inc, Facebook, Mozilla Foundation, Intel Corporation и другие.
Что хорошо и плохо:
- 0-2 сек — зеленая зона, быстро;
- 2-4 сек — оранжевая зона, умеренно;
- больше 4 сек — красная зона, медленно.
CLS — Cumulative Layout Shift. Этот показатель суммирует баллы от каждого сдвига на странице, который происходит во время загрузки страницы. Каждый помнит момент, когда заходит на страницу, начинаешь читать и вдруг всё содержимое куда-то убегает. Это прогрузилась реклама сверху и сдвинула весь контент вниз. Теперь Google считает эти сдвиги и чем их больше, тем оценка будет выше.
Значения от 0 до 1. До 0,5 хорошо, ближе к 1 плохо.
Параметр FID убрали из отчета. Его частично взял на себя TBT и отчеты по замерам JS.
Новое устройство для открытия сайта Moto G4
Имитация устройства, на котором Гугл открывал ваш сайт равнялась на экран Nexus 5 из 2013 года. И многие Performance консультанты недоумевали, доколе это будет считаться образцовым устройством. И вот, в 2020 — новое устройство — Moto G4 (emulated) из 2016 года. А это значит, что в среднем по миру, люди обновили устройства, с которых заходят на сайты.
Новые аудиты в Lighthouse 6
JS — теперь, если при загрузке вашего сайта выполняется слишком много джаваскрипта, то GPSI сообщит об этом отдельно.
Accessibility — новые пункты аудита касаются отображения элементов сайта для читалок текстов в аудио формате, для слабовидящих. Есть мнение, что этой разметкой будут пользоваться и голосовые помощники.
Аудит кодировки символов — кодировка должна быть объявлена.
PWA maskable icon audit — аудит, который проверит есть ли векторная иконка для маски. Если нет, то будет рекомендовать сделать векторный формат.
Выводы про новый аудит скорости загрузки сайтов Lighthouse 6
Последний раз такое глобальное обновление у PageSpeed Insights было в ноябре 2018 года. Тогда многие сайты попали в красную зону, потому что до обновления PageSpeed не измерял скорость загрузки сайтов, а показывал рекомендации для оптимизации разных параметров, которые могли влиять на скорость загрузки.
Те, кто пропустил то обновление, до сих пор может заблуждаться и уверять всех, что GPSI не измеряет скорость загрузки сайтов.
С новым Lighthouse 6 замер скорости станет более понятным для разработчиков и владельцев сайтов.
Быстрых вам сайтов и высоких конверсий.


sumanai
Интересно, каково влияние этого показателя на общую оценку? Если значимо, то может страницы наконец перестанут скакать. Даже на Хабре у картинок не прописаны размеры, из-за чего страница может прыгать, что уж говорить о тысячах других сайтах в интернете. Только как бы не стали хитрить с opacity: 0 на body, типа раз не видно, как всё скачет, то и норм ((
naarende Автор
К сожалению, судя по черновикам CLS влиять на общую оценку не будет.
web.dev/performance-scoring