Webtorrent

Полноценный торрент клиент для NodeJS и браузеров. Стримминг будет работать прямо в браузере благодаря WebRTC (data chanels) для P2P транспортировки. А самое главное «It's Just JavaScript™», то есть не нужны никакие дополнительные плагины или расширения. Проект собрал более 3000 звезд на GitHub и на данный момент предоставляет следующие возможности: непосредственно саму потоковую передача данных, загрузка нескольких торрентов одновременно, поддержку magnet uri, peer discovery и protocol extension api, возможность подключения WebTorrent клиентов на разных доменах, стримминг видео в <video> тег в формате (webm (vp8, vp9) или mp4 (h.264)), а также в AirPlay, Chromecast, VLC player и прочие устройства.
var WebTorrent = require('webtorrent')
var client = new WebTorrent()
var magnetUri = '...'
client.add(magnetUri, function (torrent) {
// Got torrent metadata!
console.log('Torrent info hash:', torrent.infoHash)
torrent.files.forEach(function (file) {
// Get a url for each file
file.getBlobURL(function (err, url) {
if (err) throw err
// Add a link to the page
var a = document.createElement('a')
a.download = file.name
a.href = url
a.textContent = 'Download ' + file.name
document.body.appendChild(a)
})
})
})
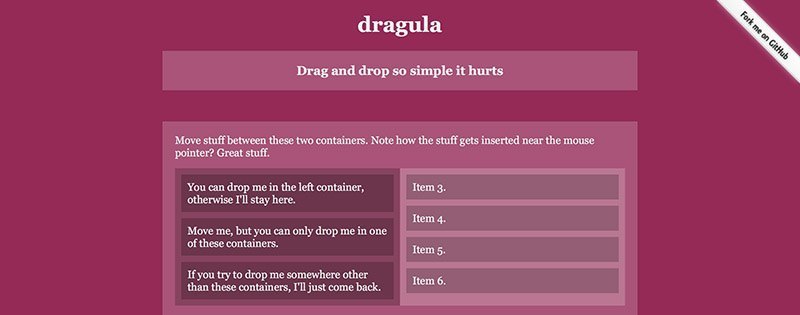
Dragula

Вероятно самый удобный скрипт для реализация Drag&Drop функционала. Dragula максимально проста в использовании, поддерживает трогательные устройства, не зависит от сторонних библиотек и работает во всех современных браузерах включая IE7+.
dragula(containers, {
moves: function (el, container) {
return true; // elements are always draggable by default
},
accepts: function (el, target, source, sibling) {
return true; // elements can be dropped in any of the `containers` by default
},
direction: 'vertical', // Y axis is considered when determining where an element would be dropped
copy: false, // elements are moved by default, not copied
revertOnSpill: false, // spilling will put the element back where it was dragged from, if this is true
removeOnSpill: false // spilling will `.remove` the element, if this is true
});
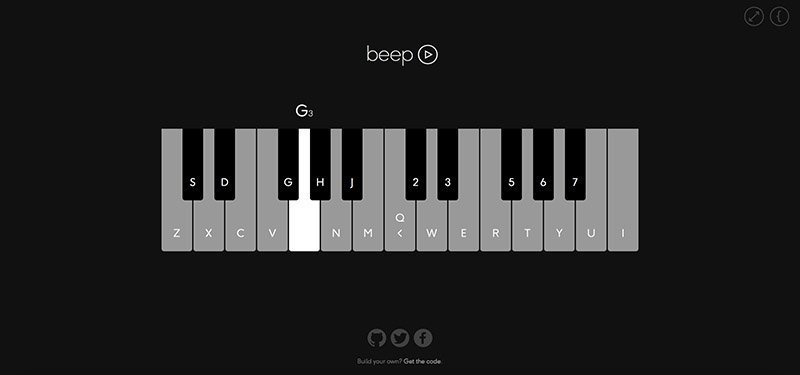
Beep.js

Очень неординарная библиотека для написания синтезаторов на основе HTML5 Audio API. А самое главное, то что для написания своей первой мелодии, не требуется детального понимания работы синтезаторов. Достаточно знать, что synth = new Beep.Instrument() создает коллекцию триггеров, каждый из который имеет звуки и ноты. А дальше дело практики и экспериментов. В общем это занятная штука для вашего JavaScript досуга.
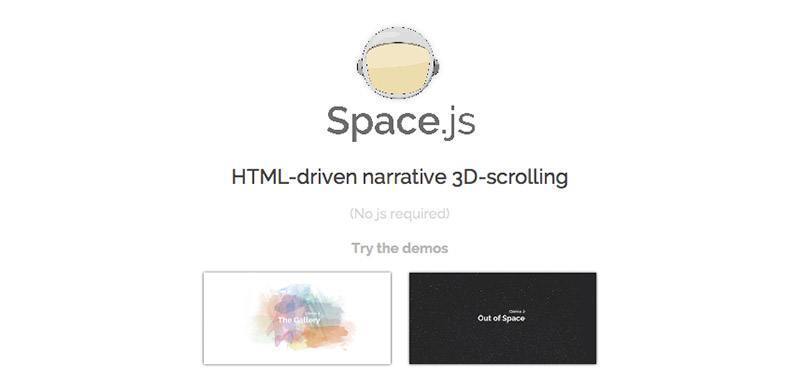
Space.js

Space.js создает эффект 3D скроллинга для вашей страницы. Скрипт поддерживает более 10 видов различных анимаций и максимально прост в использовании. Для корректной работы требуется разделить всю верстку на блоки с классом `.space-frame` и в определенных дата-атрибутах указать параметры анимации.
<div class="space-frame" data-transition="rotate360" data-duration="1.4">
<section class="space-inner-frame">
[contents]
</section>
</div>
React Native
В 40 выпуске «Интересностей и полезностей» я писал про NativeScript — библиотека для разработки мобильных приложений под iOS, Android и Windows Phone на стеке веб технологий. Причем это чистый JavaScript API поверх нативных компонентов из мобильных платформ. Но я не могу не упомянуть здесь React Native, идея которого полностью аналогично, только релиз у них состоялся позже и это детище от Facebook, что сразу предрекает проекту значительно большие перспективы.
Западные мысли или что стоило бы перевести на Хабре:
- A Baseline for Front-End [JS] Developers: 2015
- Black holes
- Tutorial: Creating an NPM-driven Website
- Do Not Learn Frameworks. Learn the Architecture
- Client-side MVC's Major Bug
- Weighing SVG Animation Techniques (with Benchmarks)
- Cutting out the inner part of an element using clip-path
- Web Scraping With Node.js
- Do you really know CSS linear-gradients?
- Browser representatives on CSS performance
- Living Style Guide Tools In-depth Overview
- An In-Depth Overview Of Living Style Guide Tools
- How To Use GitHub and the Terminal: A Guide
- Accessibility APIs: A Key To Web Accessibility
- Readable Wearables
- Responsive Navigation for 73+ Languages
- Initiation to Code
- Let Links Be Links
Говорят и показывают отечественные ИТ ресурсы:
- «Работа с уведомлениями с помощью потоков данных PubNub»
Все, что вам нужно знать о CSS-свойстве will-change от Frontender.info. - Разбираемся с border-image из CSS3
«Эффекты с несколькими слоями при помощи контуров обрезки, фильтров и режимов наложения в CSS» от CSS Live. - «Хватит разрушать веб» от Веб-стандарты.
- «Параллельность в JavaScript. Web Workers: кто они такие и чем помогут нам?» от HTML5.by.
- «10 основных ошибок при разработке на Node.js» от ZaValera
- «205 шпаргалок для разработчика» от Ivasoft
- «Подробно об объектах и классах в PHP» от AloneCoder
- «Асинхронная работа с Tarantool на Python» от shveenkov
- «Exploring JavaScript Symbols. Использование символов» от rise2semi
- «How-to: Правила вёрстки email-писем» от lol_wat
- «Ionic framework. Обзор экосистемы» от borNfree
- «RefluxJS — альтернативный взгляд на Flux архитектуру от Facebook» от FractalizeR
- «Многопользовательский чат с иcпользованием WebRTC» от saferif
- «Пишем кросс-платформенную библиотеку в Python» от den-gts
- «ASN1js и PKIjs — год после создания» от ystr
- «Разбор естественного языка: грамматическая нотация» от ababo
- «Некапча Mail.Ru – капча, которая не показывается» от man0xff
Напоследок:
- HTML/CSS
- Shireframe — фреймворк для верстки прототипов, основанный на веб-компонентах.
- CSS Expressive Generalizations and Gadgetry Level 1.
- CodePen Collector #2
- JavaScript
- Reflux — достойная альтернатива Flux архитектуре.
- Fontmin.js — минификатор шрифтов.
- Interdimensional — очень необычная реализация скроллинга.
- Osmosis — веб-парсер для Node.js.
- T3.js — еще один компонентный фреймворк взорвавший GitHub.
- angular2-education — живой перечень ресурсов для изучения Angular.
- Amok — утилита, для автообновления страницы без перезагрузки при редактировании JavaScript.
- PHP
- Python
- Ruby
- Rubype – интересный гем для контрактов.
- Классная подборка — малоизвестных, но очень удобных, методов для работы с коллекциями.
- Как отлаживать производительность в продакшене.
- Вебсокеты на rails4 без event machine.
- Ruboto 1.3.0 – релиз Ruby для Android.
- SDK для работы с Яндекс.Деньгами.
- Go
- Echo — быстрый HTTP роутер и микрофреймворк.
- Websocketd — превращает программы, использующие STDIN/STDOUT в WebSocket сервер.
- Torrent — полноценный BitTorrent клиент.
- Authboss — The boss of http auth.
- Gopherjs — компилятор из Go в JavaScript.
- Разное
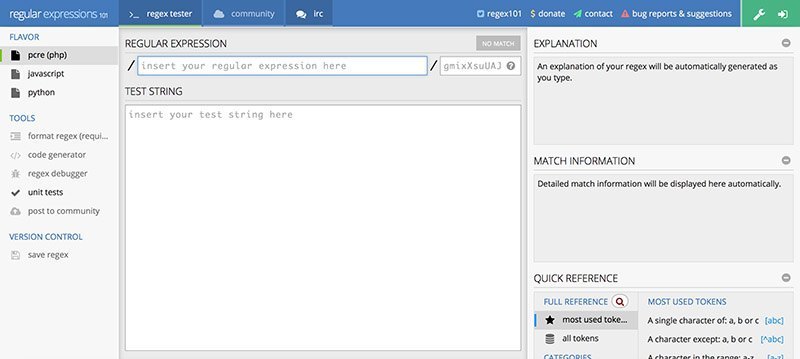
- Regex101 — удобный сервис для тестирования регулярных выражений.

- Git Style Guide
- Awesome Public Datasets
- Hit That — отрендеривает сайты в терминале.
- Helium — крошечное приложение для Mac, которое закрепляет окно с сайтом поверх всех остальных окон.
- Музей адаптеров.
- Regex101 — удобный сервис для тестирования регулярных выражений.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник,
Предыдущая подборка (Выпуск 41)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (16)

ua9msn
20.04.2015 08:50+17трогательные устройства
Какая прелесть! Я теперь только так и буду их называть!
ilusha_sergeevich Автор
20.04.2015 15:58Это здорово. У нас и так в языке масса неологизмов, а в ИТ сфере и того больше разы.

Crandel
20.04.2015 11:12+3Thefuck — улучшает работу с командной строкой.
это вообще бомба, большое спасибо)
rPman
20.04.2015 13:44Читаю про Webtorrent и 'я в шоке'!
Это получается, теперь можно чуть ли не простым обновлением веб-сайта понизить нагрузку на сервера раздачи 'файлов для загрузки', за счет раздачи их через p2p сеть клиентов. И самое главное, не только файлов но и любого медиа и ее стриминга!
А тут на хабре тишина. Я может неверно понял и у этой технологии есть какие то подводные камни, полностью нивелирующие все достоинства p2p?
ilusha_sergeevich Автор
20.04.2015 16:00Проект на самом деле просто потрясающий. Но на ваш вопрос затрудняюсь ответить. Теоретически да, но как все будет на практике пока неизвестно.

boston
20.04.2015 16:05+1Половину прошлой недели пробовал завести этот клиент, ничего не получилось, может потому и нет информации что оно мало у кого заработало.

LexB
20.04.2015 21:53+1Кстати на их сайте вот такая пикча.
Картинка

ArjLover
21.04.2015 03:59Да, похоже на сегодня это слишком хорошо чтобы оказаться правдой. Ждем торрента в браузере уже много лет… Adobe что-то делала-делала на своем флэше — тоже ничего толкового не вышло.

ange007
23.04.2015 14:06-1Реализация Space.js это ужaс просто. По крайней мере в тех примеры что там показаны — мазохизм какой-то.
Подобная реализация показана здесь — www.treds.net, вот для такого как по мне — это подходит.


RinatMullayanov
За Dragula отдельное спасибо, как раз искал нечто подобное.
zelenin
еще бы дерево поддерживала и цены бы не было
dunmaksim
Клавиатуру Вам в руки и вперёд — к PullRequest'ам!
ilusha_sergeevich Автор
Всегда пожалуйста!