Российский рекламно-аналитический рынок меняется с невероятной скоростью, и эти изменения довольно серьезные. На них нужно как-то реагировать и крупным компаниям-производителям товаров и услуг, и рекламным агентствам. Привычные инструменты аналитики перестают быть доступными. Существует ли альтернатива, например, для сбора событий в условиях недоступности сервисов Google? Рассказываем про нашу разработку CleverDATA Tag Manager, которая является частью CDP CleverDATA.

Несколько слов, собственно, о CDP. Это платформа управления клиентскими данными, которая помогает компаниями собирать, анализировать, обогащать и сегментировать свою аудиторию для дальнейшей аналитики и/или персонализации маркетинговых сообщений. CDP CleverDATA интегрируется с необходимыми клиенту источниками онлайн- и офлайн-данных и целевыми каналами коммуникаций.

Теперь перейдем к модулю, которому посвящена статья. Основная задача, решаемая Tag Manager, – это сбор любых типов событий с сайта в привязке к конкретному пользователю.
Также Tag Manager помогает реализовывать маркетинговые активности на сайте, не зависимо от загруженности команды веб-разработчиков, позволяет быстрее проводить эксперименты, добавлять отслеживание новых показателей и даже проводить подстройку контента на сайте под пользователя, хотя это и не является основным сценарием использования Tag Manager.

При помощи CleverDATA Tag Manager можно собирать такие события, как нажатие на кнопку, посещение раздела сайта или определенных страниц, заполнение форм, время сессии, процент просмотра страницы, можно отправлять события по факту выхода курсора за границы окна или отслеживать активность вкладки. В целом в CDP можно собирать любые события, которые можно отследить через JavaScript на сайте в браузере. Это позволяет реализовать практически любые задачи по отслеживанию поведения пользователя на сайте.
CleverDATA Tag Manager (сокращенно CTM) использует хорошо известную веб-аналитикам сущность, называемую маркетинговый тэг. Тэги — это небольшие фрагменты кода, как правило, на языке JavaScript, которые выполняются после загрузки страницы, собирают информацию о посетителях сайта для их дальнейшего анализа, забирая данные из html-кода страниц (например, значение конкретного поля в онлайн-форме) и из браузеров (например, cookies), и отправляют данные в CDP.
А сам CleverDATA Tag Manager — инструмент, который позволяет легко управлять тегами, размещенными на сайте, через свой интерфейс, не внося изменения в код сайта. Т.е. на сайте необходимо один раз добавить небольшой кусочек кода, так называемый сниппет, а все последующие изменения настроек по сбору событий можно делать в интерфейсе CleverDATA Tag Manager.
С помощью СTM администратор может указать для каждого тэга, какие атрибуты пользователя необходимо передать и после какого события. Например, если нужно отследить, что пользователь нажал на кнопку «Свяжитесь со мной», то по нему можно передать набор cookies пользователя и факт нажатия данной кнопки.
В CleverDATA Tag Manager есть два типа тэгов: стандартный тип для передачи данных о событиях в CDP и тип, позволяющий внедрять в код сайта дополнительную логику, написанную на JavaScript (например, вызов сниппета Яндекс.Метрики (см. пример ниже) или пикселя VK). Во втором случае можно использовать Tag Manager как «оркестратор» для отправки данных в различные сторонние системы. Ниже в статье разобран пример настройки отправки событий в Яндекс.Метрику и дальнейшей проливки данных в ClickHouse.

В целом, возможности CleverDATA Tag Manager аналогичны возможностям широко известного Google Tag Manager.
Но есть и различия – т.к. наше решение является частью CDP CleverDATA, то данные о пользователях будут принадлежать компании, пользующейся CDP, и их можно будет хранить в собственном хранилище и использовать как угодно. CDP сохранит данные, собранные тэгом, в атрибутах пользователя, и по этим данным можно потом:
строить сегменты внутри CDP,
настраивать по данным сегментам рекламные кампании на различных рекламных площадках (к которым уже есть готовые коннекторы),
выгружать данные во внешние системы для дальнейшего анализа.
При корректном применении CTM не вызывает замедления загрузки страниц сайта.
CleverDATA CDP развернута в Яндекс.Облаке, также доступна возможность развертывания решения в выделенном контуре в облаке.

А теперь посмотрим, как можно при помощи CleverDATA Tag Manager решить проблему отправки данных в Яндекс.Метрику и далее в ClickHouse.
Задача: на основе поведения пользователя передать события в Я.Метрику, построить дашборды в DataLens и передать визиты в ClickHouse. Будем считать, что сниппет CTM уже размещен на сайте в разделе <head> веб-страницы (требования к размещению такие же, как к размещению сниппета GTM).
В первую очередь надо разместить счетчик Яндекс.Метрики на сайте через CTM. Для этого в CTM создаём тег с типом Custom HTML и в него помещаем сниппет. Активацию тега включаем на событие загрузки страницы. Как выглядит тег со сниппетом, показали выше, ниже приведен пример настройки триггера. Тип события, на которое происходит срабатывание, в данном случае – «Загрузка страницы». Можно дополнительно ограничить срабатывание различными условиями, например, определённый URL или – для события клика – название элемента, на который был выполнен клик.
Можно еще добавить метку, чтобы было легче ориентироваться, когда будут сотни триггеров. После сохранения тега необходимо опубликовать изменения в контейнере, чтобы новый тег начал срабатывать на сайте.
Но одного счётчика не достаточно, надо настроить активацию целей Яндекс.Метрики. Для этого опять создаем тег Custom HTML, но вставляем в него код цели для сайта, созданный в кабинете Яндекс.Метрики (JavaScript-событие).

Сам тег настраивается вот так:

И триггер на клик по кнопке «GetStarted» с классом «btn_start».

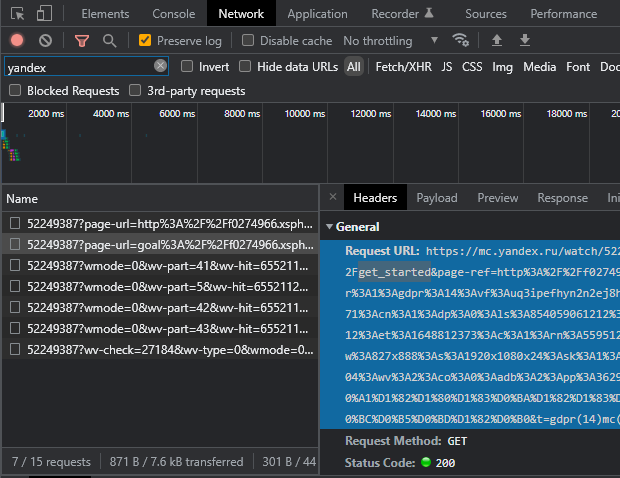
Далее всё сохраняем и публикуем контейнер. Теперь можно пойти на сайт и посмотреть, что событие клика срабатывает и выполняется передача данных в Я.Метрику. В консоли разработчика переходим на вкладку Network, в фильтре набираем yandex, чтобы остались только вызовы сервисов Яндекс. Среди этих вызовов смотрим, где есть goal, и убеждаемся, что есть идентификатор нашей цели – get_started.

Спустя какое-то время в кабинете Яндекс.Метрики можем увидеть наше достижение цели.

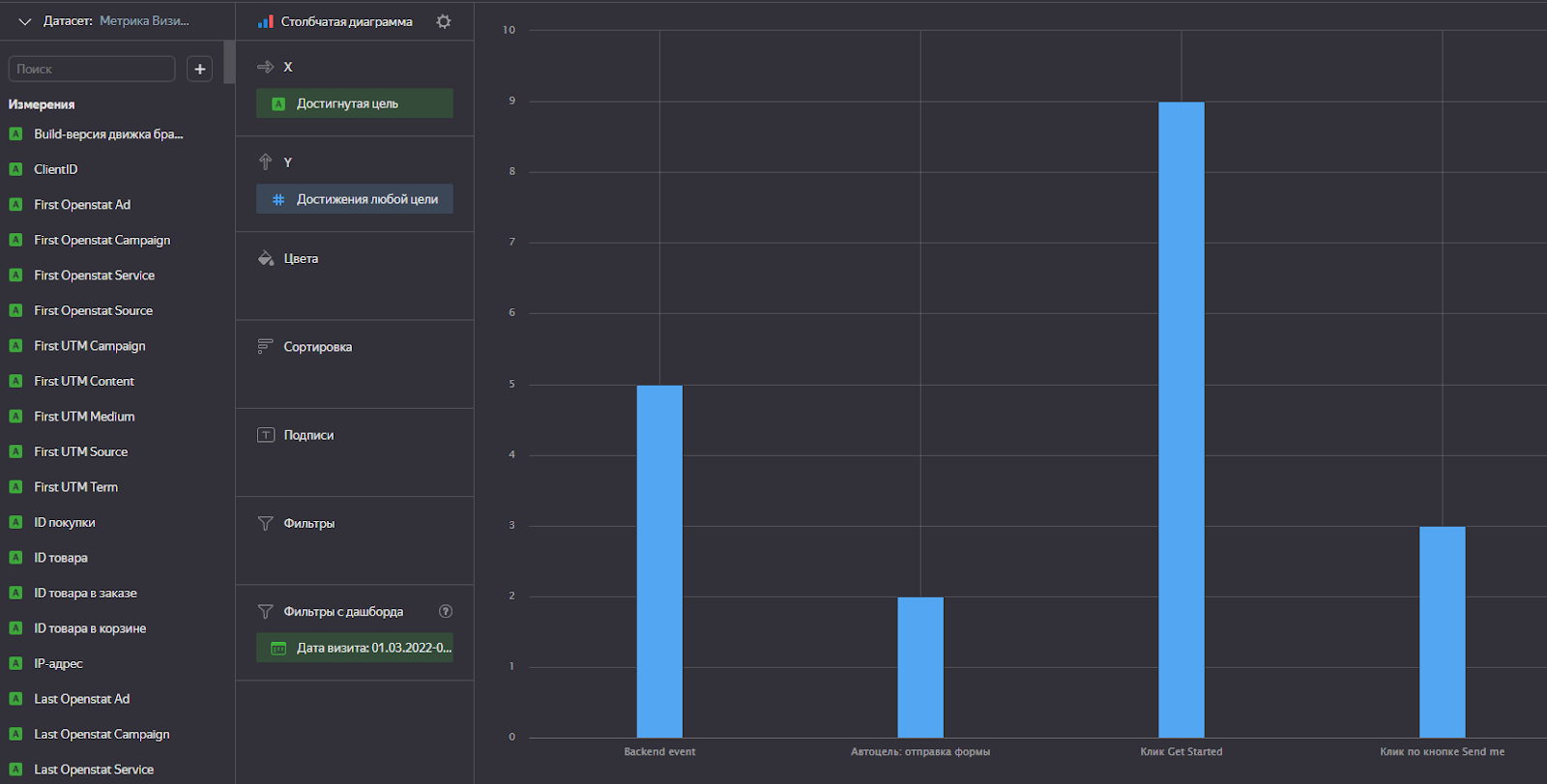
Но когда у нас много целей, то не очень удобно делать дашборды под каждую цель. Тут нам поможет DataLens. Создаем собственный чарт, перетягиваем «Измерения» и «Показатели» – «Достигнутая цель» и тут же видим результат:

Можем вывести в виде диаграммы или таблицы и добавить на дашборд:

Подробнее можно почитать тут: "Веб-аналитика с подключением к Яндекс Метрике".
Рассмотрим, как решить схожую, но немного иную задачу: активировать событие для Яндекс.Метрики, но теперь не по клику или действию пользователя, а по решению сайта. К такому подходу приходится прибегать, когда нужно отследить что-то более сложное, чем просмотр страницы или клик на кнопку, например, трекать факт просмотра страницы для Single Page Applications (SPA) с бесконечным скроллом.
Для этого надо отправить активацию события на сайте в DataLayer (DL) CTM. Синтаксис DataLayer СTM аналогичен синтаксису DL в Google Tag Manager. Код для активации триггера: dmpkitdl.push({event: 'backend_event'});.
И сам триггер для активации тега:

Выбираем тип «Пользовательское событие» и в поле вставляем ключ события, в нашем случае «backend_event» (для примера). Создаём тег, в котором будет активироваться цель, и сохраняем его. После публикации контейнера можем проверить на сайте, как срабатывает триггер.

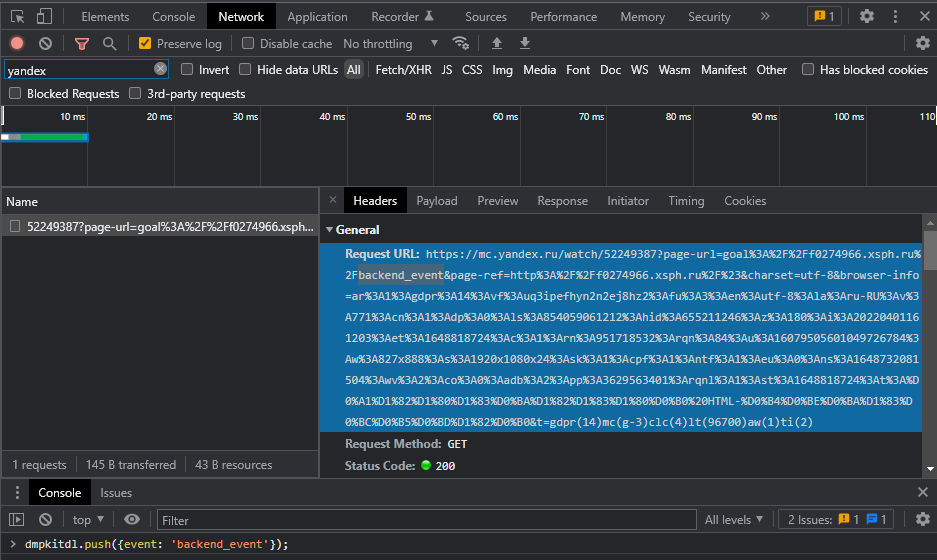
Чтобы проверить корректность настройки, в консоли выполняем код dmpkitdl.push({event: 'backend_event'}); и убеждаемся, что произошёл вызов Яндекс.Метрики.
Данные из Яндекс.Метрики можно перенести в ClickHouse. Непосредственно в этой задаче CTM не поможет, но вот инструкция от Яндекса.
Также, если брать CleverDATA Tag Manager в составе CDP CleverDATA, то события с сайта, объединенные с событиями из других источников, можно заливать в ClickHouse напрямую из CDP.
Стоит добавить, что в составе CDP Tag Manager позволяет решать много других интересных задач, например, запрашивать по ID пользователя данные из внешних систем (например, из той же CDP) и на основе ответа выполнить вызов пикселей площадок. Если будет интересно, пишите в комментариях, и мы расскажем про такой кейс в следующей статье.
Мы показали, как решить пару несложных задач с помощью CTM. Эти же задачи можно решить с помощью Google Tag Manager, но многие компании сейчас готовятся к возможному отключению этого сервиса. Мы как компания изначально не ставили перед собой задачу заменить GTM. Модуль CTM создавался как must-have часть CDP, но сейчас мы сделали его доступным и в виде самостоятельного модуля. Будем рады, если наш продукт поможет компаниям не потерять знания о своей аудитории.
Статья подготовлена в соавторстве с @akorotkov22.

