Пошаговый обзор расширений и конфигураций, которые я использую в своей новой любимой гибко настраиваемой и быстрой интегрированной среде разработки Visual Studio Code (VS Code).
Недавно я перешел с IntelliJ IDEA Ultimate на Visual Studio Code (VS Code) и не жалею! VS Code легко настраивается и работает быстро. Он сохраняет ваши настройки в облаке, поэтому вам не нужно беспокоиться о конфигурациях при переходе на другой компьютер.
Как и ожидалось, он поддерживает Java, Git, SQL, Spring Boot и многие другие языки, фреймворки и инструменты.
В этой статье я покажу вам расширения и конфигурации, которые я использую с моей новой любимой IDE.
Пакет расширений для Java
VS Code имеет множество расширений, которые добавляют поддержку языков программирования, фреймворков и инструментов.
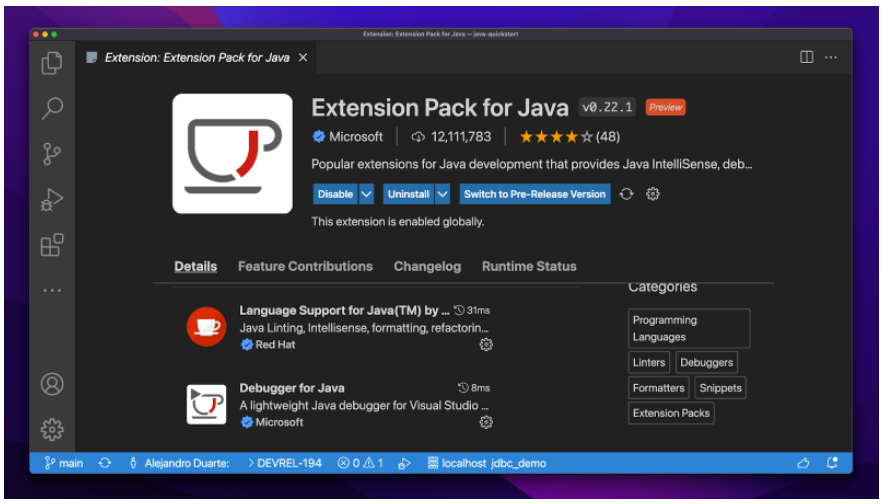
Пакет расширений объединяет связанные расширения, которые хорошо работают вместе. Первое, что нужно сделать, это установить Java Extension Pack:

Расширения для Spring Boot, Microprofile и Quarkus
Существуют расширения для Spring Boot, Microprofile и Quarkus, если вы используете какой-либо из этих фреймворков. Эти расширения упрощают создание новых проектов, развертывание и запуск приложений, а также их настройку.
Создание нового Java-проекта
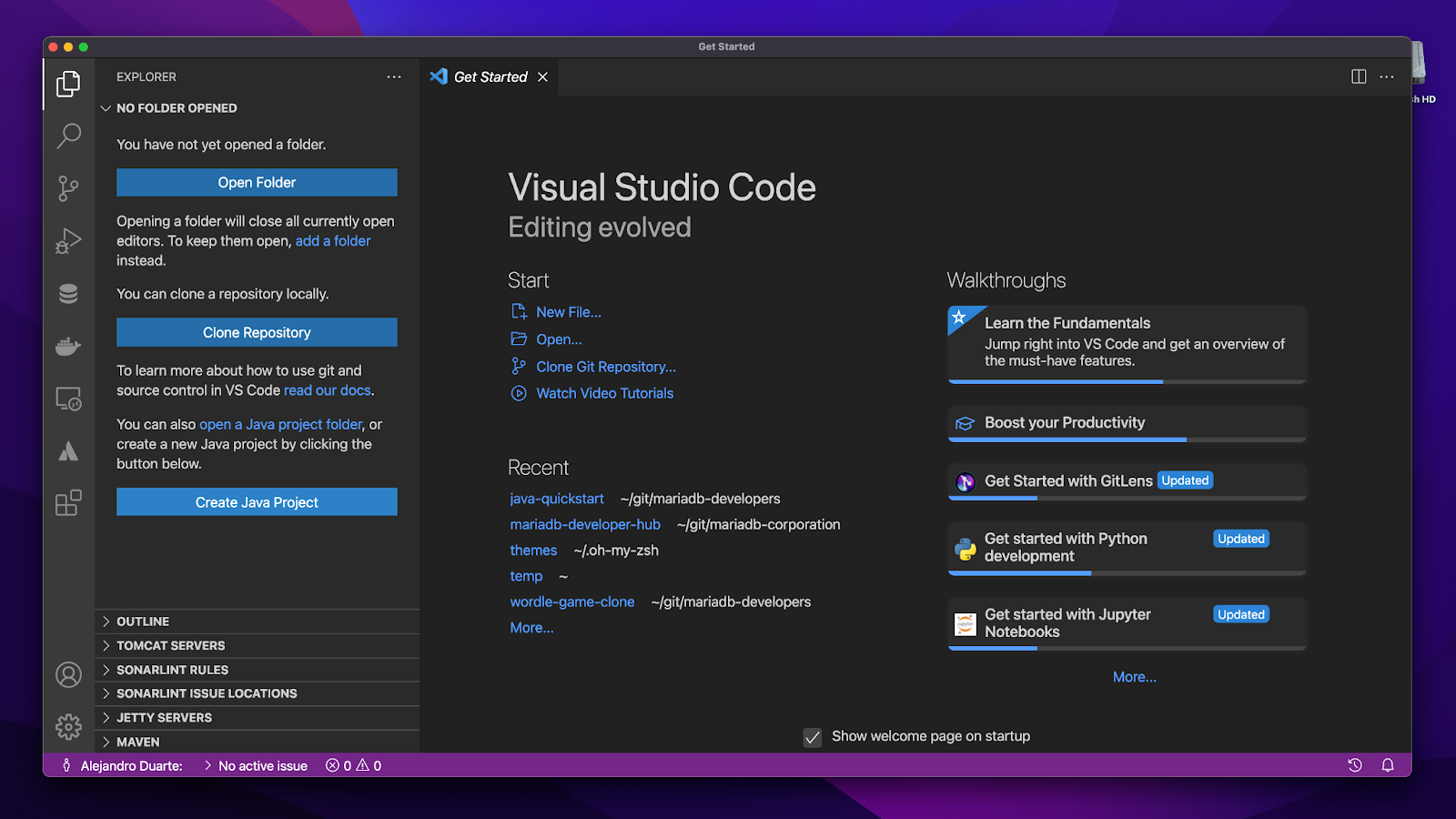
Чтобы создать новый проект Java, на вкладке «Explorer» на боковой панели нажмите «Create Java Project»:

Вы можете выбирать из множества фреймворков в зависимости от установленных вами расширений. Вот некоторые из тех, что я вижу в своей IDE:

Каждый вариант запросит дополнительную информацию, необходимую для создания нового проекта.
Импорт проекта
Пакет расширений Java включает расширение Maven for Java (есть также Gradle extension). VS Code распознает проекты Maven, когда вы открываете каталог с файлом pom.xml. Просто перейдите в меню File | Open… и выберите каталог, в котором находится файл pom.xml.
Кодовая строка
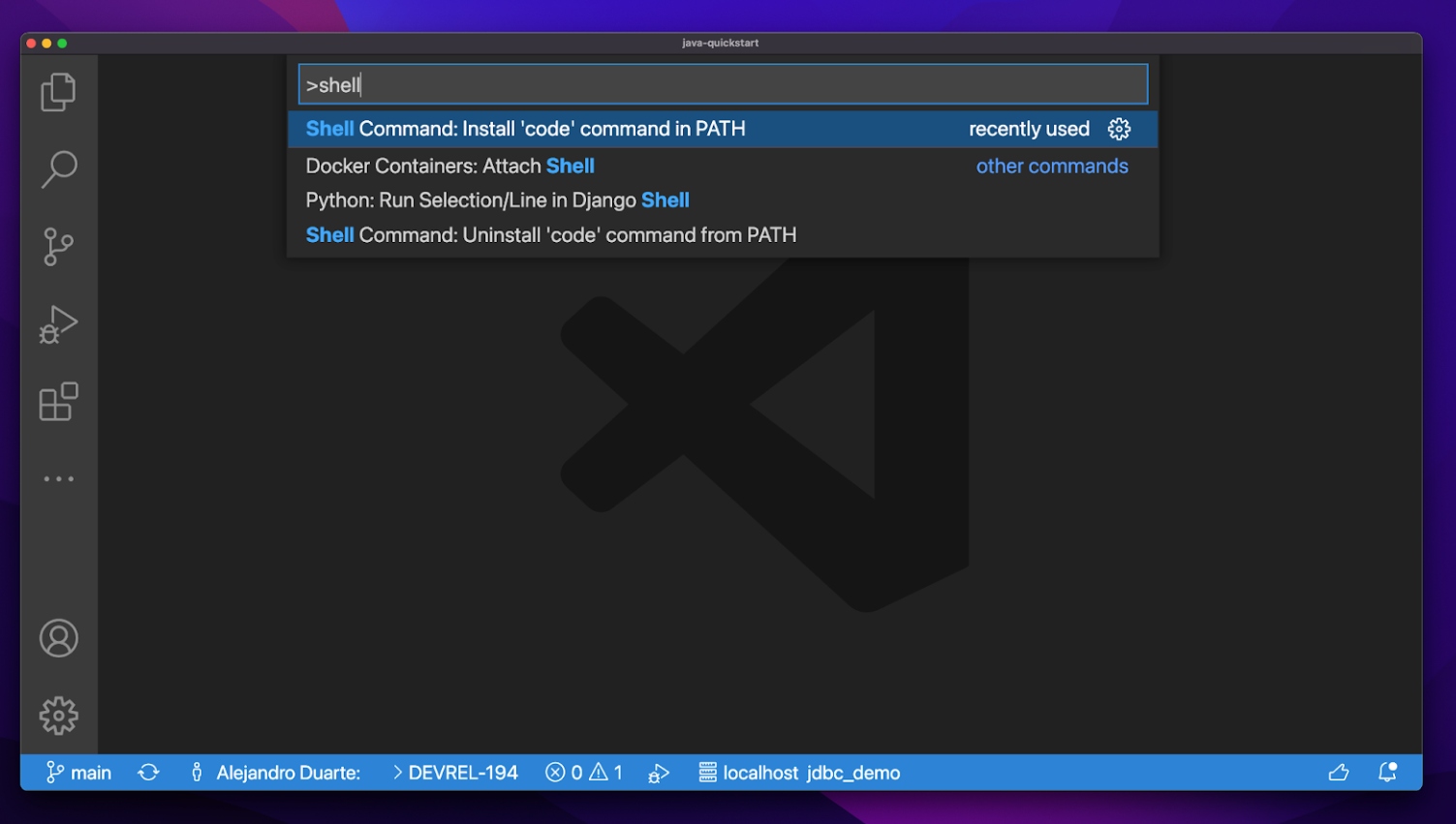
Хотя это и не обязательно, вы также можете использовать командную строку для открытия проектов. VS Code позволяет очень легко включить это. Нажмите F1 и введите shell, чтобы включить команду code в переменную среды PATH:

После этого обязательно перезапустите терминал (если он у вас открыт) и введите code для запуска VS Code. Вы можете указать каталог для открытия.
Чтобы открыть текущий каталог, укажите точку:
code .
Запуск приложения
Когда новый или существующий проект открыт в VS Code, вы можете запустить его, нажав F5. Выберите Java и класс, содержащий стандартный метод main точки входа Java, который вы хотите запустить:

Клиент базы данных
Большинство приложений подключаются к таким базам данных, как MariaDB, MySQL, PostgreSQL, MongoDB и т. д. Лучшее расширение для этого — Database Client.
Например, вы можете попробовать его со SkySQL. Обязательно включите параметр «Use SSL», загрузите файл CA со SkySQL и укажите путь к файлу в поле «Client Cert» в VS Code. После этого вы можете выполнять SQL-запросы, не покидая IDE. Подробнее можно посмотреть в этом видео:
Git
VS Code включает встроенную поддержку Git. Однако я предлагаю установить расширение GitLens, чтобы добавить полезные представления на боковую панель управления версиями:

В моем случае я отключил аннотации текущей строки, так как считаю их немного навязчивыми, но попробуйте и решите сами.
Горячие клавиши
Есть один ярлык, который вы обязательно должны выучить, это последовательность Ctrl K, Ctrl S (или Cmd K, Cmd S). Он показывает все сочетания клавиш с возможностью поиска и редактирования комбинаций клавиш по вашему желанию.
Вот несколько сочетаний клавиш, которые я часто использую:
Ctrl B / Cmd B: переключить боковую панель
Ctrl Shift E / Cmd Shift E: показать проводник
Ctrl J / Cmd J: панель переключения (терминал, вывод, консоль отладки и т. д.)
Ctrl` / Ctrl Shift`: переключить терминал
F5: запустить приложение
Ctrl ; / Cmd ; : Настройки
Ctrl Shift P / Cmd Shift P / F1: показать все доступные команды
Ctrl P / Cmd P: открыть файл проекта
Ctrl Shift O / Cmd Shift O: Outline (чтобы показать, например, членов класса)
Я рекомендую ознакомиться с руководством «Get Started» в VS Code (доступно в меню «Help»), а также с пошаговым руководством «Learn the Fundamentals», которое научит вас редактировать код с помощью набора горячих клавиш, повышающих вашу производительность.
Режим презентации
Если вы представляете свой код аудитории, всегда полезно увеличить размер шрифта кода. Большинство IDE позволяют это сделать, но размер всех остальных вещей в пользовательском интерфейсе остается прежним, что, на мой взгляд, не идеально.
VS Code лучше всего подходит для этого, поскольку вы можете просто нажать Ctrl + (или Cmd + в macOS), и весь пользовательский интерфейс увеличится, как в веб-браузере. Используйте Ctrl- (или Cmd- в macOS), чтобы уменьшить масштаб.
Возможно, вы захотите перейти в полноэкранный режим (F1 и выполнить поиск «Toggle Full Screen») или, что еще лучше, активировать режим Zen (F1 и переключить режим «Toggle Zen Mode»). Я делаю это в презентациях и видео таким образом:
Другие источники
Как почти всегда, официальная документация является лучшим источником знаний. Он включает ресурсы для нескольких языков программирования, таких как JavaScript, TypeScript, Java, Python и C++. Посмотрите также официальный YouTube канал и репозиторий GitHub.
VS — это ПО с открытым исходным кодом!
Комментарии (14)

miscusi
26.04.2022 19:55+1как ни крути, как ни пичкай редактор тонной плагинов, от этого он не станет IDE
в итоге получается утка! которая умеет ходить, летать, плавать, но делает это все максимально хреново

sshikov
26.04.2022 20:53+5Не увидел ничего, что могло бы побудить перейти. Про IDEA я знаю, что авторы поддержат очередной релиз JDK, и если мне вдруг приспичит завтра перейти на версию XYZ, она скорее всего уже будет поддерживаться, с ее новинками синтаксиса. Вообще ничего не увидел про отладку и про запуск приложений (в сотнях разных вариантов, удаленная отладка, например, перекомпиляция с заменой байткода, и т.д. и т.п.). Ничего не увидел про поддержку груви, скалы, и много чего еще, что реально бывает нужно часто. Даже про компиляцию на лету, про рефакторинг, про инспекции — все то, чем сильна даже бесплатная IDEA уже более десятка лет. Если скажем нет только рефакторинга (на самом деле какой-то конечно есть) — это все можно было бы выкинуть в помойку без сожаления, а то что автор о такой важной фиче не упоминает — обесценивает текст почти полностью.


maxzh83
Для тех, кто еще не отправился в увлекательное путешествие по "легкой" настройке VSCode, могу напомнить, что помимо Ultimate, есть еще и Community версия IDEA. Она полностью бесплатна и в ней ничего настраивать не надо. И это инструмент, который совершенствуется много лет, в отличие от сыроватых плагинов для VS Code от энтузиастов.
mitzury
Пакет софта от NetBrains хорош, практичен и бесплатных версий хватает вполне.
Но например IDE для PHP у них платный. А Использовать VScode для PHP + FTP плагин одно удовольствие причем не сложное в настройке
kadmser
А что такое NetBrains?
val6852 Автор
Видимо имеется в виду JetBrains.
maxzh83
Речь же про Java. Для php возможно есть смысл настраивать VSCode, а вот для Java я не вижу причин, кроме как личной симпатии к VSCode.
soundengineer
ЕМНИП, community-версия имеет ряд лицензионных ограничений и далеко не всегда её возможно использовать, не нарушая закон.
maxzh83
Очень интересно, когда community нельзя использовать?
soundengineer
Специально полез читать лицензию. Действительно, я с чем-то перепутал. Community для коммерческой разработки использовать можно. Но тогда я не вижу ни одной причины использовать VS Code для разработки на Джава, даже свободная IDEA на голову лучше.
lolipoka
Если приходится в дополнение к коду на Java редактировать XML и Javascript (под Rhino/Nashorn), то на Community Edition это боль. Если приходится работать с БД и фреймворками типа Spring, да ещё иногда заниматься профилированием, то на Community Edition это боль.
Причём, насколько понимаю, JetBrains принципиально не добавляют поддержку Javascript в Community Edition и не позволяют это делать разработчикам плагинов. В итоге есть только базовый синтаксис без проверок и никакого intellisense. И приходится настраивать ESLint в VSCode.
doctorw
А в чём проблема использовать IDEA для Java и VS Code для Xml, Js?
waxtah
В продуктивности. Лучше уж тогда купить Ulitmate.