Меня часто спрашивают, что я имею в виду, когда говорю «бОльшую часть времени разработчики разбираются с системой». Давайте раскроем это утверждение.
Самое старое упоминание этой темы встречается в книге Зелковитца, Шоу и Гэннона Principles of software engineering and design 1979 года. В ней говорится, что бОльшую часть времени разработки занимает обслуживание (67%).

Затраты на разработку ПО (1979 год). Требования — 3%, спецификации — 3%, проектирование — 5%, код — 7%, тестирование модулей — 8%, комплексное тестирование — 7%, обслуживание — 67%
В книге не указывается, как были получены эти числа, однако это оказалось достаточно серьёзной проблемой, чтобы с тех пор привлечь существенное внимание исследователей.
Насколько же мы продвинулись за более чем четыре десятка лет?
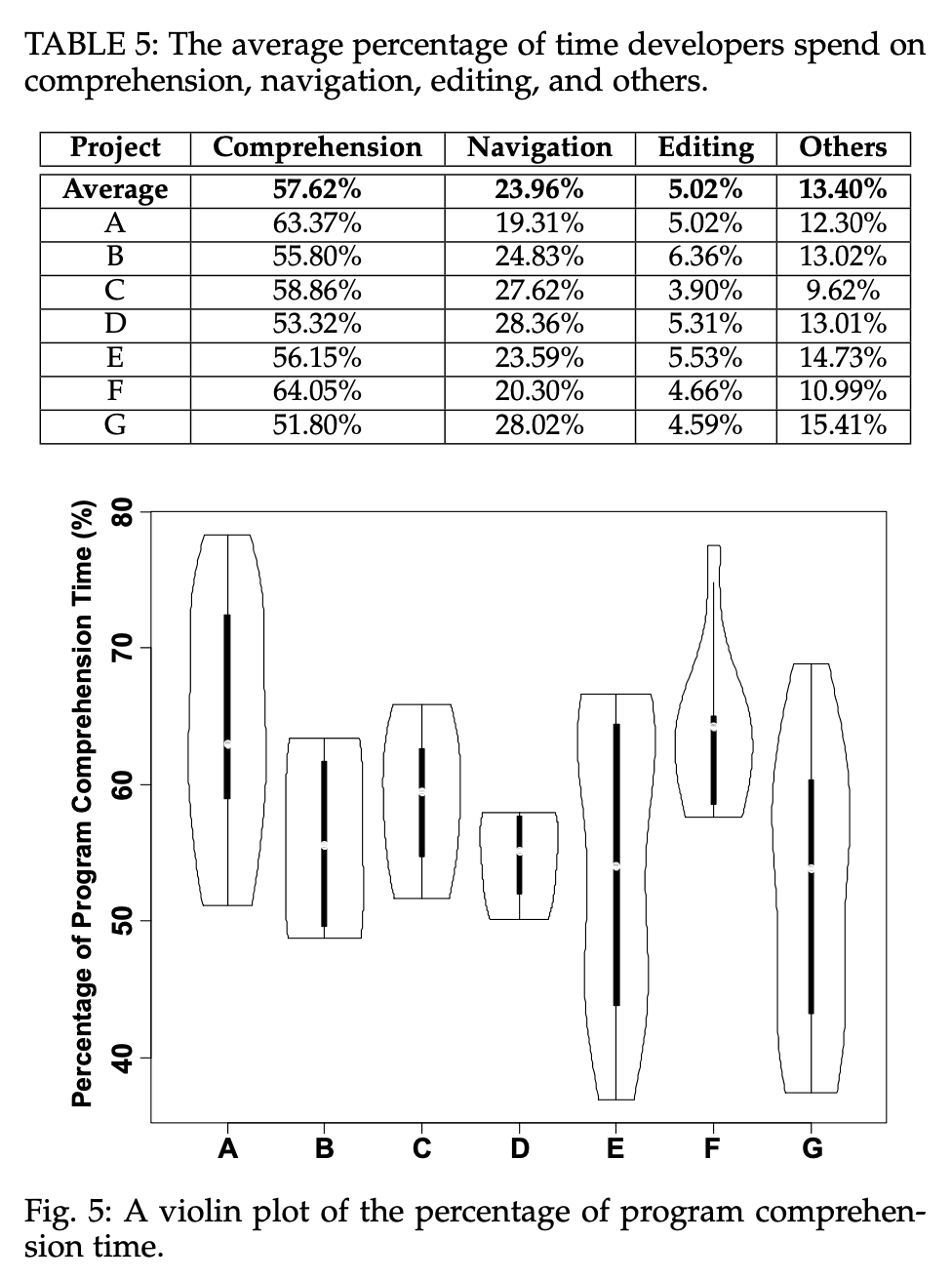
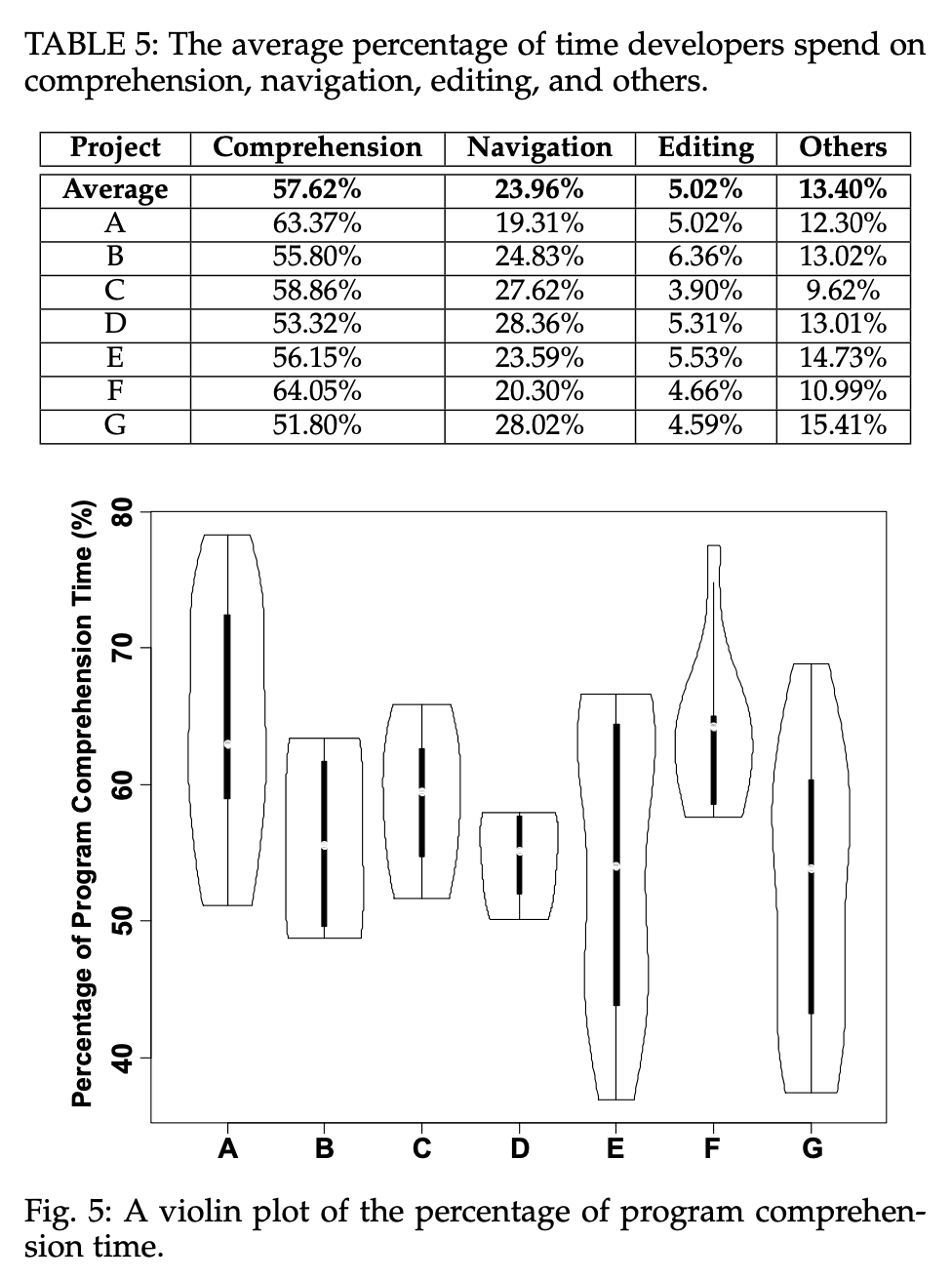
Взглянем на недавнюю статью Ся, Бао, Ло, Сина, Хассана и Ли Measuring Program Comprehension: A Large-Scale Field Study with Professionals, опубликованную в IEEE Transactions on Software Engineering, 44, 951-976, 2018. Эта статья интересна тем, что подробно рассказывает о том, как получились её числа. И в ней говорится, что на осмысливание (Comprehension) тратилось в среднем около 58%.
Давайте внимательнее присмотримся к таблице с результатами.

Затраты на разработку ПО (2018 год)
В частности, взгляните на третий столбец таблицы: в нём указано, что на ориентирование (Navigation) требуется 24% от всех трудозатрат, и это учитывается отдельно от трудозатрат на осмысливание (Comprehension)!
Итак, спустя четыре десятилетия мы видим, что кроме выявления способов измерения времени на «понимание», практически ничего не изменилось.
И что с того?
Ну, это фактор, на который тратится больше всего времени. Если мы хотим оптимизировать что-то в своей дисциплине. то в первую очередь нужно смотреть на него. Мы часто говорим о том, как создаём системы, но как часто вы говорите о том, как тратите время на понимание системы? Если мы не будем говорить об этом, это не станет явным. А если фактор неявный, то его и не оптимизируют.
Если мы изучим, как тратится время на «понимание системы», то поймём, что разработчики тратят его на чтение. На самом деле, как показывает и упомянутая выше статья, осмысливание, по сути, измеряется как чтение! Эти два понятия чаще всего считаются синонимами.
Так как же нам понять, что такое «понимание системы»?
Учитывая, что за четыре десятилетия ситуация особо не изменилась, нам, вероятно, стоит трактовать проблему иначе.
И тут всё становится интереснее. Итак, зачем же разработчики читают код? Потому что они пытаются разобраться в ситуации настолько, чтобы знать, что делать дальше. Важно намерение. И оно заключается в принятии решений.

Время понимания — это время принятия решений
С этой точки зрения, чтение — это просто средство, благодаря которому из данных собирается информация. В то же время это делается самым ручным способом из возможных, поэтому здесь имеется важный шанс на оптимизацию.
Мы не можем ничего сделать с чем-то, пока не дадим ему название. Много лет назад я назвал эти трудозатраты на «понимание системы, чтобы знать, что делать дальше» анализом. И я сказал, что мы должны оптимизировать разработку, сделав его важным фактором.

Анализ — это процесс понимания ситуации вокруг системы, достаточного для того, чтобы принять решение
Около десятка лет мы с коллегами исследовали эту идею. И это исследование привело нас к тому, что сегодня мы называем «пластичной разработкой» (moldable development).
Что это?
Чтение — это самый неавтоматизированный способ извлечения информации из данных. Он не масштабируется и приводит к неполноте информации и неопределённости.
Программное обеспечение — это сложные системы. Незнание того, в чём заключается сущность текущей системы, не должно быть приемлемой переменной в уравнении. Создаваемая вручную картина о состоянии текущей системы — это вера. А решения никогда не должны приниматься на основании веры. По крайней мере, не в разработке.
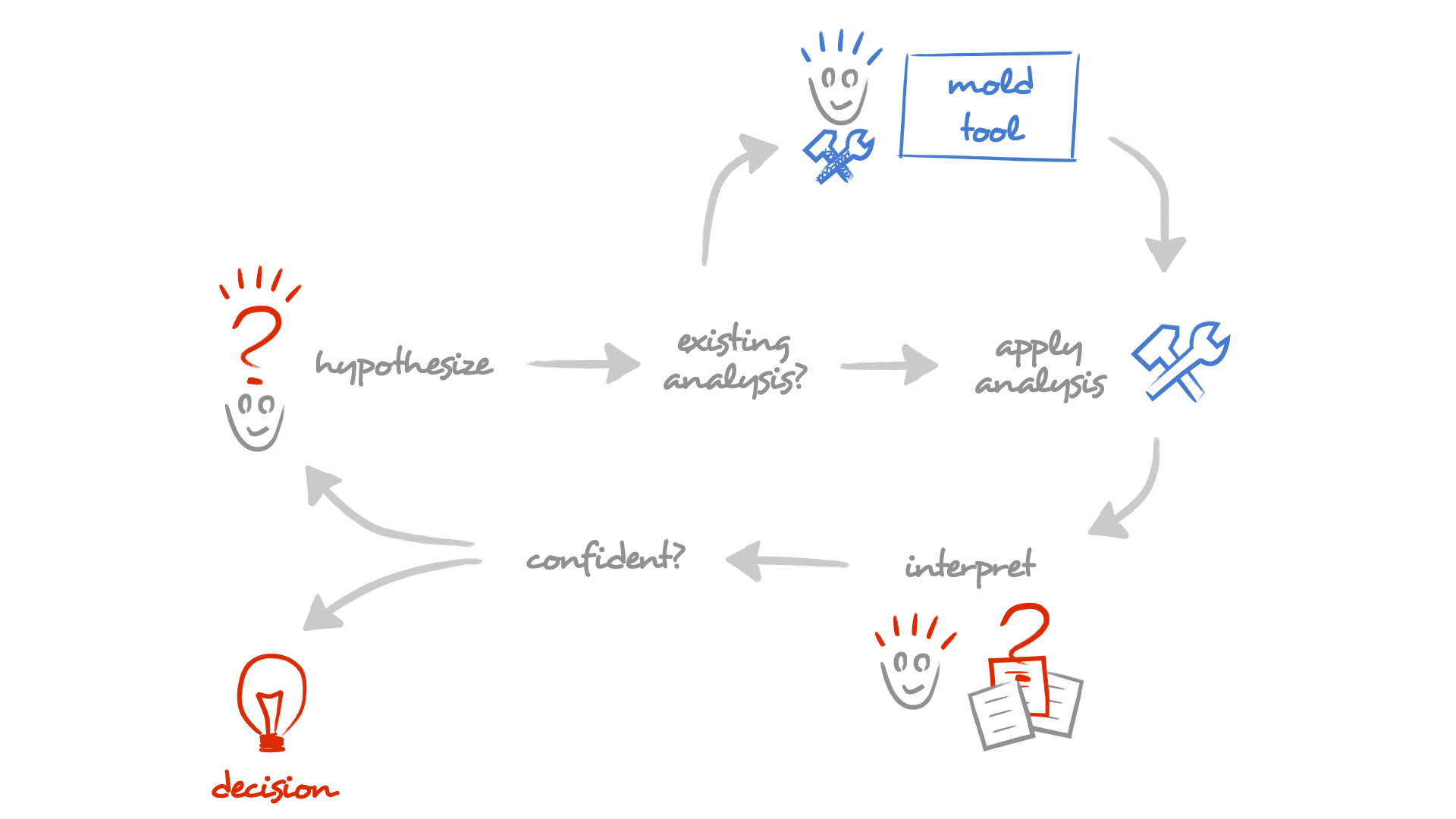
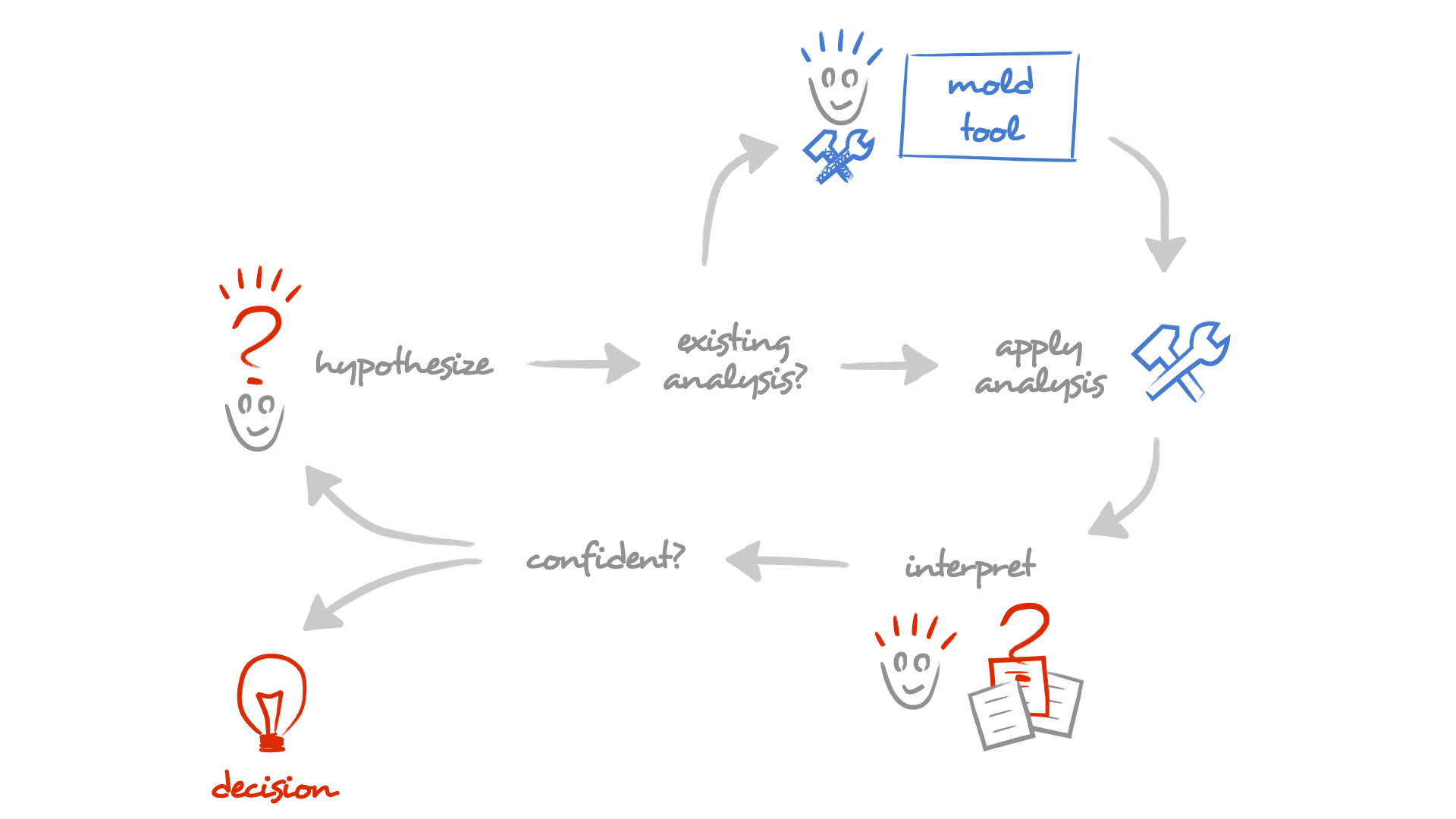
Как только мы примем, что системы — это данные, становится очевидно, что надо обращаться с ними как с данными. Data science говорит нам, что мы начинаем с задачи, а затем продумываем инструмент, соответствующий контексту.

Инструменты должны соответствовать контексту
Так как в программном обеспечении чрезвычайно важен контекст, мы не можем предсказывать конкретных проблем. Мы можем предсказывать лишь классы проблем. Ключевой идеей пластичной разработки является то, что инструмент должен быть пластичным после того, как мы поймём проблему. Благодаря этому он может работать с тем, что важно в контексте, и взять на себя скучную задачу чтения. Разумеется, чтобы такой подход был практичным, затраты на создание специализированных инструментов должны быть маленькими.
Я считаю, что поток создания собственных инструментов в процессе разработки, а в идеале и для каждой задачи разработки, является следующим важным шагом в разработке ПО.
Спустя десять лет мы не должны измерять усилия по «пониманию системы» во времени, потраченном на чтение. Мы должны направить нашу энергию на решение реальных проблем. Чтобы достичь этого, нужно начать с обсуждения того, как мы можем избавиться от чтения кода. Мы не можем позволить себе не отказываться от чтения.
Мы создали Glamorous Toolkit, чтобы обеспечить надёжный фундамент для обсуждения того, как нам избавиться от чтения кода. Glamorous Toolkit — это среда пластичной разработки, позволяющая без больших затрат создавать собственные инструменты для программных систем. Поэкспериментируйте с ним. Ощутите Moldable Development.
Самое старое упоминание этой темы встречается в книге Зелковитца, Шоу и Гэннона Principles of software engineering and design 1979 года. В ней говорится, что бОльшую часть времени разработки занимает обслуживание (67%).

Затраты на разработку ПО (1979 год). Требования — 3%, спецификации — 3%, проектирование — 5%, код — 7%, тестирование модулей — 8%, комплексное тестирование — 7%, обслуживание — 67%
В книге не указывается, как были получены эти числа, однако это оказалось достаточно серьёзной проблемой, чтобы с тех пор привлечь существенное внимание исследователей.
Насколько же мы продвинулись за более чем четыре десятка лет?
Взглянем на недавнюю статью Ся, Бао, Ло, Сина, Хассана и Ли Measuring Program Comprehension: A Large-Scale Field Study with Professionals, опубликованную в IEEE Transactions on Software Engineering, 44, 951-976, 2018. Эта статья интересна тем, что подробно рассказывает о том, как получились её числа. И в ней говорится, что на осмысливание (Comprehension) тратилось в среднем около 58%.
Давайте внимательнее присмотримся к таблице с результатами.

Затраты на разработку ПО (2018 год)
В частности, взгляните на третий столбец таблицы: в нём указано, что на ориентирование (Navigation) требуется 24% от всех трудозатрат, и это учитывается отдельно от трудозатрат на осмысливание (Comprehension)!
Итак, спустя четыре десятилетия мы видим, что кроме выявления способов измерения времени на «понимание», практически ничего не изменилось.
И что с того?
Ну, это фактор, на который тратится больше всего времени. Если мы хотим оптимизировать что-то в своей дисциплине. то в первую очередь нужно смотреть на него. Мы часто говорим о том, как создаём системы, но как часто вы говорите о том, как тратите время на понимание системы? Если мы не будем говорить об этом, это не станет явным. А если фактор неявный, то его и не оптимизируют.
Если мы изучим, как тратится время на «понимание системы», то поймём, что разработчики тратят его на чтение. На самом деле, как показывает и упомянутая выше статья, осмысливание, по сути, измеряется как чтение! Эти два понятия чаще всего считаются синонимами.
Так как же нам понять, что такое «понимание системы»?
Учитывая, что за четыре десятилетия ситуация особо не изменилась, нам, вероятно, стоит трактовать проблему иначе.
И тут всё становится интереснее. Итак, зачем же разработчики читают код? Потому что они пытаются разобраться в ситуации настолько, чтобы знать, что делать дальше. Важно намерение. И оно заключается в принятии решений.

Время понимания — это время принятия решений
С этой точки зрения, чтение — это просто средство, благодаря которому из данных собирается информация. В то же время это делается самым ручным способом из возможных, поэтому здесь имеется важный шанс на оптимизацию.
Мы не можем ничего сделать с чем-то, пока не дадим ему название. Много лет назад я назвал эти трудозатраты на «понимание системы, чтобы знать, что делать дальше» анализом. И я сказал, что мы должны оптимизировать разработку, сделав его важным фактором.

Анализ — это процесс понимания ситуации вокруг системы, достаточного для того, чтобы принять решение
Около десятка лет мы с коллегами исследовали эту идею. И это исследование привело нас к тому, что сегодня мы называем «пластичной разработкой» (moldable development).
Что это?
Чтение — это самый неавтоматизированный способ извлечения информации из данных. Он не масштабируется и приводит к неполноте информации и неопределённости.
Программное обеспечение — это сложные системы. Незнание того, в чём заключается сущность текущей системы, не должно быть приемлемой переменной в уравнении. Создаваемая вручную картина о состоянии текущей системы — это вера. А решения никогда не должны приниматься на основании веры. По крайней мере, не в разработке.
Как только мы примем, что системы — это данные, становится очевидно, что надо обращаться с ними как с данными. Data science говорит нам, что мы начинаем с задачи, а затем продумываем инструмент, соответствующий контексту.

Инструменты должны соответствовать контексту
Так как в программном обеспечении чрезвычайно важен контекст, мы не можем предсказывать конкретных проблем. Мы можем предсказывать лишь классы проблем. Ключевой идеей пластичной разработки является то, что инструмент должен быть пластичным после того, как мы поймём проблему. Благодаря этому он может работать с тем, что важно в контексте, и взять на себя скучную задачу чтения. Разумеется, чтобы такой подход был практичным, затраты на создание специализированных инструментов должны быть маленькими.
Я считаю, что поток создания собственных инструментов в процессе разработки, а в идеале и для каждой задачи разработки, является следующим важным шагом в разработке ПО.
Спустя десять лет мы не должны измерять усилия по «пониманию системы» во времени, потраченном на чтение. Мы должны направить нашу энергию на решение реальных проблем. Чтобы достичь этого, нужно начать с обсуждения того, как мы можем избавиться от чтения кода. Мы не можем позволить себе не отказываться от чтения.
Мы создали Glamorous Toolkit, чтобы обеспечить надёжный фундамент для обсуждения того, как нам избавиться от чтения кода. Glamorous Toolkit — это среда пластичной разработки, позволяющая без больших затрат создавать собственные инструменты для программных систем. Поэкспериментируйте с ним. Ощутите Moldable Development.

