Жила-была небольшая CRM-система для рекрутмента от команды hh.ru. Не было у нее дизайн-системы, а был маленький UI-китеныш и десяток компонентов. Дизайнер и фронты не думали про Pixel Perfect, а макеты и верстка их отличались. Так и жили бы себе тихонечко, если бы не пришел запрос на освежение дизайна.
Привет! Меня зовут Женя, я дизайнер продукта в hh. Сегодня я поделюсь с вами историей о том, как мы с фронтами подружили Figma и React. В своей статье я затрону всё, что связано с Figma: выбором плагина, созданием токенов и передачей выгруженного json в разработку. Подробнее про техническую часть ждите во второй статье от моего коллеги Ильи.

Предыстория
Talantix — CRM-система для ведения подбора от hh.ru. Первые макеты Talantix собирались в далеком 2017 году еще в Sketch. Исторически так сложилось, что часть элементов были заимствованы у самого hh.ru. Например, все элементы форм взяты из дизайн-системы Bloko. С тех пор дизайн продукта переехал в Figma и с каждый годом обрастал все новыми и новыми фичами, никак не меняя свой визуал.
Изначально Talantix задумывался как набор модулей, закрывающих все аспекты работы hr: подбор сотрудников, оценка компетенций etc. В брендбуке Talantix каждому модулю был задан свой цвет. В зависимости от модуля, в котором находишься, менялся и визуал кабинета.

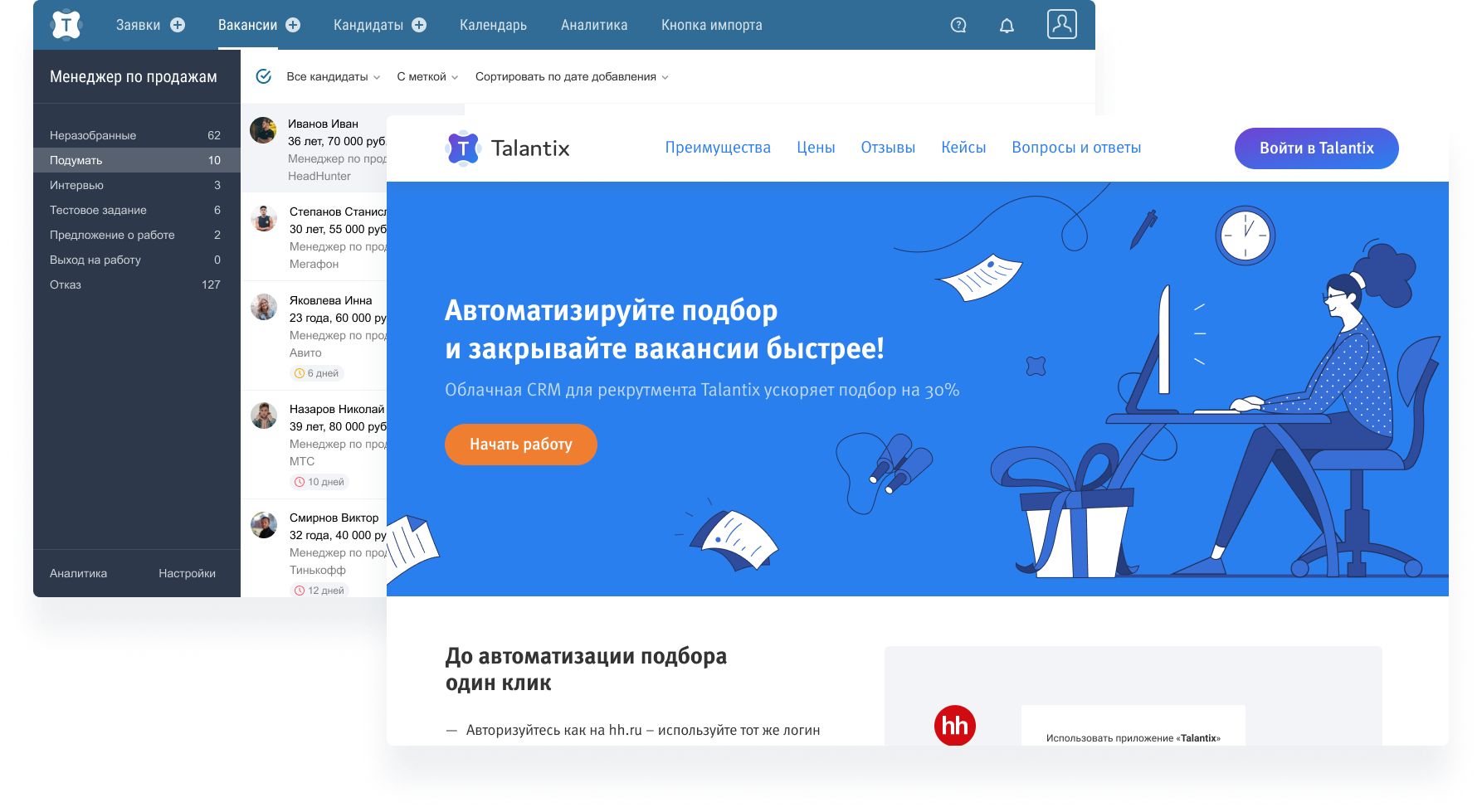
При этом маркетинговые коммуникации Talantix велись в ярких сине-фиолетовых тонах основного лого. В 2019 году у продукта появились персонажи, которые успешно прижились и поселились на всех лендингах и баннерах. А основным фокусом развития Talantix стал модуль подбора хмурых синих оттенков.
Диссонанс между внешним Talantix и авторизованной зоной рос. В какой-то момент мы дошли до точки невозврата, когда получили первый запрос от клиента на редизайн. Звучал он примерно так — «Снаружи вы яркие и дружелюбные, а внутри такие мрачные, как будто попал во ВКонтакте 2009 года». Это был первый звоночек.
Тогда мы попытались прикинуть насколько сложно вообще будет перекрасить продукт. Но оценить не смогли, потому что цвет был зашит в каждый элемент, верстка страниц не соответствовала дизайну в Figma, Style Guide содержал в себе похожие компоненты и было непонятно, когда и какой мы используем. Перекрасить и перетестировать весь сайт казалось задачей XXL.
Через некоторое время задача на редизайн появилась в продуктовом бэклоге и так начался наш путь с токенами.
Токены 1.0. Первый подход
Фронты ушли ресечить возможности забора данных из Figma и вернулись со списком. Оказалось, самое простое, что мы можем — забирать токены цвета, типографики, отступов. Плагин для этого можно написать самим или использовать готовое решение. Забегая вперед скажу, что мы остановились на Figma Tokens. С иконками чуть сложнее — их можно забирать через API Figma, а для передачи компонентов целиком придется потрудиться — важно сохранять строгую вложенность в верстке компонента.
Решили начать с токенов, потому что главную нашу задачу по освежению дизайна Talantix они покрывали.
Токены цвета
Цветов в продукте оказалось не так много — 45 и еще градации серого, итого 52 токена цвета. Решено было сгруппировать их по типу и локации использования. Тут нас поджидали первые грабли, но об этом позже. А пока нам казалось: вот сейчас заживем. Быстренько их прошьем, протестируем, чтобы нигде ничего не поехало и сможем переходить к редизайну. Заменить тусклый синий? Легко! Заменим один токен и всё перекрасится.
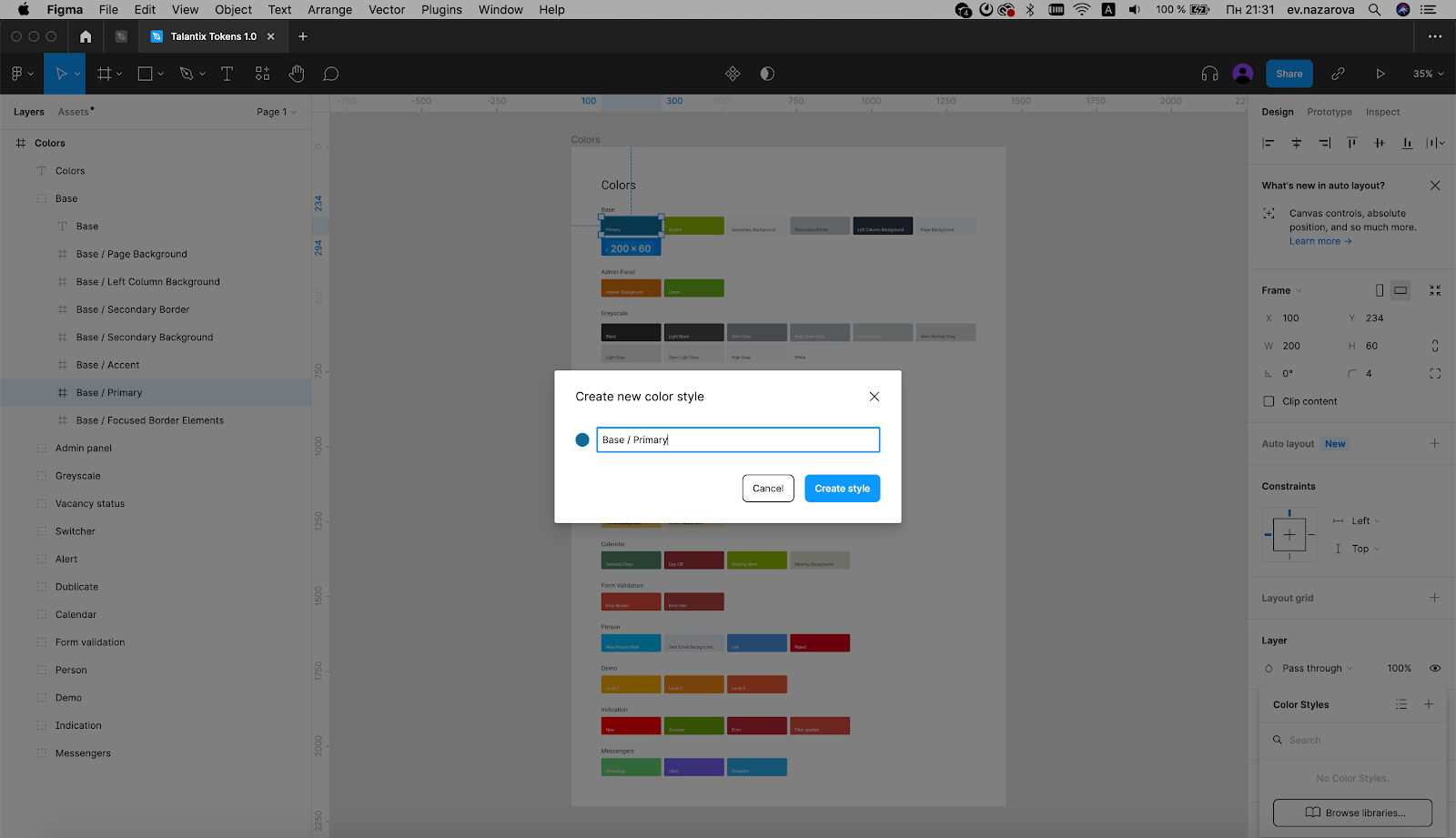
Под каждый цвет и шрифт был создан стиль в Figma. Покажу процесс подробнее на примере стилей цвета. Наш брендовый синий получил название Primary в группе Base.


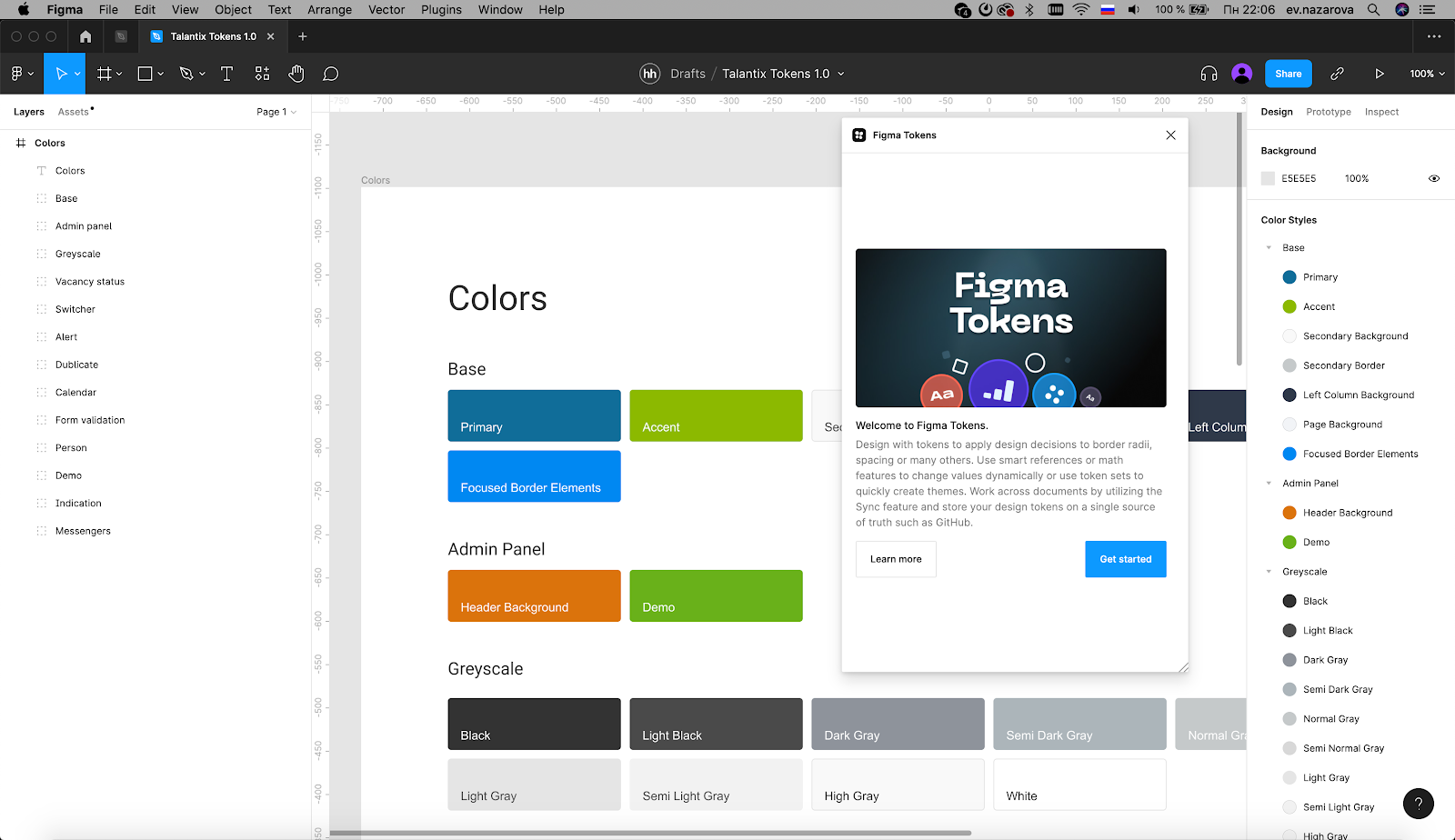
Первый запуск плагина, знакомство.


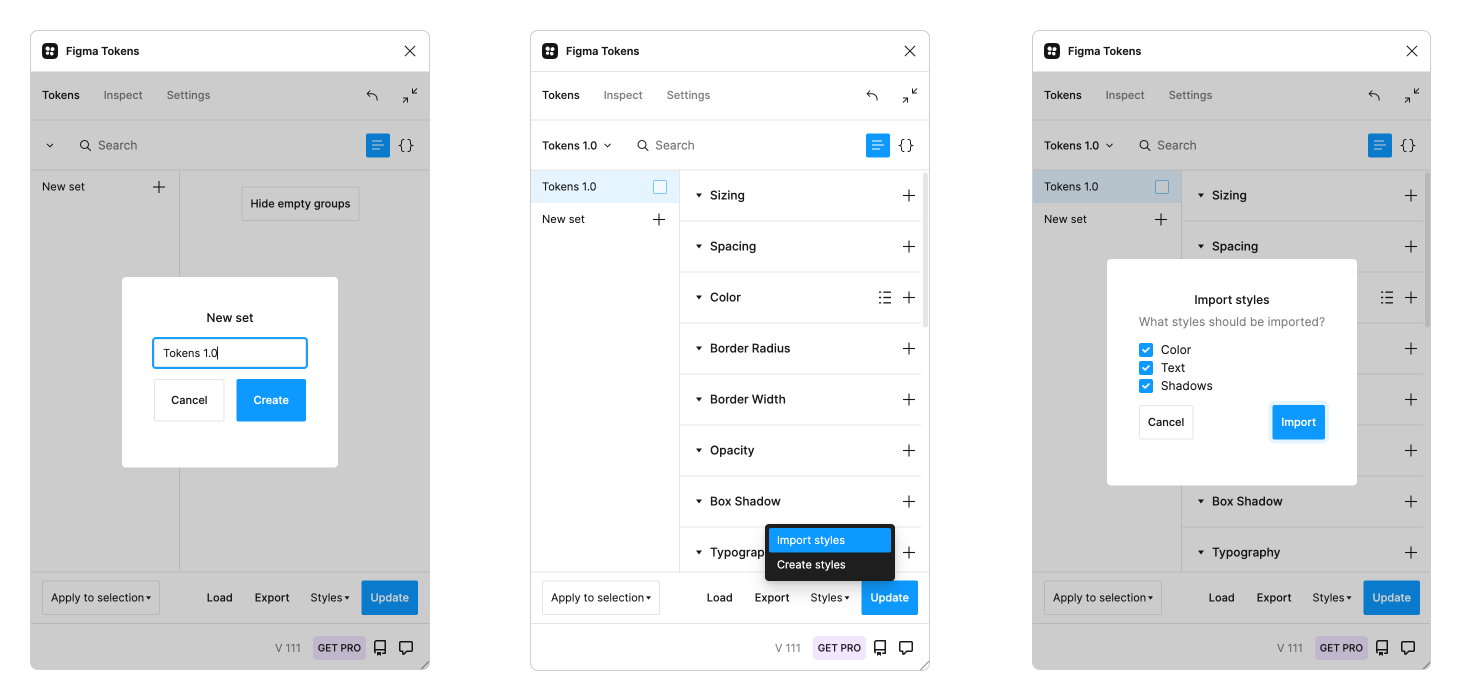
Для начала создаем новый сет, у нас это Tokens 1.0. В нижнем меню выбираем Styles / Import styles. Выбираем какие стили из Figma импортировать в плагин: цвета, типографику, тени.
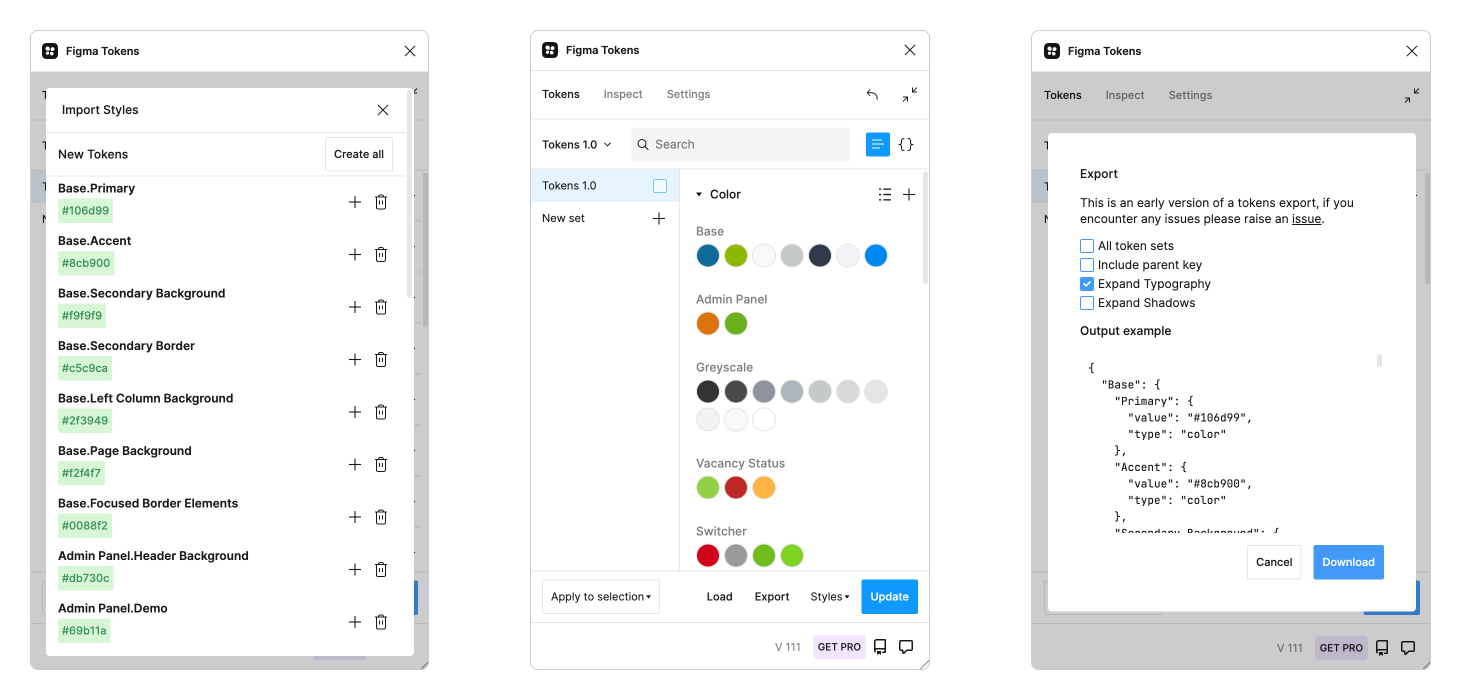
Смотрим какие токены из стилей будут созданы и нажимаем Create all, если нужно создать токены для всех стилей в нашем файле.

Теперь самое главное — получить токены в формате json для передачи фронтам, для этого нажимаем Export. В открывшемся окне чекаем, в каком виде хотим выгружать токены. Мы с фронтами заранее договорились вытаскивать токены без вложенного названия группы токенов и с раскрытой типографикой. Скачиваем получившийся файл.
Импорт стилей в плагин и выгрузка токенов в json благодаря Figma Tokens прошла легко. Фронты написали свой скрипт, который из json собирал код в удобном формате. Дальше — прошивка и долгое и сложное тестирование.
Токены на проде
Сайт прошит, каждая новая фича в продукте создается с использованием токенов. Пока все идет гладко, но приехали подсказки в темном цвете. Какой цвет брать? Создавать новый или использовать существующий? Вспоминаем, что дублировать цвета не хотели, ради этого и создавали токены именно такими. Берем Base/Left Column Background.

Но как запомнить, что в подсказках использован фон левого меню? Может надо переименовать токен как Base/Dark Background? Привет граблям. Как будем менять дизайн? Фон левого меню может измениться и стать хоть белым, а подсказки на темном фоне должны остаться на темном фоне. Тогда это не один токен. И вот мы пришли к необходимости переосмыслить систему токенов так, чтобы она стала гибкой.
Токены 2.0. Гибкая система
Уходим в ресерч дизайн-систем
Особое внимание уделяем системам, использующим токены. Очень помогает сайт отечественных дизайн-систем. Среди проектов по структуре и подходу к организации цветов нам заходит Consta. При этом вариант с базовыми цветами, от которых наследуются цвета других токенов мы отметаем из-за желанной гибкости под редизайн.

Новая структура
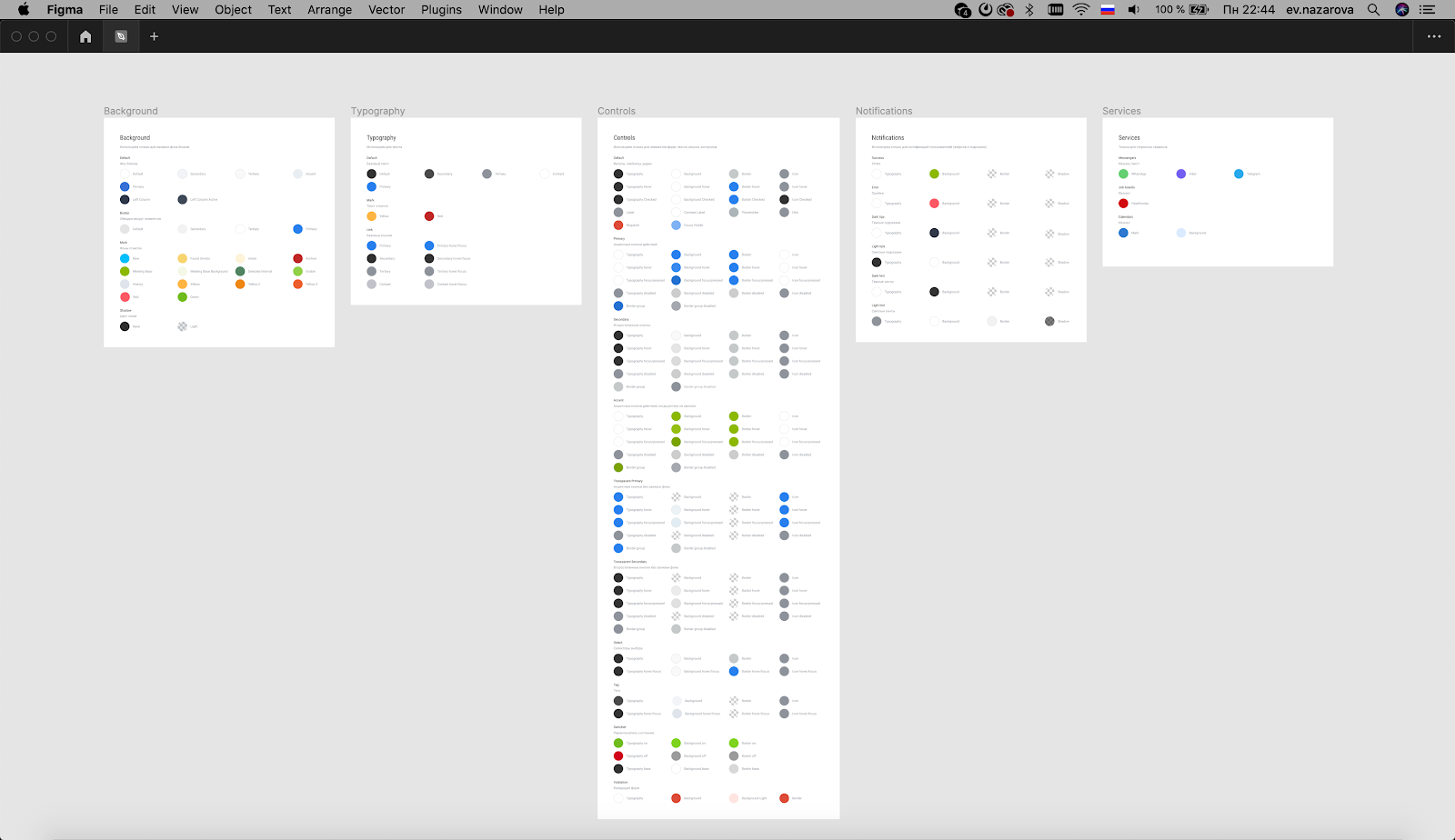
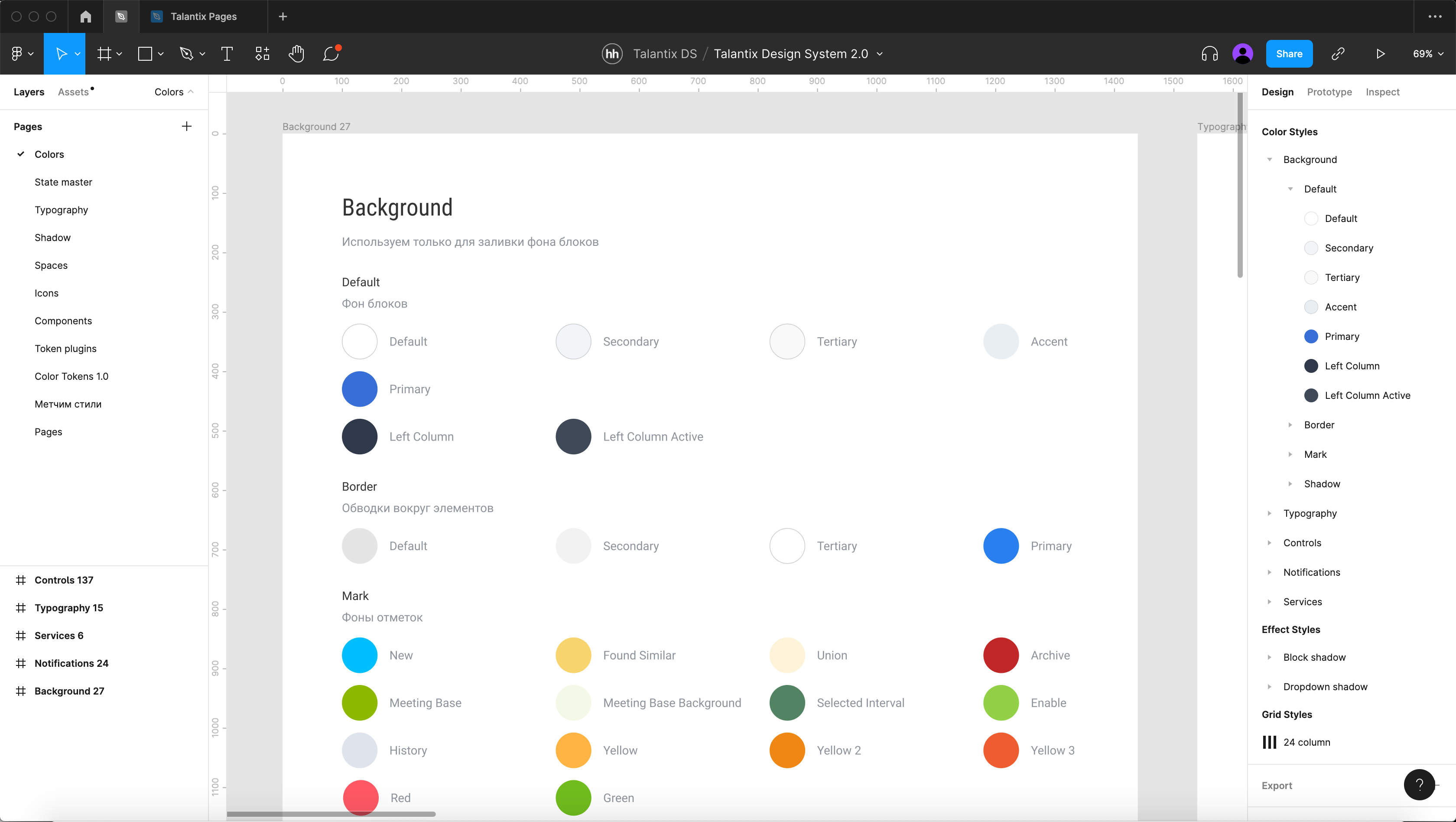
После нескольких часов встреч с фронтами приходим к новой структуре. Теперь у нас есть 5 основных групп токенов цвета: Background, Typography, Controls, Notifications и Services.

Background — все цвета для заливки фонов блоков и обводок. Разделены на подгруппы: дефолтные, обводки, отмеченные блоки, тени. Если элемент не нотификация, не контрол и не сервис — всегда используются цвета группы Background.

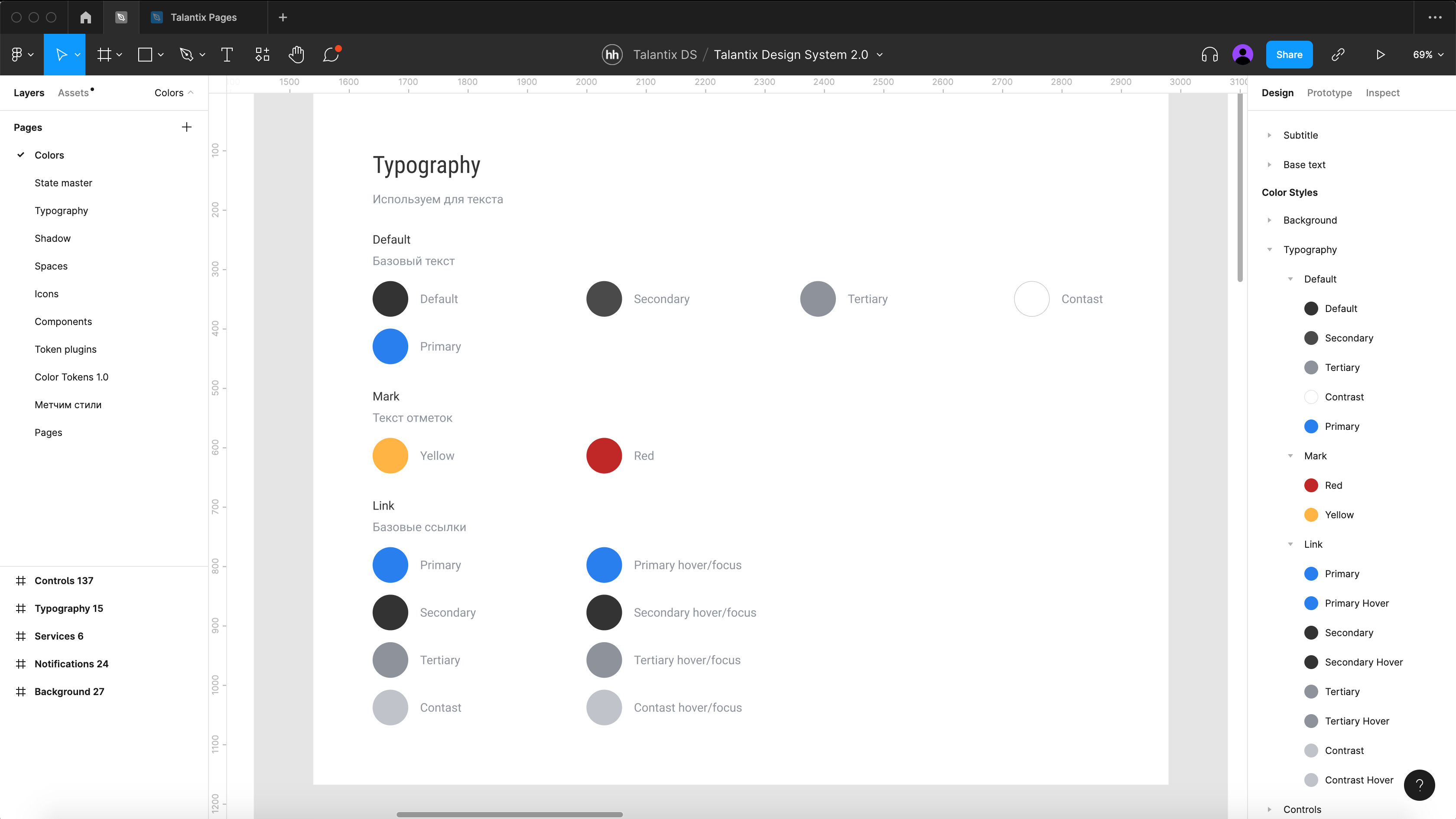
Typography — все тексты в продукте и иконки. Разделены на подгруппы: дефолтные, отметки и ссылки. Если текст в элементе не контрол, не нотификация и не сервис — всегда используются цвета группы Typography.

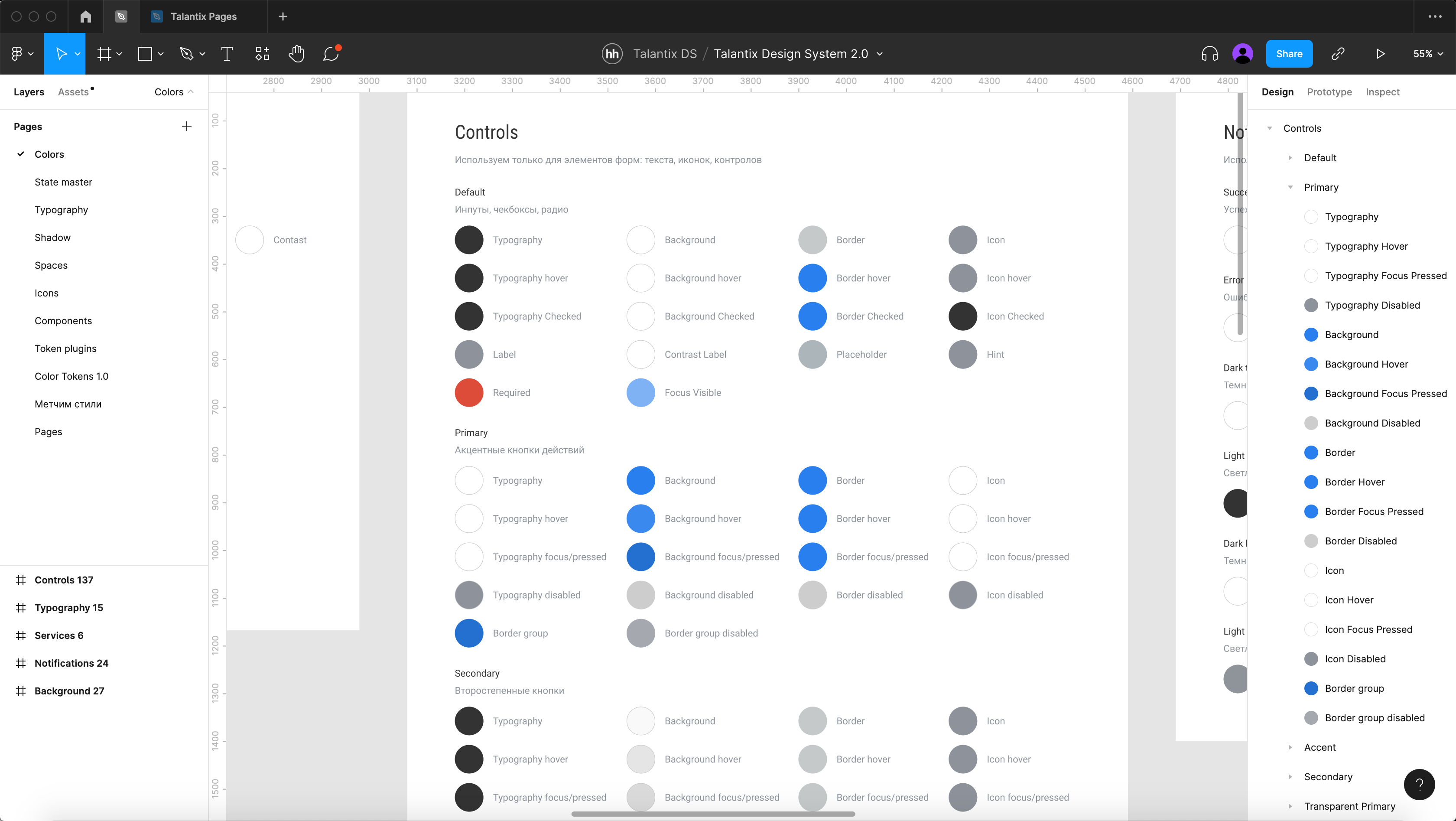
Controls — самая масштабная из наших групп токенов. Сюда попали все цвета, использующиеся для взаимодействия с формами. С подгруппами: дефолтные, специальные для кнопок primary, secondary и accent и их прозрачных вариантов, селектор, свитчер, теги и единая группа для валидации всех контролов. В каждой группе есть токен фона, обводки, цвета типографики и иконки. В дефолтной группе есть лейблы, плейсхолдеры, хинты и фокус — они едины для всех контролов. Кнопки отличаются наличием токенов состояний.

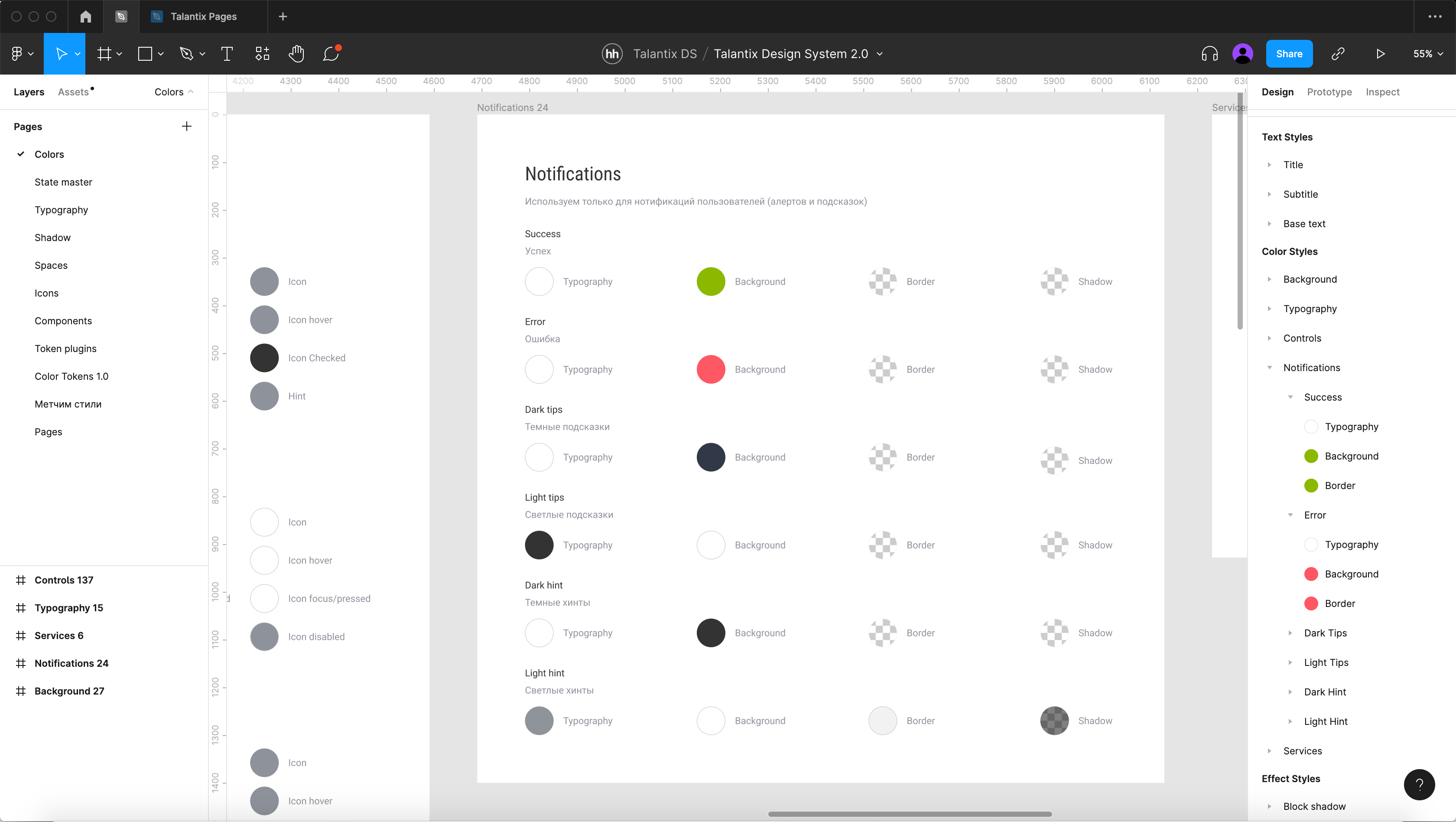
Notifications — здесь мы собрали все алерты, нотификации и подсказки, с которыми сталкиваются пользователи при работе в CRM. У каждого типа есть токен фона, цвета типографики, обводки и тени. Если мы делаем элемент подсказывающий что-то клиенту или уведомляющий о чем-то, то использует только токены группы Notifications.

Services — группа "на вырост". Сейчас у нас не так много интеграций, но для каждой из них есть свой токен. Появится новая интеграция — будет и новый токен. Чистота и порядок.

Чтобы не повторить былые ошибки, собираем в Figma все компоненты на новых токенах, по дороге собирая из них все страницы нашей CRM. Смотрим, всего ли хватает?

Достаточно ли гибкости? Добавляем всё, что всплыло. Пробуем сразу на новых токенах сделать редизайн — получается. Мы добились той гибкости, о которой мечтали.

Коннектим со старыми токенами
Но как новую систему сконнектить с первыми токенами? Токенов цвета стало сильно больше — 209, и цвета теперь повторяются по группам. Собираю колбасу из старых и новых токенов.

Визуальный мэтчинг токенов помогает фронтам приступить к задаче. Токены 2.0 отправляются в разработку, тестирование и на прод.
А вы только токены цвета показываете?
До этого всю статью мы смотрели на токены в разрезе токенов цвета. Но передавать в код можно и типографику, и отступы, и тени, и скругления блоков — все стили, которые создаются в Figma и поддерживаются Figma Tokens. Остановлюсь на паре из них.
Токены типографики
С типографикой мы обошлись простым образом. У нас есть заголовки, подзаголовки и простой текст, разделенные на веб и мобайл. Внутри каждой подгруппы мы использовали размеры от S до L, в тексте для микроподписей поселился XS.

Токены отступов
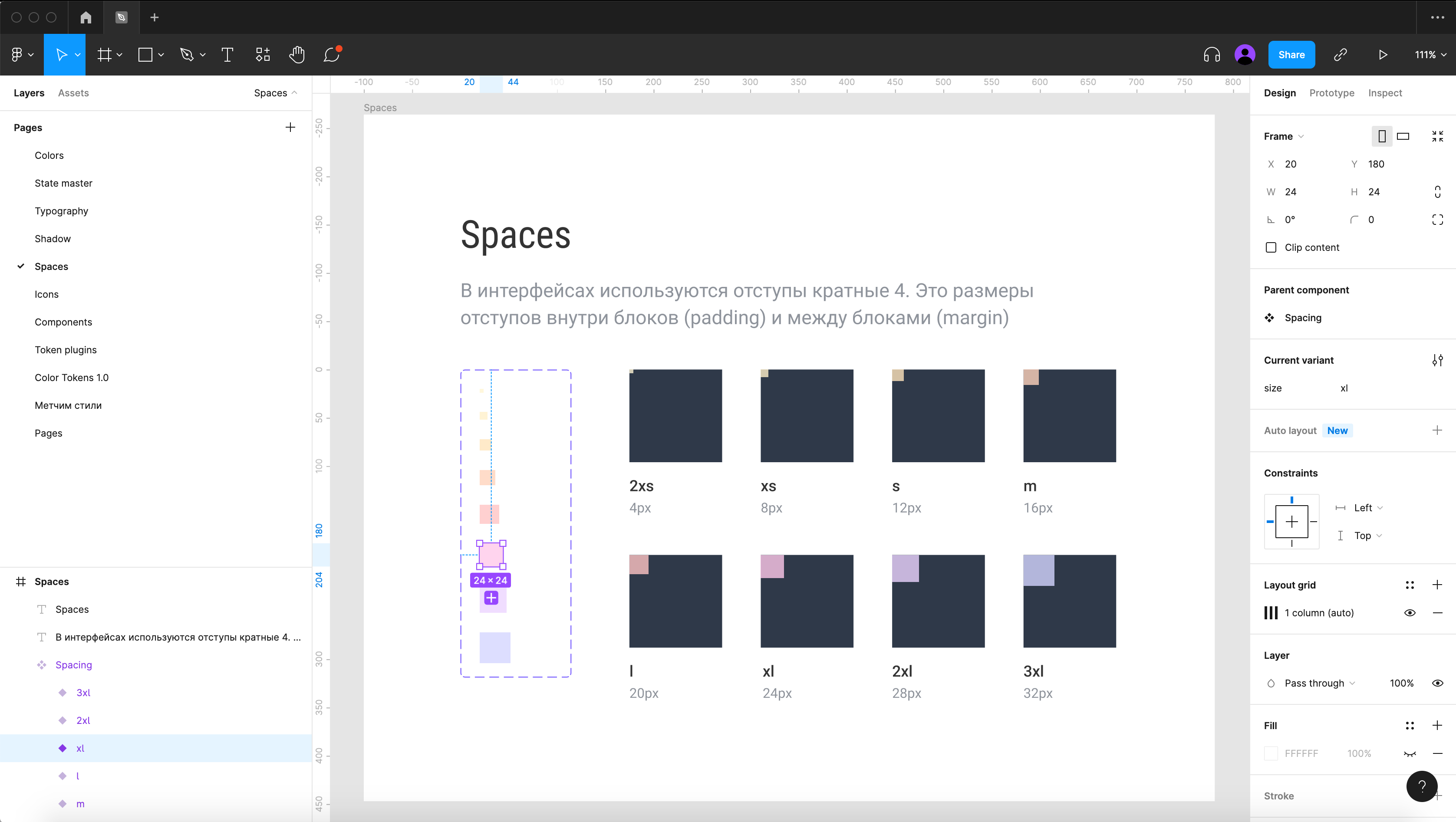
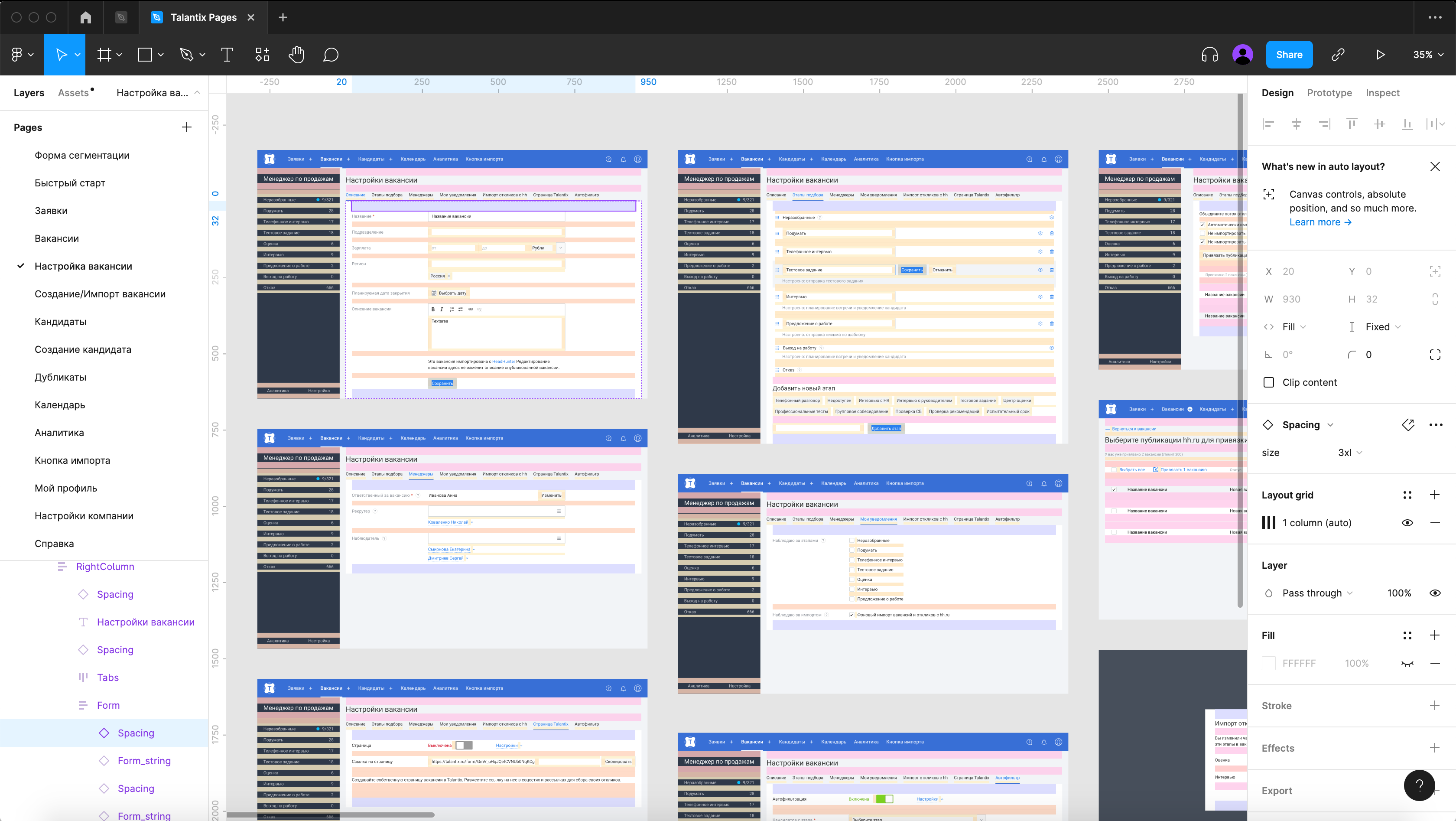
Для верстки в Figma мы используем компонент Spaces. Все отступы кратны 4, используется та же система с майками, что и в типографике, но количество вариантов больше — от 2XS до 3XL.
Почему именно компонент? Его удобно использовать при сборке страниц, комбинацией клавиш Ctrl+G можно включать/отключать цвет.


Как добиться такого эффекта? Создаем компонент со всеми вариантами размеров. Включаем Layout grid у каждого и красим его в нужный нам цвет. Цветовое кодирование в будущем помогает быстро определять, что за отступ использован в макете.
Плагины
Но не Figma Tokens единым. В процессе редизайна возникали разные потребности к автоматизации в токенах, возможно и вам пригодится.
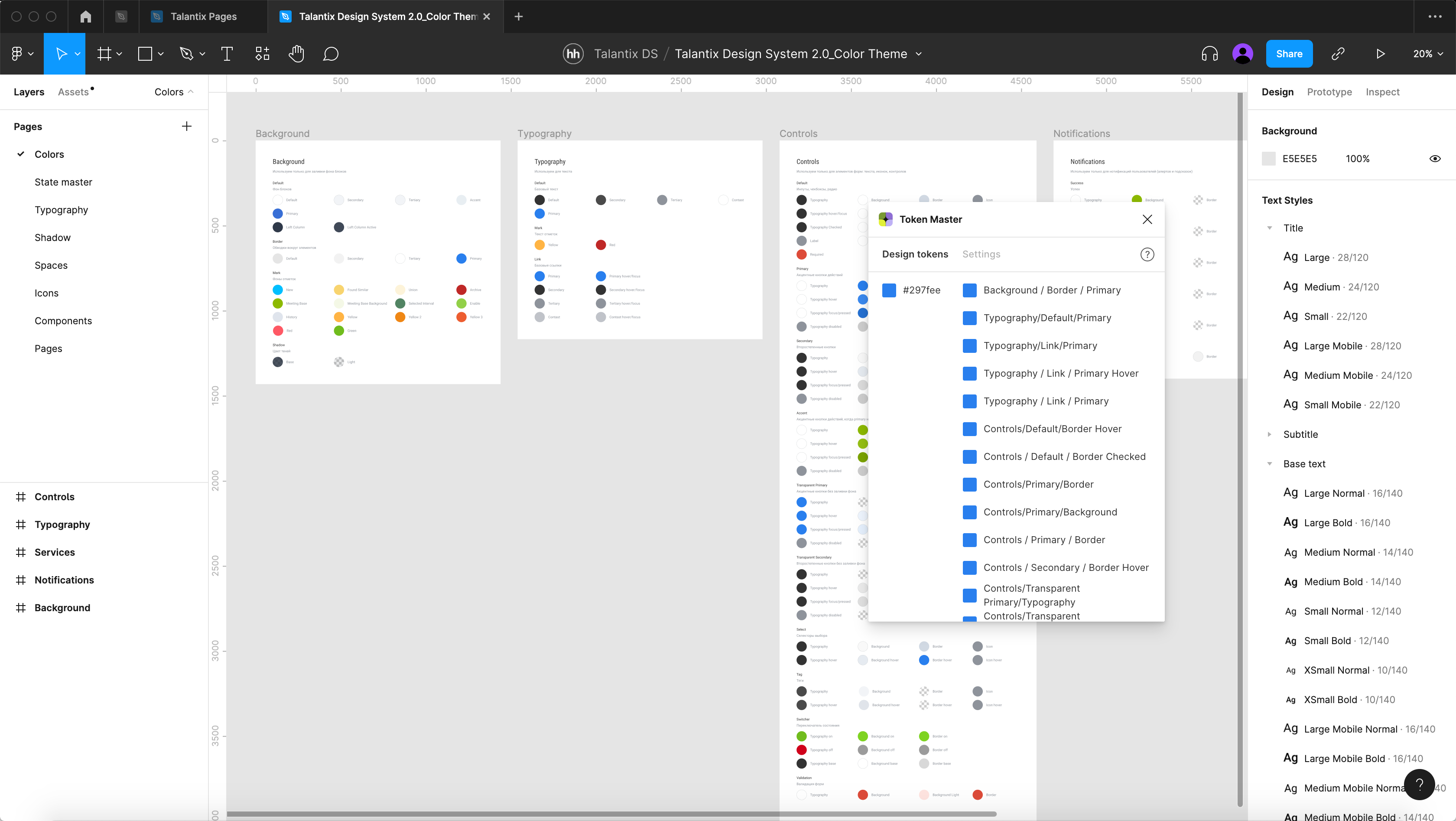
Когда нужно быстро сменить цвета в файле Figma на помощь приходит плагин Token Master. Вводишь нужный цвет, и плагин подсказывает в каких токенах он использован. Клик на цвет слева, выбор нужного — и вуаля, цвет заменен по всем токенам по всему файлу. Для задачи быстрого редизайна данный плагин подошел на 10 из 10.

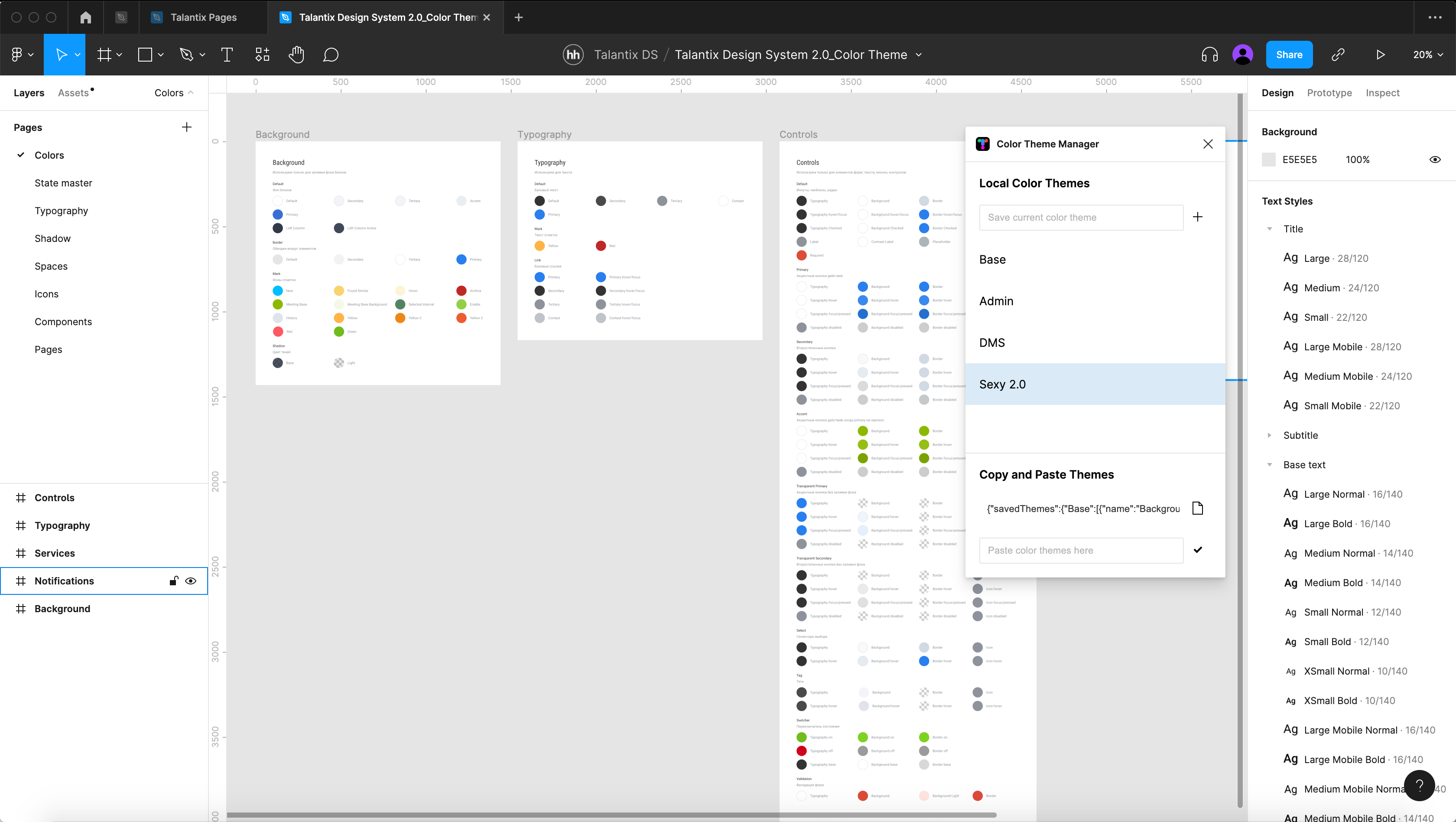
Для быстрого переключения тем внутри одного файла оказался полезен Color Theme Manager. Удобен тем, что внутри себя создает темы, хранит их и быстро переключает в локальном файле. Можно копировать стили и перетаскивать в другой файл. Для быстрого перекраса и возможности откатиться инструмент хорош, но обернувшись назад думаю, что оптимальнее было бы использовать тот же Figma Tokens.

Что мы получили
Мы достаточно долго внедряли токены. Но сделать легкий редизайн нашей CRM смогли за 5 минут исключительно благодаря им. Я заменила токены цветов, шрифтов, скруглений и передала в разработку. Наш скрипт распознал цвета и заменил их по коду всего продукта.
Еще мы получили темизацию на лету. В системе отладки с помощью Devtools я уже сейчас могу подгрузить свои токены и посмотреть, как на сайте будет работать любая созданная новая тема.

Что это дает продукту и клиентам? Возможность кастомизации CRM под каждую компанию и клиента, темную тему, быстрое локальное тестирование гипотез в продукте.
Что это дает команде фронтов и дизайнеру? Figma стала единым источником истины. Фронты получают макеты и не задумываются какой цвет, шрифт или отступ им использовать — все прописано. Решения быстрее выпускаются на прод. Продукт в целом стал консистентнее и аккуратнее выглядеть.

