
Мы как дизайнеры часто отступаем немного назад и смотрим на свою работу со стороны — на мой взгляд, это важная часть процесса проектирования. Обычно мы задаем себе подобные вопросы:
— Всё ли это понятно?
— Можно ли сделать ещё лучше?
— А не фигню ли я делаю?
Такая сознательная самокритика приводит к лучшим результатам, потому что мы должны быть уверены в своих решениях. И это может натолкнуть нас на мысль об исследовании.
Что такое исследование
Исследование пользовательского опыта (для простоты далее будем называть это ресёрчем) - это общий термин для большого количества методов анализа результатов нашего проектирования. Ресёрчи помогают выявить проблемы или удачные решения продукта, подтвердить или опровергнуть наши гипотезы. Кроме того, ресёрчи сокращают затраты — время разработчиков дорого и дальнейшие правки и улучшения могут занять много времени, а иногда до них вообще не доходит очередь. Популярные методы ресёрча:
A/B тестирование
Фокус-группа
Отслеживание глаз/внимания
Опрос
Отзыв пользователей
Модерируемое удаленное исследование
Немодерируемое удаленное исследование и другие…
У нас в компании мы обычно используем 2 последних метода, но сейчас я хочу рассказать о нашем опыте в последнем из них, в немодерируемых удаленных исследованиях. Я расскажу о наших ошибках, успешных примерах, лайфхаках и о платформах, которые мы использовали на протяжении всего процесса.
Я работаю в компании из сферы трейдинга и инвестиций, поэтому все приведеные примеры специфичны для этой сферы. Но в тоже самое время они достаточно общие и могут быть полезны дизайнеру из любой отрасли.
Наши процессы
С начала, я хотел бы рассказать о процессе разработки в нашей компании и о том, как ресёрч вписывается в него. На схеме вы можете увидеть идеальный процесс дизайна задачи от её постановки до передачи в разработку. Этот этап мы называем Дискавери, в него входит аналитика, дизайн и ресёрч. Команда: дизайнер, аналитик, продакт менеджер и владелец продукта. Конечно, некоторые шаги могут выполняться параллельно, а некоторые могут быть пропущены — все зависит от самой задачи, но основная идея должна быть достаточно ясна.

Мы стараемся завершить весь этап Дискавери за один спринт (у нас это 2 недели) и часто нам это удается. Чтобы спланировать и убедиться, что мы на правильном пути, мы разделили этап по дням. Первый совет: если чувствуете, что задача слишком большая и сложная, обсудите это с командой и решите какие её части вы можете отложить и сосредоточьтесь на главном. Но не ленитесь: ваши цели спринта должны быть одновременно реалистичными и амбициозными.
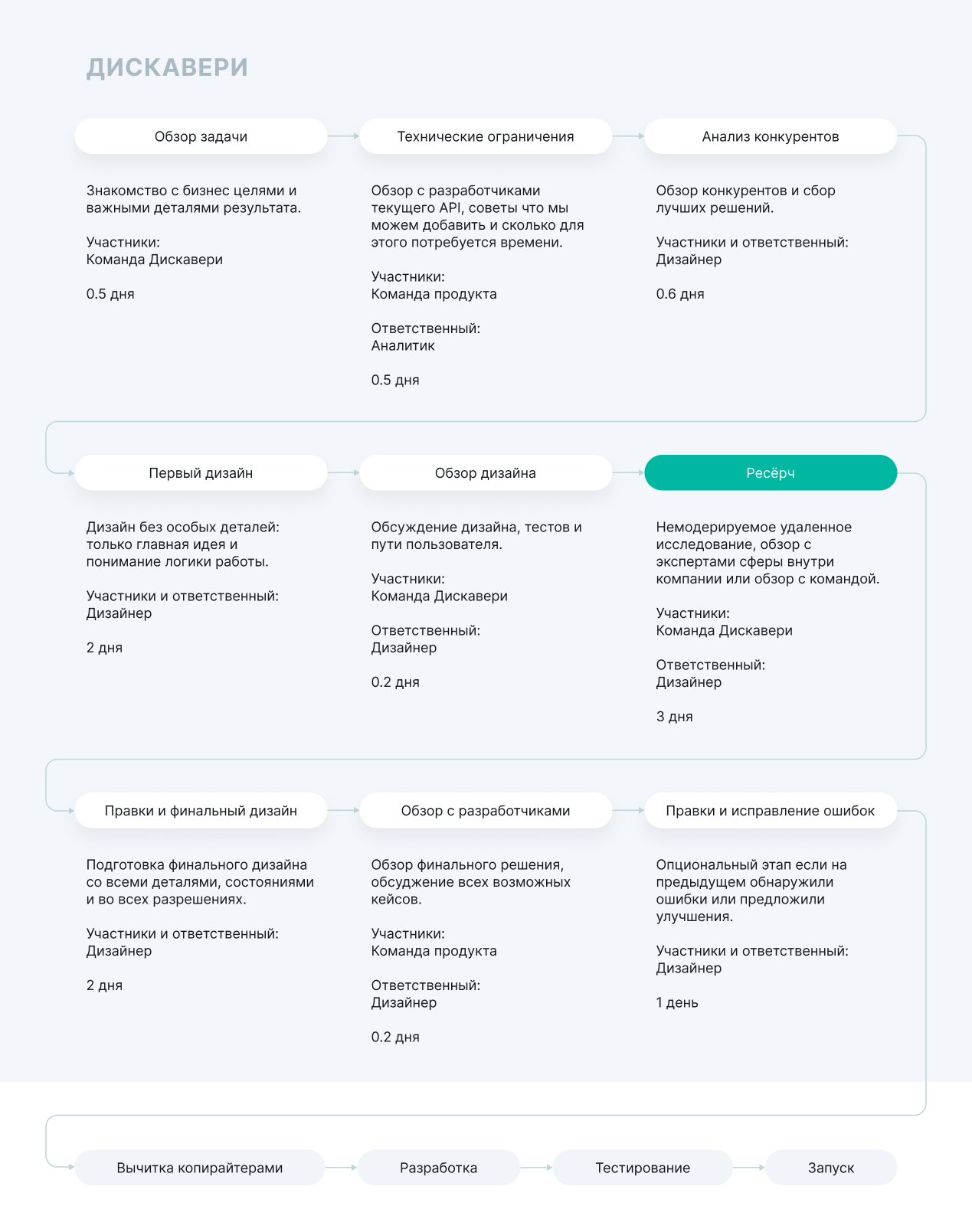
Для того чтобы более подробно разложить процесс ресёрча в нашей команде покажу отдельную схему:

Платформы которые мы использовали
Как только мы завершаем первый дизайн, сначала мы проверяем его внутри команды, а только потом двигаемся дальше. Немодерируемые удаленные ресёрчи обычно работают так:
На специальной платформе вы создаете проект: описываете задачу, придумываете вопросы и задания, прикрепляете прототип и оплачиваете.
Запускаете проект и платформа подбирает участников под ваши условия.
Участники выполняют ваше задание и получают оплату.
Вы получаете результаты: они могут быть в разном виде, все зависит от возможностей самой платформы.
На этапе поиска платформы для ресёрчей нам было важно:
Чтобы все работало с прототипами в Фигме.
У нас были записи экранов участников и их голоса.
Loop11
Некоторые команды в нашей компании уже использовали сервис Loop11 в своей работе, поэтому мы пошли по пути наименьшего сопротивления и воспользовались этим сервисом. После проведения нескольких ресёрчей я могу выделить её особенности.
Преимущества:
+ Легкий и понятный запуск проекта.
+ Удобно тестировать десктопные экраны.
Недостатки:
– Плохо работает с Фигмой:
– Горячие клавиши активируются, когда пользователь пытается ввести ответ на вопрос. Например, когда участник вводит букву “R”, прототип перезапускается; при попытке ввести любое слово с буквой “C” Фигма поверх прототипа открывает попап авторизации, чтобы оставить комментарий.
– Иногда прототип запускается не со стартового экрана, или прототип полностью зависает, искажается или происходит другое ненормальное поведение.
– Если тестировать мобильное приложение, то человеку будет неудобно постоянно переключаться между прототипом и плагином платформы.
– У сервиса нет собственной базы участников. Нам пришлось использовать userinterviews.com для поиска людей.
– На стандартном тарифном плане сервисом одновременно может пользоваться только один человек. Его выбивает из системы, как только в неё входит кто-то другой под тем же логином/паролем.
– Неудобная работа с отчётами.
Потом нам потребовалось решение лучше и удобнее, и погуглив, мы нашли следующие альтернативы: Hotjar, Userzoom, Usertasting, Usability Hub, Userfeel, Maze, Marvel и другие. Если у вас есть какие-то интересные сервисы или свой полезный опыт, не стесняйтесь делиться ими в комментариях.
Userfeel
Из всех найденных лучше всего нашим критериям отвечал Userfeel. Забегая вперед, могу сказать, что этот сервис понравился мне намного больше.
Преимущества:
+ Более красивые и удобные отчеты (Пример отчета на сайте сервиса).
+ Вы можете поделить видеозапись на части, например по вопросам.
+ Есть автоматическая транскрипция голоса, конечно, не идеальная, но работает достаточно хорошо.
+ Вы можете оценивать тестировщиков.
+ Под одним аккаунтом могут работать много людей одновременно.
+ Платформа предлагает свою собственную базу участников.
+ Понятное и простое ценообразование.
Недостатки:
– Платформа могла бы автоматически разбивать видео на вопросы.
– Также как и в Loop11 во время тестирования человек должен переключаться между прототипом и плагином, что делает тестирование десктопных приложений более удобным, и одновременно менее удобным тестирование мобильных приложений.
– Люди должны пройти слишком много шагов, прежде чем приступить к ресёрчу.
Наши лайфхаки для ресёрчей
Перед началом ресёрча обязательно проверьте его на коллегах/друзьях. Они могут найти ошибки, которые вы пропустили. И это бесплатно.
После этого не спешите проводить ресёрч сразу на весь бюджет и на том количестве людей, на котором планировали. Например, если вы целились в 20 участников, то начните с 5 человек и они могут помочь найти первые проблемы, чтобы потом сосредоточиться на других.
Ставьте участников на место реального пользователя с помощью интро перед ресёрчем. Чтобы было удобнее читать мы даже делаем это прямо в прототипе первым экраном, а снизу кнопку для перехода к интерфейсу. Потому что часто у платформ маленькие окна и подробные тексты там не разместить. Один из примеров наших интро:

Старайтесь использовать реальный контент в своем дизайне. Все цифры, даты и тексты должны совпадать с фактическим восприятием готового продукта. В одном из наших ресёрчей человек был сбит с толку, потому что дата в углу страницы была не актуальной.
Попросите участников описывать вслух все, что они видят и думают, когда работают с прототипом. Таким образом, вам не придется гадать, почему они делают то, что вы видите на экране. Например, вы можете сказать участникам, что если задача им кажется трудной, они могут попытаться описать проблемы голосом, не беспокоясь о выполнении задачи.
Помните, что-то всегда может пойти не по плану. Подготовьтесь к этому и дайте участникам знать, что делать, когда это произойдет. Например, вы можете сообщить, что если прототип работает некорректно, они могут перезагрузить страницу или нажать “R” и все их ответы будут сохранены.
Задавайте как закрытые, так и открытые вопросы. Закрытые вопросы покажут вам, как участники используют ваш интерфейс, в то время как открытые вопросы покажут, насколько хорошо участники понимают продукт (интересная книга на тему вопросов “Спроси маму…”, автор Роберт Фитцпатрик). Возвращаясь к нашему предыдущему примеру, мы спрашивали участников:
Закрытый вопрос: Сколько прибыльных ордеров можно найти в статистике?
Отрытый вопрос: Стали бы вы инвестировать после анализа статистики и какие выводы вы сделали?
Просите произносить ответы вслух вместо того, чтобы тратить время на их написание. Так вы сможете задать больше вопросов за то же самое время.
Используйте скрининговые тесты, чтобы отфильтровать участников, которые вам не интересны. Спросите об их прошлом опыте или о ваших конкурентах. Например, мы спрашивали:
Есть ли у вас опыт в торговле?
Какие платформы вы используете в настоящее время или использовали в прошлом?
Попросите участников оставить свои контактные данные, чтобы вы могли обратиться к некоторым из них в следующий раз. Потому что иногда встречаются ответственные люди, ориентированные на результат, с которыми хочется работать снова и снова.
При дизайне прототипа в Фигме используйте варианты компонентов для эффекта наведения, чтобы этот ховер не блокировал прокрутку при наведении курсора на определенные элементы. С этим мы намучились когда вариантов еще не было в Фигме.
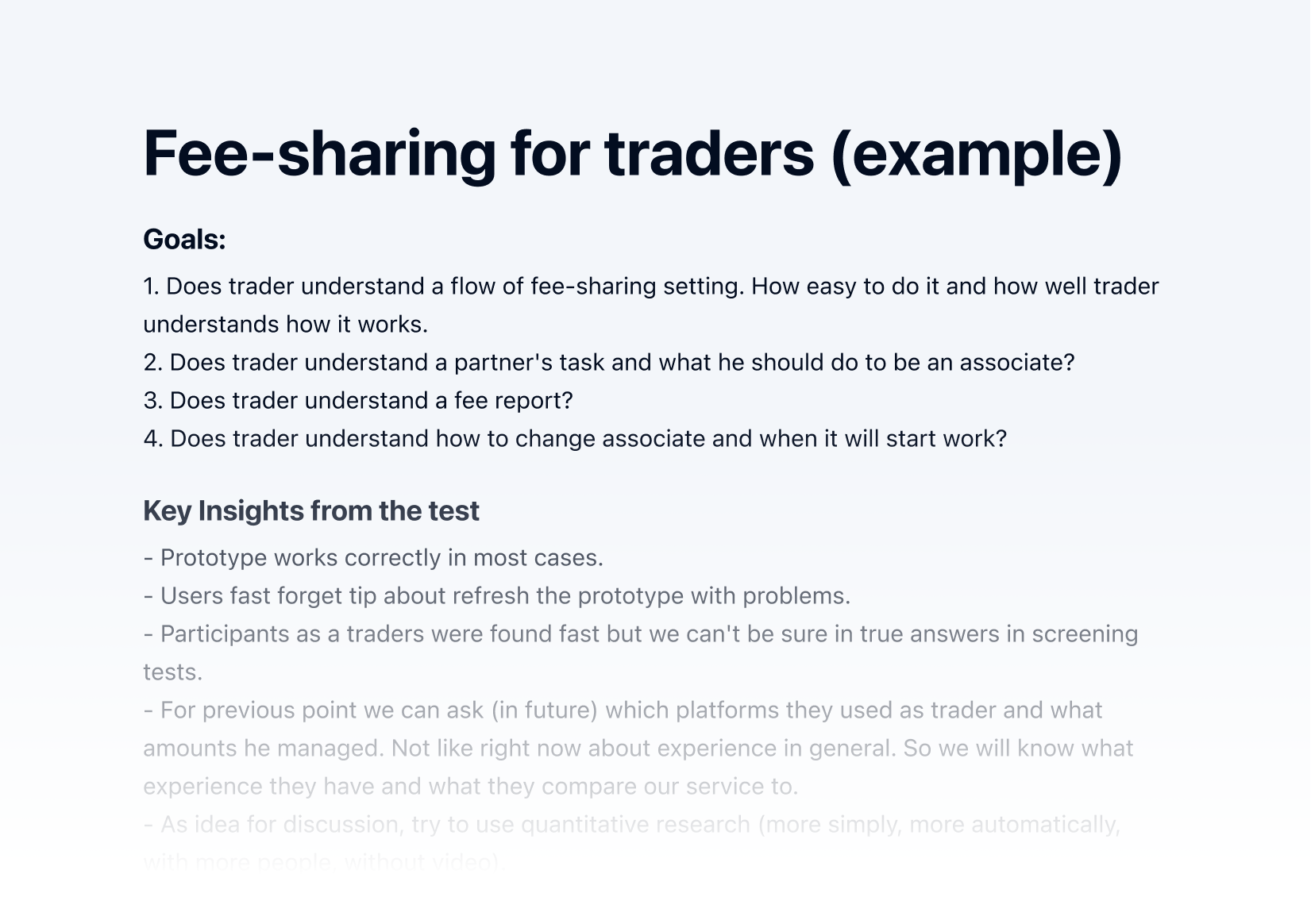
Составляйте отчеты, чтобы не забыть важные детали. Для этого мы используем Confluence, но я могу показать пример нашего отчёта в Google Doc. Шаблон включает цели, проблемы и положительные моменты. Отдельно мы выделяем раздел с ситуациями, которые можно было бы улучшить. Мы составляем с ними таблицу из трех колонок:
Ситуация — фактическое описание того что произошло.
Инсайт — это наше предположение почему так произошло.
Решение — то, что мы можем сделать чтобы этого избежать в дальнейшем.

Заключение
Приведу несколько заключений, которые пришли ко мне в процессе проведения наших ресёрчей. Некоторые из них могут показаться в духе “капитан очевидность”, но повторять их полезно и в процессе работы и подготовки ресёрча некоторые вещи всегда могут вылететь из головы.
Люди используют один и тот же интерфейс по-разному. Например, один из наших участников принимал свои инвестиционные решения на основе графиков, в то время как другой на основе табличного представления того же самого графика, а третий вообще только на основе количества прибыльных ордеров. Сделайте прототип как можно более полным, чтобы участник мог оценить интерфейс целиком.
Хороший контент может улучшить результаты вашего ресёрча. Например, одному из наших участников так понравилось вымышленное имя Коди Фишер, что его ответы были максимально подробные и обоснованные.
Мы также не можем ожидать одинаковой вовлеченности от всех участников, даже если оплата за их работу одинакова. Их личный опыт может оказать большее влияние на их реакцию, чем они сами могут себе представить. Один из участников был настолько зациклен на своих неудачах в инвестировании и настолько эмоционален, что не смог релевантно отвечать на вопросы.
Наконец, не бойтесь экспериментировать, анализировать или что-то менять, когда это необходимо.


lightmaker
Важное уточнение: после ресёча и внесения изменений в дизайн, классно ещё раз прогнать через пользователей (исключение может быть только в случае если вы в процессе ресёча используете подход RITE)
aimh Автор
В идеале конечно да. А за подход RITE спасибо, почитаю тоже