Цветовая гармония является одним из столпов согласованности элементов пользовательского интерфейса, что необходимо как при создании собственного проекта, так и в работе над приложениями для клиентов в Xcode. И Xcode позволяет нам создавать, управлять, совместно и повторно использовать наборы цветов. В этой статье вы узнаете, как создавать цветовые схемы и повторно использовать их в других Xcode-проектах.

Наличие полноценной цветовой палитры, которую можно использовать совместно и повторно в различных Xcode-проектах, повышает эффективность и упрощает рабочий процесс, поскольку вы сокращаете время на поиск нужных цветов, которые необходимы для работы над вашими проектами. Кроме того, это обеспечивает согласованность цветов, использованных в ваших приложениях и проектах.
Традиционно, разработчики и дизайнеры создают цветовые палитры с помощью таких инструментов, как Adobe Illustrator, Sketch и Figma. Однако, разработчики Swift также могут создавать такие цветовые наборы и управлять ими непосредственно внутри Xcode с помощью встроенной цветовой палитры (color picker). В этой статье вы узнаете, как создать цветовой набор под названием DuoChroma, чтобы позже использовать его для кастомизации визуальной части примера Stream Chat SwiftUI. Техники, советы и приемы, которые вы найдете в этой статье, помогут вам в создании согласованных цветовых схем для ваших будущих Xcode-проектов.
Начало работы
Для того, чтобы выполнить шаги из этого руководства, вам нужно будет для начала установить Xcode на свой Mac. Если у вас еще нет Xcode, вы можете скачать и установить его из Mac App Store. Скачайте готовую цветовую схему с GitHub или создайте пустой проект SwiftUI в Xcode, и приступим.
Запустите Xcode, создайте новый проект SwiftUI и назовите его duoChromaPalette. Затем переименуйте файл Swift ContentView в навигаторе проекта в duoColorSet. Далее вы будете использовать этот файл для доступа к палитре цветов.
Палитра цветов
В палитре цветов предусмотрены цветовые ячейки и элементы управления, позволяющие выбирать системные цвета или создавать собственные наборы цветов. Палитра также доступна в приложениях Mac, таких как Final Cut Pro и Apple Motion, а также в большинстве сторонних приложений для Mac, таких как Kite Compositor и ScreenFlow. Однако в этой статье мы сосредоточили внимание на работе с палитрой цветов в Xcode.
На этапе подготовки к написанию этой статьи мы опросили нескольких Swift-разработчиков о том, каким образом они используют палитру цветов в Xcode. Все разработчики знали, как использовать ее для настройки цветов в своих проектах. Однако никто из них не знал о ее неочевидных возможностях. Результатом нашего исследования стало это руководство, в котором мы раскрыли скрытые возможности палитры цветов. Вы узнаете о создании реюзабельных цветовых палитр, которыми можно поделиться с вашей командой или использовать в будущих проектах Xcode.
Как получить доступ к палитре цветов в Xcode
Существует два способа получения доступа к использованию палитры цветов в Xcode:
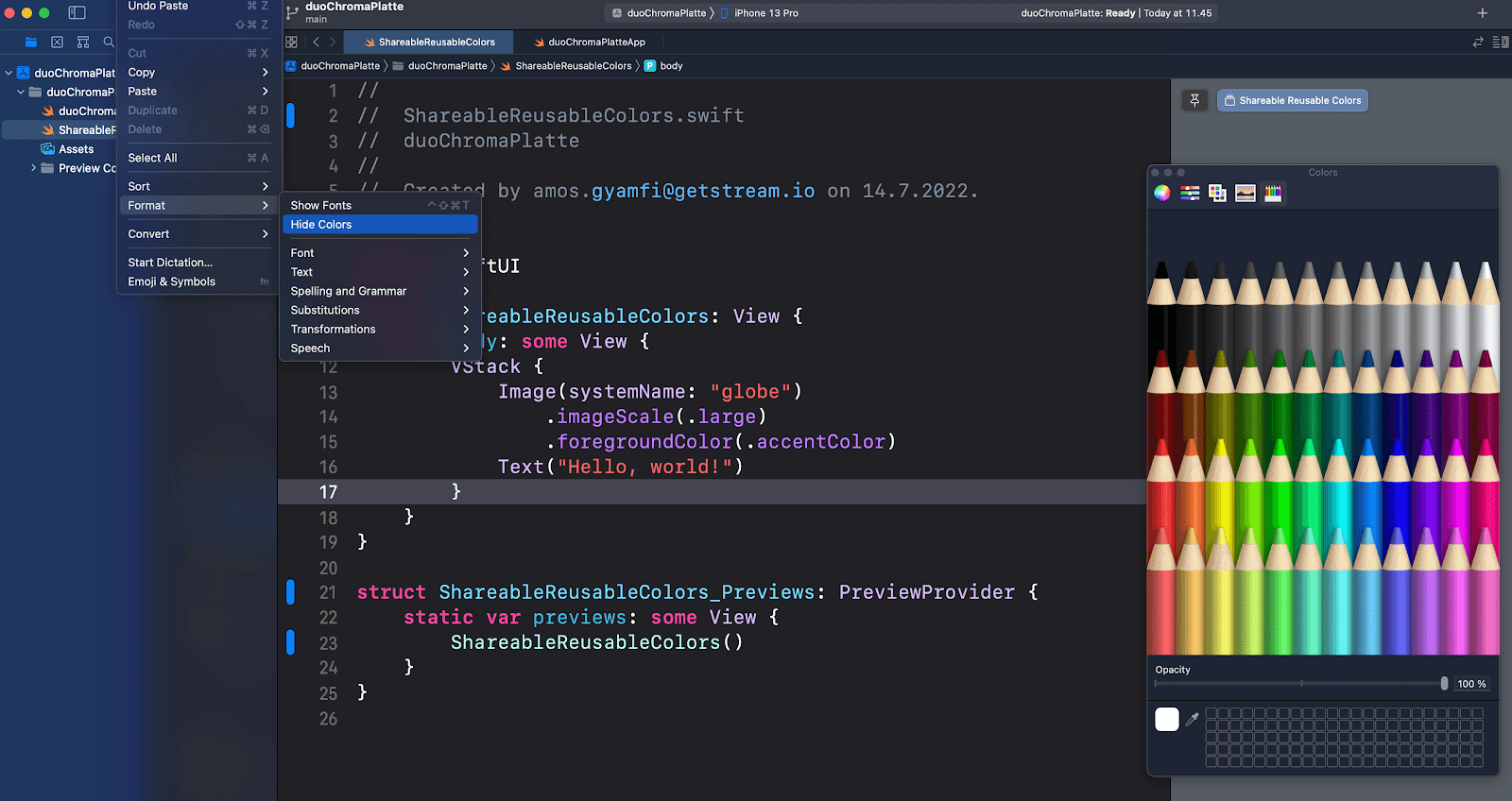
Откройте панель инструментов Xcode и нажмите “Edit -> Format -> Show Colors”. После отображения палитры кликните “Hide Colors”, чтобы закрыть ее.

Чтобы сделать ее доступной через код, вы должны использовать цветовой литерал. Определите константу в файле Swift duoColorSet let deviceBg = #colorLiteral(red: 0, green: 0.3725490196, blue: 1, alpha: 1) или замените содержимое файла приведенным ниже фрагментом кода.
// Определение цветового литерала
let deviceBg = #colorLiteral(red: 0, green: 0.3725490196, blue: 1, alpha: 1)
var body: some View {
ZStack {
Color(deviceBg)
.ignoresSafeArea()
VStack {
Image("streamLogoMark")
.resizable()
.frame(width: 64, height: 32)
Text("Hello, **Stream**!")
}
}
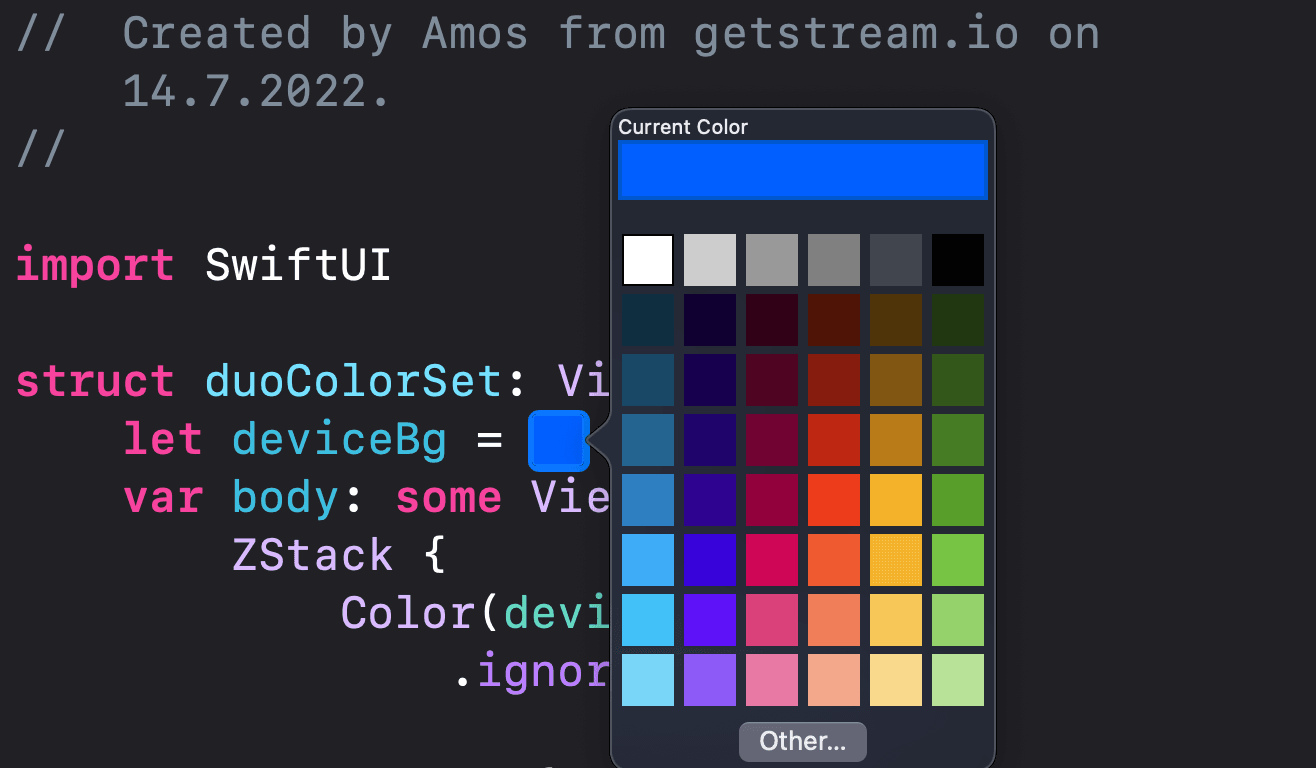
}Таким образом вы создали цветовое поле (color chip). Кликните на цветовое поле, чтобы отобразить палитру цветов, как показано на изображении ниже.

Обзор цветовых категорий
Кликните на цветовую полосу в определении литерала, чтобы открыть цветовые ячейки (color wells). Затем кликните “Other” в нижней центральной части окна, чтобы отобразить цветовые категории.

Окно выбора цвета состоит из трех частей:
Кнопок выбора цвета: расположены в верхней части окна.
Элементов управления: расположены в средней части.
Ячеек цвета и превью: расположены в нижней части окна.

Использование цветов по умолчанию
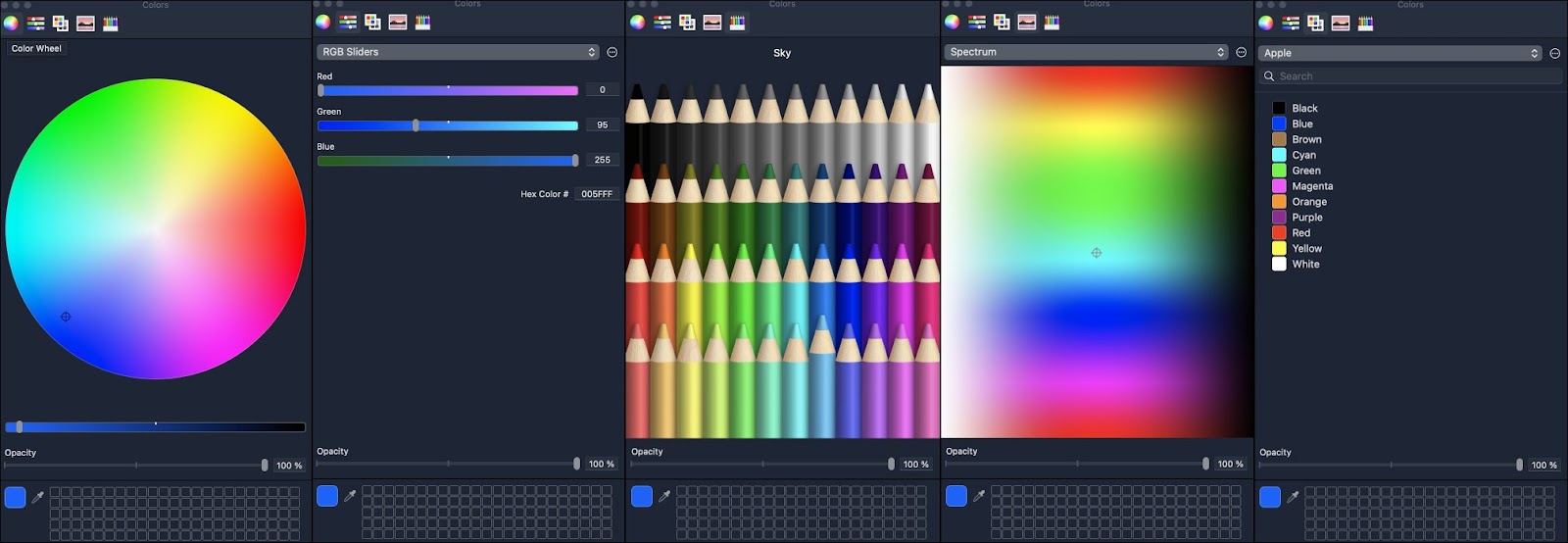
Кликните кнопку цвета сверху для переключения между палитрами. Существует пять категорий палитр:

Цветовой круг (Color wheel - первый слева): использование цветового круга позволяет выбирать из широкого диапазона цветов путем перетаскивания ползунка. С помощью ползунка яркости можно регулировать темноту и яркость цвета.
Ползунки цвета (Color sliders - второй слева): ползунки цвета можно использовать для создания цветов из сочетаний RGB и HSB.
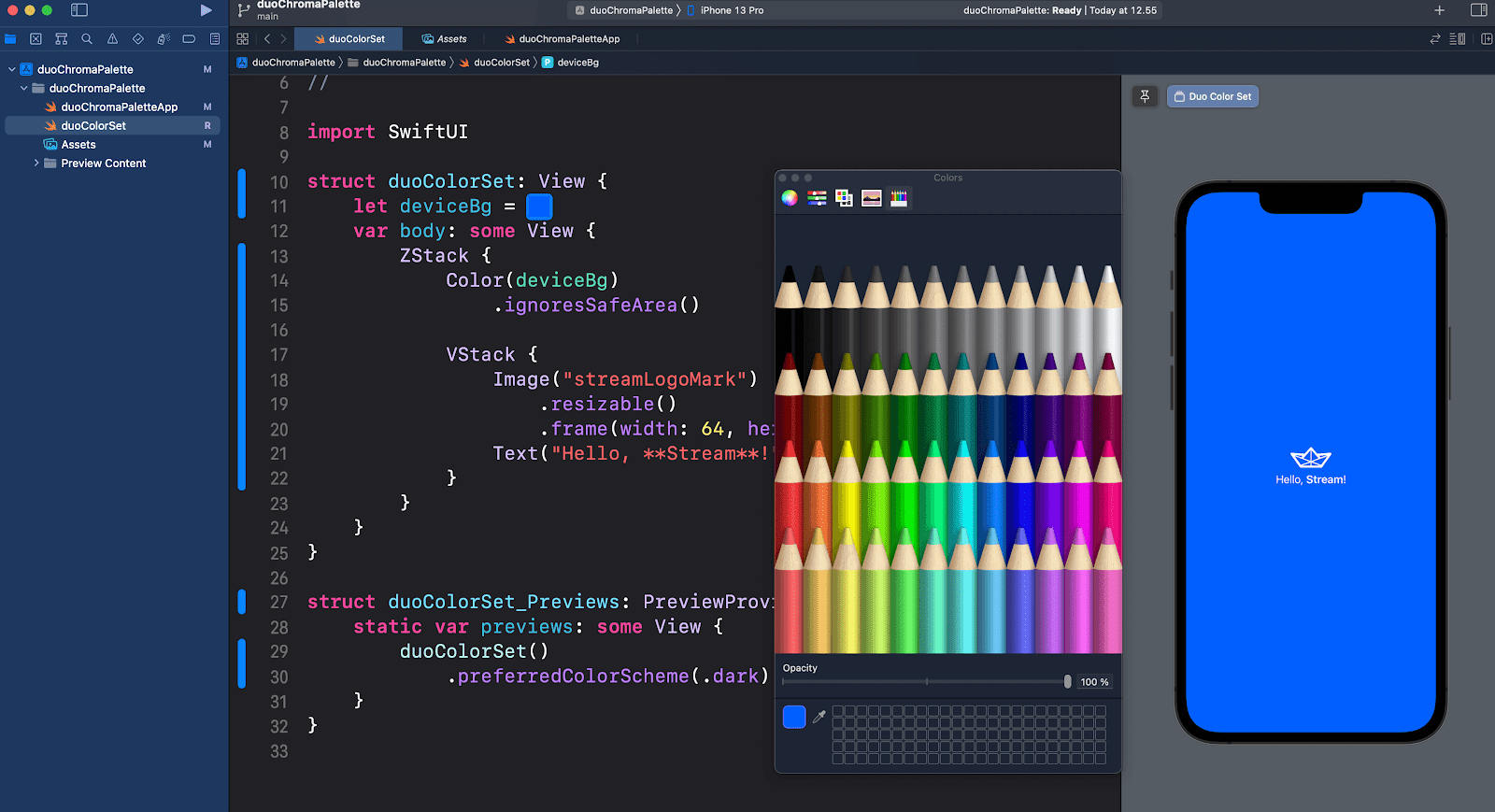
Карандаши (Pencils - третий слева): предлагает широкий спектр системных цветов. Кликнув на карандаши, вы обновите цвет, который вы выбрали в коде.
Палитры изображений (Image Palettes - четвертая слева): позволяет создавать набор пользовательских цветов из изображения. Палитра дает возможность добавлять изображения в образцы цвета.
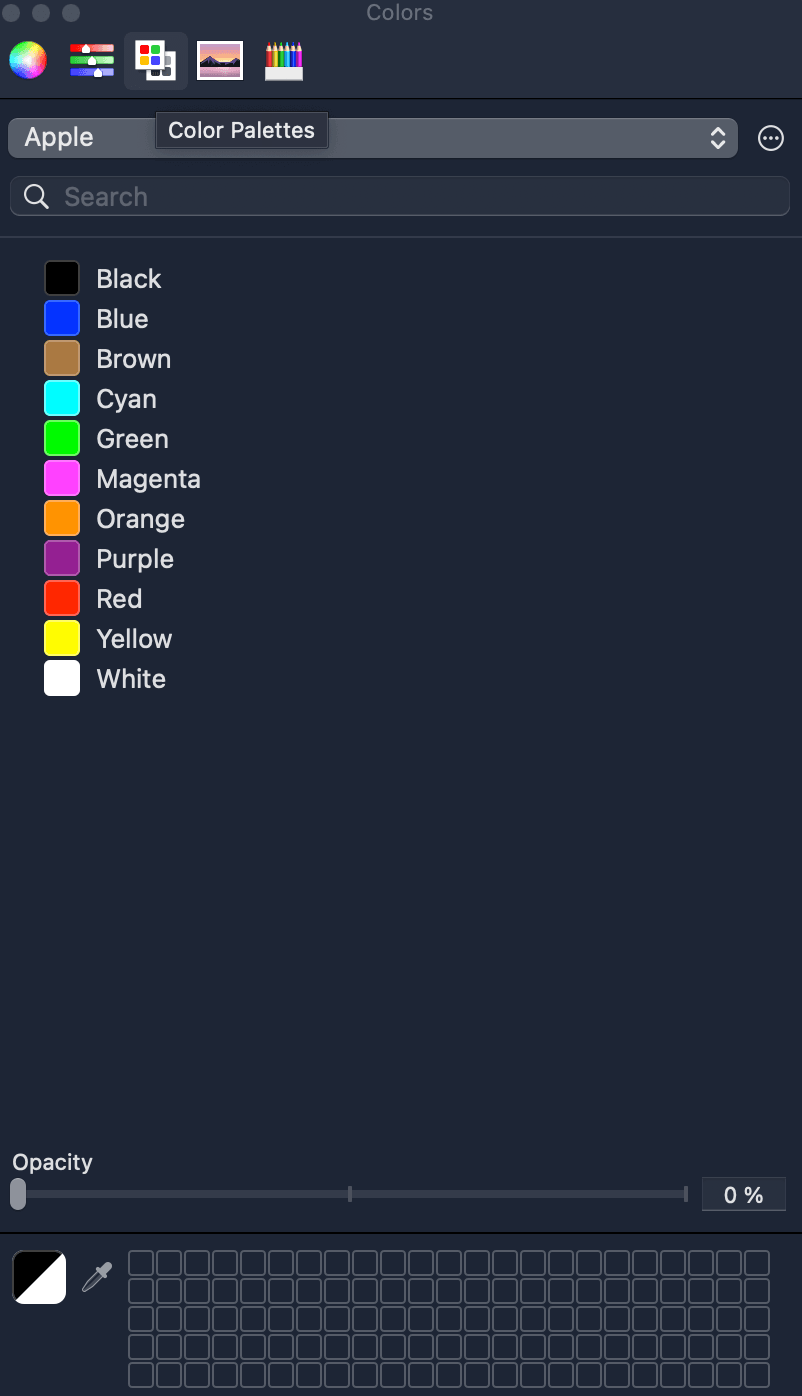
Цветовые палитры (Color Palettes - пятый слева): содержит образцы системных цветов. Здесь также есть возможность создавать свои собственные палитры.
Создание пользовательской палитры с помощью категории «Цветовые палитры»
В этом разделе вы узнаете, как создавать собственные цветовые палитры путем выбора цветов из элементов интерфейса. Чтобы создать свою цветовую схему в Xcode, вы должны использовать категории Color Palettes и Image Palettes.
В файле Swift duoColorSet:
Определите константу цвета
let addColor = #colorLiteral(red: 0.5409796238, green: 0.776439786, blue: 0.2311589718, alpha: 0).
// Определение цветового литерала
let deviceBg = colorLiteral(red: 0, green: 0.3725490196, blue: 1,
alpha: 1)
var body: some View {
ZStack {
Color(deviceBg)
.ignoresSafeArea()
VStack {
Image("streamLogoMark")
.resizable()
.frame(width: 64, height: 32)
Text("Hello, **Stream**!")
}
}
}
}Дважды кликните на цветной маркер и выберите “Other”. Добавился цвет с нулевой opacity. Выберите “Color Palettes” с помощью верхних кнопок.

Если вы выберете “Apple” из вариантов цвета, окно, похожее на изображение выше, будет представлено с системными цветами Apple по умолчанию. В нижней части окна расположены превью цвета, “пипетка” и цветовые ячейки.
Создание палитры:
Перетащите превью цвета (черно-белый квадрат) в левом нижнем углу в ячейки в правом нижнем углу.
Кликните на значок пипетки и переместитесь в любое место интерфейса Xcode, чтобы выбрать цвет. Превью цвета немедленно обновится. Перетащите этот цвет и поместите его в первую ячейку цвета. Повторите этот шаг, чтобы добавить в ячейки как можно больше цветов.
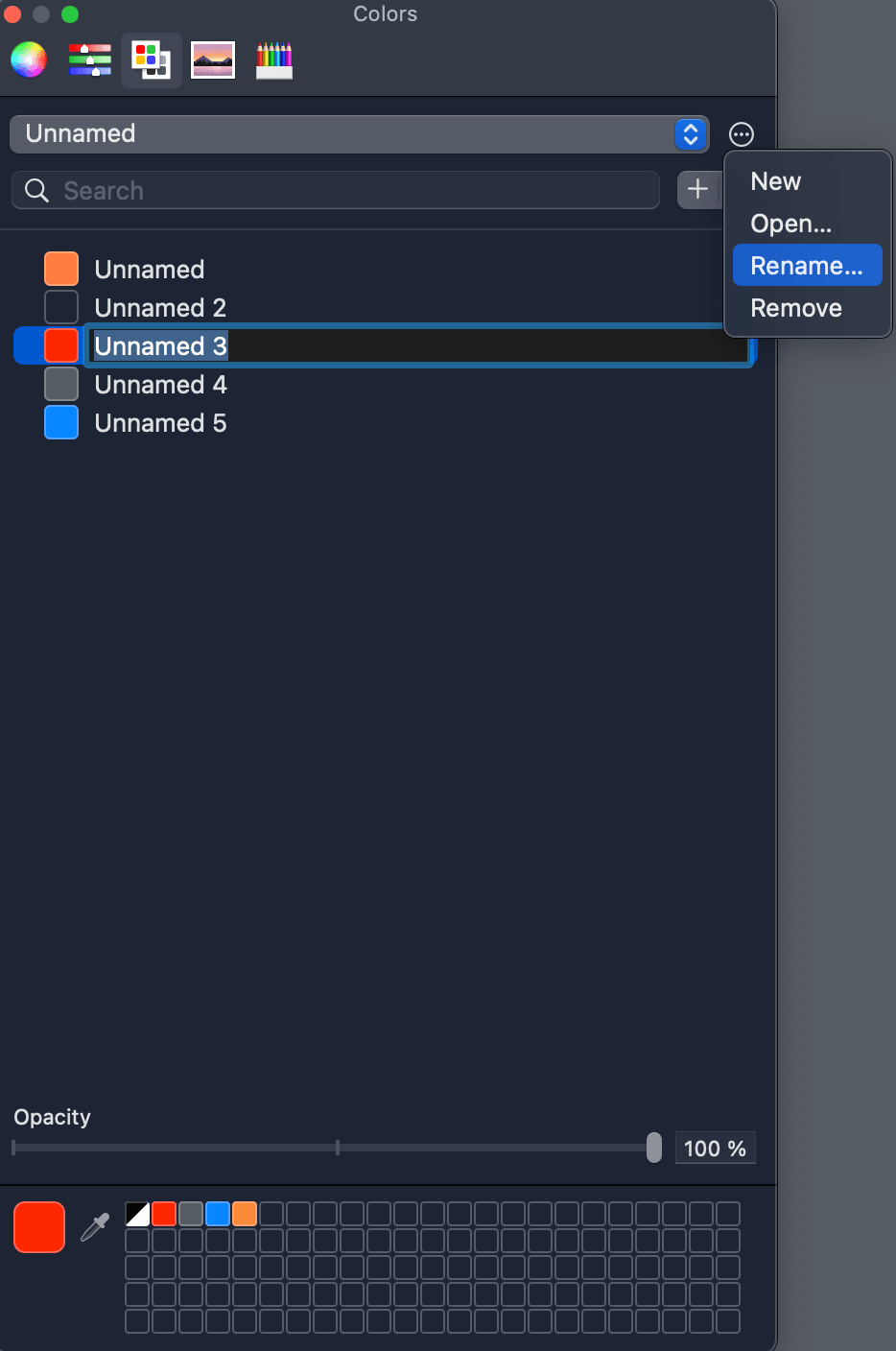
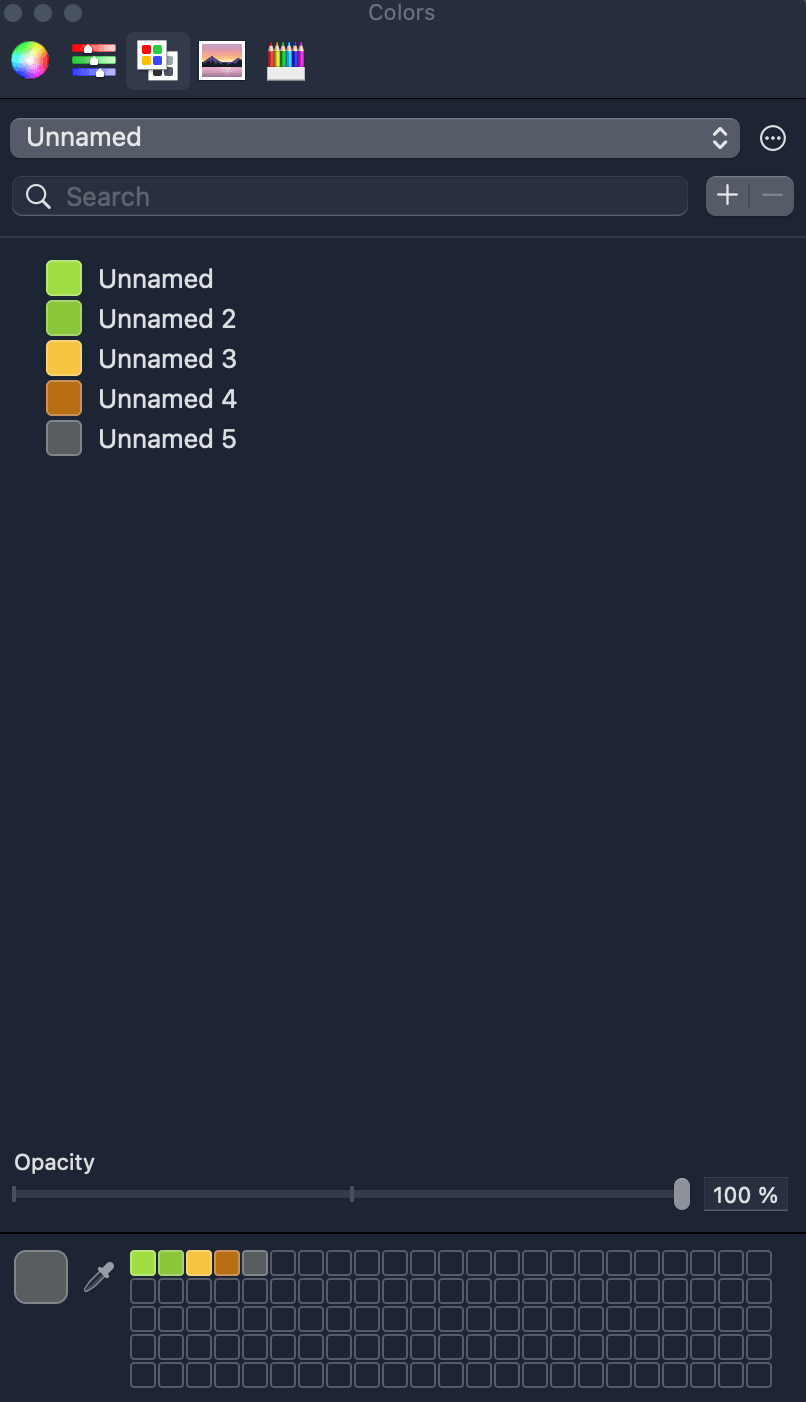
Ячейки цвета служат временным хранилищем цветов. Вы должны создать новое цветовое пространство, чтобы сохранить новые добавленные цвета. Кликните на значок с тремя точками (показать больше) в правом верхнем углу и выберите New, как показано на изображении ниже.

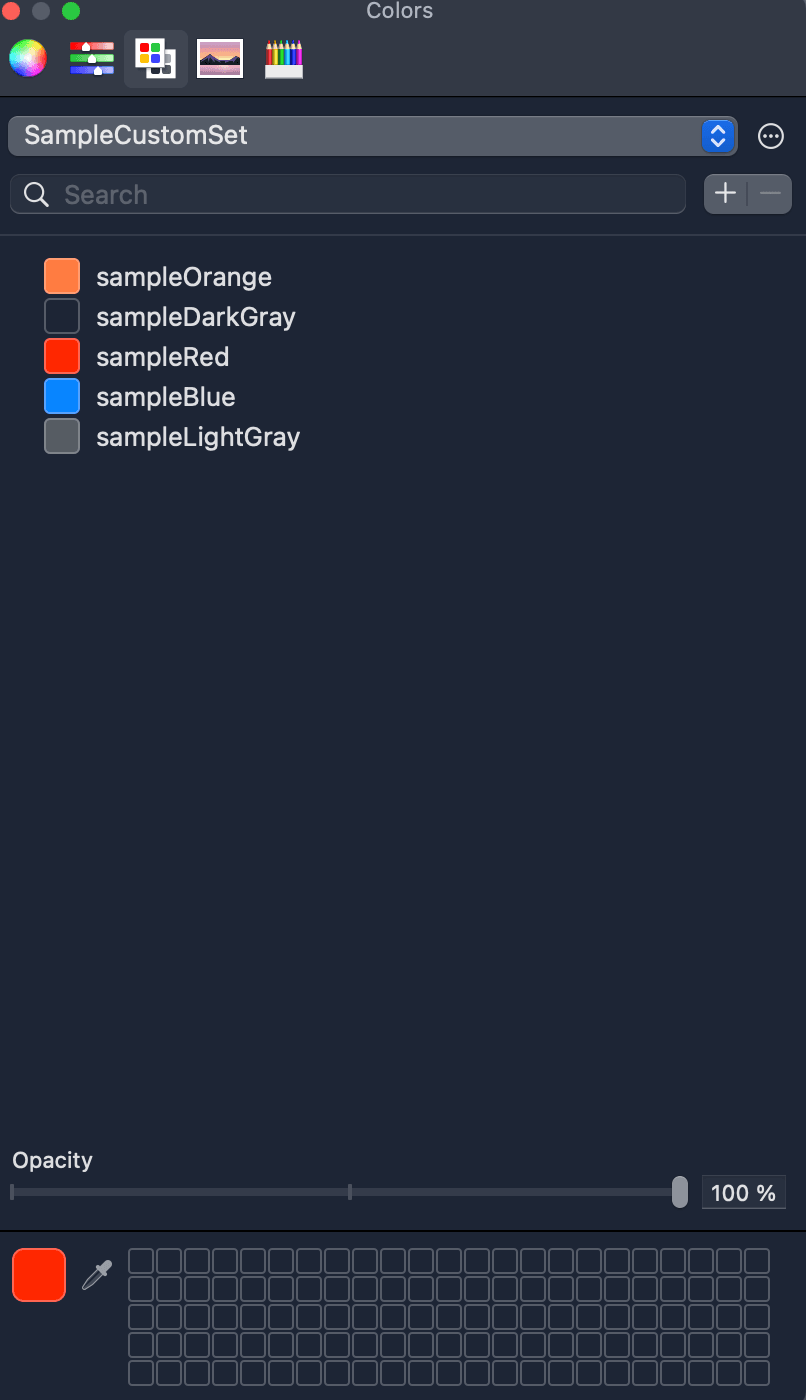
Перетащите все цвета из ячеек в среднюю секцию и дважды кликните каждый, чтобы переименовать его. Для переименования группы цветов, кликните на значок три точки (показать больше) в правом верхнем углу и выберите “Rename”. Назовите его “SampleCustomSet”. После сохранения цветов они навсегда сохраняются на системном уровне macOS.

Вы сохранили все образцы цветов в палитре SampleCustomSet. Вы можете удалить все цвета в ячейках, кликнув на каждый цвет и затем на клавишу Backspace или Delete на клавиатуре.

Чтобы удалить цвет из палитры, выберите его и кликните на значок минуса “-” в правом верхнем углу, как показано на изображении выше. Вы также можете создавать дополнительные варианты цвета, выбрав его и кликнув значок плюса “+” в правом верхнем углу. Используя ползунок opacity внизу, вы можете настроить прозрачность цвета. Чтобы удалить палитру, кликните на значок три точки (показать больше) в правом верхнем углу и выберите “Remove”.
Теперь у вас есть пользовательская цветовая палитра Xcode, которую можно использовать в будущих проектах или поделиться с другими членами команды. Вы можете задаться вопросом, как экспортировать палитру из Xcode и поделиться ею? Об этом речь пойдет в следующих разделах.
Создание кастомной палитры с помощью категории “Палитра изображений”
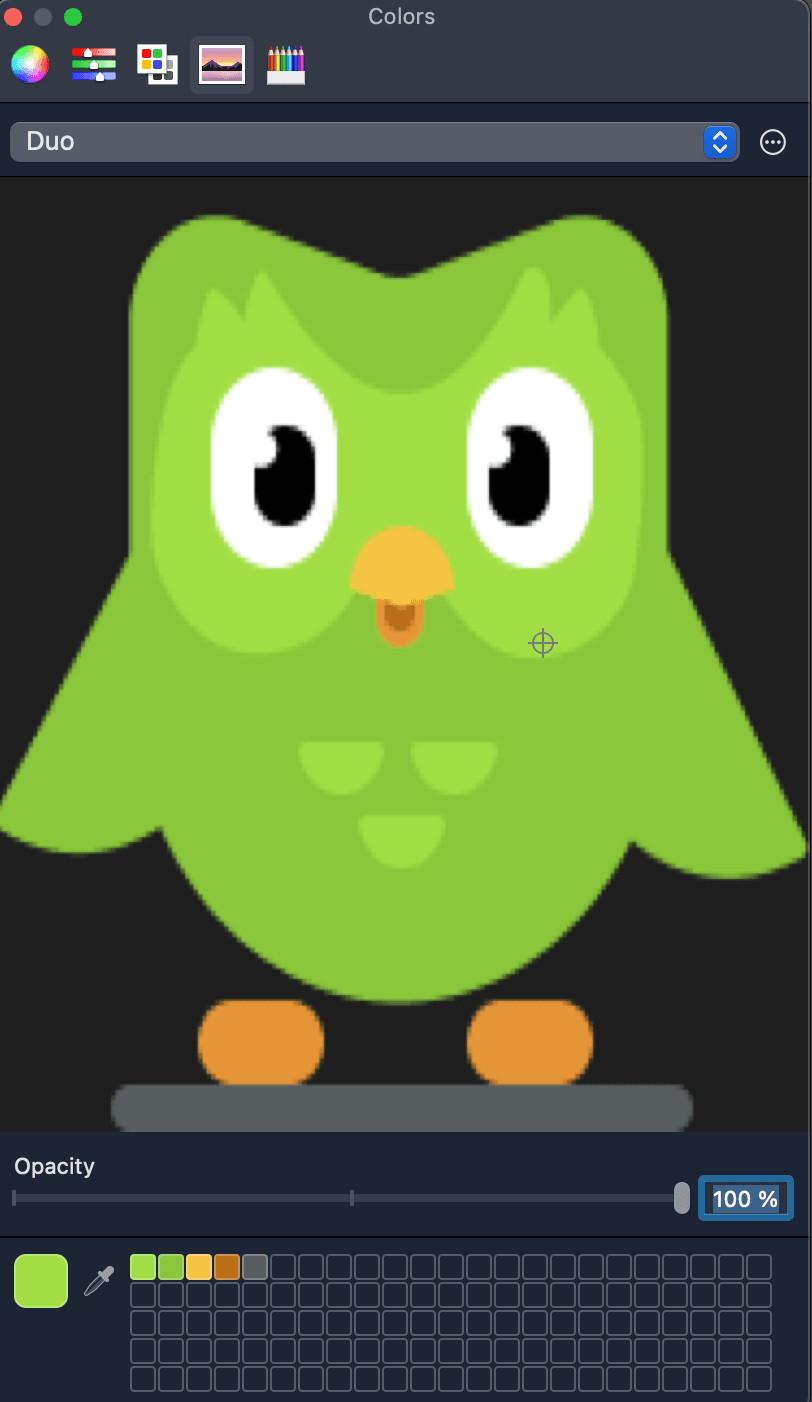
В этом разделе вы создадите цветовую палитру под названием DuoChroma, используя изображение маскота Duolingo, клонированное в Figma. Вы можете взять свое изображение и следовать туториалу с ним.
Кликните цветовое поле константы “addColor”, которую вы определили в файле Swift
duoChroma.swift.Под образцами кликните “Other” и измените категорию на “Image Palletes”.
Для того, чтобы выбрать образцы цветов из спектра, вы можете перетащить ползунок в любое место на спектре изображения.
Чтобы указать изображение для выборки цветов, кликните на значок с тремя точками (меню) в правом верхнем углу окна и выберите “New from File…”.

Выберите изображение и переместите ползунок, который появляется на изображении, на разные цвета, которые вы хотите добавить.
Чтобы временно сохранить цвета в цветовых ячейках, поместите ползунок на различные цветовые вариации на изображении.
Затем перетащите превью понравившихся вам цветов в ячейки.

Перейдите в категорию “Color Palletes”. Затем кликните на три точки (меню) в правом верхнем углу окна и выберите “New”.
Перетащите все выбранные вами цвета из ячеек в среднюю часть.

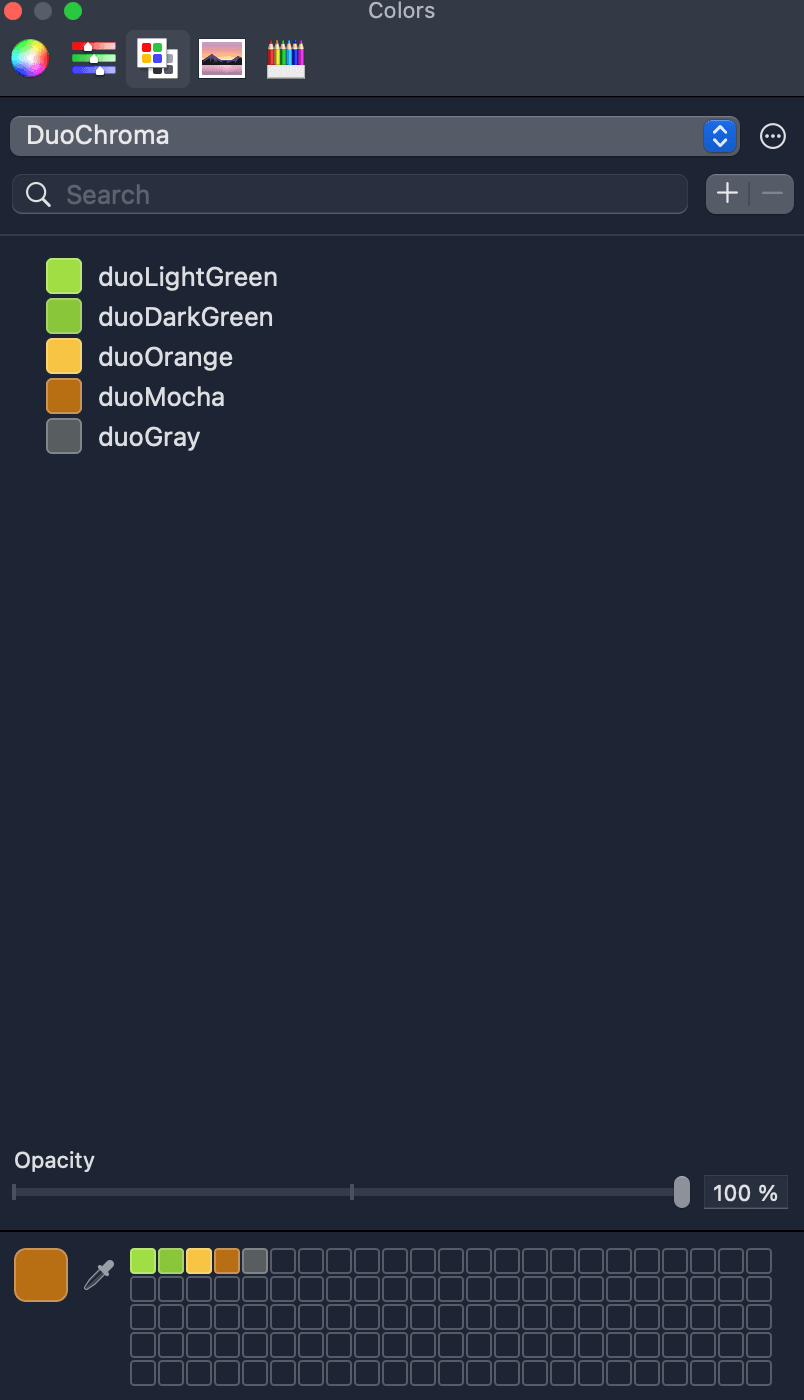
Кликните значок меню в правом верхнем углу и переименуйте его. В этом примере палитра была переименована в DuoChroma. Наконец, дважды кликните на отдельные цвета, чтобы переименовать их. Поздравляем!
Вы создали другую цветовую палитру в Xcode на основе изображения.

Совместное использование, установка и повторное использование цветовых палитр
В предыдущем разделе мы создали цветовую палитру под названием DuoChroma. Эта палитра будет автоматически доступна в других проектах Xcode, которые вы создадите на своем Mac. Однако, чтобы поделиться файлом цветовой палитры с другими пользователями, вам необходимо выяснить, где он находится в вашей системе. Вы можете перейти к Spotlight или поисковику macOS, чтобы найти только что созданную палитру. Если вы пытаетесь найти его с помощью сочетания клавиш Spotlight cmd + пробел, в результате будут показаны связанные файлы вместо фактического файла цветовой палитры, как показано на изображении ниже. Что за ерунда?!

Не волнуйтесь, файл все еще на вашем Mac, но он скрыт. Всякий раз, когда вы создаете пользовательскую цветовую палитру в Xcode, она будет сохранена как Apple Color List (CLR) с расширением .clr в системной библиотеке. Итак, имя файла палитры будет DuoChroma.clr. Это файл property list (Plist), поэтому он будет скрыт по умолчанию.
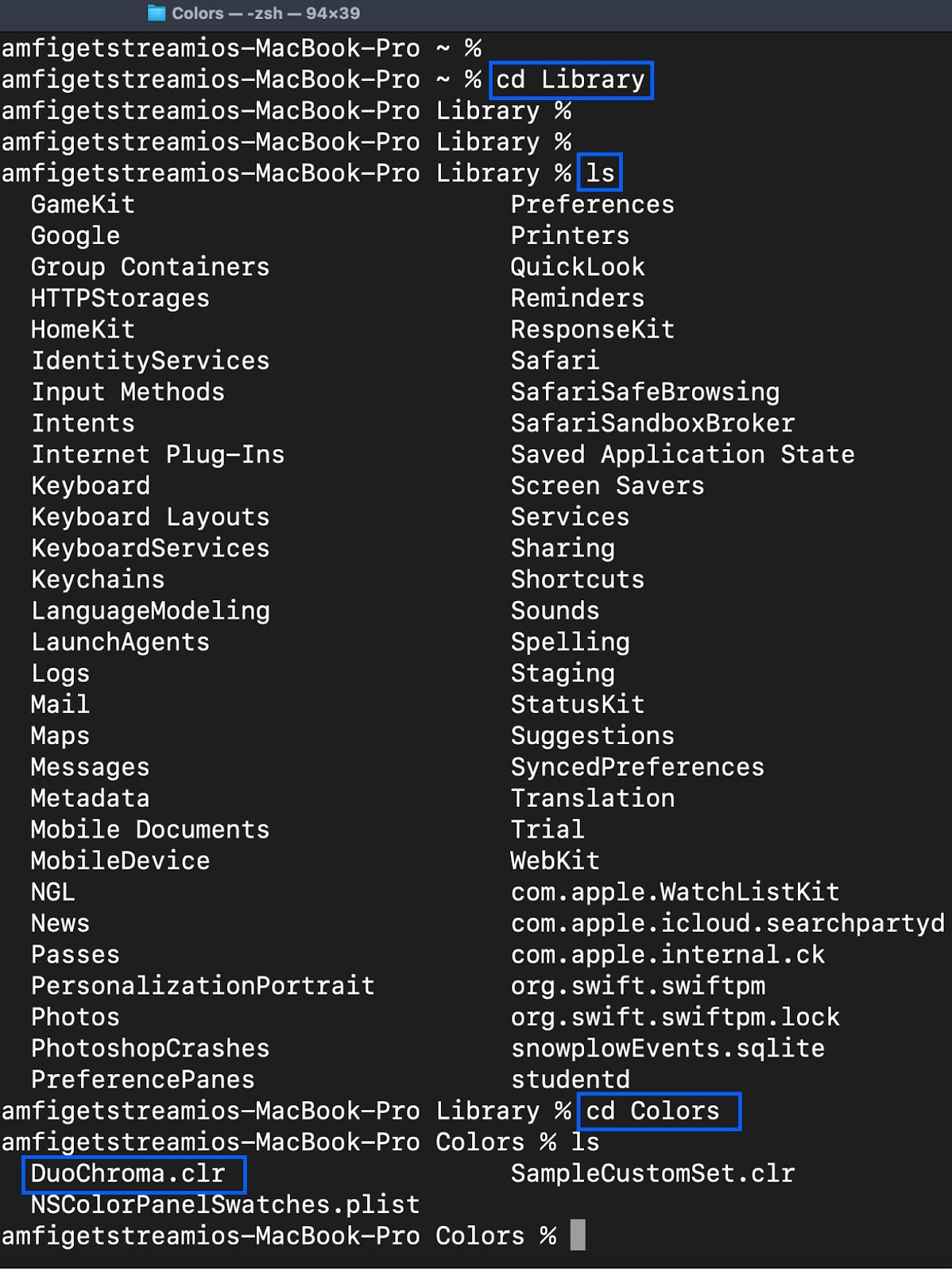
Вы можете найти его с помощью командной строки (Terminal или Hyper), используя стандартный путь поиска ~/Library/Colors.

Как только вы найдете файл в ~/Library/Colors, вы можете скопировать и вставить его в любое место в вашей системе. Например, вы можете использовать команду cp DuoChroma.clr ~/Desktop , чтобы скопировать ее на рабочий стол, как показано на рисунке ниже.

После успешного сохранения файла DuoChroma.clr в выбранном местоположении, вы можете отправить его кому угодно для повторного использования в других проектах Xcode. Чтобы сделать это, вы должны выполнить следующие шаги:
В Xcode перейдите в раздел “Edit”, выберите “Format” и нажмите “Show Colors”.
Когда откроется цветовое окно, переключитесь в категорию “Color Palettes”.
Кликните значок с тремя точками (меню) в правом верхнем углу окна и выберите “Open”.
Перейдите туда, где вы сохранили файл палитры, чтобы открыть и начать использовать его в Xcode.

Что дальше?
Поздравляем! Теперь вы знаете, как создавать цветовые палитры в Xcode. Вы научились делиться и повторно использовать палитры, созданные вами в других проектах Xcode. Начните создавать уникальные палитры в Xcode, чтобы обеспечить гармоничное использование цветов в ваших приложениях и проектах. Если вы новичок в Stream Chat SwiftUI, ознакомьтесь с этим туториалом. Чтобы узнать больше о Xcode и SwiftUI, подпишитесь на YouTube-канал Stream Developers.
Приглашаем всех желающих на открытое занятие специализации "iOS Developer", на котором рассмотрим CoreData — инструмент для локального хранения данных в приложениях iOS. Поговорим про нюансы кеширования, а также напишем небольшое приложение с хранилищем данных и изображений. Регистрация доступна по ссылке.

