Создать полноценное веб-приложение с помощью только Javascript без HTML и CSS? Написать код с использованием ООП, которое превосходит возможности даже стандарта ES7? Звучит впечатляюще? И это далеко не все, что вас ожидает! Также мы добавили оптимизирующий ваш код компилятор, тестовый фреймворк, улучшенную темизацию, больше виджетов и полную поддержку многоязычных приложений. Все это идет с установкой всего лишь одного npm пакета.
В статье мы покажем, как создать первое Qooxdoo приложение и запустить его в два клика. Итак, сперва установим1 тот самый пакет, а именно компилятор фреймворка.
$ mkdir myqxapp
$ cd myqxapp
$ npm init
$ npm install --save-dev @qooxdoo/compilerНо давайте сперва вспомним как все начиналось
Около 15 лет назад небольшая группа целеустремленных разработчиков из одной немецкой компании интернет провайдера 1&1 создали JavaScript фреймворк для написания веб-приложений. Это были времена расцвета Internet Explorer 6, когда веб-разработчики бились в истерике над проблемами с которыми еле сводили концы с концами, ведь страницы их сайтов также должны были работать в этом браузере.
Новый фреймворк позволял делать невероятные вещи - писать веб-приложения, не уступающие десктопным по удобству и простоте использования. Назвали его "Qooxdoo", что с немецкого звучит как "Kuckst du!" и грубо переводится как "Аккуратней или ваши глаза могут вылезти из орбит от изумления!"
Qooxdoo хорош не только снаружи, но и внутри. Очень грамотно спроектированный, он взял за основу многие передовые концепты программирования из GUI библиотеки Qt и языка программирования Java. И все для того, чтобы создать оптимальную и комфортную среду написания крупных корпоративных веб-приложений.
Переломным моментом для технологии в мире Open Source стал выпуск компанией 1&1 фреймворка под открытой лицензией, сделав его свободным и бесплатным. К сожалению, несмотря на большие возможности, новый фреймворк не сыскал большой популярности. Вероятно, потому что написание веб-приложений на чистом JavaScript не что-то, что звучит привлекательно для рядового веб-разработчика, погруженного в HTML и CSS, для которого JavaScript - что-то необходимое нежели прекрасное.
После выпуска Qooxdoo пятой версии в 2015, в 1&1 интерес к технологии постепенно начал угасать и компания передала проект организации Qooxdoo: мотивированную группу профессиональных разработчиков программного обеспечения, кто использовал Qooxdoo в своих проектах и сильно заинтересован в поддержке и распространении данной технологии.
Организация Qooxdoo за работой
Первый существенный вклад в Qooxdoo после отделения от 1&1 внес Джон Спэкмен, который разработал быстрый компилятор, работающий на Node.js. С годами компилятор только становился лучше и в конечном итоге стал утилитой с названием qx, которая занимает ключевое место в Qooxdoo 6.
Если вы набрали npm команды в начале статьи, то компилятор должен находиться в директории qxmyapp. От первого вашего приложения на Qooxdoo вас отделяет всего несколько секунд:
$ cd ~/qxmyapp
$ npx qx create myapp --type desktop --noninteractive —out=.
$ npx qx serveЧерез утилиту qx возможно добавить новые пакеты в ваши приложения, тем самым расширив их функционал. Посмотреть список пакетов можно в специальном обозревателе пакетов.

Также в наличии имеются: подробная документация, интерактивный API справочник, обозреватель демок и стандартных виджетов. Если есть желание немного покодить, существует даже онлайн плейграунд, в котором можно испытать фреймворк.

Что нового в Qooxdoo 6 версии
Если вы уже работали с Qooxdoo, вы спросите, что же изменилось с пятой версии.
Начнем с хороших новостей. Пользователи фреймворка, с опасением запускавшие свои крупные приложения, теперь могут не волноваться - ведь большинство приложений написанных на Qooxdoo 5 будут также работать и с шестой версией практически без изменений. В описании к выпуску можете проверить имеются ли в вашем приложении несовместимые изменения.
Для обратной совместимости в Qooxdoo 6 поддерживается старый генератор. Мы советуем вам перейти c него на новый компилятор, так как в следующих выпусках не будет поддерживаться.
Теперь компилятор не только работает быстрее, но позволяет использовать последние расширения языка JavaScript. Более того, благодаря интегрированному в компилятор Babel, можно собрать код с использованием современного JavaScript для старых браузеров, например, для тех, которые не поддерживают ES6.
Приводим неполный список всех нововведений, которые появились в Qooxdoo с пятого выпуска:
Весь Qooxdoo распространяется под MIT лицензией.
Система управления Qooxdoo пакетами на базе GitHub позволяет получать пакеты от других разработчиков и распространять свои просто пометив их тегом в GitHub репозитории.
Значительно облегченное управление памятью возможное благодаря улучшенному сборщику мусора современных JavaScript движков.
Новая стандартная тема Tangible, созданная по принципам Google Material Design.
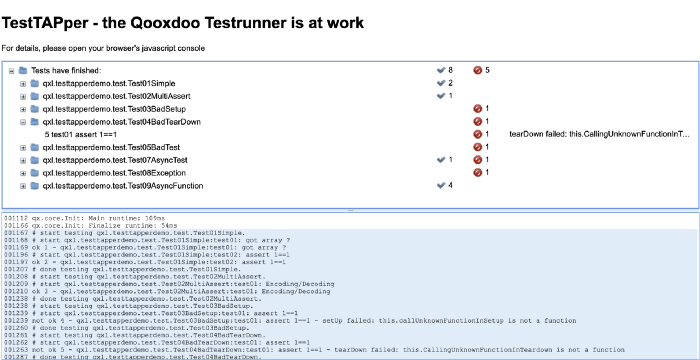
Новый движок юнит-тестов TestTAPper, под капотом которого библиотека Playwright, идеально подходит для автоматизированного тестирования вашего приложения в процессе CI/CD.
Улучшена поддержка веб шрифтов и шрифтов-иконок.
Поддержка промисов и ключевого слова async из ES6.
Механизм идентификаторов, позволяющий обращаться к элементам DOM в сторонних программах и окружении, например, в тестах E2E.
Больше пакетов с новыми темами и виджетами.

Хотя Qooxdoo 6.0.0 очень свежий выпуск, он стабилен, потому что разработчики фреймворка так и его пользователи использовали ветку master в своих рабочих проектах на протяжении последних 6 лет.
Весь код доступен в репозитории GitHub, в который активно принимаются пулл-реквесты от коммьюнити. Получить ответы на вопросы вы можете в нашем чате Gitter и на StackOverflow. На нашем сайте вы найдете портфолио реальных примеров, ссылки на тулкит Qooxdoo и документацию.
Мы не останавливаемся на достигнутом и у нас большие планы на будущее!
[1] Эти инструкции предполагают наличие установленного Node.js. Также, посмотрите в сторону NVM, который является удобным способом установки и управления установленными версиями Node.js.
Комментарии (19)

yroman
13.12.2022 21:19+1
Когда-то давно я смотрел на эту штуку. Наличие сложных виджетов типа грида и деревьев давало потенциальную возможность использовать эту библиотеку вместо недешевой ExtJS. Но тогда меня оттолкнули баги и недоработки в виджетах. И, судя по всему, картина не сильно изменилась с тех пор.

zolotovdy Автор
14.12.2022 23:32Интересно, примерно, в каком году. Я с ним познакомился в 2017. Тогда была 5 версия. Да баги были и щас есть, но потихоньку исправляются. Не смог воспроизвести ошибку, которая на скрине. Буду признателен, если опишите как ее получить.

yroman
15.12.2022 00:25+1https://qooxdoo.org/qxl.widgetbrowser/ Тут выбираете таблицу, кликаете по строке. Воспроизводится в Firefox, в других браузерах не пробовал. Да, важное замечание - воспроизводится когда в Windows настроен скейлинг на 125% (это практически неизбежно, если у вас лэптоп). На 100% скейлинге пробовал - всё хорошо. Но это не решение проблемы, конечно же.
Ну и ещё стоит отметить заблюренные чекбоксы. Это или косяки темы, или размеры в пикселях, не вглядывался. Но выглядит не очень.

zolotovdy Автор
15.12.2022 11:21Бага наблюдается в огнелисе, рамка выделения ячейки таблицы сползает при зуме - от темы не зависит.
По поводу пикселей чекбоксов, на некоторых смотрится ничего при +/ - масштабировании, в каких-то ужасно как на скрине. Что самое интересное - некоторые элементы формы (элементы управления) имеют свою реализацию, а не из коробки, делалось, я полагаю, в те далекие времена когда одинаковый эффект хотелось наблюдать на всех движках браузеров и под капотом этого чебокса вообще компонент див со стилями, содержащий растровую картинку. Оставлено либо потому что руки не доходят или ради поддержки старых версий браузеров. Может замена на шрифт-иконки или векторное представление изменит расклад.

Zenitchik
13.12.2022 23:21"Kuckst du!" и грубо переводится как "Аккуратней или ваши глаза могут вылезти из орбит от изумления!"
А дословно переводится: "Смотри" или "Посмотри".
Упреждая возражения: хрени, типа разного значения в разных контекстах в немецком нет - немецкие слова всегда точно или почти точно переводятся на русский язык.
UPD: Перевод по схеме немецкий->английский->русский - почти всегда приводит к потере первоначального смысла.

zolotovdy Автор
14.12.2022 23:27Спасибо за поправку, есть кстати статья на немецком ресурсе, которая немного отличается по структуре и наполнением. Соглашусь, мне тоже не понравилось как ее перевел автор в английской статье по фреймворку.

Zenitchik
14.12.2022 23:39+1Просто глагол kucken - в мультитране записан как "смотреть [на что-то с любопытством]". Форма второго лица, вместе с "du" (ты) в качестве подлежащего, и порядок слов - вместе дают повелительное наклонение.
Короче, это я бы перевёл как "Посмотри [, это любопытно]".

aleksandy
14.12.2022 07:27+2Qooxdoo 6.0.0 очень свежий выпуск
Прям наисвежайший, ага.

zolotovdy Автор
14.12.2022 23:00На то время когда писалась статья оригинальная, да, свежий.

jodaka
15.12.2022 18:39А зачем было переводить новость о выходе фрейморка по прошествии почти двух лет?

zolotovdy Автор
15.12.2022 23:20Переводить статьи прошлых лет вроде не возбраняется на хабре (в плане нарушения правил). Было желание написать свою о большей части фишек технологии при этом чтобы она была вводной для читателя, а тут уже готовая есть публикация. Посчитал, что сделаю это хуже автора оригинальной статьи.



rock
Да уж, во времена ES13 звучит впечатляюще.
zolotovdy Автор
Выражение сказано было по поводу реализации ООП, с ES6 стандарта по выше упомянутый ES2022 мало что изменилось в этом направлении (добавлена приватность членов класса и свойств). И если подменить ES7 и ES13 суть не изменится.
rock
Ну ооочень мало что изменилось -
async/await(ES8) так, например, вообще на стиль написания кода не повлиял -)zolotovdy Автор
async и await это конечно прекрасно, но как это коррелирует с объектно-ориентированным программированием?
async/await также поддерживались в версии данного фреймворка, о чем говорится в статье (если ее прочитать целиком, а не шапку).
В фреймворке есть защищенные члены класса, смеси, интерфейсы, абстрактные классы, более совершенная система свойств и так далее, чем не может похвастаться JS в "те самые времена" ES13.
Существенным минусом по моему мнению это отсутствие взаимозаменяемости нативных классов ES6 и классов фреймворка, но как обещают разработчики такое будет реализовано в последующих версиях.
rock
Хмм, ну давайте про ООП, хоть я и говорил про стандарт в целом. Принципиально ООП не поменялся с ES3 - так что было бы странно, если бы фреймворк этого не поддерживал. А вот что касается синтаксического сахара, только в ES13 по сравнению с ES12 появилось:
Публичные поля инстансов
Приватные поля инстансов
Приватные методы инстансов
Публичные статические поля классов
Приватные статические поля классов
Приватные статические методы классов
Проверка бренда через приватные поля
Статические блоки инициализации
С учетом того, что ES6 в плане этого сахара давал нового только конструкторы и публичные методы инстансов и классов, а ES7 ничего - не мало.
Даже тот же
async/awaitрасширил синтаксис классов асинхронными методами.А что к самой статье, что к фреймворку нет никаких претензий - просто не вчитывался.
zolotovdy Автор
Статья - перевод публикации датируемой на начало 2021 года, что можно узнать по ссылке под заголовком, а в оригинальной статье описывается версия фреймворка, которая появилась еще одним годом ранее. На тот момент сравнивать с нереализованным стандартом, наверное, не имело смысла. Может мне стоило бы добавить от себя это в начале, но, не уверен, стоит это тогда называть переводом.
Вот по сравнению с ES7, а не, скажем, ES6 не ведаю, тут нужно мнение автора оригинала. Если это была бы моя публикация я бы сравнивал конечно же с последним стандартом.
Возвращаясь к "ООП, которое превосходит возможности даже стандарта ES7", скорее стоило бы подчеркнуть аналогичные особенности (именно, аспект ООП), а не ВСЕ нововведения последних стандартов - допущение моего перевода, тут если есть возможность, я исправлю. Спасибо за понимание.