 Лучший работник — ленивый работник, потому что он стремится выполнить поставленную задачу максимально просто. Задачу, решение которой конвертировалось в методологию Fronzy media-queries, можно описать так:
Лучший работник — ленивый работник, потому что он стремится выполнить поставленную задачу максимально просто. Задачу, решение которой конвертировалось в методологию Fronzy media-queries, можно описать так:- Создать миксины в SCSS-документе для быстрого объявления медиа-запросов
- Использовать эти миксины в других проектах
Например, мы хотим, чтобы некоторые стили в css-документе применялись только для смартфонов с шириной экрана менее 600px. В css-документе мы напишем этот код:
@media screen and (max-width: 600px) { ... } // три точки - место для стилей
Но есть более краткая форма записи. В scss-документе пишем этот код:
@include fronzy(xs) { ... } // три точки - место для стилей
Для большего контраста приведу еще один пример. Мы хотим, чтобы стили отображались только на устройствах с шириной экрана в пределах от 700px до 1000px. В css-документе мы напишем этот код:
@media (min-width: 700px) and (max-width: 1000px) { ... }
Вариант для ленивых:
@include fronzyfromto(700px, 1000px) { ... }
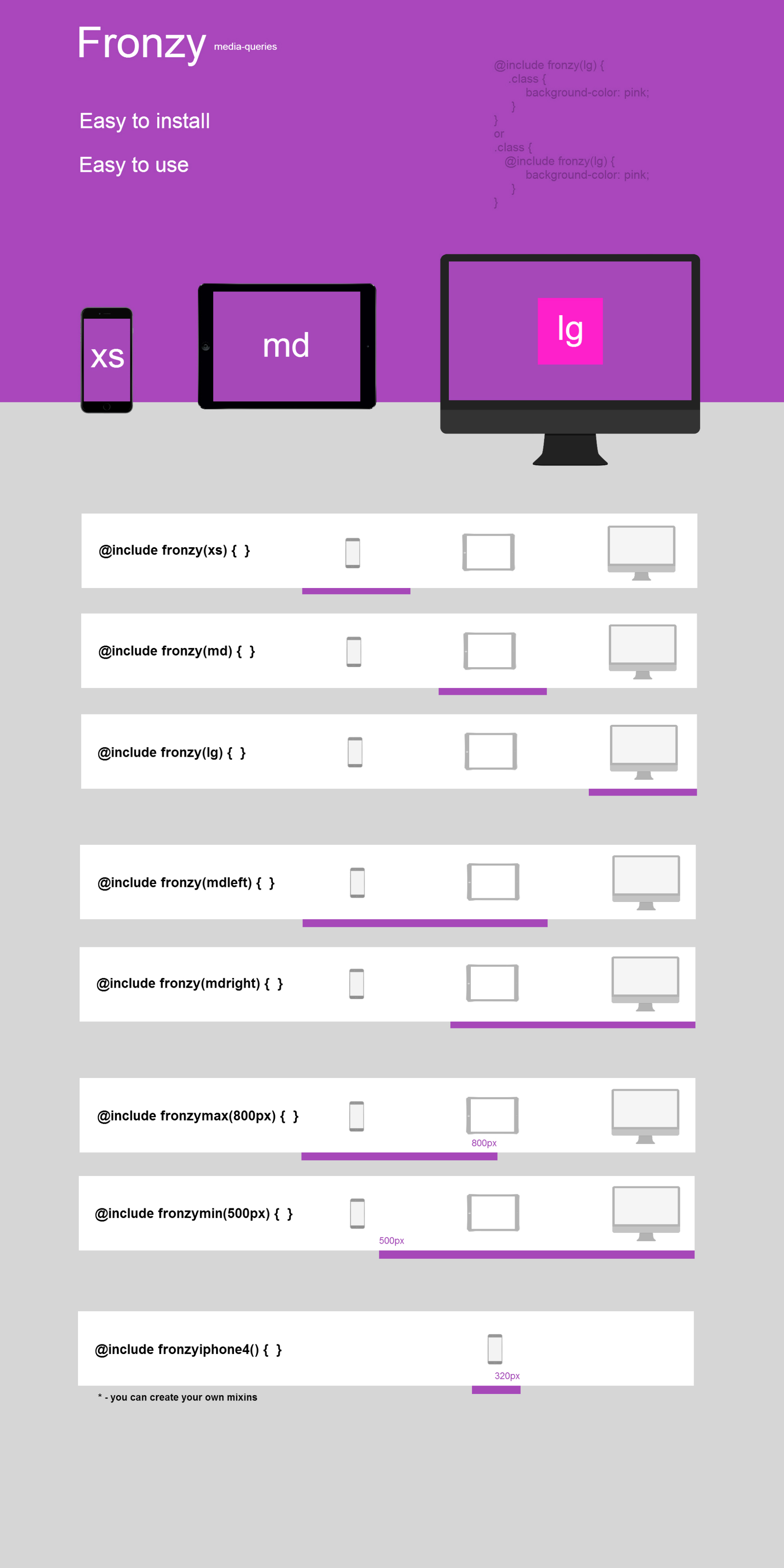
Полный список Fronzy медиа-запросов для использования в SCSS-файле:
$xs: 600px; //эта переменная обозначает устройства с шириной экрана менее 600px
$lg: 1000px; //эта переменная обозначает устройства с шириной экрана более 1000px
@include fronzy(xs) { ... } // для экранов, которые равны либо меньше 600px
@include fronzy(md) { ... } // для экранов, которые больше 601px и меньше 999px
@include fronzy(lg) { ... } // для экранов, которые равны либо больше 1000px
@include fronzymin(700px) { ... } // для экранов, которые больше 700px (можно указывать любое значение)
@include fronzymax(1200px) { ... } // для экранов менее 1200px
@include fronzyfromto(300px, 500px) { ... } // для экранов от 300px до 500px
/* также можно создавать свои миксины. Способ создания своих миксинов опишу в конце статьи. */
/* медиа-запрос для iPhone4 выглядит так: */
@include fronzyiphone4() { ... } // данный код после конвертации будет выглядеть так: @media screen and (max-width: 320px) { ... }
/* 320 px - ширина экрана iphone4 */
Чтобы использовать Fronzy медиа-запросы, нужно вставить этот код (дефолтные миксины) в ваш SCSS-файл:
/* 1________________________________________ fronzy media-queries */
/* 1.1_____________________ def vars */
$xsdef: 600px; // don`t change this var. You can change -> main vars <- like -> $xs <-
$lgdef: 1200px; //don`t change this var. You can change -> main vars <- like -> $lg <-
/* btm def vars */
/* 1.2_____________________ main vars */
$xs: $xsdef; // can change. Like this -> $xs: 500px; or $xs: 720px; or $xs: any count; !But count must be < $lg
$lg: 800px; // can change Like this -> $lg: 1000px; or $lg: 1300px; !But count must be > $xs
/* btm main vars */
/* 1.3_____________________ def mixins */
@mixin fronzy($bp) {
@if $bp == "xs" {
@media screen and (max-width: $xs) {
@content;
}
}
@else if $bp == "mdleft" {
@media screen and (max-width: ($lg - 1)) {
@content;
}
}
@else if $bp == "md" {
@media (min-width: ($xs + 1)) and (max-width: ($lg - 1)) {
@content;
}
}
@else if $bp == "mdright" {
@media screen and (min-width: ($xs + 1)) {
@content;
}
}
@else if $bp == "lg" {
@media screen and (min-width: $lg) {
@content;
}
}
}
@mixin fronzymin($min) {
@media screen and (min-width: $min) {
@content;
}
}
@mixin fronzymax($max) {
@media screen and (max-width: $max) {
@content;
}
}
@mixin fronzyfromto($min, $max) {
@media (min-width: $min) and (max-width: $max) {
@content;
}
}
/* btm def mixins */
/* 1.4_____________________ user mixins */
/* You can add your own mixins like this:
//
@mixin fronzyiphone4() {
@media screen and (max-width: 360px) {
@content;
}
}
//
Add your mixin before -> btm user mixins <- string
*/
@mixin fronzyiphone4() {
@media screen and (max-width: 360px) {
@content;
}
}
/* btm user mixins */
/* btm fronzy media-queries. Created by Anre La http://fb.com/myanrela */
Посмотреть пример использования Fronzy media-queries можно здесь и здесь.
Свои миксины создаем согласно принципу:
@mixin fronzyiphone4() { /* вместо fronzyiphone4() может быть любое указанное вами имя, но начинаться оно должно с fronzy */
@media screen and (max-width: 360px) { /* здесь можно записать любой классический css медиа-запрос */
@content; /* эту строку оставляем без изменений */
}
}
Подведем итог. Использование Fronzy media-queries невозможно без следующих этапов:
- Вставка дефолтных миксинов в начало SCSS-документа
- Наличие желания создавать сайты с версткой, которую удобно поддерживать
Комментарии (20)

myanrela
11.11.2015 12:54-2Fronzy — это не маленький шаг к упрощению работы со стилями, это обувь (в данном случае — кроссовки), в которой вы совершаете этот шаг.
Не нравится Fronzy, выбирайте ботинки — sass-mq.github.io/sass-mq

Ganster41
11.11.2015 13:16+1На LESS запись как-то покороче получается:
.responsive(@max_width, @rules) { @media only screen and (max-width: @max_width) { @rules(); } } .mobile(@rules) { .responsive(480px, @rules); } /* Использование */ .mobile({ width:100%; });
myanrela
11.11.2015 13:34-1.mobile — это селектор в LESS?

kovalevsky
11.11.2015 13:45в LESS не нужно писать @mixin и include, там всё объявляется как класс и используется, собственно, тоже.

myanrela
11.11.2015 13:56Хорошо, а что мне писать в less-файле, если я хочу использовать стили для класса .main-nav для устройств с экраном меньше 700px?
Как создать такой миксин?
Ganster41
11.11.2015 14:08Миксин .mobile — это «алиас» для удобства использования фиксированных размеров. Можно использовать .responsive() напрямую:
.main-nav { position:fixed; .responsive(700px, { position:static; }); }
myanrela
11.11.2015 14:15-1В теле less-файла (многострочного) мне будет тяжело идентифицировать .responsive(700px, {… }); как описание медиа-запроса, потому что там нет символа @, который ассоциируется с классическим css медиа-запросом

Ganster41
11.11.2015 14:31+1Ну это уже, думаю, дело привычки. У меня вот IDE миксины подсвечивает другим цветом, например.

Ag47
11.11.2015 14:25Разница то SCSS минимальная
@mixin responsive( $max_width ) { @media only screen and (max-width: $max_width) { @content } } @mixin mobile { +responsive( 480px ) { @content; } } // Использование @include mobile { // ... }
Хотя, сам я лично использую SASS, на котором ваш миксин еще лакончинее
=responsive( $max_width ) @media only screen and (max-width: $max_width) @content =mobile +responsive( 480px ) @content // Использование +mobile // ...

magic4x
11.11.2015 15:38Ну этим уже никого не удивишь, все ж уже давно и плотно на препрцессорах.
Другое дело писать так:
.foo width 320px +fronzymin(640px) width 640px
А на выходе получить все вариации в одном соответствующем медиа-квери в конце файла. Где-то я уже такое видел для stylus.


affka
А какую задачу вообще решает этот плагин? Уменьшить запись на несколько букв и создать вопрос у разработчика «wtf?» — не задачи. xs, md — всегда лежат в переменных, если используются фреймворки (bootstrap/foundation/...)
AlexPTS
Полностью согласен с affka. Это всего лишь сахар, который с виду не настолько и лучше, чтобы тянуть fronzy, который ничего нового по сути и не дает.
dom1n1k
А если не использовать фреймворки?
affka
То изобретаешь собственный фреймворк, где вводишь такие переменные :)