
На наглядных примерах разберемся как проектировать интерфейсы, с которыми будет удобно взаимодействовать пользователям с особенными потребностями.
Принципы цифровой доступности
Консорциум Всемирной паутины (W3C) определяет четыре главных принципа доступности цифрового контента:
Воспринимаемость

Информация и компоненты пользовательского интерфейса должны быть представлены пользователям в форме, которая будет им доступна для восприятия.
Управляемость

Компоненты пользовательского интерфейса и навигационные элементы должны быть управляемы.
Понятность

Информация и управление интерфейсом должны быть понятными.
Надежность

Контент должен быть достаточно устойчив к обработке, чтобы он мог быть представлен с помощью разнообразного ПО, включая вспомогательные технологии (например, скринридер).
Особенные потребности пользователей
Руководствуясь принципами доступности при создании интерфейсов, нужно помнить, что таким образом вы закрываете потребности не только людей с инвалидностью, но и в том числе потребности пожилых людей, а также потребности людей, испытывающих временные или ситуативные ограничения.
К примеру, наличие субтитров к видеоряду будет полезно не только глухому человеку (постоянное ограничение), но и человеку, который заболел и в результате этого в данный момент плохо слышит (временное ограничение), а также в случаях когда звук невозможно расслышать из-за окружающей обстановки, в которой находится человек (ситуативное ограничение).

Теперь давайте рассмотрим какие существуют способы сделать интерфейс доступным для пользователей с особенными потребностями.
Доступный дизайн
Содержание:
Типографика
Постарайтесь использовать шрифты без засечек.
Для пользователей с дислексией шрифты с засечками затрудняют считывание форм букв.
Шрифты с заcечками
Шрифты с засечками — это шрифты, которые имеют дополнительные штрихи (обычно называемые хвостиками), прикрепленные к концу каждой буквы. Людям с дислексией эти штрихи могут затруднить различение букв. Например, Times New Roman - это шрифт с засечками, а Arial - шрифт без засечек.


Общеизвестные шрифты, дружелюбные для дислексиков:
Arial — один из наиболее широко используемых шрифтов в Интернете, и не зря. Во-первых, он есть практически во всех программах и для него не требуется лицензия. Во-вторых, он понятный и легко читается. Буквы, как правило, не сплющиваются, а их округлость обеспечивает четкое определение.

Helvetica — популярный среди крупных брендов и любимый выбор для общественных вывесок с 1960-х годов. Helvetica, пожалуй, самый используемый шрифт всех времен. Равномерно расположенные буквы делают его наиболее доступным шрифтом для дислексиков.

Verdana — шрифт, разработанный специально для чтения с экрана. Verdana имеет большие интервалы между буквами и читается при небольшом размере.

Century Gothic — буквы легко различимы и расположены на достаточном расстоянии друг от друга. Некоторые буквы представляются тонкими, но в целом этот шрифт вполне доступен.

Tahoma — несмотря на то, что ему не хватает фанфар таких шрифтов, как Arial и Helvetica, Tahoma — еще один широко используемый шрифт. Линии Tahoma смелые и простые, без каких-либо излишеств, которые вы часто встречаете в шрифтах с засечками. У каждой буквы также есть свое пространство, что облегчает чтение.

Calibri — как и Verdana, Calibri был разработан для чтения с экрана. Этот шрифт используется по умолчанию в пакете Microsoft Office с 2007 года. Calibri имеет достаточно крупные интервалы между буквами, что облегчает чтение как больших, так и маленьких текстов.

Open Sans — еще один пример простого шрифта без излишеств. Был создан специально для Google, доступен бесплатно. Open Sans имеет четкие интервалы, большой размер букв и округлые формы, которые облегчают чтение.

Comic Sans — это сильно оклеветанный и непопулярный шрифт, особенно среди графических дизайнеров. И все же, это также один из самых удобных для дислексиков шрифтов. Его игривый дизайн обеспечивает легко различимые буквы, что делает их понятными для людей с дислексией.

Также, существуют специальные шрифты, разработанные для людей с дислексией:
Сделайте размер шрифта для основного текста читаемым.
Чтобы текст был читаемым для пользователей со слабым зрением, минимальный размер шрифта для основного текста должен составлять 16 пикселей, а в идеале — 20 пикселей (в зависимости от выбранного стиля шрифта).

Установите комфортный для чтения межстрочный интервал.
Для комфортного чтения межстрочный интервал (высота строки) должен быть равен 150% (1.5 * размер шрифта).

Не используйте шрифты с маленькой высотой строчных букв (x-высота).
Чтобы текст был хорошо читаемым и разборчивым даже при уменьшении масштаба, нужно чтобы шрифт имел достаточно большую высоту строчных букв.
Высота строчной буквы (x-высота)
Высота строчной буквы или х-высота — это расстояние от линии шрифта (базовой линии) до верхнего края строчной буквы без учета верхнего выносного элемента буквы.


Избегайте тонкого начертания шрифта.
Для слабовидящих шрифт с тонким начертанием может быть практически нечитаемым.

Старайтесь не использовать для выделения текста курсив.
В выделенном курсивом тексте буквы приобретают неровную линию и наклон, что может затруднить чтение для дислексиков. Поэтому если требуется выделить текст, лучше использовать начертание пожирнее по сравнению с остальным текстом.

Там, где требуется использовать мелкий текст, используйте прописные буквы, умеренно увеличенный интервал между буквами и начертание потолще.
Когда дело доходит до элементов экрана, где пространство особенно ограничено (например, в навбаре), может возникнуть соблазн выбрать гораздо меньший размер текста.
Такое решение обычно обусловлено эстетическими соображениями, а также желанием втиснуть больше опций. Однако старайтесь избегать использования мелкого текста. Рассмотрите возможность использования прописных букв, немного увеличенного интервала между буквами и более насыщенного начертания.

Читабельность
Не набирайте текст заголовков прописными (заглавными) буквами.
Как ни странно, но заголовок, набранный капслоком, читать сложнее. Форма слова исчезает, каждое слово становится прямоугольником. Весь текст, состоящий из заглавных букв, особенно сложен для читателей с дислексией.

Заголовки должны быть лаконичными и описательными.
Из заголовка должно быть сразу понятно, о чем пойдет речь в тексте или чему посвящен раздел. Это особенно важно для слепых пользователей, которые пользуются скринридером и используют навигацию по заголовкам для быстрого получения представления о содержимом страницы.

Длина строки должна составлять около 45-75 символов. Оптимальное количество — 65 символов.
Использование относительно короткой длины строки помогает взгляду пользователя вернуться к началу следующей строки, не заблудившись. Это также снижает нагрузку при чтении, т.к. чтение длинной строки для некоторых пользователей может потребовать не только движения глаз, но и головы. Однако обратите внимание, что слишком короткие строки могут быть столь же трудными для чтения, поскольку они заставляют глаз быстро переходить от одной строки к следующей.

Разбивайте длинный текст на небольшие абзацы.
Никак не структурированный, непрерывно идущий длинный текст сам по себе труден для чтения, а для людей с синдромом дефицита внимания и гиперактивности (СДВГ) или дислексией такой текст и вовсе становится не воспринимаемым.

Не применяйте к тексту выравнивание по ширине.
Выравнивание текста по ширине приводит к появлению эффекта так называемого коридора, когда широкие пробелы в смежных строках текста выстраиваются по вертикали или диагонали и образуют заметное пустое пространство, которое мешает глазу и тем самым ухудшает читаемость. Чтобы избежать такого эффекта, нужно выравнивать текст по левому краю.

Используйте простой язык.
Когда мы используем слова, понятные людям, наш контент становится более доступным и инклюзивным. Если без специальных терминов и аббревиатур не обойтись, то обязательно нужно объяснить их. Также, не нужно употреблять жаргонизмы и идиомы, т.к. люди с расстройством аутистического спектра могут воспринимать их буквально.
Идиома
Идиома — выражение, имеющее образное, небуквальное значение. Например, «делать из мухи слона».

Цвет и контраст
Текст и значимые элементы интерфейса должны контрастировать с фоном и смежными цветами.
Несоблюдение необходимого коэффициента контрастности сделает контент недоступным для пользователей со слабым зрением.
Минимальный коэффициент контраста для текста — 4.5:1 (в идеале — не менее 7:1).
Для крупного шрифта (размером начиная с 18 пунктов нормального начертания, а также для шрифта размером в 14 пунктов, но с полужирным начертанием) минимальный коэффициент контраста — 3:1 (в идеале — не менее 4.5:1).

Минимальный коэффициент контраста для нетекстовых элементов — 3:1.

Исключения, когда соблюдение контрастности необязательно:
логотипы;
неактивные компоненты интерфейса;
декоративные элементы.
Проверить коэффициент контрастности, а также посмотреть как воспринимают цветовые комбинации люди с нарушениями цветовосприятия, можно с помощью онлайн-сервиса WhoCanUse.
Также, при работе в Figma, для определения контраста между цветами можно воспользоваться плагином Contrast.
Старайтесь не использовать чистый черный цвет в сочетании с чистым белым цветом.
Чистый черный цвет (#000000) текста или фона в сочетании с чистым белым (#FFFFFF) вызывает дискомфорт для глаз при длительном чтении, т.к. яркость белого — 100%, а черного — 0%, т.е. получается максимальный контраст из возможных. Некоторые пользователи с дислексией чувствительны к высококонтрастным цветам, такие цвета могут вызвать у них эффект размытия текста при чтении.


При создании макетов убедитесь, чтобы состояние фокуса было более контрастным.
Для обеспечения доступности, при создании макетов особое внимание нужно обратить на такое визуальное состояние элементов интерфейса, как фокус.
Фокус
Фокус — это визуальный индикатор, который выделяет интерактивный элемент интерфейса (ссылку, кнопку, инпут и все остальное с чем пользователь может взаимодействовать на странице). По умолчанию в браузерах фокус представлен в виде контура, который появляется вокруг элемента. Состояние фокуса можно вызвать, нажав на клавишу Tab на клавиатуре. При каждом нажатии на клавишу фокус будет перемещаться по порядку от одного интерактивного элемента к другому. Вернуться к предыдущему элементу можно с помощью сочетания клавиш Shift и Tab.
Для пользователей, которые при работе с компьютером используют только клавиатуру (в случае нарушения мелкой моторики, ДЦП, других временных или ситуативных ограничений), состояние фокуса является эквивалентом курсора, поэтому важно чтобы фокус был всегда четко виден.
Коэффициент контрастности для фокуса такой же, как и для нетекстовых элементов — 3:1.

В случае если выбранный для контура цвет и цвет фона, на котором находится элемент, между собой соответствуют требуемому коэффициенту контрастности, но при этом цвет контура имеет низкий контраст по отношению к фоновому цвету самого элемента, то можно сделать следующее:
немного отделить контур от элемента, чтобы единственным соседним цветом для контура стал цвет фона.

либо сделать контур толще, так чтобы толщина контура была равна 2px или больше.

Если в качестве состояния фокуса выбрано изменение фонового цвета элемента, то нужно чтобы помимо контраста с фоном, на котором находится элемент, соблюдалась контрастность между обычным состоянием элемента и состоянием при фокусе.

Таким образом, при изменении браузерного фокуса на свой не обязательно задавать ему какой-то один стиль, который будет одинаковым для всех элементов. Бывают случаи, когда для некоторых элементов может быть полезен другой стиль фокуса, будь то в эстетических целях или в целях повышения удобства, а может быть и в обоих. Проявите творческий подход, но делайте это в рамках доступности.
Не используйте только цвет в качестве средства передачи информации.
Пользователям с дальтонизмом довольно проблематично различать элементы интерфейса и их состояния, если они отличаются между собой только цветом. Поэтому, чтобы такие пользователи смогли правильно идентифицировать разные элементы интерфейса и их состояния, помимо цвета нужно дополнительно использовать характеризующие иконки, поясняющий текст, увеличенную толщину обводки или более жирное начертание шрифта.


При визуализации данных тоже не нужно полагаться только на цвет. Визуально разграничить данные можно также при помощи графических элементов.


Тоже самое касается и оформления ссылок в тексте. Не выделяйте ссылки только цветом, пользователям с ахроматопсией такие ссылки будут просто не видны. Чтобы выделить в тексте ссылку, можно в сочетании с контрастным цветом использовать подчеркивание.


Для того, чтобы проверить, как выглядят макеты для пользователей с разным восприятием цветов, в Figma есть плагин Color Blind.
Предусмотрите темную тему.
Предоставьте пользователям возможность выбрать темную тему, так как для некоторых пользователей она может быть более предпочтительной. Например, пользователям с катарактой темная тема обеспечивает более четкое восприятие контента за счет уменьшения влияния света на сетчатку глаза. Также, темная тема будет полезна для пользователей с повышенной чувствительностью глаз к свету (фотофобия). Однако, с другой стороны, темная тема будет неприемлемой для пользователей с астигматизмом, при котором белый текст на темном фоне становится размытым.

Структура и навигация
Сохраняйте структуру страниц консистентной.
Консистентность
Консистентность в дизайне интерфейсов — это целостность, согласованность, непротиворечивость и последовательность элементов интерфейса. Обычно в дизайне консистентность делят на визуальную (когда соблюдается единый фирменный стиль) и функциональную (когда при взаимодействии с определенными элементами интерфейса, они ведут себя предсказуемо и в соответствии с ожиданиями пользователя).
Такие элементы интерфейса, как футер, хедер, боковое меню, а также их содержимое, должны располагаться в одном и том же порядке и иметь один и тот же визуальный стиль на всех страницах. Также, старайтесь придерживаться общераспространенных паттернов для таких элементов. К примеру, логотип на странице, как правило, располагается в хедере, в левом верхнем углу и функционально представляет собой ссылку на главную страницу.
Соблюдение консистентности будет особенно полезно для пользователей с когнитивными нарушениями, а также для пользователей со слабым зрением, которые перемещаются по странице с помощью экранной лупы. Целостность и предсказуемость дизайна поможет таким пользователям легче и быстрей находить нужные элементы интерфейса.

При управлении с клавиатуры элементы интерфейса и контент должны быть представлены в логичной последовательности.
Люди, которые могут пользоваться компьютером только с помощью клавиатуры и скринридера (незрячие и слабовидящие пользователи, а также пользователи с двигательными нарушениями), взаимодействуют с интерфейсом в порядке: слева направо, сверху вниз. Это порядок по умолчанию.
Однако иногда в зависимости от дизайна и структуры страницы, чтобы обеспечить логичность представления информации, необходимо указывать в макетах иную последовательность. Например, блок с оглавлением контента, который находится справа от блока с самим контентом, и тем самым следует после него (если руководствоваться порядком слева направо), должен при управлении с клавиатуры получать фокус и считываться скринридером первым, нежели блок с самим контентом.

Предоставьте пользователям несколько способов навигации между страницами.
Помимо основного навигационного меню, предусмотрите для пользователей дополнительные возможности перейти к нужному им контенту: добавьте поисковое поле, а также карту сайта.
Карта сайта
Карта сайта — это отдельная страница, которая содержит ссылки на все имеющиеся страницы сайта в иерархической последовательности, тем самым наглядно отображая структуру сайта и предоставляя возможность быстрого перехода к нужному разделу или странице. Иными словами, карта сайта является аналогом оглавления книги.
Наличие альтернативных вариантов навигации обеспечит для разных пользователей (использующих вспомогательные технологии или имеющих когнитивные особенности) возможность перемещаться по сайту и находить контент наиболее предпочтительным для них способом.

Избегайте того, чтобы отображать динамическое содержимое навигации с помощью наведения курсора мыши.
Пользователям с нарушениями мелкой моторики, а также пользователям с когнитивными расстройствами, бывает непросто зафиксировать динамический контент, который отображается только при наведении на него курсора мыши. Вместо этого, старайтесь показывать выпадающие списки многоуровневого меню с помощью кликов.


Если же, все-таки, решите отображать содержимое с помощью наведения курсора, то предусмотрите, чтобы динамический контент не скрывался мгновенно при уводе с него курсора мыши. Например, можно сказать разработчикам, чтобы выпадающий список исчезал не сразу после выхода курсора за его пределы, а через несколько секунд, тем самым позволяя пользователям не прерывать взаимодействие с навигацией при случайном перемещении курсора в сторону.

При проектировании макетов предусмотрите ссылку для перехода к основному контенту.
Пользователям, использующим при взаимодействии с компьютером только клавиатуру, бывает утомительно каждый раз нажимать на клавишу Tab и перемещать состояние фокуса по каждому элементу навигационного меню, прежде чем перейти к взаимодействию с основным контентом страницы.
Поэтому для таких пользователей можно предусмотреть блок, который будет отображаться при первом нажатии на клавишу Tab, и где будет размещаться ссылка для перехода к основному контенту, минуя навигацию.

Не забывайте размещать на страницах навигационные цепочки.
Навигационные цепочки или так называемые хлебные крошки помогают пользователям при переходах между страницами сориентироваться в иерархии страниц, а также информируют пользователей на какой странице они сейчас находятся.
Так как хлебные крошки представляют собой набор ссылок (за исключением в их составе текущей страницы), то оформлены они должны быть соответствующим образом, чтобы пользователи с нарушениями цветовосприятия могли их идентифицировать как ссылки. В качестве разделителя между ними — для наглядного и понятного отображения вложенности и иерархичности — лучше использовать символ стрелки, направленной вправо. Также, старайтесь не делать хлебные крошки чересчур мелкими и помните про контрастность.

В многоэтапных формах отображайте информативный трекер прогресса.
Трекер прогресса призван снизить когнитивную нагрузку у пользователей и информировать их о процессе заполнения формы.
Убедитесь, что весь многошаговый процесс взаимодействия с формой имеет понятное визуальное представление для пользователей. Отобразите пронумерованную последовательность шагов с кратким описанием каждого шага, с помощью графических элементов укажите направленность процесса, а также визуально покажите пользователю какой этап он завершил, на каком этапе находится в данный момент и какие этапы его ожидают впереди.
Также, предусмотрите для пользователей возможность вернуться к предыдущему шагу, при этом старайтесь называть кнопки как можно более понятным способом (например, не просто «назад», «вперед», а апеллируя к номеру или названию шага).

Изображения и иконки
Убедитесь, что все изображения, передающие значимую информацию, имеют альтернативу в виде текста.
Для незрячих пользователей, использующих скринридер, изображения с визуализированными данными (диаграммами, графиками и т.д.) бесполезны. Поэтому предусмотрите для таких изображений альтернативный вариант, выраженный в тексте. Например, данные из диаграммы, изображенной на картинке, можно отобразить в таблице, которая будет располагаться на этой же странице в скрытом блоке, видном только для скринридеров, либо на отдельной странице.

Следите, чтобы изображения не имели слишком большой вес.
Не у всех пользователей есть высокоскоростной доступ в интернет, соответственно, было бы неплохо предусмотреть это и немного сжать изображения, сделав их вес поменьше, насколько это возможно (естественно, без видимой потери качества).
Существует множество бесплатных онлайн-сервисов по сжатию и оптимизации изображений, наиболее популярный из таких — TinyPNG.

Иконки должны быть простыми и схематичными.
При создании иконок не старайтесь сделать их более реалистичными, добавляя множество графических деталей. Напротив, иконка должна иметь минимум деталей и в общих чертах передавать основные характеристики изображаемого объекта. Это сделает ее масштабируемой и хорошо заметной даже при небольших размерах. Также, простота и схематичность иконки снизит когнитивную нагрузку на пользователей, уменьшая затраты на обработку визуальной информации.

По возможности используйте иконки, имеющие универсальное смысловое значение.
При добавлении иконок учитывайте культурные различия пользователей и по возможности делайте выбор в пользу общепризнанных образов, которые понятны и одинаково идентифицируются во всем мире. Например, в качестве иконки для указания почты лучше не использовать образ почтового ящика, так как в разных странах почтовые ящики выглядят по-разному, тогда как конверт выглядит одинаково везде, следовательно, образ конверта является международным и будет правильно понят разными пользователями как указывающий на почту.

Также, к числу универсальных иконок, пользующихся всеобщим признанием среди пользователей, относятся, например, те, которые используются для обозначения главной страницы (домик), поиска (лупа), печати (принтер), телефона (телефонная трубка) и корзины покупок (покупательская тележка).

Установите оптимальную область нажатия для кликабельных иконок небольшого размера.
Область нажатия для иконок должна быть не менее 44 пикселей, а расстояние между такими иконками с учетом кликабельной области должно составлять не меньше 8 пикселей. Тоже самое применимо и к другим кликабельным элементам, например, кнопкам.
Достаточно большой размер области нажатия обеспечит доступность для пользователей с нарушениями мелкой моторики, ампутацией пальцев рук или физиологическими особенностями.

Сопровождайте кликабельные иконки поясняющим текстом.
Во избежание двусмысленности и неправильного истолкования, придерживайтесь того, чтобы добавлять описательный текст к иконкам, которые предполагают интерактивность. Это позволит пользователям сразу определить значение такой иконки и проинформирует их о действии, которое произойдет после нажатия на иконку.

Обойтись без добавления к иконке описательного текста можно, если выполняются одновременно два следующих условия:
пространство очень ограничено, т.е. слишком мало места для добавления текста;
иконки являются универсальными и распознаются без двусмысленности всеми пользователями.
Надписи и подсказки
Делайте текст для ссылок и кнопок содержательным по смыслу.
Избегайте использования для кнопок и ссылок текстов типа: «Подробнее», «Узнать больше» и т.д., так как такие ссылки и кнопки вне контекста не несут никакого смысла. К примеру, незрячие пользователи могут с помощью скринридера обратиться к списку всех ссылок, имеющихся на странице, для быстрого перемещения к желаемому контенту, однако несколько ссылок с одинаковыми названиями, наподобие «Подробнее», только введут в замешательство таких пользователей.

Соответственно, делайте текст для ссылок и кнопок более информативным, чтобы пользователи даже вне контекста могли понять, что произойдет после нажатия на кнопку или на какую страницу они попадут при переходе по ссылке. Также, это сделает кнопки и ссылки более понятными и доступными для пользователей с когнитивными нарушениями.

Указывайте формат и размер файлов, доступных для скачивания.
Если ссылка ведет на скачивание файла, проинформируйте пользователей о размере и формате файла, так как у пользователей, использующих мобильный интернет, может быть ограничение по трафику. Также, указание на свойства файла повышает предсказуемость для пользователей.

Не используйте в полях ввода текст-заполнитель в качестве подсказки по заполнению поля.
Незрячие пользователи не смогут ознакомиться с инструкцией по заполнению поля, если она представлена в виде текста-заполнителя в самом поле ввода, так как скринридер не считывает такой текст. Также, текст-заполнитель исчезает в процессе заполнения поля, при вводе значения, что создает проблемы для пользователей с когнитивными нарушениями, которым предпочтительней, чтобы подсказка всегда была на виду.
Следовательно, подсказку лучше располагать не в самом поле в виде текста-заполнителя, а вне поля в непосредственной близости от него, чтобы она была видна даже слабовидящим пользователям, которые перемещаются по странице с помощью экранной лупы и могут не заметить подсказку, если она находится где-то в стороне, вне зоны видимости увеличенной области. В самом поле можно использовать маску, позволяющую вводить данные в определенном формате и которая будет видна при заполнении поля. При у этом убедитесь, чтобы для пользователей скринридера имелось предупреждение о том, что в поле используется маска и нужно вводить определенные символы.

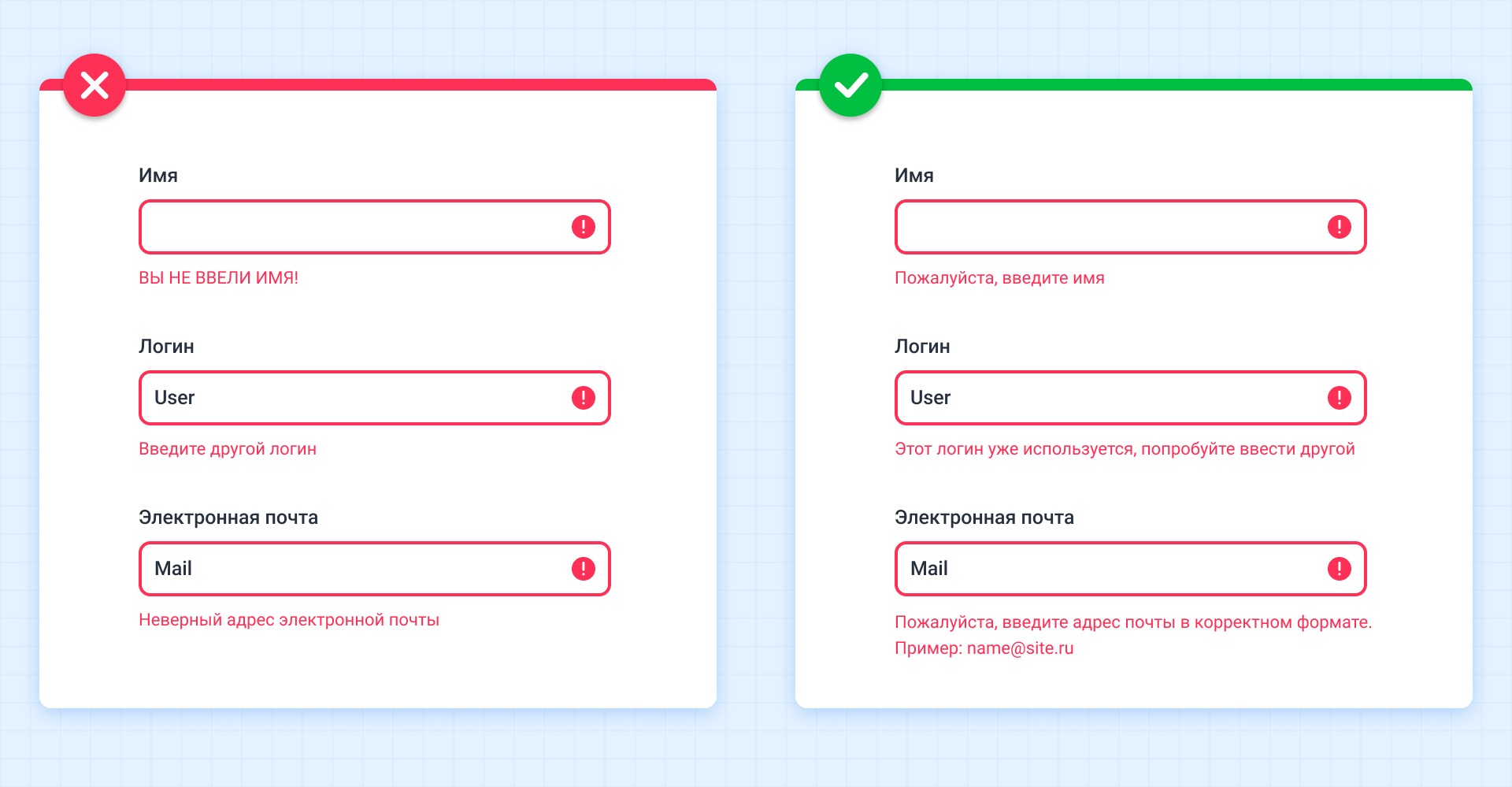
Сообщения об ошибке, которые возникают при заполнении формы, должны быть понятными и ясно сформулированными.
Делайте текст сообщения об ошибке более информативным, содержательным, но при этом лаконичным. Пользователю из текста сообщения должно быть сразу понятно, что привело к появлению ошибки и что и как он должен вводить в поле, чтобы её устранить. Также, избегайте использования обвинительных фраз в духе: «вы неправильно ввели данные», «вы не заполнили поле». К тому же, не используйте восклицательные знаки и не набирайте текст капслоком.

Отметьте, какие поля ввода являются обязательными для заполнения.
Если в форме имеются обязательные поля и они помечены звездочкой, то добавьте также примечание, поясняющее, что эта звездочка означает, так как некоторым пользователям с когнитивными нарушениями, а также пожилым людям с низкой цифровой культурой, этот символ будет непонятен без предварительного пояснения. При этом убедитесь, чтобы это примечание было скрыто от скринридеров, потому что для незрячего пользователя эта информация будет бесполезной, т.к. определение полей как обязательных для таких пользователей обеспечивается на программном уровне.

В случае, если все поля являются обязательными и только несколько являются опциональными, то об этом тоже лучше сразу указать в начале формы и отметить необязательные поля, добавив к названию таких полей соответствующий текст.

Мультимедиа
Видеоконтент должен сопровождаться субтитрами.
Наличие субтитров сделает видео доступным для слабослышащих и глухих пользователей, а также будет полезно для пользователей, которые испытывают ситуативные ограничения, находясь в шумных общественных местах или в ситуациях, когда наоборот нужно вести себя тихо. К тому же, субтитры помогут иностранным пользователям, которые еще не в совершенстве владеют языком и с трудом понимают речь на слух. При этом с помощью субтитров должна передаваться не только произносимая речь, но и значимая неречевая информация.

Предусмотрите для видео- и аудиоконтента альтернативные варианты передачи информации.
Некоторым пользователям будет предпочтительней прочитать текстовую расшифровку (стенограмму) видеоролика — например, незрячим пользователям; пользователям с когнитивными нарушениями, которым удобней сосредоточиться и прочитать текст в комфортном для себя ритме; а также пользователям со слабой скоростью интернета, когда нет возможности загрузить видео (для таких пользователей также будет полезна аудиоверсия видеоролика). Для аудиозаписей тоже необходимо предусмотреть текстовый вариант, чтобы сделать информацию доступной для слабослышащих и глухих пользователей.

Сообщите пользователям о доступности медиаконтента.
Из заголовка и описания к видеоролику или аудиофайлу должно быть понятно, обеспечена ли доступность. Например, в конце заголовка к видео можно указать, что видеоролик содержит субтитры, а в описании отметить, что данный видеоконтент доступен в виде текста и в аудиоформате. Это проинформирует пользователей с особенными потребностями о возможности для них в полной мере получить информацию.

Убедитесь, что видео или аудио не воспроизводится автоматически.
Автозапуск медиаконтента при открытии страницы может доставить неудобства пользователям, использующим программы чтения с экрана, так как считывание контента скринридером будет смешиваться со звуками из воспроизведенного видеоролика или аудиозаписи, создавая невыносимую какофонию, если учесть еще то, что незрячему пользователю с помощью скринридера нужно будет найти на странице медиаплеер, чтобы остановить воспроизведение.

Не используйте при создании анимации или видеороликов резко вспыхивающие и мигающие элементы.
Яркие вспышки, происходящие более трех раз в секунду, могут вызвать приступ у пользователей с эпилепсией. Также, мигающие и ярко светящиеся визуальные эффекты могут доставить дискомфорт для пользователей с фотофобией (повышенной чувствительностью глаз к свету).
Если отображение мигающего света неизбежно, например, если это видеозапись концертного выступления, то покажите в начале видеозаписи предупреждение, которое хорошо заметно и позволит пользователям не продолжать просмотр потенциально опасного для них контента.

Заключение
Итак, мы рассмотрели в общих чертах каким образом дизайнеры могут обеспечить доступность для разных пользователей при проектировании интерфейсов. Данные рекомендации не являются исчерпывающими и ставят своей целью еще раз обратить внимание на тему доступности веб-контента и побудить дизайнеров изначально проектировать интерфейсы с учетом тех ограничений, которые могут быть у пользователей. Ведь как сказал изобретатель всемирной паутины Тим Бернерс-Ли: «Сила интернета в его универсальности». Соответственно, возможности, которые предоставляет интернет, должны быть доступны каждому человеку, в том числе и тем, кто имеет особенные потребности.
Полезные ссылки
Accessibility Articles, Videos, Reports, Training Courses, and Online Seminars by NN/g
Library: Accessibility resources, guides, communities, and more
The personal Web site of Sara Soueidan — inclusive design engineer and trainer
Веблайнд — рекомендации по разработке сайтов для людей с нарушениями зрения


NibiruanChild
Все эти комментарии важны и для людей без нарушений, потому что, рисуется все это на дорогих профессиональных больших мониторах, а пользоваться этим приходится с чего попало:
- У меня дома 2 недешевых монитора, но у них заметно различается цветопередача, чт в некоторых случаях является для меня фактором выбора на каком из моников работать с тем или иным интерфейсом, когда они сделаны без учета вышеописанных советов.
- А в офисе стоят дешевые и достаточно маленькие моники, в которых сильно меньше разрешение и очень низкая контрастность, на которых легко понять, как видят твои интерфейсы люди с плохим зрением.
Бывают и другие ситуации, когда дизайнят на качественных матрицах, но на небольших ноутах, сидя в 20см от экрана, а потом ты открываешь это на 27" или либо пробег твоей мыши становится просто космическим, либо приходится средствами браузера масштаб крутить
Да и в остальных случая, так зачастую удобнее и банально логичнее (не надо выдумывать свое уникальное, уникальным неудобно пользоваться в сравнении с "как у всех").