
В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.
Таблица
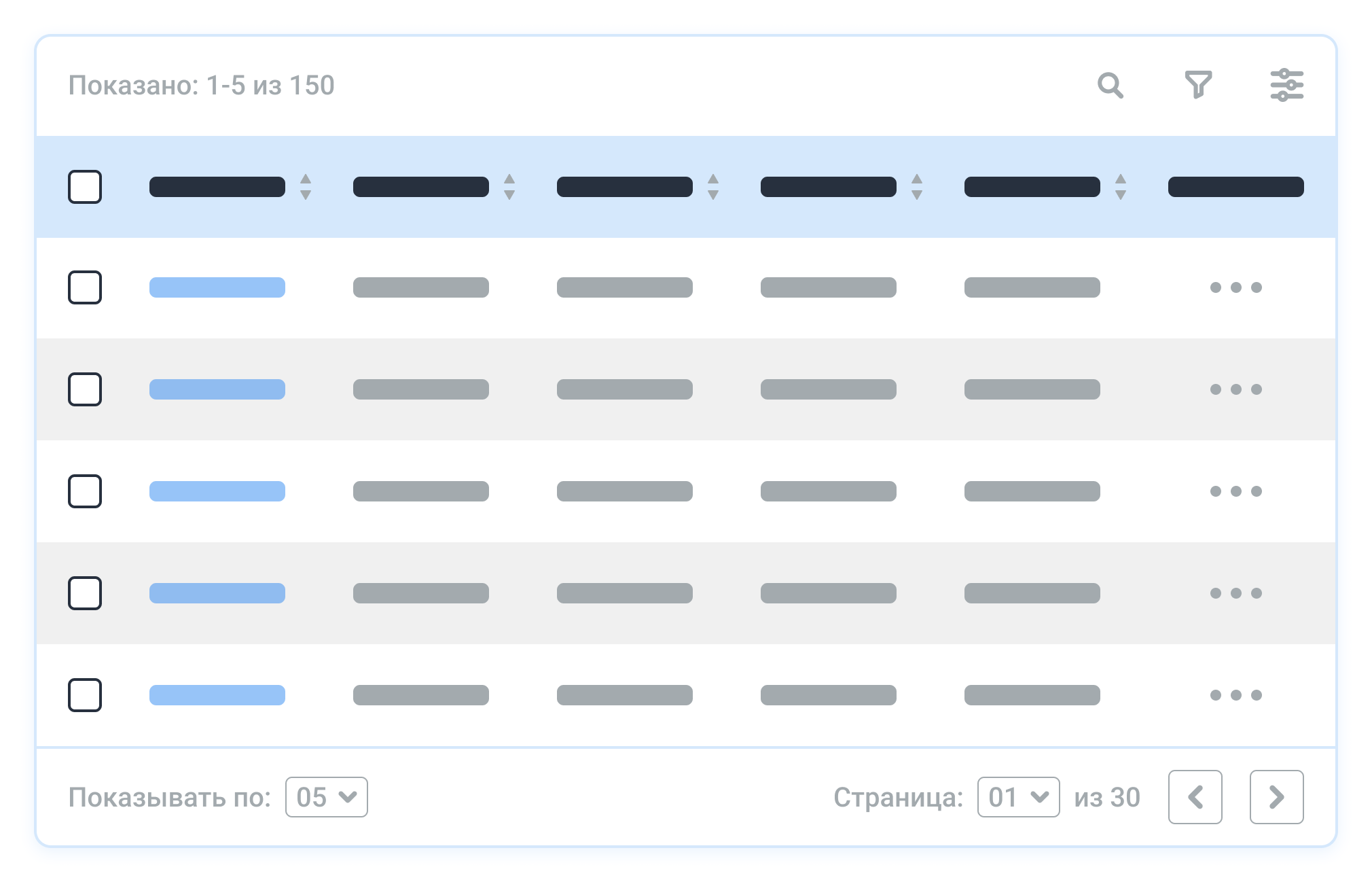
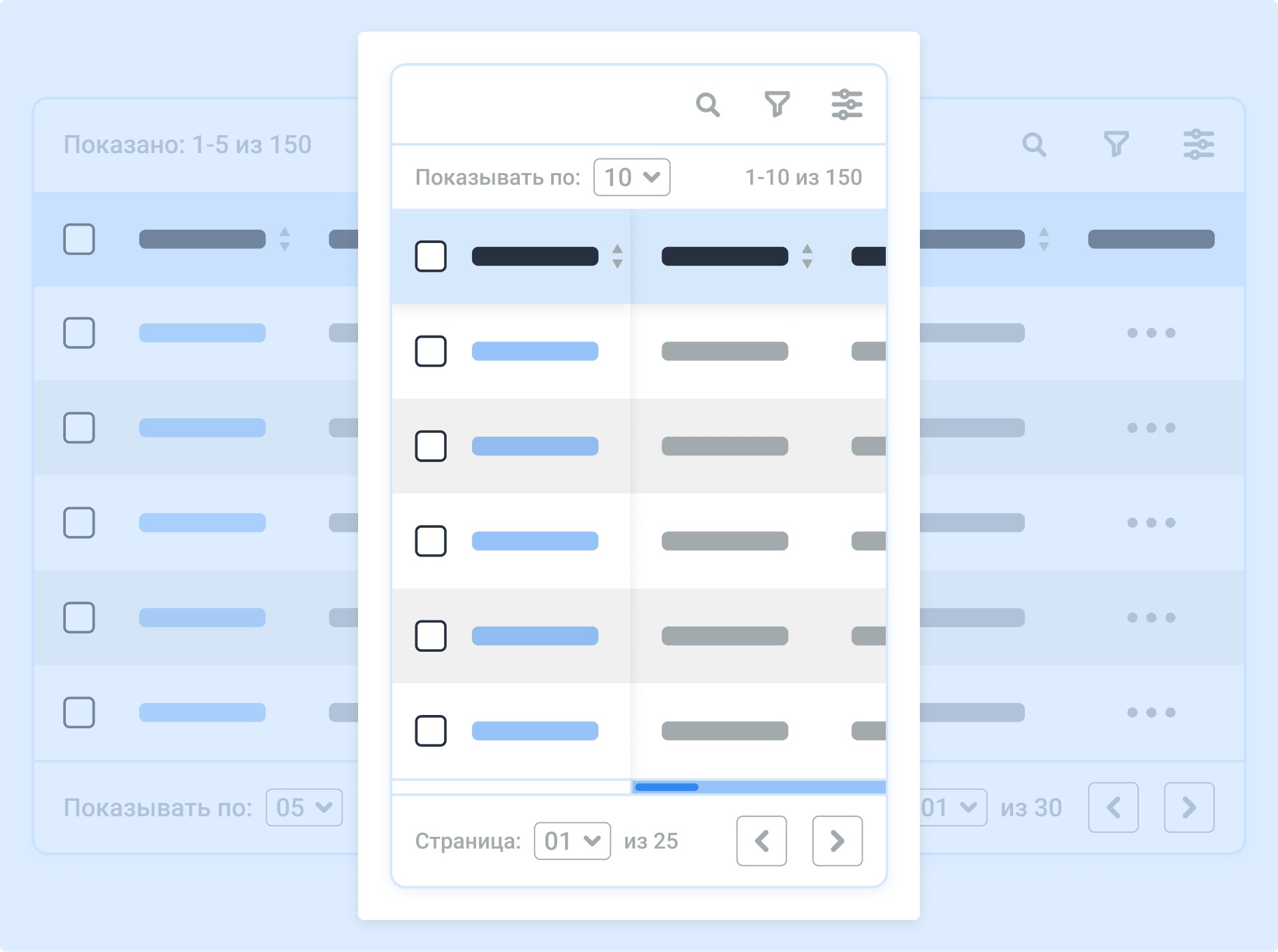
Допустим, есть стандартная таблица, состоящая из строк, столбцов и ячеек.
Для правдоподобности загрузим интерфейс чекбоксами для выбора строк, поисковиком, фильтром и доп. настройками, а также постраничной навигацией.

Далее, давайте разберемся какие существуют способы адаптировать данную таблицу под экраны смартфонов.
Решение 1. Скролл
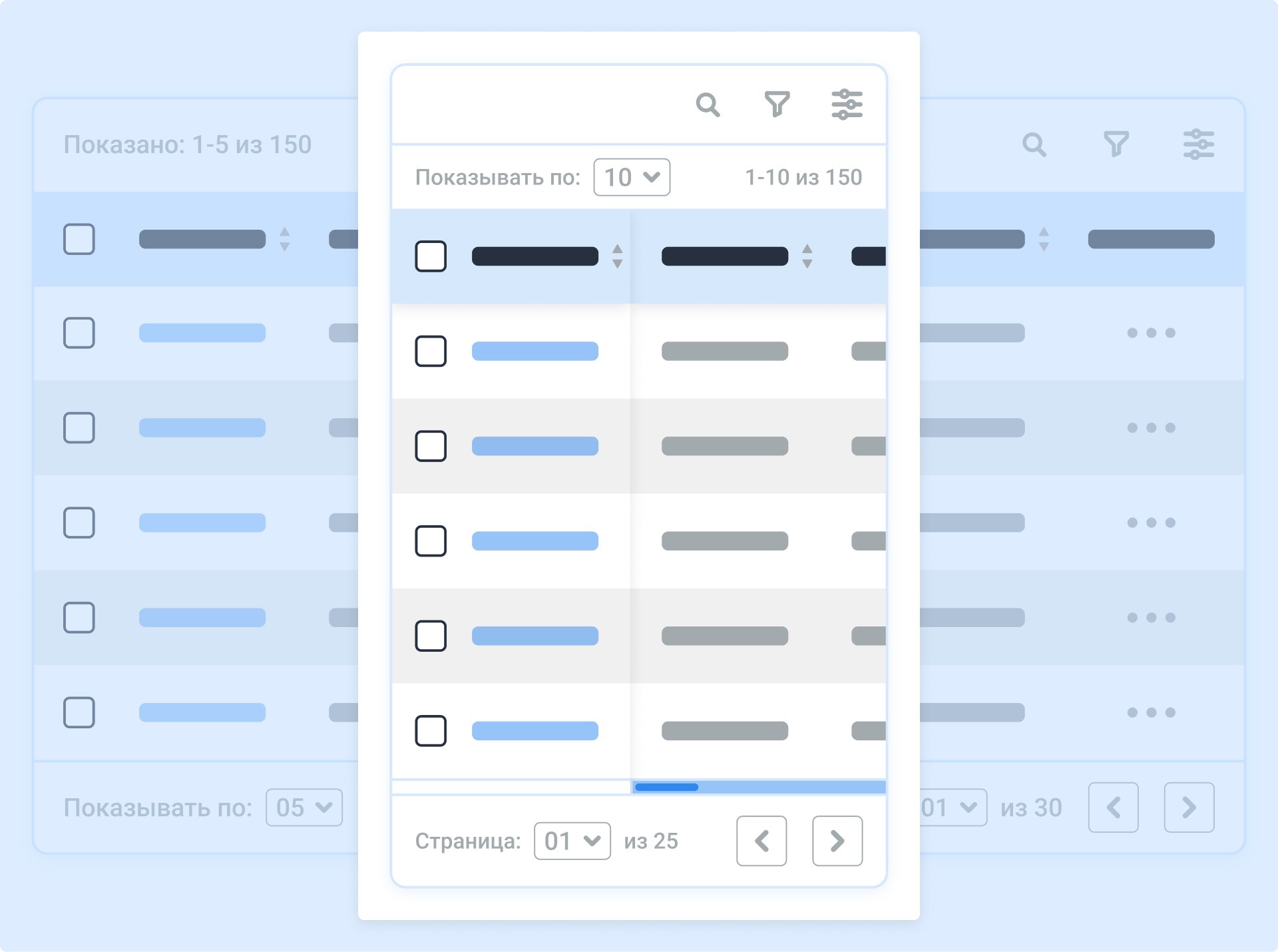
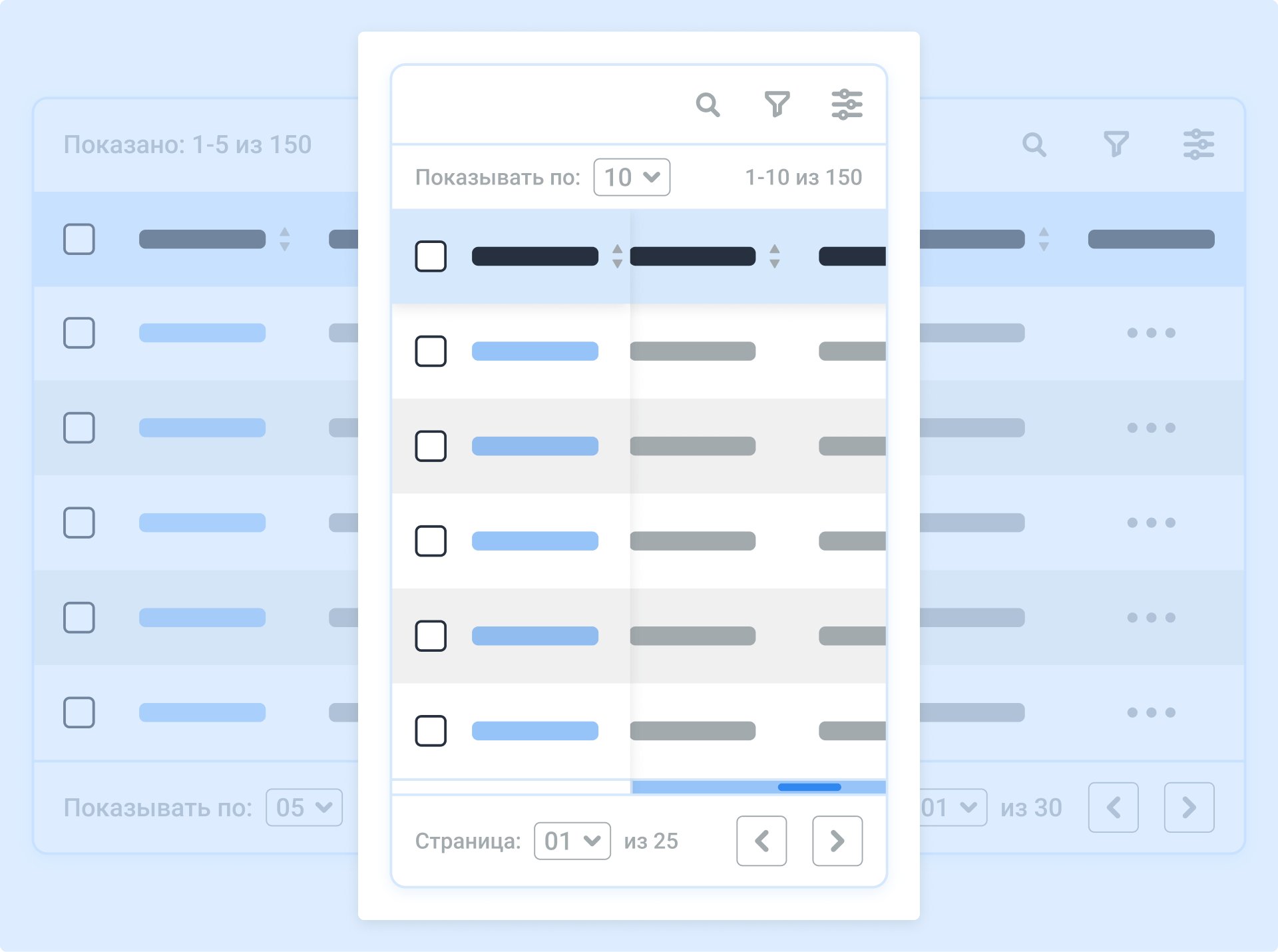
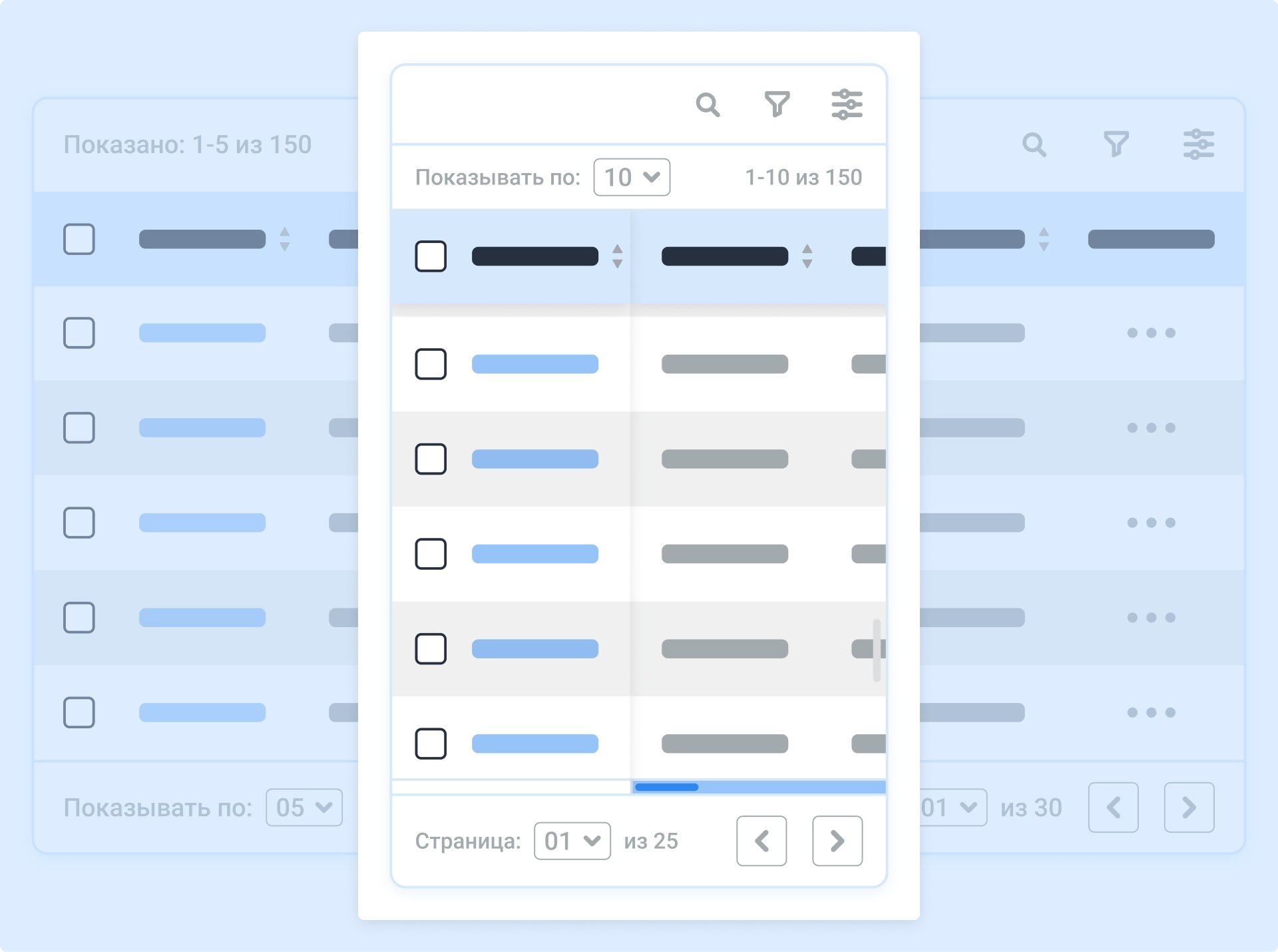
Самое простое и распространенное решение - добавить в таблицу возможность горизонтальной прокрутки содержимого.
При этом названия строк при горизонтальном скролле и названия столбцов при вертикальном сколле лучше сделать фиксированными, чтобы всегда знать какие данные мы просматриваем в текущий момент.
Также, первый столбец с названиями строк лучше сделать меньше по ширине, отдавая предпочтение в пространстве остальным столбцам.

Решение 2. Слайдер
Данное решение во многих моментах аналогично решению со скроллом, однако в этом случае данные таблицы не прокручиваются в свободном режиме, а отображаются по одному столбцу и пролистываются при свайпе.
Переход к определенному столбцу происходит с помощью навигации посредством выбора названия интересующего столбца.

Решение 3. Карточки
Этот способ заключается в трансформации таблицы и отображении её в виде списка отдельных карточек, в каждой из которых содержатся данные по соответствующей строке.


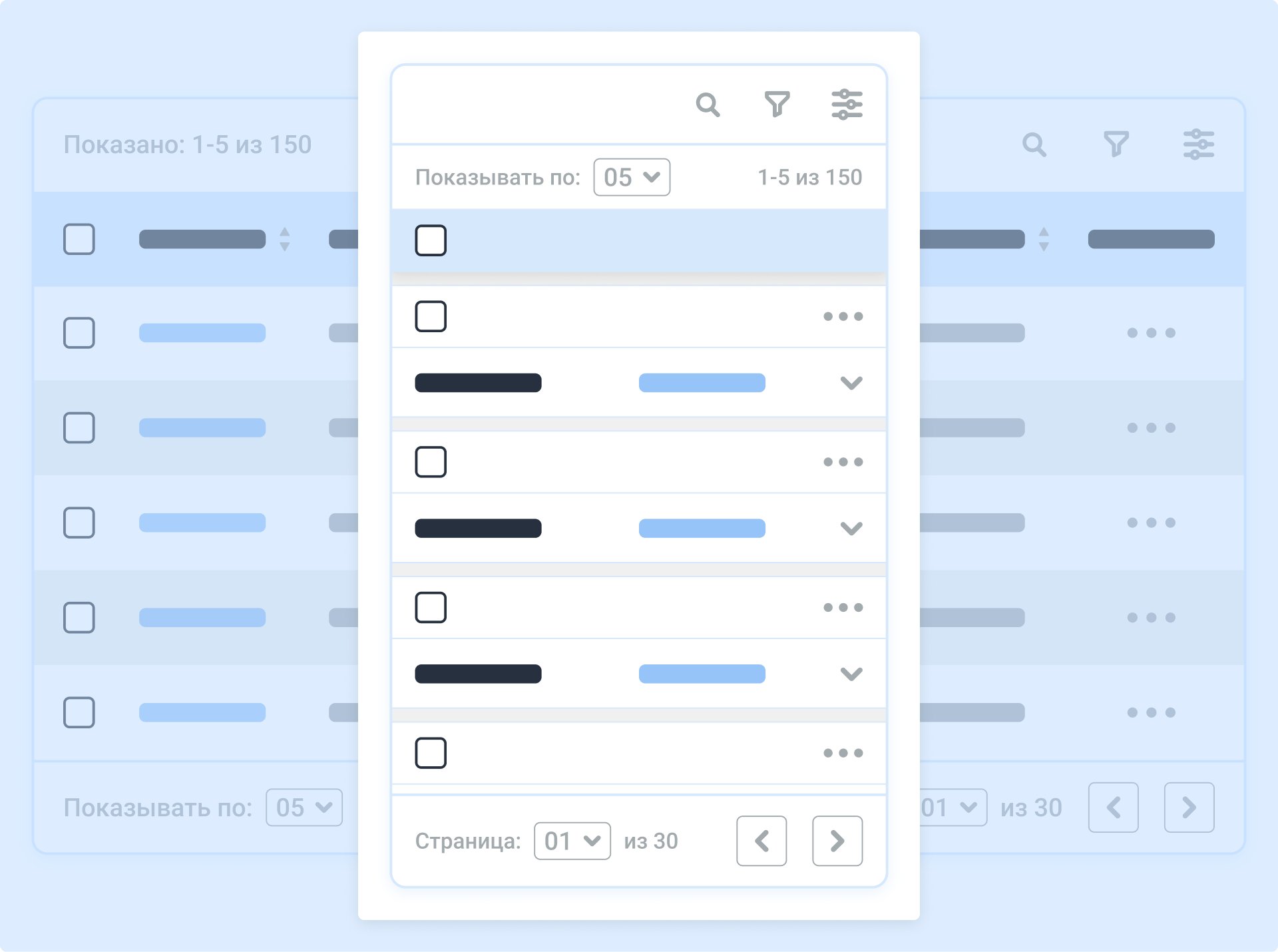
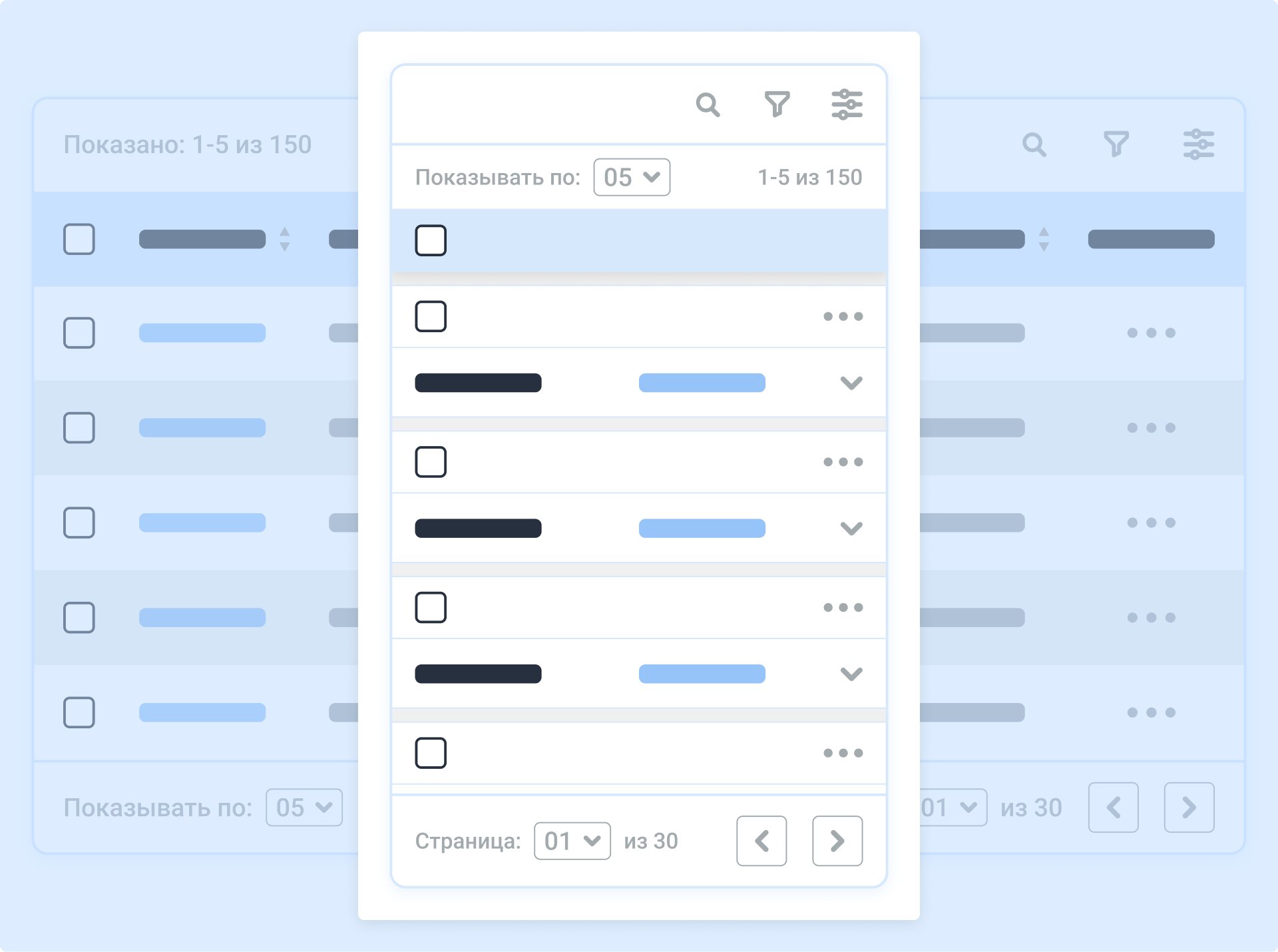
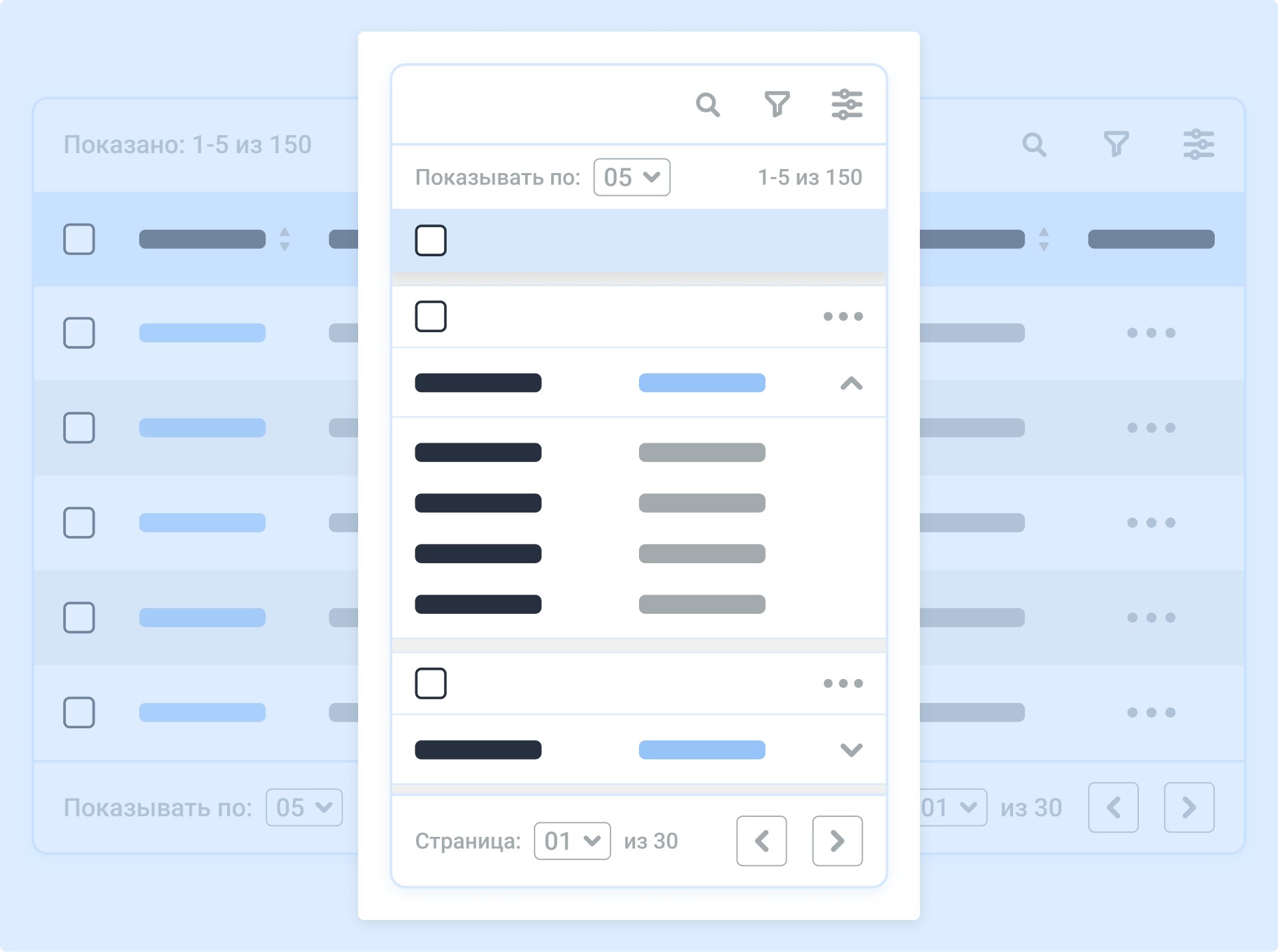
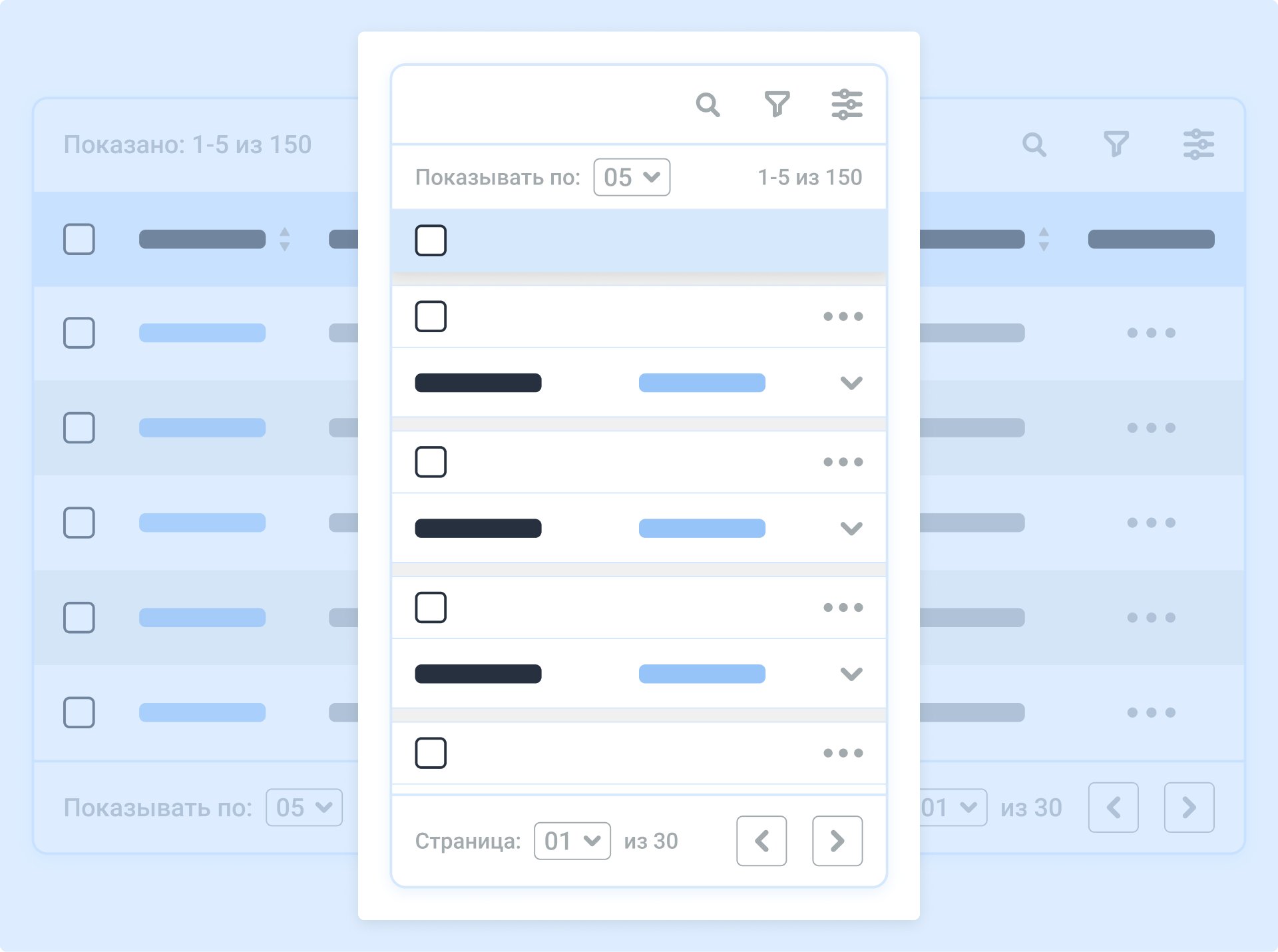
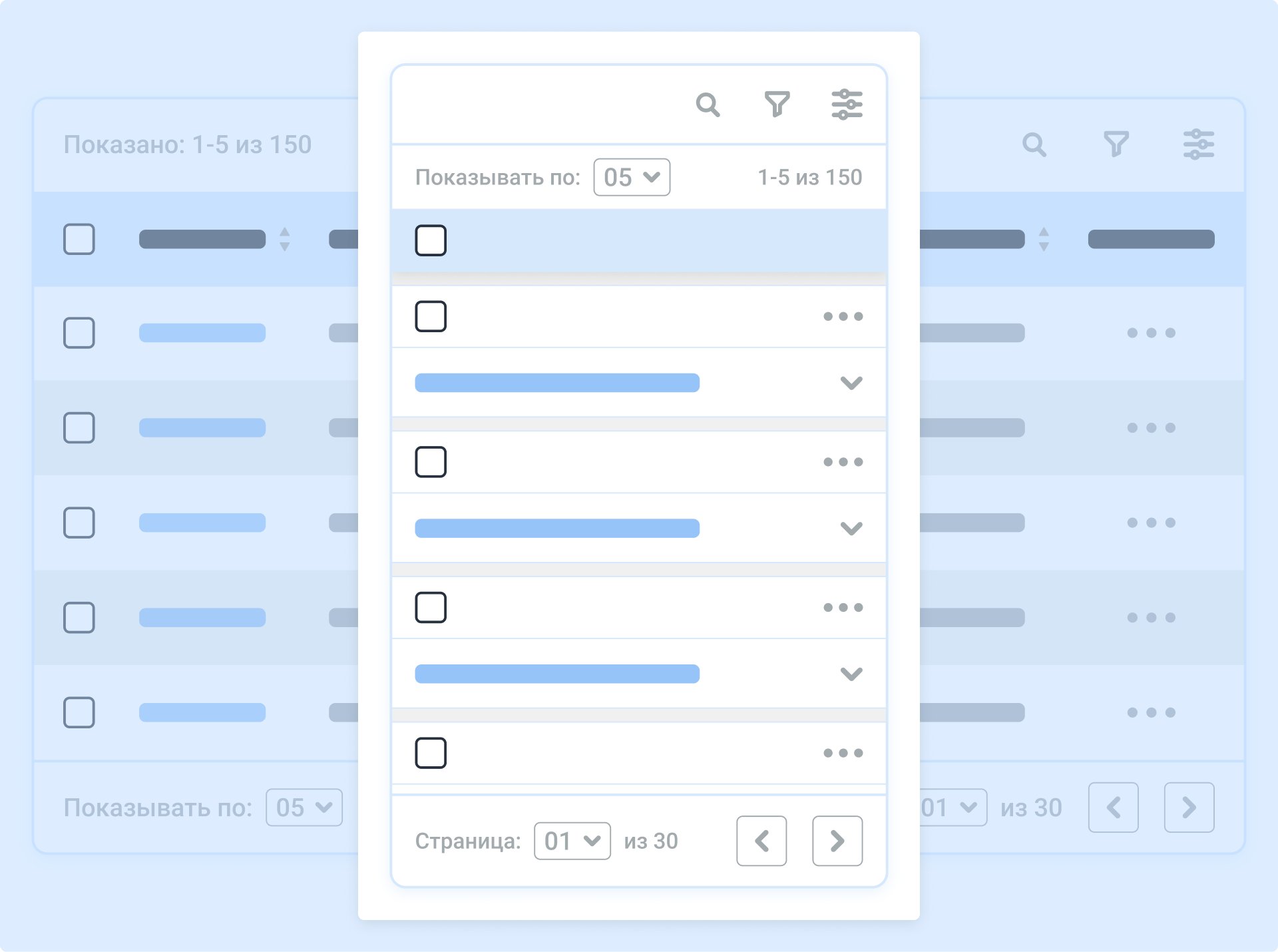
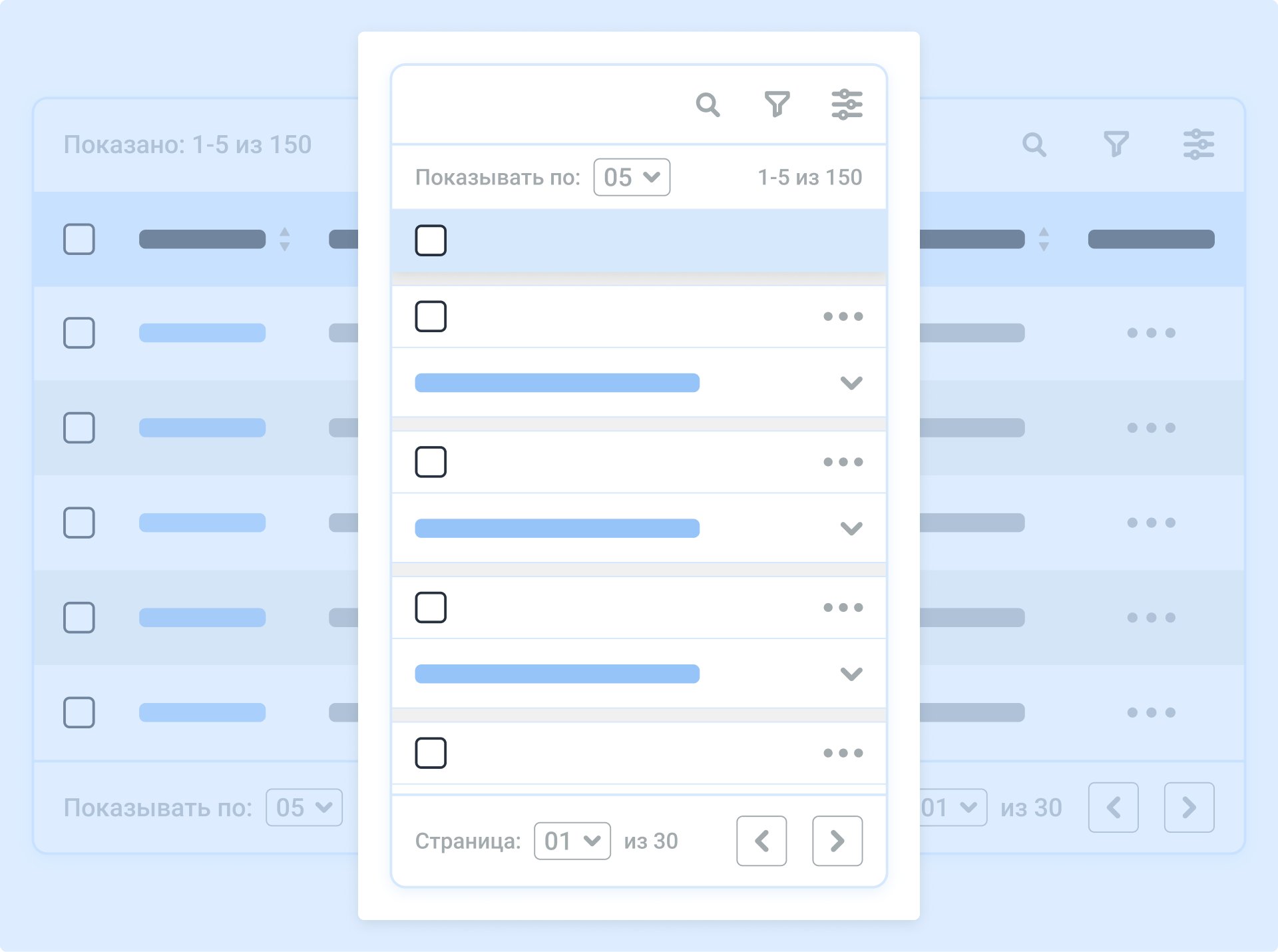
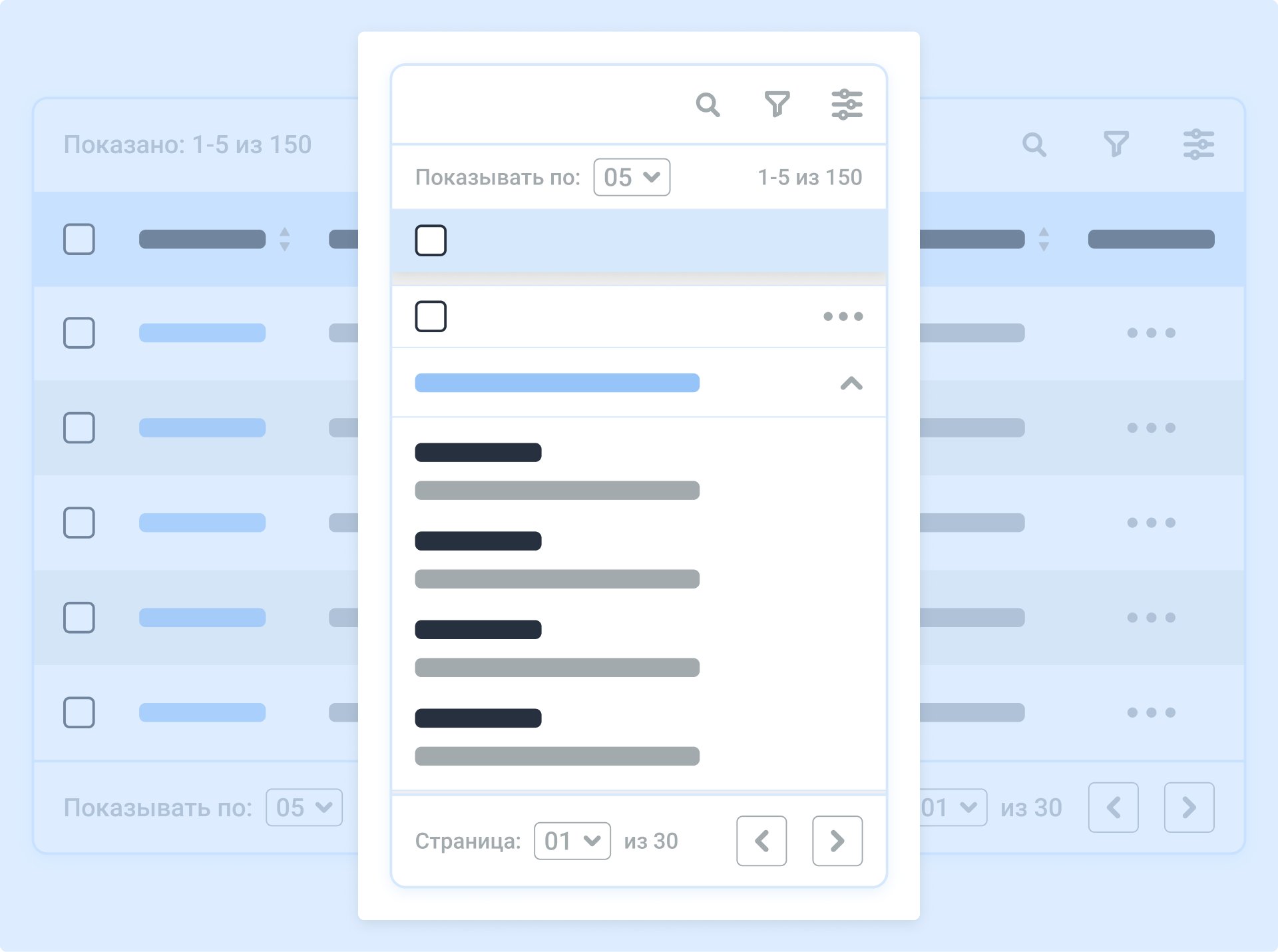
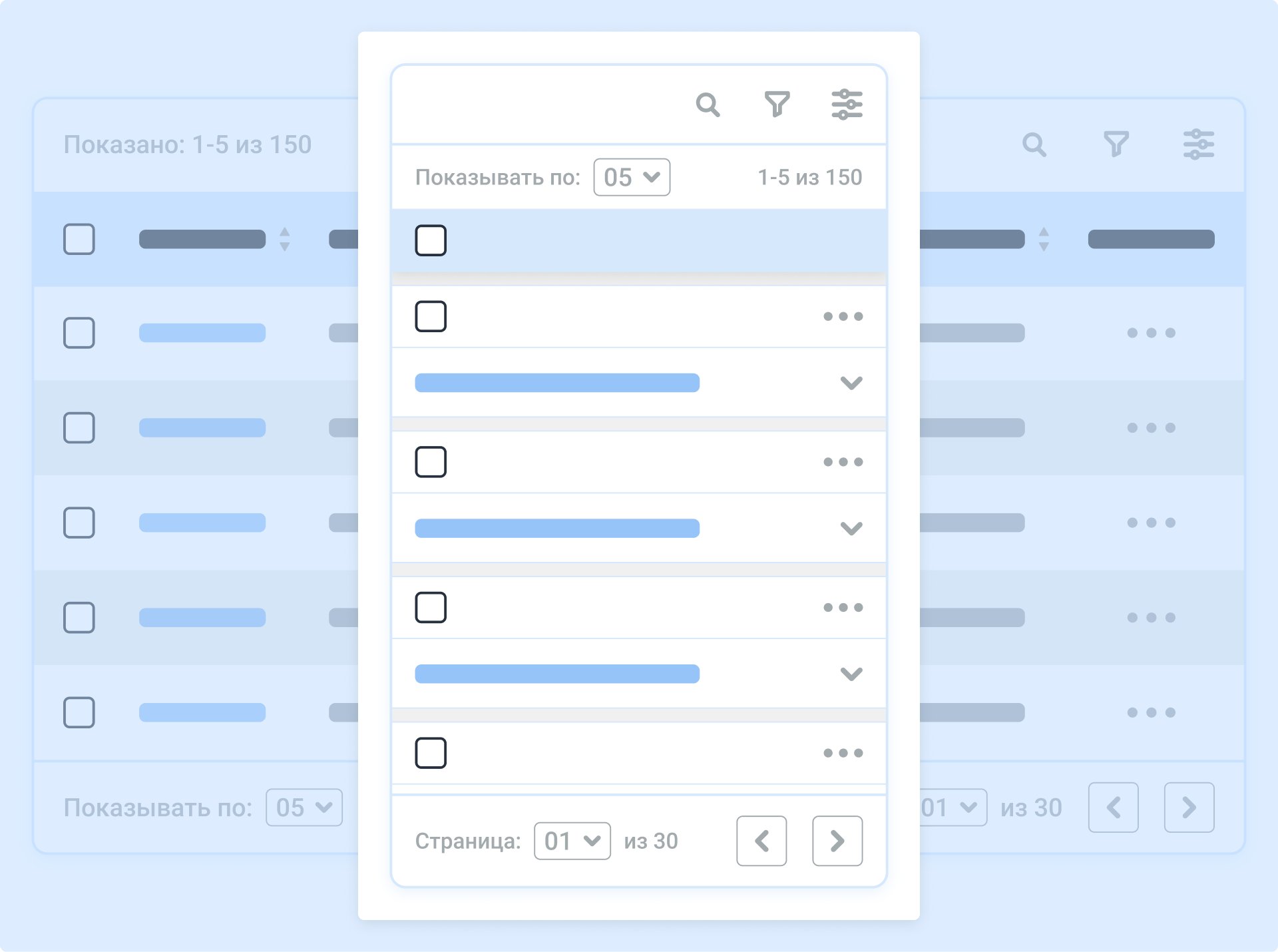
Решение 4. Блоки с раскрывающимся контентом
В данном случае подобно примеру выше, таблица преобразуется в список отдельных блоков, однако изначально в блоке отображено только название строки, а значения по данной строке скрыты и показываются по клику.


Решение 5. Детальный просмотр
Данный способ отображения таблицы также похож на рассмотренные выше, но здесь после совершения клика все данные по строке можно просмотреть в отдельном пространстве.
Такое решение может быть использовано, например, при больших объемах данных в таблице.


Решение 6. Слайдер карточек
Трансформация таблицы в слайдер, состоящий из карточек с данными, где каждая карточка соответствует отдельной строке таблицы и содержит значения по данной строке.
Навигация в слайдере осуществляется аналогично рассмотренному ранее решению со слайдером столбцов, но в данном случае для перехода к определенной карточке вместо названия столбца выбирается название строки.
В силу отображения данных не списком, а посредством горизонтального слайдера, чекбоксы для множественного выбора строк вынесены в отдельную вкладку.


Заключение
Нужно понимать, что при адаптировании таблиц под маленькие экраны мобильных устройств не существует какого-либо одного универсального решения, которое можно было бы постоянно использовать.
Каждый случай уникален и зависит от типа таблицы, её объема данных, а также от задач, которые таблица должна решать перед пользователями.
Комментарии (14)

Toshykan
23.11.2022 16:22Непонятно. Таблица, карточки. Если для просмотра нужна таблица, то зачем карточки? ИМХО, карточки - превьюшки объектов, а таблица это уже сравнительный анализ этих объектов...

AirLight
24.11.2022 00:52+1Карточка - это когда есть длиннная. И чтобы не мотать бесконечно на телефоне по горизонтали, с его узким по вертикали экраном, ее переделывают в карточку. Помотал предварительно, нажал по строке и перешел в ее карточный вид.
Очевидно, что пока вы не сталкивались с задачей, вам описание решений не будет понятным в принципе.

Zulkarnai
23.11.2022 16:22+3Во многих решения выше теряется удобство таблиц в оценке данных по столбцу/колонке (сортировки, медианные значения, суммы и т.д.). Этим и удобны таблицы, что ты можешь смотреть данные как вертикально так и горизонтально.

AirLight
24.11.2022 00:53+1В телефоне никак не будет удобно рассматривать таблицу в которой 20-30 колонок, или вдруг даже 50.

serafims
23.11.2022 22:45А по мне - так: важно дать пользователю закрепить те строки и столбцы, которые ему нужны, остальные скроллить.
И выделение активной строки при скролле тоже нужно.

AirLight
24.11.2022 00:56Спасибо за статью. Мне кажется, могут быть еще решения. Например у нас таблица размеров в 50 колонок и 100 строк. Можно ее отобразить целиком в мелком масштабе и сделать к ней линзу. Водишь пальцев и увеличенно видишь.

AirLight
24.11.2022 00:58Также, думаю, можно в условиях уменьшенного масштаба изучаемые строки и столбцы делать чуть крупнее, в 2-3 раза.

Codenamed
24.11.2022 02:26+2Статья, честно говоря, как тот ответ математика из анекдота — абсолютно верная и совершенно бесполезная. Во все эти подходы автоматически упирается каждый, начинающий решать задачу.
Что действительно достоино статьи (и чего ждешь, открывая эту) — это алгоритмы и подходы к автоматическому свертыванию строк таблицы в карточки. Для произвольных или хотя бы удовлетворяющих каким-то условиям таблиц.

propellersebastian
25.11.2022 10:27Самая лютая таблица, которую мне приходилось делать - таблица с горизонтальным скроллом, первая ее строка - строка заголовков при вертикальном скроле должна прилипать к верхней части экрана, при горизонтальном скроле двигаться одновременно с остальными строками

everest_ux
25.11.2022 10:27Хороший материал ????
Отдельно хочется отметить анимированные примеры — это супер наглядно и удобно ????

Spanri
25.11.2022 14:41Хорошая статья. Со всем этим я столкнулась сама, исследовала возможные решения, но в итоге в голове была каша. Эта статья для опытных разработчиков, скорее всего, не откроет нового, но поможет уложить знания в голове. Я даже пересмотрела свои реализованные кейсы - проанализировала, какой вариант из статьи мог бы подойти там лучше всего)


GreatFix
Очень крутая статья!