Доброго времени года, уважаемые хабровчане! Я занимаюсь разработкой десктоп‑приложений с 2008 года. Наша компания делает специализированные продукты из области ЦОС (DSP), и GUI выглядит как нечто среднее между AutoCAD, Total Commander и Visual Studio. Не для домохозяек. Без видеоуроков и прочих туториалов особо не попользуешься.
В какой‑то момент мы пришли к необходимости полностью переработать меню наших приложений. Стало очевидно, что классическое меню в связке с панелью инструментов — это не лучшее решение. Когда количество уникальных функций (команд уровня меню) перевалило за сотню, то количество переросло в качество: пользователям стало все сложнее находить для себя требуемый, минимально достаточный work set. Особенно тяжко было новым пользователям. Хоть мы в исправности поставляли и видео‑уроки, и прочие туториалы, это не сильно помогало, поскольку далеко не каждый пользователь был согласен в них залезать. В общем, мы поставили себе задачу понизить порог входа в мир наших продуктов за счет изменения концепции меню.
И тут оказалось (внезапно), что развитие GUI в мире десктопа фактически стоит на паузе. Никто ничего нового особо не предлагает. Я пытался найти в окружающем мире какие‑то интересные gui‑шаблоны. Искал в литературе, искал в дистрибутивах известных desktop‑продуктов, поглядывал и на мобилки. Но нигде не нашел. Весь мир был слишком занят мобильной и веб‑разработкой. А гиганты десктопа (Adobe, Microsoft) были слишком связаны принципом «не трогай, если работает» (ну, или просто погрязли в собственном спагетти‑коде). Наконец, я перестал кого‑то ждать и сам сел за решение. И я его придумал и внедрил в нашу продуктовую линейку. И теперь хочу поделиться им с вами.
Чтобы мое решение было проще понять, я не буду его описывать на примере наших, узко специализированных программных продуктов ЦОС. Я просто покажу, как будет выглядеть всем известная среда разработки Microsoft Visual Studio, если применить к ней мой принцип формирования меню приложения.
Я создал прототип обновленной Visual Studio в программе Mockplus. Кому не терпится пощупать этот прототип, листайте до конца статьи, там ссылка. При работе над прототипом я сознательно упростил функционал Visual Studio в некоторых местах и немного уменьшил общее число команд. В целях узнаваемости я старался не выдумывать никаких новых названий команд, оставить реальные, но некоторые названия я сократил (это стало возможно в моей концепции). Также некоторые команды у меня перекочевали из одного пункта меню в другой. Всё это было сделано сознательно. И, делая всё это, я опирался на то видение и использование продукта, которое удобно лично мне, под мой сложившийся стиль работы с Visual Studio. Не все UX‑аналитики из Microsoft со мной согласятся, но такую цель я и не ставил.
Что было в начале?
Приступая к задаче модернизации GUI, мы имели классическое каскадное выпадающее меню и классическую панель инструментов.

Если более точно, панель инструментов в наших продуктах была не совсем классическая, а гибко настраиваемая, так же, как в Visual Studio, — можно было полностью под себя собрать набор кнопок, запомнить их в профиле и потом переключаться между профилями.

Да, для опытного пользователя это очень классная вещь. Но не для большинства пользователей. Почему? Потому что если расположить все кнопки на панели инструментов, то они займут 2, а то и 3 ряда. И это сразу финиш.

А если какие‑то кнопки скрыть, то окажется, что рядовой пользователь либо их никогда не найдет, либо будет постоянно включать‑выключать и путаться при этом. Причем наш опыт говорит, что путались не только пользователи, но и разработчики, которые сами эти кнопки добавляли.
У классического меню тоже есть серьезная проблема — оно не обладает свойством самодокументируемости. Если команда меню не относится к числу самых простых (открыть, сохранить, настройки, закрыть), то сложно понять, чего она значит, не обращаясь к справочной информации. А хочется какой‑то подсказки, намека, предпросмотра…

В общем, имея на старте все эти проблемы и хотелки, я начал преобразовывать концепцию меню.
Шаг 1. Совмещение меню и кнопок
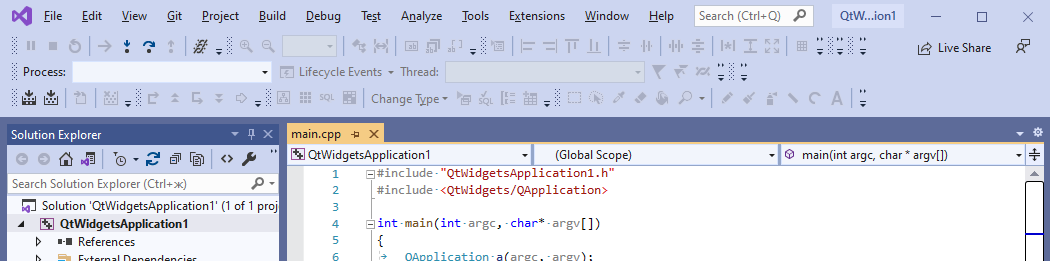
Первое, что я сделал — совместил в одной панели и кнопки, и пункты меню, и некоторые самые важные контролы. Кнопки туда поместил только самые часто используемые. Их априори много не бывает. В моей концепции Visual Studio получилось 3 большие кнопки, 4 маленькие и 2 самых важных контрола. Все остальное — в пунктах меню.

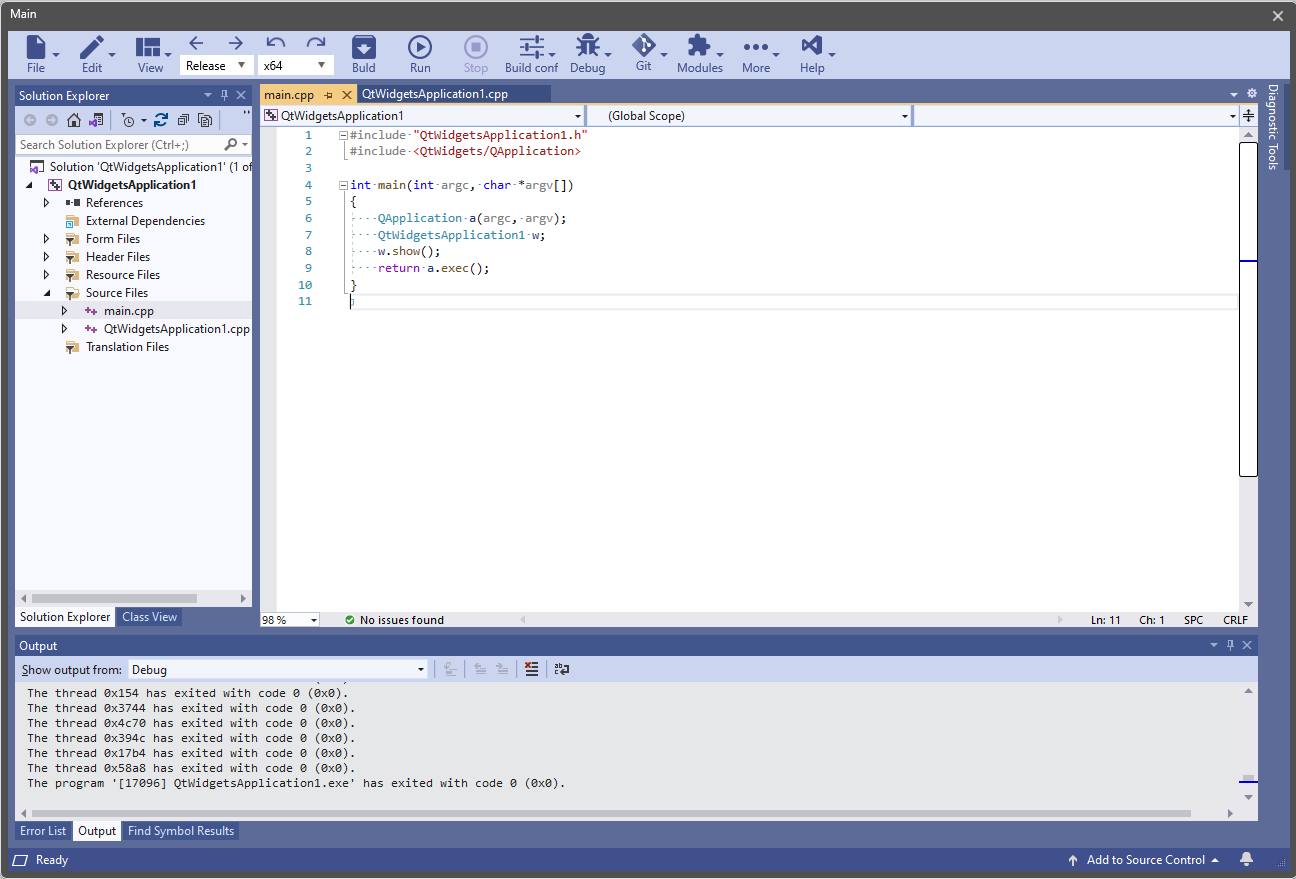
Само приложение получилось вот таким:

Шаг 2. Отказ от вложенности меню
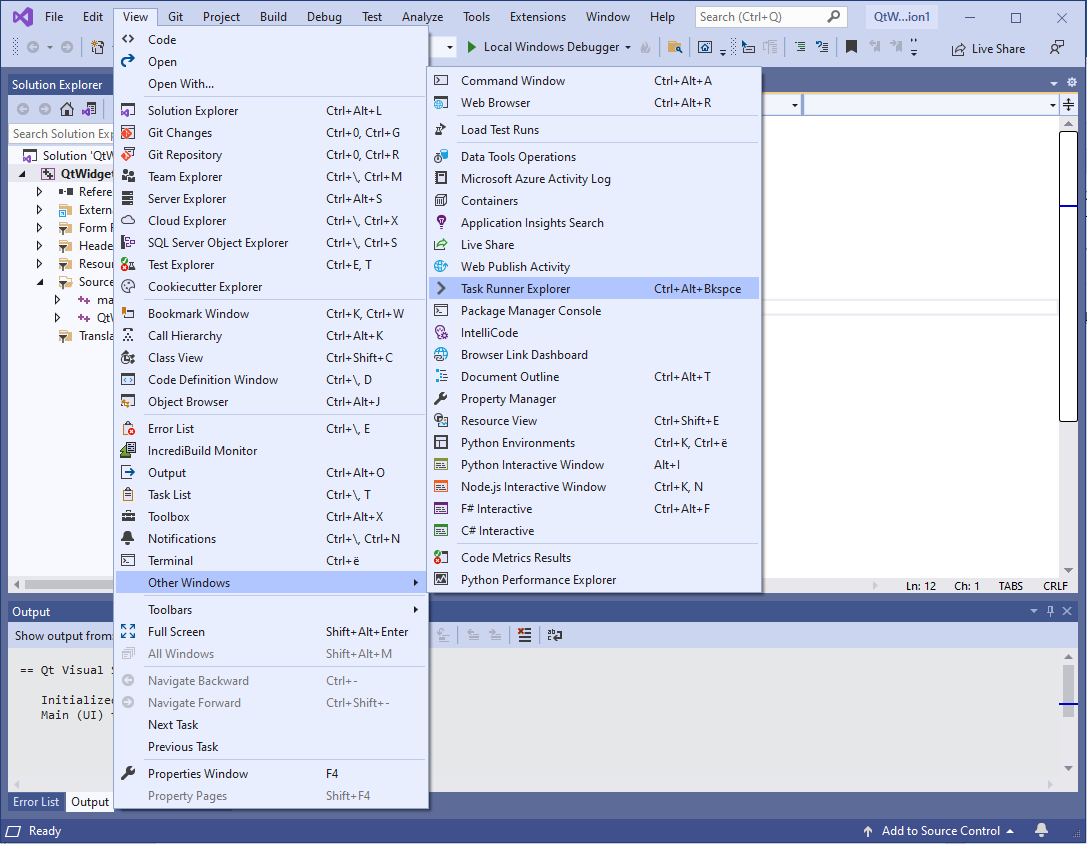
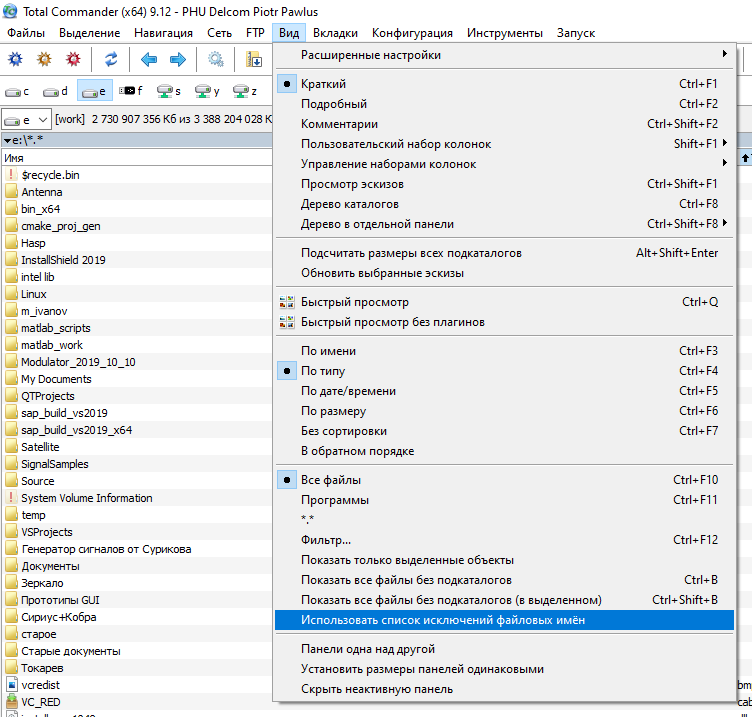
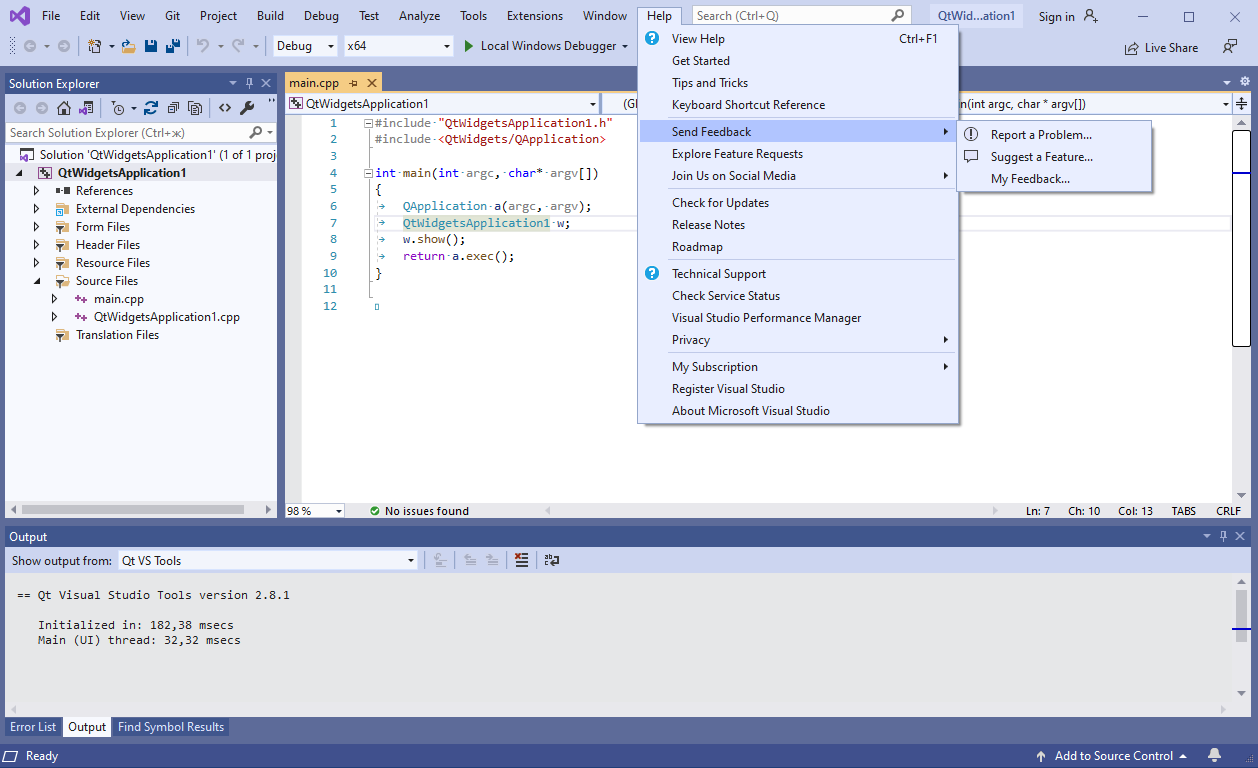
Далее, я избавился от вложенного каскадного меню, то есть глубоко расположенные части иерархического меню я вынес сразу на пользователя. Этот прием носит название «мегаменю» или «полное меню» (fat menu). Выглядит следующим образом. Пусть обычное меню выглядит вот так:

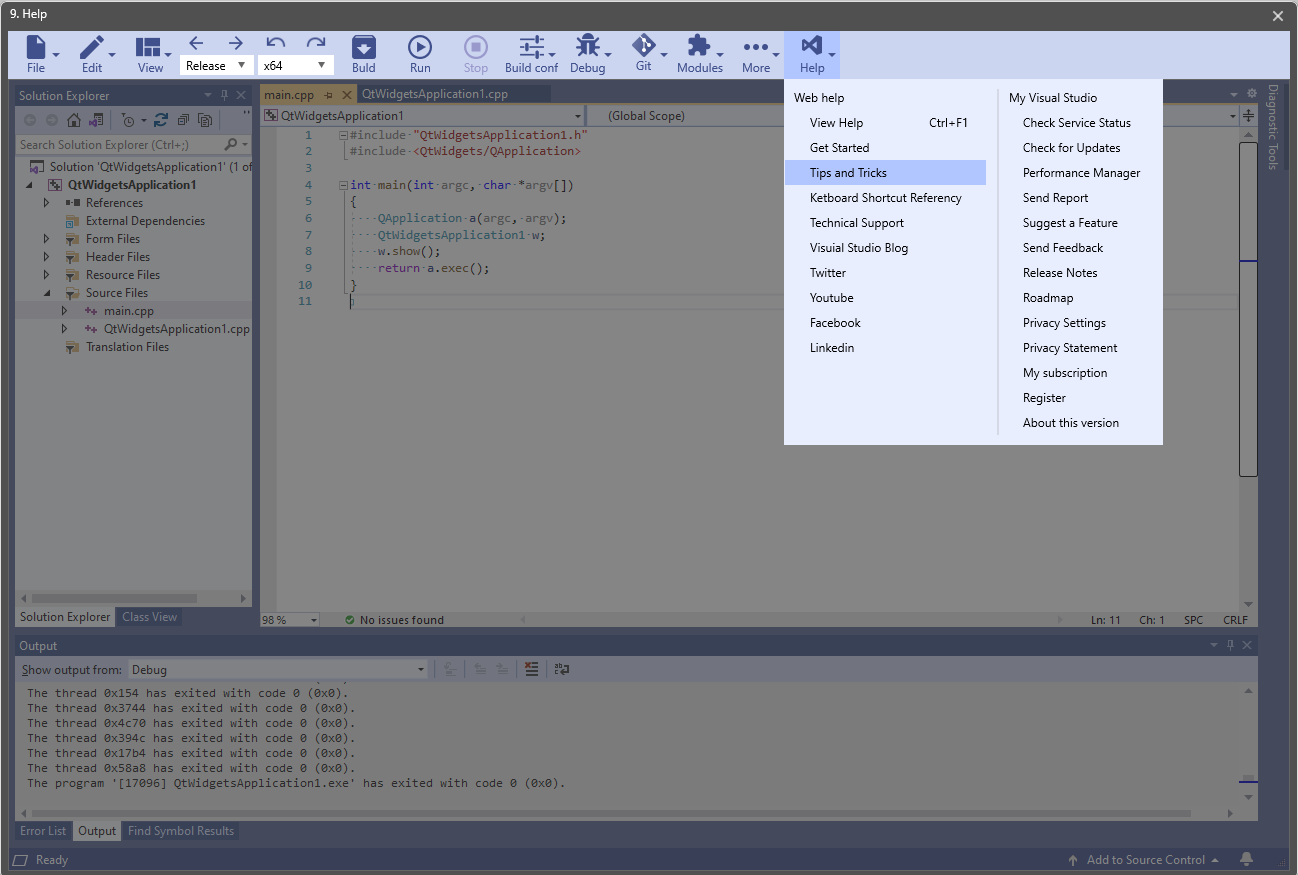
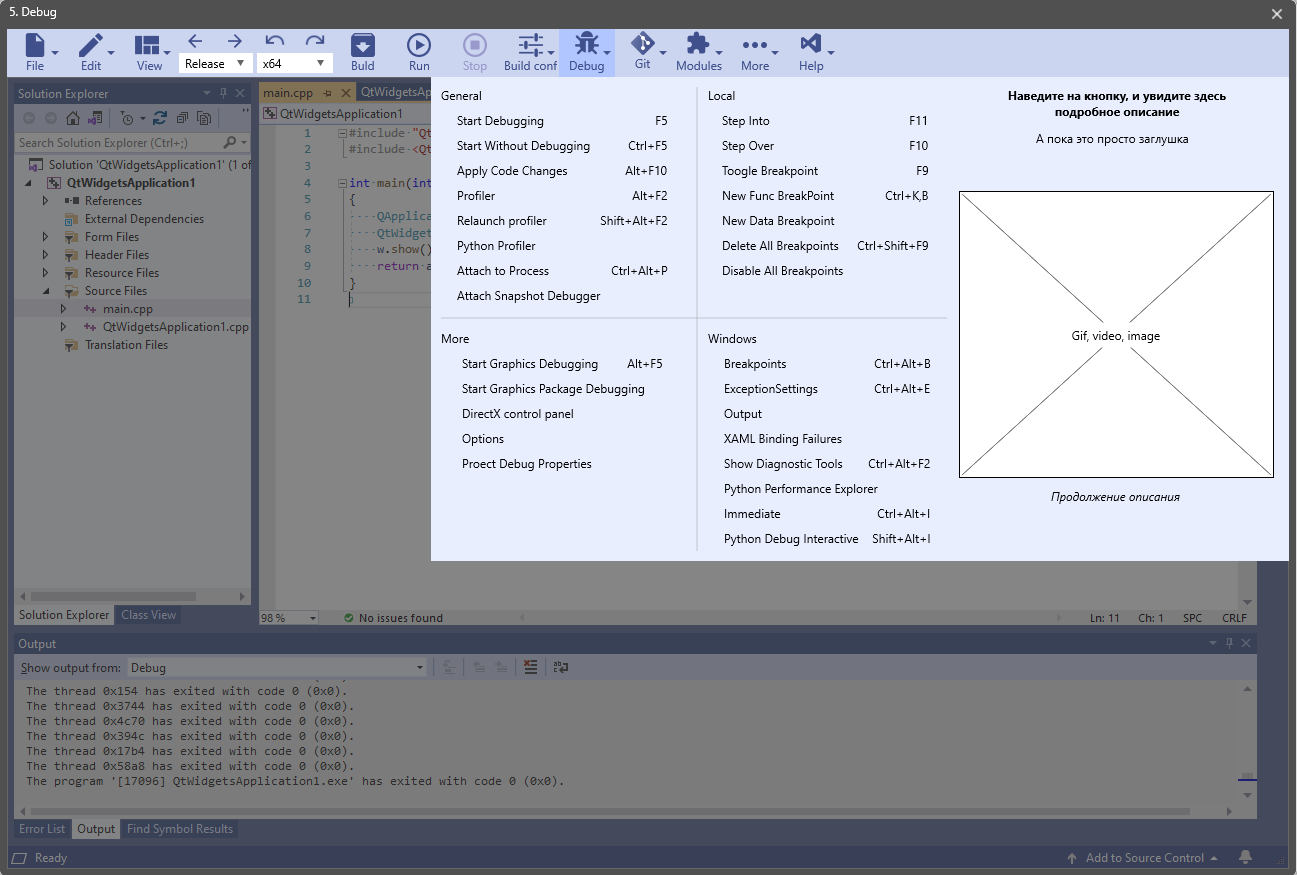
Тогда в раскрытом состоянии оно будет примерно таким (как я сказал выше, я творчески переработал UX):

Что это дает? Это дает и плюсы, и минусы одновременно, причем диалектически связанные. То, что какая‑то команда классического меню была на втором уровне вложенности, означало, что до нее крайне редко доходили, и в пределе — вообще никогда. И скорее всего, примерно так и задумывалось, что это будет редко употребимая команда. Показав ее на первом уровне вложенности, до нее точно рано или поздно дойдут и оценят. Но место на экране она займет.
Так что мегаменю — не безусловно полезный паттерн. И вряд ли я стал бы им пользоваться, если бы на следующем шаге он бы не дал ощутимый профит.
Шаг 3. Справку – прямо в меню!
Да, рядом с командами меню я поместил и справку. Справка должна возникать при наведении мыши на пункт меню. Справка может состоять из текста, картинок, анимированных картинок (gif) и даже видео.

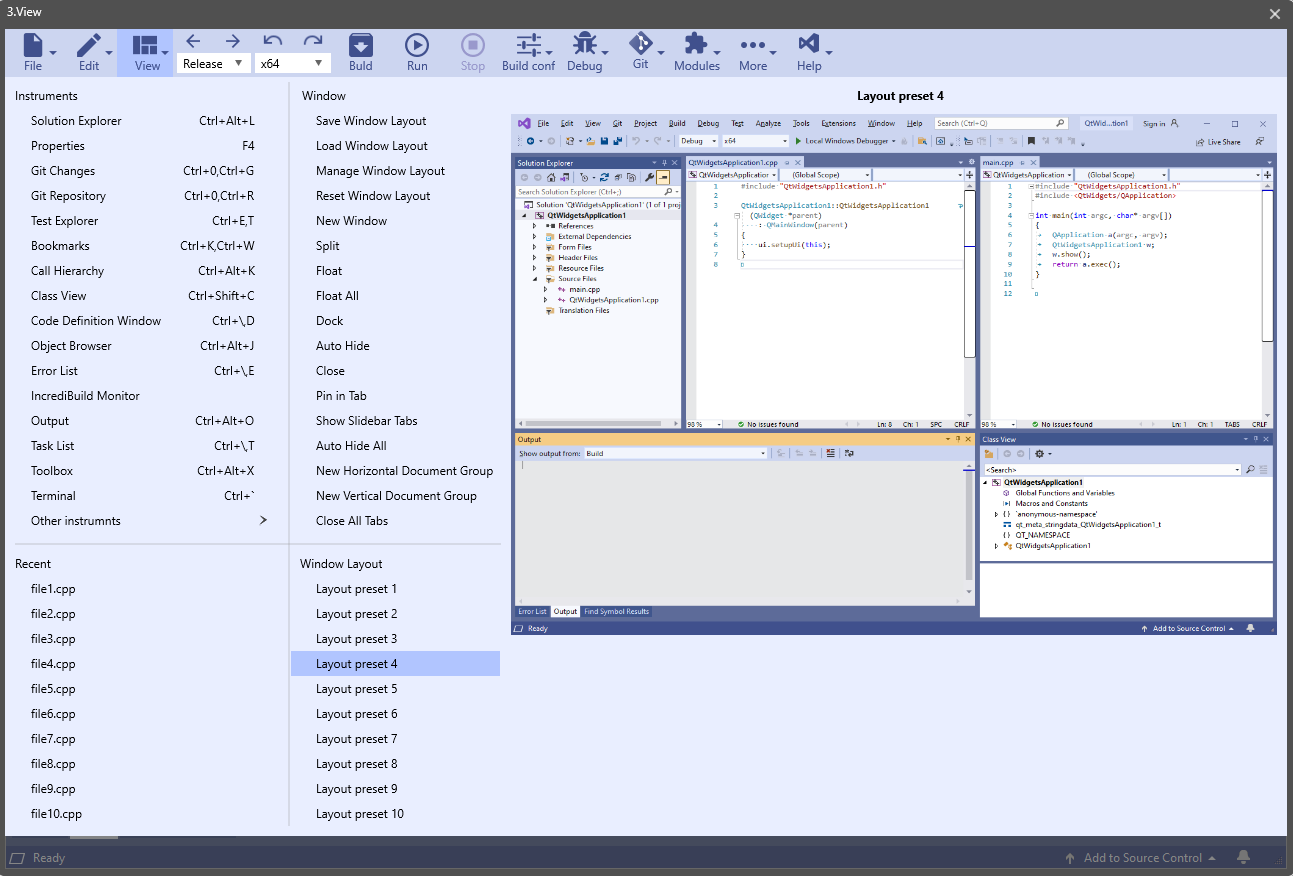
Сколько места под справку выделять на экране? Это решается в каждом конкретном случае. Например, для самой объемной вкладки меню «Вид» у меня получился такой размер выпадающей панели: 1282×759. До FullHD еще есть запас.

Всюду ли нужно вставлять эту справку? Нет, не обязательно. Например, в случае Visual Studio нет серьезных причин пояснять команды меню Help и File — там и так все очевидно. А бывает и так, что фактически невозможно эту справку реализовать — в случае сторонних плагинов. В меню Visual Studio это называется Extensions, а в моей переработке — Modules.
Нужно ли уметь отключать справку, минимизируя тем самым размер выпадающей панели меню? Да, это может быть полезно. Мы в своих продуктах сделали справку отключаемой, но опросы пользователей показали, что почти никто ее не выключает, все в основном пользуются, ибо удобно.
Еще картинки
Для полноты приведу и остальные вкладки.






Как можно сделать еще лучше?
Попробуем расширить границы применения, указав, в какую сторону можно сдвинуть акценты в том или ином конкретном UX‑запросе.
Запрос 1. В моем приложении очень сложное иерархическое меню, которое невозможно превратить в плоское мегаменю (или просто вредно).
Ок, от концепции мегаменю можно отказаться в пользу древовидных меню, имеющих фиксированный размер и применяющихся в мобильной разработке.

С этим меню справка не потеряется. Но оно такое же неудобное, как каскадное меню.
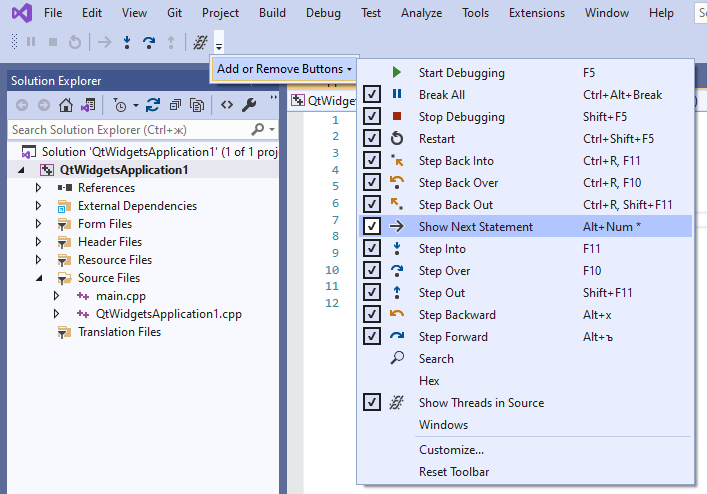
Запрос 2. Хочется больше быстрых кнопок в панели меню, не только undo/redo и next/prev.
Ок, на место одной большой квадратной кнопки можно поставить 4 маленьких. У каждой маленькой будет классический размер 16*16 или около того. Так, как это делается в панели меню «Пуск» у Windows 10.

Запрос 3. А можно вертикальную панель меню?
Можно. Если не переборщили с контролами. В Qt Creator смогли установить эту панель вертикально, посмотрите.
Запрос 4. А на маленьком экране можно? Например, чтобы на FullHD рядом поставить два открытых экземпляра приложения стык встык и полноценно работать.
Не вопрос. Надо применить резиновый дизайн для мегаменю. Панель справки должна ужиматься (за счет картинок), при необходимости появляться скроллеры. А чтобы влезала сама панель инструментов, надо просто не плодить без необходимости пунктов меню верхнего уровня. Например, в том решении, что я предложил, я пункт меню Windows поместил в View, а Test, Analyze и Tools — в More. Понятно, что когда запроса на малый экран нет, ничто не мешает их вернуть в привычные места. В моих программных продуктах такой запрос был.
Запрос 5. Можно ли меню подружить с уведомлениями?
Конечно. Этот шаблон так и называется — кнопка с уведомлением (button with notification badge). Он прямо напрашивается в меню Git и Help.
Где посмотреть прототип?
Можно вот здесь. Я делал прототип в программе Mockplus Classic. Скачать программу можно отсюда. Для тех, кто не хочет устанавливать эту программу, рядом я положил прототип приложения в виде exe‑файла. Да, Mockplus умеет и так экспортировать.
При работе над прототипом я сознательно упростил функционал Visual Studio в некоторых местах и немного уменьшил общее число команд. В целях узнаваемости я старался не выдумывать никаких новых названий команд, оставить реальные, но некоторые названия я сократил (это стало возможно в моей концепции). Также некоторые команды у меня перекочевали из одного пункта меню в другой. Это все сделано было сознательно. И, делая все это, я опирался на то видение и использование продукта, которое удобно лично мне, под мой сложившийся стиль работы с Visual Studio. Не все UX‑аналитики из Microsoft со мной согласятся, но такую цель я и не ставил.
Что еще?
Придумал, реализовал, внедрил. Получил благодарность от пользователей. Осталось самая малость — придумать название этому шаблону разработки интерфейсов. С креативом у меня не очень, потому в голову пришел только один вариант — тройственный союз. Потому что это одновременно и меню, и кнопки, и справка.
А какое название придумаете вы?
Комментарии (30)

Nireko
28.11.2023 07:11+1Статья хорошая.
Но по мне сейчас есть концепты - одного модульное окно, нескольких экранов или вкладок, плюс парочка различных менюшек
в играх подчерпнуть другие решения также можно

DesertDragon
28.11.2023 07:11+8Вот эта вот возня с меню и тулбаром (да еще и увеличенным по высоте), абсолютно бессмысленна в инструменте разработчика. В студии уже сделали максимум возможного, поместили меню в заголовок окна, чтобы место не занимало на экране. Его все равно ни один опытный разработчик не открывает во время работы, не говоря уже о тулбарах, которые естественно все отключены. Максимум рабочего пространства для кода и сочетания клавиш на все используемые действия.

Griggon
28.11.2023 07:11+1А вот работа с горячими клавишами это прикольная тема. Было бы здорово увидеть аналитику по быстрым сочетаниям клавиш и аналитику. Авось автор гений и придумал бы как оптимизировать это дело.

udinhtml
28.11.2023 07:11+2И, делая всё это, я опирался на то видение и использование продукта, которое удобно лично мне, под мой сложившийся стиль работы с Visual Studio. Не все UX-аналитики из Microsoft со мной согласятся, но такую цель я и не ставил.
Когда за дизайн берется программист

apxi
28.11.2023 07:11+9Иногда (не всегда конечно) получается лучше, чем у дизайнеров.

D7ILeucoH
28.11.2023 07:11Иногда очень хорошо получается, когда вообще не думаешь о том как оно будет выглядеть, а задумываешься только над тем что именно ты хочешь показать. Что-то упрощаешь, от чего-то отказываешься, получаешь устраивающий тебя интерфейс, который кстати уже и работает.
Вот мне например было неважно, как должно выглядеть моё приложение Телесуфлёр. Когда получится готовый продукт, сразу прочувствовались проблемы и определился вектор развития.
Это так же логично, как думать над контентом презентации, а не застревать на вопросе "а какие же цвета должны быть на фоне всех слайдов" - последний вариант контрпродуктивен.

Gorthauer87
28.11.2023 07:11+3Да все равно там полно кнопочек и менюшек, которые нафиг не упали. Мне больше концепт из vscode нравится, когда ты просто вводишь имя команды, а она тебе подсказывает.
А ещё можно прикрутить к этому делу AI и пусть он подсказывает. Вот за примером можно warp терминал посмотреть. Если кнопок станет меньше, то и хитрая их компановка не понадобится.

excoder
28.11.2023 07:11+3Конечно тут можно развести рассуждение, что программисты, которым не нравится vscode, это ненастоящие программисты ???? но дело в том, что в полноценном Vs у вас есть выбор – поиск там есть ровно такой же по командам, но и кнопки есть. А vscode предполагает, что вы нёрд, и на этом всё.

lair
28.11.2023 07:11+1Мне больше концепт из vscode нравится, когда ты просто вводишь имя команды, а она тебе подсказывает.
Так оно в VS тоже есть: Ctrl-Q. Я меню пользуюсь исключительно редко.

PingWin
28.11.2023 07:11+5Мне кажется, или вы придумали то, что уже придумано и называется Ribbon?
Посмотрите например тот же Autodesk Revit, "меню" которого ну очень похоже на ваши макеты, включая мини-справку во всплывайке с иллюстрациями результата операции и даже видео.

ZAhmed
28.11.2023 07:11+3Не готов утверждать про Ribbon, но концепция очень напомнила другой (более знакомый мне) продукт Autodesk: Fusion 360. @kalirgumхочется выразить уважение за то, что вы в одно лицо взялись за такую задачу и получили результат. И, уверен, Fusion 360 вдохновит Вас на многие интересные идеи. Они правда не стоят на месте в вопросе UI в силу специфики продукта: это довольно сложный инструмент, но они позиционируют его на рынке "для всех", так что вынуждены выкручиваться.

Mingun
28.11.2023 07:11+2Вот да, непонятно, чем придуманное автором отличается от ленты. Все описанное уже появилось в 2007 в ворде:
крупные кнопки с частыми командами
разный размер кнопок
контролы для частых действий
справка с картинками

remova
28.11.2023 07:11+2Если думаете, что ничем не отличается, попробуйте разместить ленту вертикально, в левой части экрана. Или попробуйте в ленте, находясь на вкладке А, за один щелчок мыши вызвать команду из вкладки B. Ну или померьте площадь экрана, которая занимает лента вместе с меню.

Mingun
28.11.2023 07:11+3В своем решении вы ничего про вертикальное расположение не говорите, кроме того, это не новая концепция, всего лишь направление лайоута поменять (естественно, конкретные решения могут к этому быть неприспособленными, но на саму идею это не влияет)
Или попробуйте в ленте, находясь на вкладке А, за один щелчок мыши вызвать команду из вкладки B.
А зачем? Ну и тогда уж ответьте, каким образом в вашем решении можно за один щелчок мыши вызвать команду из разных выпадающих меню?
Ну или померьте площадь экрана, которая занимает лента вместе с меню.
Детали реализации. А еще ее свернуть можно (как и ваше решение, если реализуете)
В общем, не вижу ничего принципиально нового в предлагаемом шаблоне. Если его не реализуют, вероятно, на то есть свои причины.

LeoRubin
28.11.2023 07:11+1Давно интересует, почему так мало интереса к радиальным меню? В графических программах это активно используется, когда в начале проекта можешь подобрать необходимый тулсет, и за минимальное количество движений выбрать требуемый инструмент. Если для программиста эргономика - это горячие клавиши, то при активной работе с мышью или графическим планшетом эргономика - это минимизации движения мышью. И радиальное меню в этом плане вроде выигрывает. Все равно держать весь тулсет на виду - лишний шум.

SergioT4
28.11.2023 07:11+3Давно работаю с VS, мои размышления :
Справка интегрированная в меню - не очень понятно зачем. Для часто употребимых - через пару раз начнёт напрягать и производительность снижать.
Для редко используемых - лучше всего использовать "feature search" (Ctrl-Q) где пара слов от том что надо покажет возможные опции, даже если поисковая строка не явно совпадает с названием в меню (типа синонимы и т.п.), типа как на андроиде/хроме в настройках можно что-то написать и тебе дадут варианты. Если надо, то более умный вариант можно сделать с помощью расширения для VS.
Иметь меню/toolbar "Favorites" которым можно управлять с помощью ручной настройки и автоматически по статистике использования функций. Можно к "Favorites" добавить "History" где будет список того что когда-либо использовалось (опять же с опцией фильтра) - если редко используемая фича, но ты ей уже пользовался, будет легче найти. Опять же, очень легко сделать с помощью расширения для VS.

iamkisly
28.11.2023 07:11Тут подойдет аксиома Эскобара

perfect_genius
28.11.2023 07:11+2Не подойдёт, на Хабре стараются давать конструктивный ответ почему идея не очень. Часто бывают комментарии ценнее самой статьи.

ImagineTables
28.11.2023 07:11+3Интерфейс, построенный на базе «уникальных функций (команд уровня меню)» сделали в IBM в рамках https://en.wikipedia.org/wiki/IBM_Common_User_Access (далее — CUA) в 1987 году. Расцвета он достиг в продуктах Microsoft, где использовался вплоть до Windows Vista/MS Office 2007. Одной из самых важных идей, заложенных в такой интерфейс, была универсальность. Менеджер интерфейса (код, который отрисовывал и обрабатывал меню, тулбары и давал их редактировать) вообще ничего «не знал» о конкретных командах. Эта универсальность была действительно классной вещью. К сожалению, начиная года так с 2007, дизайнеры выкинули её на помойку, и я считаю это жуткой деградацией. Развивать GUI можно и оставаясь в рамках универсальности, хотя, конечно, тут надо много думать. Вместо этого пошла мода на интерфейсы, где всё приколочено гвоздями так, как понравится дизайнеру (да, действительно, кто такие эти ваши пользователи, чтобы иметь интерфейс, который нравится им…). Конечно, так проще, но баланс между лёгкостью обучения и лёгкостью использования (тоже важное понятие в UI) однозначно становится перекошен в сторону первого. Да и вообще, универсальность сама по себе большая ценность, т.е. её отсутствие потом где-нибудь да вылезет боком.
Попробую объяснить на одном примере из статьи. Идея визуально показывать layout'ы (вместо текстовых названий типа VS Classic, Eclipse-like,
I am my mom's DB Architect,My Little Pony) на первый взгляд выглядит хорошей. Но.Первое: чему нас учил CUA? Тому, что в меню должно быть то, с чем мы постоянно работаем. А если мы с чем то работаем редко, надо упихать это в диалог и повесить его на команду, заканчивающуюся на … (ellipsis). Это простое правило заставляет нас думать: а надо ли переключение лэйаутов вообще пихать в меню? В 99% кейсов юзер выбирает схему один раз в самом начале, и потом ничего не трогает. И ему не надо больше никогда мозолить глаза этим замечательным выбором. Ах да, у нас же мотивация — показать юзеру новые фичи, чтобы он ими пользовался. Ну так если юзер настолько тупой, что не догадается нажать GUI Layout… и посмотреть, что будет, он, чего доброго, не догадается и что выбор лэйаута нахрен отменит любые уже сделанные им настройки, входящие в понятие лэйаута. У всего ведь есть свои плюсы и минусы. К тому же, это пользователь студии, программист, он не может быть настолько тупым.
Второе: чему нас учил CUA? Тому, что команды должны быть универсальными, а если что-то никак не получается сделать в рамках универсальных команд, может это и не команда вовсе? Очевидно же, что layout это такой skin на минималках. У него есть название (в статье названий нет, там просто перечислены Layout preset 1..10, но в реальности они есть и их обычно называют в честь продуктов, где такой лэйаут использовался по умолчанию). У него есть описание. У него есть preview (а у команды — нет!). И у него есть (архитектурно) json или XML с имплементацией. Вот тут-то отсутствие универсальности и начнёт вылезать нам боком. Если бы у нас был диалог GUI Layout, то тогда…

Например, вот такой Диалог GUI Layout мог бы, ничего не зная о конкретных лэйаутах, сходить в папку Layouts с файлами .layout и построить список, отобразив превьюшки. А это значит, что дизайнер лэйаутов мог бы работать независимо от программиста, тупо выдавая файлы, а не байндить каждый раз новый лэйаут к новой команде.
Появление нового лэйаута гарантированно ничего не сломает, если мы делаем адаптивный интерфейс (например, динамическое сокрытие малоиспользуемых команд).
Юзеры смогут скачивать файлы .layout, создавать свои и делиться ими с друзьями.
Если мы захотим сделать что-то действительно крутое, например предпросмотр лэйаута не картинкой, а в реале, как мы это сделаем? Если это диалог со списком больших картинок, представляющих лэйаут, можно при нажатии кнопки “Show me, how would it look” делать диалог сильно прозрачным, или свёрнутым вбок, а лэйаут применять, но не окончательно, а в режиме предпросмотра. Если это у нас команда в меню, как такое сделать? Добавлять в меню “Show me, how would it look”? А как юзер поймёт, что эта опция относится к лэйаутам?
Третье: чему нас учил CUA? Тому, что команды должны быть универсальными, и если мы имеем одинаковое поведение для некоторого числа команд, надо вводить новый тип команды (кнопка, выпадающий список, выпадающий список с вводом и т.п.). Допустим, мы решили, что всё-таки хотим засунуть выбор лэйаутов в меню вопреки всему вышенаписанному. Как это сделать? Разве не разумно было бы создать новый тип команды, представленной не иконкой, а большой картинкой? И тогда юзер не наводил бы курсор слева на Layout preset 7, одновременно кося глазом вправо на картинку, а наводил курсор сразу на картинку с подписью. И при этом видел бы для сравнения картинки других лэйаутов. А потом вот такой новый тип команды можно было бы использовать и для других вещей, где предпоказ был бы уместен.
В общем, лично я, по заветам отцов-основателей из IBM, стараюсь придерживаться в интерфейсах разумной универсальности, чего (как пользователь) желаю и всем остальным UI-разработчикам.
P.S. Большое спасибо за поднятую интересную тему.

kalirgum Автор
28.11.2023 07:11+2@ImagineTables Большое спасибо Вам за конструктивное обсуждение! Действительно, Ваш подход к теме лэйаутов приложения более прогрессивен, чем предложенный мною

Makeman
28.11.2023 07:11-1С креативом у меня не очень, потому в голову пришел только один вариант — тройственный союз.
Каскадная лента? Мне немного напоминает Ribbon Menu.

Arenoros
28.11.2023 07:11Очень надеюсь что подобный дизайн ни когда не появится в VS. Мне совершенно не понятно это стремление к тому чтоб делать огромные кнопки и убирать возможности вынести все необходимые миникнопки на верхнюю панель. Избавление от каскадных меню в которых так же как в дереве быстро можно найти то что нужно вместо того чтоб линейно просматривать миллион пунктов ни как не сгруппированных это вообще бред. И уж тем более убирать текстового меню и заменять его пиктограммами который потом гадай, а как блин тут изобразили слова Analyze, View, Project и т.д.

domix32
28.11.2023 07:11Добавить командную панель и вот вам и VS Code практически. Кажется проще в обратную сторону сделать и прикрутить в VS Code справку по командам.
На мой взгляд плитки - худшее, что случалось на десктопе. Начиная от проблем с умещения названий в оные и до отъедания пространства экрана, до собственно поиска нужных команд и клавиатурной навигации по всему этому ахтунгу. А уж если привинтили тени/градиент то и вовсе прощай глаза и процессор. Ещё и углы скруглить для полного счастья останется.



jarkevithwlad
где же тёмная тема?
excoder
Не все используют темную тему.
IgorAlentyev
Но кто то принципиально использует только тёмную тему!
excoder
А некоторые даже переключаются ????
excoder
Это на мой взгляд дело вкуса. Лично, никогда не мог привыкнуть к тёмной, всё равно не вычернишь все объекты, в интернет всё равно ходишь, программы какие-то имеют светлый и т д. Я понимаю что можно изголиться, и в браузер затемнитель принести, и прочее, но это всё полумеры, и скриншоты на картинках всё равно к вам придут, и прочий специализированный софт без тем. Бьёт по глазам переходы из темного в светлое постоянные. Я обычно в gamma panel приглушаю гамму, так что всё становится более контрастным но при этом не ярко-белым, а скорее как лист бумаги, и убираю яркость монитора, это на мои глаза идеально. Но повторюсь, по-моему очень индивидуально это всё.