Вступление
Цвет имеет важное значение для человека, он влияет на его эмоциональное состояние, восприятие окружающего мира и самочувствие. Умение правильно использовать цвета позволяет создавать и поддерживать интерес к представляемой информации, а также положительно воздействовать на её восприятие.
В предыдущих частях статьи (часть 1 и часть 2) мы прикоснулись к теоретическим основам этих процессов и впоследствии рассмотрели множество полезных подходов к использованию цвета при анализе и проектировании информационных систем.
В данной части мы пройдёмся ещё по нескольким средствам визуализации, остановимся подробнее на не самых очевидных из них и на этом завершим обзор.
Применения цвета при анализе и проектировании
Организационная диаграмма
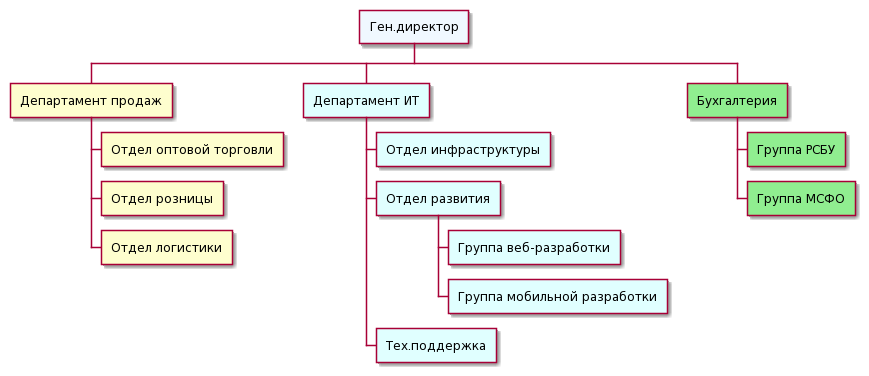
Для представления структуры организации (компании), имеющихся в ней иерархии и зависимостях служит организационная диаграмма (Organizational chart).
Существует несколько подходов к её изображению, но все их (если исключить чисто геометрические аспекты представления) можно свести к трём основным:
диаграмма, фокусирующаяся на подразделениях;
диаграмма, фокусирующаяся на ролях;
диаграмма, фокусирующаяся на конкретных лицах.
В работе [Joy Beatty, Anthony Chen. Visual Models for Software Requirements. Microsoft Press, 2012] предлагается на таких диаграммах цветом выделять иерархии группы лиц, имеющие специфическое влияние на проект. Авторы в качестве таких групп рассматривают стейкхолдеров от IT, стейкхолдеров от финансов и пр. В результате окрашиваются иерархии целиком.
Ниже проиллюстрирован этот подход на примере организационной диаграммы, фокусирующейся на подразделениях.

Мне кажется, что при задействовании данного подхода стоит идти чуть дальше и выделять цветом более гранулярные вещи. К примеру, внутри одного департамента стейкхолдеры могут иметь разный интерес (в том числе и по знаку) и разное влияние на проект. А какие-то сотрудники в вертикали наоборот могут и не быть вовсе стейкхолдерами для данного конкретного проекта.
Диаграмма компонентов
Диаграмма компонентов (Component diagram) используется для представления состава информационной системы в виде набора связанных между собой компонентов (систем, модулей, файлов, библиотек и пр.). Здесь возможен ряд подходов.
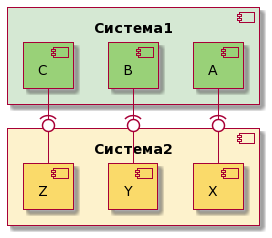
Разные системы и вложенные компоненты
Для большей наглядности можно выделять цветами различные системы или подсистемы одной большой системы, представленные на диаграмме в виде отдельных элементов типа «компонент».
При этом вложенные компоненты можно раскрашивать в более тёмные оттенки того же цвета, что и у вмещающего компонента. Это придаст схеме более эстетичный вид, позволит сформировать у потребителя такой диаграммы ощущение логичности (в светло-зелёный компонент входят тёмно-зелёные, а не, скажем, синие), а также облегчит обсуждение диаграммы голосом (если ссылаться по цвету, то участники довольно быстро сориентируются по диаграмме).

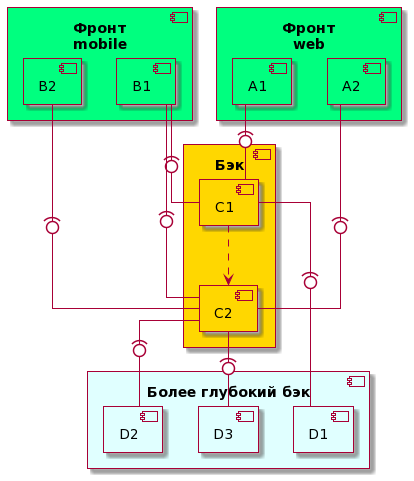
Слои архитектуры
Другой возможный подход к визуализации состоит в том, чтобы использовать различные цвета для систем/компонентов, относящихся к разным слоям архитектуры (архитектурным уровням). К примеру, слою представления (презентационный слой) присваивается один цвет, слою бизнес-логики — другой. И так по числу слоёв, выделяемых в рамках вашей архитектуры.

Данный подход можно рассмотреть сквозь призму заложенного в UML механизма расширения с помощью стереотипов: для каждого компонента, относящегося к определённому слою, вводится свой стереотип, после этого каждому такому стереотипу присваивается свой отличительный цвет.
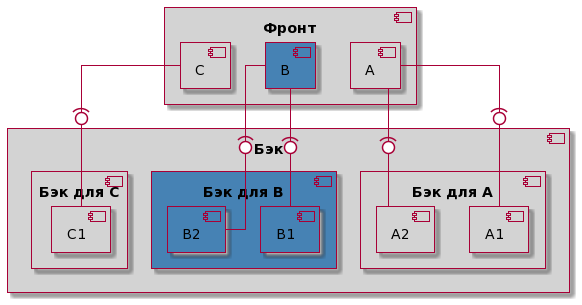
Продукты одной команды
В ситуации, когда продуктовые команды отвечают за выведение продукта (функциональности) целиком вплоть до слоя представления (в виде виджетов, компонентов или микрофронтэндов) и это находит отражение на уровне архитектуры, стоит рассмотреть возможность группировки по командам.
Использование цвета при таком подходе поможет наглядно дифференцировать команды и компоненты, находящиеся в их зоне ответственности.

Если речь идёт о представлении архитектуры с акцентом на отдельном продуктовом функционале (возможный пример — подготовка демонстрации), то можно прибегнуть к следующему приёму: выбрать для компонентов один цвет (например, серый), но акцентируемые элементы пометить иным хорошо различимым цветом.

Диаграмма пакетов
В данном разделе, наверное, можно было бы повторить многое из того, что было сказано ранее про диаграммы классов и диаграммы компонентов, но мне бы хотелось упомянуть другой возможный способ применения цвета на диаграммах пакетов UML (Package diagram).
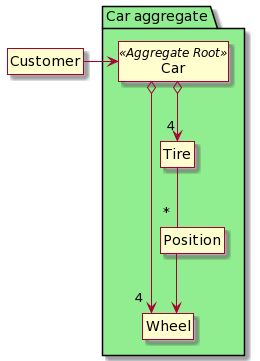
Юрий Литвинов на курсе по проектированию ПО (ссылка на видео с меткой времени) отмечает полезность визуализации агрегатов предметно-ориентированного проектирования (DDD). Но поскольку встроенных механизмов для агрегатов UML не содержит (UML появился задолго до DDD), добиваться такой визуализации предлагается с помощью пакетов.
Агрегат UML симулируется… пакетом, внутри которого лежит корень и вся начинка.
Ниже представлена вариация одного из примеров, разбираемых в видео.

В упомянутой лекции также отмечается, что когда-то на практике автором применялись и просто цветные рамки, изображаемые поверх UML-диаграммы. И даже такой подход приносил пользу для восприятия модели.
Архитектурная диаграмма
Вопрос построения архитектурных диаграмм довольно обширный и, надо признать, его сложно считать стандартизованным.
За примерами использования цвета в нотациях C4 и Archimate можно обратиться к отдельным статьям (например, некоторые примеры представлены здесь и здесь). Я же предлагаю рассмотреть ряд полезных подходов к применению цвета, о которых практически нет информации в публичном поле. Их можно применять для разного рода диаграмм, представляющих архитектуру сервиса, архитектуру приложения и иное выражение архитектурного инкремента, как бы оно ни называлось в той или иной компании.
Стадии жизненного цикла систем
ИТ-архитектура предприятия находится в состоянии перманентной трансформации: системы вводятся в эксплуатацию, дорабатываются и выводятся из эксплуатации. Для отражения такой динамики полезно задействовать цветовую маркировку.
Каждая система представляется фигурой, имеющей свою заливку.
Возможный подход:
зелёная заливка — система (или модуль в составе системы) внедрена и эксплуатируется;
жёлтая заливка — система дорабатывается;
красная заливка — система внедрена, но выводится из эксплуатации;
синяя заливка — система создаётся (добавляется) в рамках инкремента;
серая заливка — внешняя система (например, система госорганов, с которой имеется интеграция), а значит стадии её жизненного цикла в общем случае нам не известны.
Также можно ввести в рассмотрение цветовую индикацию для трансформируемых систем. К примеру, если идут работы по разбиению существующей системы на микросервисы или подсистему, формально относящуюся к одной распределённой высокоуровневой системе, планируется «прикрепить» к другой, то тоже можно ввести отдельный цвет.
Ниже представлена иллюстрация такого подхода. Как можно видеть, использована нестандартная (а, если точнее,— внутренняя) нотация, тем не менее изображение идею передаёт.

Интересная параллель.
John Welford в своей работе «Data Visualisation for Systems Engineers» описывает точно такой же подход применительно к схеме миграции Лондонского метрополитена: цветовое кодирование подсветило подсистемы метрополитена, которые запланированы к добавлению или удалению. Подход, как отмечает автор, позволил посмотреть на вопрос поэтапного изменения инфраструктуры в динамике, визуализировать существующие зависимости и увидеть возможные сложности для модернизации железнодорожной сети.
Стадии жизненного цикла потоков
Данный пункт является логическим продолжением предыдущего, но касается вопроса выделения потоков (интеграционных взаимодействий, информационных взаимодействий).
Так, потоки можно выделять цветом. Возможный подход:
чёрная линия — поток используется без доработок;
красная линия — поток дорабатывается.
При необходимости в дополнение к красному цвету можно использовать пиктограммы. Например, «+» — поток создаётся (в предыдущей версии его не было), «–» — ранее существовавший поток выводится, без пиктограммы — ранее существовавший поток дорабатывается.
Поскольку выделение потоков цветом совместимо с выделением систем, то подход был проиллюстрирован на предыдущем рисунке сразу.
Аннотации к элементам архитектуры
Эдвард Тафти в своей книге [Edward R. Tufte. Envisioning information. Graphics Press, Cheshire, Connecticut, 1990] отмечает полезность применения различных цветов с целью достижения чёткой различимости аннотируемого объекта и его аннотации.
Это действительно хороший приём, который я ранее подспудно использовал, хотя и не заострял на этом особого внимания. Когда это было?
Прежде всего, здесь стоит вспомнить использование символа примечаний в UML с фоном, отличным от цветов других объектов, а также задание яркого цвета для нумерации стрелок в диаграммах последовательности. Другой пример — диаграммы Венна, на которых подписи делают контрастными на фоне цветных кругов и образуемых ими пересечений. Все названные примеры были представлены в предыдущей части статьи.
Но, коль скоро этот раздел посвящён архитектуре, хочется отдельно остановиться на аннотировании архитектурных диаграмм.
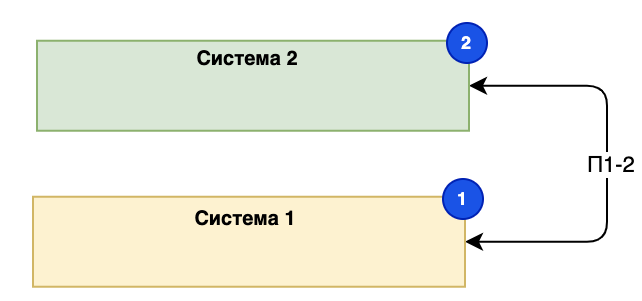
Я ранее уже кратко затрагивал вопрос о том, что часто архитекторы, осознавая недостаточность возможностей, предоставляемых широко известными нотациями, приходят к разработке собственных. Один из возможных результатов был показан чуть выше, и на той диаграмме каждый прямоугольник, символизирующей систему, в правом верхнем углу был снабжён синим кругом с номером.

Такая «бирка» довольно заметна, позволяет существенно упростить обсуждение архитектуры и делать отсылки на системы по тексту документа и при устном обсуждении.
В качестве бонуса такой подход позволяет выстроить прозрачное именование потоков между системами (в примере выше поток П1-2 означает связь между системами с номерами 1 и 2).
Функционально близкие системы
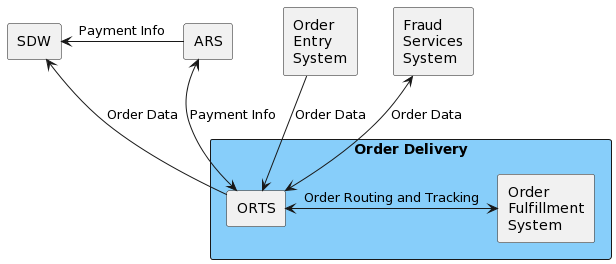
В работе [Joy Beatty, Anthony Chen. Visual Models for Software Requirements. Microsoft Press, 2012], среди прочего, рассматривается такой вид диаграммы, как карта экосистемы (Ecosystem map). Внешне это во многом «квадратики и стрелочки», но авторы дополнительно предлагают для облегчения восприятия группировать связанные системы пунктирной рамкой или прямоугольником с цветной заливкой.
При этом, по задумке авторов, группировать системы следует по функциональному назначению (например, системы, отвечающие за доставку, продажи или взаимодействию с клиентами).
Ниже представлен слегка упрощённый пример из названной книги: с диаграммы убраны сноски, а также вместо пунктирной рамки (как это было в оригинале) задействован именно цвет.

Прочие диаграммы
Несмотря на то, что в данной работе был представлен довольно широкий спектр диаграмм, у меня не было цели охватить все возможные их типы и способы применения на них цвета.
Более того, некоторые средства визуализации я намеренно обошёл стороной, решив рассмотреть наиболее полезные на мой взгляд и, тем самым, по возможности добиться компактного представления материала.
Отдельно стоит отметить, что некоторые представленные подходы можно без труда переносить на другие типы диаграмм. Так, к примеру, идеи, представленные при рассмотрении диаграммы компонентов, во многом применимы для диаграмм развёртывания и диаграмм пакетов. А отдельные подходы, проиллюстрированные на примере ментальных карт, можно тиражировать на концептуальные карты и диаграммы «сущность-связь» в нотации Чена.
Что же касается идеи назначать цвета для элементов с одинаковыми стереотипами (упоминалось при рассмотрении диаграммы компонентов), то этот приём можно считать универсальным. Его можно применять на любых типах диаграмм UML.
Работа с таблицами
Несмотря на то, что бо́льшая часть статьи была посвящена диаграммам, такое средство визуализации как таблица пропустить было бы неправильным. Причина простая: довольно часто прибегают к данному средству, чтобы структурировать текст, сделать его читабельным и последовательным. А раз так, то рассмотрим несколько приёмов.
Многострочные таблицы
Если приходится иметь дело с многострочными (а то и многостраничными) таблицами, то довольно распространённая практика — чередование фона строк. Например, у нечётных строк оставляют белый фон, а в качестве фона чётных используют светло-серый. Такой подход позволяет снизить сложность восприятия информации и не ошибиться строкой при поиске нужного места в массиве данных.
Даже если аналитику в своей работе не доводится создавать подобные таблицы, то может так случиться, что однажды такая таблица будет предоставлена со стороны заказчиков или смежников. И в таком случае можно применить чередование к уже готовому документу.
Однако данный вариант не всегда можно считать удачным и единственно возможным. Об альтернативах ниже.
Изменение текста требований
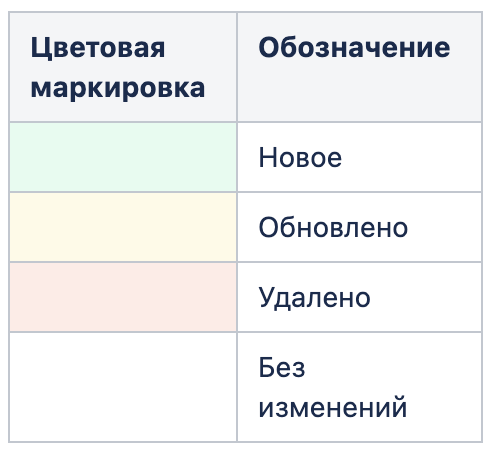
Очень часто бывает полезным представлять требования к инкременту продукта не в форме перечня изменений, а в виде полной спецификации на доработанный продукт (TO BE). В таком варианте весьма удобно представлять требования в табличной форме, а с помощью цвета заливки ячеек указывать на вносимые изменения относительно предыдущей версии документа.
Рассмотрим возможный вариант. Зелёная заливка — новое требование, жёлтая — обновлённое требование, красная — ранее реализованное требование удалено. Белый же фон говорит об отсутствии изменений по данному пункту.

Такой подход позволяет точечно привлечь внимание заинтересованных лиц (как согласующих документ экспертов, так и разработчиков и QA-инженеров). Необходимость в ознакомлении со всем документом и сопоставление с предыдущей его версией, по большому счёту, отпадают, хотя такая возможность и остаётся.
Динамика и статусы
Ещё одним приёмом по увеличению эффективности ознакомления с документом является использование так называемых бейджей. Бейдж, в данном случае,— это цветная метка, участвующая в классификации («раскраске») данных.
Если вы в работе используете Atlassian Confluence, то в нём уже есть подходящий механизм — макрос «Статус» (Status Macro). Данный макрос позволяет создавать бейджи, или, в оригинале, «пастилки» (Lozenge).
Несмотря на то, что эти бейджи-пастилки очень часто используют для выделения статуса задач или проекта, их можно приспособить для других целей. Рассмотрим некоторые возможные примеры.
Маркировка приоритета требований: красный цвет — высокий приоритет, жёлтый цвет — средний (нормальный), зелёный цвет — низкий.

Обозначение стадии жизненного цикла в архитектуре: красный цвет — система или модуль создаётся в инкременте, жёлтый цвет — дорабатывается, зелёный цвет — используется, но архитектурных изменений нет, серый цвет — система или модуль выводится из эксплуатации.

Сигнализация в спецификации требований: красный цвет — драфт документа, проводить ознакомление, ревизию или иные работы по документу преждевременно; синий цвет — список открытых вопросов или место в документе, требующее проработки, уточнения или согласования.

Заключение
На этом предлагаю считать обзор завершённым и зафиксировать основные выводы.
Результаты исследований позволяют утверждать, что использование цвета способно усиливать мыслительные способности, повышать вовлечённость аудитории, улучшать запоминание представленной информации. Причиной этого является то, что цвет может активировать больше областей мозга, связанных с эмоциями и памятью. Названные обстоятельства можно считать базисом для всех последующих умозаключений.
Программная инженерия — это про эффективные коммуникации и размышления. И, как следствие из ранее сказанного, продуманное использование цвета способно повысить эту эффективность. «Продуманное» в данном контексте означает не только следование общим соображениям (экономное использование цветов, следование сложившимся практикам, учёт культурного контекста и т.п.), но также целенаправленное применение таких приёмов, как улучшение восприятия информации, привлечение внимания к нужным деталям, подчёркивание сходств и различий, добавление хорошо различимых аннотаций и визуализация динамики изменений.
Применение цветового кодирования сродни добавлению нового измерения или степени свободы: средства визуализации (схемы, диаграммы, таблицы) обогащаются новой полезной информацией без введения дополнительных элементов и сопутствующего этому усложнения. Кроме того, отпадает необходимость прибегать к более продвинутым средствам нотаций и многочисленным пометкам и сноскам, а значит порог вхождения для специалистов и потребителей их артефактов драматически не повышается.


Tatooine
Цветовые маркеры вещь очень полезная, но и как любой другой инструмент нужно применять с головой чтобы документация не превращалось в разноцветное марево, потому что цвета как могут привлекать внимание, так и отвлекать.
RomanSeleznev Автор
Абсолютно точно!
Я в этой статье вопросов о том, как подбирать цвета, чтобы не рябило в глазах, глубоко не касался. В целом это тема отдельного разговора, но тут можно рекомендовать придерживаться хотя бы базовых идей, а именно: выбирать цвета
так, чтобы они сочетались, контрастировали, где надо (не делать тёмно-зелёные подписи на синем фоне, например), и преимущественно не были сильно насыщенными (таблицу, в которой строки окрашены в глубокие тона будет тяжко смотреть);
экономно (условно, если 4-х цветов достаточно для представления информации и расстановки нужных акцентов, то и хватит);
сообразно культурному контексту и сложившимся практикам (пример: не надо сигнальный красный цвет использовать для выделения нормального поведения, а успокаивающий зелёный -- для сбойных ситуаций; другой пример: если есть корпоративные правила, согласно которым синий цвет в архитектурных артефактах обозначает системы, находящиеся за периметром компании, то не стоит этот цвет использовать в собственном кодировании для иных целей, чтобы не сбивать с толку).