Вступление
Цвета играют важную роль во многих аспектах нашей жизни. Они могут влиять на наше настроение и эмоциональное состояние, помогают нам различать объекты, улучшают восприятие и запоминание информации.
В первой части статьи мы рассмотрели названные аспекты, провели обзор практик применения цветового кодирования в ряде сфер общественной жизни, а также приступили к рассмотрению подходов к использованию цвета при анализе и проектировании информационных систем.
В данной части мы углубимся в последний вопрос и разберём множество полезных приёмов на примере следующей группы популярных видов диаграмм.
Применения цвета при анализе и проектировании
Диаграмма состояний
Диаграммы состояний (Statechart diagram) полезны для моделирования поведения объектов на уровне последовательности их внутренних состояний и переходов между ними. Далеко не всегда данный тип диаграмм вызывает вопросы, но на некоторых ситуациях стоит остановиться отдельно.
Состояния сквозной модели
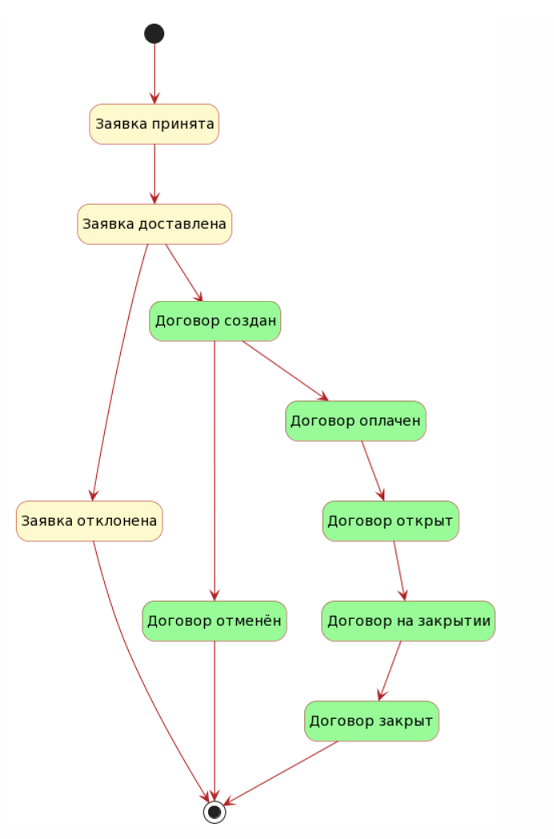
Иногда бывает полезным на базе нескольких связанных сущностей синтезировать свою новую и моделировать состояния уже этой полученной сущности. Так, в одной из моих статей рассматривался случай, когда на базе двух связанных сущностей «Заявка» и «Договор» для возможности обеспечения контроля сквозного процесса была реализована единая статусная модель процесса.
При работе над этой задачей была получена диаграмма, на которой для наглядности состояния, имевшие отношение к разным исходным сущностям, были окрашены в разные цвета. Это позволило мгновенно отвечать на вопрос о первоисточнике состояния, получилась своего рода наглядная трассировка.

Этот подход можно обобщить на любое число сущностей, чьи состояния вошли в итоговую диаграмму состояний.
Состояния, имеющие особую логику поведения
В статье «On using Colors in UML Models» рассматривается диаграмма состояний, моделирующая два параллельных подпроцесса внутри одного конечного автомата. Ситуация не самая частая, но для представления игрового процесса был выбран именно этот пример.
Верхняя область представляет движения игрока, а нижняя — возможности его магического поведения. Герою игры не разрешается произносить заклинания в хрустальной комнате, а значит 2 события (CrystalRoom вверху и Spelling внизу) не могут быть активны одновременно.
Изначально логика взаимного исключения состояний моделировалась с помощью переменных, их инкрементов и декрементов, а также сторожевых условий, что довольно сложно для быстрого восприятия. В таком случае автор предлагает выделять такие взаимоисключающие состояния отдельным цветом. При этом, предполагается использовать цвет в дополнение к уже имеющейся логике.
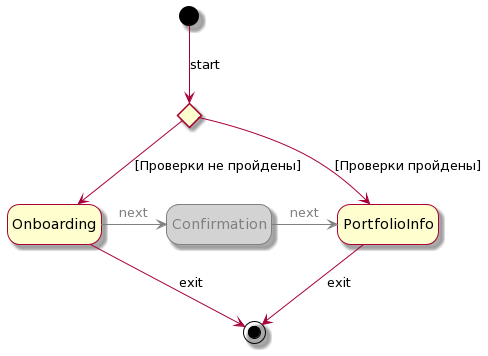
Я же исхожу из того, что, если ресурс времени ограничен, но нужно донести идею быстро, либо если ваша целевая аудитория это бизнес-заказчики (они вряд ли будут выполнять мысленные вычисления, представленные на схеме), то вполне можно ограничиться только лишь цветом, добавив в документацию текстовое пояснение о невозможности одновременной активации выделенных цветом подсостояний. В таком случае упрощённая диаграмма (и с учётом ограничений используемого мною PlantUML) может принять следующий вид.

С полным примером рекомендую ознакомиться в оригинальной статье.
Переходы, имеющие особую семантику
Иногда бывает полезно на диаграмме состояний привлечь внимание к переходу между состояниями, имеющему особую семантику. Так, в предыдущем примере один из переходов из составного состояния содержит стереотип <<prioritized>>. Это сигнализирует, что выход из игры можно выполнить в любой момент; для этого не надо дожидаться одновременного завершения двух параллельных подавтоматов.
В оригинальной статье синим цветом была выделена только подпись, я же посчитал полезным поступить аналогично и со стрелкой.
Переходы и состояния, не представляющие интереса
При проектировании часто приходится погружаться в работу с сущностями из смежных систем. Это могут быть как сущности, отражающие объекты реального мира, так и workflow, которые выполняют некую полезную работу (прошёл по шагам — получил результат).
В таких ситуациях порой нам для своих целей не требуется прорабатывать всё многообразие состояний и переходов между ними, которое заложено в этих сущности. А раз так, то при документировании функциональности на стороне потребителя можно представить полную диаграмму состояний, но выделить цветом переходы и состояния, которые мы не планируем обрабатывать.
Рассмотрим пример.
Пусть есть прикладной функционал, которому необходимо осуществлять вызовов микросервиса, поставляющего определённые данные. Однако «под капотом» у такого сервиса находится стейт-машина (конечный автомат), и каждый вызов приводит к тому или иному переходу между состояниями этой стейт-машины.
Наша цель — получить бизнес-данные, содержащиеся в ответе в определённом состоянии. Но, если что-то пойдёт не так, для нас будет нормальным прервать процесс, не углубляясь в логику workflow этого сервиса.
Иными словами, потребителю интерес представляют не все переходы, а будет вполне достаточно понять, что мы зашли не туда, чтобы на это отреагировать нужным образом.
Ниже представлена диаграмма с учётом всех вводых. Элементы, с которыми взаимодействовать не предполагается, отмечены серым цветом.

Диаграмма последовательности
Диаграммы последовательности (Sequence diagram) предназначены для моделирования взаимодействий между объектами с акцентом на хронологию данных взаимодействий. Несмотря на то, что это один из самых популярных в IT видов диаграмм, не все его визуальные возможности хорошо известны. Давайте разбираться.
Линии жизни близких объектов
Если на диаграмме взаимодействия представлено много различных объектов (систем и их компонентов), то бывает полезным группировать рамкой объекты с их линиями жизни, относящиеся к одной системе, платформе или сегменту сети. Однако данная группировка раскроет весь свой потенциал только при условии заливки области внутри рамки цветом. Даже если размеры диаграммы не помещаются в экран, такое цветовое выделение позволит более свободно ориентироваться на диаграмме.
Для иллюстрации подхода рассмотрим гипотетический пример. Пусть, мы разрабатываем приложение для мобильного телефона, которое обеспечивает запись голосовой информации в виде текста. Это приложение выполняет функцию диктофона, только позволяет впоследствии прочитать полную расшифровку того, что пользователь наговорил в телефон.
В таком гипотетическом случае будет наглядным объединить бэковую часть решения, состоящую из основной системы-оркестратора (назовём её «Стенографист»), сервиса «Нормализатор», который исправляет синтаксические и орфографические ошибки, возникшие при транскрибации (перевода голосового потока в текст), а также базы данных, в которую данная расшифровка будет записываться.

В реальных диаграммах группировок объектов может быть 2 или более, и её применение (помимо удобства восприятия) позволяет снизить время на поиск нужной информации на диаграмме.
В качестве примечания. Не все средства моделирования позволяют выполнять представленную выше группировку. В таком случае можно посоветовать (при наличии такой возможности, конечно) прибегнуть к раскраске линий жизни напрямую.

Фреймы вообще и имеющие определённый тип
Ситуаций, когда диаграмма последовательности изобилует фреймами alt, opt, break и пр., в общем случае надо избегать. Но, если диаграмма такая уже есть, а до её упрощения дело не дошло (или по какой-то причине не желательно), то возможным вариантом будет раскраска секций таких фреймов.
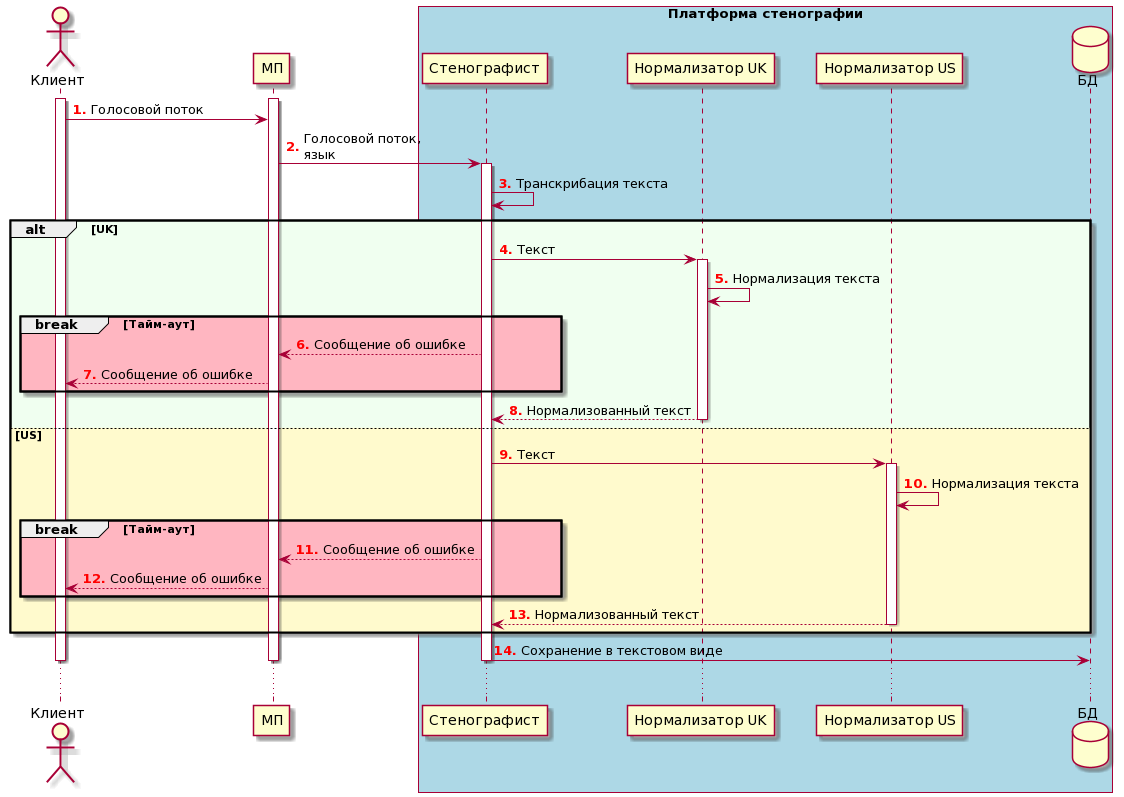
Чтобы проиллюстрировать сказанное, можно продолжить рассмотрение учебного примера. Допустим, разрабатываемое приложение должно мочь формировать текст в британском или американском варианте английского; как следствие, было добавлено 2 сервиса по нормализации текста. Кроме того, мы решили информировать клиента о возникающих тайм-аутах. Тогда в первом приближении может получиться следующая диаграмма.

Также отдельным цветом можно выделять фреймы или их фрагменты, относящиеся к сбойным ситуациям (ветки в alt), тайм-аутам (break) и т.п. Этот приём также можно видеть на рисунке выше.
В случае, если фрейм alt имеет несколько веток (операндов), то для удобства восприятия можно обеспечить чередование за счёт раскраски чётных и нечётных веток разными цветами.
Для иллюстрации представим, что существует сервис, который отправляет push-уведомления клиенту в зависимости от величины баланса на лицевом счёте оператора сотовой связи. В такой ситуации диаграмма могла бы выглядеть следующим образом.

Сообщения и сигналы, имеющие особое значение
Иногда возникает необходимость привлечь внимание пользователей документации к отдельным сообщениям и сигналам, передаваемым между объектами. Какие это могут быть ситуации.
Реализуемый сценарий взаимодействия (с целью увеличение обозримости) был декомпозирован на несколько отдельных диаграмм взаимодействия. На одной диаграмме осталась цепочка вызовов от конечного потребителя до основной системы, на N различных схемах представлены отдельные взаимодействия этой основной системы с N различными поставщиками данных (например, отдельными продуктовыми микросервисами, предоставляющих информацию об оформленных продуктах клиента), и на последней диаграмме представлено формирование ответа потребителю. Так как ответ, поступивший от каждого поставщика, основная система должна сохранить для дальнейшей обработки, то это уместно отразить рефлексивным вызовом, а для наглядности такую стрелку лучше окрасить отдельным цветом. При таком подходе беглого взгляда на любую из N диаграмм будет достаточно, чтобы найти место, в котором происходит накопление полученных данных (на рисунке ниже проиллюстрирован именно случай).
Имеется диаграмма с большим числом дорожек, описывающая некую существующую логику взаимодействия объектов. Для решения задачи в уже существующую схему автоматизации добавляется новая система (например, система, в которую уже имеющиеся системы будут отбрасывать события) и на диаграмме необходимо показать возникшие в связи с этим взаимодействия. Выделение цветом новых стрелок позволит не потеряться среди множества уже изображённых.
Необходимо подчеркнуть асинхронный характер вызова. С одной стороны, для этого подхода в стандарте UML существует специальный тип стрелки. Но, с другой стороны, это наименее интуитивный момент для широкой публики. Также есть и другая серьёзная причина. Стандарт языка UML периодически претерпевает изменения и уже есть факты того, что способ «правильного» изображения стрелок различается от версии к версии. Соответственно может возникнуть недопонимание между автором диаграммы и её потребителями, когда автор изобразит асинхронное взаимодействие одним образом, а потребители (привыкшие иметь дело с другим способом представления асинхрона) упустят этот момент. Дополнительное выделение цветом в данном случае способно сказаться положительно.

Диаграмма деятельности
Диаграммы деятельности (Activity diagram) входят в число наиболее широко используемых средств визуализации. Как правило, с помощью них графически представляют последовательность шагов, требуемых для выполнения некоторого процесса. И здесь тоже существуют полезные приёмы.
Разные дорожки
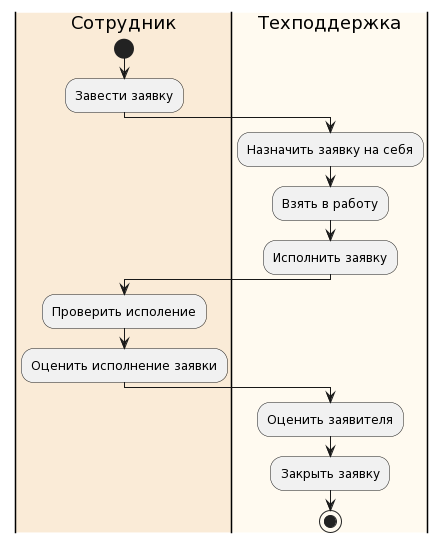
Для удобства восприятия разные дорожки можно выделять разными цветами. К примеру, если представить алгоритм работы техподдержки внутри компании, то может получиться что-то такое.

При большом числе дорожек может быть уместным не пестрить, назначая каждой дорожке свой отдельный цвет, а воспользоваться чередованием двух цветов. Аналогичный подход применялся ранее при рассмотрении вариантов раскраски фреймов в диаграммах последовательности.
Исходы процесса
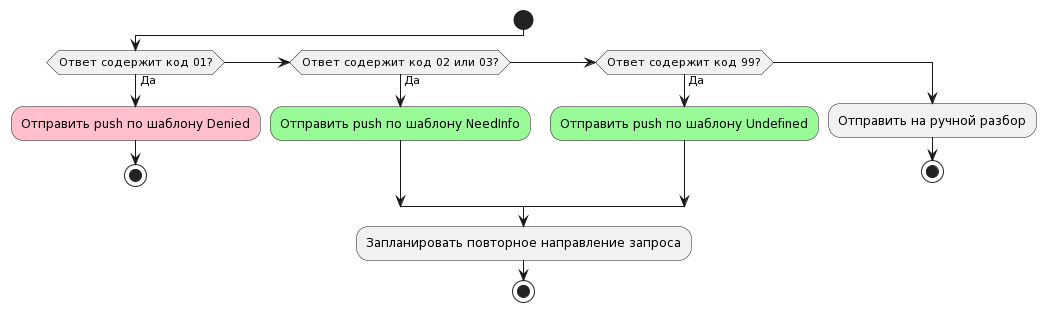
Иногда может оказаться полезным выделять цветом различные исходы некоторого процесса или алгоритма. Иногда будет достаточным выделять только сбойные или негативные активности или действия, в других случаях вы можете посчитать нужным выделять и иные исходы.
Ниже представлен учебный пример, представляющий обработку ответа ранее вызванного сервиса. Ответ может содержать один или более кодов, при наличии одних значений кода нужно отправить сообщение клиенту с отказом, при других — требуется запросить некоторые сведения у клиента и запланировать повторный анализ клиентских данных. Коды не являются равнозначными и логика их обработки отвечает приоритетам заказчика.

Дерево функций
Дерево функций, или дерево характеристик (Feature tree),— полезный инструмент визуализации функций (если более привычно — «фичей»), объединённых в группы с иерархическим разбиением каждой из них на более мелкие. По сути, это древовидная структура, где фичи представлены различными уровнями и обычно используется три таких уровня: L1, L2, L3.
В разных источниках встречаются различные формы представления данной диаграммы:
на базе дерева (пример);
на базе ментальных карт (пример);
на базе диаграммы Исикавы, или так называемого «рыбьего скелета» (пример).
Меж тем, все они решают одну и ту же задачи и, по существу, ничем (кроме геометрических форм) не отличаются. Что важно, так это то, какой смысл мы можем вложить в данные диаграммы, и тут могут быть варианты.
Релизы одной системы
Как отмечают Карл Вигерс и Джой Битти в своей книге [Вигерс К., Битти Д. Разработка требований к программному обеспечению. СПб.: БХВ-Петербург, 2014], часто не все функции реализуются сразу, а значит можно зафиксировать все функции и их подфункции из уровней L2 и L3, а затем с помощью цвета пометить те из них, которые будут входить в последующие релизы (выпуски) системы.
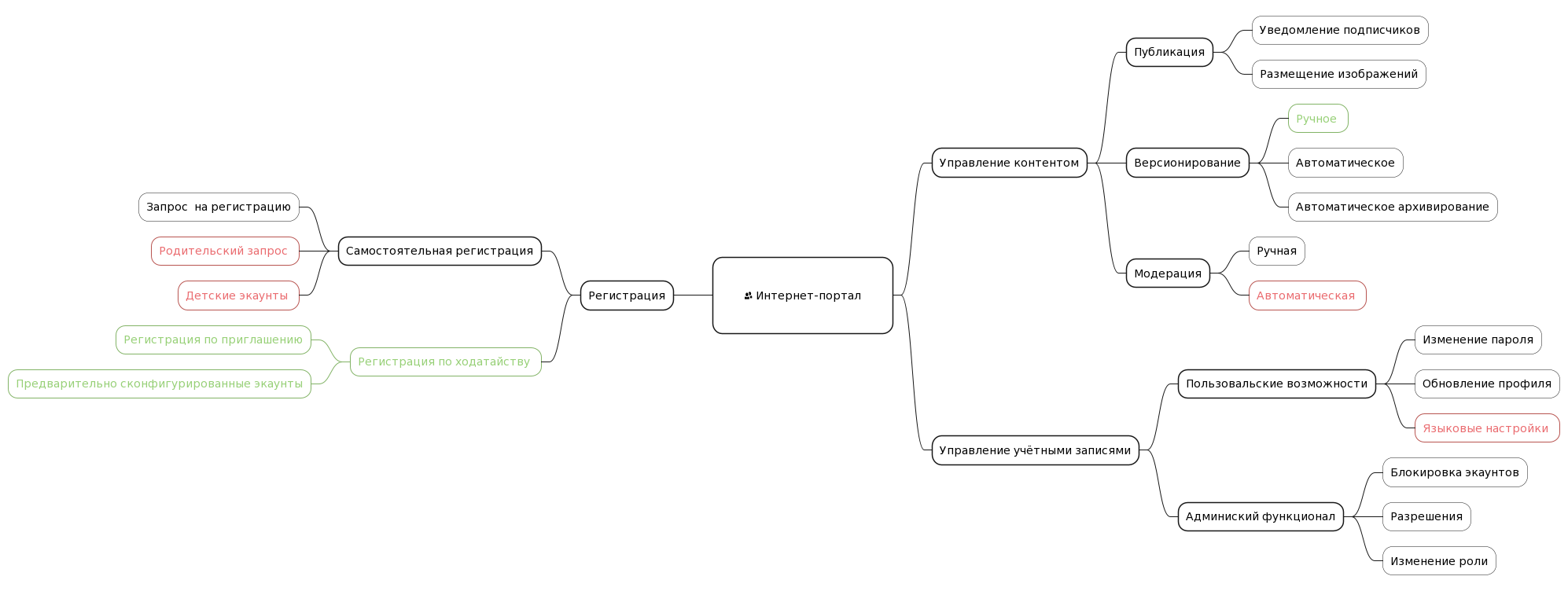
На иллюстрации ниже представлен пример того, как это может выглядеть. Ветки, отмеченные красным и зелёным цветом, соответствуют двум последующим релизам.
За основу взята диаграмма «рыбий скелет», тем более что именно в таком виде дерево функций стали популяризировать в [Joy Beatty, Anthony Chen. Visual Models for Software Requirements. Microsoft Press, 2012], а затем и в уже упомянутой книге Вигерса и всё той же Битти (пример подготовлен по мотивам одной из иллюстраций оттуда).

Вместе с тем, нам ничего не мешало воспользоваться иными формами для представления того же дерева функций. Ниже — альтернативное представление, на этот раз дерево построено на основе ментальной карты.

Здесь стоит оговориться, что рассмотренный приём разнесения функций по релизам похож на тот, что мы рассматривали на примере вариантов использования в предыдущей части данной статьи. Поэтому эти подходы можно считать взаимозаменяемыми.
Приоритизация функций
Раскраске ветвей дерева функций можно придать и другое значение. Мы можем рассматривать их как приоритезацию требований, что, в конечном счёте, будет влиять на скоуп.
К примеру, можно задействовать технику MoSCoW и с раскрасить функции четырьмя цветами, чтобы выделить те, которые должны быть обязательно, которые следует реализовать, которые могут быть и которые просто было бы неплохо иметь. Также можно воспользоваться предлагаемым в статье достаточно интересным альтернативным способом построения дерева функций с расширенной семантикой.
Диаграмма процесса
Диаграммы процесса (Process diagram) — это, пожалуй, наиболее известная диаграмма в нотации BPMN. Её часто используют для представления бизнес-процесса при описании регламентов и процедур, но также она может применяться и в иных целях.
В частности, данную диаграмму можно использовать для представления логики работы функционала, изображая на ней существенные этапы. Это может быть полезным для того, чтобы зафиксировать важные ветвления алгоритма и точки интеграционного взаимодействия, чтобы впоследствии определиться с необходимыми метриками прикладного мониторинга.
На таких диаграммах можно порекомендовать выделять события начала и конца одним цветом, шлюзы — другим; действия же удобно маркировать цветом, присвоенным соответствующей дорожке. В результате диаграмма будет выглядеть гармонично и последовательно.

Некоторые предпочитают выделять события начала и конца зелёным и красным соответственно. В этом случае та же диаграмма примет следующий вид.

Диаграмма Венна
Кто-то может сказать, что диаграммы Венна (Venn diagram) используются на школьных уроках, чтобы проиллюстрировать азы теории множеств, но теория ведь на то и теория, чтобы её можно было применять.
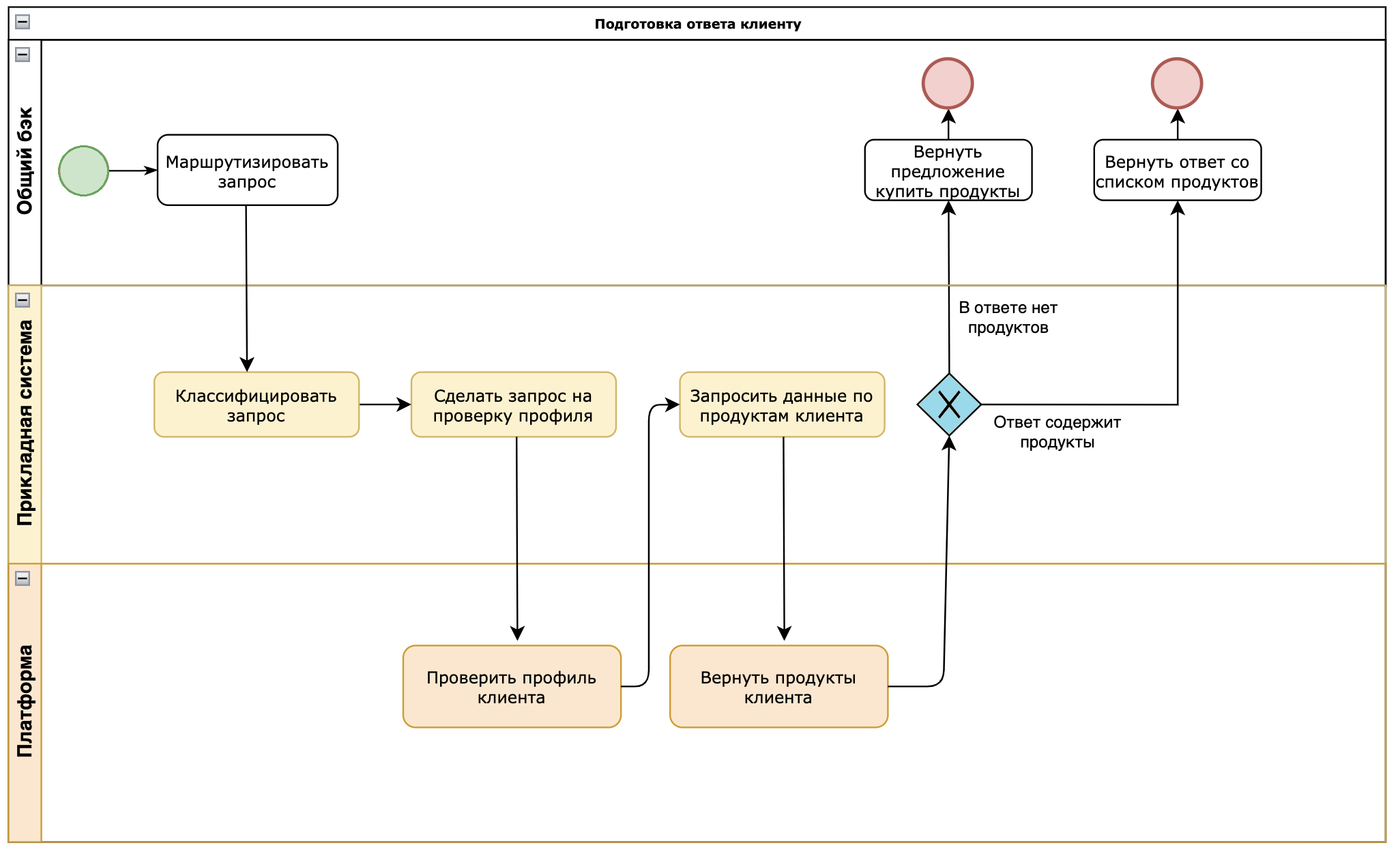
Я использую данный вид диаграмм для фиксации сходств и различий в наборах данных, а также для поиска потенциальных проблем. И, коль скоро, круги, входящие в диаграмму, в целях большей наглядности обычно раскрашивают, то предлагаю такой вариант рассмотреть и здесь.
В примере рассмотрен случай, когда для ответа клиенту требуется получить данные о продуктах клиента, при этом в зависимости от запроса клиента состав продуктов различается. Разные продукты доступны через разные сервисы, но эти сервисы (уж так случилось, причины рассматривать не будем) в какой-то степени дублируют друг друга. Соответственно, есть желание определиться с наиболее оптимальным набором источников данных.

Безусловно, для рассмотренной задачи можно построить двумерную таблицу и на пересечении отмечать доступные продукты, но мне графический вид кажется более наглядным.
В третьей части мы продолжим рассматривать полезные подходы к визуализации.


