Вступление
Мы все живём в мире, полном красок и их многочисленных оттенков. Способность воспринимать свет и различать оттенки цветов появилась у человека эволюционно. Несмотря на то, что механизмы восприятия и обработки цвета мозгом человека до сих пор до конца не изучены, цветовосприятие не перестаёт оттого быть для человека менее важным.
Большинство публикаций на тему цвета посвящено вопросам его использования в графическом дизайне, разработке архитектуры общественных пространств и проектировании пользовательских интерфейсов (UI).
Что касается применимости цвета при анализе и проектировании информационных систем, то можно констатировать следующее. Вопрос поднимается в отдельных публикациях, но говорить о том, что эти мысли оформились в какую‑то систему и получили широкое признание в профессиональной среде, пока не приходится.
Настоящая публикация ставит перед собой целью сделать шаг вперёд в этом направлении.
О цвете в целом
Чёрно-белое или цветное?
Применение средств визуализации при проведении системного анализа и проектировании информационных систем является стандартной практикой. Поэтому неудивительно, что на рынке существует довольно большой выбор инструментов и сервисов, которые позволяют строить диаграммы и схемы, требуемые аналитику и архитектору.
Что любопытно, так это то, что почти каждый производитель таких средств реализовал на своей стороне цветовые схемы, скины или стили, которые применяются по умолчанию. И, соответственно, если вы начнёте рисовать какую‑нибудь диаграмму, то маловероятно, что она будет строго чёрно‑белой.
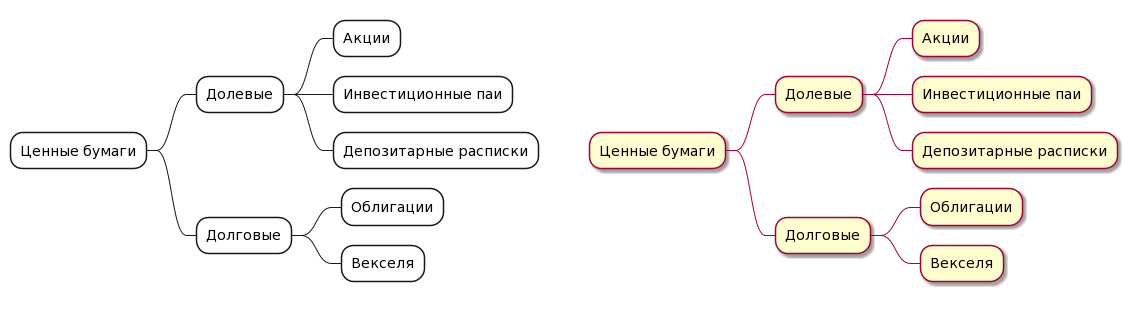
Причина этого, как мне кажется, лежит на поверхности. Цветовые схемы, используемые средами проектирования, делают самые обычные диаграммы визуально более привлекательными, они приобретают законченный вид. Сравните для примера следующие два варианта.

Будем честны. Несмотря на то, что обе диаграммы представляют одну и ту же информацию, первый вариант у нас вызывает скуку и некоторую отстранённость, а значит желания вникать в суть у нас не возникает; второй же вариант нам кажется гармоничней, понятней и с ним уже можно работать.
Есть ли разница между цветами?
Но что насчёт самих цветов, есть ли разница между ними или достаточно самого факта их применения?
Судя по проводившимся исследованиям и ряду публикаций, цвет цвету рознь. Так, тёплые цвета вроде красного, жёлтого и оранжевого больше раздражают нервную систему человека, стимулируют внимание и более быструю реакцию. А холодные цвета вроде зелёного и синего больше расслабляют, успокаивают, а также поддерживают сосредоточенность и концентрацию. Как следствие, испытуемые в ходе экспериментов демонстрировали более высокую точность запоминания синих и зелёных иллюстраций по сравнению с монохроными и исполненными в ином цвете.
Если к сказанному добавить знания о физических свойствах света (яркость, рассеяние), то станет понятным, почему цвета светофора именно такие, почему выбранные цвета идут в том порядке, в котором мы их знаем, и почему этот подход оказался столь стабильным.
Другой важный аспект, связанный с цветом, состоит в том, что цвета воспринимаются нашим мозгом в контексте и с учётом культурной среды. Так, если в определённых условиях вы ожидаете увидеть один цвет, но видите иной, то это мгновенно бросается в глаза, вы увидите нестыковку и подмену.

Аналогичным образом зелёное дерево посреди заснеженного поля вызовет отторжение своей неестественностью.

Какое применение находит всё вышесказанное, рассмотрим далее.
О цветовом кодировании
На практике цвета используются не только для внесения красок в свою деятельность и привлечения внимания, но и в процессе так называемого цветового кодирования.
Цветовым кодированием, или цветовой маркировкой, называют процесс присвоения определённых цветов или цветовых схем объектам, их элементам, состояниям, идеям и концепциям. Цель данного кодирования состоит в том, чтобы за счёт единообразия и стандартизации упростить и ускорить процесс восприятия и распознавания информации.
Если оставить за скобками вопрос цветовой дифференциации штанов из киноленты «Кин‑дза‑дза!», то цветовое кодирование применяется и в ряде других сфер. Давайте рассмотрим несколько примеров.
На физической карте мира представлены основные формы рельефа земной поверхности: горы, равнины и океаны. При этом, оттенки коричневого, зелёного и синего цветов наглядно кодифицируют высоту над уровнем моря: чем темнее оттенок коричневого, тем выше горы; и чем темнее оттенок синего, тем глубже океан.
Карта метро Москвы или любого другого крупного города с разветвлённой системой общественного транспорта была бы не такой понятной и полезной, будь она чёрно‑белой. За счёт того, что каждая линия имеет свой фиксированный и различимый цвет становится возможным без особых затруднений найти фрагмент нужной ветки и подобрать станцию для пересадки.
В России и ряде других стран широко используется цветовые уровни опасности: пожарной опасности, погодной и пр. Как правило, применяются «светофорные» цвета, но в тех или иных случаях шкалы расширяются за счёт включения дополнительных цветов. Так, например, в Национальной системе рейтингов пожарной опасности в США применяются (в порядке уменьшения опасности) красный, оранжевый, жёлтый, синий, зелёный, а гидрометцентр России в своих прогнозах уровней погодной опасности ориентируется на те же цвета за минусом синего.
Производители активно используют цвет для дифференциации родственных продуктов. Так, Coca‑Cola у всех прочно ассоциируется с красным цветом, Sprite — с зелёным, Fanta — с жёлтым. Другой пример: раньше в нашей стране молочная продукция разливалась в одинаковые стеклянные бутылки, не имевшие этикеток, и отличить молоко от кефира, ряженки или другого продукта можно было по цвету крышечки из фольги.
В электрических (силовых) кабелях цвет изоляции жилы однозначно укажет электромонтажнику на тип проводника и позволит подключить кабель корректно и безопасно. Такой же подход применяется в сетевых кабелях (например, витой паре).
В силу малых размеров резисторов нанесение характеристик (сопротивление, погрешность и пр.) на их корпус затруднительно. Даже если бы удалось разработать надёжную технологию нанесения, сохранилась бы проблема с их прочтением системами автоматизированного монтажа в радиоэлектронике (грубо говоря, машине нужно было бы взять деталь, прокрутить её в поиске букв и цифр на корпусе, а только потом прочитать). Поэтому была принята система нанесения цветных полосок на корпус: количество и цвет полос кодирует нужные параметры, а за счёт поперечного нанесения полос резистор не нужно поворачивать в поиске нужных сведений.
В трубопроводах цвет продольной полосы на трубе говорит о содержимом и целевом назначении находящейся в трубе жидкости. Именно по этой причине при проведении водопровода на вашу дачу будет применена полиэтиленовая труба с синей полосой.
Дорожные знаки, маркировки опасных грузов, знаки безопасности труда, применяемые на производстве,‑ все они следуют строгим правилам применения цветового кодирования. Благодаря этому запрещающие и предписывающие дорожные знаки так трудно перепутать.
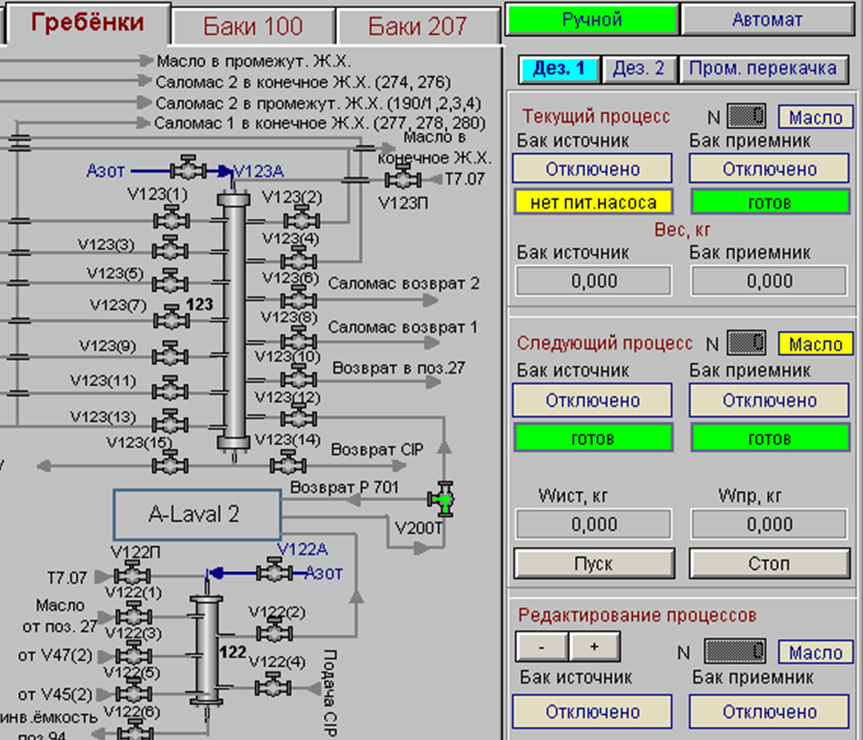
На мнемосхемах производственных процессов цвет используется как для дифференциации элементов, так и для акцентирования внимания персонала на деталях. Так, например, для изображения труб, по которым поступают различные виды жидкостей, используются разные цвета, а насос, перечёркнутый красным крестом, однозначно укажет оператору на возникновение неисправности.

Что в этих примерах важно. Каждый цвет что‑то кодирует и потребители информации понимают это, так как правила оговорены заранее. Если отвечать на вопрос, почему ключевая роль отведена именно цвету, то здесь можно выделить несколько аспектов.
Во‑первых, зрительная система человека способно быстро обрабатывать визуальную информацию, при этом цвет легко различается человеком (оператором станка, водителем и пр.) при различных масштабах. Во‑вторых, ряд цветов образует прочный ассоциативный ряд в сознании человека (яркий пример: красный — это опасность и тревога, значит надо сосредоточиться). В‑третьих, распознавание цвета может быть автоматизировано.
На этом предлагаю краткий экскурс в историю вопроса считать законченным и перейти непосредственно к основной теме статьи.
Применения цвета при анализе и проектировании
Ранее мы рассмотрели базовые вопросы цветовосприятия и применения цвета в различных областях жизни. Давайте теперь посмотрим на примеры того, как это можно использовать при анализе и проектировании информационных систем, а именно — при разработке артефактов анализа и архитектуры.
Ментальная карта
Различные ветви
При погружении в предметную область, а также при представлении основных концепций предметной области могут применяться ментальные карты (Mind map). Для большей выразительности отдельные ветви такой карты можно раскрашивать в свои цвета.
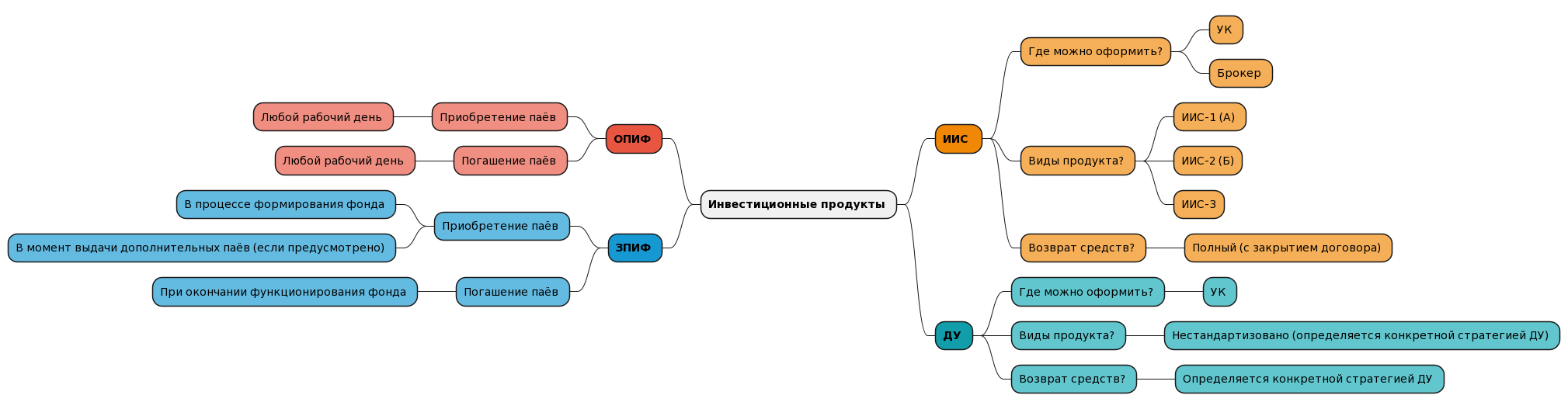
Идею можно проиллюстрировать следующим образом.

Категоризация и приоритизация
Помимо описанного выше «наивного» подхода в BABOK v.3 (своде знаний по бизнес‑анализу) отмечается, что «цвет может использоваться для категоризации, приоритизации и анализа тем, подтем и их ассоциаций».
Исходя из этого напрашивается 2 вывода:
Если для ваших целей будет полезным выделять не просто ветви, исходящие из корня, но и иные элементы или группы элементов, то это стоит сделать.
На базе ментальных карт можно представлять самую разную информацию, в том числе ту, которая может ранжироваться. Пример такого подхода будет представлен во второй части данной статьи при рассмотрении дерева функций.
Дерево решений
Для формализации правил выбора или поиска белых пятен в бизнес‑логике может применяться дерево решений (Decision tree). Однако данное средство визуализации имеет тенденцию усложняться настолько, что становится громоздкой.
Если окрасить листья такого дерева, то повысится наглядность и появится возможность оценить реальное (а не кажущееся) разнообразие возможных исходов.
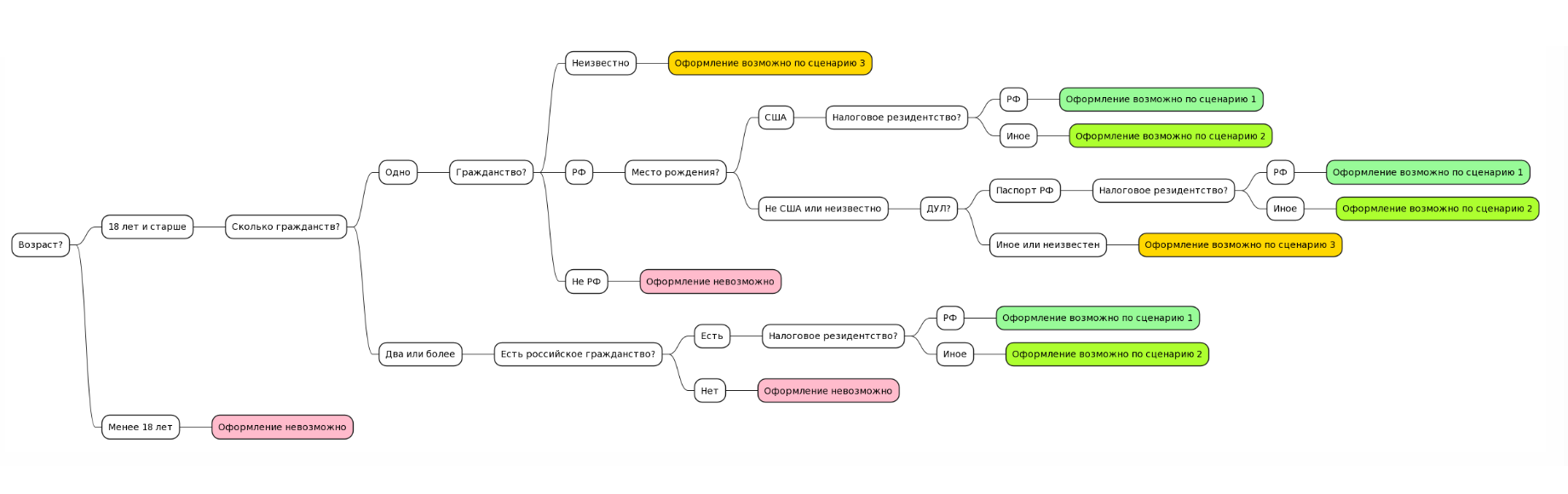
Ниже представлен пример такой раскраски (более подробно об истории появления данного дерева решений можно узнать из моей статьи).
Будет нелишним оговориться, что в разных источниках можно встретить разные формы представления этого средства. Как можно видеть по представленному рисунку, я предпочитаю форму на базе ментальных карт.

Работая с деревом решений, можно применять и другой подход: выделять ветви, исходящие из корня, различными цветами. Получится вид, аналогичный представленному в разделе, посвящённому ментальным картам.
Диаграмма вариантов использования
Диаграмма вариантов использования (Use case diagram) призвана отображать на высоком уровне абстракции взаимодействие с разрабатываемой системой. Применительно к диаграмме вариантов использования возможны следующие варианты использования цвета.
Релизы одной системы
В статье приводится пример того, как можно на одной диаграмме показать планы по реализации инкрементов функционала системы. Подход следующий.
Вместо одного прямоугольника, представляющего границы системы в состоянии TO BE, изображается столько, сколько запланировано релизов, после чего все варианты использования включаются в ту или иную границу. При этом каждая граница имеет свою метку, указывающую на то, в каком релизе запланированы относящиеся к ней варианты использования.
При таком подходе каждый прямоугольник (граница системы) представляет собой скоуп релиза.
Если при применении описанного подхода получится достаточно сложная диаграмма с большим числом разнесённых по релизам функциональных возможностей, то представляется полезным каждую границу релиза покрасить в свой цвет. Это позволит более осознанно посмотреть на планы в целом и, возможно, поможет найти нестыковки.
Ниже представлен пример из упомянутой статьи с небольшой адаптацией и с добавлением цвета.

Различные системы
Если для решения задачи на одной диаграмме требуется в явном виде показать сразу несколько систем (не самый очевидный способ, но тем не менее), то встаёт вопрос отнесения вариантов использования к той или иной системе.
Для выделения границ этих систем тоже можно задействовать различные цвета. Когда систем много, такой подход может быть особенно полезным. В частности, это позволит при общении с заинтересованными сторонами ссылаться на систему по её цвету на диаграмме, чтобы привлечь внимание и избежать неоднозначностей.
В результате применения данного подхода может получиться что‑то вроде рисунка ниже. С более полным примером диаграммы и описанием кейса, в рамках работы над которым она получилась, можно ознакомиться в моей статье.

Семейства вариантов использования
Для повышения наглядности можно прибегнуть к группировке вариантов использования, имеющих близкое смысловое наполнение. Так, например, варианты использования, представляющие end‑to‑end процесс заказа доставки товаров, можно выделить одним цветом, а варианты использования, относящиеся к работе с профилем клиента,‑ другим.
Данный вид выделения может быть особенно полезен, когда на диаграмме становится довольно много различных вариантов использования, а применяемый для построения диаграмм инструмент не позволяет гибко управлять расположением элементов. Иными словами, это случай, когда элементы диаграммы автоматически позиционируются не самым изящным образом, теряется наглядность связей, а близкие варианты использования «разъезжаются» на диаграмме.
Ниже представлен пример. За его основу был взят рисунок с красивым номером 3.14 из книги [Леоненков А.В. Самоучитель UML 2. СПб.: БХВ-Петербург, 2007].

Группы актёров
На диаграмме вариантов использования можно применять цвет для группировки экторов (актёров, действующих лиц, actor). К примеру, сотрудники компании, в которой разрабатывается система, выделяются одним цветом, конечные пользователи (клиенты) — вторым цветом, время — третьим и т. д. В условиях, когда моделируется система с большим числом различных категорий пользователей (ролей), такая группировка поможет повысить наглядность.
Пример такого подхода был продемонстрирован выше при иллюстрации подхода с несколькими системами. Однако, этот же приём применим и совместим с другими подходами к раскраске вариантов использования.
Диаграмма пригодности
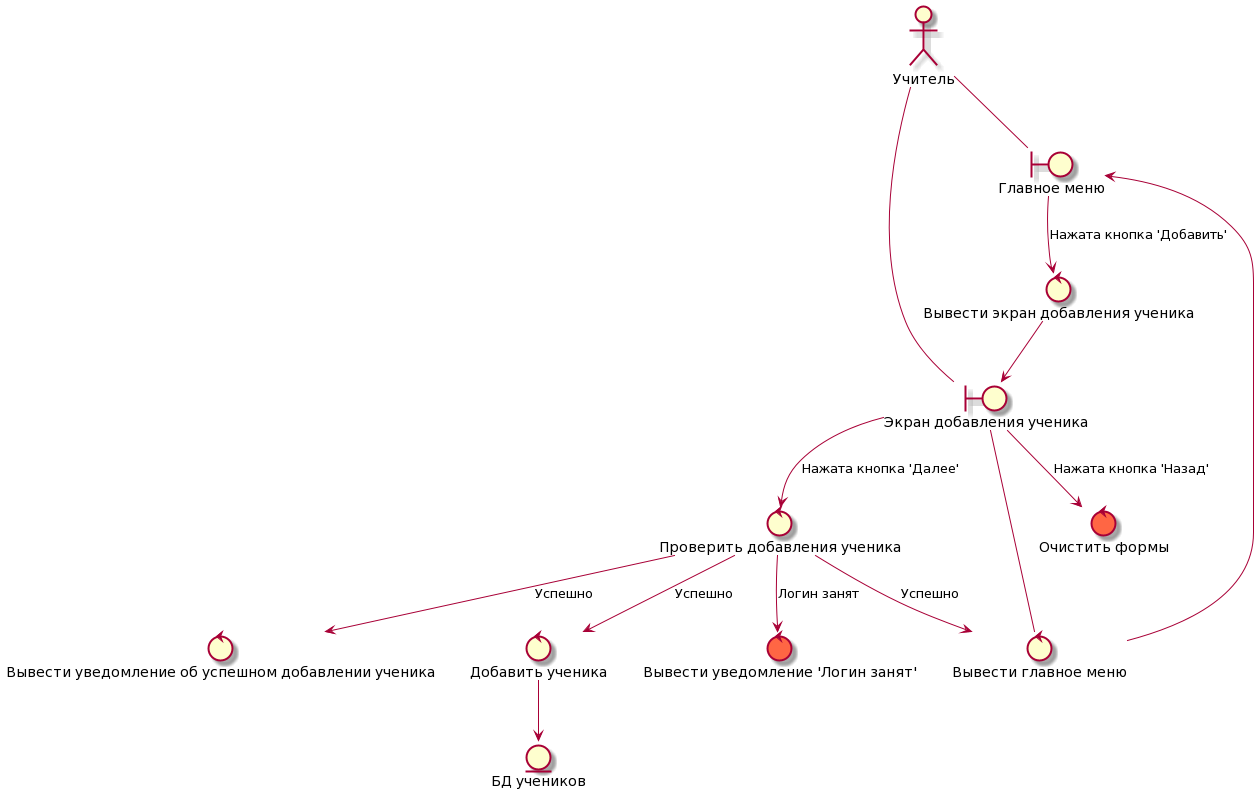
Если в своей работе вы применяете диаграммы пригодности (Robustness diagram), то авторы статьи предлагают использовать следующий подход.
Цвет объектов, относящихся только к альтернативным сценариям может отличаться от объектов главного сценария — это улучшает восприятие диаграммы.
Как можно видеть в примере ниже (за основу взята диаграмма из упомянутой статьи), моделируется вариант использования «Добавление ученика в систему». При этом, 2 контроллера (control) на диаграмме выделены сигнальным красным цветом, что привлекает внимание и транслирует идею, что здесь что‑то пошло не так.

Здесь я бы сделал оговорку, что использование красного цвета не всегда оправдано. Если моделируемый сценарий имеет ряд альтернативных сценариев, которые по своей сути не являются сбойными, то для выделения фона элемента control в подобных ситуациях лучше выбрать более спокойные цвета.
Диаграмма классов
Диаграммы классов (Class diagram) позволяют представлять сущности и отношения между ними. И на практике их часто применяют для проработки концептуальной и логической моделей проектируемой системы.
Иерархии классов и отношений между ними
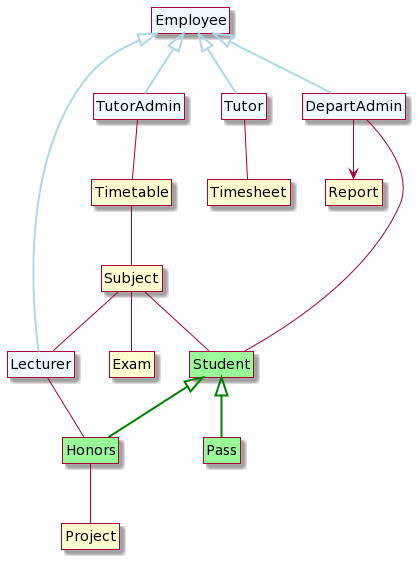
Если диаграмма содержит несколько иерархий классов, то для большей наглядности можно выделить различные иерархии разными цветами. Авторы статьи “A New Approach for Visualizing UML Class Diagrams” иллюстрируют несколько таких ситуаций.
В той же статье озвучивается идея выделять линию со стрелкой, представляющую отношение обобщения (generalization) между классами, отдельным цветом. При этом, в статье всегда применяется красная жирная стрелка. Но я предлагаю пойти немного дальше и для стрелки выбирать тот же цвет, что и для заливки иерархии классов, либо близкий к ним.
В таком варианте должно получиться примерно следующее (за основу взята одна из диаграмм из упомянутой статьи).

Как можно видеть, две иерархии раскрашены голубым и зелёным, а остальные классы и отношения между ними используют стиль по умолчанию.
Классы одного семейства продуктов
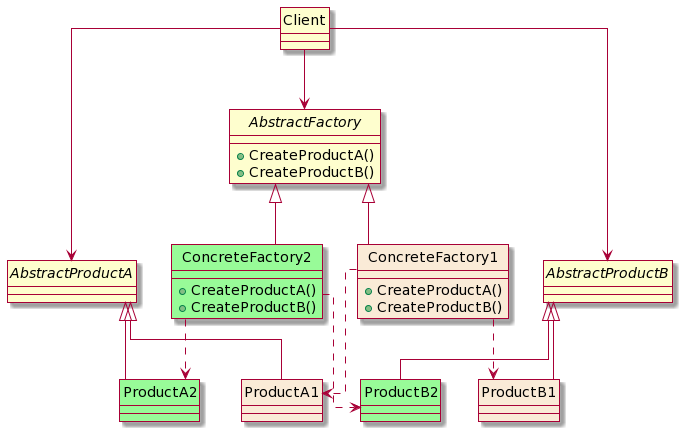
Кроме непосредственного выделения иерархий классов (о чём было сказано выше) возможны и другие подходы. Так, в статье “On using Colors in UML Models” автор озвучивает идею, что группировка классов возможна и по иным принципам. Для иллюстрации подхода рассматривается паттерн проектирования «банды четырёх», а именно — «Абстрактная фабрика» (Abstract factory).
Согласно паттерну, конкретная фабрика 1 ответственна за создание продуктов A1 и B1, а конкретная фабрика 2 — за создание продуктов A2 и B2. В такой ситуации автором предлагается выделять цветом классы, которые относятся к одному семейству продуктов, даже не смотря на то, что они не входят в общую иерархию. В результате получается более наглядное представление паттерна.
Данный подход может быть особенно актуальным, если используемый вами инструмент не позволяет добиться планарности.

Предположу, что последний пример диаграммы в большей степени может быть полезен разработчикам, а не аналитикам. Тем не менее, для полноты решил включить его в данную статью.
Во второй части мы продолжим рассматривать полезные подходы к визуализации.



iggr63
Вот еще вариант раскраски по сущностям
https://mbse-capella.org/images/start/diagrams/architecture_3.jpg
RomanSeleznev Автор
Спасибо за пример!
Да, такой вариант возможен. Но я бы сказал, здесь представлен более высокий уровень.
Я сейчас как раз работаю над продолжением статьи. И там будет похожий пример при рассмотрении диаграмм компонентов UML.
iggr63
Пожалуйста. Да UML диаграммы можно тоже еще как пораскрашивать Graphviz-ом например. Но это более свободное творчество.