В отличие от традиционных инструментов завершения кода, которые полагаются на предопределённые шаблоны и ключевые слова, GitHub Copilot идёт на шаг дальше, понимая цель кода и генерируя контекстуально подходящие предложения. Он основан на обширном репозитории фрагментов кода, библиотек и шаблонов программирования, доступных на GitHub, что делает его ценным ресурсом для разработчиков в различных областях и языках программирования.
Всем привет! Меня зовут Анатолий Барцев, я frontend-разработчик в команде Модерации Циан. Copilot достаточно давно известен, но большинство коллег из моего окружения не работали с ним. На это было некоторые причины: утечка памяти, просто недоверие к AI, а также платная версия. Я решил протестировать Copilot, чтобы оценить, полезен ли он для реальной разработки. После тестирования AI для себя я выделил 3 плюса от использования Copilot:
Улучшение качества кода. Copilot предлагает рекомендации и варианты кода на основе переданного контекста, что помогает предотвратить ошибки и соблюдать практики программирования.
Увеличение продуктивности. С Copilot разработчики могут сосредоточиться на более творческих и стратегических задачах, вместо того чтобы тратить время на рутинную работу.
Обучение и рост. Использование Copilot также может стать отличным инструментом для обучения новичков в области программирования. Путём изучения рекомендаций и генерируемого кода они могут улучшить свои навыки и расширить свой опыт.
Давайте посмотрим, как GitHub Copilot помогает в разработке на примере проекта на React/Typescript.
GitHub Copilot в проекте на React/Typescript
Я использую редактор кода VS Code, в нём и буду показывать рабочие примеры.
После установки расширения GitHub Copilot и подключения аккаунта, на панели в VS отображается иконка, сообщающая, что Copilot подключён и готов к работе. При клике на иконку можно воспользоваться настройками при необходимости.

Создадим мини-проект — форма обратной связи, и на нём протестируем работу AI.
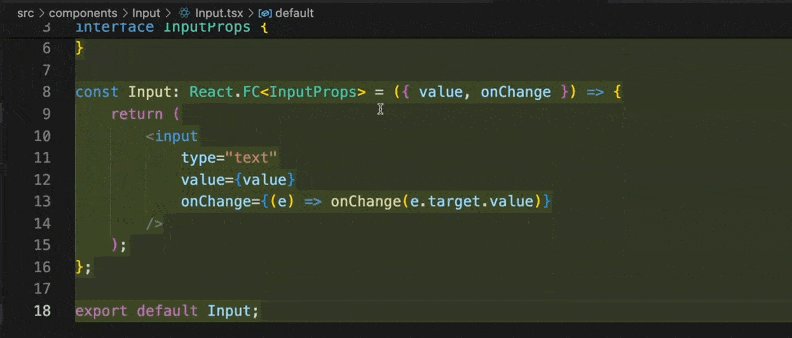
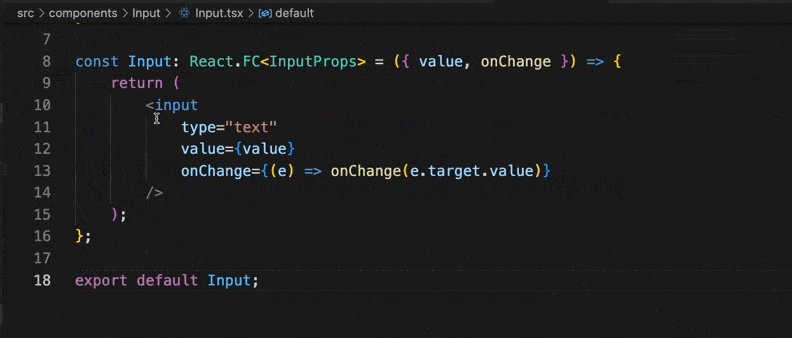
Для начала пойдём от простого — создадим компонент инпут с типом текст. Для этого в файле в виде комментария опишем требования, далее клавишу enter. Copilot начинает предлагать вариант кода на каждой строке, анализируя контекст написанного кода, включая имена переменных, сигнатуры функций и окружающий код, чтобы генерировать точные и актуальные предложения, адаптированные к потребностям разработчика.
Важно не забывать:
Разработчику необходимо понимать, что делает этот код, чтобы проверить его корректность и убедиться, что он соответствует требованиям проекта.
Разработчик должен быть в курсе того, что делает сгенерированный код, чтобы избежать потенциальных уязвимостей или проблем безопасности.
Если код нам подходит — нажимаем tab и т. д.

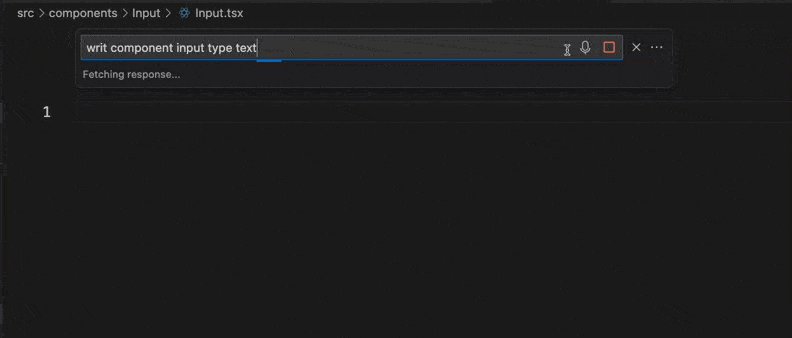
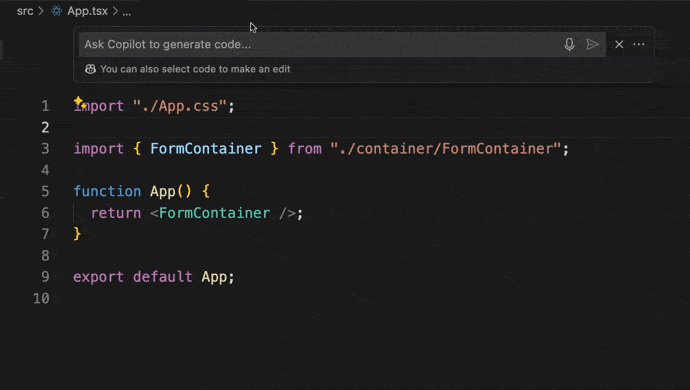
Также есть возможность написать код, используя Copilot Chat. В поле ввода описываем, что нам необходимо, после этого код будет полностью сгенерирован AI. При одинаковом описании Copilot предлагает примерно один и тот же код.

В целом AI легко справляется с простыми компонентами. Немного усложним, создав InputContainer с обработчиком ввода для нашего компонента и проверкой значения на email. Комментарии желательно добавлять перед каждым описанием функции, иначе код будет предлагаться очень рандомный и, скорее всего, от такого вы устанете. Если посмотреть на код ниже, то плюс в быстром написании regex и условий его использования. Код в целом рабочий, но всегда есть «НО» и правила написание кода в вашей команде. Такие комментарии в общем коде, конечно, выглядят некрасиво – их нужно подчистить. Размещение констант в компоненте к тому же лучше вынести в отдельный файл.
// write input container with handler
import React from "react";
import { Input } from "../../components/Input";
export const InputContainer: React.FC = () => {
const [value, setValue] = React.useState("");
const [errorInput, setErrorInput] = React.useState("");
// write a handler that checks the value as email
const handleEmail = (value: string) => {
// write a regex that checks the value as email
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
const isEmail = emailRegex.test(value);
// if the value is'nt an email, set the error message
if (!isEmail) {
setErrorInput("This is not an email");
} else {
setErrorInput("");
}
setValue(value);
};
return <Input value={value} onChange={handleEmail} error={errorInput} />;
};На данном этапе мы получаем такой результат: если email некорректные — отображаем ошибку.

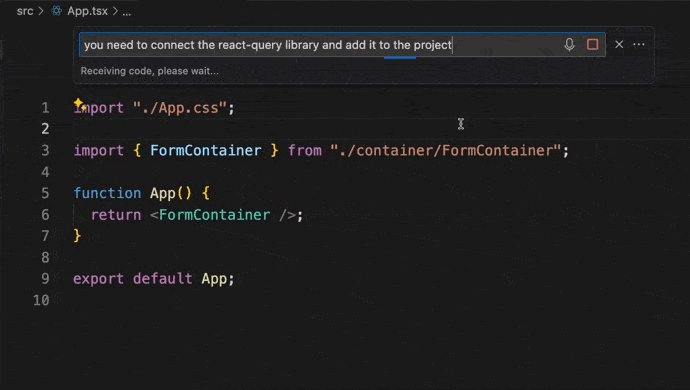
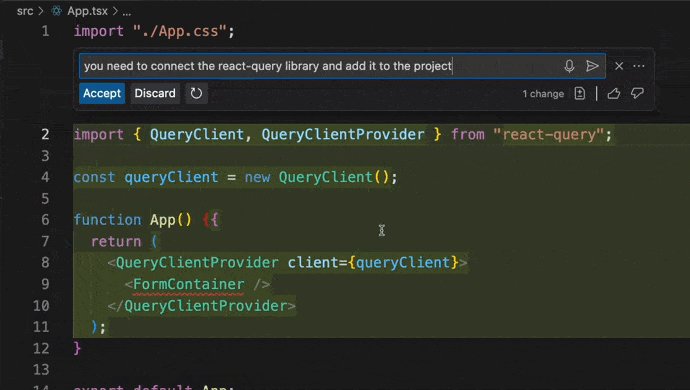
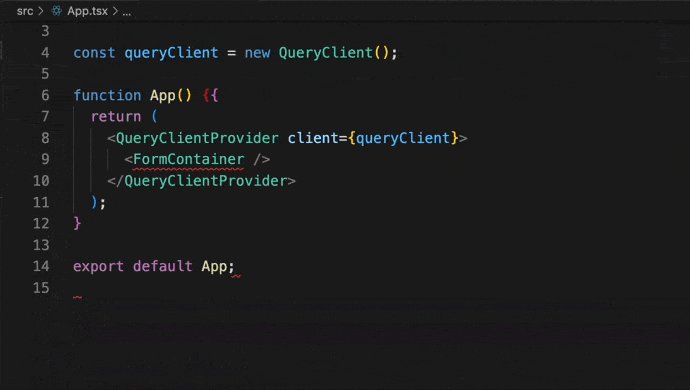
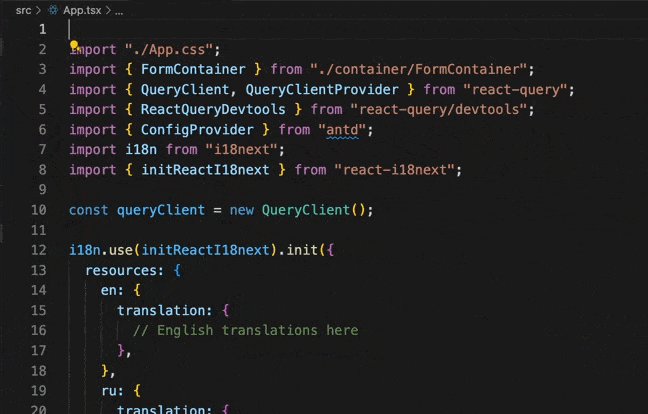
Теперь давайте ещё усложним и попросим AI подключить react-query в наш проект. Начнём с корня проекта.

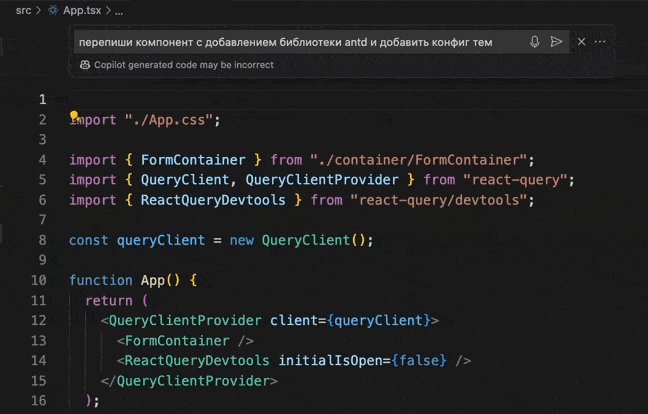
Проблем не возникло, Copilot Chat добавлял свой код, изменив наш. Есть погрешности в виде лишней скобки, этого можно избежать, для этого нужно:
Вызывать Copilot Chat в начале файла.
Можно в запросе указывать, что компонент необходимо переписать.
Или прописывать запрос на каждой строке, где необходимо добавить код.
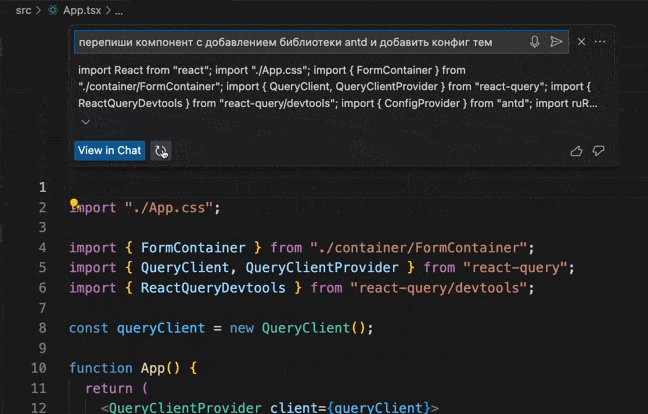
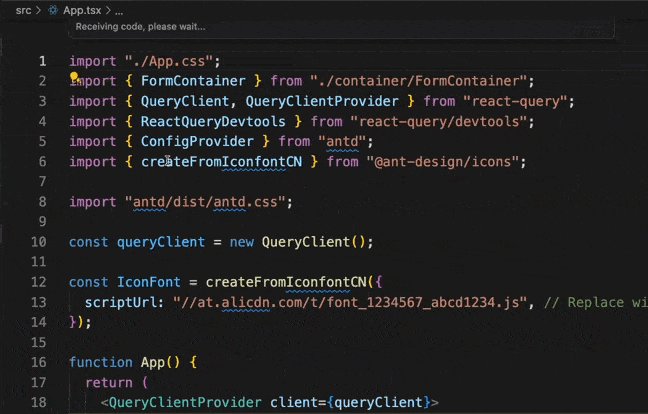
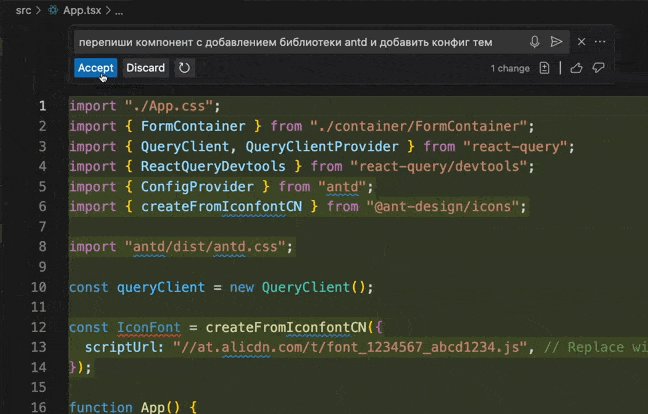
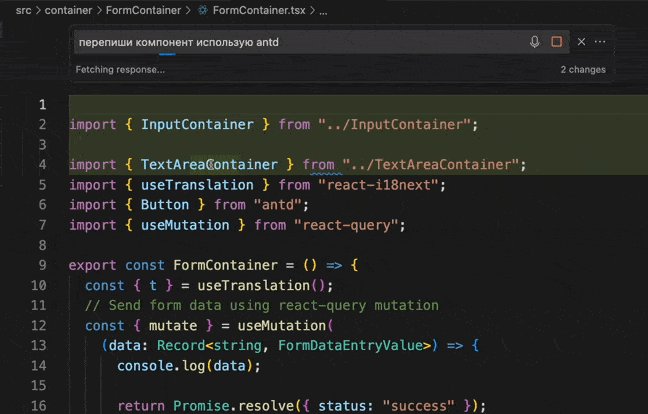
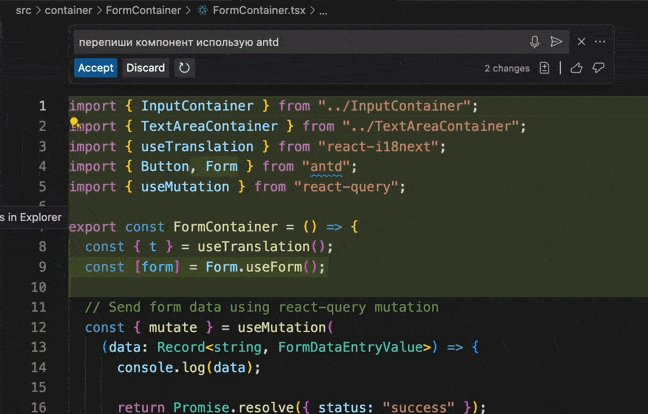
Как же без UI Kit. Давайте воспользуемся библиотекой ant-design и добавим её в проект. Напишем запрос на кириллице. Смотрим, что получилось.

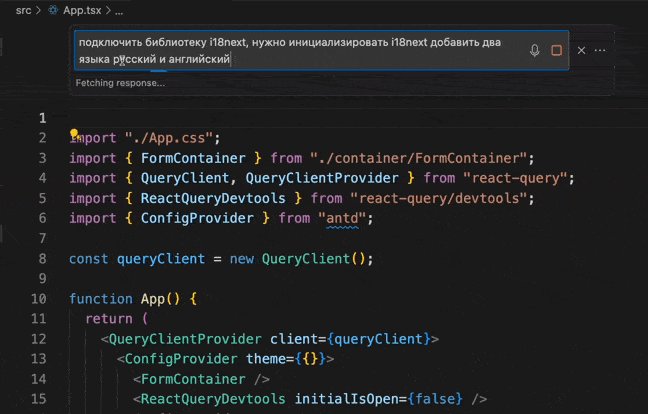
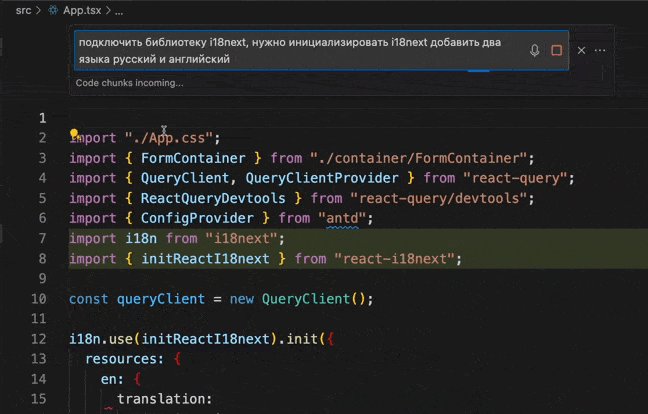
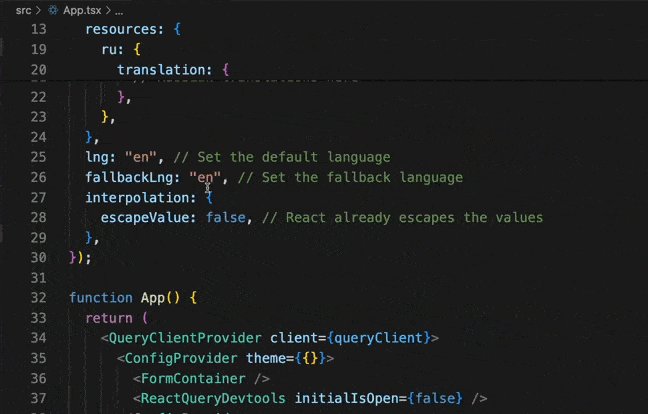
Сделаем нашу форму мультиязычной и добавим библиотеку i18next. Проинициализируем её, остаётся только добавить нужный текст.

Для всего этого нам понадобилось 30 минут. При этом не нужно в голове держать всю инициализацию и добавление библиотек. Если вы не работали с этими библиотеками ранее, конечно, необходимо посмотреть документацию и убедиться, что AI предлагает верный код.
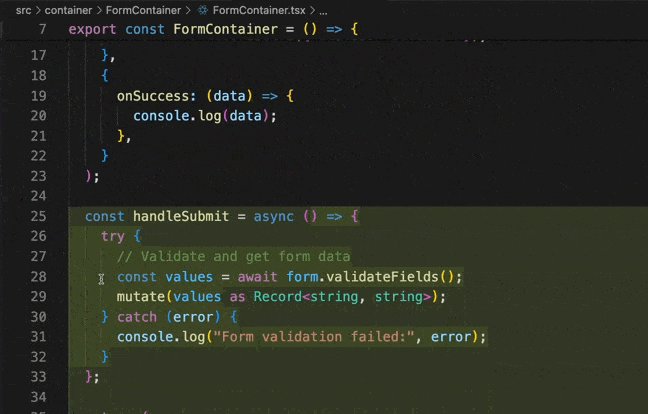
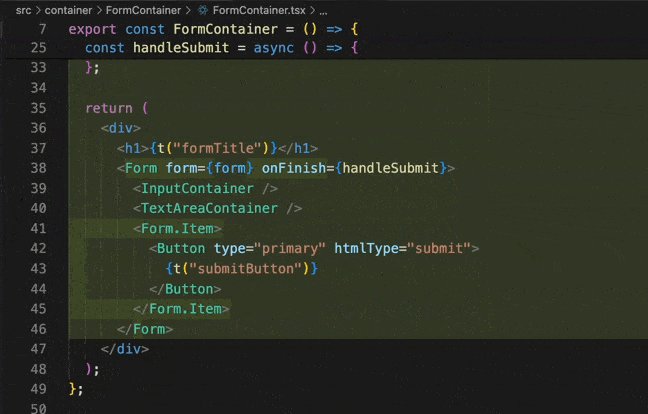
Далее в нашем компоненте формы добавим запрос отправки данных на сервер и кнопку отправить из ant-design, повесим отправку данных на событие onSubmit.

Вот в таких моментах нужно расписывать запрос к Copilot частями:
Просим добавить кнопку.
Повесить событие на onSubmit, получить данные из формы и отправить, используя react-query.
Тогда получаем код, который нас устраивает.
export const FormContainer = () => {
const { t } = useTranslation();
// Send form data using react-query mutation
const { mutate } = useMutation(
(data: Record<string, FormDataEntryValue>) => {
console.log(data);
return Promise.resolve({ status: "success" });
},
{
onSuccess: (data) => {
console.log(data);
},
}
);
const handleSubmit = async (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
// Get form data
const formData = new FormData(event.target as HTMLFormElement);
const data = Object.fromEntries(formData.entries());
mutate(data as Record<string, string>);
};
return (
<div>
<h1>{t("formTitle")}</h1>
<form onSubmit={handleSubmit}>
<InputContainer />
<TextAreaContainer />
<Button type="primary" htmlType="submit">
{t("submitButton")}
</Button>
</form>
</div>
);
};
Последнее, что мы сделаем, это в компоненте — изменим нативную форму на форму из antd. В компоненте есть логика, и, как мы видим, Copilot инициализирует наш компонент и предлагает новый вариант с данными из нашей формы.

В целом использование Copilot — это как сниппеты, только не одной командой, а небольшими запросами. Время на написание такого кода сильно сокращается, но повторюсь, внимание от разработчика необходимо.
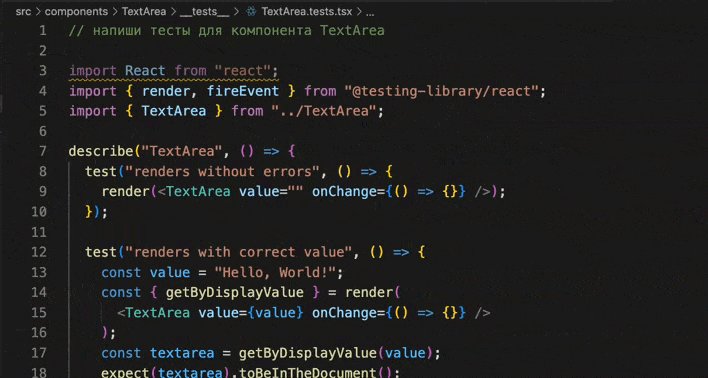
Покрываем тестами, используя Copilot Chat
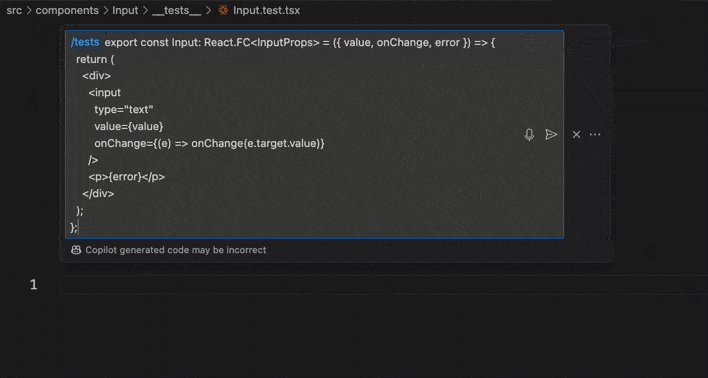
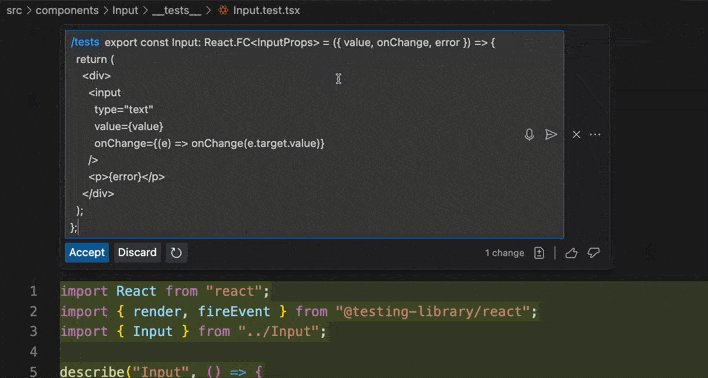
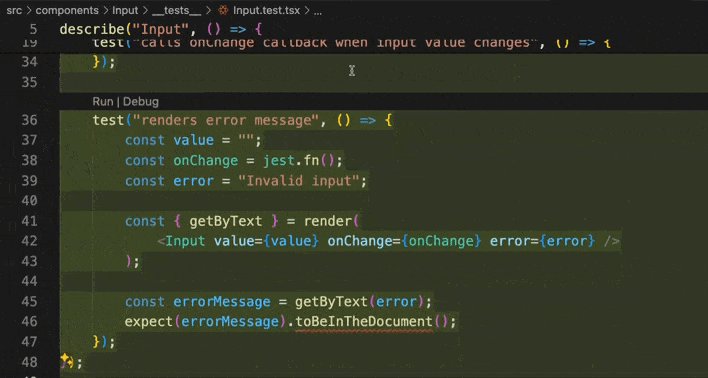
Теперь давайте покроем unit-тестами наши компоненты. Для этого удобно пользоваться Copilot Chat: копируем наш компонент, вызываем чат, вводим /tests и вставляем скопированный компонент. AI покрыла компонент тремя тест-кейсами.
Наш компонент рендерится с переданным значением.
Обработчик события вызывается при изменении значения в поле.
Если передается ошибка — отображаем её.

Такого теста вполне достаточно для глупого компонента без логики. Теперь посмотрим на тестирование нашего контейнера: тут AI предлагает кейс, в котором происходит обработка условия ошибки email.
import { render, fireEvent } from "@testing-library/react";
import { InputContainer } from "../InputContainer";
describe("InputContainer", () => {
it("should render input and show error message", () => {
const { getByTestId, getByText } = render(<InputContainer />);
const input = getByTestId("email");
const error = getByText("This is not an email");
fireEvent.change(input, { target: { value: "test" } });
expect(input).toHaveValue("test");
expect(error).toBeInTheDocument();
});
});
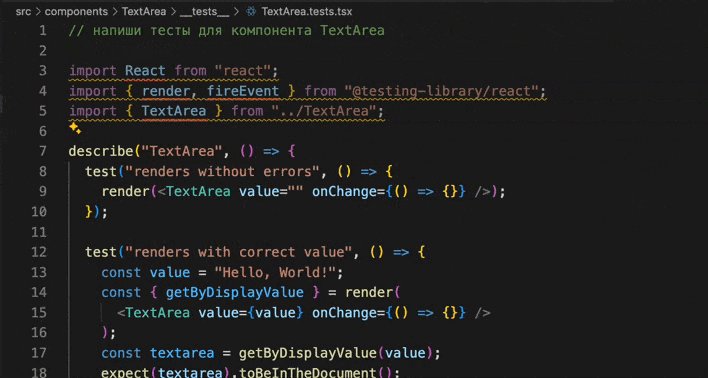
Есть момент, что комментарий к тесту генерируется на английском. Но это ведь обучаемое AI, нужно протестировать. Сделаем следующее: сначала изменим описание в тесте Input кириллицей и сгенерируем тесты для компонента textarea, также напишем комментарий на кириллице.

Но нет, чуда не произошло. Если у вас в команде необходимо описание на кириллице, или вы пишите функциональные тесты для Allure, тогда нужно явно прописывать в запросе к AI, что описание должно быть на русском языке.
Если заметили, в тесте есть подсвечивание ошибки. Copilot Chat также в VS Code предлагает исправить это, используя команду /fix. Посмотрим на решение.

Это решило нашу проблему. Но исходя из моего опыта, в случае сложных ошибок, например с несовместимостью типов, это не помогает и зачастую Copilot просто генерирует неподходящий нам код.
Сейчас у нас сделана форма обратной связи, и всё покрыто тестами. Потрачено минимум времени на написание рутинного кода. В сложной логике с большим количеством зависимостей в вашем проекте, Copilot хорошо справляется с предложением назвать метод или переменную и присвоением переменной нужного значения, а также описанием jsDoc. Для этого также можно использовать Copilot Chat с командой /doc.

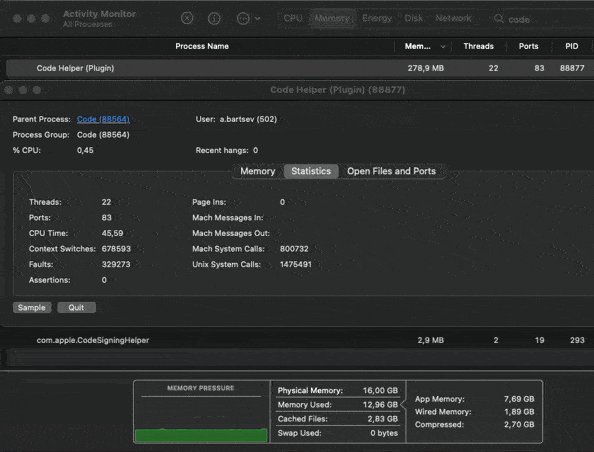
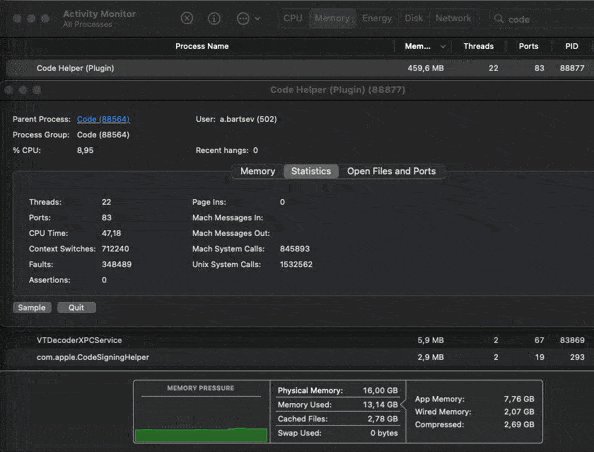
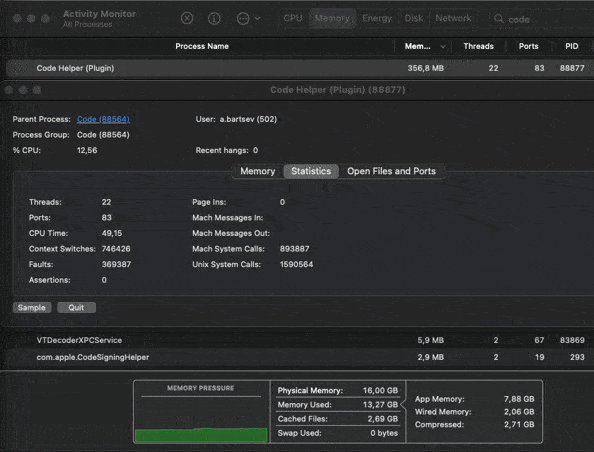
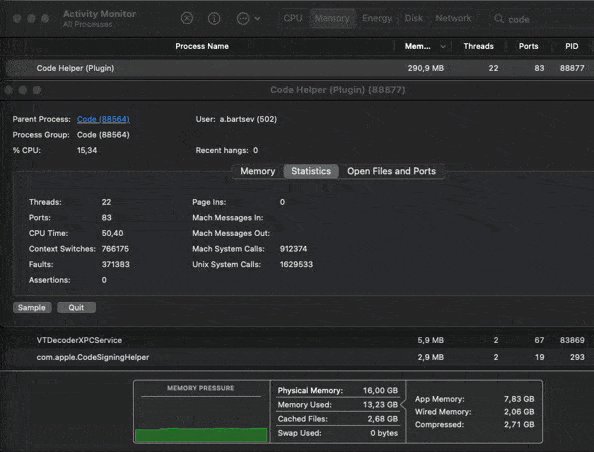
Что происходит с CPU при использовании Copilot
Ещё интересно посмотреть, что происходит с памятью и CPU нашей машины. Смотрю на Mac M1. Находим процесс VS Code с плагином Copilot (у меня это 22 тред 83 порт), и попробуем при помощи AI написать компонент-форму, используя наши готовые компоненты input и textarea.


Сильной нагрузки на процессор не происходит. Как видно на записи выше, утечки памяти тоже нет, как, например, в первой версии Copilot (там было намного хуже). Всё работает плавно, торможений при разработки нет.
Подведем итог
В работе над проектом Copilot — хороший помощник. Всё в голове держать невозможно, и зачастую для решения своей задачи нам приходиться искать вопрос в интернете, а Copilot позволяет сделать это прямо в вашей idea. Однако, несмотря на его потенциал, важно помнить о таких вызовах, как безопасность и этика, связанных с использованием автоматически сгенерированного кода. Это, конечно, кладётся на плечи разработчика. С развитием технологии и сообщества вокруг Copilot мы можем ожидать ещё больших инноваций и улучшений в будущем. Пусть Copilot будет вдохновением для нас, чтобы мы могли создавать более эффективное и качественное программное обеспечение для всех.
Делитесь вашим опытом и рабочими кейсами в комментариях, как вы используете Copilot в работе.
Комментарии (28)

EGSP
04.04.2024 06:28+4Как Copilot приобретать в РФ? Пользовался бы если б не издержки оплаты

VasiliyLiGHT
04.04.2024 06:28Если аккаунт вместе с чатгпт, то в мтс банк есть раздел "Они вернулись!", пока не пользовался
https://habr.com/ru/news/804627/comments/#comment_26679085
Отдельно копилота там нет

VasiliyLiGHT
04.04.2024 06:28И да, я никогда не пользовался чатгпт и копилотом и не знаю, разные у них аккаунты или нет

yaBliznyk
04.04.2024 06:28Юзай бесплатный codeium. Ни чуть не хуже, а местами значительно лучше copilot

Maccimo
04.04.2024 06:28+14Улучшение качества кода.
А-ха-ха, то есть мяу!
Если нейросетевой бредогенератор пишет лучше, чем ваши погромисты, то у меня для вас плохие новости.Увеличение продуктивности.
Бородатый анекдот как никогда в тему:
Собеседование кандидатки на должность секретарши.
— С какой скоростью вы печатаете?
— Тысяча символов в минуту.
— Ого! Великолепный показатель!
— Да, правда такая ерунда получается...
Обучение и рост. Использование Copilot также может стать отличным инструментом для обучения новичков в области программирования.
Даже изучение кода работающего проекта, покрытого несколькими слоями тестов, не гарантирует, что изучающий не научится чему-то плохому. Известное изречение про BASIC пора перефразировать, ведь теперь у нас появился Copilot.
Резюмируя: С нетерпением ждём скорых утечек из ЦИАНа. Они будут, второй пилот гарантирует это.

TerraV
04.04.2024 06:28+4Долго пытался пристегнуть copilot к своему процессу разработки. По итогу плюнул. У меня acceptance rate сгенерированного кода был в районе 10%.

webhamster
04.04.2024 06:28+1return (<div><h1>{t("formTitle")}</h1><form onSubmit={handleSubmit}>...
Нонче так веб-приложения разрабатываются? Без шаблонов, прям в коде куски страниц живут? Серьезно?

MaNaXname
04.04.2024 06:28+1Я даже скажу больше - скоро каждый второй сайт будет так написан))) зачем разработчики если вон дал задачу, получил приложение)))

javadev
04.04.2024 06:28+3Не хочу показаться ретроградом, Copilot неплохо помогает с написаем шаблонного кода, но видится две большие проблемы:
1) новички не будут разбираться в том, что пишет Copilot
2) опытные разработчики могут не заметить ошибку, если код очень похож на правильный, но отличается какой-то незначительной деталью. Пробел, вызов не того метода.... Особенно если и код, и тесты пишет модель

spirit1984
04.04.2024 06:28Ну тут мне видится простое решение проблемы - пусть тесты пишет другая модель на основе того же описания.

mambet
04.04.2024 06:28+3Выступлю в защиту немного. Сегодня как раз писал тест с помощью Copilot
Всего в итоге в файле с тестами (их там два) 82 строки.
Важных строк ровно пять: в первом тесте save и assert, во втором save, read и assert. Эти пять строк написал я. Остальное -- с моими правками -- написал Copilot. Все эти beforeAll, beforeEach, импорты, даже имена тестов (оно угадало отлично) и так далее. Правки делал минимальные, например, инициализация базы данных немного иначе должна была быть сделана (пришлось рефакторнуть заодно общий метод, не подходило в данном случае).
И я реально счастлив, что могу сосредоточиться на написании этих 5 важных строк, а не на "async () => {"

Wesha
04.04.2024 06:28+11) новички не будут разбираться в том, что пишет Copilot
2) опытные разработчики могут не заметить ошибку, если код очень похож на правильный, но отличается какой-то незначительной деталью.
Вы разгадали секретный план ИИ по зохвату мира!
А кончится всё как-то так

dmitlantis
04.04.2024 06:28+2Нагрузки нет потому, что, насколько я понимаю, все ассистенты сейчас обрабатывают всё в своих облаках (если конечно не заморочиться с локальной моделью, которая сожрёт все цпу и гпу). Вот только не уверен как именно это работает, т.е. он берёт весь код твоего проекта и отправляет на анализ в облако? Эффективность этого спорна, а если проект закрытый и под NDA, то нереализуема. Либо он анализирует и отправляет, а затем генерит на основе какого-то конкретного куска кода, что тоже плохо.

MikeVentris
04.04.2024 06:28Копайлот работает на базе GPT-4, он берет код всех открытых (причем только открытых, в этом кроется причина его периодической тупости: он просто не знает что лежит в файлах, которые не открыты в IDE) файлов, как-то их подготавливает и отправляет запросом в GPT-4 вместе с запросом пользователя.

dmitlantis
04.04.2024 06:28Спасибо за уточнение. Тогда действительно выглядит малополезным для сколько-нибудь комплексного проекта.

Eoha
04.04.2024 06:28Анатолий, привет! Спасибо за кейс.
Подскажи, почему именно Copilot, а не tabnine/supermaven или вообще отечественный gigacode?

abartsev Автор
04.04.2024 06:28Привет, на работе стала возможность поработать с Copilot, вот и решил написать статью. Можно конечно сравнить, как кто генерирует код.

FanatPHP
04.04.2024 06:28Жаль, что второй пилот с родным языком не помогает. По-русски будет или «Топ-3 причин» или «Три главные причины»

Fragster
04.04.2024 06:28https://www.theregister.com/2024/03/28/ai_bots_hallucinate_software_packages/
Там один разработчик заметил, что оно достаточно часто подставляет имя несуществующей библиотеки (с опечатками) и тупо создал библиотеку с таким именем. Прокатило.

AcckiyGerman
04.04.2024 06:28Такое с людьми прокатывает регулярно, так что яблочко недалеко от яблони укатилось )

rokkas
04.04.2024 06:28Несколько смущает вот такой момент: https://www.engadget.com/microsoft-copilot-has-reportedly-been-blocked-on-all-congress-owned-devices-034946166.html
Писать код с помощью удаленного помощника, добровольно передавая неизвестно какие данные неизвестно куда? Ну разве что какой-нибудь пет проект. И то на виртуалке.
yaBliznyk
04.04.2024 06:28+1Использовать ide, которая индексирует файлы в проекте и передает аналитические данные неизвестно куда?
Использовать облачные github и gitlab, которые предоставляют индексированный поиск по приватному проекту?
Наверно можно не особо париться по этому поводу, copilot уже видел ваш код)

yaBliznyk
04.04.2024 06:28+1Copilot / codeium / gigacode такие же инструменты как и ide. Ими просто надо научиться пользоваться. Начать желательно именно с чата, научиться создавать такой промпт, чтобы бот генерировал правильный код. Тогда практически любой помощник будет по комментарию писать полноценные функции.
Из этих трёх я выбрал codeium. Очень хорошо все угадывает, быстро работает, умеет индексировать проект целиком, микро модель запускается прям в ide. Данные передает по защищённым каналам. Бесплатный навсегда. Доступно без vpn.
Gigacode тоже хорош, но не дотягивает пока до codeium

St1ggy
04.04.2024 06:28Оплатить нельзя - как пользоваться?
Сменить страну в профиле гитхаба нельзя тоже.


Wesha
А теперь внимание, вопрос: что легче — понять, что делает код, который я написал, или что делает код, который кто-то написал?
Подсказка за 100
Когда я пишу код — я вообще-то начинаю с того, что я представляю, что я хочу, чтобы он делал.
А знает ли он, какие email-адреса корректные?
Отучаемся говорить за всю сеть.
abartsev Автор
Соглашусь с обобщением, тут скорее от себя "Всё в голове держать невозможно". Про то, что лучше писать или понимать написанный код, скорее тут как лучше настроить и приспособить AI под свои нужды, используя это как помощник, в статье указываю что есть и минусы.