Я понимаю, возможно, есть ощущение, что статья опоздала года этак на 2, сейчас модно писать про es6, react, redux или другие модные в мире фронтенда штуки.
Однако, я думаю, у многих до сих пор есть проекты, которые используют jQuery + jQuery UI. И вот в одном из проектов, используя именно jQuery UI для сортировки элементов списка, мне потребовалась анимация сортировки, которой в jQuery UI «из коробки» нет. Гугление и поиск по stackoverflow привели только к странным решениям через стандартные jquery-ui колбэки, а так как мест, где сортировка использовалась было несколько, такие решения мне не подходили.
К тому же в проекте использовалась библиотека jQuery UI Touch Punch, которая позволяет элегантным образом заставить jQuery UI работать на touch-устройствах, я подумал, почему бы не сделать так же.
Начав разбираться в том, как работает sortable, стало ясно, что при сортировке элементы, перетаскиваемый и на место которого его хотим поставить, просто меняются местами в DOM-дереве. При таком раскладе, из возможных реализаций моей задачи в голову пришла только одна идея.
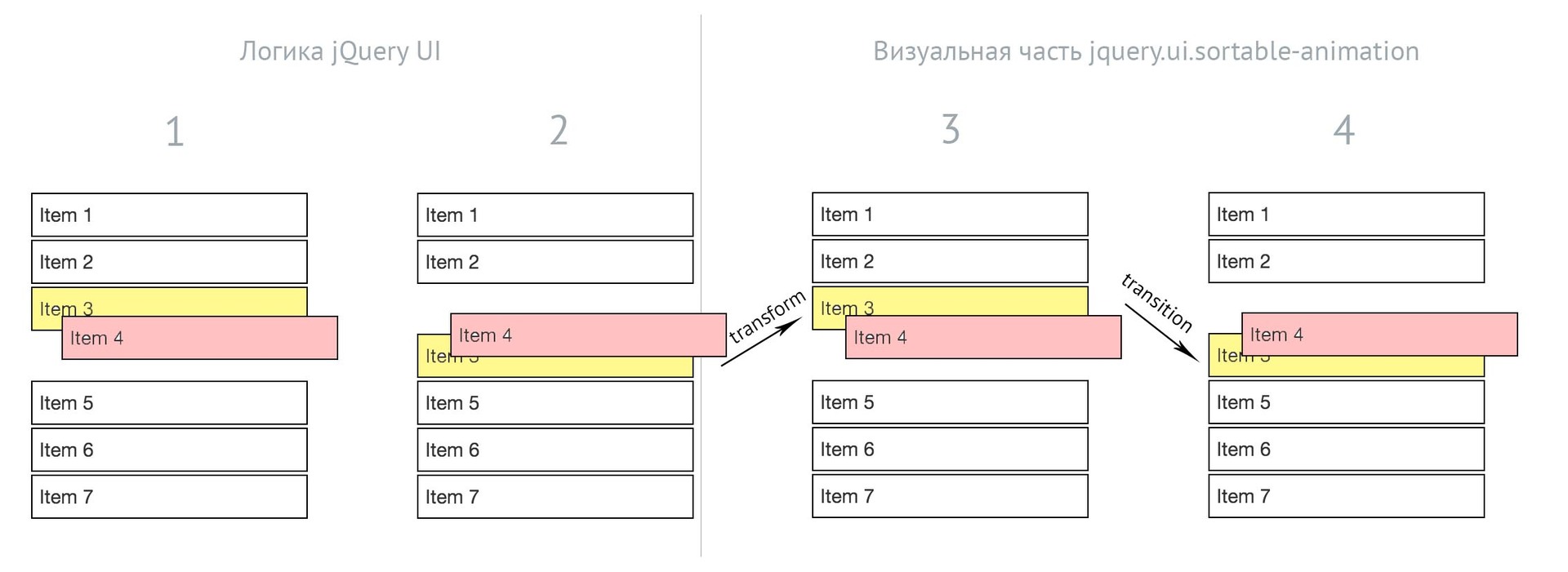
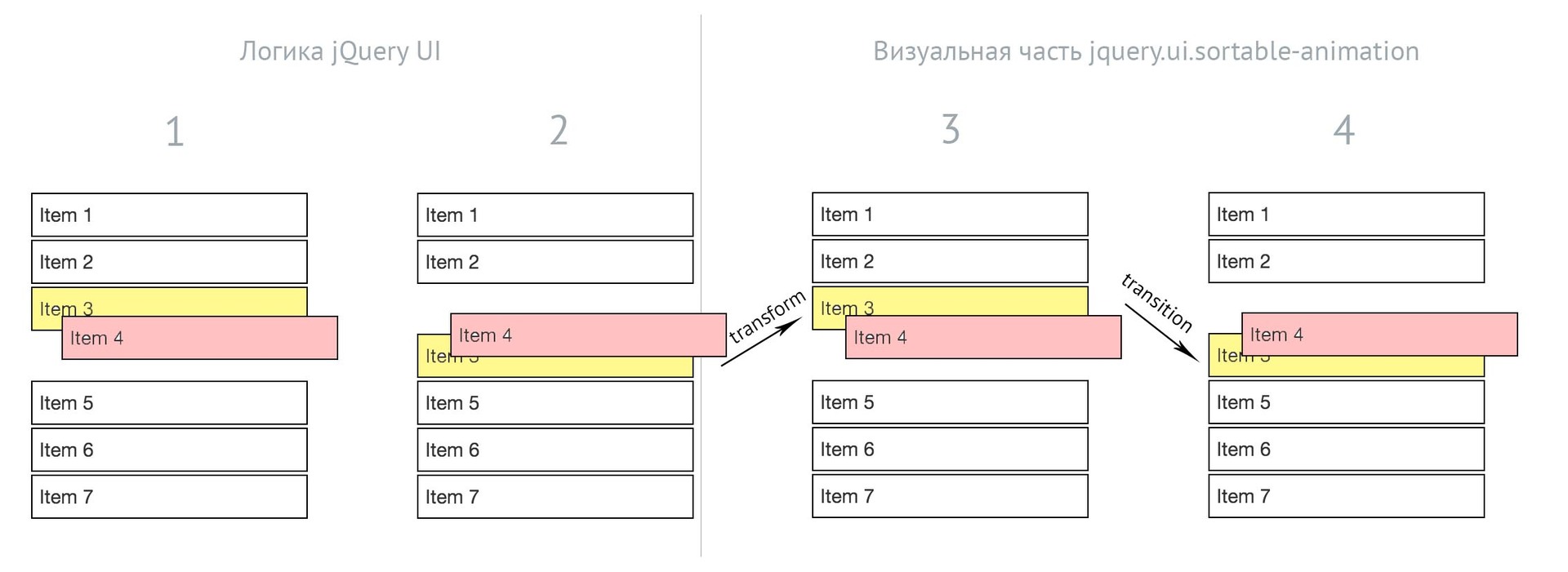
После того, как элемент был перемещен на новое место в DOM-дереве, в зависимости от направления сортировки сместим его в обратную сторону на его высоту (или ширину, в зависимости от оси направления сортировки) и сразу же запустим анимацию. Возможно, на схеме будет чуть понятнее:

Рассмотрим каждый шаг:
Вуаля, не затрагивая базовую логику виджета sortable мы добавили в него анимацию. Я реализовал это в виде расширения виджета sortable, поэтому чтобы добавить анимацию в уже существующий проект, который использует sortable, нужно просто подключить скрипт и добавить свойство animation в параметры sortable:
Исходный код на GitHub
Demo
Плюсы:
Ну и, конечно, минусы:
На данный момент библиотека решает свои задачи, но неплохо было бы, как минимум, избавиться от обязательности указания свойства axis. Если у вас есть идеи и время — пул-реквесты приветствуются.
Однако, я думаю, у многих до сих пор есть проекты, которые используют jQuery + jQuery UI. И вот в одном из проектов, используя именно jQuery UI для сортировки элементов списка, мне потребовалась анимация сортировки, которой в jQuery UI «из коробки» нет. Гугление и поиск по stackoverflow привели только к странным решениям через стандартные jquery-ui колбэки, а так как мест, где сортировка использовалась было несколько, такие решения мне не подходили.
К тому же в проекте использовалась библиотека jQuery UI Touch Punch, которая позволяет элегантным образом заставить jQuery UI работать на touch-устройствах, я подумал, почему бы не сделать так же.
Начав разбираться в том, как работает sortable, стало ясно, что при сортировке элементы, перетаскиваемый и на место которого его хотим поставить, просто меняются местами в DOM-дереве. При таком раскладе, из возможных реализаций моей задачи в голову пришла только одна идея.
После того, как элемент был перемещен на новое место в DOM-дереве, в зависимости от направления сортировки сместим его в обратную сторону на его высоту (или ширину, в зависимости от оси направления сортировки) и сразу же запустим анимацию. Возможно, на схеме будет чуть понятнее:

Рассмотрим каждый шаг:
- пользователь начинает перетаскивать Item 4 на место Item 3;
- срабатывает сортировка родными способами jQuery UI;
- плагин смещает элемент с помощью трансформации translateY обратно на его старую позицию, не меняя позиции элемента в DOM-дереве;
- сразу же запускает анимацию через css-transition.
Вуаля, не затрагивая базовую логику виджета sortable мы добавили в него анимацию. Я реализовал это в виде расширения виджета sortable, поэтому чтобы добавить анимацию в уже существующий проект, который использует sortable, нужно просто подключить скрипт и добавить свойство animation в параметры sortable:
<script src="jquery.ui.sortable-animation.js"></script>
<script>
$('#sortable').sortable({
// ...
// уже существующие параметры
axis: 'y', // обязательно (либо 'x', либо 'y'), иначе будет работать без анимации
animation: 200, // время анимации (0 - не применять анимацию)
});
</script>
Исходный код на GitHub
Demo
Плюсы:
- включается одним параметром, даже для давно существующего кода;
- не влияет на логику работы, добавляет только визуальный эффект;
- для браузеров, которые не поддерживают css-transitions будет анимировать с помощью jQuery.animate.
Ну и, конечно, минусы:
- работает только при указании свойства axis в параметрах sortable.
На данный момент библиотека решает свои задачи, но неплохо было бы, как минимум, избавиться от обязательности указания свойства axis. Если у вас есть идеи и время — пул-реквесты приветствуются.

