Данная статья дает общее, но вовлеченное представление о восьми самых интересных, на мой взгляд, JavaScript-библиотеках для построения интерактивных геовизуализаций. В целом, таких решений сейчас много, и выбрать оптимальное под тот или иной конкретный проект – задача порой непростая как минимум по времени. Этой публикацией я попытаюсь хотя бы немного упростить жизнь тем, кто только начинает разбираться в данной теме. Кстати, это слегка модифицированный перевод моей недавней статьи на Onextrapixel (оригинал на английском).

На всякий случай сразу уточню: вообще, JavaScript-библиотеки для создания карт можно разделить на два типа. Одни просто позволяют отображать географическое положение одного или нескольких объектов. Для подобной задачи можно использовать карты типа Google Maps или OpenStreetMaps в качестве источника. В принципе, таких решений достаточно, и результат их работы примерно таков:

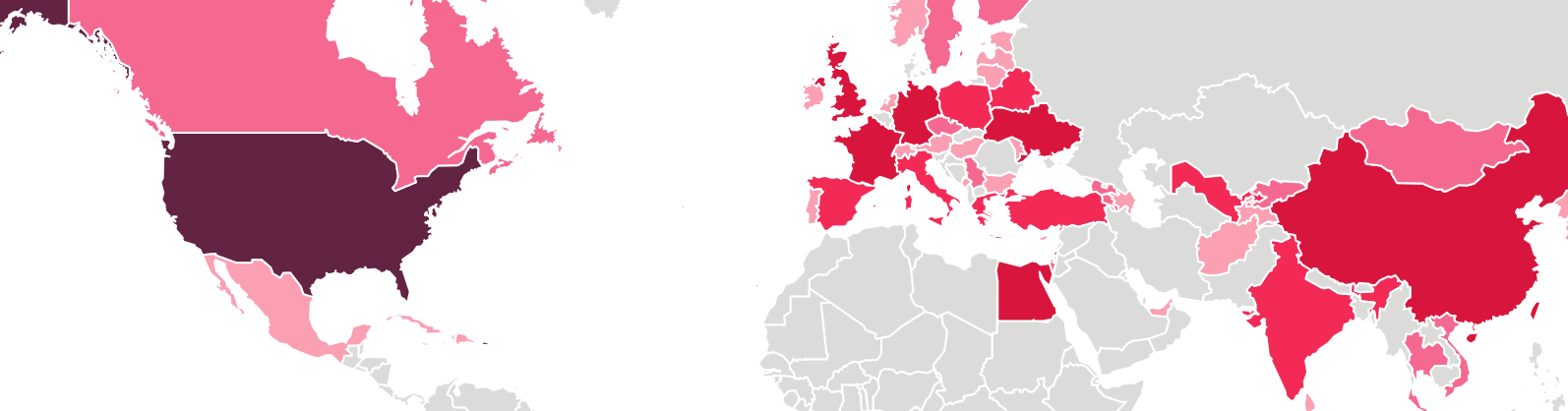
Другой тип – и о нем я хочу сегодня поговорить – JavaScript-библиотеки, с помощью которых можно делать именно визуализацию данных посредством создания красивых интерактивных карт. Они показывают либо связи между величинами в разных географических регионах, либо перемещение каких-либо объектов относительно их местоположения, и т.п. – всё то, что крайне важно в плане анализа данных и business intelligence.
JavaScript-библиотеки для интерактивных карт-визуализаций
amMap (от amCharts)
amMap – специальная JavaScript (HTML5) библиотека для построения карт, разработанная командой amCharts. Она не нуждается в каких-либо внешних зависимостях и позволяет довольно просто делать красивые choropleth, bubble, dot (point), connector и flow карты, поддерживая много полезных интерактивных фич.
В частности, amMap дает возможность легко «погружаться» в тот или иной выбранный участок карты с помощью drill down или, например, использовать любые картинки в качестве маркеров – довольно любопытная вещь.
Для начала работы с amMap нужно скачать ZIP-файл с бинарниками. Кстати, в нем уже лежит по 455 карт в каждом из поддерживаемых форматов (JavaScript/SVG). Документация у amMap не очень большая и сводится по большей части к набору вопросов и ответов.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно (брендированные карты) или платно (от $140).
AnyMap (от AnyChart)
AnyMap – одна из популярных JavaScript (HTML5) библиотек для визуализации данных, созданных компанией AnyChart. Как и в случае с amMap, для создания карты с ее помощью не требуется больших усилий, равно как и подключения каких-либо внешних
ресурсов или сторонних библиотек (jQuery и т.д.). AnyMap также поддерживает все базовые типы серий, который только могут понадобиться: choropleth, bubble, dot, connector, flow.
В число основных интерактивных фич AnyMap входят drill down для более плотного изучения отдельных районов, событийная модель для обработки событий (пользовательской интерактивности), цветовая шкала для автоматического раскрашивания карты по заданным настройкам.
Забегая немного вперед, скажу, что, на мой взгляд, AnyMap больше похожа на D3, нежели на amMap или Highmaps. Она как бы сочетает в себе возможности «коробочных» решений и в то же время является хорошо расширяемой и контролируемой со стороны разработчика, позволяет полностью кастомизировать визаулизации путем добавления или изменения различных элементов и легко создать собственные карты.
Бинарники AnyMap находятся в ZIP-файле и содержат множество примеров, а на CDN у AnyChart доступны сотни карт в самых разных форматах: GeoJSON, TopoJSON, SHP, SVG. Также стоит заметить, что у этой библиотеки богатая документация и обширное описание API, кстати, довольно легкое для понимания и – опять же – с большим количеством сэмплов.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно (брендированные карты) или платно (от $79).
D3.js (от Mike Bostock)
D3.js – мощная в плане возможных результатов библиотека для визуализации данных с открытым исходным кодом. В отличие от других упомянутых JavaScript-библиотек, D3 – это, скорее, фреймворк, который дает максимальную свободу творчества. Хотя создание интерактивных карт здесь не так очевидно, как, скажем, в решениях от amCharts, AnyChart или Highcharts.
В частности, чтобы сделать такую замечательную интерактивную карту, как на иллюстрации, потребуется изучить достаточно большое количество материалов. Хотя, надо сказать, это стоит того, потому что в итоге можно сделать реально потрясающие, оригинальные визуализации.
Фактически в D3 доступно множество фич, среди которых полная кастомизация поведения, событийная модель и т.д. В целом, я бы сказал, что это – идеальное решение для веб-приложений. Хотя, к сожалению, D3 не предоставляет собственных карт. Это значит – их придется самостоятельно искать в открытых источниках, но вряд ли сейчас это большая проблема.
Документации как таковой у D3 нет, однако есть хорошо расписанное API и множество различных туториалов, примеров и прочих полезных материалов буквально по всему Интернету.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно.
Google GeoCharts (от Google)
У гиганта Google есть своя JavaScript-библиотека для визуализации данных – Google Charts. Она содержит возможности и для построения интерактивных карт-визуализаций, называющихся здесь geocharts, видимо, чтобы их не путали с обычными картами, которые нужны только для отображения местоположения объектов.
Карта в Google Geocharts только одна, и это – карта мира. Однако можно выбрать регион, на который при рисовании будет сделан фокус с помощью зума.
К сожалению, здешний API не поддерживает прокрутку (scrolling), изменение масштаба (zoom), перетаскивание (drag). Также Google не предлагает иных типов серий для карт, кроме choropleth и bubble. Однажды данные недостатки довольно сильно меня, мягко скажем, опечалили, но в этом был и положительный момент: в конечном счете мне пришлось начать искать и изучать всяческие другие библиотеки, и вот я сейчас делюсь результатами этого микроисследования с вами.
Так или иначе, GeoCharts – отличное решение для тех людей и проектов, которым не нужны большие и сложные фичи, но кто ищет прежде всего скорость и стабильность вместо какой-то особенной красоты и кастомизации.
Описание API: есть.
Зависимости: нет.
Лицензия: бесплатно.
Highmaps (от Highsoft)
Highmaps – «младшая сестра» Highcharts и Highstock, популярных библиотек разработки компании Highsoft. Ее ключевые преимущества – открытый код со всеми его плюсами, небольшой размер, высокая скорость отрисовки и широкий набор интерактивных возможностей, таких как drill down и т.п.
Среди поддерживаемых в Highmaps серий – choropleth и bubble. Кроме того, с помощью этой библиотеки можно рисовать линии для обозначения дорог, рек и коннекторов. Хотя сделать, скажем, flow-карту здесь не так просто, как в тех же amMap и AnyMap.
Также стоит отметить, что ни Highcharts, ни Highmaps не работают без jQuery, так что для их использования эта зависимость должна быть подключена (или, конечно, есть еще вариант поискать другую библиотеку для визуализации данных — ха-ха).
Положительный момент – Highmaps имеет большое количество карт в форматах SVG и GeoJSON. Также у нее обильная документация, которая позволяет довольно быстро и успешно разобраться во всевозможных настройках.
Описание API: есть.
Зависимости: jQuery.
Лицензия: бесплатно (брендированные карты) и платно (от $390).
jQuery Mapael (от Vincent Broute)
jQuery Mapael – еще одна очень достойная, хорошо сделанная библиотека с открытым исходным кодом, предназначенная для создания динамических векторных карт. Она основана на jQuery и Raphael JS, так что эти зависимости нужно иметь в виду при построении поддерживаемых ею choropleth, bubble или connector карт.
Набор своих, готовых для использования карт лежит в репозитории Mapael. Документация и описание API соединены в одну статью но, честно говоря, начать работу с данной библиотекой достаточно легко и с помощью вот этого подробного туториала.
Описание API: есть.
Зависимости: jQuery и Raphael.
Лицензия: бесплатно.
jVectorMap (от Kirill Lebedev)
Библиотека для интерактивных карт jVectorMap имеет открытый исходный код, как и ряд других перечисленных в статье. Она не будет работать без jQuery. Хотя кому-то может показаться, что такая внешняя зависимость делает данную (или любую другую) библиотеку не слишком легко-универсальной, это не должно стать большой проблемой в наше время, ведь jQuery с большим отрывом занимает первое место среди JavaScript-библиотек для сайтов и по популярности, и по доле рынка.
К сожалению, выбор доступных типов серий здесь не слишком велик: в jVectorMap предлагаются только choropleth и marker карты, но в то же время – отдадим этой библиотеке должное – они сделаны весьма добротно. Кроме того, тут можно использовать в качестве маркеров любые картинки, а также имеются drill down и ряд других интерактивных фич.
У jVectorMap довольно небольшое описание API и нет документации в привычном по крайней мере для меня виде. Однако имеется маленький, но все равно очень полезный туториал Getting Started. Свои карты используются, но только в формате GeoJSON.
Описание API: есть.
Зависимости: jQuery.
Лицензия: бесплатно и платно (от $39).
Kartograph (от Gregor Aisch)
Kartograph – еще одно открытое решение со всеми вытекающими из этого преимуществами. Данную библиотеку характеризует обилие визуальных эффектов, таких как тени, размытие и т.д.
Интересно также, что вдобавок к традиционным choropleth и bubble типам серий здесь еще есть 3D columns (или, как их иногда называют, вертикальные 3D bars).
Готовой коллекции карт в Kartograph нет. Но библиотека работает с любыми картами в формате SVG. Также она предлагает утилиту Kartograph.py для создания карт.
Хотя Kartograph имеет зависимости и не будет работать без Raphael JS (используется как движок для рисования) и jQuery, эта библиотека делает процесс создания карт действительно довольно понятным и беспроблемным, тогда как документация и описание API данной библиотеки, соединенные в одну статью, позволяют вполне легко и удобно заполучить нужные интерактивные карты для ваших проектов.
Описание API: есть.
Зависимости: jQuery и Raphael.
Лицензия: бесплатно.
Заключение
Все перечисленные мною JavaScript-библиотеки для визуализации данных с помощью интерактивных карт – кросс-браузерные. (Ну, в XXI веке иначе, наверное, и быть уже не может.) Некоторые из них даже поддерживают старые браузеры, такие как Internet Explorer 6. (Хотя вот это, я надеюсь, очень скоро уже перестанет быть важным, в конце 2010-х.)
Все бесплатные библиотеки, которые я упомянул, довольно-таки неплохо справляются с созданием интерактивных карт. Но зато они не обеспечивают такую широкую поддержку, как коммерческие, да и – положа руку на сердце – не так уж сильны в кастомизации (ну, кроме D3, конечно).
Говоря о коммерческих библиотеках – кстати, обычно ими можно пользоваться бесплатно для некоммерческих и личных целей, – я не могу не отметить AnyMap и Highmaps за их обстоятельные документации и описания API, равно как и за большие пулы всяческих примеров/демо JavaScript-карт с добротной интерактивностью.
Спасибо за внимание. Надеюсь, эта статья окажется для кого-то полезна с той целью, чтобы быстро ухватить основную суть топовых JavaScript-библиотек, предназначенных для визуализации данных посредством интерактивных карт. Пожалуйста, делитесь в комментариях собственными мыслями, выводами, пониманиями и, конечно, названиями ваших любимых библиотек, если вдруг я незаслуженно, на ваш взгляд, не затронул их в данной статье.
Всем хорошего дня!
Комментарии (13)

mad_god
28.12.2016 02:00Можно ли с их помощью построить свою оригинальную карту, узкую и довольно длинную? Насколько длинную?
В принципе, нужны только даты и данные о известных людях. Или здесь больше подойдут какие-нибудь Timelines библиотеки? Может, посоветуете что-то подобное?
Smetanchik
29.12.2016 12:21Перечисленные выше библиотеки используются мной не столько для того чтобы рисовать сами карты, сколько для того, чтобы визуализировать данные на карте. Соответственно вы можете нарисовать какую угодно карту и отобразить на ней данные. Все упирается только в ресурсы.

kashey
28.12.2016 02:22+1Большинство примеров тут так или иначе построены вокруг административного деления, которое получить — еще не задача.
В итоге не могу не прорекламировать свой «источник» этих данных, который в принципе и раскрашивать их умеет, при должной сноровке – esosedi/regions – просто, бесплатно, компактно. Пост на хабре.


Smetanchik
29.12.2016 12:22Не скажите. Найти качественный источник с административными делениями 2 и 3 уровня задача не совсем очевидная, поэтому у вендоров свои коллекции карт. Есть сложности в плане веса и детализации. Бесплатных плагинов много, факт, но качественных продуктов меньше.

kashey
30.12.2016 07:06s/еще не задача/еще та задача.
Особенно если требуется экономить пользовательский трафик.
Esosedi/regions тут в плюсе — 3 языка, 8 уровней детализации(4*тип границ), супер компактный размер исходных данных, различные спец возможности, возможность использовать локально.
Smetanchik
30.12.2016 12:38Esosedi/regions — вроде как хорошая и шустрая библиотека, это да. Но вот вопрос опять же в задачах. Мне, например, показалось, что документации недостаточно для того, чтобы (быстро) построить bubble или flow карту. Получается, что это просто надстройка над существующими проектами типа OSM, которая дает возможность кастомной раскраски региона. Тем паче, как я понял, красить регионы требуется вручную. Для того, чтобы просто задать данные и увидеть результат, функционала этой библиотеки явно недостаточно, по крайней мере на данный момент. А возможно, она просто призвана решать все-таки не data visualization задачи. Поправьте, если я что-то упустил :)

karmatsky
28.12.2016 11:01+2В обзоре не указано главное про D3.js — помимо кучи примеров и возможностей, там очень легко работается с геоданными типа geojson/topojson и с различными проекциями, умеет перепроецировать в нужной для задачи проекции.
И немного странно, что в обзоре нет ничего про API Яндекс.Карт, Mapbox GL JS, Tangram.
Smetanchik
28.12.2016 21:27Действительно, работу с геоданными в D3 я как-то незаслуженно упустил. Спасибо, что указали. Что касается проекций, то это тоже важная штука, но, кстати, и в других библиотеках она есть.
Насчет остального — все-таки в данном случае я затрагивал лишь те библиотеки, с помощью которых можно визуализировать статистические данные на интерактивных картах (о чем сразу упомянул в начале статьи). Приведенные же вами решения все-таки главным образом предназначены для создания интерактивных карт местности, а это несколько другое :)
Poccomaxa_zt
28.12.2016 21:28Я считаю, что еще стоит добавить в этот обзор библиотеку http://leafletjs.com… Функционал очень большой и библиотека очень качественная. Недавно был новый релиз… Возможность работы с разными провайдерами карт, интерактив, есть уйма плагинов, в том числе для работы с популярными фреймворками типа angular…

Smetanchik
31.12.2016 17:16Кажется, все-таки эта библиотека тоже для карт, но не прям-таки для визуализации данных. А я именно про последнее :) Хотя посмотрю повнимательнее, вдруг что-то изменилось со времени последнего просмотра


Chaak
Ещё стоит обратить внимание на относительно новую библиотеку deck.gl от Uber.
Smetanchik
Спасибо, выглядит интересно, надо будет посмотреть подробнее