PHP всегда славился низким порогом входа и как результат — много новичков начинает изучение фреймверков не понимая как правильно организовать этот процесс. Иногда пытаются установить весь стек используемых технологий на свою ОС и начать творить и эксперементировать. Ошибочно они предполагают, что это самый простой способ начать писать на PHP или изучать какую-то другую технологию (фреймверк).
К сожалению большинство учебников не учат как организовать процесс разработки. Аналогично и Laravel не объясняет зачем нужна некая Vagrant-«коробка» и едва ли объясняет как ей пользоваться. В итоге изучающий человек просто пропустит раздел Homestead и будет использовать по привычке свою ОС превращая ее в зоопарк технологий, ролей, служб и демонов.
Итак, на пальцах:
Homestead — официальная предустановленная
Зачем это надо?
Надо это для того, чтобы облегчить процесс создания рабочего окружения для вашего PHP-творения. Если Вы начали писать на PHP, то уже знайте, что чтобы все заработало, нужно установить веб-сервер, базу данных, сам PHP и так далее. Проблема в том, что существует огромное количество как веб серверов, баз данных, огромное количество версий, вариантов конфигурирования и так далее. Тоесть перед тем как выполнить основной шаг установки (composer install) или просто запустить инсталлятор какой-то CMS нужно долго и тщательно настраивать компьютер (сервер) на котором это будет происходить. А тепер подумайте о конфликтах, когда для одного скрипта нужна одна версия php, вебсервера, БД, а другой скрипт отказывается работать и требует других версий. Конечно можно попробовать впихнуть в один сервер несколько версий того же PHP, nginx'a, MySQL но тогда рано или поздно этот зоопарк выйдет из под контроля.
Еще сценарий: возможно Вы сталкивались с командной работой над проектом, или попробуйте поработать в компании которая занимается разработкой проектов на заказ. При подключении нового человека в проект, с ним не станут возиться объясняя как что настроить, чтобы просто запустить проект. Не ждите, что Вам дадут доступ к готовому серверу на котором будет целиком развернут проект, и Вы сможете вносить туда свои изменения. С точки зрения компании это риск, что просто будут слиты текущие исходники и наработки. Скорее всего Вам дадут именно Vagrant конфиг, которым и является Homestead в Laravel в нашем случае. В нем будет настроено необходимое ПО и подтянута минимальная часть проекта над котором и будите работать.
Кстати, сразу развею опасения, что все это нагружает систему. Совсем нет. Homestead с Ubuntu в VirtualBox легко летает на моем китайском планшете с Atom z8500 \ 4gb ram.
Настройка всего занимает считанные минуты, это также просто как установить OpenServer.
Процесс разворачивания Homestead действительно хорошо описан в русской документации. Я попробую также на пальцах объяснить некоторые моменты касающиеся разворачивания и работы в develop среде.
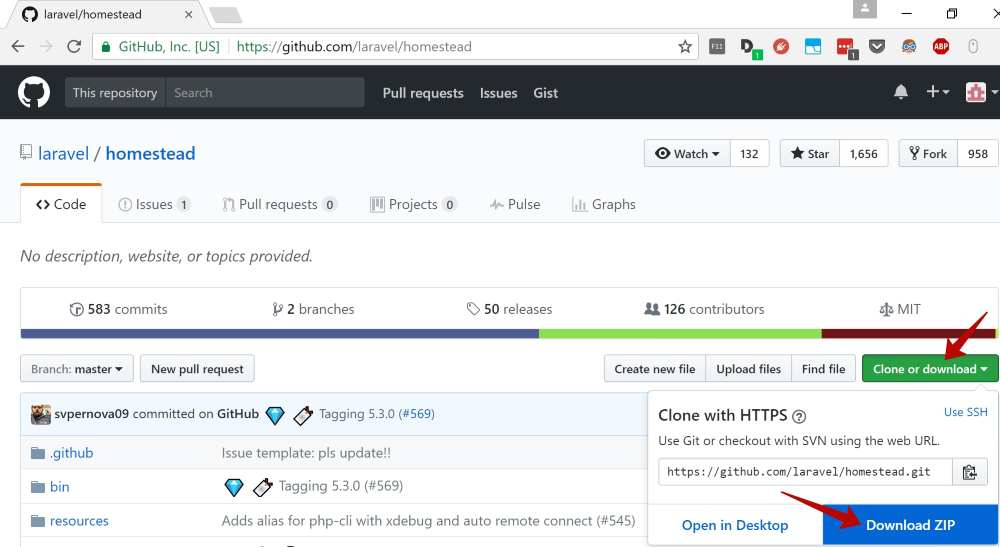
После того как Вы установили VirtualBox и Vagrant на свой компьютер, создайте в нем папку Homestead и скачайте туда все файлы из репозитория. Не забудьте распаковать если качайте zip-архивом.

Наша рабочая среда практически готова к запуску, осталось указать какие папки пробросить в виртуальную систему — как правило это папка с самим кодом проекта.
Так что создаем на нашем (хостовом) компьютере еще одну папку, например laravel, в ней позже будут исходники самого фреймверка и вашего проекта. Подправляем файл Homestead.yaml там прописаны некоторые настройки. Привожу пример своего Homestead.yaml с моими комментариями
---
ip: "192.168.10.10"
memory: 1024
cpus: 1
provider: virtualbox
#Generated SSH public key
authorize: C:\Users\Admin\Documents\homestead\ssh\public.pub
#Generated SSH private key
keys:
- C:\Users\Admin\Documents\homestead\ssh\private.ppk
#Sync folder
folders:
- map: C:\Users\Admin\Documents\laravel #on host PC
to: /home/vagrant/laravel #on virtual PC
#Nginx on virtual PC
sites:
- map: laratest.dev #server_name for nginx on virtual PC
to: /home/vagrant/laravel/public #document_root for nginx on virtual PC
#Create MySQL Database on virtual PC
databases:
- homesteadКстати, можно не генерировать и не указывать SSH ключи (public.pub и private.ppk). Потом при подключении к виртуальному серверу через Putty (или любой другой SSH клиент) просто используйте логин\пароль vagrant\vagrant.
Еще рекомендую в конфиге заменить
sites:
- map: homestead.appна
sites:
- map: laratest.devЕсли оставить адрес homestead.app по умолчанию как в документации, мой хром говорил:
Этот сайт в интранете организации или учебного заведения имеет тот же URL, что и сайт в Интернете.
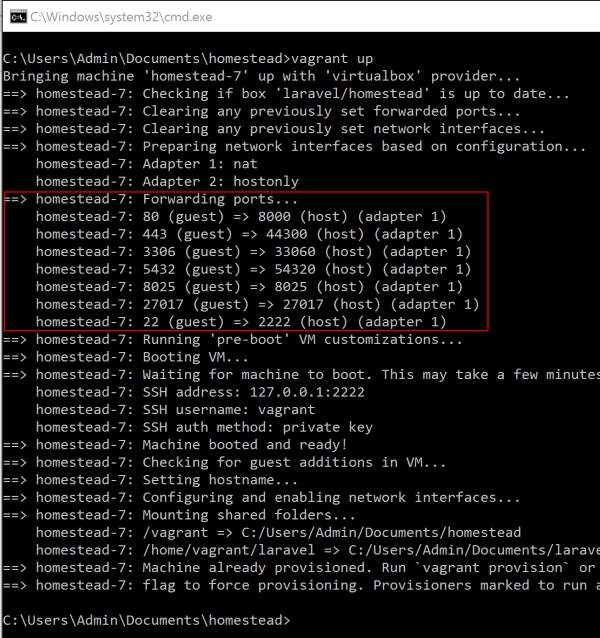
Обратите внимание, в Вашем Homestead.yaml ниже будет закомментированная секция ports. Вот так легко можно пробрасывать порты между вашей и виртуальной системой. Секция закомментирована, но на самом деле Homestead пробрасывает некоторые порты по умолчанию. Вы увидите сообщение об этом, после того как выполните команду запуска.
Для запуска находясь в папке Homestead, держа Shift нажимайте правую кнопку мыши, выбирайте пункт «Открыть окно команд», Вы попадете в консоль где уже «перешли» в директорию Homestead. Далее по инструкции пишите vagrant up. Если вдруг Vagrant выдаст ошибку не расстраивайтесь, скорее всего у Вас не самая свежая версия VirtualBox или Vagrant. В любом случае гуглите по описанию ошибки, как правило решение сводится к правке некоторых *.rb файлов Vagrant'a или его переустановки. Например один из свежих багов «server_version.rb:54:in `readpartial': An established connection...» решен здесь.
Если все сделали правильно, после команды vagrant up из директории Homestead, Vagrant скачает образ виртуальной системы с Убунтой, далее в ней установит целый список ПО, затем подправит конфиги не забыв о тех, которые мы прописывали в файле Homestead.yaml. В конце концов Вас обрадует «Machine booted and ready!» и какие порты проброшены.

Далее Вы работайте как обычно в своей ОС, в Вашем любимом браузере и редакторе. В принципе, больше никакого другого ПО у себя на машине Вам держать не нужно. Все что нужно — уже есть в нашей виртуальной среде. Давайте подключимся к ней с помощью Putty (адрес для подключения указываем 127.0.0.1, порт 2222 как на скриншоте выше).
С помощью команды cd перейдем в папку проекта (которую указали в Homestead.yaml).

У меня уже здесь есть файлы, но у вас эта папка будет пустая. Самое время её наполнить. Папка на моей хостовой Windows машине автоматически и мгновенно синхронизируется с виртуальной, там где Ubuntu. Файлы можно читать\писать как из windows, так и в ubuntu, тоесть двухсторонняя синхронизация.
Я Вас умоляю, только не пытайтесь установить composer или git-консоль на Windows :), да и пользоваться всякими сборками вроде OpenServer, xamp, denver в Windows тоже крайне не рекомендую.
Перейдя в нужную папку на вашем виртуальном сервере просто следуйте инструкциям из документации. В виртуальной среде у Вас уже установлен и git и composer.
Just do it, просто берите и пользуйтесь этим!
Возможно в будущем, я расскажу о том как правильно организовать процесс разработки веб-проекта (с учетом PHP, Laravel), как подготовить IDE для работы с Laravel, организовать работу в Git'e, как автоматизировать разворачивание (deploy) проекта из git'a на dev сервер с помощью существующих инструментов. Отдельная тема как проект из dev сервера плавно разворачивается на production серверах.
Все это обширные и интересные темы, но для начала виртуализируйте Вашу среду разработки и прекратите наконец устанавливать php на Windows.
Комментарии (19)

SerafimArts
17.05.2017 21:20+2Я Вас умоляю, только не пытайтесь установить composer
А конкретика? Не вижу никаких проблем с полной разработкой под виндой. pcntl разве только не скомпилить, но он редко бывает нужен.
… прекратите наконец устанавливать php на Windows.
Опять же у меня пых под виндой. Потому что дома стоит обычный игровой ПК. Какие проблемы с этим, что не так?

wertex15
17.05.2017 23:57+1Работаю с опенсервер, стоит и гит и композер… Чем ваш вариант лучше?

ellrion
18.05.2017 10:46Если у вас несколько проектов уже в бою, то окружение (та же версия php или конфиги сервера, так же доп сервисы) всё такое же как на продакшене. Снижает риск ошибок ("а у меня всё работает"). Плюс такое окружение поднимается быстрее и удобнее на новой машине или для нового разработчика.

Ruslan_aia
18.05.2017 00:09-1Спасибо за конструктивную критику.
Действительно, вполне возможно установить все необходимое ПО для разработки на PHP на Windows машину. В статье я попытался объяснить, почему это не лучший путь. Наверное если все обобщить, то ответ прост: эти инструменты изначально не создавались для работы в Windows среде.
Да оно работает, если… и дальше огромный список из того, что нужно сделать.
Но зачем? Всеравно скорее всего Ваш код будет в итоге работать на *nix окружении. И гораздо удобнее (лучше\полезнее) сразу вести разработку в таком окружении. Именно поэтому современные фреймверки предлагают этот путь. Но некоторые разработчики (возможно начинающие) считают, что это сложно, или неудобно итд… Именно про это моя статья.
Если я недостаточно конкретен в том, что вести разработку удобнее (лучше\полезнее) в *nix окружении, я попытаюсь аргументировать по пунктам. Но надеюсь аудитория и так понимает о проблемах переноса кода с Windows на *nix.
ellrion
18.05.2017 10:41Дело не в том что виртуализация не удобна или что вы не донесли зачем она. Дело в критичности выражений безотносительно ситуаций.
Вот у меня на работе убунту, но при этом у меня несколько проектов и профессионально будет что бы и локально при разработке условия были приближены к боевым т.е. те же версии php и остального, что бы те же тесты гонялись именно в нужной среде. Да еще и быстро новым членам команды такое же окружение настраивать. И вот тут мне и понадобится вагрант или докер.
Но есть у меня и домашняя машина, на которой я иногда могу делать пет проекты или сделать хотфикс. И тут мне нет смысла что то воротить мне лично хватает php + git + composer (ставятся просто на винде) и всё. сервер я могу запустить встроенный в php, базу использовать sqlite (или подключиться\туннель пробросить до боевой\стейджевой).
Объясняйте "как", объясняйте "что дает".

Ruslan_aia
18.05.2017 21:13Тану, прям так просто git ставится?) Как минимум два способа. В одном эмулируется bash, в другом еще какие-то костыли. Ну блин, открываем https://git-for-windows.github.io/ и читаем…
Git BASH
Git for Windows provides a BASH emulation used to run Git from the command line. *NIX users should feel right at home, as the BASH emulation behaves just like the «git» command in LINUX and UNIX environments.
Зачем Вам эти emulation?
php на Windows просто установить? php.ini будет отличаться, набор подключенных по умолчанию расширений для пхп (*.so) будет отличаться. При разворачивании на сервере Ваш код будет выполняться всеравно на nginx или Apache…
База SQLite хороша… но опять же на сервере нет смысла.
Неужели непонятно «что дает» разработка сразу в нормальном окружении? Она дает Вам экономию времени при деплое проекта.

SerafimArts
18.05.2017 22:00Т.к. это действительно сложно для тех, кто не использовал Windows никогда — предоставляю 100%-рабочую инструкцию. Готов специально для вас записать видео в чистой виртуалке с любой виндой (старше Vista) с запуском Laravel, точно ей следуя.
1) Качаем установщик git с офф. сайта
1.1) Кликаем "далее"
1.2) Кликаем "далее"
1.3) Готово
2) Качаем архив с php с офф. сайта
2.1) Распаковываем куда угодно
2.2) Переименовываем php.ini-XXX в php.ini
2.4) Готово
2.x) По мере возникновения ошибок, вида "extension required" — раскомменчиваем нужную строку, вида "extension=..." в php.ini (например ssl и zip при установке композера).
С остальными вещами (mysql, postgres, etc) примерно тоже самое. Качаем и запускам установщик.

shot131
18.05.2017 08:07Действительно виртуализация удобнее. Сам работал на openserver, сейчас перешёл на virtualbox, стало гораздо проще. Единственный минус нет поддержки символических ссылок для гостевых файлов, поэтому nodejs приходится держать отдельно под windows и nix. А профит по-моему и так понятен: одинаковое окружение на dev и prod сервере, ведь git и composer это не все что требуется для разработки.

Nelin
18.05.2017 20:55Сильное утверждение. Проверять мы его конечно не будем.
Строго говоря, мы получаем лишь достаточно хорошее приближение одинакового окружения.

Ruslan_aia
18.05.2017 21:01Вам нужно гуглить по запросу «node js remote debug». Нет смысла держать nodejs на Windows. В Windows'e Вам кроме браузера и IDE ничего больше не нужно.

shot131
18.05.2017 22:52Причём тут debug? Я говорю об этой проблеме https://www.virtualbox.org/ticket/10085. У меня починить никак не получилось, вот и приходится собирать frontend под windows. Можно конечно вынести сборщик за пределы shared folder, но в таком случае с исходниками придётся работать по ssh, что не много не удобно, да и зачем? Nodejs отлично себя чувствует под windows.

olegmar
18.05.2017 10:26Все это уже не актуально в Windows 10, где есть встроенная ubuntu. Хотя, не спорю, что полезно для тех людей которые не хотят или не могут перейти на десятку.

Ruslan_aia
18.05.2017 21:02Все это уже не актуально в Windows 10, где есть встроенная ubuntu
Я что-то пропустил в этой жизни :)
Ruslan_aia
18.05.2017 21:32Я понял о чем Вы, честно говоря не знал :)
Наверное у меня не та сборка Windows10.


olegmar
19.05.2017 10:15Скорее всего та, нужно себя активировать как разработчика, погуглите, делается в пару кликов.


ellrion
почему? причем про них "умоляю" а про денвер (покойся он с миром) просто "не рекомендую"?)
DeLuxis
cygwin решает все проблемы.
vim работает без проблем, git как родной.
SerafimArts
Conemu лучше доставить ещё, у него есть нормальный tty. Т.е. можно запросто переключаться в докер простыми
docker exec -it container_1 bash. Из виндовой консоли, даже с cygwin такое не прокатит.