
Ну, началось всё с тендера, как водится. Естественно, маститые агентства разные. Словом, было из чего выбрать. Пошло обсуждение, а тут еще когнитивный диссонанс определенный вырисовывается. Тут тебе и полуторавековые традиции, международная группа, отец Райффайзен, наконец! А с другой стороны — прогресс, блокчейн, финтех, германоскарович с олегюрьевичем. Хотя, если разобраться, а что нам мешает всё это совмещать, почему, собственно, уважаемый банк не может быть инновационным и прогрессивным? «А может!» — решили мы, и начали выбирать победителя тендера.
Окинули взглядом все презентации, ну то есть как окинули, просмотрели внимательно. А там всё, в общем, как обычно, картинки, PDF, громкие фразы, обещание всего и сразу, быстро, дешево, ох… Ох, нелегкий был выбор, я имею ввиду. Но одна презентация покорила всех, тут тебе и минимализм, и видео, и анимация крутая, в общем, наглядный пример, как надо делать презентации. Да и в целом, визуальная часть соответствовала духу Райфазенбанка, хорошие универсальные решения, всё продумано (тогда казалось, что совсем всё). Пресловутый mobile first опять же, всё складывалось. Да и название студии на слуху, а если присовокупить сюда тот факт, что Aic делал много сайтов именно для банков, то хотелось как в американских фильмах пожать руки и громко отчетливо объявить: «Deal!». Как ты понимаешь, примерно так и получилось.
Хотелось всё сделать быстро и круто, «Veni Vidi Vici», как говаривал один известный римский политический деятель. После обсуждения со стейкхолдерами почти сразу перешли к дизайну, при прототипировании использовали в дизайне уже готовые блоки, поэтому представление не страдало от обилия пустых прямоугольников с черной окантовкой, напротив, радовало глаз сочными элементами и аккуратными рублеными плашками. Ты спросишь: «А что за дизайн такой, чьих будет?». Всё просто: по стилю что-то среднее между metro-дизайном и material, всё это актуально и постепенно эволюционирует в сторону окончательной победы функциональности над украшательством, сражение было неравным изначально. Плюс тот самый блочный способ построения страниц. Ну и наша родная уже Futura в качестве шрифта, пазл складывался. Не зря мы с проектным менеджером агентства обсуждали швейцарский дизайн, тут было видно, откуда и что растет. Архитектурно было пару головоломок, но тогда это казалось незначительным, piece of cake!
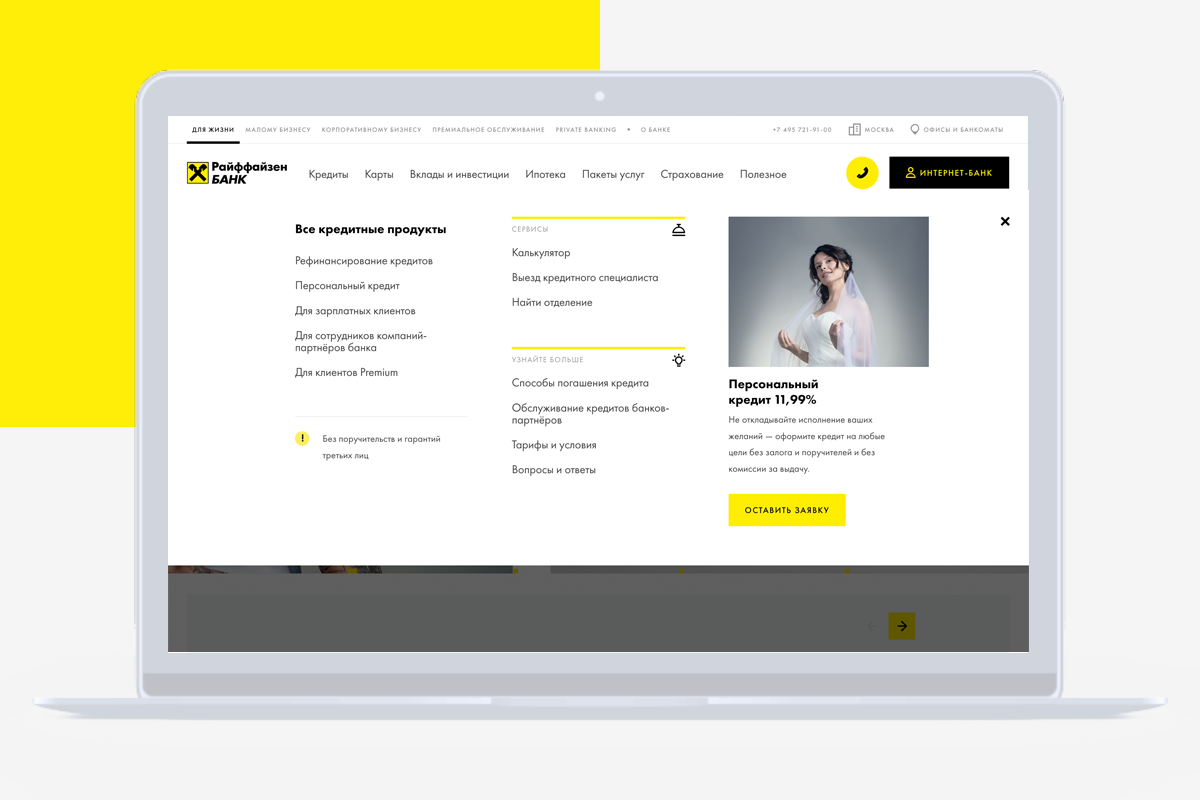
Количество макетов росло, вырисовывался общий скелет. Основное навигационное решение под кодовым названием «мегаменю» было призвано упростить взаимодействие пользователя с сайтом. А еще оно (мегаменю) может продавать, для этого флагманские продукты вынесены прямо в него. Вот эти три колонки универсальны, видишь, сюда можно поставить ключевые ссылки, можно поставить прямые ссылки на услуги, кросс-селл и миникарточку одного предложения с кнопкой. Да, идея с кнопкой не нова, но если это best practice, то почему бы его не использовать? В целом, блочная структура развязывает руки в плане реализации тех или иных страниц, хочешь — собирай хитрые лэндинги, хочешь — строгие продуктовые, а можно по-быстрому выкатить какой-либо информационный шаблон. Сейчас всё это позволяет быстро собирать тот или иной контент в рабочий макет, а это, согласись, важно. На raiffeisen.ru много анимации и видео, а будет еще больше. Это кстати, не просто слепая попытка следовать трендам, напротив, действительно часто упрощает жизнь в плане UX. Такими нехитрыми («На самом деле хитрыми», подсказывает мне наш Dev lead) манипуляциями можно сэкономить полезное пространство, а поданная с умом анимация является отличным якорным элементом для привлечения внимания. Но тут, конечно, главное не переусердствовать, один неверный шаг — и ты сайт-агрегатор, грань очень тонкая. Причем речь не только про количество двигающихся объектов на странице, но и про подачу каждого из них. Дёрганные и резкие эффекты явно не идут на пользу делу, особенно если ты банк.
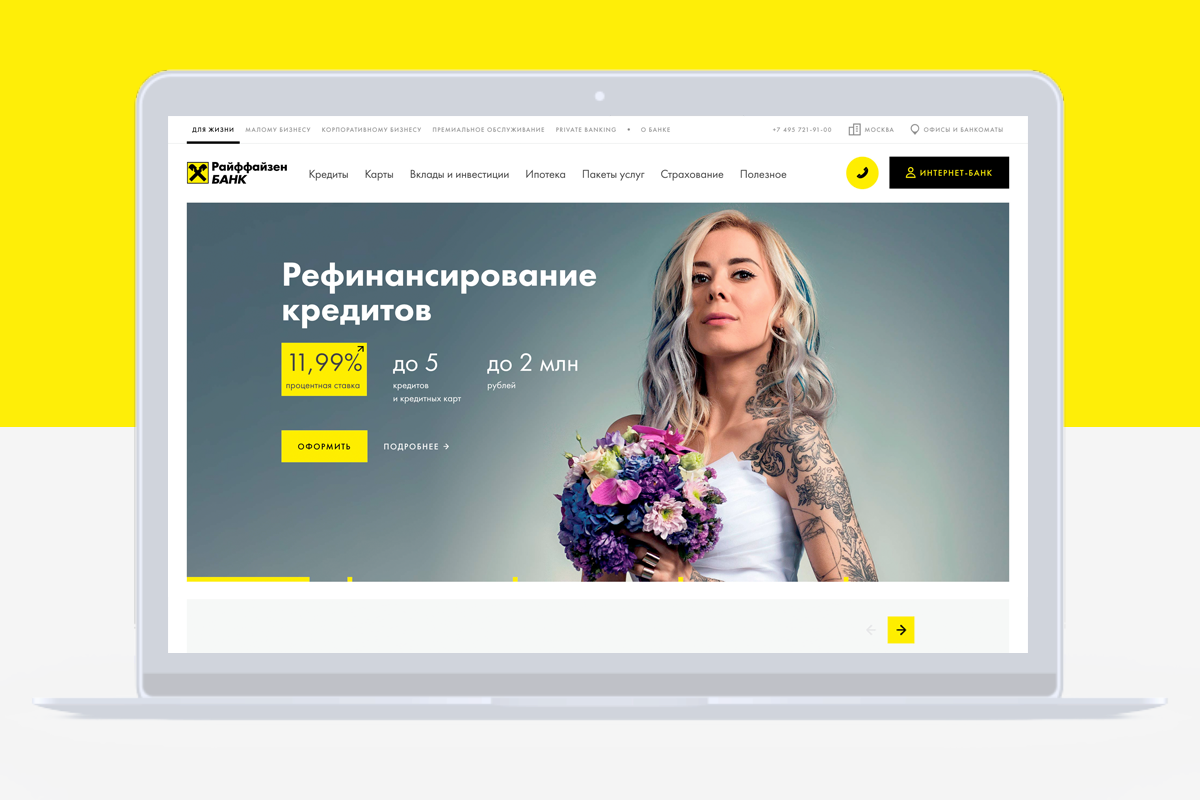
Изначально в концепцию закладывалось большое количество видео, кое-где мы от него отказались, но изначальную задумку по большей части сохранили.

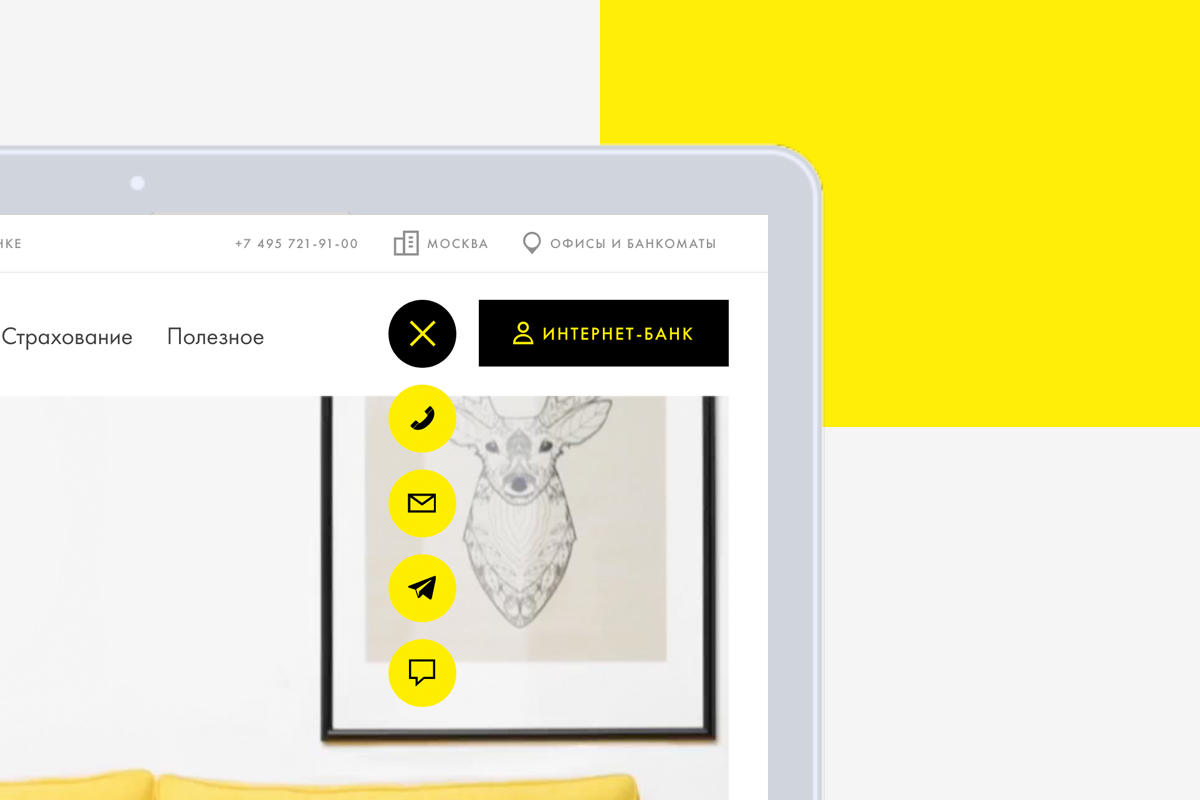
Кстати про нововведения. Несколько фич мы внедряли «по ходу оперы», например, омниканальную кнопку. Мы долго думали, куда её прикрутить. В итоге решили внедрить прямо в шапку. Да, это не очень привычное место, но, с другой стороны, функциональность важная, заметно упрощающая клиентам жизнь, да и тестирование никто не отменял. Ездящая шапка с конверсионной кнопкой тоже появилась не сразу, это опять из разряда встречающихся в интернете паттернов, для современного банковского сайта выглядит функцией с пометкой «Must have». Особенно презабавная история вышла с главной страницей мобильного адаптива, тут вообще шекспировские страсти. Буквально перед запуском стало ясно, что решение для главной нам не подходит. Тестирование на продуктивной версии показало, что это неверный сценарий. И буквально за пару дней до релиза пришлось искать новое решение, представь! Ну что же, методом исключения выбрали тот самый вариант. Главное, учли все требования заказчиков и уложили это в адаптивные форматы, без лишней скромности.

Продолжая тему адаптива, не обошли стороной и планшетную версию, пусть этот формат потихоньку и отмирает, но всё еще имеет свои 5%. Да и Mobile first как бы обязывает. И в свете последних событий хочется отдельно рассказать про веб-гайдлайны.
Теперь, правда, большинство называют это «дизайн-системой». Так вот, «дизайн-систему» мы начали пилить еще до запуска сайта, там есть и UI киты, и все блоки, и элементы в виде сверстанных макетов. В общем, это полноценные качественные гайды, без лишнего пафоса. Удобно, функционально, как ты любишь. Всё по полочкам, плюс библиотека иконок и уникальных элементов дизайна. Над дизайном самого гайдлайна тоже поработали, ну, чтобы нам самим приятно было этим всем пользоваться.

Еще расскажу про картинки. Тут основная идея — постараться избежать откровенного стока. А то, как обычно бывает: приходят к тебе коллеги и говорят: «Мы тут нашли картинку классную, мальчик улыбчивый в очках, а давай её в рассылку электронную добавим!». И ты такой: «Ну, давайте». А потом идешь по улице и видишь, как этот же мальчик в этих же ровно очках тебе улыбается с объявления Химкинского ЖЭКа к примеру. И еще думаешь про себя: «Не, ну с картинкой я, положим, накосячил, но при чем здесь мальчик в очках и Химкинский ЖЭК вообще?». Так вот, чтобы таких казусов не происходило, предложена была концепция «lifestyle-фото». Это когда страница про кредит, а на картинке солнце в закат уходит вместо бесконечных улыбающихся людей. Понятно, что такая линия временами требует исключений, но мы стараемся её поддерживать всеми силами.

Подытожу. Сам запуск прошел гладко, переход со старой версии был бесшовным. Удалось избежать сильных проблем и серьезных багов. Безусловно, всё это потребовало серьезных усилий команды, но результатом мы остались довольны. И даже проведенное перед запуском UX-исследование не выявило критичных проблем. Всё это, правда, не означает, что мы собираемся разлёживаться на лаврах. Как раз наоборот, с первого же дня выхода новой версии начали приходить идеи, как и что можно сделать еще круче и эффективней. И у нас уже накопился скоп улучшений, которые мы будем вносить поэтапно.
Первые подходы по статистике внушают сдержанный оптимизм, обычная для новых сайтов просадка по конверсии в 10-15% миновала нас стороной, даже наблюдается небольшой рост. В общем, будущее и A/B-тесты покажут правильность наших решений. Остается немного подождать. А что до отзывов пользователей, то тут всё интересно, полярность мнений говорит об отсутствии равнодушия, а это как раз то, чего мы и добивались.
Комментарии (15)

A1astor
21.12.2017 17:29+2Так вот кому можно сказать «спасибо» за вырвиглазный дизайн и полное отсутствие логики. Ну что ж, спасибо. А к мобильному приложению, случаем, не вы руку приложили?

JC_IIB
21.12.2017 23:16> ты, возможно, даже помнишь его.
Я помню, что «ты»-кать незнакомым людям — невежливо. Не очень удачная попытка «ломки барьеров».

bano-notit
22.12.2017 01:18Первое же «ты, возможно, помнишь его» просто послало нахрен всё. Картинки красивые, всё же цветовую гамму прикольную подобрали, молодцы. А остальное — не знаю, не заинтересовался.

ocnk
22.12.2017 01:29про «омниканальную кнопку» узнал только из поста, хоть и являюсь клиентом. Это так, к слову про UX новой версии

kirillaristov
22.12.2017 01:40Предусмотрели ли вы легкую версию для клиентов, заходящих с нетбуков и/или из мест с плохим интернетом?
На презентациях условия отличные — компьютеры мощные, интернет быстрый, но это же не вся Россия.
Спасибо.

j-ker
22.12.2017 01:56жду перевода с апворк-палка-райфайзен… как раз второй день плююсь от нового дизайна, но! НО! Он лучше, чем прежний. Подздравляю, конечно. Продолжайте улучшать

Demetros
22.12.2017 06:54Предыдущая версия сайта у вас же появилась не так давно, пару лет назад. И мне почему-то кажется, что в той версии, где собственно и появилась эта цветовая гамма, я видел авторство студии Лебедева.

Lutsifer
22.12.2017 10:20После редизайна сайта не смог найти кнопку перехода в онлайн-банк. А после редизайна Android-приложения это необходимо, т.к. часть функционала до сих пор нет (например, создания шаблонов).
P.S. а в остальном, мобильное приложение классное, на мой взгляд, получилось.

siroco
22.12.2017 13:12+1TL;DR;: Статья и по содержанию и по языку невероятно отвратная.
> Слушай, я не помню, как так вышло, но решили запустить новый сайт Райффайзенбанка.
Мы уже на ты?
«я не помню, как так вышло» — пример поставновки задачи в Райффе?
> Прошлый был с вертикальным меню слева, ты, возможно, даже помнишь его.
Конечно, помню. Я не раз лично писал в поддержку о том, что на телефоне сайтом пользоваться невозможно, т.к. панель закрывает пол-экрана, но годы с этим ничего никто не делал.
> И кстати, он неплохой в целом получился, для своего времени
Это кто так решил? Были победы в конкурсах? Награды? Премии?
> Но мышей он уже не ловил, не пес в смысле, а сайт, конечно. Я про бизнес-задачи.
«мышей не ловил» — это про какие именно «бизнес-задачи»?
> Навигация какая-то кривая, обилие тупиковых страниц.
Как кривая? Как тупиковые? Только что же писали про «неплохой в целом получился».
> И сложилось понимание, нельзя так жить больше, у бизнеса сложилось
Так что именно понял бизнес?
> С пользователями посложнее: они изменения не любят, как известно
Какие изменения не любят пользователи? Они очень даже любят, когда боковая панель не закрывает пол-экрана. Они очень любят когда все удобно и быстро.
> несем благую весть, так сказать
Какую именно весть? С чего Вы взяли, что Вы ее несете?
> Ну, началось всё с тендера, как водится
Т.е. все-таки тендер? А говорили же что все «сами-сами».
> А с другой стороны — прогресс, блокчейн, финтех, германоскарович с олегюрьевичем
Что за бред? При чем тут новый веб-сайт?
> хорошие универсальные решения, всё продумано (тогда казалось, что совсем всё).
Так а что именно не подуманно-то?
> Как ты понимаешь, примерно так и получилось.
Т.е. никто толком не может сказать что понравилось, а что нет, но сделку заключили. Понятно.
> После обсуждения со стейкхолдерами
Что именно осуждали со стейкхолдерами?
> Ты спросишь: «А что за дизайн такой, чьих будет?».
Я как-бы и не спрашивал.
> Подытожу. Сам запуск прошел гладко, переход со старой версии был бесшовным.
Да конечно! Никогда в это не поверю :)
> полярность мнений говорит об отсутствии равнодушия, а это как раз то, чего мы и добивались.
А где мнения-то можно посмотреть? 5 лайков — это положительное мнение?
Сначала хотел прокомментировать чуть-ли не каждуя фразу в этом тексте, но потом понял, что писали все, наверное, под расширящими сознание веществами. Иначе весь этот стиль и бред не объяснить.
Раунд!
— В рассылках по email о новостях банка вы до сих пор присылаете ссылки на old.raiffeisen.ru. Без httpS и на old.
old.raiffeisen.ru/robots.txt отредактировали только после того как Вам написали про это? (а то веселый Google выдавал ссылки почти всегда только на old.)
На ssllabs у www.raiffeisen.ru рейтинг «C» (https://www.ssllabs.com/ssltest/analyze.html?d=www.raiffeisen.ru&hideResults=on&latest). Много кривых настроек, но вот server_signature все ж изменили («HTTP server signature» = «Raiffeisen Server»)! Вот что, похоже, реально важно для блокчен-финтеха!
HSTS кто-то покрутил-покрутил, поставил в 1 час да и забросил, про остальные security-related заголовки просто никто не слышал — securityheaders.io/?q=www.raiffeisen.ru&hide=on&followRedirects=on

galushko
22.12.2017 16:16Очень странная статья, в которой автор за стилем изложения прячет несколько проговорок:
— … не помню, как так вышло, но решили запустить новый сайт Райффайзенбанка.
Как, как такое возможно в банке? Наверняка же было какое-то обоснование! Даже если это желание «слезть с иглы Лебедева» (почему нет) или стремление быть в тренде. Вам же деньги дали под этот проект.
— … одна презентация покорила всех, тут тебе и минимализм, и видео, и анимация крутая, в общем, наглядный пример, как надо делать презентации.
То есть, выбрали AIC за умение наводить красоту, никакие другие компетенции участников тендера не брались в рассмотрение?
— … после обсуждения со стейкхолдерами почти сразу перешли к дизайну.
Вот прямо так, без аналитики и проектирования?
— … архитектурно было пару головоломок, но тогда это казалось незначительным, piece of cake!
А сейчас что? Стало значительным?
— … несколько фич мы внедряли «по ходу оперы».
Почему? Просто чтобы было? Думал ли кто-то об их влиянии на продукт и пользовательский опыт?
— … проведенное перед запуском UX-исследование не выявило критичных проблем.
Если бы выявило, то и сайт бы не открыли, безусловно. Больше интересует число «некритичных».
— … уже накопился скоп улучшений, которые мы будем вносить поэтапно.
По сути тестируете на бою и теперь вместо развития занимаетесь улучшайзингом.
— … будущее и A/B-тесты покажут правильность наших решений.
Вот этот тезис не понял. Вы пока не уверены, что решения правильны, или наоборот — считаете что время и тесты подтвердят правоту?
— … а что до отзывов пользователей, то тут всё интересно, полярность мнений говорит об отсутствии равнодушия, а это как раз то, чего мы и добивались.
Звучит как в анекдоте — выколю себе глаз, чтобы у тещи зять кривой был.

microtrigger
23.12.2017 02:23Черт, ну зачем такой ник было выбирать? Теперь меня коллеги спрашивают, с чего это я банком занялся. Да и стиль ужасный — сразу Хакер вспомнился с его постоянными тыкательствами… Одни расстройства.
C уважением (Best regards),
Павел Косенков (Pavel Kosenkov)

d-stream
23.12.2017 13:24Все-таки хороший метод минимизировать нахождение пользователя на сайте — потом еще несколько минут последыши от желтых плашек мельтешат в глазах…
Так и приходится оплатил-закрыл побыстрее.

Viacheslav01
24.12.2017 23:55Как же вы задолбали, со своими редизайнами, только привыкнешь к очередной поделке навеянной буйной фантазией, очередных гениальных экспертов UX. Как баз и опять невозможно пользоваться, так как концепция сайта изменилась на 100%. И опять привыкаешь, ищещь, куда же в этот раз умудрились засунуть, что что было с таким трудом найдено в прошлой версии.
В общем пригорает уже, причем не только у райфа, сбербанк вообще без слез использовать нельзя, вообще ничего не найти. Ищется толкьо путем «через Я» хорошо все это разнообразие перебрал и контент посчитал.



Cheater
Язык статьи у меня лично вызывает отвращение. Решили продемонстрировать близость к народу?