
К любой компании, которая занимается инструментами для разработчиков, рано или поздно приходит делегация клиентов. Со словами «программистов нет, задачи простые, нужен визуальный редактор». Автоматикой телефонных и видеозвонков мы занимаемся уже много лет, кому и зачем звонит робот хорошо себе представляем, VueJS любим, голова не болит. Почему бы не сделать? Под катом — закулисье и техническая сторона того, что маркетинг красиво назвал «Smartcalls».
Признаки хорошего редактора блок-схем
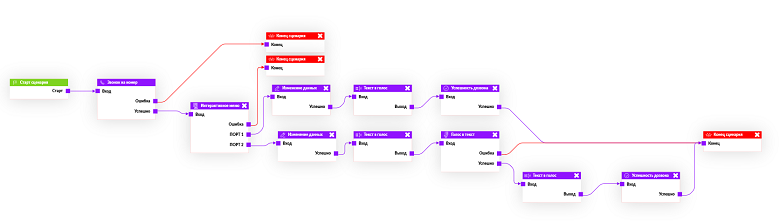
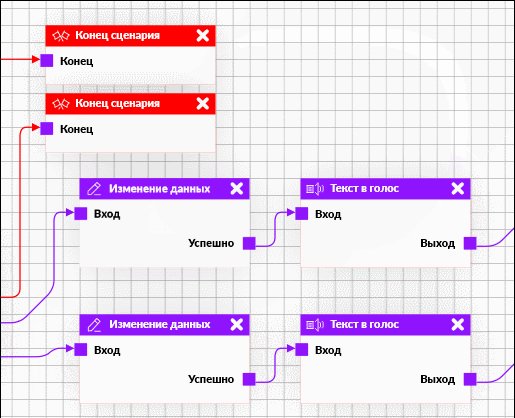
Как выглядит визуальный редактор с точки зрения пользователя? Это палитра элементов, возможность их перетащить на холст и соединить стрелочками. В целом ничего сложного и в мире фронтенда есть десятки библиотек, которые решают подобную задачу. Сложности возникают, когда на холсте скапливается несколько элементов, и пользователь начинает их двигать, освобождая место. Ключевой момент — что при этом происходит со стрелками. Самый простой сценарий из реальной жизни, «позвонить клиенту, предложить скидку, выслушать что скажет» как бы намекает нам, что квадратиков и стрелочек будет много:

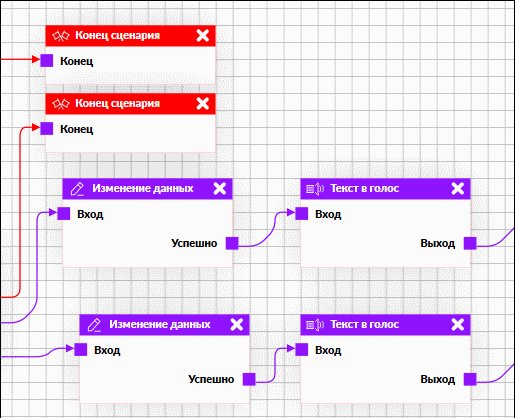
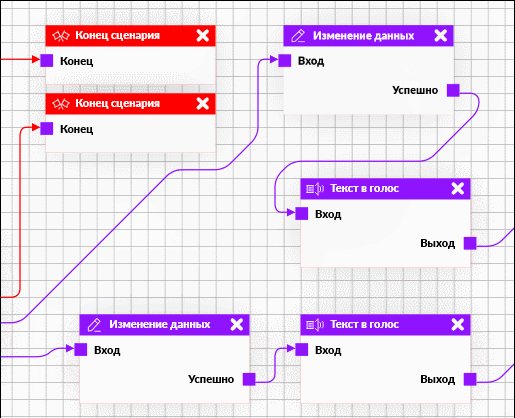
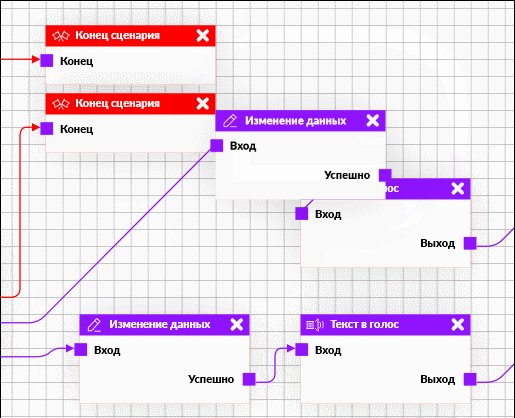
И мы хотим, чтобы когда пользователь начал эти квадратики двигать, результат был как минимум читаемым, а не «взрыв стрелок на макаронной фабрике». Вот так, например:

Первые эксперименты
Во фронтенде сейчас много готовых и бесплатных библиотек для рисования блок-схем. Внимательно осмотрев кто что использует, мы остановились на проекте с красивым названием "Storm" и его части "React Diagrams". Штука популярная, развивается динамично, все красиво выглядит «из коробки» и шустро работает. React, опять же, неплохо дружит с VueJS.
Все было хорошо до тех пор, пока мы не собрали первое демо и не стали перетаскивать связанные стрелочками квадратики. Оказалось, что автоматически и красиво огибать стрелочками квадратики Storm не может. Не то чтобы совсем не может — можно вручную задавать «точки изгиба» и обсчитывать все самим. А если не обсчитывать, то линии будут идти через квадраты «насквозь» и схема будет похожа на каракули двухлетнего ребенка. Не лучшее интерфейсное решение для штуки, с помощью которой люди из бизнеса будут собирать роботов для подтверждения заказов, доставки, опросов и приглашения на интервью.
Выбор JointJS
Поняв что нам нужно, мы еще раз пересмотрели список кандидатов и выбрали следующую жертву бесчеловечных экспериментов: библиотеку JointJS, которую использует Amazon и другие крупные компании. Почему мы ее сразу не выбрали? jQuery, Backbone и SVG. Не самый современный стек технологий с рядом врожденных недостатков.
А вот с автоматическим раутингом связей у них все хорошо. Конечно, если набросать на холст много элементов и начать креативно их расставлять, то иногда автоматика не справляется (можете попробовать на smartcalls.io), но для большинства практических ситуаций линии адекватно перестраиваются, огибают элементы и получившуюся схему можно без труда окинуть взглядом и понять, что за автоматика произойдет при нажатии на кнопку «позвонить».
Сильные и слабые стороны библиотеки
Начнем с jQuery. Как и большинство решений на базе этой штуки, JointJS любит глобальную область видимости и ожидает в ней ряд объектов. Чтобы собрать современное VueJS-приложение с JointJS, нам пришлось покопаться в Webpack и правильно организовать сборку. Если кто-нибудь в вашей команде хорошо умеет в Webpack (или аналоги), то это не составит вам проблем. А вот готовой инструкции чтобы «работало из коробки» мы не нашли — возможно, напишем на Хабре небольшой тюториал, если будет интерес.
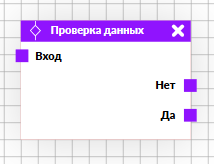
 В JointJS нелегко добавить новые блоки — это плата за простоту и широкие возможности по настройке внешнего вида уже существующих блоков. Но мы-то со своим пятилетним опытом телефонной автоматики точно знали, с какими сущностями привыкли работать наши клиенты. Они обращаются за консультациями, показывают нам сделанные в различных редакторах схемы, иногда мы помогаем им создавать сценарии. И в этих схемах есть много общего, что мы хотели отразить в нашем визуальном редакторе: работа с условиями, переменными, внешними сервисами, голосовыми меню. Чтобы сделать элементы именно такими, какими мы их хотели видеть, пришлось довольно глубоко залезть в кишки JointJS.
В JointJS нелегко добавить новые блоки — это плата за простоту и широкие возможности по настройке внешнего вида уже существующих блоков. Но мы-то со своим пятилетним опытом телефонной автоматики точно знали, с какими сущностями привыкли работать наши клиенты. Они обращаются за консультациями, показывают нам сделанные в различных редакторах схемы, иногда мы помогаем им создавать сценарии. И в этих схемах есть много общего, что мы хотели отразить в нашем визуальном редакторе: работа с условиями, переменными, внешними сервисами, голосовыми меню. Чтобы сделать элементы именно такими, какими мы их хотели видеть, пришлось довольно глубоко залезть в кишки JointJS.Ну и в целом, библиотека не отличается простотой. Чтобы разобраться как все работает, какие настройки и как менять, что за что отвечает — потребуется время. С другой стороны, визуальный редактор — это не самая простая штука, и инвестировать время в библиотеку, которая решит за нас сложные задачи, это хорошая идея.
Настроенная JointJS очень хорошо выполняет свою работу: быстрый движок SVG, автоматический раутинг связей, совместимость с большим количеством браузеров. При этом трудности добавления собственных элементов с лихвой компенсируются широчайшими возможностями по настройке существующих. Настроить можно все: цвет, форму, поведение в разных ситуациях. В результате получаются интерфейсы, с которыми удобно и приятно работать.
Комментарии (38)

XopHeT
26.02.2018 12:14+2Зашел: почитать об особенностях реализации редактора и автороутинга.
Увидел:
Взяли библиотеку. Там автороутинг плохо работал.
Взяли вторую библиотеку. О, норм.
eyeofhell Автор
26.02.2018 13:40Не «плохо работал», а «нужно указывать промежуточные точки вручную». Это же достаточная степень детализации? Что еще интересует? Я gif'ки специально записал, чтобы роутинг показать :)

XopHeT
26.02.2018 14:30От статьи на хабре с таким названием я жду одного из 2х:
- Описания «внутрянки» Вашего решения. Алгоритмов, диаграмм с кусками кода и т.д.
После прочтения такой статьи я немножко выросту как программист;
- Сравнения готовых решений.
После прочтения такой статьи у меня в голове останутся имена 2-3 готовых решений и я буду понимать: если мне понадобится реализовать такой редактор, то начать нужно с… (лезу в Вашу статью, нахожу сравнительную таблицу и по моим критериям нахожу подходящее для меня решение).
После прочтения Вашей статьи я понял:
- Во фронтенде сейчас много готовых и бесплатных библиотек для рисования блок-схем.
- Вы проработали какое-то количество из готовых библиотек.
- Среди этих библиотек Вам встретилось две библиотеки с именами JointJS и STORM.
- Вы используете одну из них, хотя эта библиотека сложная и несовременная, но рисует связи чуть лучше другой.
А вот вопросы, которые у меня остались после прочтения статьи:
- Сколько же Вы все-таки библиотек проработали?
- Чем Вас не устроили другие библиотеки?
- Почему выбор пал на платный продукт?
- Почему не STORM + допилить алгоритм трассировки?
- ...

eyeofhell Автор
26.02.2018 14:33Все верно, оч хорошая выжимка. Фундаментальное сравнение — это work in progress, такую статью не один десяток часов писать!
- Описания «внутрянки» Вашего решения. Алгоритмов, диаграмм с кусками кода и т.д.

opiy
26.02.2018 13:36+1Есть еще gojs

eyeofhell Автор
26.02.2018 13:41Довольно дорого. Плюс, как и у любых пропиетарных библиотек, возможны «licensing issues», когда купили, а через пару лет проект вырос и авторы библиотеки решили, что как-то мало им платят для такого крутого проекта :) Должны быть веские причины.

codemafia
26.02.2018 14:01+1Маловато информации для статьи с громким названием «Наш опыт в бла бла бла». Да и функциональность не впечатляет.
Пример хорошой блок-схемы

eyeofhell Автор
26.02.2018 14:02Joint так же может. На скриншоте самый простой сценарий. В примерах есть посложнее, попробуйте!

igordata
26.02.2018 15:05Вы ваш редактор делали с какой-то целью для какого-то сервиса? А где можно потыкать в готовый результат?

eyeofhell Автор
26.02.2018 16:45Мы его делали для нашего сервиса smartcalls.io — фидбек приветствуется!

XopHeT
26.02.2018 18:05+1Я правильно понял, чтобы попробовать редактор нужно зарегистрироваться в Вашем сервисе?

eyeofhell Автор
26.02.2018 18:15Да, это бесплатно и занимает секунд 10. Редактор — это часть сервиса, про который было интересно рассказать на Хабре, а не отдельный продукт. Была бы open source либка — пробовать можно было бы сразу с главной.

AxisPod
26.02.2018 15:50Ожидал увидеть, как реализовали такую библиотеку, а не взяли готовую. В итоге опыта я не обнаружил, слишком уж желтушным оказался заголовок.

AlexMist
26.02.2018 16:43+1Странно, есть же Smart routing

eyeofhell Автор
26.02.2018 17:05Оно там появилось в 5-й версии которая релизнулась, на секундочку, вчера :)

stgunholy
26.02.2018 16:44+1Надо было во vueJs дать возможность пользователям создавать/рисовать воркфлоу свои… Также использовал jointjs (бесплатную версию)… Вебпак не трогал, единственная засада была в подключении библиотечек которые для jontjs авто-лейаут делают и зум диаграм по-простому сделать

olegsoe
26.02.2018 19:22+1чем jsPlumb не устроил?
подобное реализовывал на нём ещё год назад. всё отлично работает.
eyeofhell Автор
26.02.2018 19:23А вот его мы просто не заметили. И как оно, где-нибудь в production используется? Как впечатления?

olegsoe
27.02.2018 08:29уже как пол года используется для составления сценариев для менеджеров и сервисного отдела. полёт нормальный. средние блок схемы 50-60 блоков. реализация бек — Laravel, фронт — Vue. Немного не хватает мелкого функционала. Но как для free версии, отлично.

eyeofhell Автор
27.02.2018 10:09Чувствую, что от большой обзорной статьи «чем рисовать схемы во фронте» мне не отвертеться :)

MaratMir
26.02.2018 20:52+115 лет назад я видел похожую разработку на Visual Basic, это было голосовое меню для банка. Тогда всё уткнулось в:
— невозможность уместить на экране и в голове больше десяти квадратиков (т.е. не-программист всё равно не может справиться с задачей реального размера);
— отсутствие повторно используемых кусков;
— невозможность отладки;
— невозможность отследить историю изменений по системе контроля версий.
В общем, с тех пор у меня скепсис по поводу графических средств программирования :)
eyeofhell Автор
26.02.2018 20:53У меня тоже. Но походу это работает! Тот редкий случай, когда сценарии простые и их можно быстро собирать из блоков. А кому мало — делают на Voximplant где обычный JavaScript

neopaf
26.02.2018 22:36+1Рассматривался ли Blockly?

eyeofhell Автор
27.02.2018 10:11Да, но для менеджеров квадратики со стрелочками понятнее, чем ТАКОЕ. Blockly это все же промежуточный вариант между квадратиками и кодом. Нам хотелось именно квадратиков. Потому что для разработчиков у нас есть Voximplant с JavaScript наперевес, где с голосовыми и видеозвонками можно сделать вообще всё.

neopaf
27.02.2018 23:15Ясно.
И все же полезно знать, что в Blockly совершенно необязательно изображать код.
Вполне можно описывать объекты и их связи.
Что именно генерирует Blockly, настраивается.
Out of the box thinking.
Blockly!=imperative code.

Psychosynthesis
27.02.2018 04:45Без кода это тут никому кроме вас самих не нужно.

eyeofhell Автор
27.02.2018 10:12Я уже оценил необходимость в обзорной статье «чем рисовать схемы во фронте» с примерами кода. И даже поставил в пайплайн. Но написать такое — это много-много часов работы, которые надо еще отнять у других задач. К лету должно стать поспокойнее с конференциями, и будет возможность заняться!

Hwd
27.02.2018 10:57+1Настроенная JointJS очень хорошо выполняет свою работу: быстрый движок SVG
К сожалению, SVG достаточно быстро ложится на лопатки при увеличении объёма информации, подлежащей отображению. Например, Draw2D неприемлемо тупит уже на 300 примитивах, а SVG.js — на 800. Под словом «неприемлемо» подразумевается 10 сек и более (на конкретных, далеко не самых дохлых компьютерах). В нашей компании требовалось отображать сразу по несколько тысяч примитивов, в виду чего пришлось отказаться от SVG в пользу растровой графики.
Проблема SVG в том, что скорость обработки данных при увеличении их объёма изменяется далеко не линейно: тынц.
eyeofhell Автор
27.02.2018 11:03В статье пишут «Performance is better with smaller number of objects (<10k), a larger surface, or both». Возможно это вопрос к Draw2D, а не к SVG?

Hwd
27.02.2018 11:11+1Я ведь выше ссылку дал, в которой Microsoft демонстрирует наглядные графики, не привязанные к конкретному движку. Draw2D конечно же вносит свою лепту, причём не самую лучшую, но проблема не только в нём. SVG.JS существенно быстрее, но и он не устроил. Используемый вами JointJS я не проверял, но подозреваю, что и он не окажется «серебрянной пулей».
В статье пишут «Performance is better with smaller number of objects (<10k), a larger surface, or both».
Да, но по факту скорость перестала нас устраивать на количестве даже меньшим чем 1k.
Вы тестировали редактор на большом объёме данных (например, 3-5 тыс. примитивов)? Если да, то каково было количество примитивов и какова скорость отображения?
eyeofhell Автор
27.02.2018 11:13Нет, для наших целей это оверкилл. Визуальная схема более чем из 100 элементов (а это меньше чем 1000 примитивов) уже нечитаема.

Hwd
27.02.2018 11:14Это смотря что за схема. У нас схемы печатались на листы формата A0xN. Схемы предназначались для печати на плоттере и затем вешались на стену. Это были описания бизнес-процессов, а так же технологических процессов проектирования. Очень крупная строительная компания. Всё было очень даже читабельно.


xmdy
Интереснее всего как вы сделали бэкенд для этой штуки и на каких объемах событий\клиентов это все работает?
eyeofhell Автор
Бэкенд там довольно простой и работает он на современном хипстерском PHP. А масштабироваться мы умеем благодаря Voximplant