Могут ли кнопки быть шестиугольными?

Google I/O 2018 оставила огромное количество материала для осмысления. Что нового? Как жить дальше? Устарело ли моё приложение? Могут ли кнопки быть шестиугольными? Дизайнеры снова больше не нужны? Осмысливать приятней не спеша и маленькими порциями. Эта порция — про дизайн.
За четыре года Material Design порядком поднадоел. По данным Google, на базе этой дизайн-системы было создано 1,5 миллионов приложений. Почему? Ведь первоначально она создавалась для внутренних нужд Google.
— Она решала проблемы разнородности дизайна под Android и отсутствия какой-либо системы
— Она была универсальной для разных устройств: планшетов, смартфонов, web.
— Она продумана с точки зрения пользователя и интуитивно понятна.
Подробнее о ее принципах можно почитать здесь.
Систему обвиняли в негибкости и, как следствие, получении дизайна под копирку. Если проектировать сервис, строго следуя гайдам, то визуально приложения действительно получались бесхарактерными. С другой стороны, зачем обвинять систему? Гайдлайны никогда не были библией, от них можно было отступать. Может, вы ещё цвет для своего приложения только в палитре Google Color выбирали? Надеюсь, нет.
С другой стороны, добавляя кастомные элементы, вы рисковали встретить своих Android разработчиков в тёмном переулке и выслушать долгую речь о том, почему и насколько вы не правы. Опасные были времена.
Так же рисковали все победители Material Design Award. Вы замечали, насколько кастомный UI у этих проектов? Но Google их поощрял, и все удивлялись.

Теперь стало очевидно: Google хочет, чтобы мы кастомизировали свои приложения. Продукты должны быть красивыми и разными. Обновленный MD — это попытка показать дизайнерам и бизнесу, как кастомизировать UI, не боясь быть обруганными разработчиками.
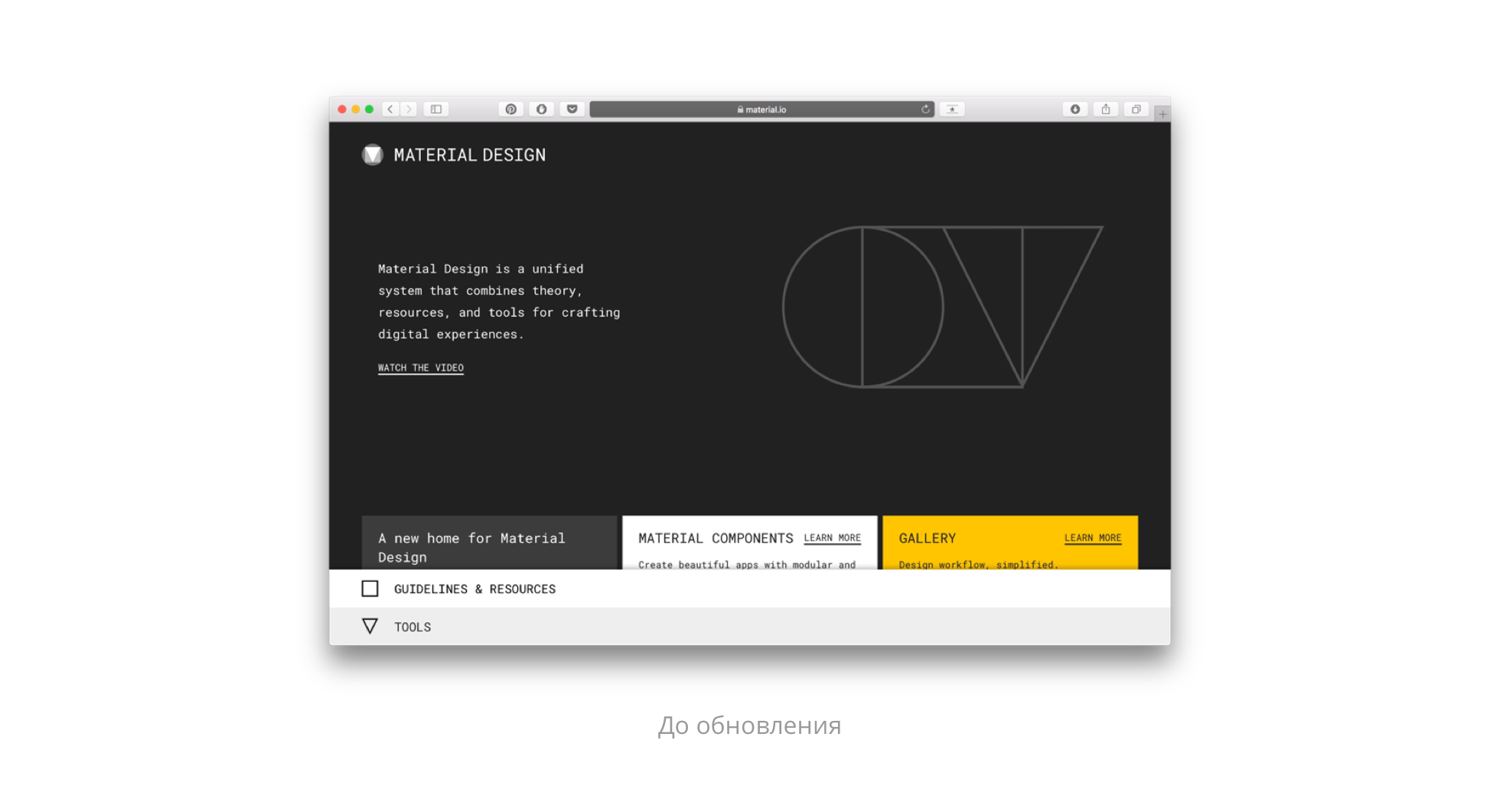
material.io – Design, Develop, Tools

Начинать изучение дизайн-системы можно с сайта — там обновилась не только часть контента, но и визуальный стиль. Теперь даже экран 404 будет вас учить, а нажав на элемент из гайдов, вы увидите его спецификацию со всеми расстояниями, шрифтами и ссылками на загрузку из библиотеки Google.

Оставлю ссылки на гайдлайны и ресурсы для разработчиков. В новой системе дизайн + разработка = <3
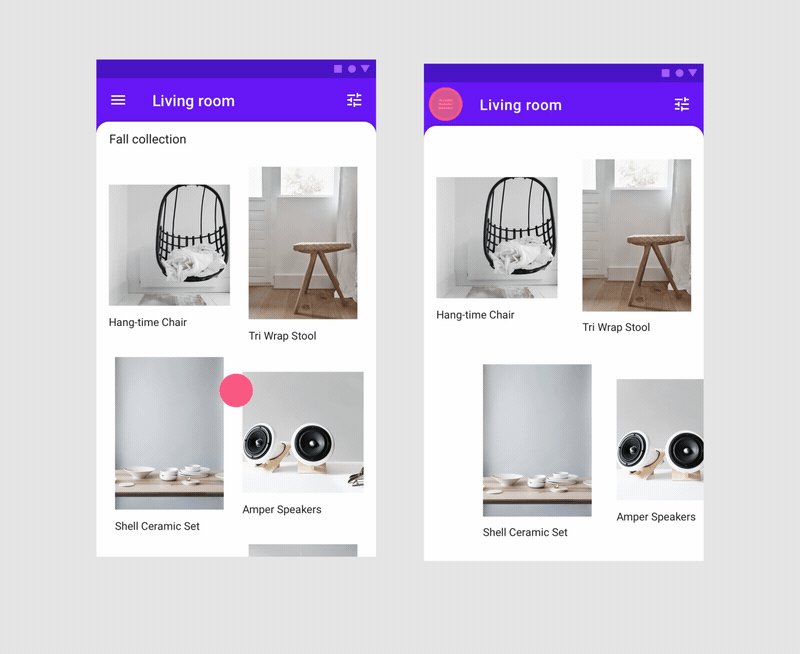
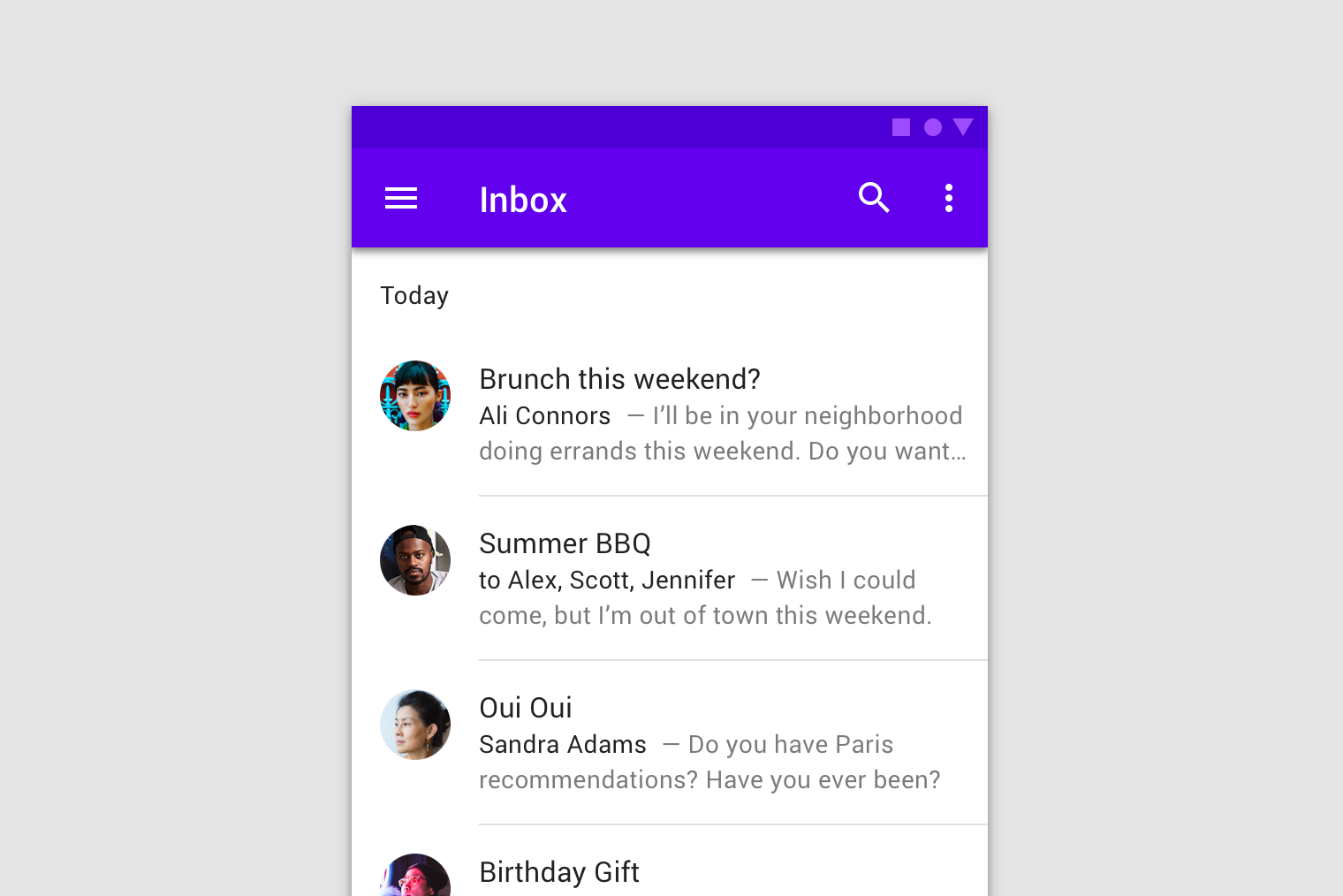
App bars: bottom
Интересная попытка упростить жизнь пользователя и перенести ключевые элементы навигации вниз. В эту панель можно добавить до четырех действий, включая floating action button.

Использовать
1. На мобильных устройствах
2. В приложениях с боковым меню
3. На экранах с 2-5 экшенами
Не использовать
1. В приложениях с Bottom navigation
2. На экранах где нет экшенов, или он только один

Рекомендации для цвета плавающей кнопки остаются прежними: он должен быть контрастным. Если вы хотите, чтобы floating action button была в цвет App Bar, то добавьте под кнопку дополнительную тень или выделите её другим способом. При скролле кнопка может оставаться на месте
Ещё из важного. Все всплывающие элементы, например, snackbars не должны перекрывать Bottom App Navigation. А клавиатура наоборот появляется поверх панели и скрывает её.

Отношения Botton App Bar и навигационной панели остаются сложными. Кнопка «Назад» всё ещё должна жить сверху. Верхняя панель должна быть неяркой, без дополнительных теней. А иконками к экшенами можно жонглировать, группируя их по контексту.
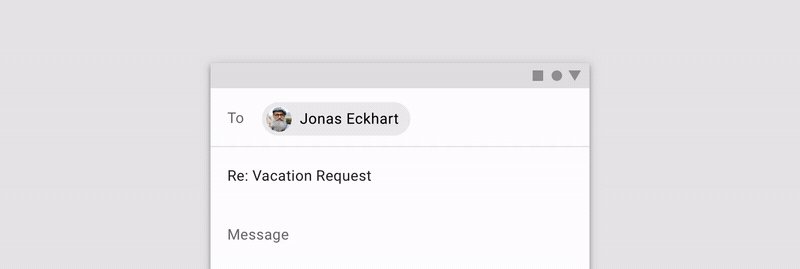
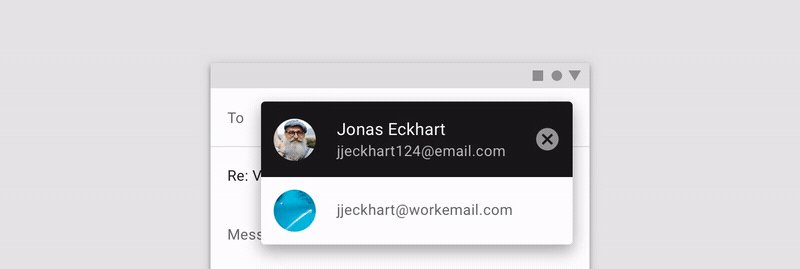
Chips
Компактные элементы для использования в виде тегов, фильтров, выбора опций или экшенов. Все и так их использовали, но теперь это официально можно с готовыми компонентами в коде.

Также Chips можно раскрывать, чтобы показать больше информации, перемещать жестом drag&drop и горизонтально скроллить.

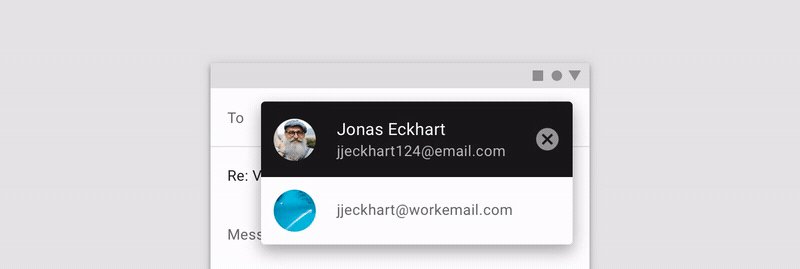
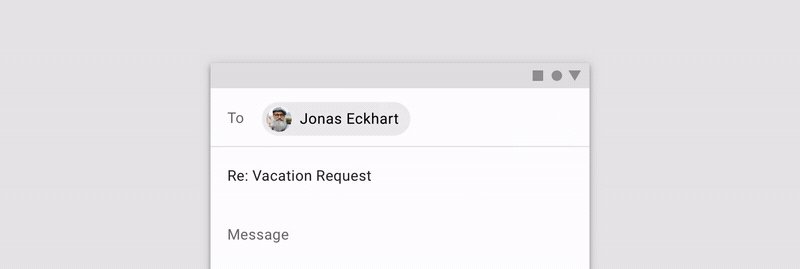
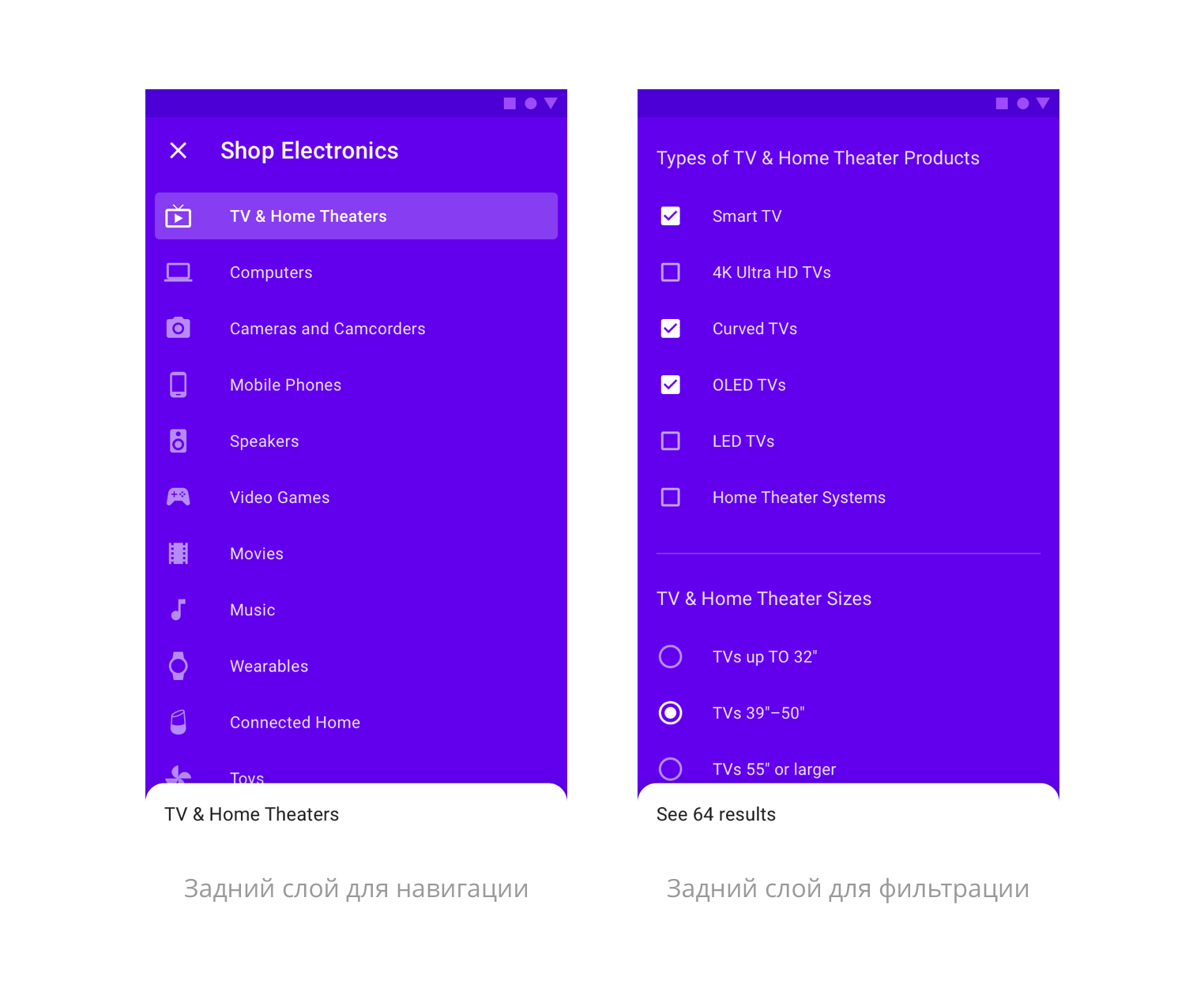
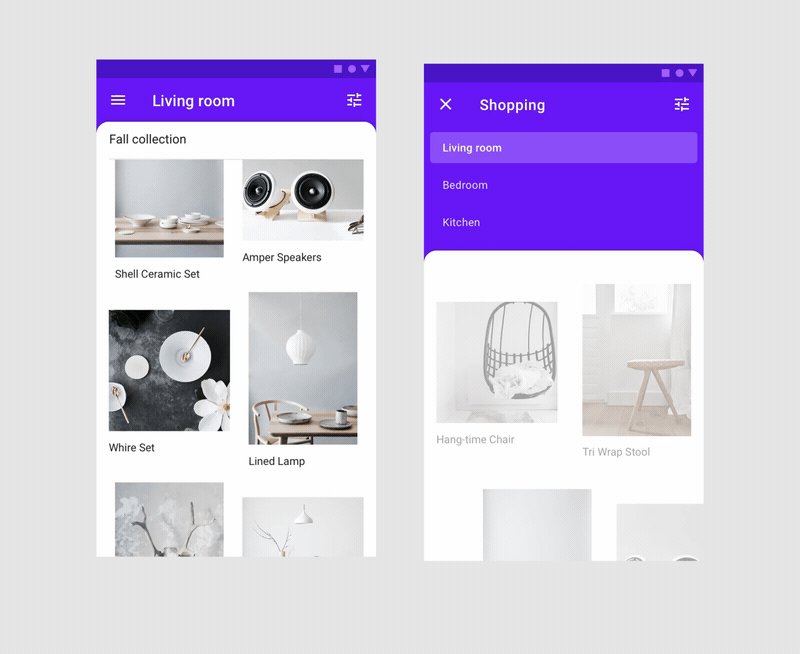
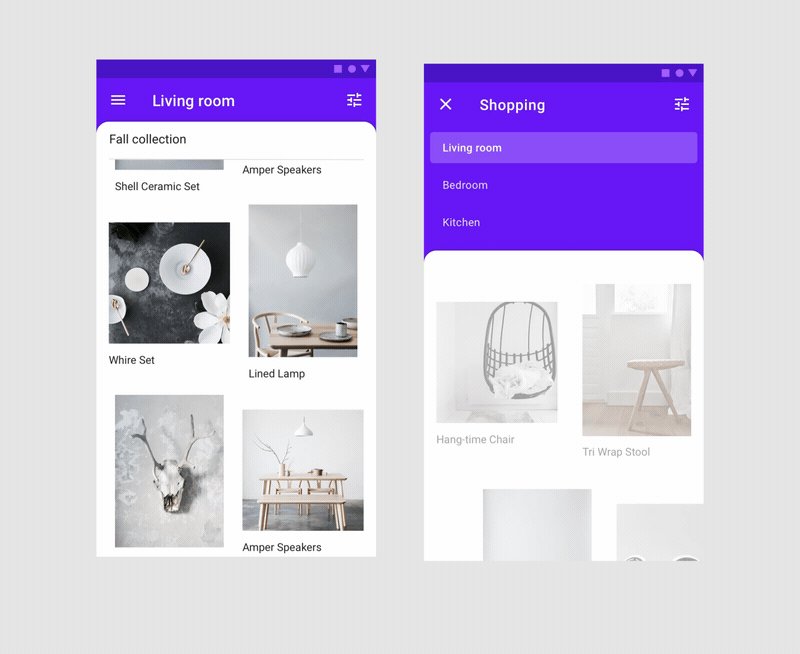
Backdrop
Разновидность модального окна. Его основная цель — отображение контекстного контента с экшенами. Backdrop состоит из двух слоев: переднего и заднего. В отличие от модальных окон iOS, у Android задний и передний слои связаны друг с другом. Когда вы выполняете действие на заднем слое, содержимое переднего слоя также будет изменено.

Передний слой нужен для отображения актуальной информации и взаимодействия с ней. К нему можно добавить подзаголовок, который, если нужно, фиксируется при скролле. Контент на карточке может быть любым и скролится вертикально или горизонтально.

Форма Backdrop зависит от стиля приложения, с ней можно поиграть с помощью Sketch-плагина, о котором мы поговорим позже. Есть template и для Figma.
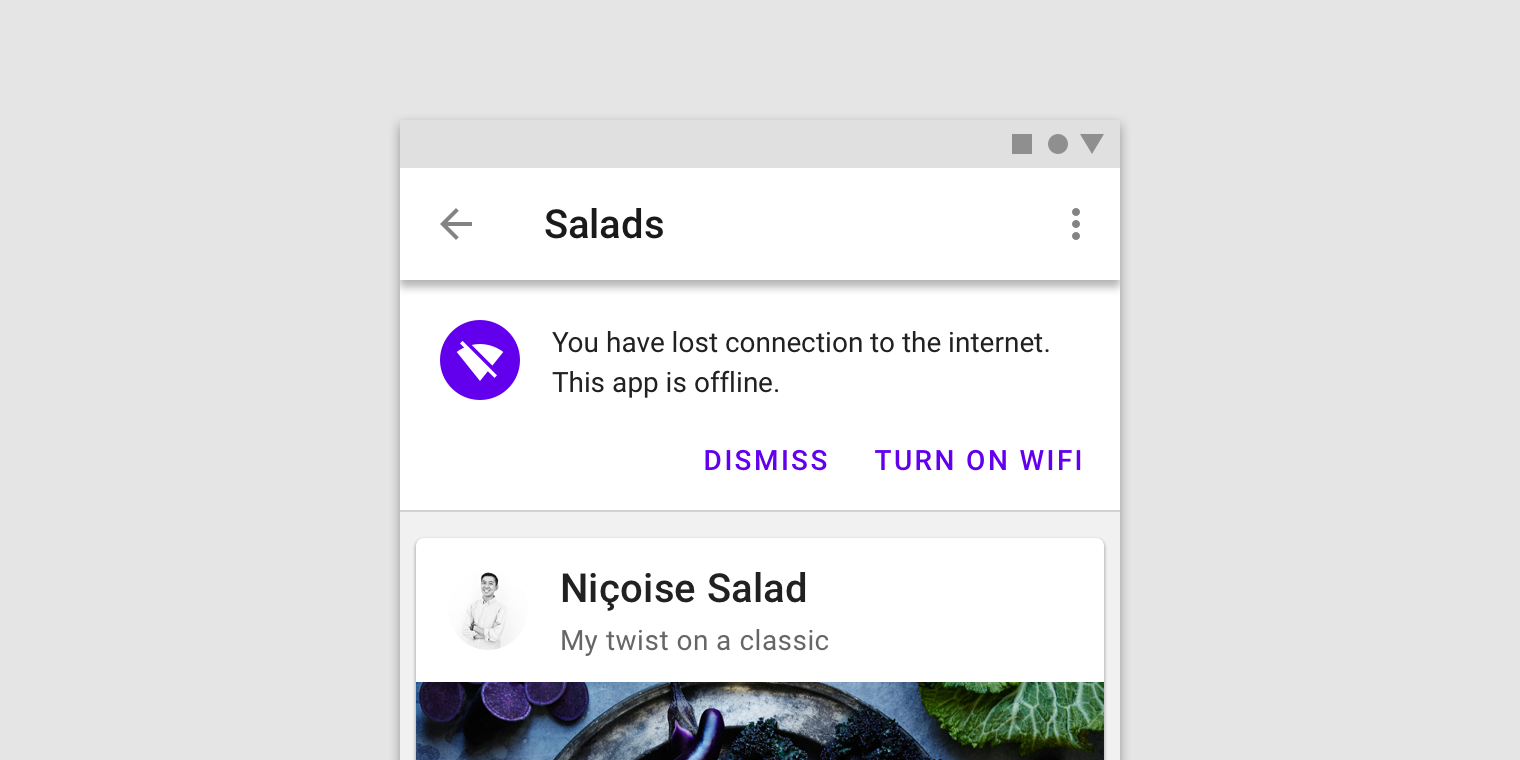
Banners
Хорошая альтернатива алертам. Баннер отображает важное сообщение, на которое пользователь может либо отреагировать, либо закрыть его в любое время.
Баннеры появляются в верхней части экрана, под App Bar. На экране может быть только один баннер.

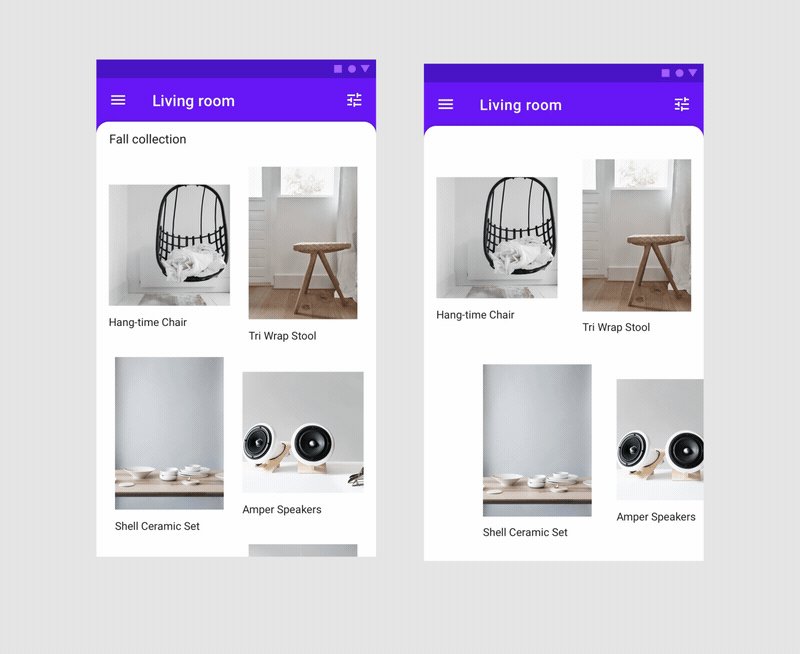
Image lists
Изображениям можно задавать повторяющийся паттерн — теперь это не займет уйму часов часов разработки.

Dividers
Ничего необычного. Теперь дивайдеры официально существуют.

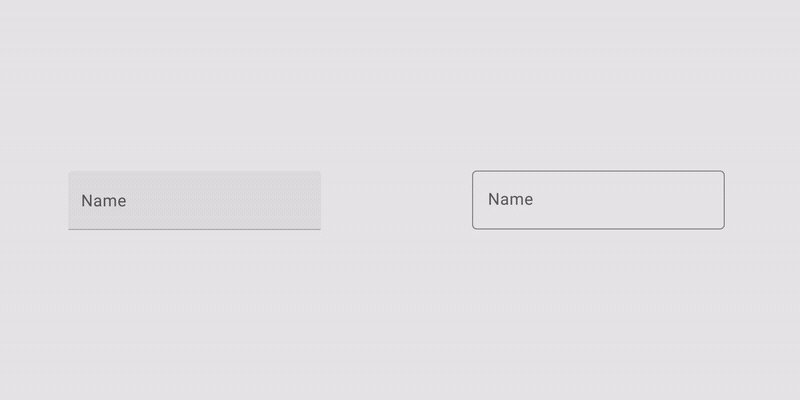
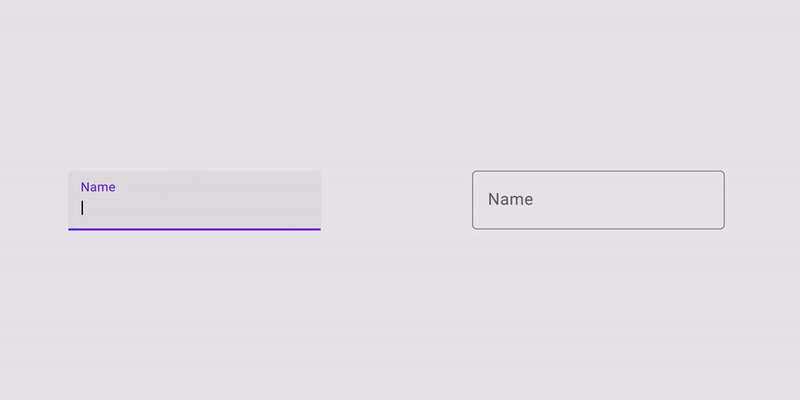
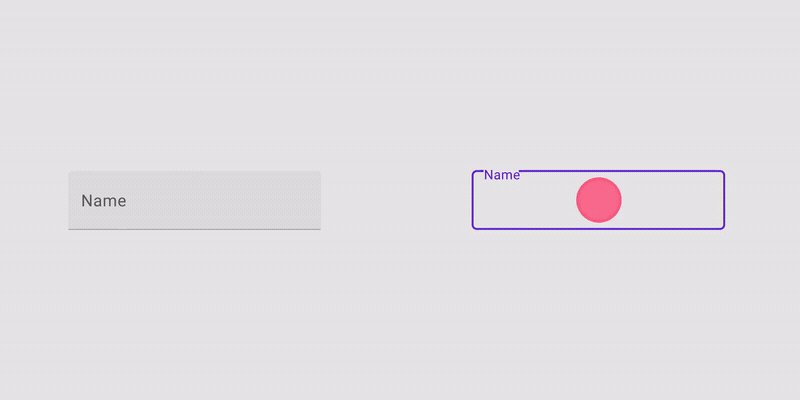
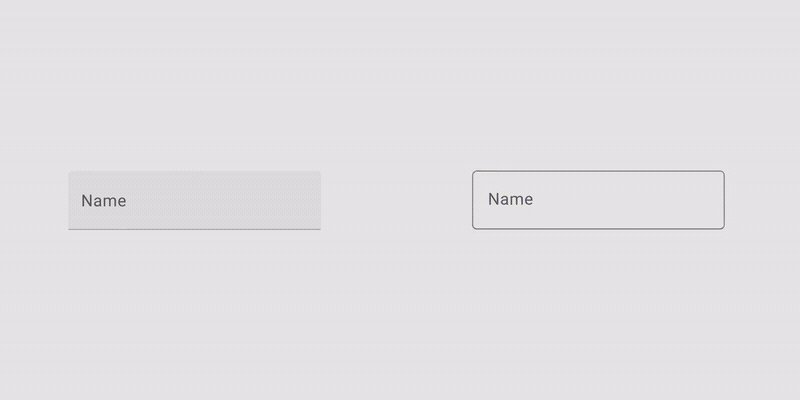
Поля ввода
В гайдлайнах появились залитые и контурные текстовые поля. Текст можно вводить в несколько строк в высоту, добавлять поясняющую строку и иконки. В гайдлайнах есть все необходимые состояния.

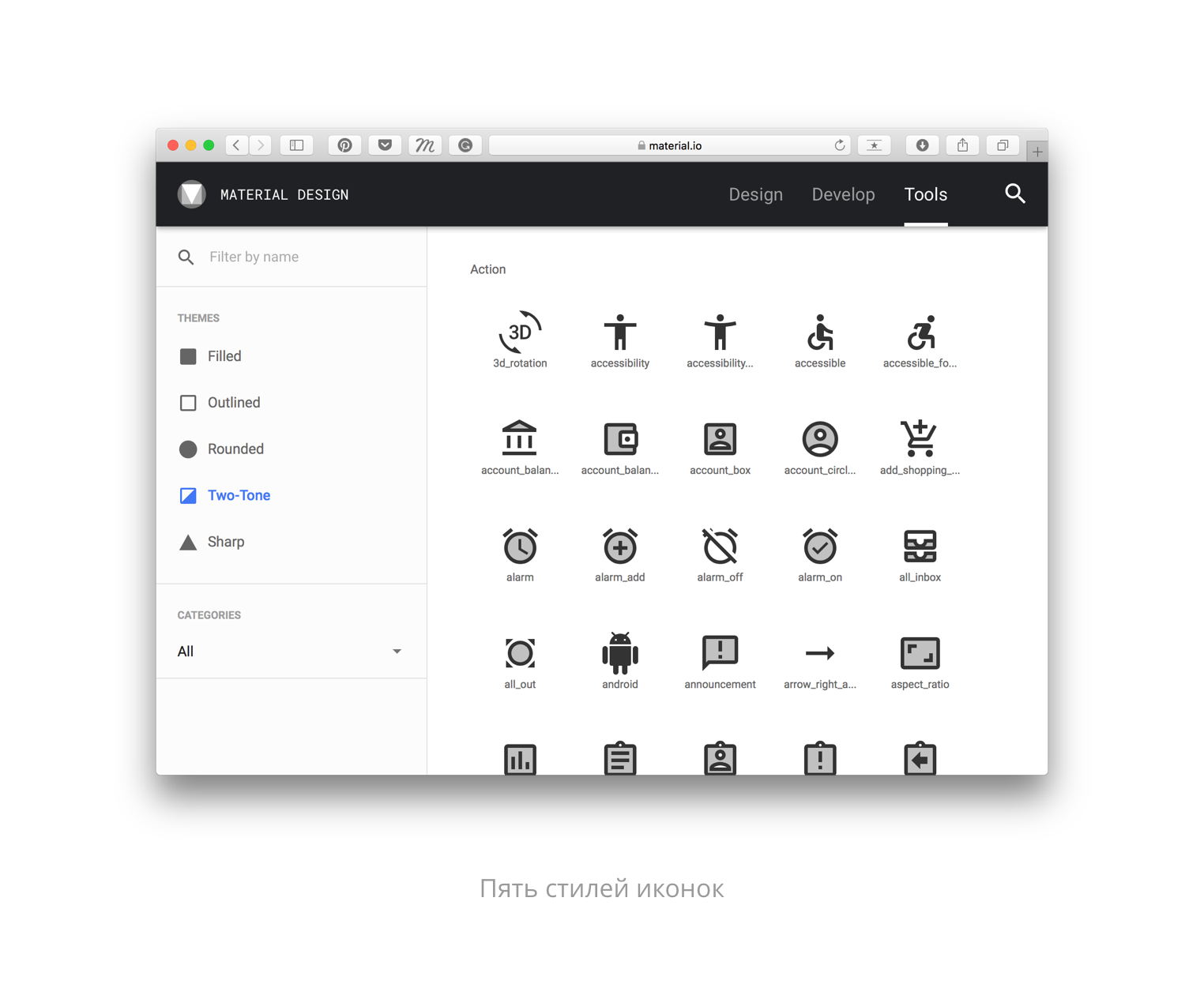
Помимо компонентов, на сайте обновился раздел с иконками и типографикой. Можно менять шрифтовую сетку, выбирать кастомные шрифты и изменять стили иконок. Многие элементы теперь могут иметь прямые, шестиугольные, срезанные или закругленные углы. Интерфейсы в продуктах самих Google, например, стали более закругленными.

Чтобы быть уверенным, что из нативных элементов доступно, можно воспользоваться плагином для Sketch.
Material Theming
Плагин позволяет быстро создать собственную библиотеку в символах, состоящую из нативных элементов MD. Кастомизировать можно цвет, шрифт, иконки и формы объектов. И если раньше Google советовал использовать только их палитру цветов — теперь вы свободны в выборе.

Цвет может быть любым, а плагин подберет подходящие к нему оттенки и проверит удобочитаемость текста. В своих презентациях дизайнеры Google много раз упоминали, что это «увеличит скорость создания приложений». Пока это заявление справедливо, только если вы используете нативные Android-элементы — работать с ними будет значительно проще, и многие UX-проблемы уже решены дизайн-командой Google.
Плагин пока работает только со Sketch — пользователи Windows снова по непонятной причине обделены. Команды Lyft, Pocket casts, Zappo, NPR and Genius уже используют возможности обновленного Material Design.
Картинка ниже должна вдохновить вас на обновление своих приложений.

При тестировании библиотеки возникла проблема с быстрым поиском нужных символов — непривычно пользоваться тем, что создал не сам. Плюс, не всех состояний хватает, есть ошибки, и не все элементы подходят под сценарии. При выборе нестандартного шрифта, его кегль может стать, например, 11,72pt. Так что пока перепроверять за плагином всё же придётся.
Но несмотря на недоработки, если ваше приложение использует нативные элементы Android, обязательно протестируйте библиотеку.
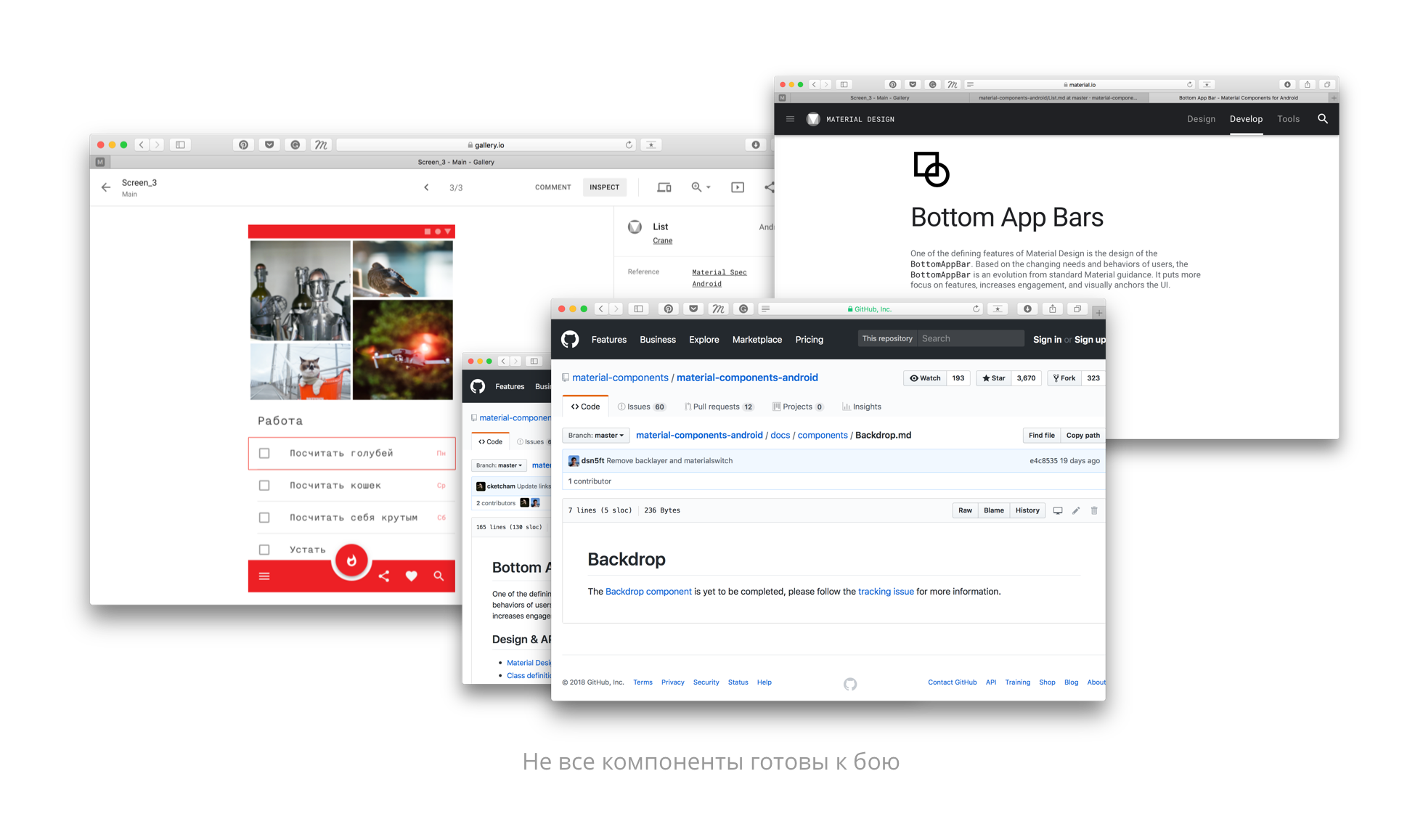
Gallery
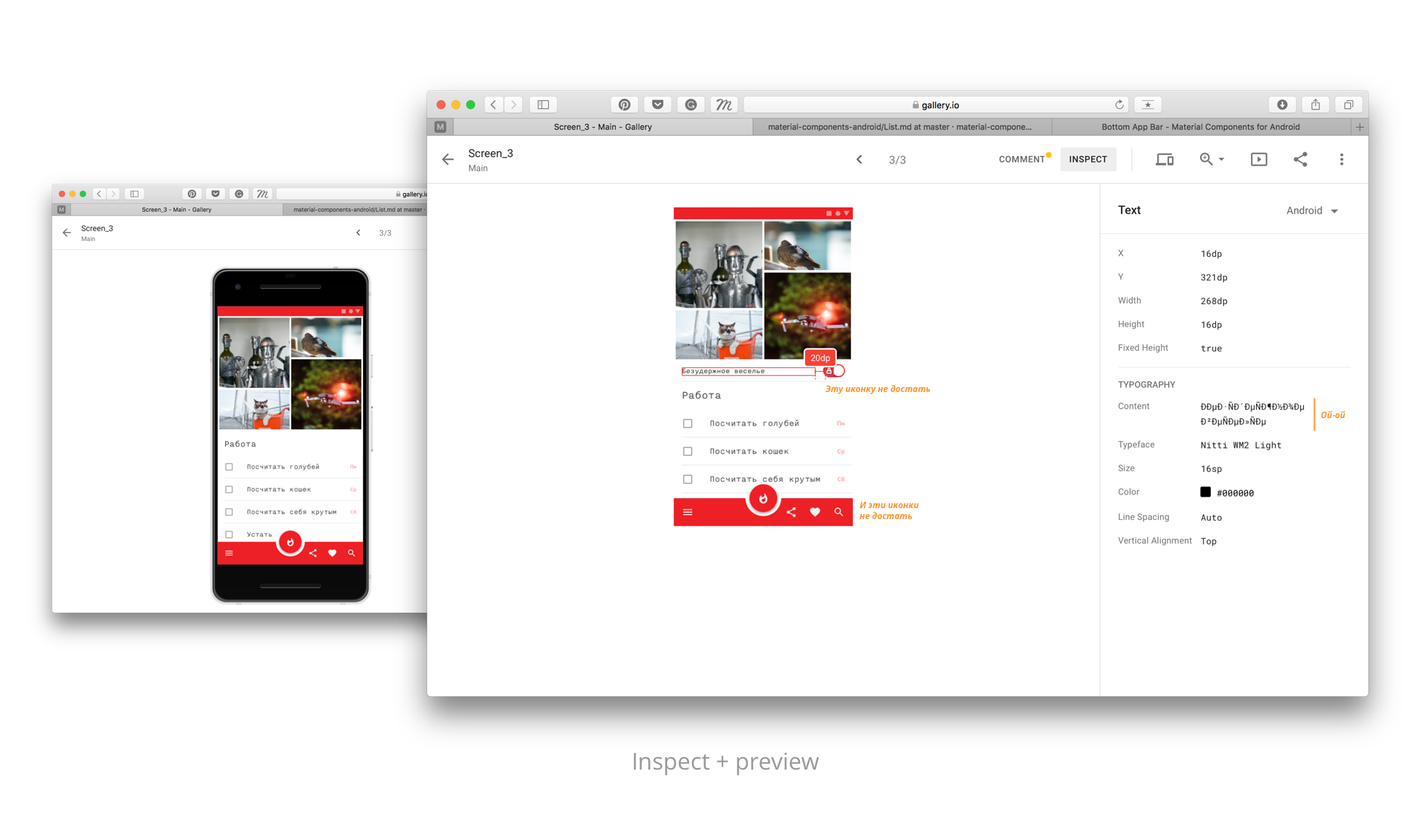
Google наконец представили свой сервис для загрузки экранов, комментирования и просмотра разметки элементов, как у Zeplin. Добавлять артборды можно, либо загрузив их в Gallery, либо с помощью уже упомянутого плагина для Sketch, а смотреть и комментировать экраны — с компьютера или приложений для iOS и Android.
Результат пока не впечатляет. Самым большим плюсом должен был стать готовый код для нативных элементов, но ссылка GitHub — это не так уж и классно. Просить разработчиков добавить новые элементы в ваше приложение тоже рано — код для них пока не представлен.

А что если ваши элементы не нативные? Увидеть разметку сможете, но достать нарезанные иконки не получится. Так что о замене Zeplin говорить рано.

Комментировать экраны по отдельности — идея не новая, так почему бы не создать инструмент для просмотра артбордов в сценарии, как в Realtimeboard? Или хотя бы добавить возможность прототипировать, понять, какой экран с каким связан, было проще.
Инструмент надо дорабатывать, пока он проигрывает имеющимся.
Что ещё?
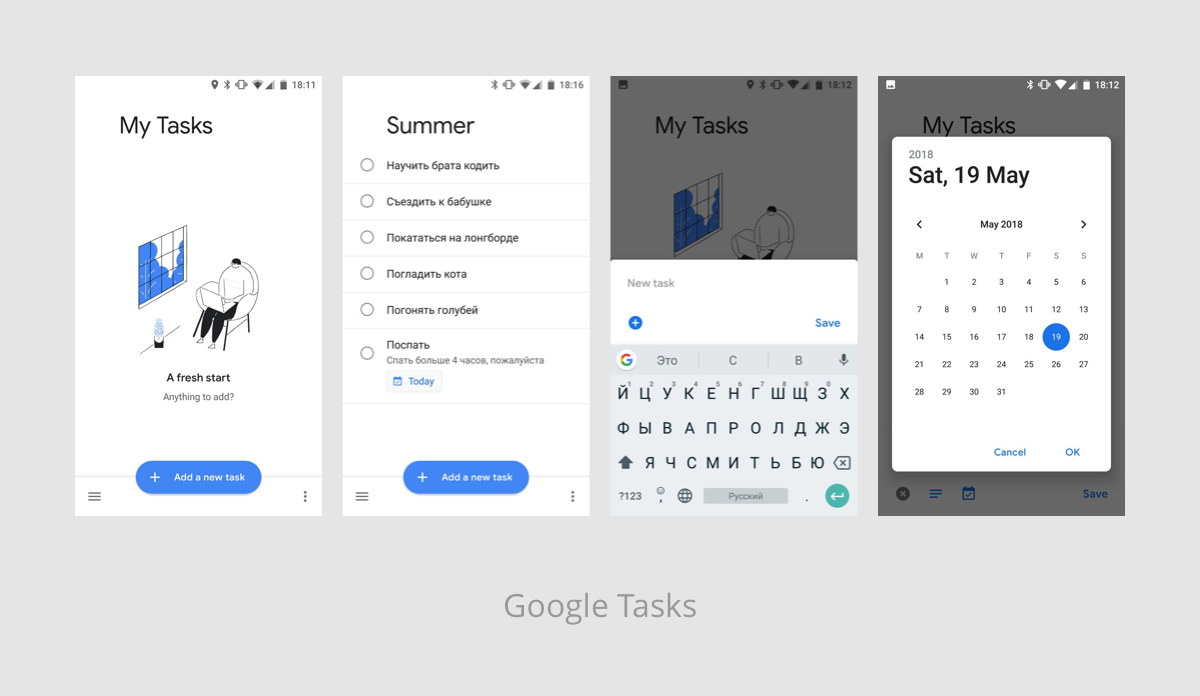
Обновился дизайн Gmail и Google Drive. Появилось новое приложение Google Tasks. Ещё можно посмотреть приложение для участников Google I/O — там тоже используются обновлённые гайдлайны. Если вам есть что добавить — не стесняйтесь и пишите в комментариях.

В приложениях Google появилось много непривычных скруглений, из-за чего не обновленные продукты выглядят устаревшими. Система немного потеряла в узнаваемости и характере. Но интересно следить за развитием внутренних продуктов Google и соблюдения консистентности в них.
Комментарии (20)

DrZlodberg
23.05.2018 13:22Не совсем в тему, но глядя на всю эту красоту возникает вопрос — а можно ли в современных версия андроида поотключать анимацию? Такое впечатление, что оно сейчас зашито глубже, чем раньше.

EvilGenius18
23.05.2018 13:29В настройках в меню разработчика можно задать значение 1х всем анимациям.

Lungo
23.05.2018 17:13Чтобы отключить, нужно поставить off, но тогда некоторые UI элементы заменяются на другие, менее красивые. Лично я всегда ставлю 0.5x, визуально кажется что телефон начинает работать в два раза шустрее =)

sim-dev
23.05.2018 14:20Господа дизайнеры-разработчики!
Зачем вы делаете чувствительной к касанию всю поверхность кнопок, касающихся краев экрана? Невозможно пользоваться смартфоном, потому как стоит взять его в руку, тут же детектируется нажатие одной из «крайних» кнопок на экране. Таким образом, например, я уже раз 100500 позвонил ночью своему директору, только потому, что его номер в избранном и постоянно на экране при открытии приложения «телефон». Про то, что нижние (навигационные или основные кнопки) вообще нажать одной рукой практически нельзя…
Неужели все ваши специалисты по UI не видят этой проблемы?!
erty
23.05.2018 14:59+1Вы должны глубоко ощущать полезность «безрамочного» телефона, за который переплатили лишние $200, на протяжении всего времени его использования. Это модно и трендово.

VioletGiraffe
24.05.2018 10:27+1Безрамочные телефоны — это классно для просмотра контента. А корявый дизайн приложений их убивает. Такое впечатление, что вам не хватило $200, и просто завидно вместе с 25-ю поддержавшими ваш комментарий.

deinlandel
24.05.2018 10:37+1Чем классно? Что кончики пальцев, которыми держишь телефон, теперь этот контент частично закрывают?

Psychosynthesis
24.05.2018 19:50Да нет же, что вы, так просто гораздо удобнее о любые выступы стёкла бить, чё тут непонятного.

prs123
24.05.2018 08:45Потому как если сделать только часть кнопки нажимаемой (это кстати надо переделывать заново системную кнопку), то потом найдется много людей, кому сложно попасть в ту самую часть кнопки.

slonopotamus
23.05.2018 20:36Могут ли кнопки быть шестиугольными
Но на картинке восьмиугольная кнопка...

asmrnv777
23.05.2018 21:14Возможность изменить цвет тени-то завезли? А то они рисуется в нативном коде и приходится применять костыли да велосипеды.

AranelOfDoriath
24.05.2018 12:18Интересно, как скоро снова станут модными «трехмерные» кнопки а-ля Win95?

ivan77011
24.05.2018 12:18Интересно, когда начнут появляться фреймворки по типу Materialize на основе MD 2

TechnoMag
24.05.2018 14:17У меня ощущение, что дизайнеры имея «монополию использования» Sketch только на Mac, невольно, пусть и частично, заставляют плясать под дудку i-стиля разработчиков AndroidOS, и разработчиков под Android.
Приходилось встречать дизайнеров для iOS, которые хорошо знают гайдлайны iOS, но т.к. заказчик хочет и под Android, они делают дизайн и для него, при этом плохо знают особенности работы Android, в результате получается подобие поведение из iOS, в перемешку с Android. В целом приходится много подпиливать для достижения нужного эффекта.
Я Sketch давно видел, но что-то мне подсказывает, что он в основном содержит инструменты (плагины) более заточенные для iOS.
Почему нет аналога для дизайна под Android? XCode <-> Sketch, Android Studio <-> Android Design.
s_suhanov
25.05.2018 14:51Иногда бывает и наоборот. Дизайнеры рисуют под Андроид, а потом на иОС пилится клон андроид-приложения. :)

namikiri
24.05.2018 16:32Всё хорошо кроме этих омерзительно-отвратительных скруглений. Когда Google сначала испортил мобильную версию поиска, а потом «сломал» и приложение Chrome для Android (позже вернув его в нормальное состояние) мне было критически грустно.


EvilGenius18
Кто-нибудь знает каким образом изменить стиль отображения иконки? Новые стили то они добавили, но при выборе иконки, дается только код 1-го стиля:

habradante
С разными темами будет разный результат.
EvilGenius18
Разными темами? Каким образом указывается тема при импорте?
habradante
Например так